Webサイトのレベルが上がる!ゾーニング設計の方法

プロジェクトによって、Webサイトの目的やターゲットが明確な場合は、ワイヤーフレーム設計から行う場合もありますが、明確でない場合はWebサイトの目的やゾーニングの設計を行います。
UI/UXでワイヤーフレームはUIに当たりますが、ゾーニング設計はUXに当たります。UXを定める場合はカスタマージャーニーやペルソナを使う場合もあります。カスタマージャーニーはサービス全体のユーザー心理になることが多いため、Webサイトで完結するUXではゾーニング設計を行っています。
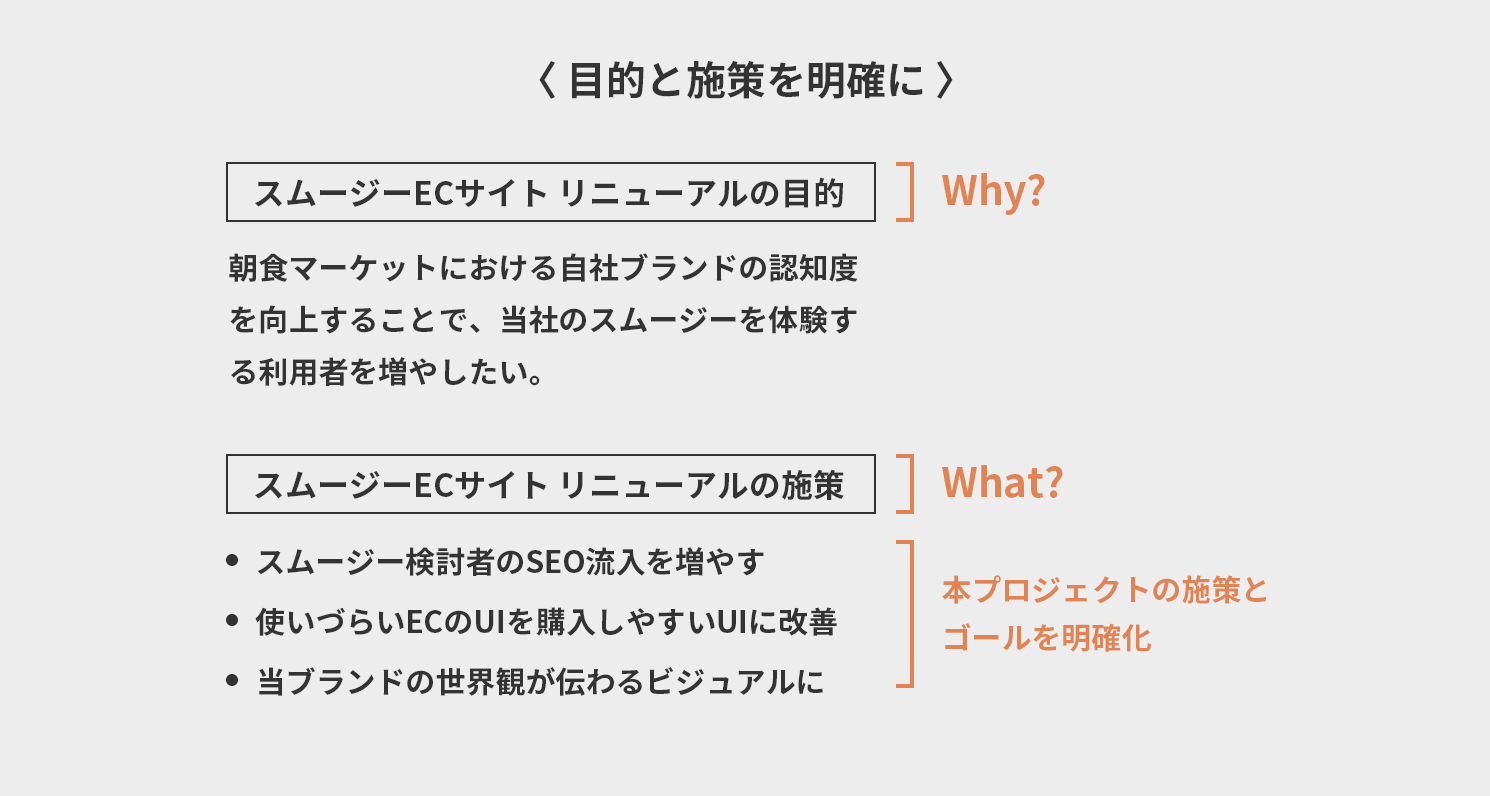
1.Webサイトの目的を明確にする

始めに、そのサイトがどのような役割を果たして欲しいのかを明文化します。
「流入を増やす」、「コンバージョンを増やす」というのは、どのサイトでも同じことなので、Webサイトの目的としては汎用的過ぎるので使わないようにしています。
企業認知を向上させたいのか、サービスを理解して欲しいのか、投資家にリアルタイムに情報を伝えたいのか、求職者に企業イメージを向上させたいのかなどです。
もちろん目的は1つではなく複数になりますが、目的として1番大切なものは何か、ドキュメント化した方が良いと思います。
ここで決めきれないという方もいますが、ここで決められないと後工程で目的が変わり、やりなおしの作業が発生してしまいます。この時点でWebサイトの目的は決めておきましょう。
