日本と海外(欧米)のWebデザイン事情!ローカライズのために押さえておきたいユーザーの性質

海外からアジアへと進出を考える企業が増えていく中で、ターゲット層が「良い」と思うWebサイトを作成するのは必須です。しかし、デザイン基準や文化はもちろん、言語も違うとなるとWebサイトのデザインも大きく異なってきます。
「日本と海外、とくに欧米のWebデザインとの違いはどこにあるのだろう?」と疑問に思う方のために、今回は日本と海外のWebデザインを徹底比較していきます!
同じ企業のWebサイトでも、国によってサイトは別物と言っていいほどに変わります。文化的デザインの違いから、文字の特徴、そしてユーザーの性質を一つずつ解説し、ローカライズの大切さをご紹介します。
なお本記事ではイギリスやアメリカのサイトを「海外サイト」として取り上げます。
日本と海外のWebサイトで違う「文字の使い方」
日本と海外のWebサイトで大きな違いの一つは「文字の使い方」です。海外のWebサイトではキャッチコピーなどを主体にしているため、詳細についてのテキストは少なめ。逆に日本はテキストを比較的多く使って商品などを説明します。
同じ企業のサイトを日本と海外で比較
実際、Webサイト内で文字がどのように使われているか、大手ECプラットフォーム「楽天」のイギリス版サイトと日本版サイトを比べてみましょう。
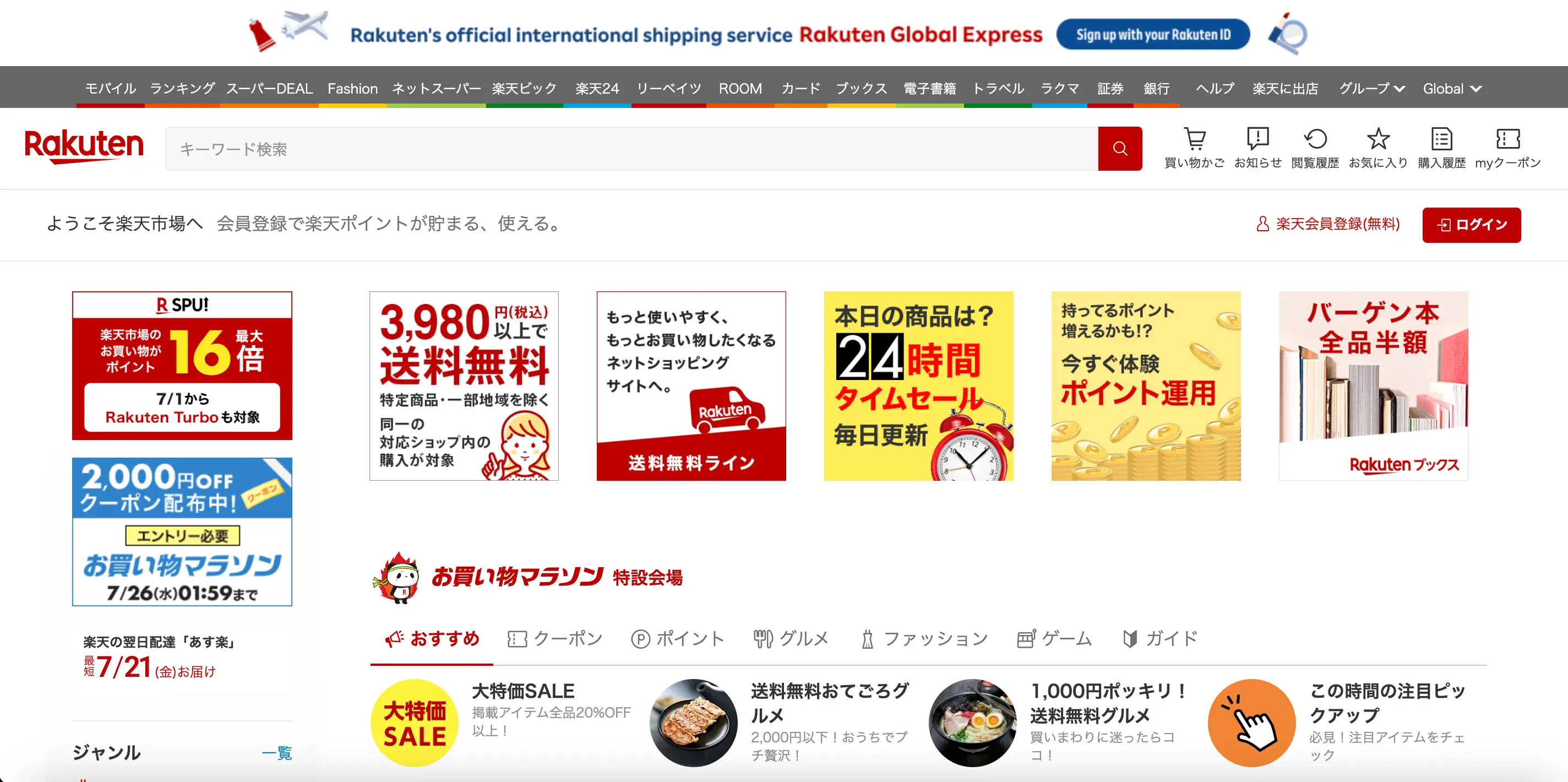
まず日本版のサイトです。サイトを開くと商品の画像が目に留まりやすく、お知らせなどが細かくまとまっています。細かい文字が多いですね。

