ノーコードツール「STUDIO」でサイト制作をする人に知ってほしいメリットとデメリット

この記事ではノーコードツール「STUDIO」のメリットとデメリットについて解説します。
「STUDIOに関心がある」
「STUDIOを使ってみようと思っているので詳しく知りたい」
という方はぜひ読んでみてください。
他のノーコードツールとの比較もまとめてあるので、Webサイト制作ツール選択の参考にどうぞ。
STUDIOとは?

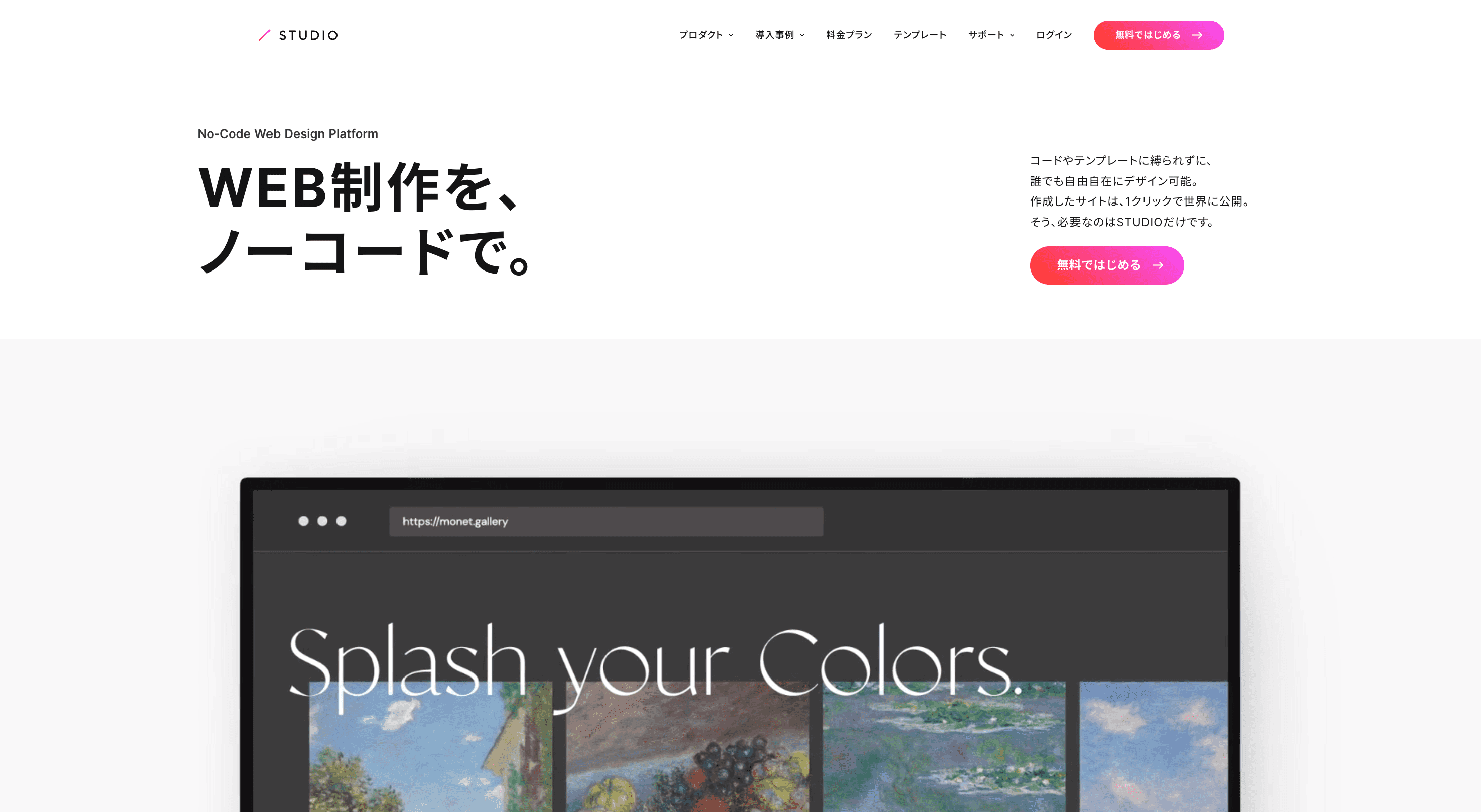
STUDIOは完全ノーコードでWebサイトができる日本発のサービスです。
世界のノーコード市場規模は35兆円、日本国内は1.8兆円と言われています。日本におけるSTUDIOのシェアは0.02%余りですが、その数字以上に操作性、デザイン性の高さで認知を広げています。Web制作の現場でも取り入れられており、今後さらに伸びてくることが予想されるツールです。
STUDIOを触ってみた第一印象
触ってみた第一印象は、「軽いっ!」「おしゃれっ!」「わかりやすいっ!」です。
まず「軽いっ!」。とにかく表示が早いし変更がタイムラグなしに反映されてサクサク作れます。
そして「おしゃれっ!」。テンプレートは40種類弱とそんなに多くない印象で「使いたいものは少ないだろう」と思っていたのですが、これも見た途端(いい意味で)裏切られました。どれも質が高くておしゃれ。40種類ほどでも個人的には十分だと思いました。
さらに「わかりやすいっ!」。HTML&CSSの規則でサイトが作れるようにUIが設計されているので、欲しい値が思ったところにあり気持ちよく使えます。コードを書かずにHTML&CSSを使っているような感覚です。
STUDIOのメリット
STUDIOには以下のメリットがあります。
- ノーコードで本格的なサイトが作れる
- 運用がラク
- 美しいレスポンシブサイトが作れる
