手描きアニメーションの作り方!【CLIP STUDIO PAINTとAfter Effects使用】

「手描きアニメーション動画って実際どうやって作っているの?」と思っている方、いらっしゃいませんか?
今回は弊社のデザイナーが制作した「会社紹介Movie」をベースに、全体の作業フローを簡単に解説していきます。手描きアニメーション制作をあまりしたことがない初心者の方向けです。
クーシーのPRアニメーション動画「会社紹介Movie」は、こちらからご覧ください。
「こんな手順でアニメーションが作られているんだ」と動画制作の裏側を知っていただけたら幸いです!
なお、アニメーションの基礎知識や各アプリの操作方法などについては省略しておりますので、またの機会に詳しくご説明できればと思います。
それでは一緒に見ていきましょう!
全体の工程について
動画を制作する工程についてご説明します。今回の作業フローは、おおまかに以下の通りでした。
- コンセプト・設定・ストーリーを決める
- 絵コンテを作る
- アニメーション素材の作成
- コンポジット作業
- BGM・SEの追加
ざっくり分けると「作りたい方向性を決める」→「より詳細な作業を詰めていく」といった進め方で、作品の骨組みを作ってから、どんどん肉付けをしていくような流れです。
では、それぞれのフローについて見ていきましょう。
コンセプト・設定・ストーリーを決める
どんな動画にするかコンセプトを決めます。
コンセプトが明確になると、ストーリーなどもスムーズに決まりますので、この工程は1番大切かもしれません。今回は弊社の会社紹介動画なので「デザイン思考で課題を解決すること」を伝えるのをコンセプトにしました。
コンセプトが決まったら、設定やストーリーをざっくり決めます。以下のようになりました。
<登場キャラクター>
- クーシーのキャラクターたち(クーシーで働く社員)
- 宇宙飛行士(クライアント)
- 月に住むウサギ(課題を解決する上でのターゲット)
<ストーリーのあらすじ>
-
問題
:月への着陸を目指してロケットを飛ばす宇宙飛行士。しかし、月のウサギによって侵入を阻止されてしまう。
-
相談
:宇宙飛行士はクーシーに相談し、一緒に解決策を考えていくことに。
-
着想
:月についてリサーチを進めるクーシーは、月のウサギの好物について着目したアイデアを思いつく。
-
解決
:アイデアを活かした解決策によって、月への着陸が見事に成功。
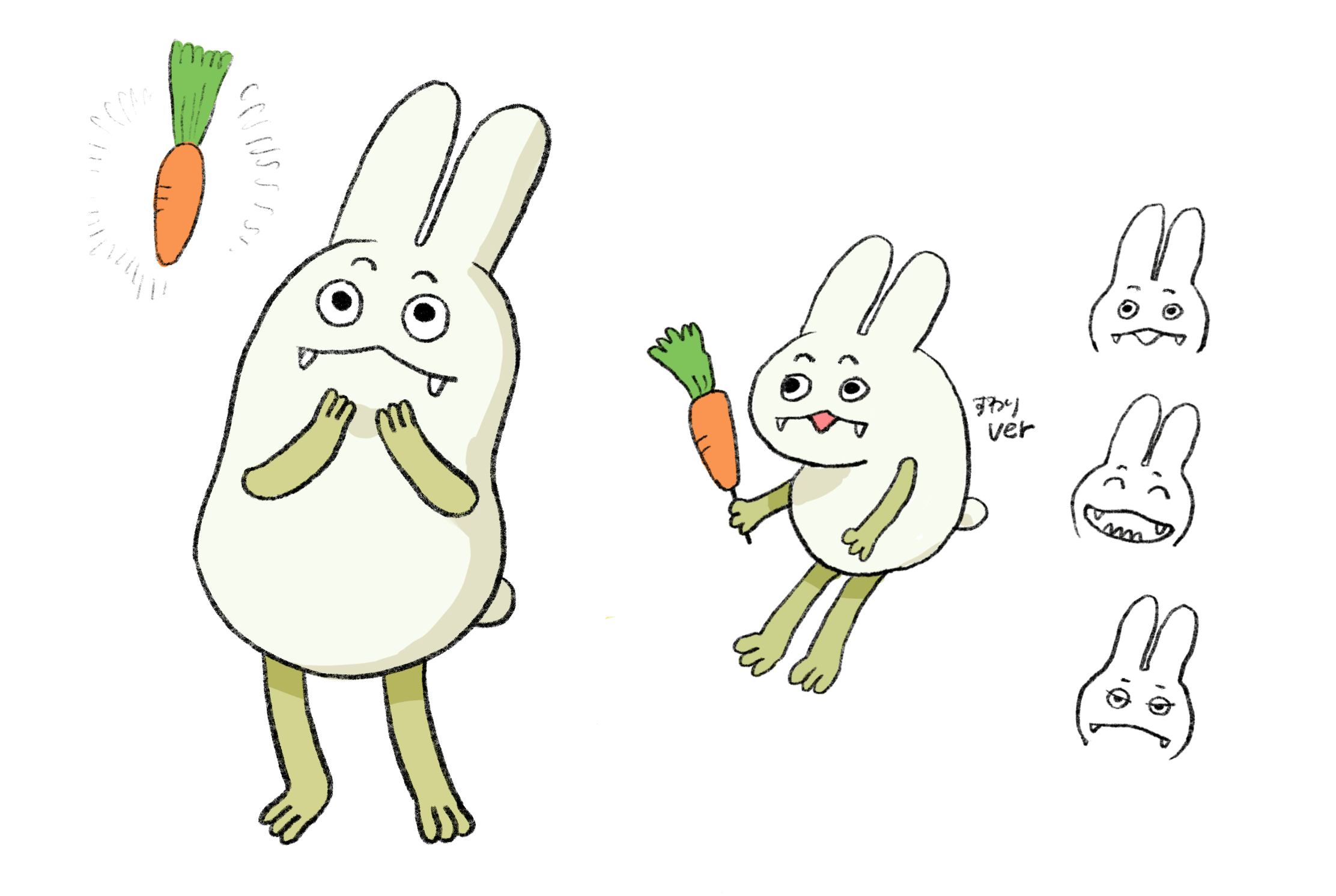
今回の動画では月に住むウサギの新キャラを登場させたので、軽く設定イラストを起こしました。アニメーションを作る上で、こういった資料を用意しておくと作画の際にもイメージを固められて良いかと思います!

動画を作る事前準備の工程が完了しました。次は実際に画面のイメージを起こしていきます!
絵コンテを作る
絵コンテは、動画にする実際の画面のイメージを起こした設計図のようなものです。カットの数や動きの想定を描き込んで、イメージを明確にしていきます。
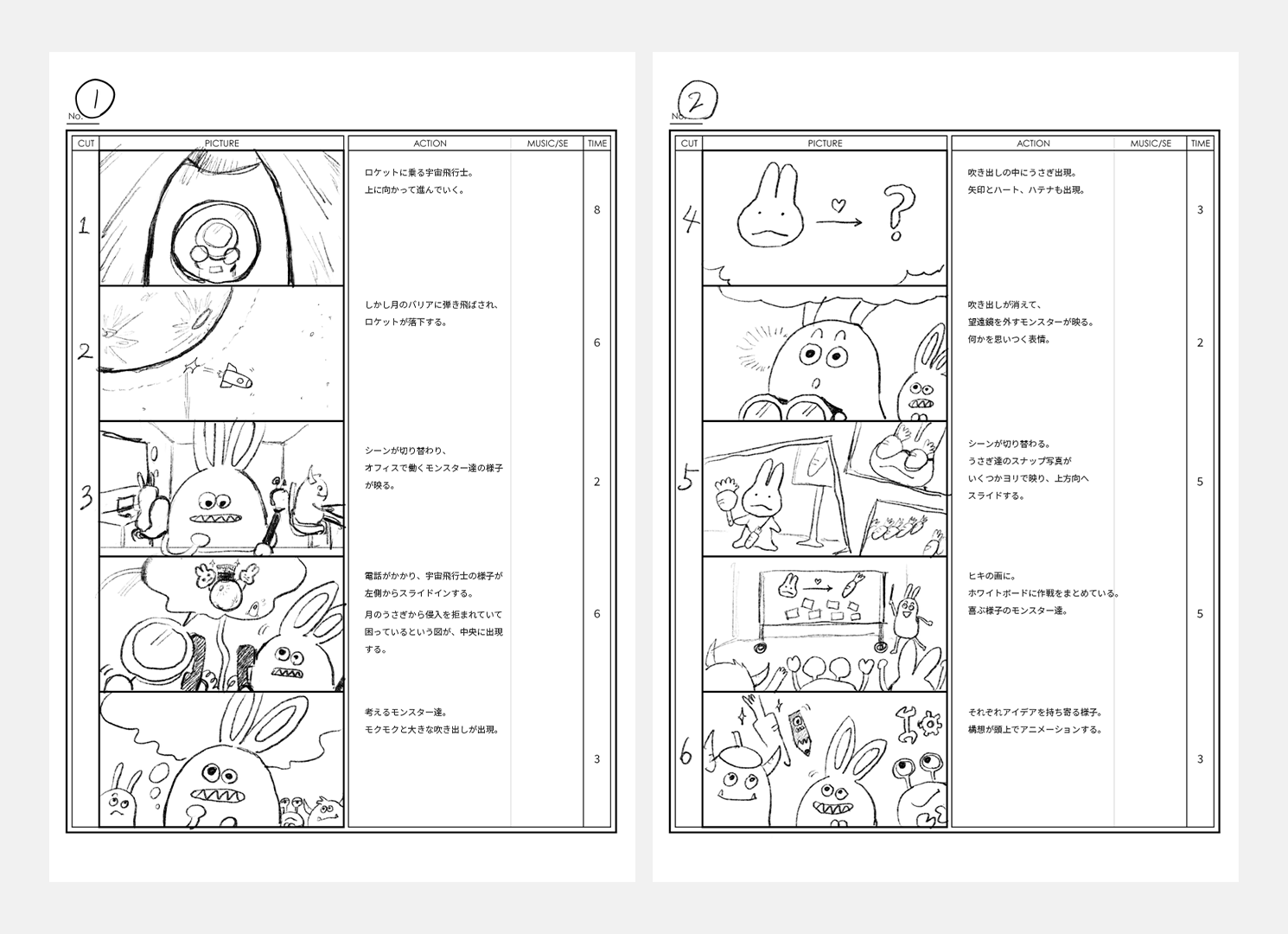
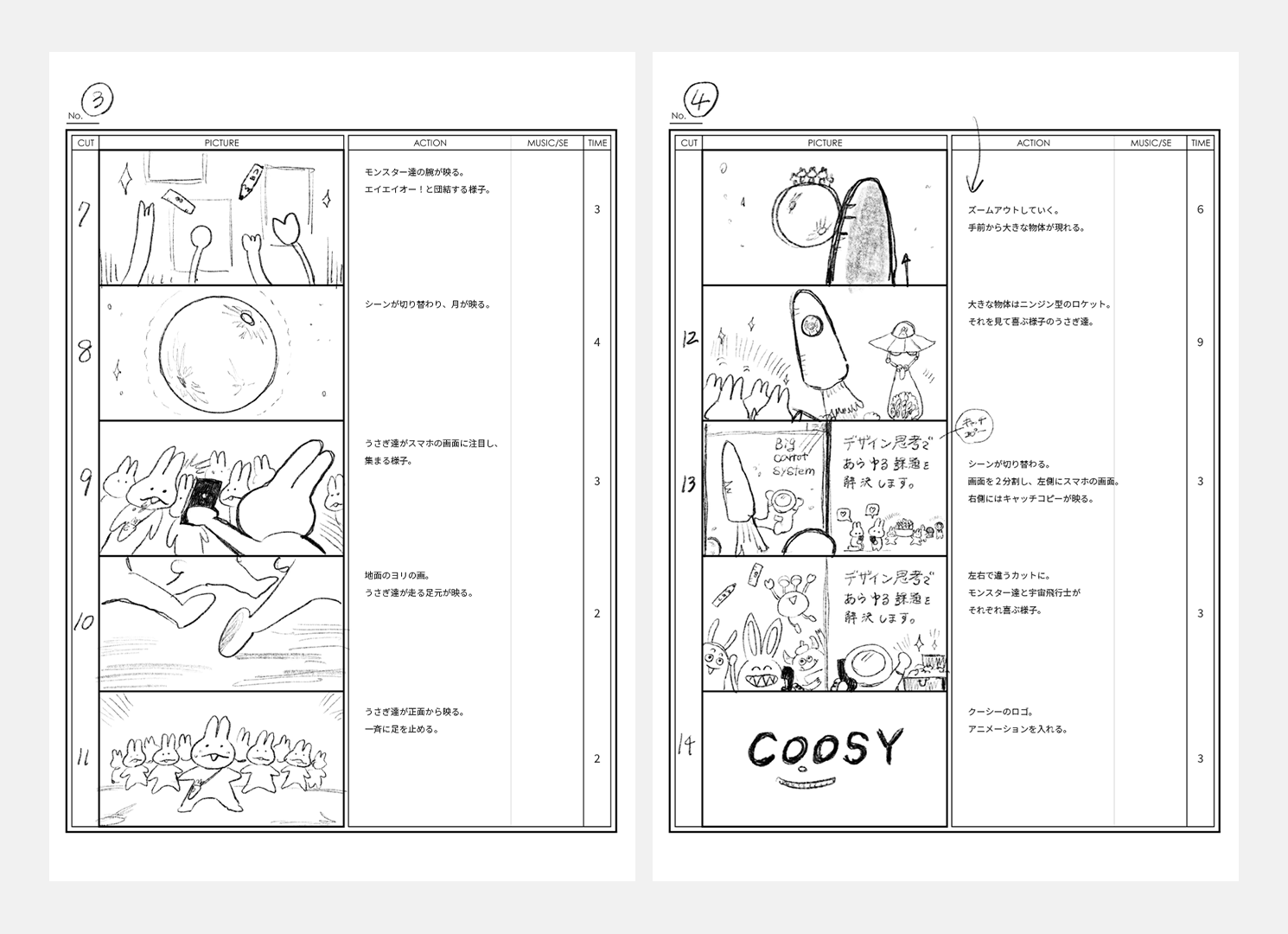
以下は今回作成した絵コンテです。


