イラレで簡単グリッチノイズ加工!Webデザイナーが伝授するステップガイド!

この記事ではデザインツールの具体的な操作方法について解説していきます。
デザイナーを目指している方やデザインに加えるアイデアを知りたい、という方に読んでいただきたい記事になります。
特に「イラストレーターの基礎的な操作はわかるけどそれを応用した操作方法を知りたい」「印象的でかっこいいデザインを作りたいけどどうすれば良いだろう」と感じている人におすすめです。この記事を読んで最近トレンドのグリッチノイズを取り入れたデザインを作ってみましょう。
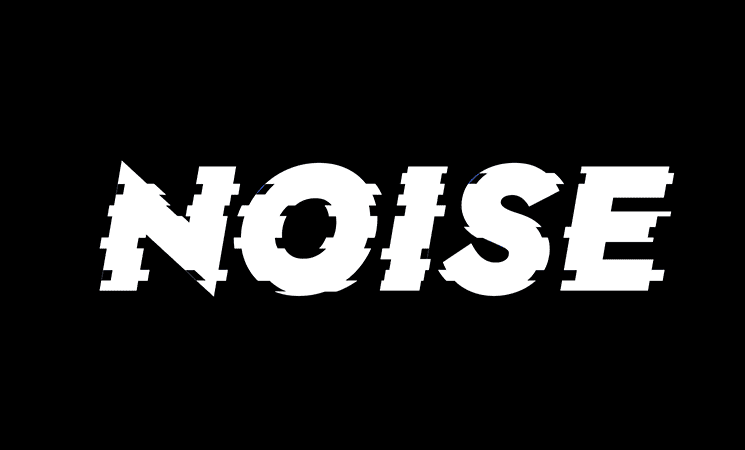
グリッチノイズとは
グリッチとは映像が乱れた時に現れる画面のずれのことです。デザインの中で意図的に不規則な印象を出すことで、躍動感や最先端なイメージを持たせることができます。
工数が多いですが一つ一つの作業は比較的簡単な作業なので焦らず作っていきましょう!
手順
1)フォントを打ち込む
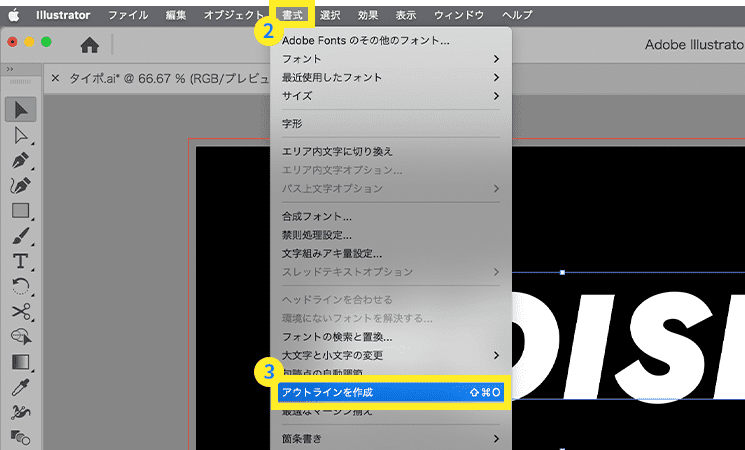
好きなフォント(今回はJOSTのBold Italic)で文字を打ち込みアウトラインを作成します。

- 上部メニュー
- 書式
- アウトラインを作成
2)長方形オブジェクトを作成
文字全体に被せるように長方形ツールで長方形のオブジェクトを作成します。
(あとの行程で削除するので何色でもOK)
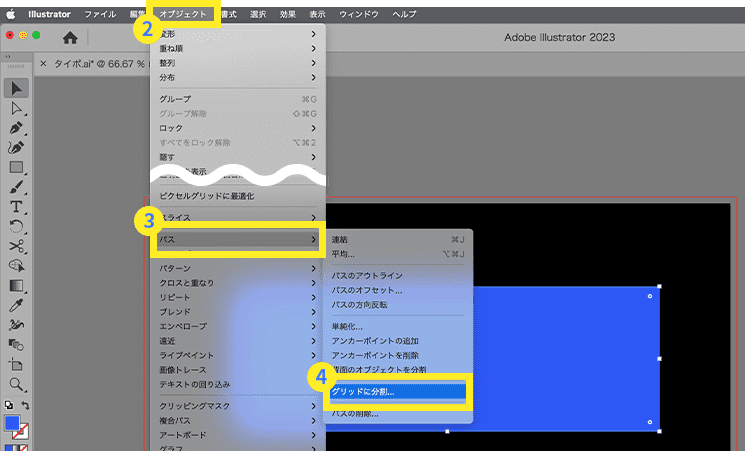
3)作成した長方形をグリッドに分割

