インフォグラフィックスの活用法!Webサイトのわかりやすい見せ方と作るコツ

「うちのWebサイト、あまり読んでもらえないなぁ。。。」
それは、Webページの「見せ方」がよくないのかもしれません。
じつは多くの場合、Webページはしっかりと読んでもらえていません。さーっと流し読みされているはずです。そんな中で、「お!」と目を留めてもらうには、いかに魅力的で分かりやすい情報を提供するかがポイントとなります。
そこで注目なのが、インフォグラフィックスです。言葉は聞き慣れないかもしれませんが、見たことはあるでしょう。イラストやチャートなどを組み合わせて、情報をわかりやすくまとめたものです。見やすいWebサイトにはかなり使われています。
この記事では、インフォグラフィックスの活用法について事例を交えて解説します。作り方のコツもお伝えするので、プレゼンスライドの作成などにもお役立てください。
インフォグラフィックスとは?
インフォグラフィックスとは、情報を視覚化した表現手段であり、データや知識を視覚的にまとめたものです。統計データや比較データ、プロセスの流れなどの情報を図や図表、アイコン、イラストなどを用いて可視化します。
インフォグラフィックスは見る人の興味を惹き、直感的に伝える力を持っています。Webサイトのように情報量が多く、見づらかったら即離脱されてしまうメディアでは、とても利用価値の高い表現方法です。
インフォグラフィックスの特徴

インフォグラフィックスの最大の特徴は、情報の一部分や全体を一目で把握できることで、効果的な情報の伝達に非常に適しています。視覚的な要素が強く、見た目が魅力的で記憶に残りやすいことも特徴と言えるでしょう。
例えば、こちらはクーシーの基本情報をインフォグラフィックスにしたものです。ただテキストで書かれるより、数字とイラストが目に飛び込んできて強いインパクトがありませんか?
一瞬で内容を理解できるのが、インフォグラフィックスのすごいところです。
インフォグラフィックスの種類
インフォグラフィックスの種類には、以下のようなものがあります。単独、または組み合わせて使用するのが一般的です。
- イラスト
- ダイアグラム
- チャート
- 表
- 地図
- ピクトグラム
イラスト
イラストは、インフォグラフィックスの一つです。挿絵として使われることで、テキストを理解しやすいように助けます。
またまた当社の例で恐縮ですが、システム開発のサービス紹介では、何となくシステム(=設計・機械)を連想させるイラストを挿絵に使っています。

ピクトグラム
アイコンやイラストを用いて情報を表現したものです。いわゆるイラストよりシンプルで、伝えたい情報に特化した視覚的でわかりやすいデザインが特徴です。
代表例は、東京オリンピックで使われたピクトグラムです。シンプルな形で、何の競技かすぐにわかります。

https://ansyobunka.jp/top/mainevent/pictogram.html
ダイアグラム
ダイアグラムとは、複雑な関係や流れを図で表現したものです。組織図やフローチャートが該当します。
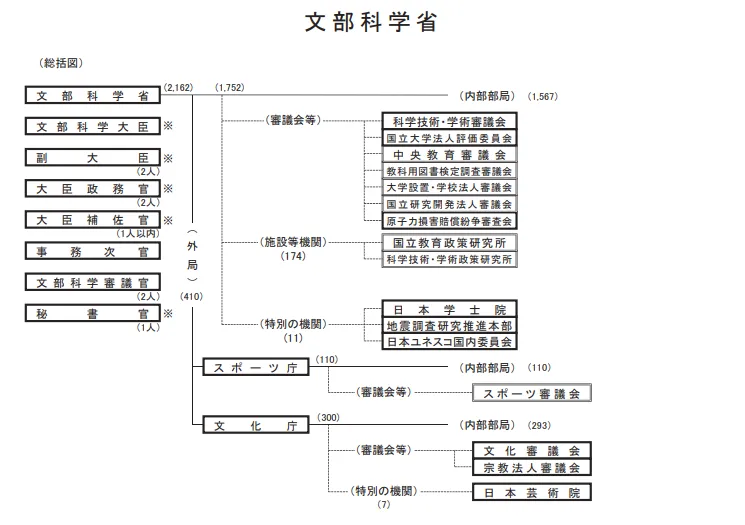
以下は、文部科学省の組織図です。このような図もインフォグラフィックスに含まれます。