絵コンテを作成したことで、全体の流れや作画が必要なカット数などが把握できました。 こちらを軸にして動画制作を進めていきます。
素材を作成する
絵コンテができたら、動画で使用する素材を作成します。今回はデジタルでの手描きアニメーション作業がスムーズにできる「CLIP STUDIO PAINT」を使用しました。
CLIP STUDIO PAINTとは、イラスト・漫画・アニメーションなど作品制作に幅広く使えるPCソフト/スマホ・タブレットアプリです。
今回はこちらのカットの作成の流れをお見せしたいと思います。

アニメーション素材を作る
下書きを描きながら、アニメーションの動きを作っていきます。
CLIP STUDIO PAINTにあるアニメーション機能は、描いたフレームを再生できるタイムラインや、前後のフレームのイラストが透けて見えるオニオンスキン機能など、アニメーション制作に欠かせない機能が揃っているので大変便利です。
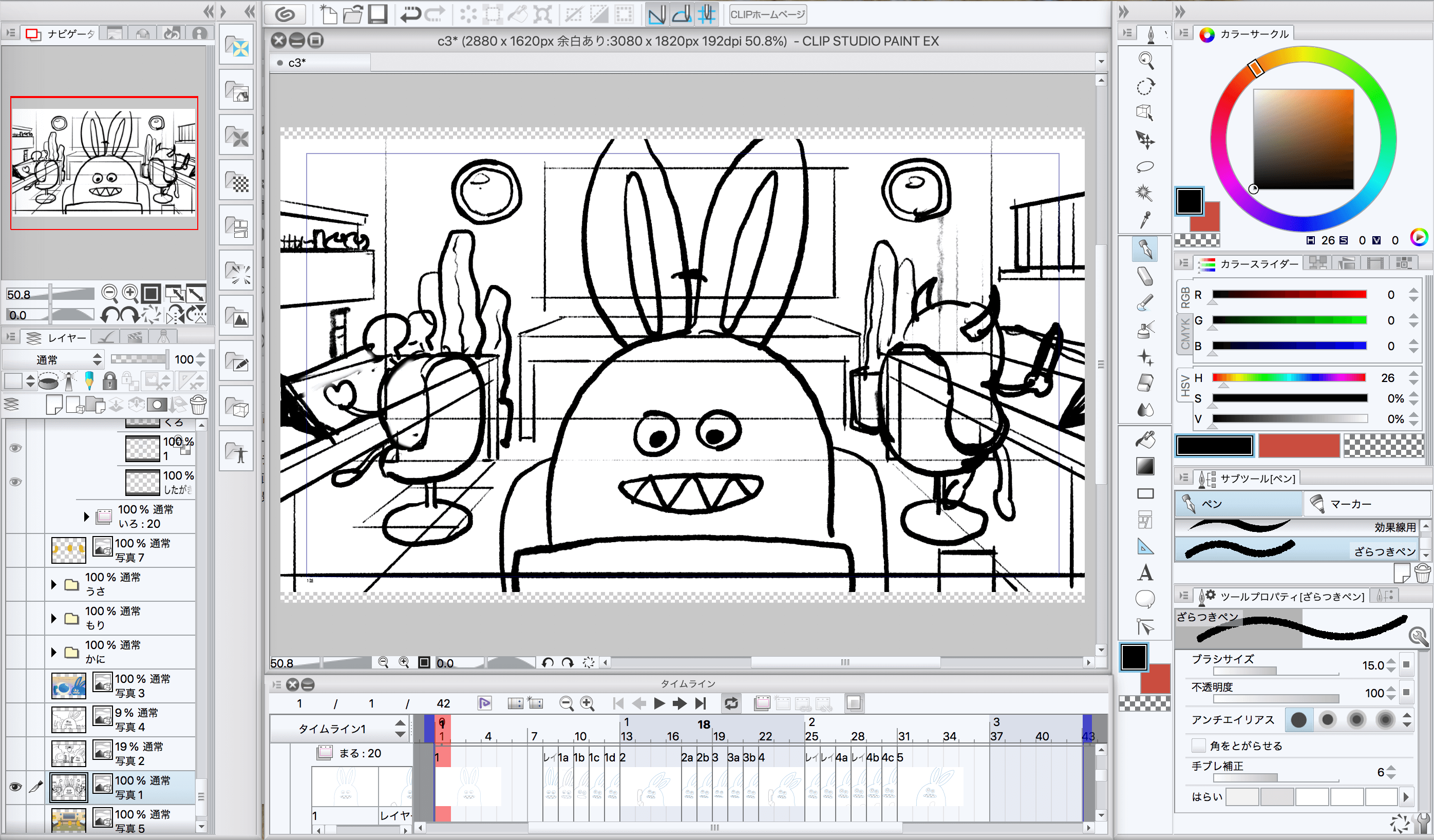
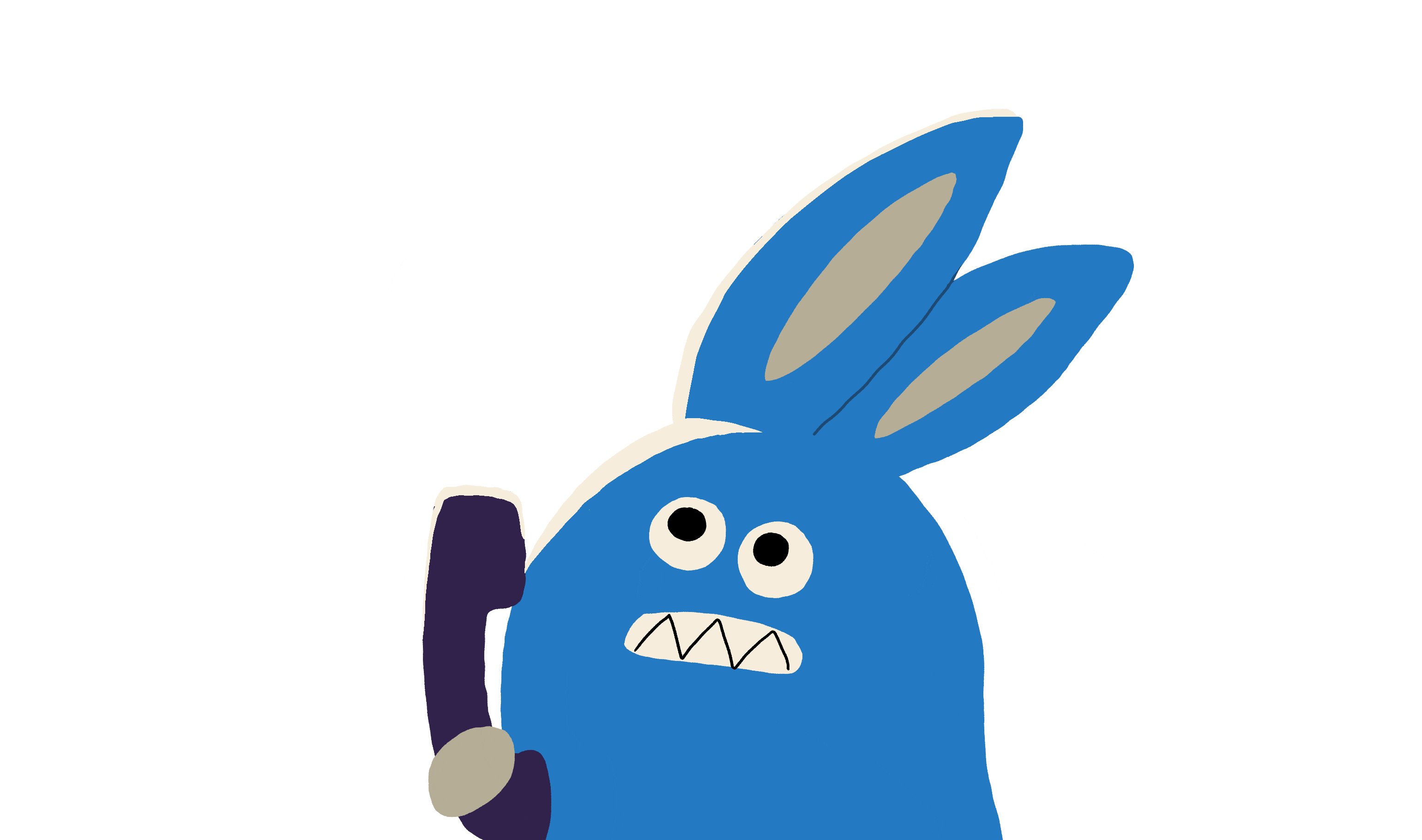
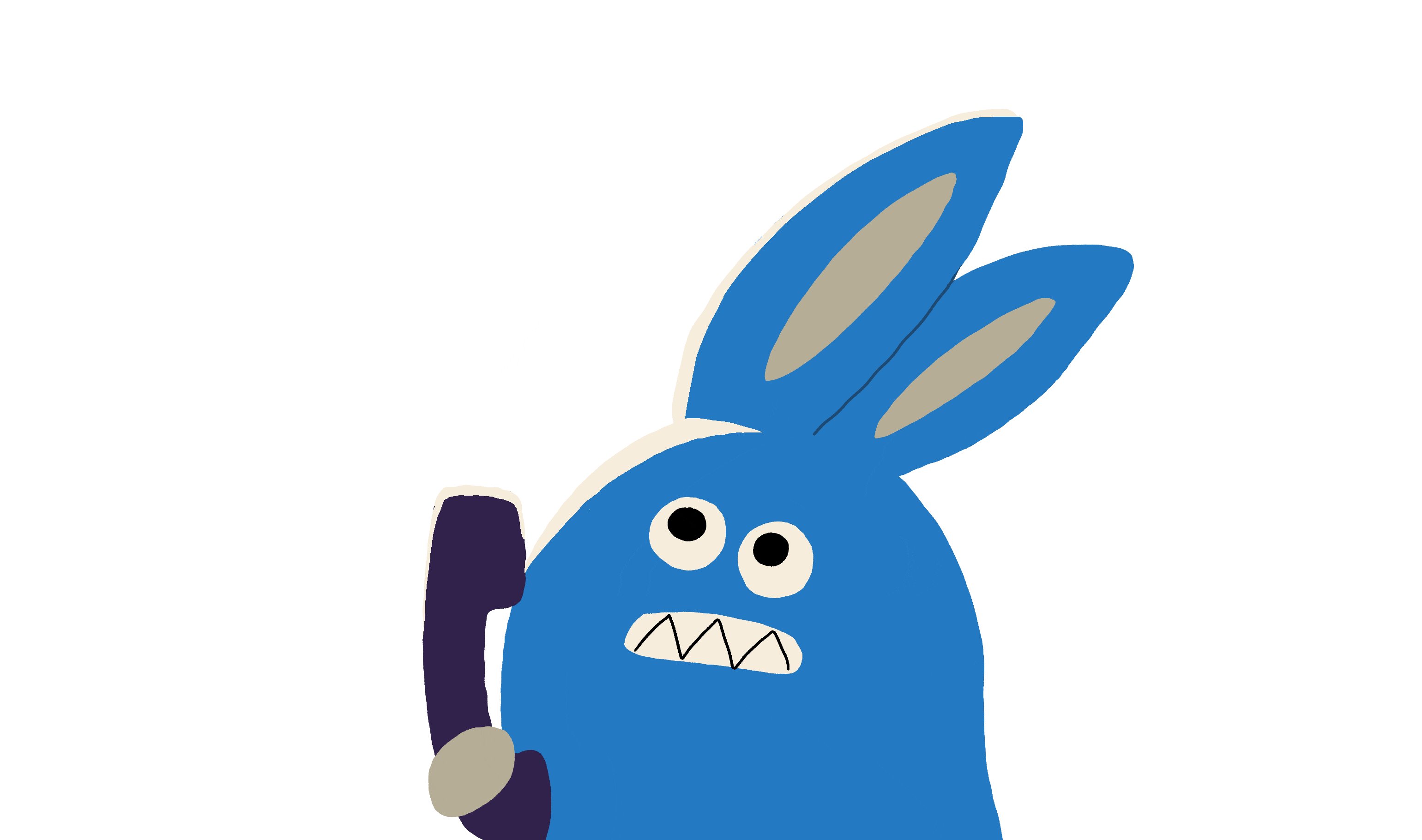
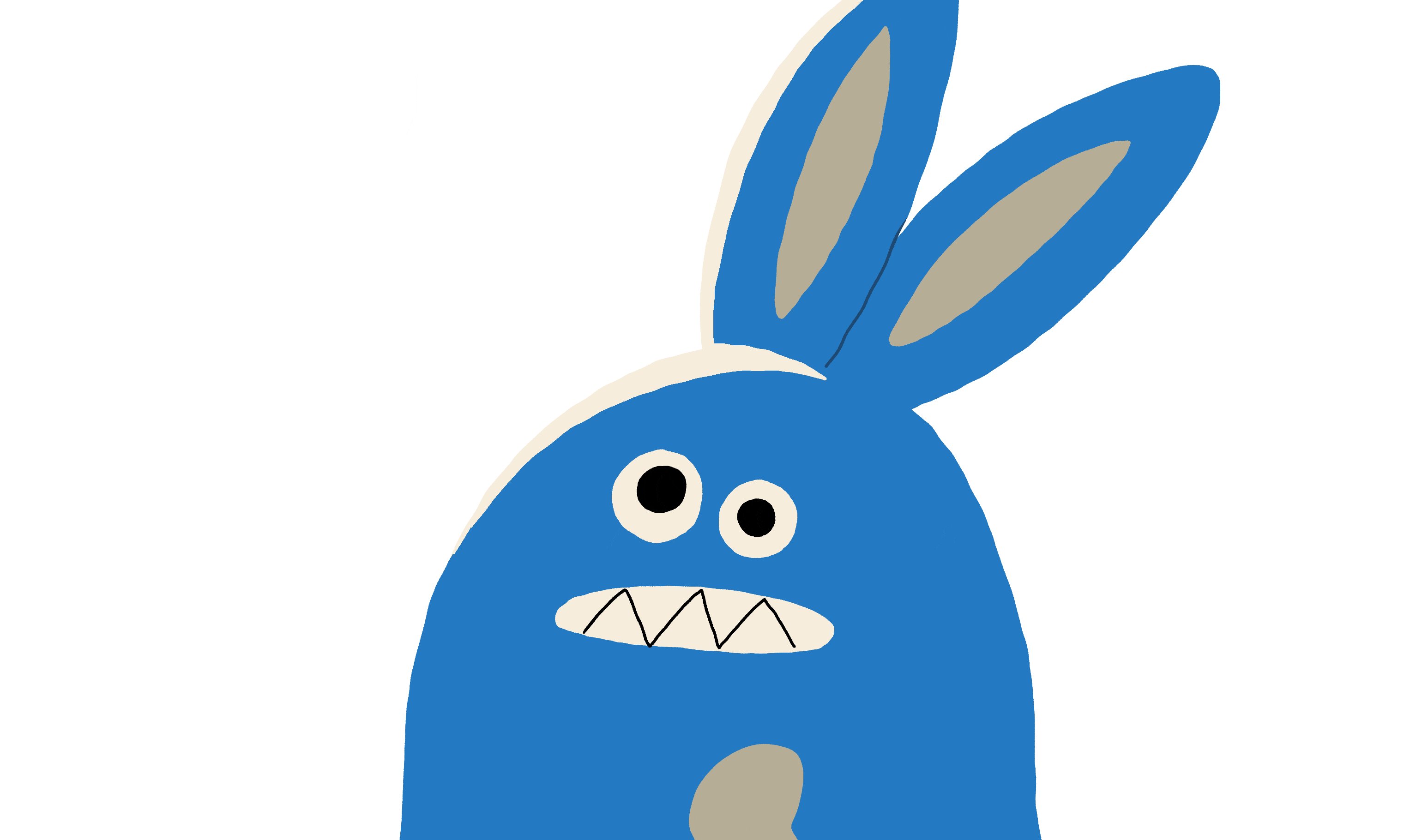
まずは動かす素材の下書きから進めます。実際の作業の様子はこちらです。カット全体の構図をラフで起こしていきます。