- 直感的に操作できる
- 日本語に完全対応
- 共同でサイト制作ができる
一つずつ見ていきましょう。
ノーコードで本格的なサイトが作れる
コーディングをまったくすることなくサイトが作れます。HTML&CSSでコーディングするのに比べて手間が大幅に削減できます。学習コストも低いので、制作ができる人を短期間で養成することも可能です。
運用がラク
STUDIOはサーバーを用意する必要がありません。STUDIO側が管理しているサーバーを使えます。したがってサーバーのセキュリティ対策、システムのアップデートなどもSTUDIO側にお任せです。パスワードの管理だけ自社でやりましょう。
美しいレスポンシブサイトが作れる
PCサイズのデザインを基準に、タブレットモバイルのブレイクポイントごとにスタイルを指定できます。マージン、パディング、フォントサイズ、カラム数などを数字で指定して、ディスプレイサイズにあった設定にすることが可能です。
直感的に操作できる
わかりやすいUIで直感的に操作できます。HTML&CSSをある程度理解しているとさらに使いやすいはずです。HTML&CSSを書く感覚で考えれば、欲しい値のある場所がだいたい予測できます。
日本語に完全対応
日本発のサービスだけに日本語対応はバッチリです。海外製のサービスのように管理画面が英語で「読むだけで大変」ということがありません。ちなみにSTUDIOのエディターやダッシュボードは、英語、スペイン語、中国語(簡体字)にも対応しています。
共同でサイト制作ができる
STUDIOではリアルタイムで共同編集が可能です。プロジェクトにメンバーを招待するだけで編集が可能です。編集内容は他のメンバーも見ることができ、リアルタイムで進捗を確認しながら作業ができます。招待可能なユーザー数に制限はありませんが、メンバー数が50を超えると動作が不安定になることがあります。
STUDIOのデメリット
続いてデメリットです。