https://www.cas.go.jp/jp/gaiyou/jimu/jinjikyoku/files/kikouzu_12.pdf
チャートと表
棒グラフや円グラフなどのチャート、そしてスプレッドシートや報告書などでよく使用される表も、インフォグラフィックスの一種です。
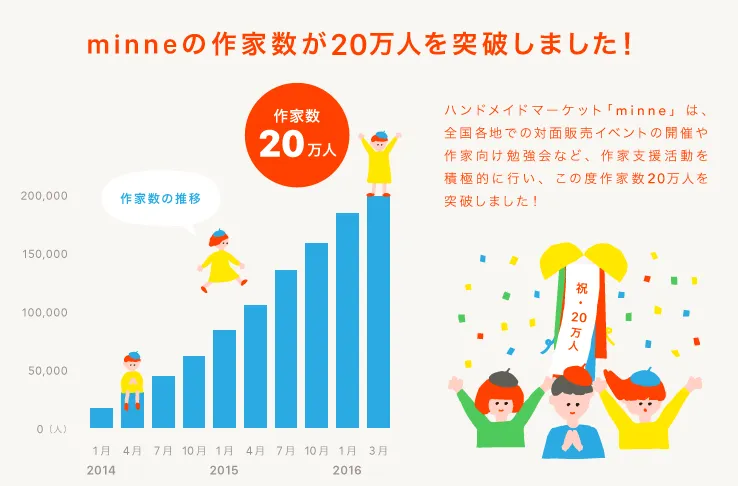
「minne」の例では、チャートにイラストを組み合わせて作家数の増加を印象づけるだけでなく、おめでたい雰囲気も伝えています。

https://pepabo.com/news/press/201603071400
地図
地図は人口分布や統計データなどと組み合わせて、インフォグラフィックスになります。
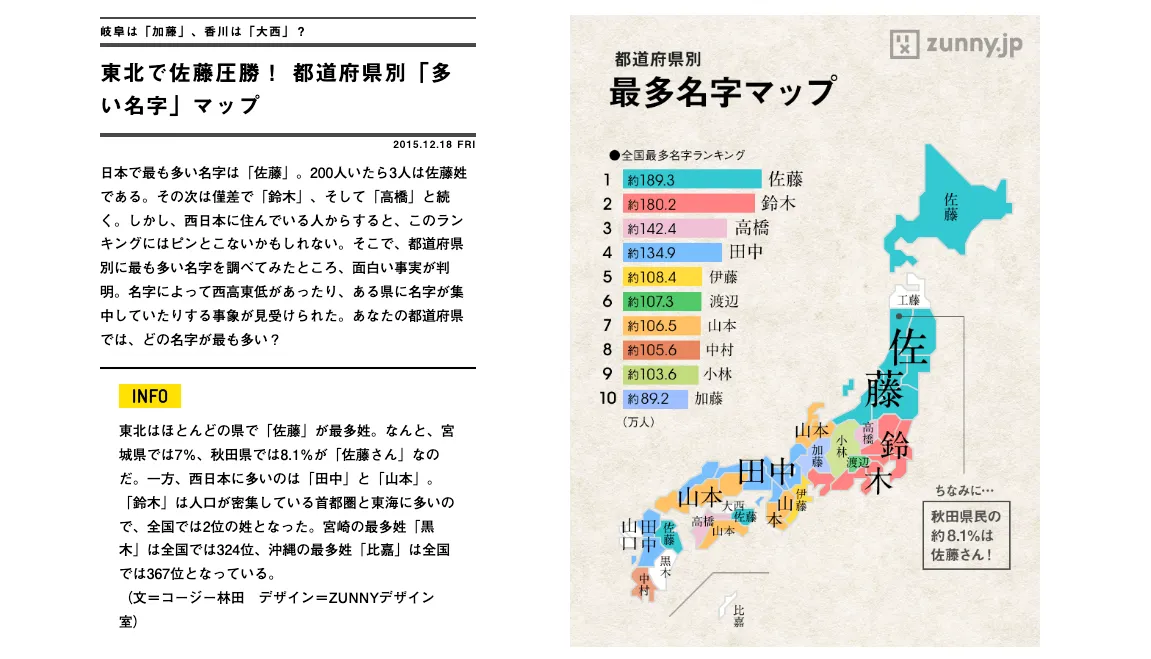
例として、ZUNNYの最多名字マップを挙げました。日本地図を使って、どの地方にどの名字が多いか一瞬でわかるようになっています。