- 長方形のオブジェクトのみ選択選択
- 上部メニューのオブジェクト
- パス
- グリッドに分割
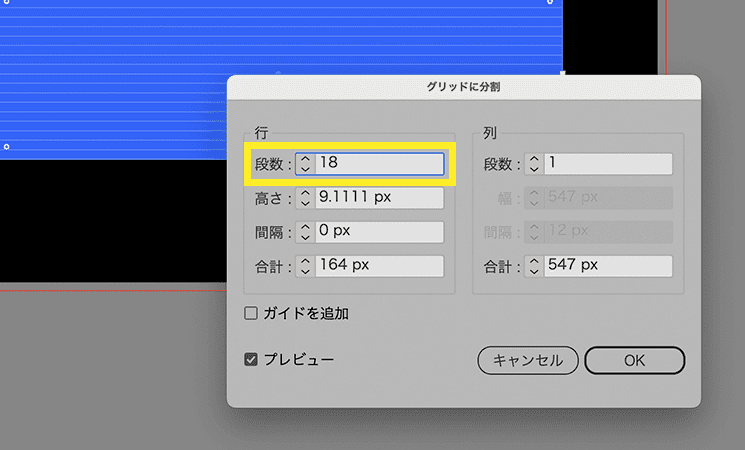
グリッドパネルが表示されるので行の段数を18に設定します。
他は値に合わせて自動的に設定されるのでいじらなくてOKです。