- テスト環境は用意されていない
- 編集履歴が保存されない
- 情報が探しにくい
- ECカートとの連携は弱い
- HTML&CSSの知識はあった方がいい
テスト環境は用意されていない
商用利用する際にあると便利なテスト環境は用意されていません。テスト環境が欲しい場合は、ページを複製して擬似的に作るしかありません。テスト環境でチェックを受けた上で本番公開という運用にはひと手間かかります。
編集履歴が保存されない
編集履歴が保存されないので、前のバージョンに戻すことは基本的に不可です。大きなデータが消失した場合など、システムのバックアップから復元してもらえるケースもあるようですが保証はありません。小規模な変更であれば手作業で対応できるかと思います。
情報が探しにくい
まだ歴史が浅くシェアも小さいため、ネット上で探せる情報は少ないです。しかし公式ガイドやYouTubeのチュートリアルが充実しており、基本的なことはこれでカバーできます。電話によるサポートはありませんが、チャットサポートは日本語で受けられます。コミュニティも盛んなので、これらを利用して情報を収集することになるでしょう。
ECカートとの連携は弱い
STUDIOはECには向いていません。STUDIO自体に決済、カート機能がないからです。「Stripe」などの外部の決済処理サービスを利用すれば、リンクさせる形でSTUDIOサイト上に決済ボタンを設置することはできます。ECサイトを作るならECのプラットフォームを選択すべきでしょう。
HTML&CSSの知識はあった方がいい
HTML&CSSを知らないと特にレスポンシブ対応でツボを押さえた設定ができず、思い通りのデザインにならないかもしれません。
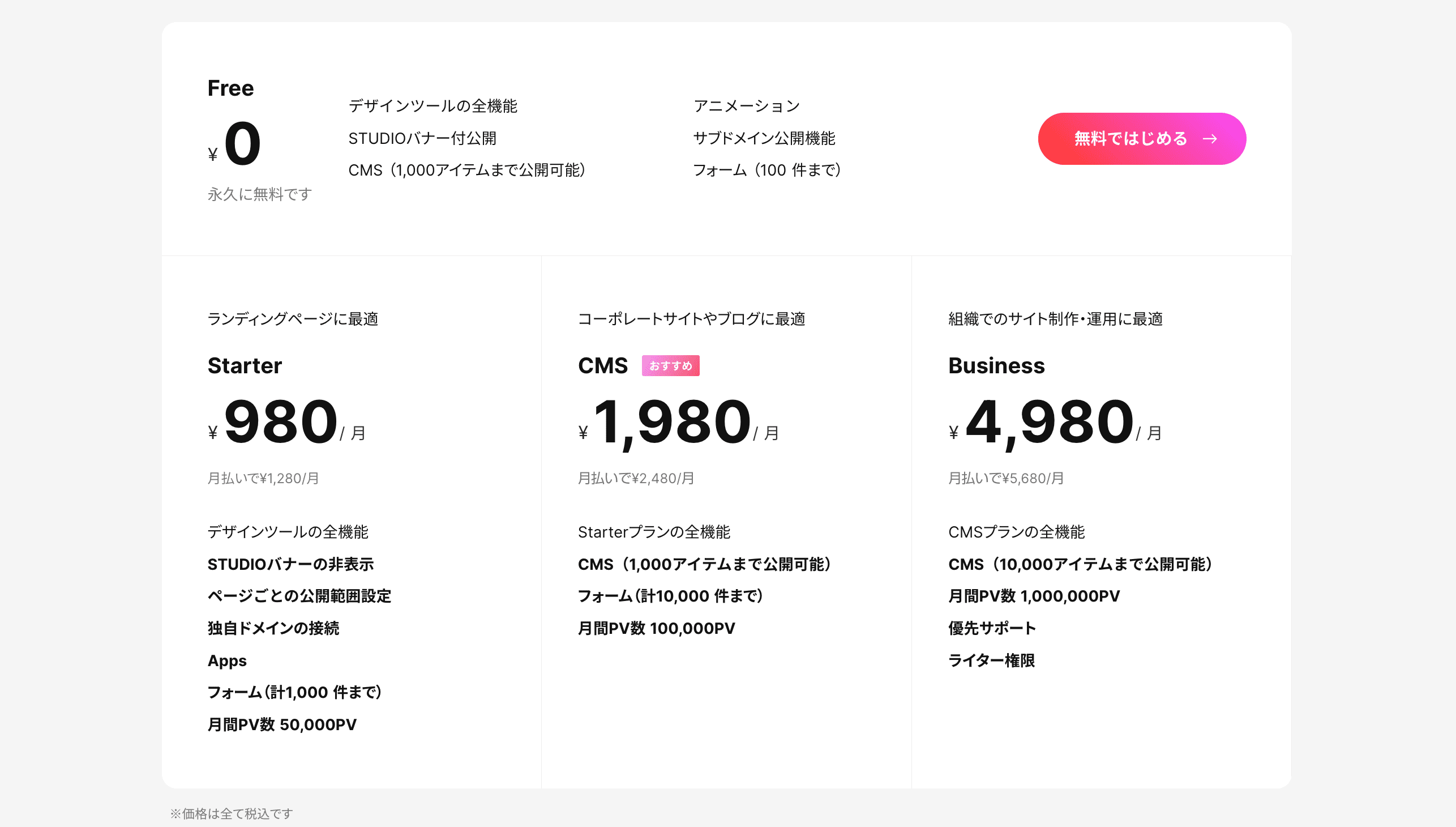
STUDIOの料金プラン
STUDIOには無料も含め4つの料金プランがあります。それぞれどんな人に向いているか解説します。