https://zunny.jp/00000518
これらの種類を組み合わせることで、多様な情報を魅力的にまとめることが可能です。
インフォグラフィックスの役割
インフォグラフィックスの役割をシンプルに言語化すると、「情報のまとめ」「ポイントの強調」「興味の喚起」の3つになります。これらを組み合わせて、先のような多彩な表現が生まれるのです。
それぞれ見ていきましょう。
情報のまとめ
インフォグラフィックスを使うことで、膨大な情報を視覚的にまとめることができます。
例えば、統計データや調査結果はそのまま提示されると情報量が多く、読み手側に「読み込む負担」が生まれます。これで離脱の確率が上がりますよね?
そこでデータをグラフやチャートにまとめます。一目で情報を把握することができる形に加工することで、読み込む負担を軽減し、限りなくゼロに近づけているのです。
ポイントの強調
情報をまとめたり減らしたりしなくても、重要なポイントを強調すれば、読者は読むのが楽になります。テキストに下線やマーカーを引くのも一つのやり方ですが、インフォグラフィックスを使えば、視覚的要素を活用してさらに強調することができます。
「見て欲しいのはここ!」という箇所が一瞬でわかるので、読者をそこだけ見れば要点がわかるのです。
興味の喚起
先の例を見てもわかるとおり、インフォグラフィックスは、見た目がとても魅力的で、思わず見てしまいます。テキストが並ぶWebサイト上でインフォグラフィックスが出たら、読者はとりあえずそこに目を留めるはずです。インフォグラフィックスで興味を持って、そこからテキストを読んでくれるかもしれません。
テキストだけでは難しい、あるいは読み飛ばされてしまうかもしれない部分は、インフォグラフィックスの使い所と考えられます。
インフォグラフィックスの作成のコツ
表やチャートは誰でも作れると思います。しかし、「インフォグラフィックスを作って」と言われたらどうですか? おそらく「できます」とは言いづらいですよね。インフォグラフィックスはただの表やチャートとは違うからです。
「デザインができないから無理」という人もいるでしょう。しかし、インフォグラフィックスを作るのに重要なのは、「見た目をデザインする前の工程」です。
ここではインフォグラフィックス作成のコツをご紹介します。デザインの話はありません。
コツがわかれば、いつものチャートを「インフォグラフィックスっぽく」作れます。さっそく見ていきましょう。
ターゲットオーディエンスを明確にする
はじめに対象となる読者層を明確にします。誰が見るかによって、適した見せ方が変わるからです。
例えばビジネスマンが見る内容の媒体で、イラストにキティちゃんを使ったら違和感がありますよね。文体や色についても同じです。
読者に受け入れられるものにする第一歩として、「見る人は誰か」をしっかりとイメージしましょう。
目的を決める
インフォグラフィックスの目的と伝えたい情報を明確にしましょう。「誰に」はすでに決まっているので、「何を伝えたいのか」「どこを見て欲しいか」を絞ります。
ポイントの絞り方のコツは、読者に「どう思ってほしいか」を決めて、そこから逆算することです。
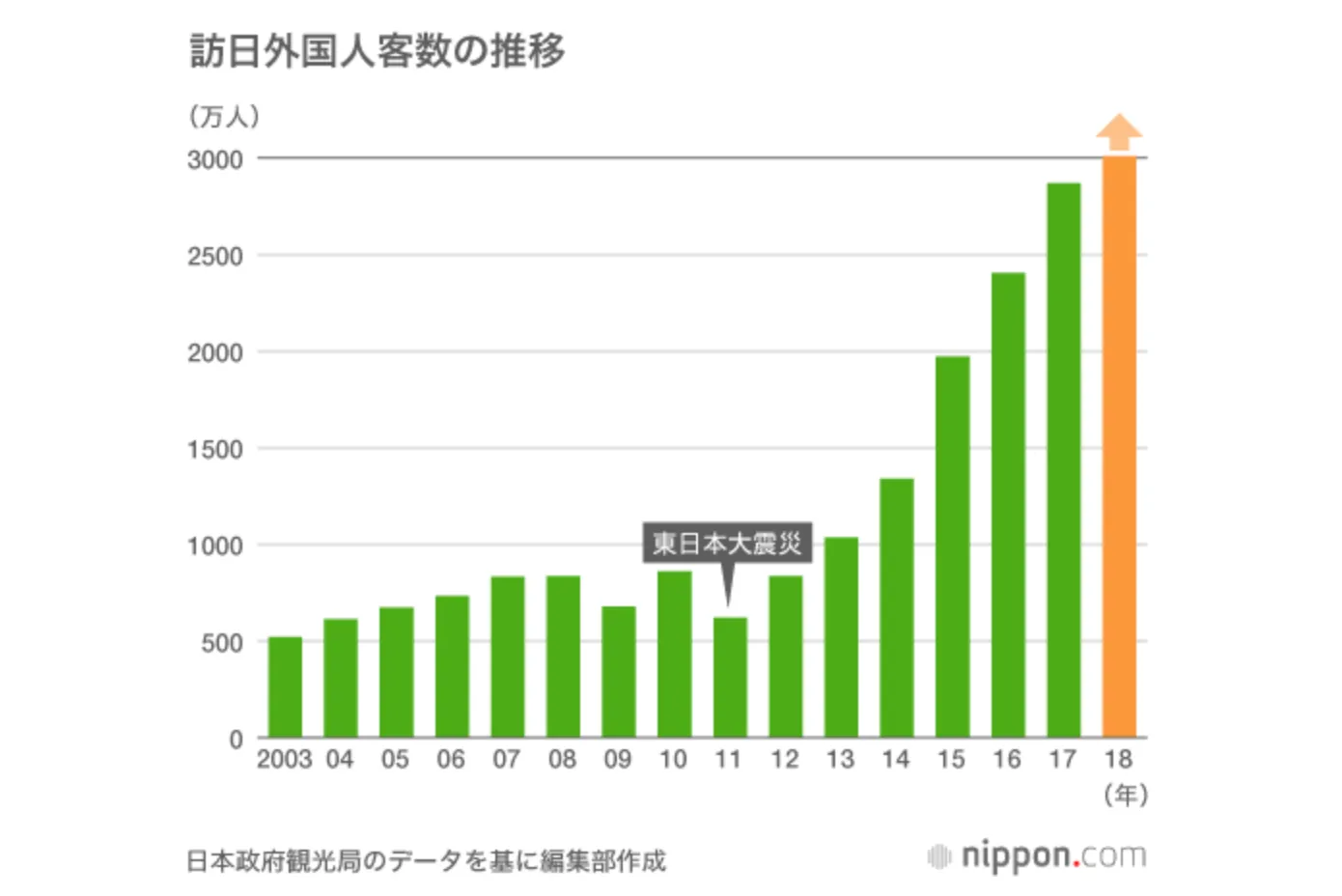
例えば、nippon.comの訪日観光客推移のグラフでは、18年に訪日外国人客数が3000万人に達したことが一番のポイントだったと考えられます。そこだけ色や罫線の太さが違うからです。