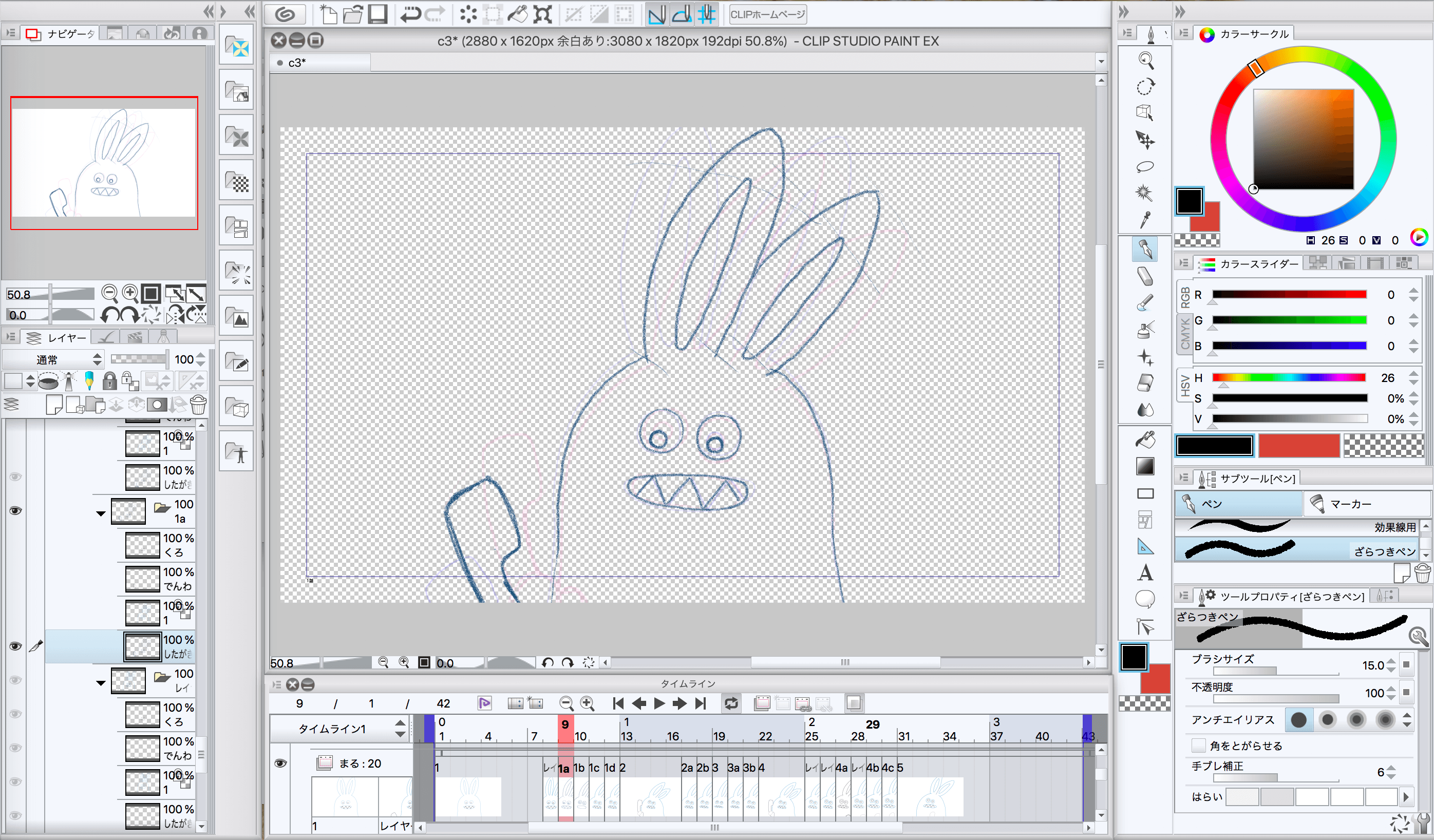
パーツのアニメーションを、ラフの線で起こしていきます。

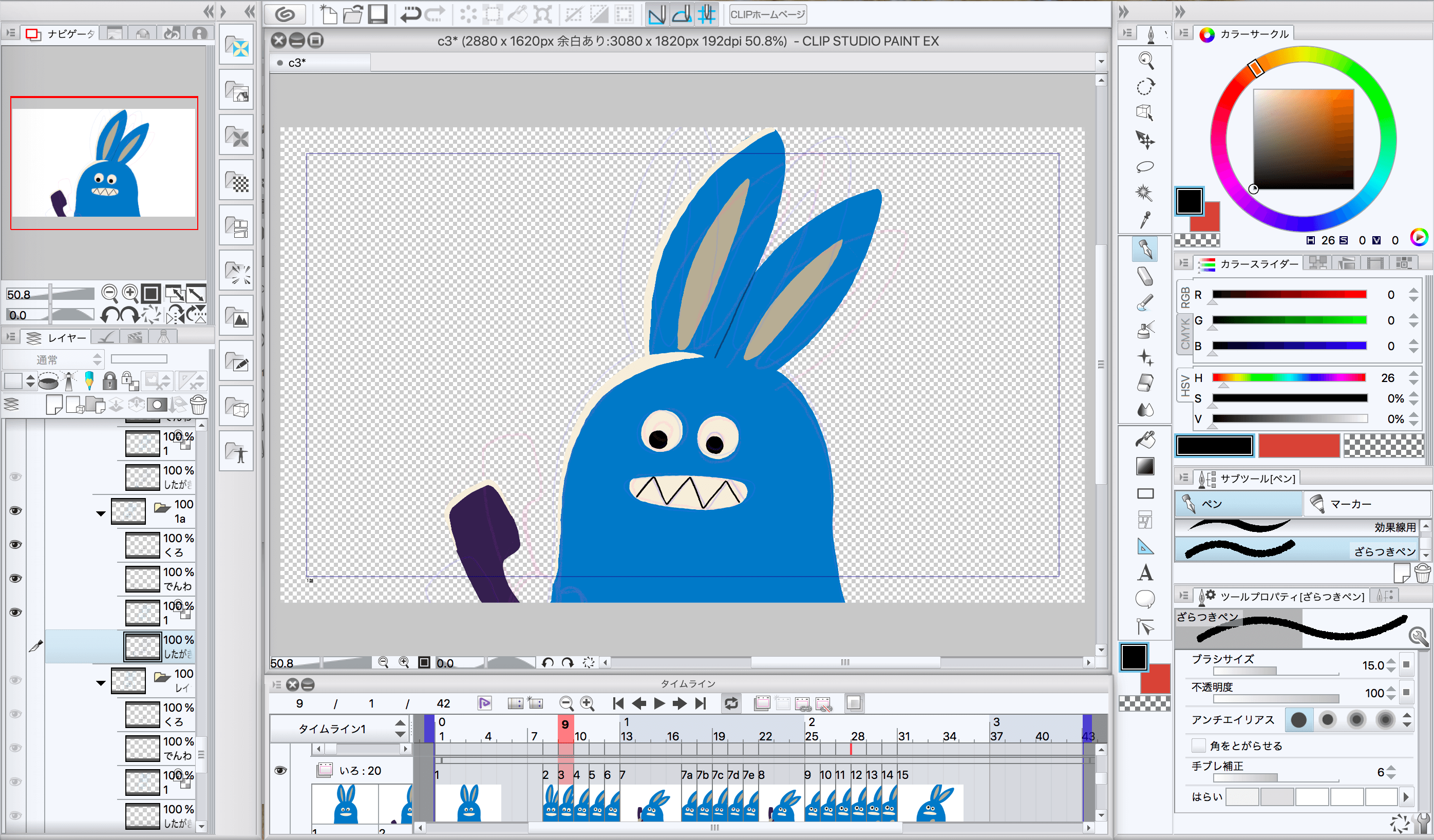
下書きが完了して動きのラフができたら、着色して素材を完成させます。

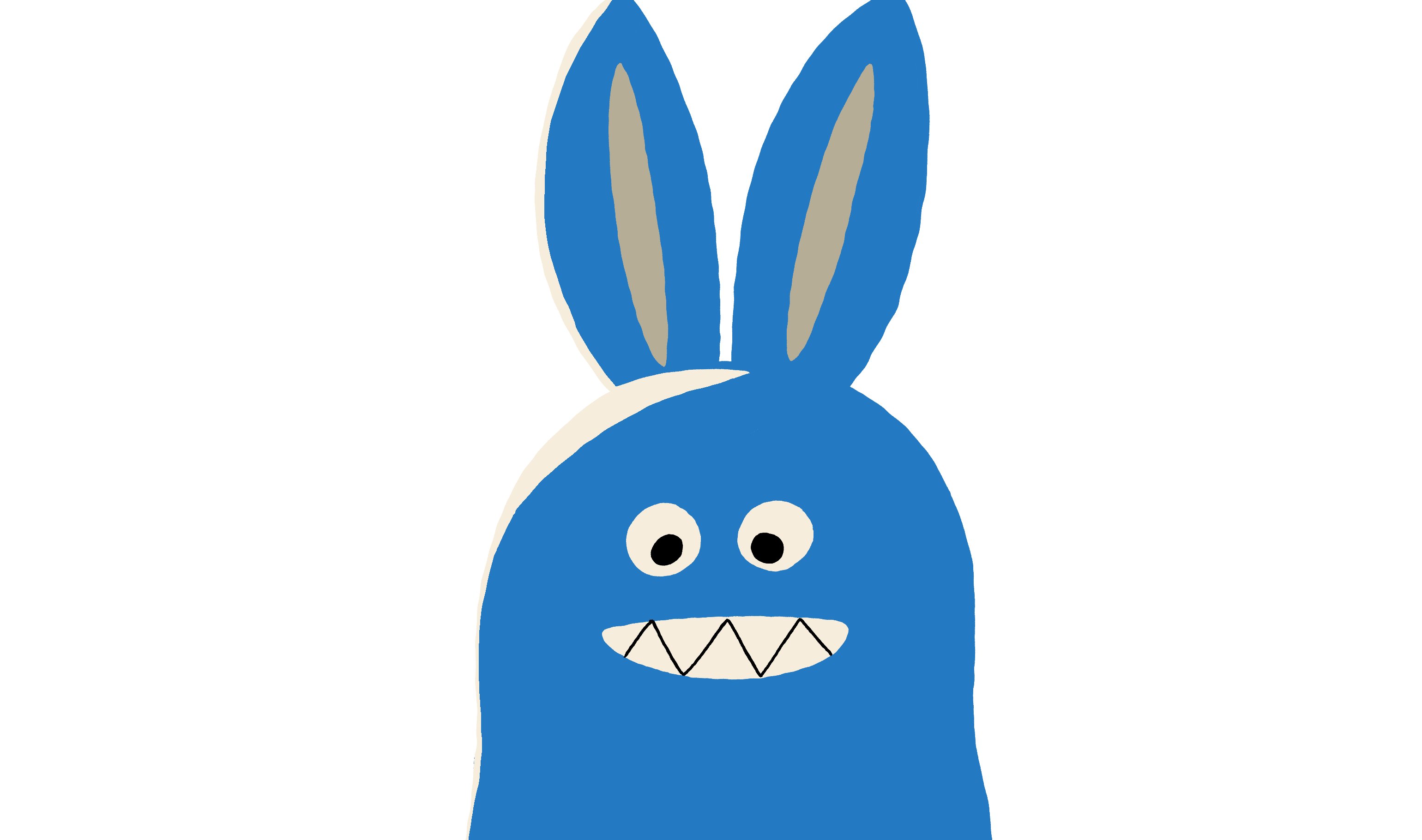
着色が完了したらアニメーション素材の完成です! 以上の工程を各カットで行います。