Free/ずっと0円
とにかくSTUDIOを使ってみたい人向けのプランです。
すべてのデザインツールが使えるほか、CMSでも記事などが1000アイテムまで公開可能。サイトの公開もできますが、STUDIOの小さいバナーが表示されます。
Starter/月額980円(月払い1,280円)
CMSで公開できるアイテムが0件のため、ランディングページ向けのプランです。このプランから独自ドメインが使え、STUDIOのバナーも表示されません。
CMS/月額1,980円(月払い2,480円)
中小規模のコーポレートサイト、ブログサイト向けのプランです。
CMS公開アイテム数は1000件、月間10万PV、フォーム回答数は1万件まで対応可能で、オウンドメディアも運営できます。
Business/月額4,980円(月払い5,680円)
大規模サイト向けのプランです。
CMSプランに比べて公開アイテム数などが大きくなっているほか、「CMSライター権限」と「優先サポート」がついているのが大きな特徴です。「CMSライター権限」により、プロジェクトに招待したメンバーごとに権限がつけられるようになります。
STUDIOでサイト制作はどう変わるか
以上のような特徴のあるSTUDIOによってWeb制作の現場も変わりつつあります。
高い技術力は不要
STUDIOはコードを書く必要がないので、従来のWeb制作者といっしょに、非技術者もWeb制作を行えるようになります。案件によってはデザイナーが制作までワンストップで行うケースもあるでしょう。
スピーディーな制作
STUDIOを使用することで、Web制作のスピードが格段に向上します。コードを書かない分、工数が減るほか関わる人数を少なくできやりとりの回数も減らせます。
コストの削減
Web制作にかかるコストも削減することができます。作業効率が向上して、制作時間が短縮されるからです。
STUDIOの使い方を学ぶ
実際にSTUDIOを使ってみようと思った方は、こちらの記事をどうぞ。
弊社のデザイナーがSTUDIOにトライしました。使ったチュートリアルの紹介もあります。