https://www.nippon.com/ja/features/h00358/
また読者には、もっとも落ち込んだ時から「こんなに増えたのか!」と思ってほしかったのではないでしょうか。最少の年を「東日本大震災」の吹き出しで表し、最多の年だけ色を変えたことで、その間の伸びに目がいく仕掛けになっていると考えられます。
情報を整理する
たくさんの情報の中から、肝心なポイントを選び出し、整理します。
先の訪日観光客推移のグラフなら、以下のようになります。
- 18年に3000万人到達
- 最近でもっとも少なかったのは11年で、東日本大震災の年
- 11年から順調かつ急速に外国人観光客数が伸びていること
ただグラフを見せただけで、これらのポイントが読み取ってもらえるかはわかりません。見てほしいところが際立つようにグラフィックを作ります。
適切なフォーマット
伝わるインフォグラフィックスを作るには、フォーマット選びも重要です。
例えば、訪日観光客の推移のグラフを折れ線グラフで表したらどうなっていたでしょう。
折れ線グラフでも観光客数の推移はわかりますが、年ごとの観光客数は棒グラフの方がはっきりします。また、18年だけを強調するのはやりにくいフォーマットだったかもしれません。
目的が達成しやすいフォーマットはどれか?という視点で、適切なものを選びましょう。
テキストの適切な使用
見出しやキャプションなどに使用するテキストの量にも注意です。
テキストは少ないに越したことはありません。あくまでグラフィックの補助と考えて、最低限の使用に抑えます。
訪日観光客の推移のグラフでは、「3000人到達!」「東日本大震災により訪日客が激減」などの文言も入れられたと思いますが、使われたのは「東日本大震災」の6文字だけ。グラフィックを非常に効率よく補助しています。
つい説明したくなってしまうものですが、最小限のテキストでグラフィックの理解を助けましょう。
今すぐ使えるインフォグラフィックス作成ツール
インフォグラフィックスというとIllustratorのような専門的なツールを使うと考えがちですが、基本的には何を使ってもOKです。見た目のデザインより、その前の工程が重要なので、作成は手近にあるものを使ってください。
代表的で、おそらくすぐにでも使えるツールをご紹介します。
PowerPoint / Keynote