4)文字を分割
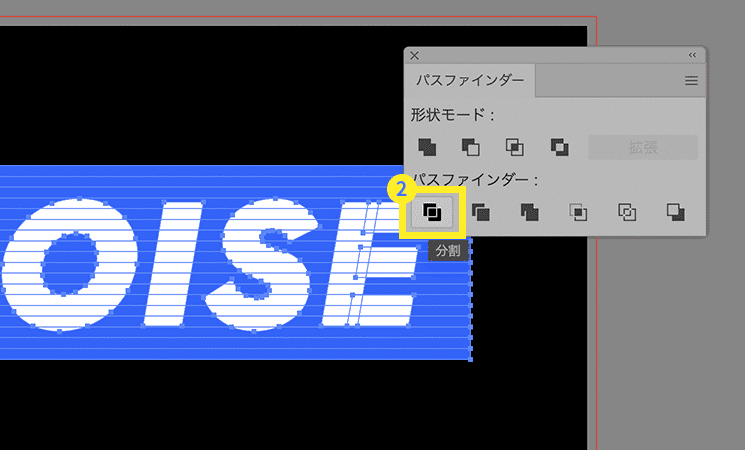
パスファインダーの機能を使って文字を分割します。

- 文字と長方形を選択
- パスファインダーパネルを表示しての分割をクリック
5)長方形を削除
長方形の分割が文字にも適用されるので不要な長方形部分は全てダイレクト選択ツールで削除していきます。
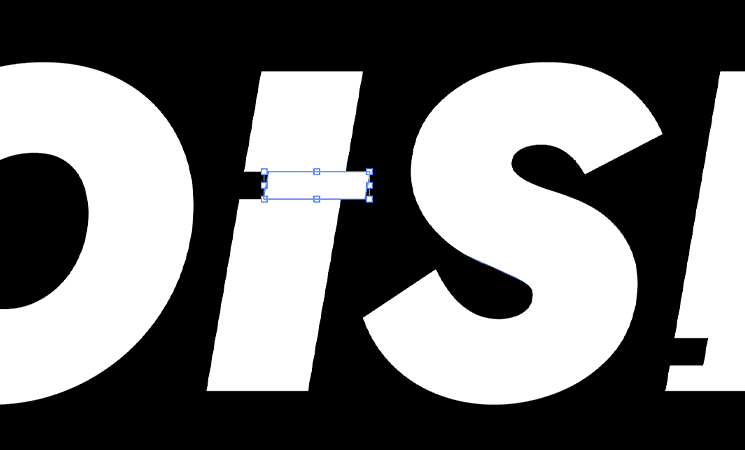
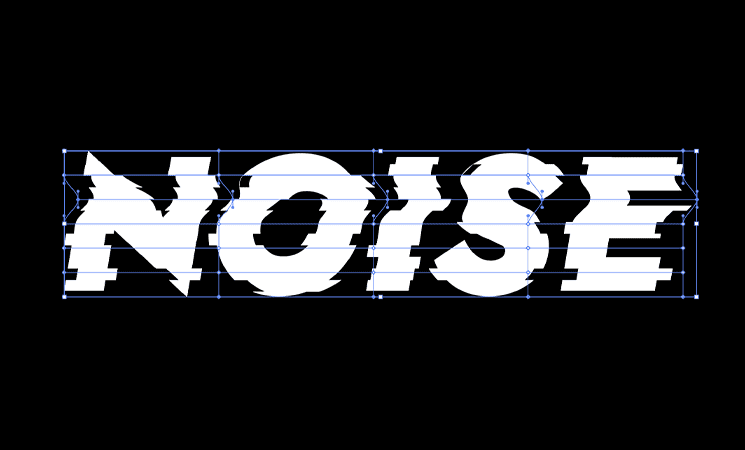
6)グリッドをずらす
グリッド状になっているのでダイレクト選択ツールでランダムにずらしていきます。

全体をずらすとこんな感じです。左右を意識して調節するとまとまりやすいです。

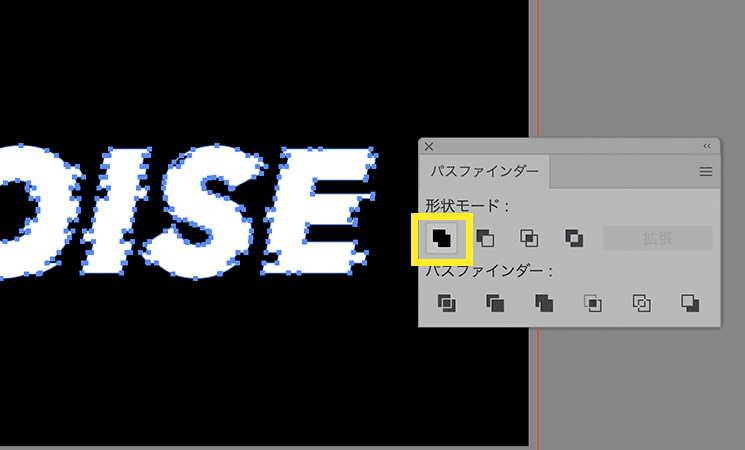
7)パスファインダーで結合する
対象の文字を選択したままパスファインダーパネルの形状モードで結合します。

