デザインシステムとは?Webデザイナーと一緒に基礎から学ぼう

みなさんは「デザインシステム」という概念をご存知ですか?
デジタル庁がデザインシステムを公開してから、デジタルプロダクトに携わるデザイナーの間で大きな注目を集めるようになりました。なんだか便利そうというイメージはあるものの、どのように導入すればよいのか、本当に便利なのか、そもそもデザインシステムとは何なのか疑問に思っている方はいませんか?私もそんなWebデザイナーの1人ですので、本記事で一緒に勉強していきましょう!
デザインシステムとは?
デザインシステムの定義と目的
まず、概念の説明から始めます。デザインシステムとは、統一されたデザインルールやガイドライン、再利用可能なUIコンポーネント、パターンライブラリなどをまとめた仕組みのことです。これにより、プロジェクト内で一貫性のあるデザインを提供することができます。デザインシステムの目的は、デザインの質を高めるだけでなく、私たちデザイナーや開発者の作業効率を向上させることにもあります。
具体的にどのようなものか、世の中に公開されているデザインシステムをご紹介していますのでこちらも参考にしてみてください。

デザイナーが参考にしている秀逸デザインシステム5選!
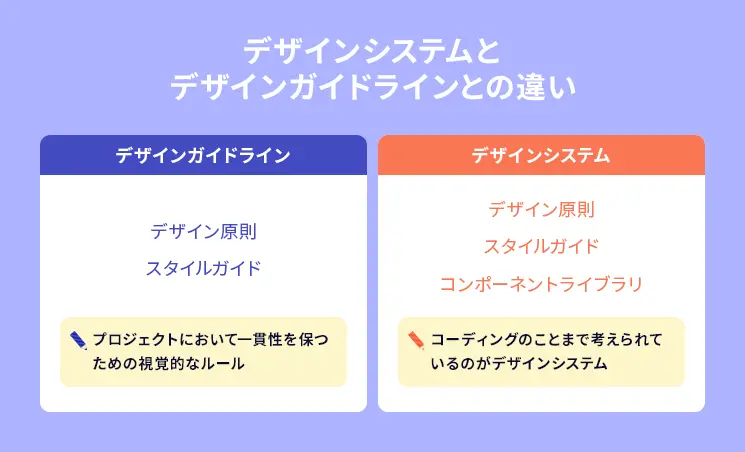
デザインシステムとデザインガイドラインとの違い

デザインガイドラインとデザインシステムは混同されがちですが、実は違います。デザインガイドラインは、色やフォント、レイアウトなど、視覚的なデザインルールを示したものです。一方、デザインシステムはこれに加えて、再利用可能なUIコンポーネントやデザインの原則も含んでいます。簡単に言うとデザインガイドライン+実装のことまで包括したコンポーネントルールを定めたものがデザインシステムと呼べるでしょう。
弊社でもデザインに一貫性を持たせるためデザインガイドライン、ブランドアイデンティティ、コンポーネントライブラリなどをそれぞれまとめることはあります。デザインシステムではそれらが一つにまとまることでチーム内の情報共有をシームレスに行うことができるということですね。
デザインシステムのメリット・デメリット
とても便利そうなデザインシステムですが、メリットデメリットがそれぞれ存在します。これから取り入れようと考えている方はしっかり理解しておきましょう!
メリット1:一貫性のあるUIデザインの管理
デザインシステムを導入することで、全てのプロジェクトで統一されたUIデザインを維持することができます。これにより、ユーザーは一貫した体験を得ることができ、ブランドイメージの定着にも繋がります。同じデザインルールに従うことで、デザインのばらつきを防ぎ、ユーザーの使い勝手まで考えたデザインに出来るわけですね。
メリット2:生産性の向上と運用コストの削減
一度作成したデザインコンポーネントを再利用できることで、作業効率が大幅に向上します。これにより、時間とコストが削減できますね。新しいプロジェクトごとにゼロからデザインを作り直す必要がなくなり、デザイナーや開発者の負担が軽減できるというわけです。
メリット3:プロジェクト内でのコミュニケーションが円滑に
デザインシステムは、デザイナーと開発者の間の共通言語を定義し運用していきます。例えば、デザイントークンと呼ばれるスタイルの命名方法などです。
統一されたデザインルールに基づくことで、デザインの意図や仕様を正確に共有することができ、コミュニケーションがスムーズになります。これにより、誤解や手戻りが減り、プロジェクトの進行が円滑にできますね。
デメリット1:小規模プロジェクトには不向きな場合も
デザインシステムの構築には時間と労力が必要です。そのため、短期間で完了する小規模なプロジェクトでは、デザインシステムを導入するコストと効果が見合わないことがあります。小規模プロジェクトでは、柔軟な対応が必要でも固定されたルールが逆に制約となってしまうこともあるので、導入時よく検討しましょう。
デメリット2:柔軟性の制限
先述したようにデザインシステムを導入すると一定のルールに縛られるため、独自のデザインを追求したい場合には柔軟性が制限されることがあります。新しいデザイン要素を導入する際には、既存のシステムとの整合性を考慮する必要もあることを押さえておきましょう。
ですので、新しいサービスを立ち上げる時に一緒にデザインシステムを作ろう!というやり方はあまり向いていないかもしれません。ある程度サービスが軌道に乗って、チームの規模が大きくなり、改めて一貫したルールを整備するタイミングで導入するのが良いのではないでしょうか。
デメリット3:運用の難しさ
デザインシステムを維持し、アップデートしていくためには、継続的な運用が求められます。新しいデザイン要素や技術の変化に対応するためには、定期的な見直しと調整も必要です。また、チーム全体でシステムのルールを理解し、浸透させるための教育やトレーニングも重要となってくるでしょう。
弊社も運用案件ではルール共有の難しさを実感しています。1つの案件に対して複数人で作業する場合は、デザインもコーディングも明確にルール化していなければいつの間にか新しいパーツが出来上がっていた、なんてことも起こり得ますし、定義していても起こったりします…。デザインシステムは情報量が多いので理解のプロセスまでしっかりとサポートしておきたいですね。
デザインシステムの3つの構成要素
デザイン原則:基盤となる考え方や方針
デザイン原則は、デザイン全体の方向性を決定し、一貫性を保つための指針となります。例えば、「シンプルで使いやすいデザイン」「ユーザー中心の設計」などの原則を定めることで、全てのデザイン決定がこれらの基準に基づいて行われます。デザイン原則は、チーム全体が共通の目標を持ち、統一されたデザインを作り上げるための土台となるわけですね。
スタイルガイド:具体的なデザインルール(色、タイポグラフィなど)

