STUDIOでアニメーションを作る方法!ホバーアニメーションで解説します

この記事ではノーコードツール「STUDIO」でアニメーションを追加する方法について解説します。
「サイトに動きを付けてみたい」
「どんなアニメーションができるか知りたい」
という方はぜひ読んでみてください。
アニメーションの解説に合わせて、サイトに訪れた際に出現するアニメーション(オープニングアニメーション)のサンプルを2つ作成しています。簡単な解説をしているのでそちらもぜひ参考にしてみてください。
STUDIOで追加できるアニメーション
STUDIOでは、WEBサイトで使用する基本的なアニメーションを追加することができます。大きく分けると2種類あります。
出現時のアニメーション
ひとつ目は、出現時のアニメーションです。主にKVやページをスクロールしたときに使われるアニメーションです。注意点としては、一度出現するとアニメーションは繰り返し動かすことができません。
ホバーアニメーション
ふたつ目は、ホバーアニメーション。ボタンにカーソルが合ったことを伝えるアニメーションです。

アニメーションで設定できる項目
STUDIOのアニメーションでは以下の項目を設定します。これらを設定することで、アニメーションの動き方を決められます。
- 透明度
- イージング(アニメーションの緩急)
- 時間(アニメーションの実行時間)
- 遅延(アニメーション開始までの時間)
- 移動
- 回転
- スケール
- 傾き
- 原点(トランスフォームを設定したときの軸となる位置の指定)
では実際にやってみましょう。