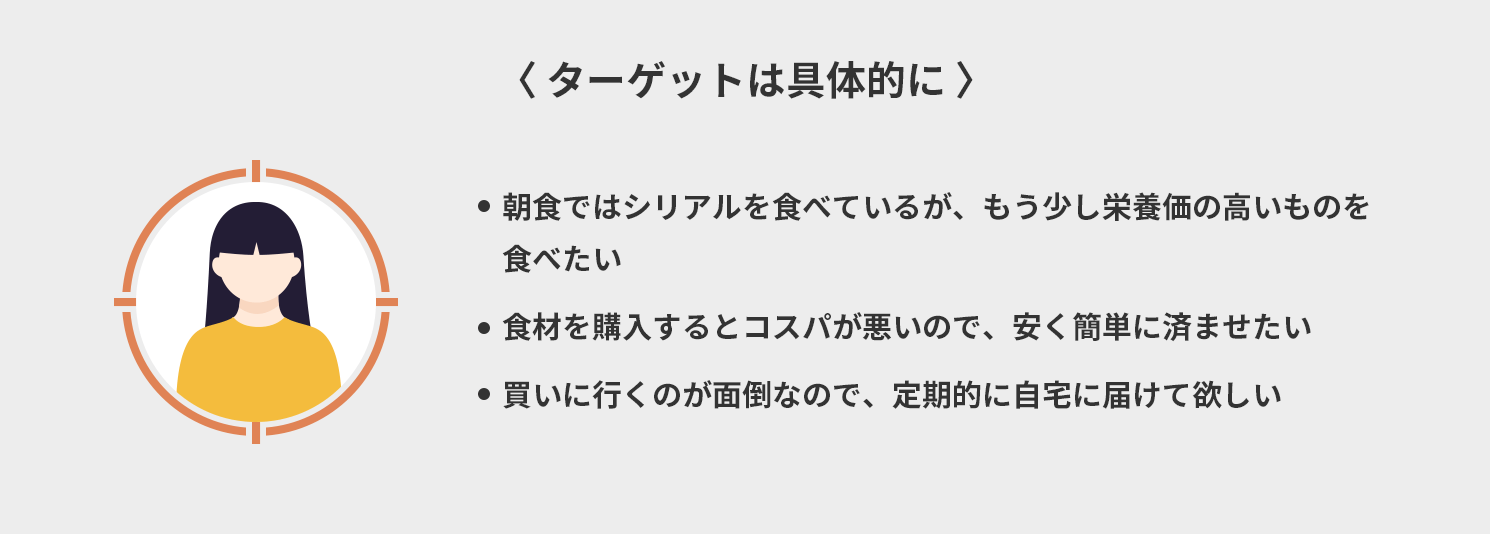
2.ターゲットユーザーを決める

例えば、小学生に高校生の授業をしても全く理解できません。高校生に小学生の授業をしても簡単過ぎてしまいます。
このように、ターゲットとするユーザーを間違えてコミュニケーションを取ると、不要な情報を提供してしまいます。もちろんターゲットとするユーザーが複数存在することがほとんどです。
メインとなるターゲット、サブとなるターゲットは明確にしておきましょう。
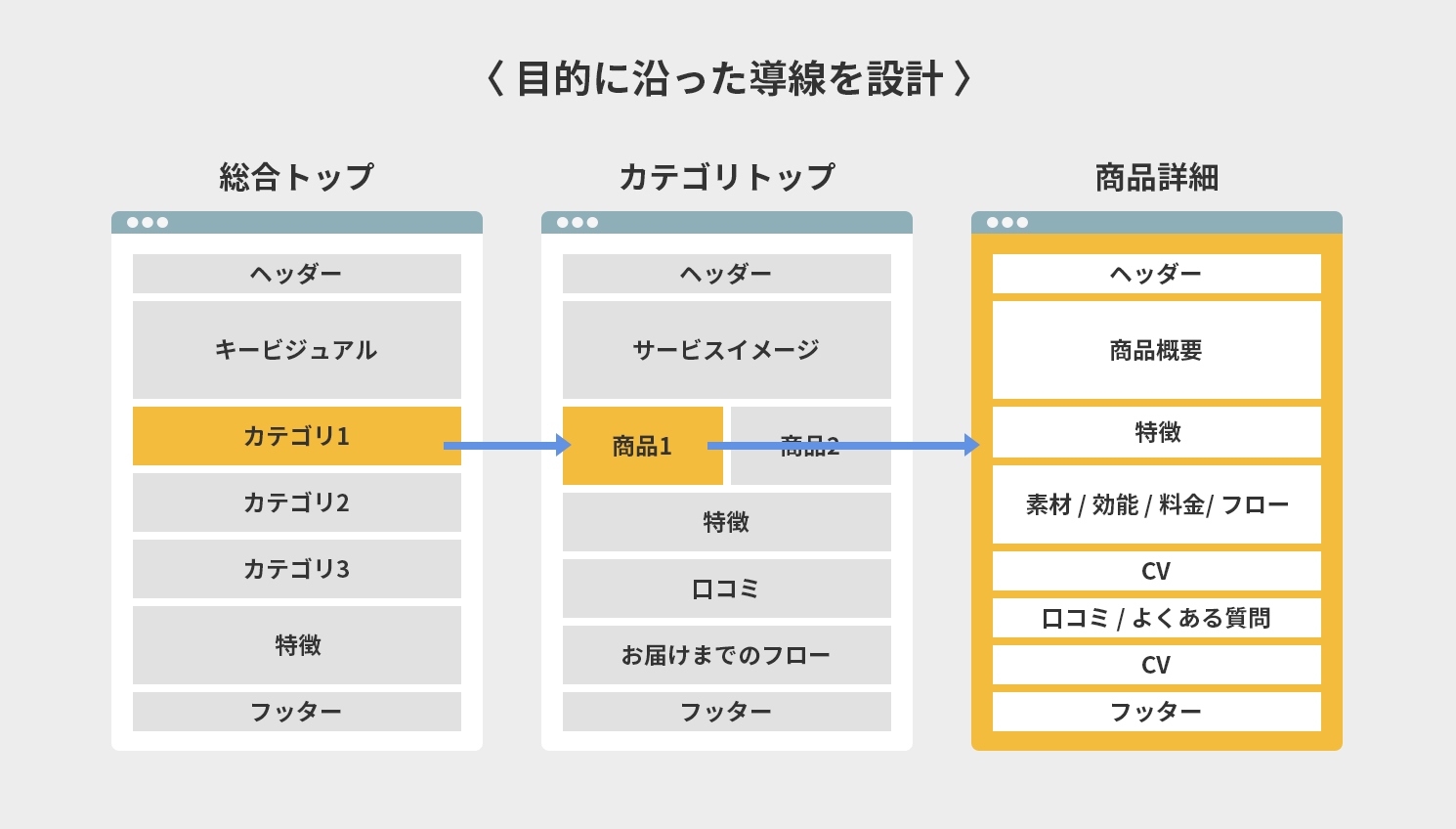
3.メイン導線の設計を行う

ターゲットとしたユーザーに、どのような導線でWebサイトを巡回させたいかをあらかじめ定義します。
このメイン導線もWebサイトの目的に沿って行います。
例えば、企業認知を向上させたいのであれば、企業をPRするコンテンツを作成してメインビジュアルをその導線とする等です。
サイト全体の導線設計では、各ページを閲覧したユーザーに対して、どのページに遷移させたいか、またはどのような情報を必要としているか定義します。
ちょっと話が逸れてしまうため、詳細はまた別のブログ記事で紹介したいと思います。
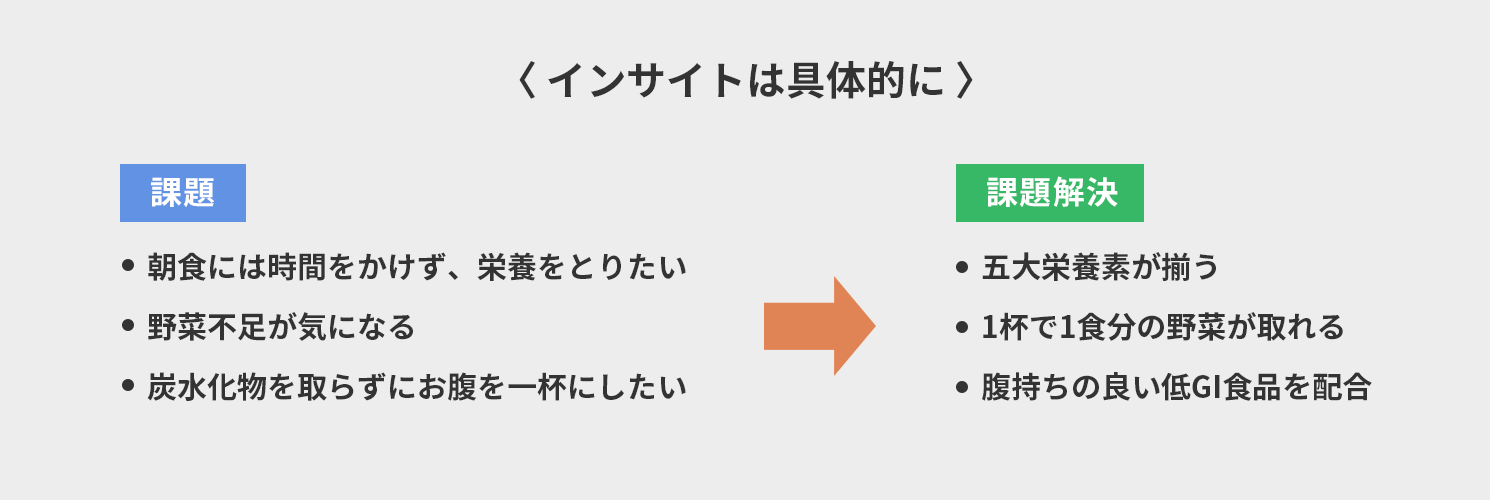
4.ユーザーインサイトを考える