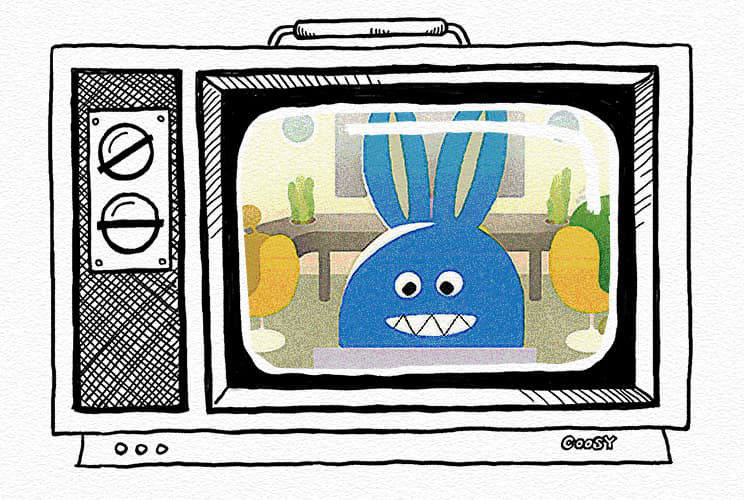
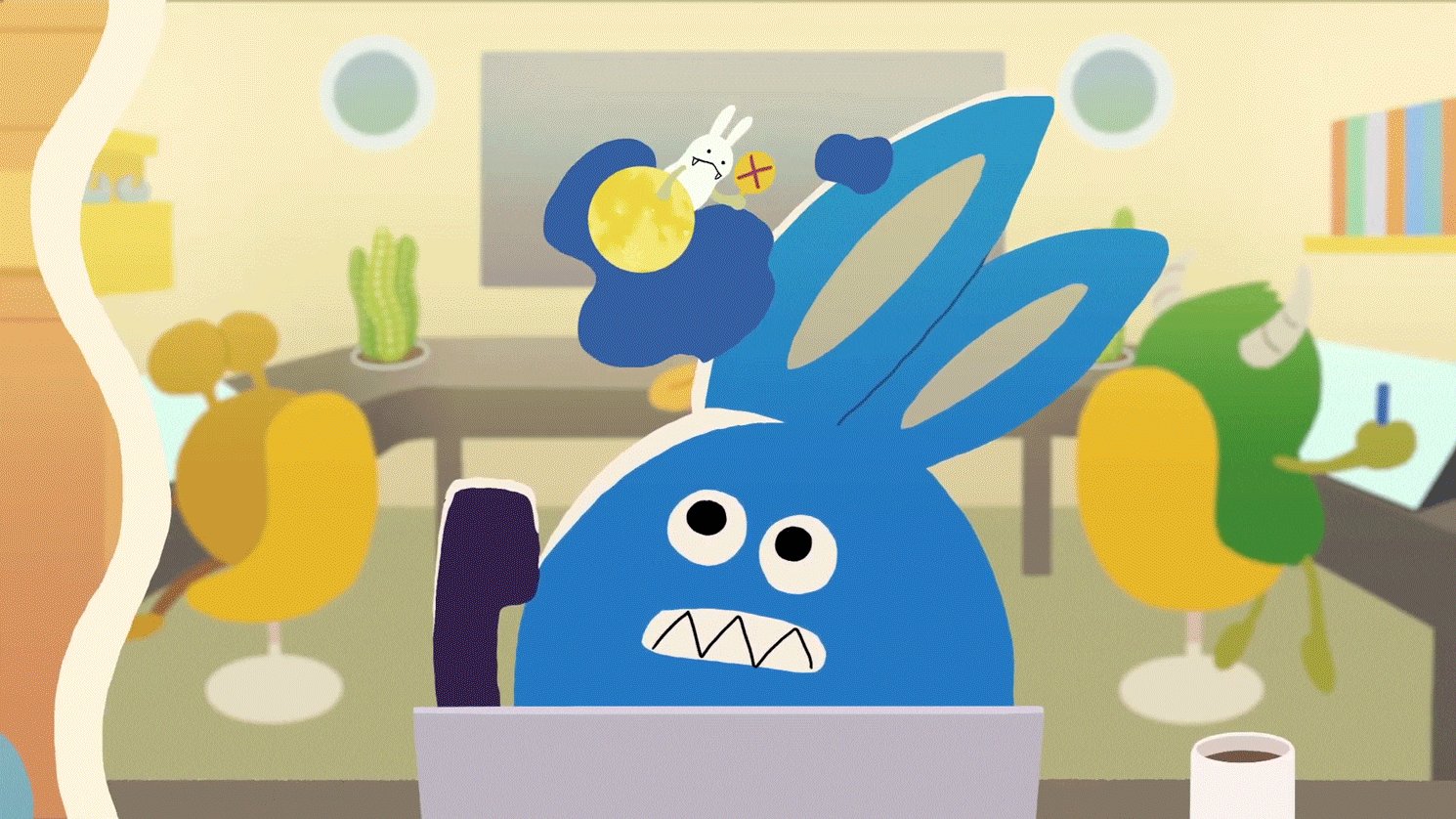
このカットのアニメーション素材は以下のように仕上がりました。キャラクターが電話をとって考えて…しっかり業務対応しています。

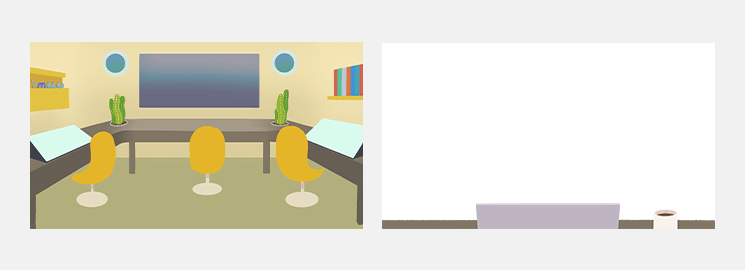
背景素材を作る
カット内に必要な背景素材を作成します。キャラクターたちが働くオフィスのイメージで、こちらのように仕上がりました。