アニメーションの追加方法
今回はボタンにホバーアニメーションを追加します。ちなみに出現時のアニメーションもほぼ同じやり方です。
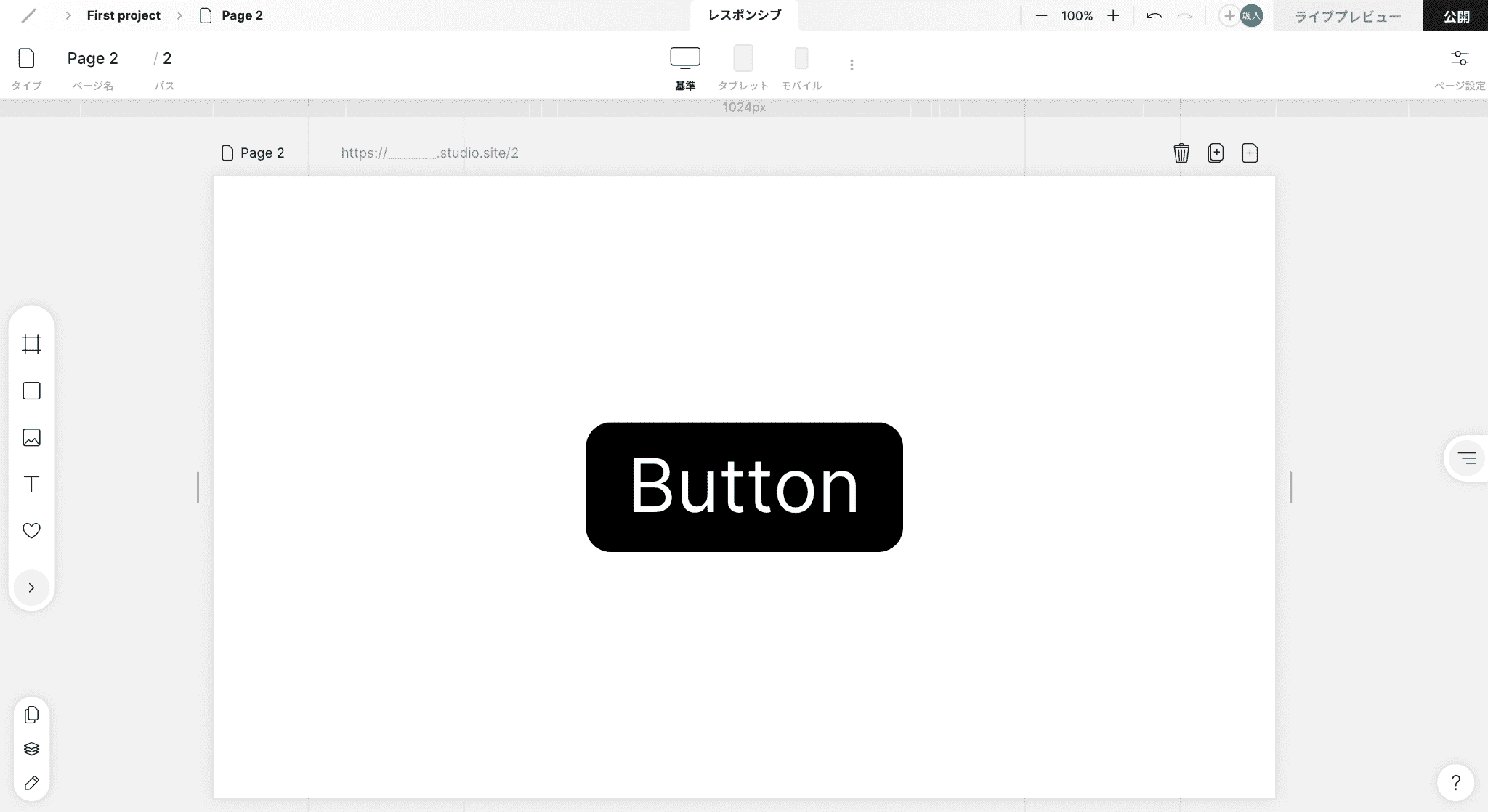
まず動かしたい要素を作成します。以下のようにボタンを作りました。

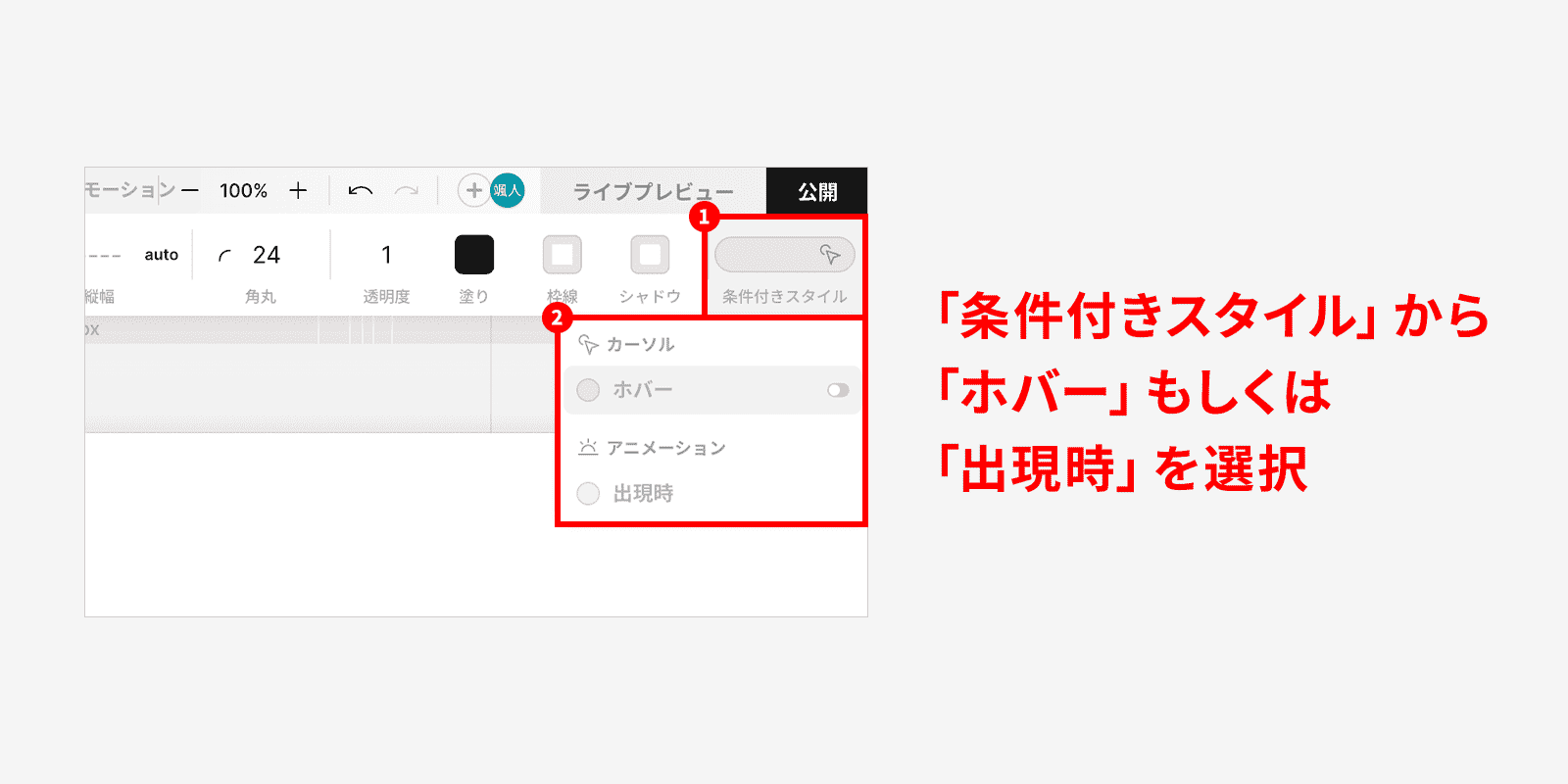
次に編集画面の右側にある、「条件付きスタイル」から、「ホバー」を選択します。選択するとラベルが青く表示され、ホバー時のデザインが作成できるようになります。

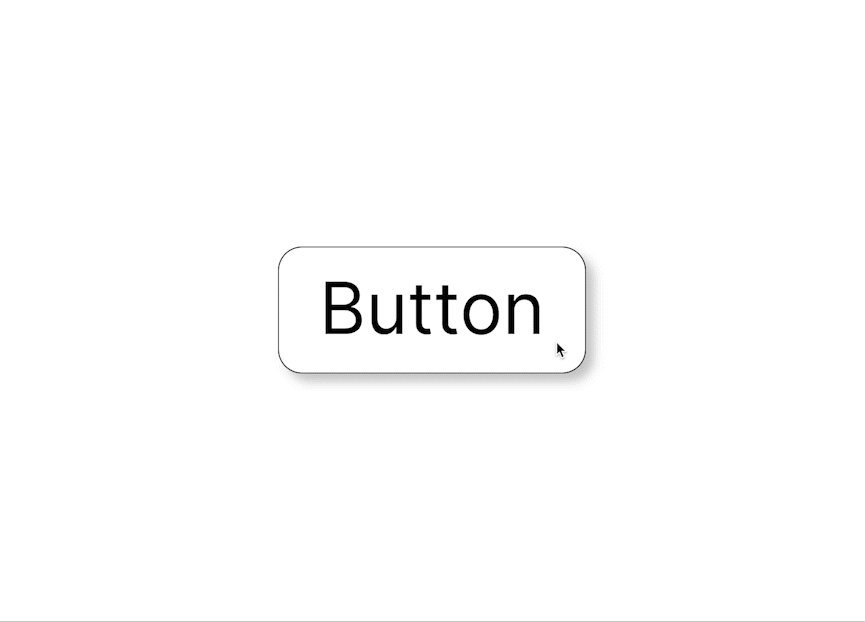
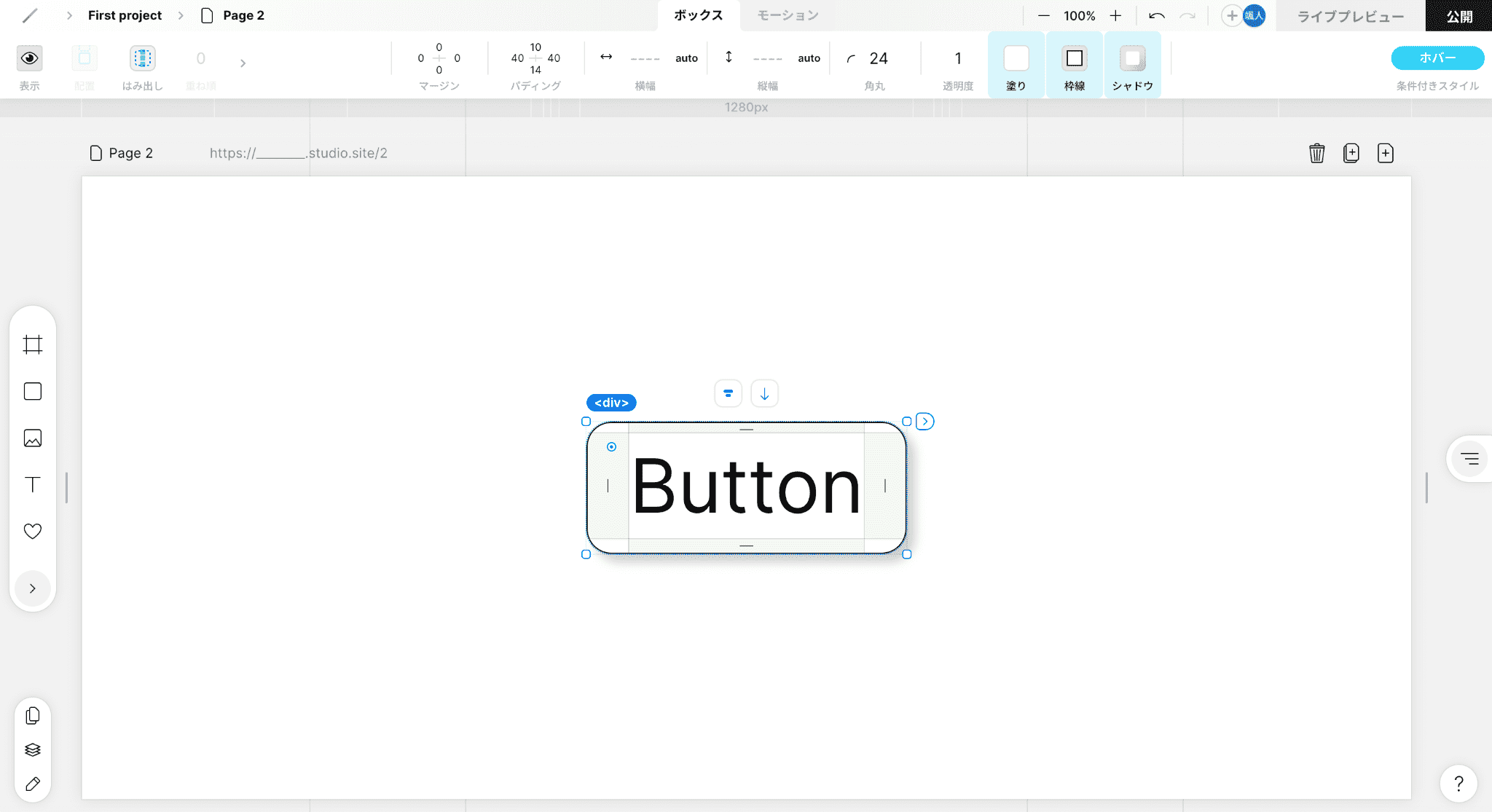