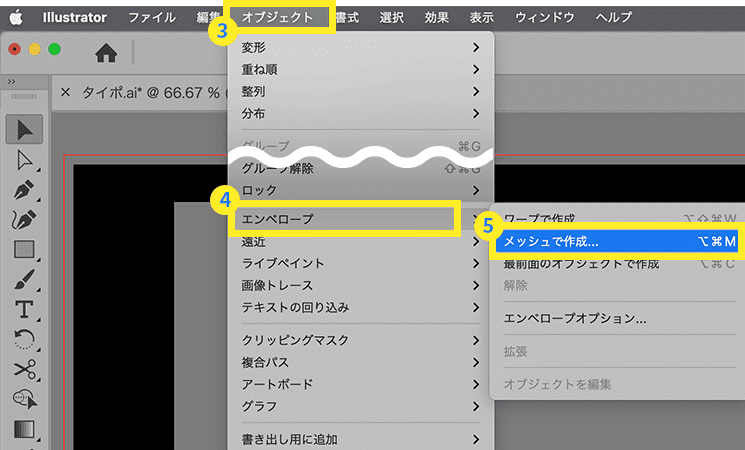
8)メッシュを設定する

- 文字を選択
- 上部メニュー
- オブジェクト
- エンベロープ
- メッシュで作成を選択
- 行数6、列数4に設定する
9)文字を歪ませる
ダイレクト選択ツールで行を1〜2行選択して左右にずらします。

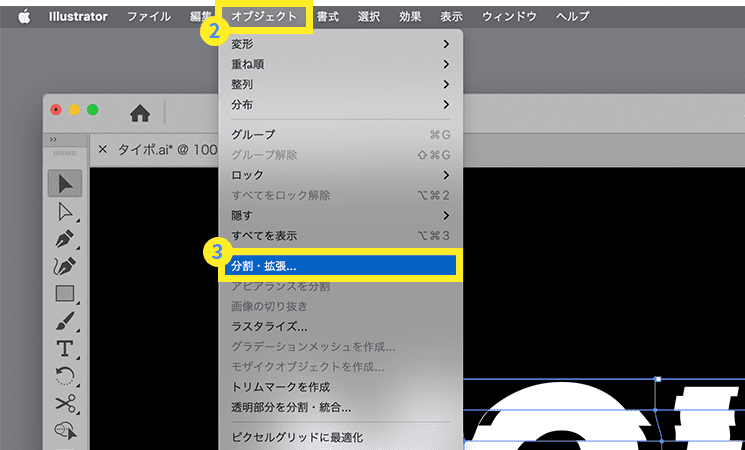
10)アウトラインにして1つのオブジェクトへ

- 上部メニュー
- オブジェクト
- 分割・拡張…
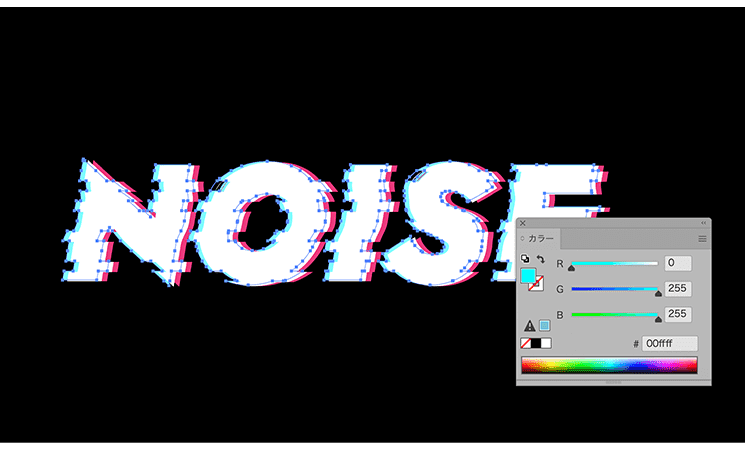
11)作成したオブジェクトを複製して左右にずらす
作成したオブジェクトを2枚複製してカラーを変更します。ここでは青(#00ffff)赤(#ff0070)に設定しました。白い文字を最前面に配置して青と赤の文字オブジェクトを左右にずらします。ここのカラーはデザインに合わせて変更してください。調整が終わったらノイズがかかったようなかっこいい文字の完成です!

まとめ
いかがでしたか?
トレンドのグリッチノイズ加工について紹介してみました。
今回はタイポグラフィの加工でしたが写真やロゴ、グラフィックのイラストにも応用できるのでぜひ試してみてください。
日々の業務の中でデザインの引き出しの大切さをひしひしと感じております…
ご紹介した小技も皆さんの引き出しの一つになると幸いです。次回もお楽しみに〜〜!

イラレでトレンドの3D文字加工の作り方をWebデザイナーがわかりやすく解説!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小林沙綾 デザイン:小林沙綾