カット内で必要な素材をすべて作成できたら、次のフローでパーツを組み合わせてカットの画を調整していきます。
コンポジットを行う
いよいよ作成した素材を組み合わせて、本番用に仕上げていくフローになりました。
複数の素材を組み合わせ、1つの画としてなじませる作業のことを「コンポジット」と言います。今回は「After Effects」を使用して、作成した素材を1つのカットとして仕上げていきます。
After Effectsは動画制作ソフトで、特に動画の加工機能が優れています。素材にエフェクトを追加したり、モーショングラフィックスなども作ることができます。
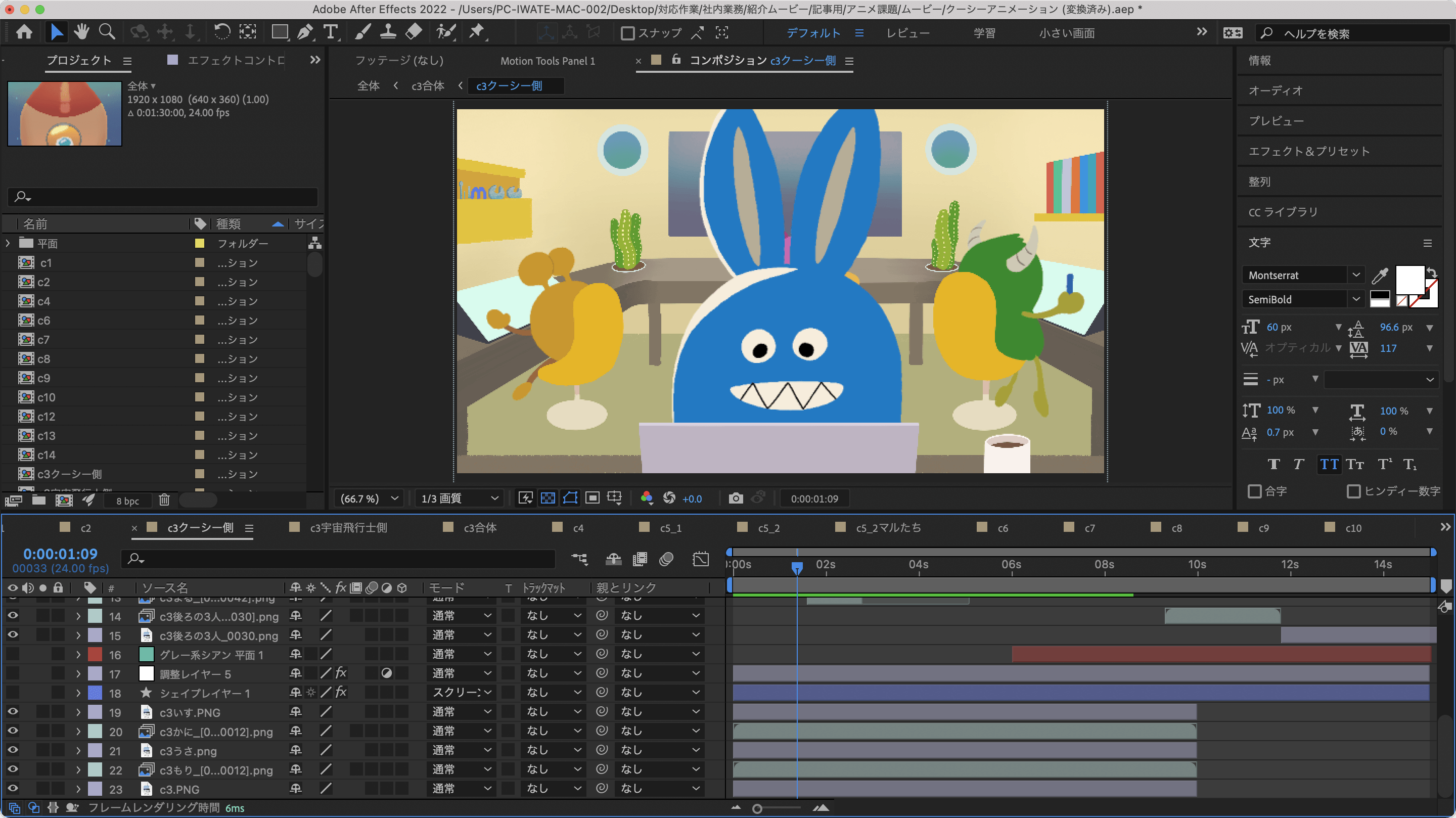
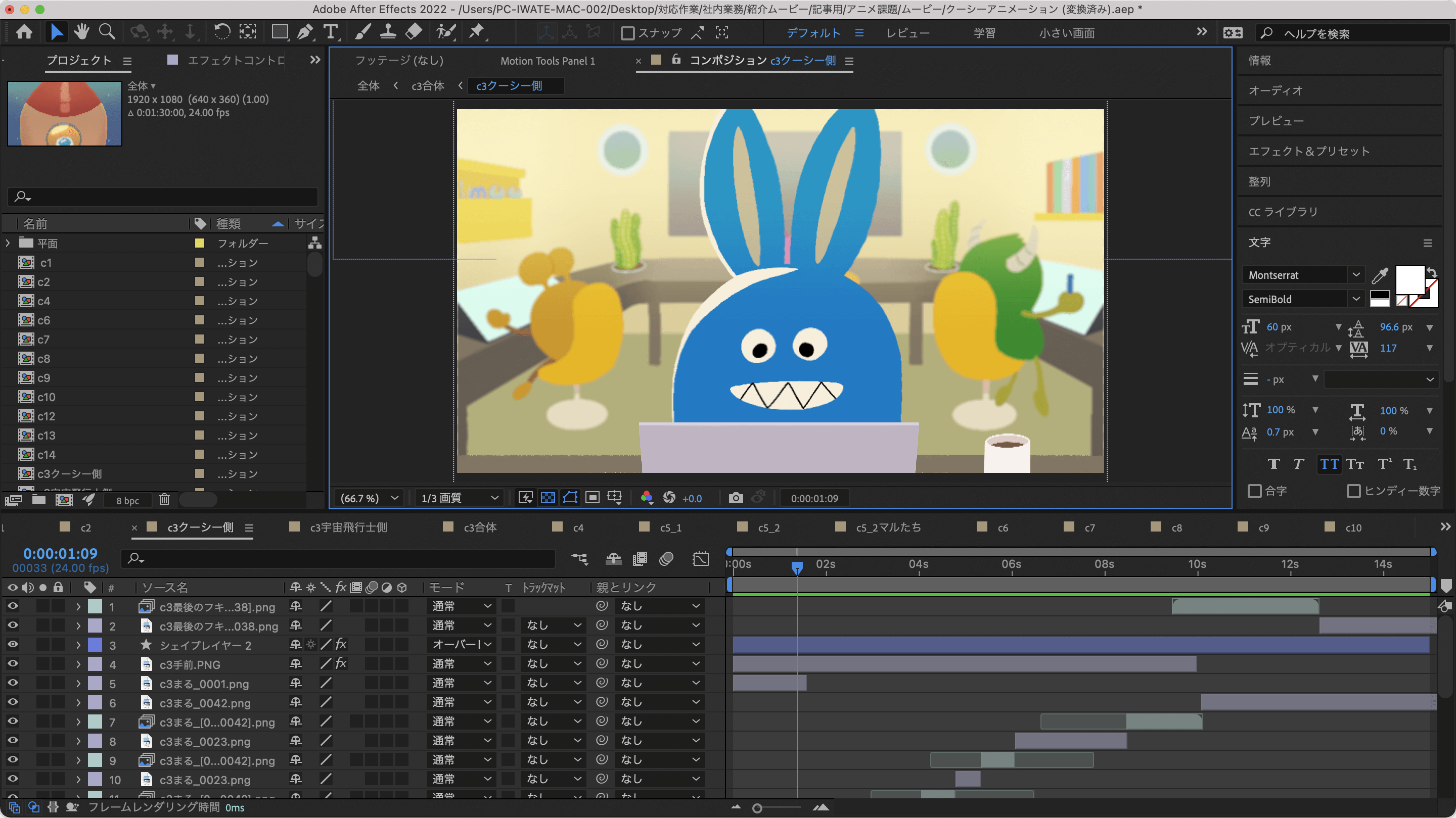
素材を配置する
After Effectsでは素材を配置して作業することができ、色調補正やアニメーション効果の追加など、さまざまなエフェクトをかけられます。
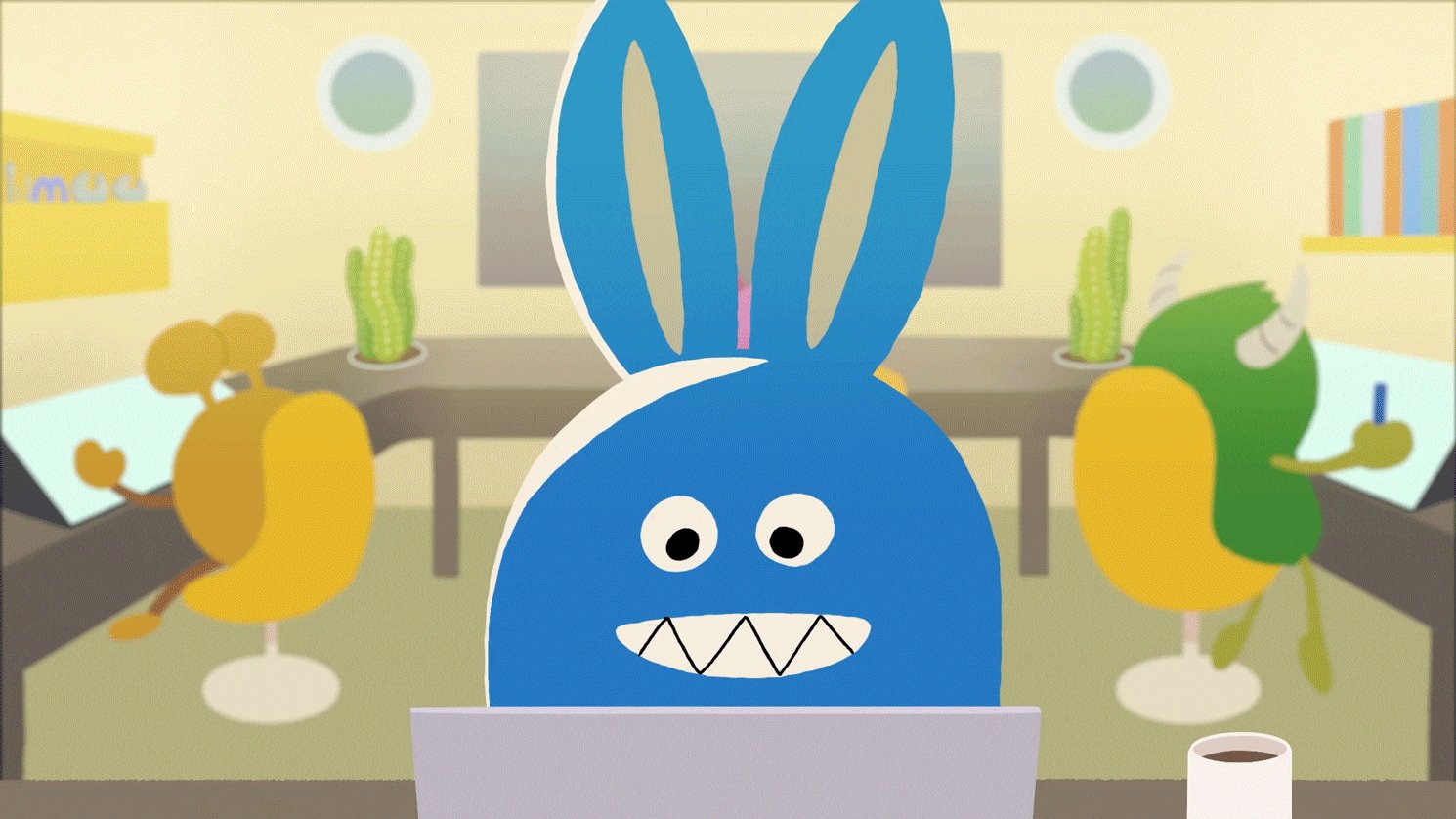
作成した素材を配置してみた画面です。後ろに座るキャラクターたちの素材も追加しています。キャラクターたちが和気あいあいと業務にはげむ様子ができ上がってきました。

エフェクトを加える
画面の雰囲気を出すためにひと手間、エフェクトを加えていきます。今回は「ぼかし」と「室内の光源」を意識して調整を入れてみました。
前の絵と比べると、背景に若干の「ぼかし」が入っており、色も馴染んでいます。前面の青いキャラクターと背景とのコントラストがしっかりとついて、部屋の様子がいきいきと見えてきましたね!