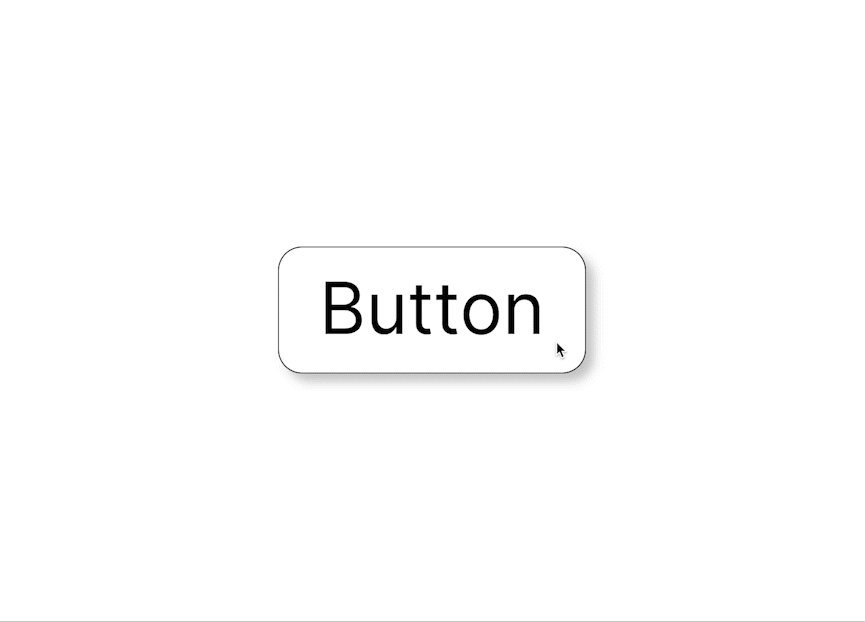
各項目を必要に応じて設定します。今回は、背景色とフォントの色を反転し、シャドウを追加しました。変更を加えた項目は背景色が水色になるので分かりやすいです。

編集が終わったら、先ほどの「条件付きスタイル」から、「ホバー」を解除して完了です。
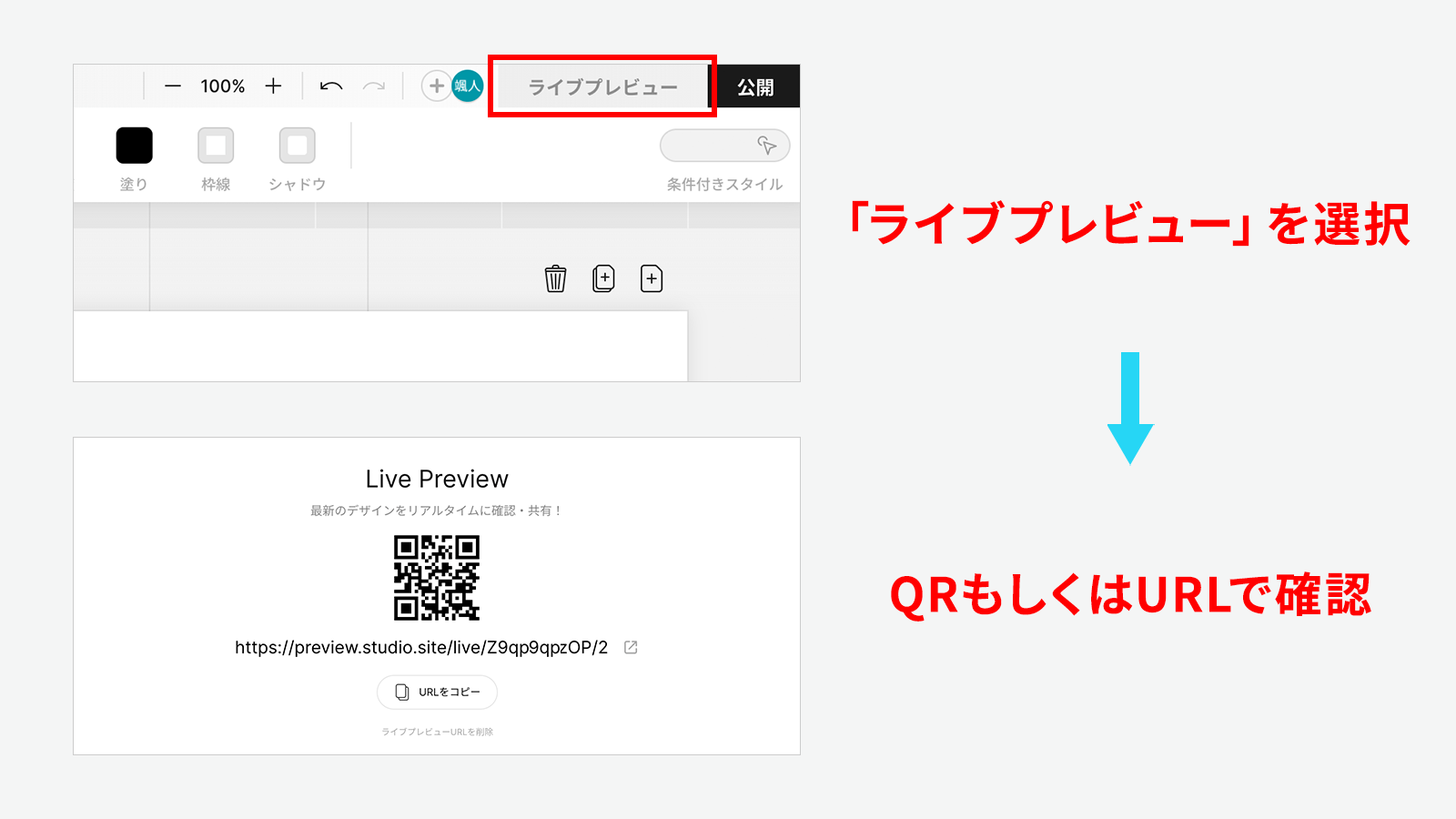
続いて実際に確認してみましょう。編集画面の右側にある「ライブプレビュー」をクリックするとQRコードとリンクが生成されます。このリンク先で実際の動きを試すことができます。


以上、ホバーアニメーションの作り方でした!
よく使われるオープニングアニメーション
サンプルとしてよく使われる2つのオープニングアニメーションを作成してみました。