https://www.microsoft.com/ja-jp/microsoft-365/powerpoint
Windowsユーザーならパワポ、MacユーザーならKeynote。プレゼンテーションスライドを作るためのツールですが、図形やグラフの加工がしやすくインフォグラフィックスにも向いています。
「慣れたものを使いたい」「使いやすさ重視」ならこれらを使うのがおすすめです。
Google スライド

https://www.google.com/intl/ja_jp/slides/about/
Googleスライドは、Mac、Windowsに関わらず使えるのが利点です。機能としては、PowerPointやKeynoteとそれほど変わりません。
データがクラウドで保存されるため、複数の端末から共通のファイルを編集したい、あるいは複数人で同じファイルを扱いたい場合に便利です。
Canva

https://www.canva.com/
Canvaはオンラインで使える無料のグラフィックデザインツールです。有料だと制限なく素材が使えますが、無料でも十分使えます。
これまで紹介したツールとCanvaとの違いは、テンプレートの多さです。PowerPoint、Keynote、Googleスライドは主にプレゼンテーションスライドのテンプレートがあるだけで、数も多くありません。
Canvaはプレゼンテーションだけでなく、SNS投稿や本の表紙など、あらゆるテンプレートが豊富に揃っています。しかも、インフォグラフィックスのテンプレートまであるのです。これを使えば、デザインスキルに自信がなくても問題ありません。

企業サイトにおけるインフォグラフィックスの活用事例
Webサイトを見る人は、基本的に早く情報を得たいと思っています。その点で、Webサイトでのインフォグラフィックスの活用は理にかなったものと言えるでしょう。
インフォグラフィックスをうまく活用している企業のWebサイト事例をご紹介します。
ニトリのリフォーム

https://www.nitori.co.jp/reform/
家具・インテリア販売の大手「ニトリ」のリフォームを紹介するサービスサイトです。
文字とセットでイラストが使われており、絵を見るだけでも何が書いてあるかだいたいわかります。リフォームの流れのように、テキストにイラストを添えることで、依頼からアフターサービスまでの流れがざっと見ただけで理解しやすくなっています。
NAOTTA

https://naotta.synergy-ins.co.jp/
iPhoneやゲーム機などの修理サービス「NAOTTA」のサービスサイトです。
全編にわたってインフォグラフィックスだらけですが、特筆すべきは「カンタン料金案内」。その名のとおりカンタンに料金見積もりが取れるシステムです。一覧表にしたら複雑になりそうな料金を、インフォグラフィックスで見せることで本当にカンタンにしています。
KiteRa

https://kitera-cloud.jp/pro/
社労士向け規程業務効率化サービス「KiteRa Pro」のサービスサイトです。
このサイトではユーザーの抱えるお悩みをインフォグラフィックスで表しています。どんな悩みをもった人のためのサービスかを明示して、「自分に関係がある」と思ってもらうための工夫です。インフォグラフィックスを使うことで、5つの悩みに目を留めてもらいやすくなっています。
こちらはCOOSYで作らせていただいたサイトです。「サービスの機能・特徴」の説明では「動くインフォグラフィックス」を使っています。
https://coosy.co.jp/work/detail/kitera-service/
まとめ
以上、Webサイトにおけるインフォグラフィックスの機能や使い方について解説しました。
Webサイトを運営していると、つい読者はページを読んでくれると思いがちですが、実際は読むというより眺めています。さーっとスクロールして、引っかかったところを少し読み、また次のページへといった具合です。
こんな見方をされる前提で考えれば、ユーザーのスクロールを止めて視線を引きつけるのがいかに重要かわかります。議論の余地がないほどに、インフォグラフィックスはテキストより目立ちますし、ユーザーの興味を掻き立てる力を持っています。
ぜひあなたのサイトでも、インフォグラフィックスの活用を検討してみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:村上、藤川 有里紗