スタイルガイドは、具体的なデザインルールをまとめたものです。色の使用方法、フォントの選定、レイアウトの規則などが含まれます。例えば、ブランドカラーやロゴの使い方、テキストのサイズや行間などを細かく規定することで、どのプロジェクトでも統一されたビジュアルが実現できます。また、現状のデザインを整理する場合は「アトミックデザイン」というUI要素の最小単位まで分解するという考え方も参考になるでしょう。
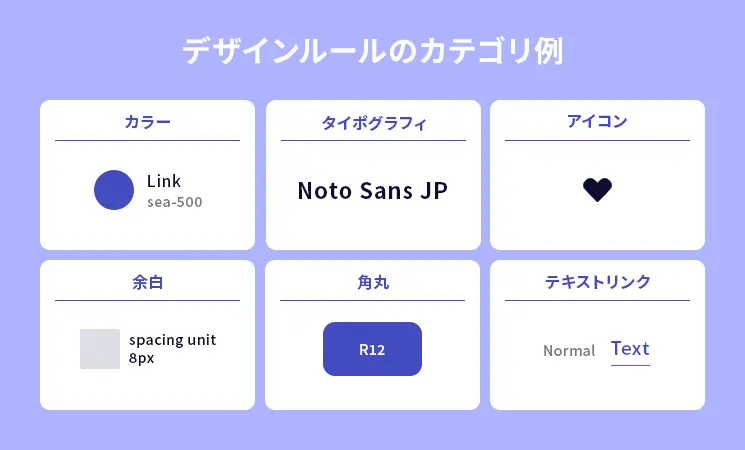
【デザインルールのカテゴリ例】
- カラー
- タイポグラフィ
- アイコン
- 余白
- 角丸
- テキストリンク
もしも、私がデザインシステムを実際に作るとなった場合には、Figmaで作ってみようと思います。
Figmaを使用するとスタイル、バリアブル(用途によって命名を定義できたり切り替えられる機能)、コンポーネント、などが簡単に定義できるためです。実際にFigmaで作られたデザインシステムを公開している企業も多く、参考が豊富な点も嬉しいですね。
また、デザインを自動でコード化してくれるという実装まで考えられたツールなので、一貫したルールを定義する必要があるデザインシステムの作成にはぴったりのツールと言えるのではないでしょうか。
コンポーネントライブラリ:再利用可能なUIパーツの集合体
コンポーネントライブラリは、ボタン、ナビゲーションバー、カードレイアウトなど再利用可能なUIパーツを集めたものです。コンポーネントライブラリを活用することで、デザインと開発の効率が大幅に向上します。
さらに一般的なコンポーネントライブラリとデザインシステムの違いは、使用シーンやNGパターンがまとめられている点にあると思います。こうする事でデザインを厳密に作成せずとも、設計書があればある程度コーディングで対応できるので、開発のスピードが格段に上がりますよね。デザイナーも既存のパーツに工数をかけることなく新しいデザインに注力できるので、上手に活用できれば倍の作業量をこなすことも夢じゃないかもしれません。
まとめ
デザインシステムは、一貫性のあるUIデザインを提供し、デザインと開発の効率を大幅に向上させるための強力なツールです。まず、デザイン原則を定義することで、全てのデザイン決定に統一された指針を与えます。次に、スタイルガイドを設定し、色やフォント、レイアウトなどの具体的なデザインルールを詳細に記載します。そして、コンポーネントライブラリを構築することで、再利用可能なUIパーツを集め、デザインと開発の作業を効率化します。
なにより重要なことは組織に浸透させ運用していくプロセスです。デザインシステムの難しいところでもあり、うまく活用できれば価値を何倍にもしてくれます。導入コストがかかるため、案件によって向き不向きがあることも忘れてはいけない点ですね。
クーシーではサービスサイトの立ち上げから運用までサポートしております!
新しいサービスをお考えの方はぜひ、クーシーまでお気軽にご相談ください。
■クーシーの制作実績
https://coosy.co.jp/work/
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:津畑 クミ デザイン:小林 沙綾/津畑 クミ
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