ゆったり出現
背景が徐々に現れるアニメーションです。優しい雰囲気や親しみ感、癒し・安らぎ感などの印象を持たせたいときによく使われています。
背景色を黒に設定し、画像をゆっくりと画像の透明度を上げていきます。メッセージやコピーなど時間差で出すことで、後に出現させる要素をより印象付けたり深みを持たせることができます。全体的にリラックス感のある印象を与えます。
スライド出現
シェイプがスライドしながら背景の写真や動画が出現するアニメーションです。
動きのスピードがあるので、目に留まりやすいです。ページ遷移する際など、場面を区切る際によく使われる表現ですが、KVで使用するとスマートでスタイリッシュな印象になります。
背景画像の上に背景画像と同じ大きさの白のシェイプを敷き、幅を100%から0%に小さくなるアニメーションを重ねてスライドしているように見せています。合わせて背景の写真に右にスライドする動きとスケールを大きくする効果を加えてました。
まとめ
いかがだったでしょうか。以上がSTUDIOでアニメーションの作り方の紹介になります。
CSSで表現できるアニメーションは、おおむね追加することができるかと思います。今後のアップデートでパララックスやループアニメーションなどができるようになるとより表現の幅が広がりそうですね。

現役Webデザイナーと1から学ぶSTUDIOの使い方!【入門編】

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤颯人 デザイン:大坂間琴美