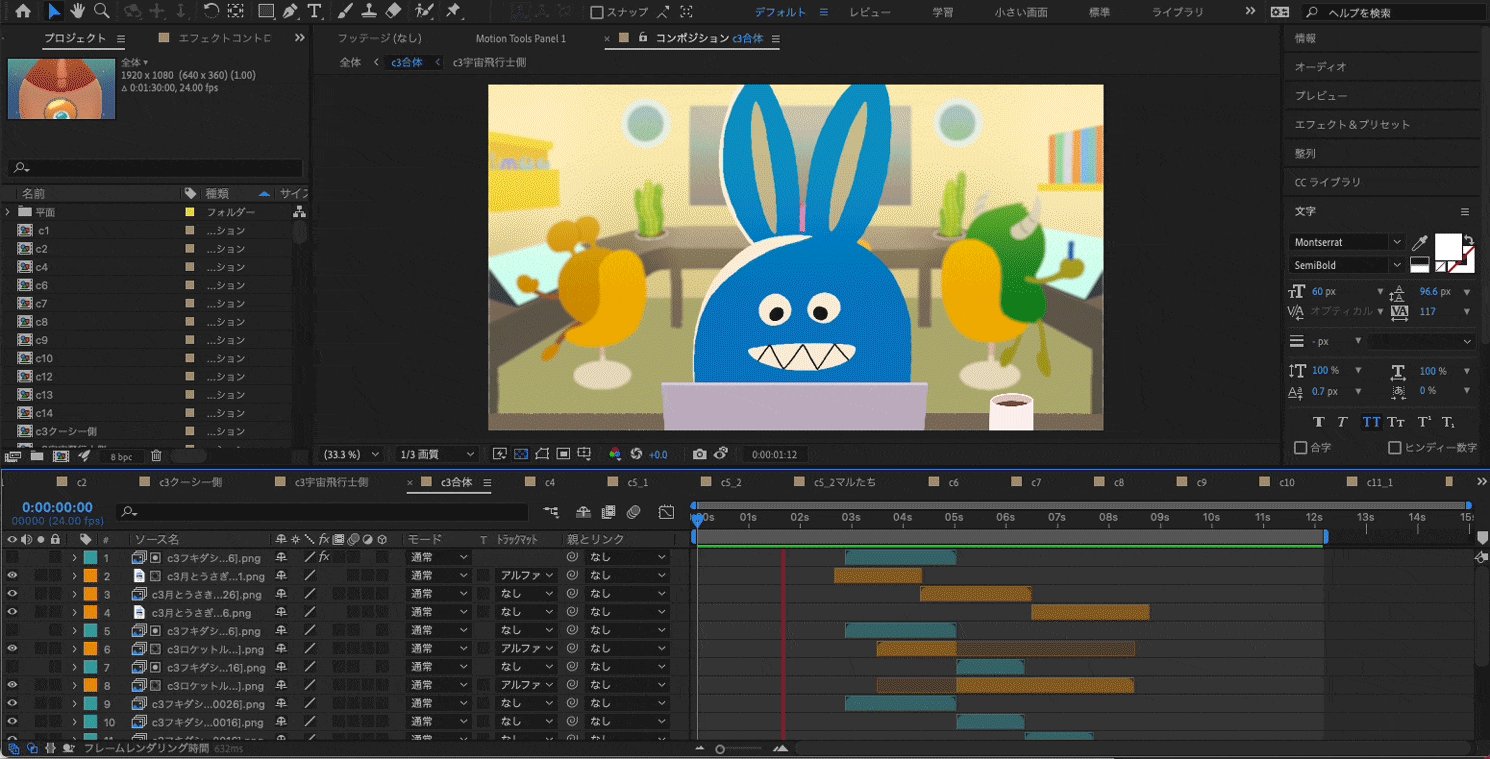
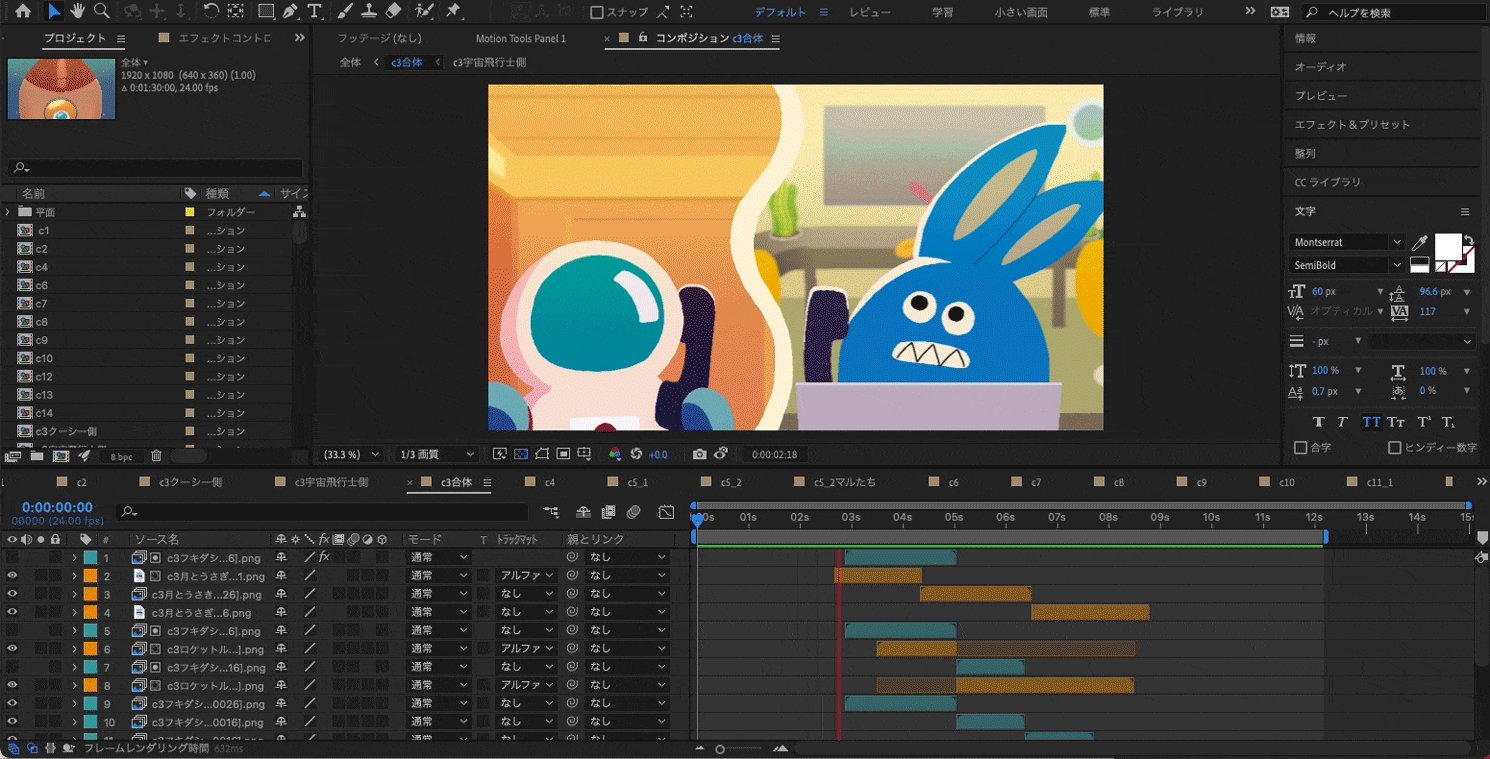
演出や秒数を調整する
絵コンテに沿った演出になるように、素材の動きや間隔を調整します。
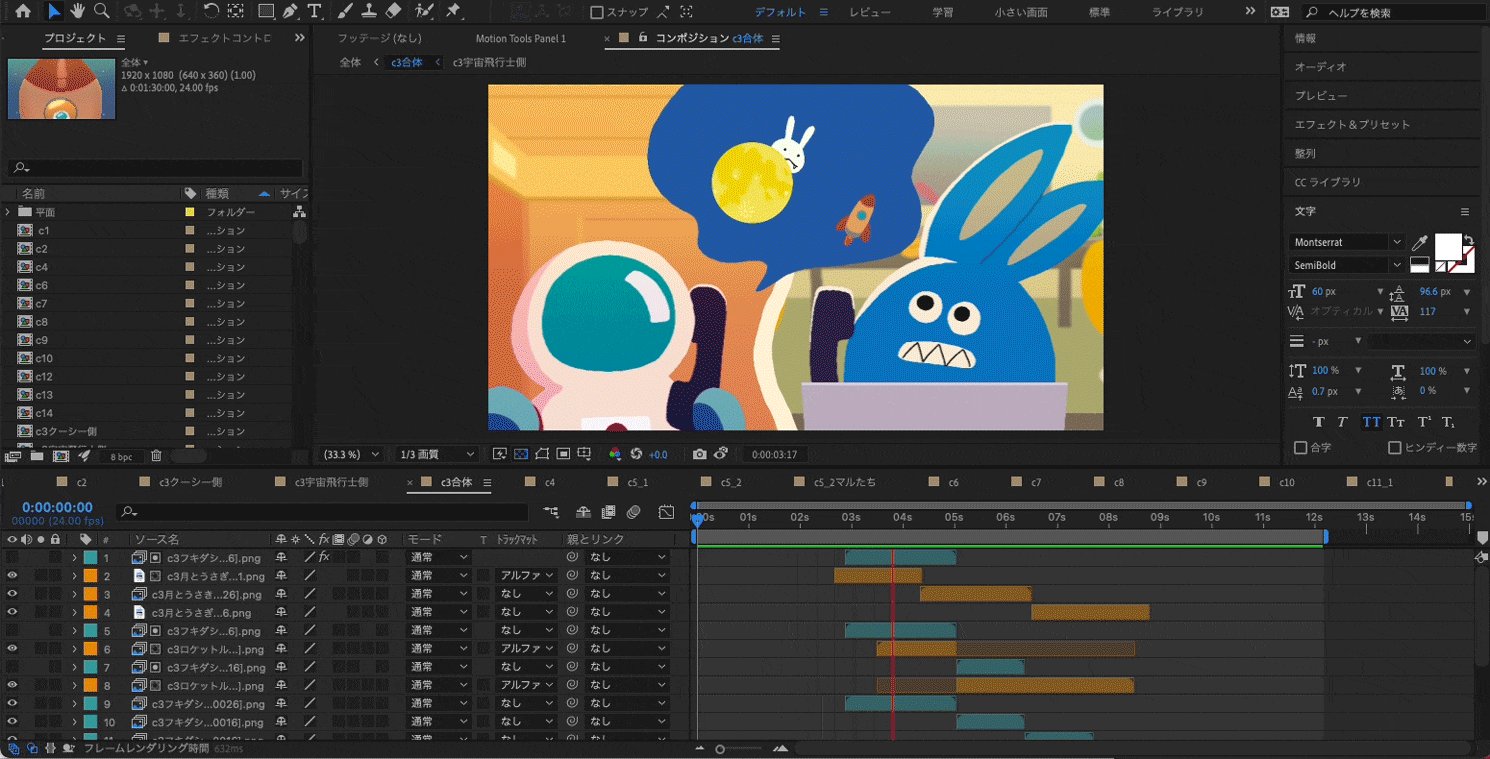