現役Webデザイナーと1から学ぶSTUDIOの使い方!【入門編】
STUDIOでは各種アニメーションをつけることもできます。
ホバーアニメーションやオープニングアニメーションの付け方を知りたい方は、こちらの記事をどうぞ。

STUDIOでアニメーションを作る方法!ホバーアニメーションで解説します
STUDIOと他のノーコードツールを比較
STUDIOを「WordPress」「Wix」「Webflow」と比較します。管理のしやすさとカスタマイズ性を中心に見ていきましょう。
WordPress

サーバーの管理やセキュリティ対策はWordPressなら必須ですが、STUDIOにはありません。STUDIOがやってくれるので、その分運営は楽です。一方で「サイトの存続はSTUDIO次第」というリスクはあります。
カスタマイズはテーマ次第ですが、ノーコード前提ならSTUDIOの方が細かくデザインできます。WordPressは各種ブロックのオプションで対応できる範囲のカスタマイズです。それ以上は追加CSSかプラグインによる対応となります。ただしプラグイン「Elementor」と対応するテーマを使用すれば、STUDIOにかなり近い形での制作が可能です。
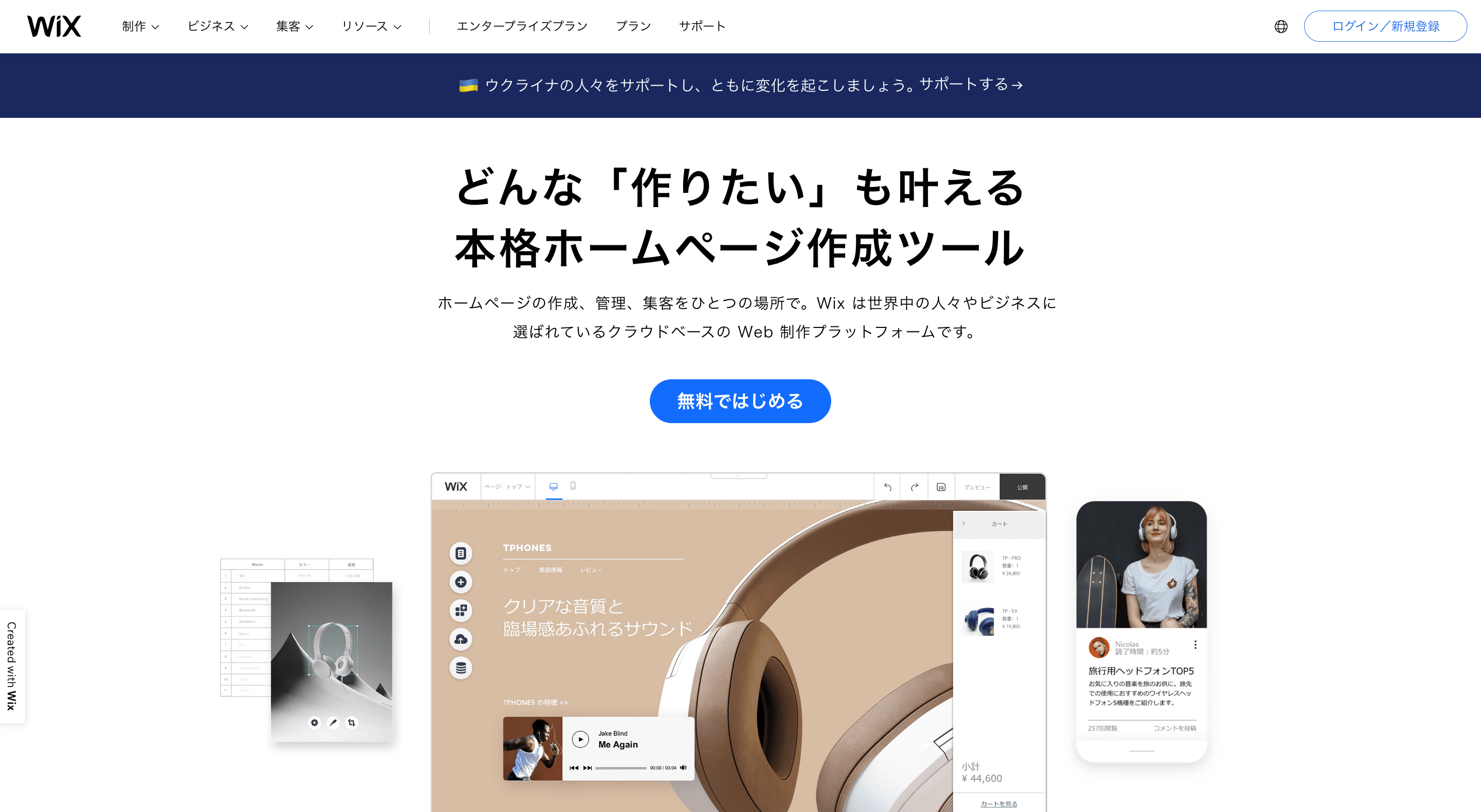
Wix

WixはSTUDIOと同じくサーバーレスで、システムの更新やセキュリティ対策は運営者に任せられます。カスタマイズ性においても、WixEditorXならSTUDIOとほぼ同等です。どちらもブレイクポイントごとにデザインを指定できます。
大きく違うのは操作性です。STUDIOは軽く、操作が反映されるまでタイムラグがほとんどありませんが、Wixは環境やPCのスペックによりかなりのタイムラグが発生することもあります。その代わり、編集履歴は自動で保存されるため、旧バージョンには戻しやすい仕様です。
Webflow

Webflowは海外製のノーコードツールです。サーバーレスなのはSTUDIOと同じですが、日本語対応はしていません。
STUDIOとの違いはコーディングも可能であること。その分カスタマイズ性は上がります。
編集画面はSTUDIOに比べて難しく感じられるかもしれません。STUDIOが直感的に使えるのに対して、Webflowは慣れていないと操作の前にちょっと考えてしまいます。
操作感はスクロール時に画面がブレるなど、STUDIOに比べて重く感じられました。
まとめ
以上、ノーコードツール「STUDIO」について解説しました。
以前からノーコードツールはありましたが実用に耐えるものがなく、できては消えるのを繰り返してきました。STUDIOはWeb制作の現場に導入されていることでもわかるとおり、工数の削減に貢献しつつ質の高いサイト制作を実現しています。
Javascriptのノーコード化やデザインの自動化なども研究が進められているようです。これからのWeb制作手段の一つとして検討してみてはいかがでしょうか。

超便利!「Figma to STUDIO」の使い方を画像12枚でわかりやすく解説

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:村上