ユーザーインサイトとは、ユーザーの心理を考えることです。
人間のほとんどは、潜在意識の中で情報を処理して行動していると言われているため、ユーザーの心理を考えて必要な情報を導き出していきます。
今となっては誰もが利用するサービスとなったInstagramですが、Instagramはサービスが始まった当初は「写真がカッコ良く撮影できるアプリ」でした。
アプリをダウンロードする時には会員登録が必要です。
ダウンロードする際に、当時のユーザーが「写真をメインにユーザー同士がコミュニケーションするアプリ」とか、「盛った写真をアップロードして“いいね”をもらうことで承認欲求を満たすアプリ」と言っても、ピンとこないでしょう。
このようにユーザーがどのような知識を持ち、どのような経験を持っているか考えて、必要なコミュニケーションを導きだします。
5.コミュニケーション設計を行う

人は、Webサイトで情報の収集や、何かを購入する時に意思決定をします。
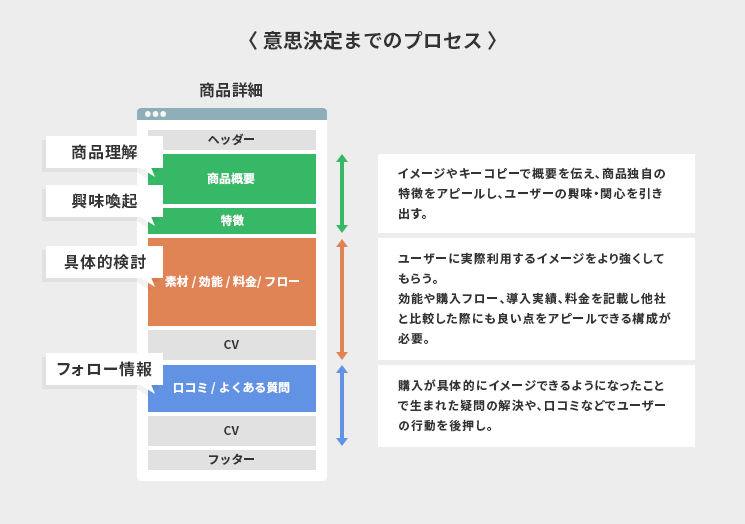
意思決定をさせるために、必要な情報と順序が必要です。一例ですが以下のようなプロセスです。
- サービス理解
- 興味喚起
- 具体的検討
- 予備情報
それぞれの段階でユーザーがどのような心理状態であることを考えて、その状態に適しているコンテンツを導きだします。
また、Webサイトがどのようなサービスか理解する必要があります。インターネットでは認知と価格が意思決定に大きく影響します。
認知度が高く、価格が安いものは、ユーザーへの心理ハードルがほぼ無くなります。先ほど例に挙げたInstagramも認知度が高く、アプリをダウンロードするのは無料なため、誰でもすぐアプリをダウンロードするでしょう。
例えば、ユニクロのTシャツを購入するのに迷うユーザーは少ないと思います。
一方で認知度が低く、価格が高いものはユーザーへの心理ハードルが高くなります。
心理ハードルが高いとき、ユーザーはより多くの情報を仕入れたいと思います。
ユーザーレビューなどもその一つで、
Amazonで書籍を購入する時もちろん内容は分かりません。目次を見たりユーザーレビューを見たりして情報を集めます。
また、価格が高いものほど失敗したくないという心理状態になり、より多くの情報を収集します。
Webサイトがどのような特性を持っているかを考えて、提供する情報の量をコントロールしましょう。
Webサイトを立ち上げやリニューアルの際に必要な、Webサイトの目的とゾーニング設計の手法を紹介させていただきました。この他にも掲載してほしい内容などあれば、問い合わせからご要望いただけると大変嬉しいです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:牧野秀哲
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