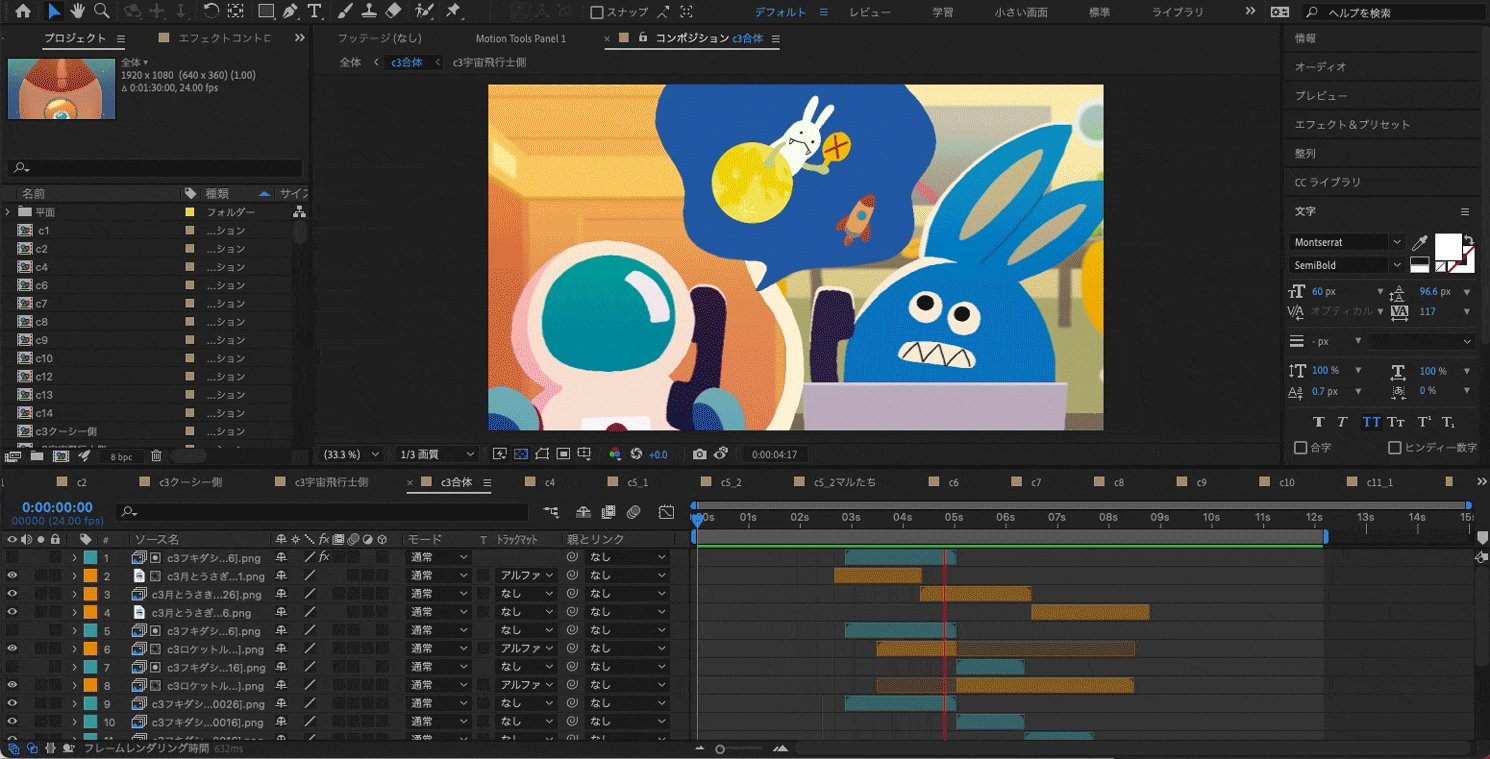
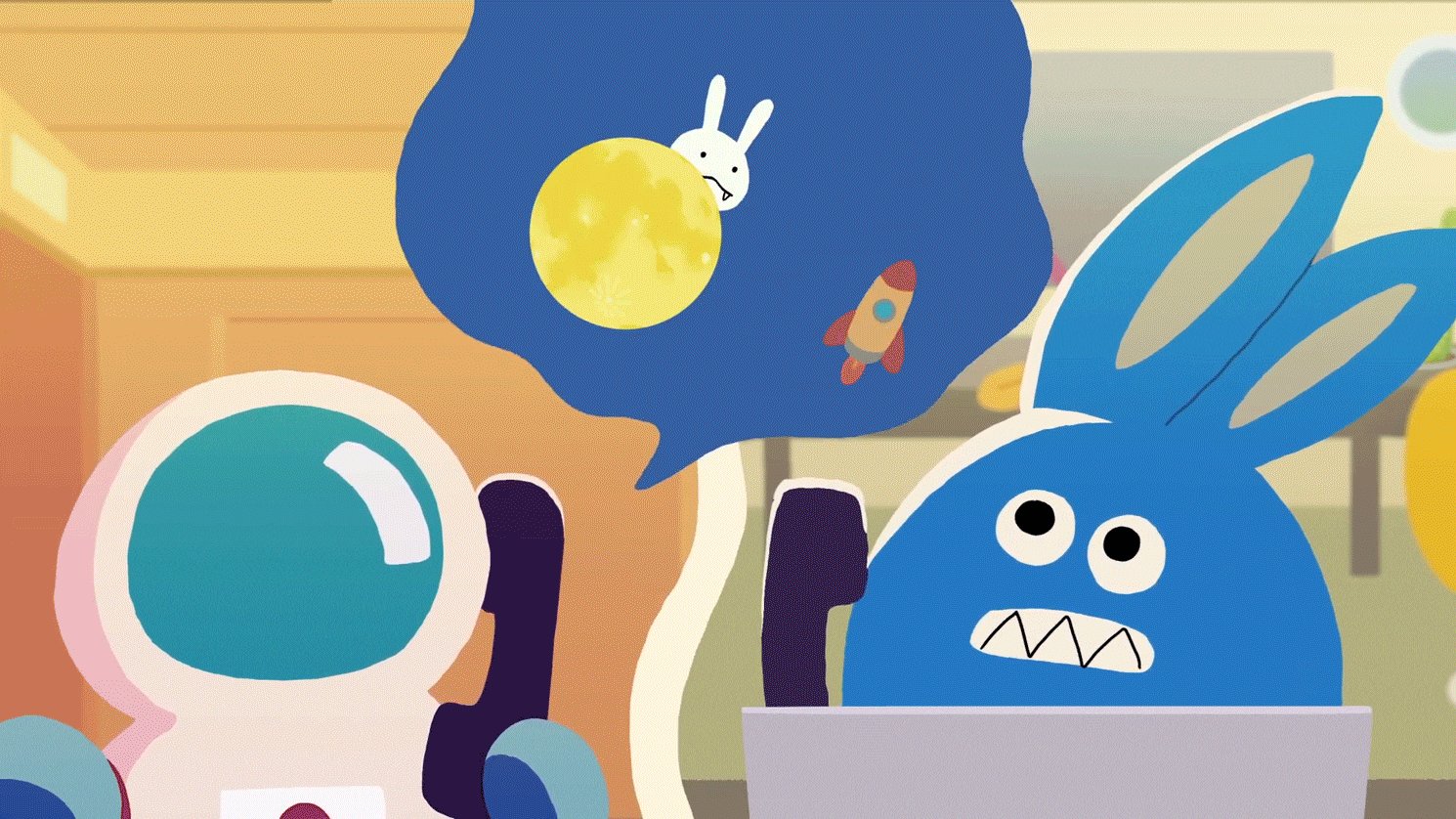
別で作成していた宇宙飛行士の素材と合わせて、以下のようにカットを作りました。 詳しい操作方法は省略しますが、それぞれの素材をマスクで切り抜いたりスライドさせたりして絵コンテ通りの演出になるよう調整しています。

調整した結果、こちらのカットが仕上がりました!

他のカットでも同様に処理していきます。すべてのカットのコンポジットが完了して1つの映像にできたら、いよいよ最後のフローです!
BGM・SEの追加
すべてのカットが仕上がったら、BGM・SEを追加します。
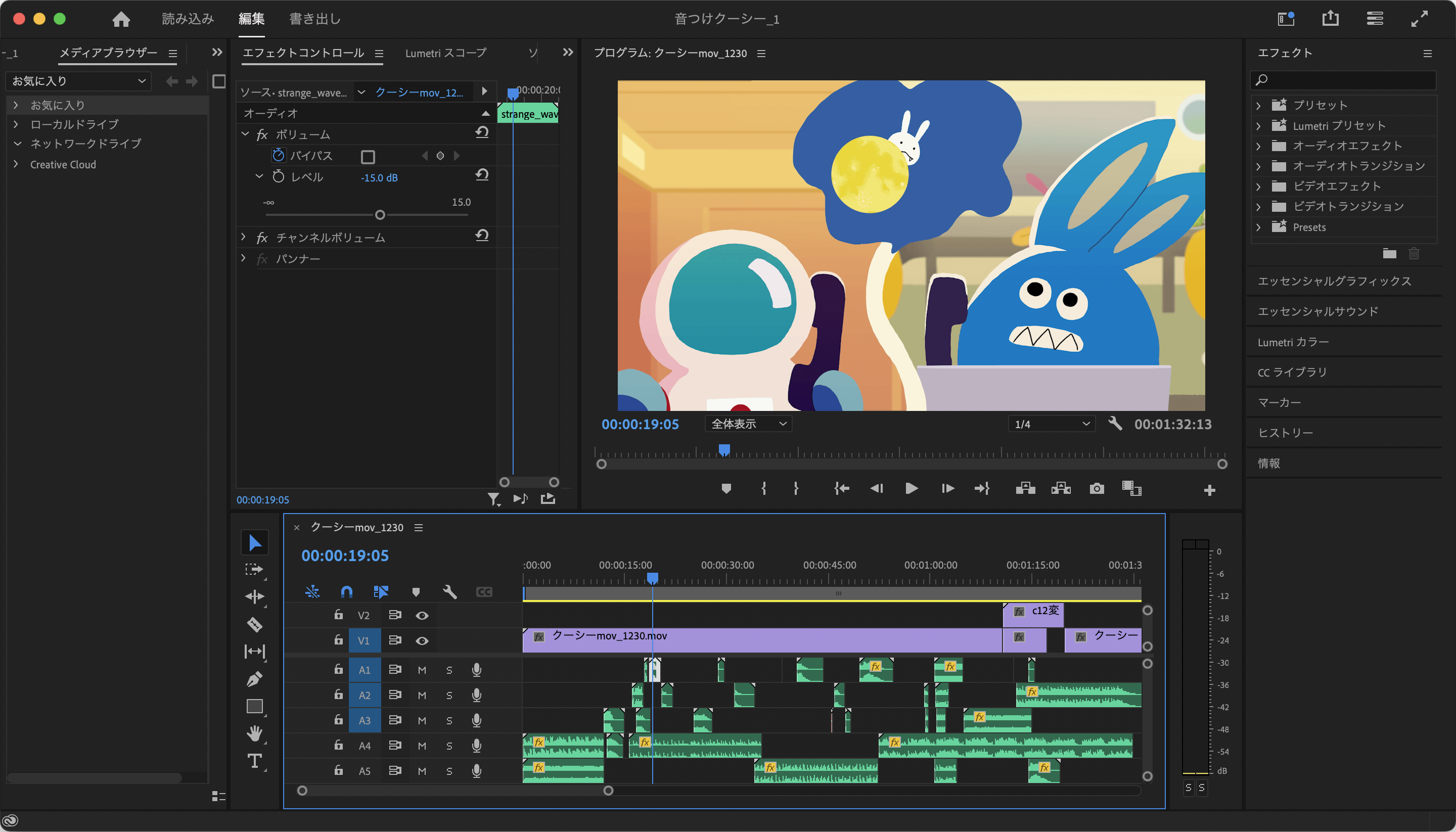
SEとは効果音のことで、アニメーションにより大きな臨場感を与えることができます。今回は「Premiere Pro」を使用してBGM・SEを挿入していきました。
Premiere Proは、ソーシャルメディアの動画から映画の制作まで広く使われる動画編集ソフトです。特に動画を切り貼りする機能が使いやすく優れているので、最終的な尺感の調整や音の挿入などを行うことが多いです。
シーンに合った雰囲気のBGMをはめ込み、キーボードを叩く音、電話が鳴る音、受話器を取る音など、動きや演出に合わせてSEを追加しました。

すべてのカットについて調整できたら最終確認をし、問題なければめでたく完成です!
まとめ
今回は手描きアニメーションを作っていく流れについて、全体のフローをざっくり解説しました。
アニメーション制作は作業数が多く根気が必要ですが、作品が完成した時の達成感はとても大きいです。この記事を読んだ後に動画を観ていただくと、また違った視点から楽しんでいただけるかもしれません。少しでも動画制作について興味を持っていただけたら幸いです!

CSSアニメーションイラストをパラパラ漫画のように動かしてみた!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:村上 デザイン:村上