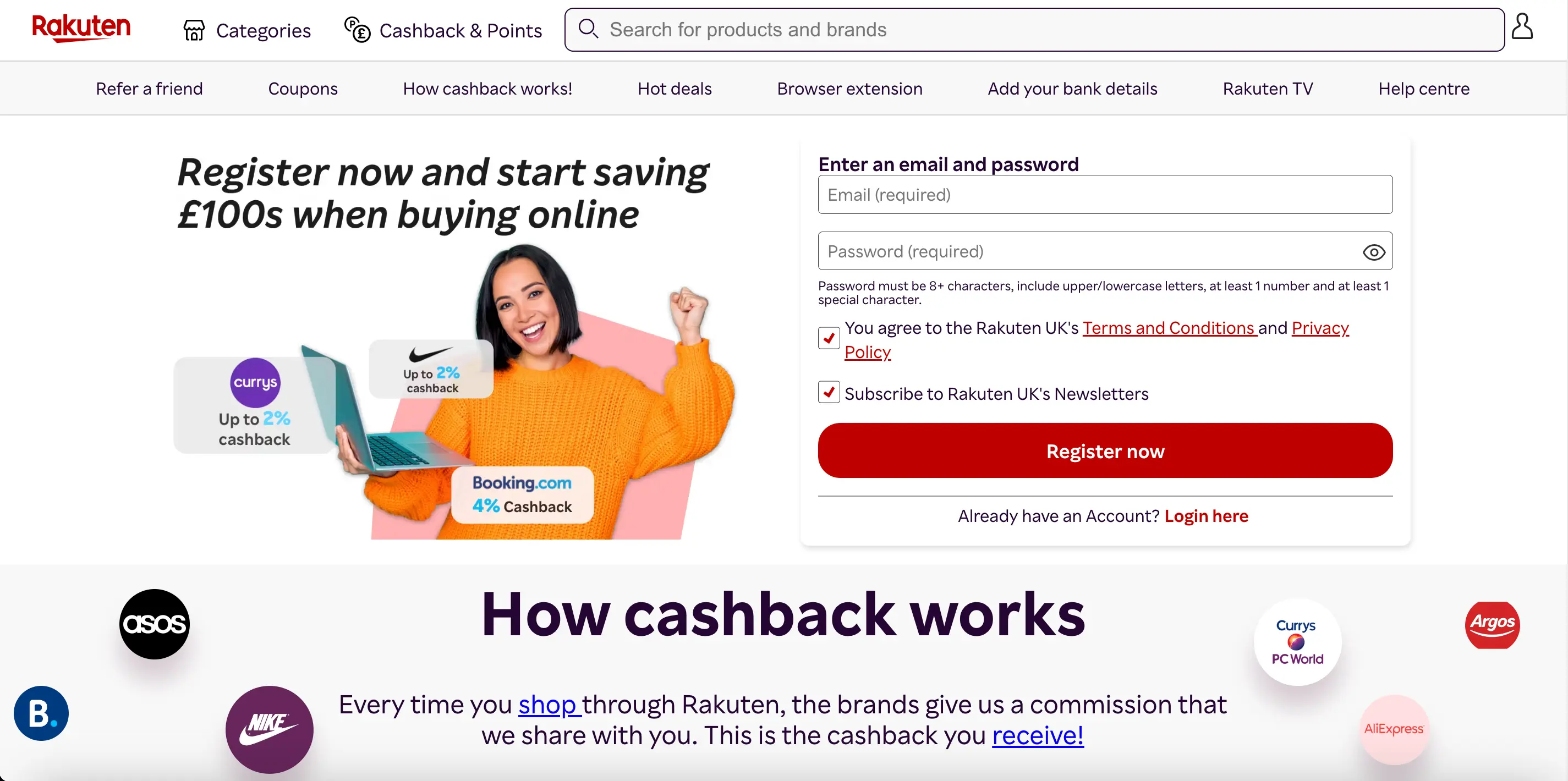
イギリス版で目に飛び込んでくるのは、「How cashback works」のようなフレーズです。
大きなタイポグラフィやイタリック体で強弱を付け、内容を紹介しています。

スターバックスのサイトも比べてみましょう。
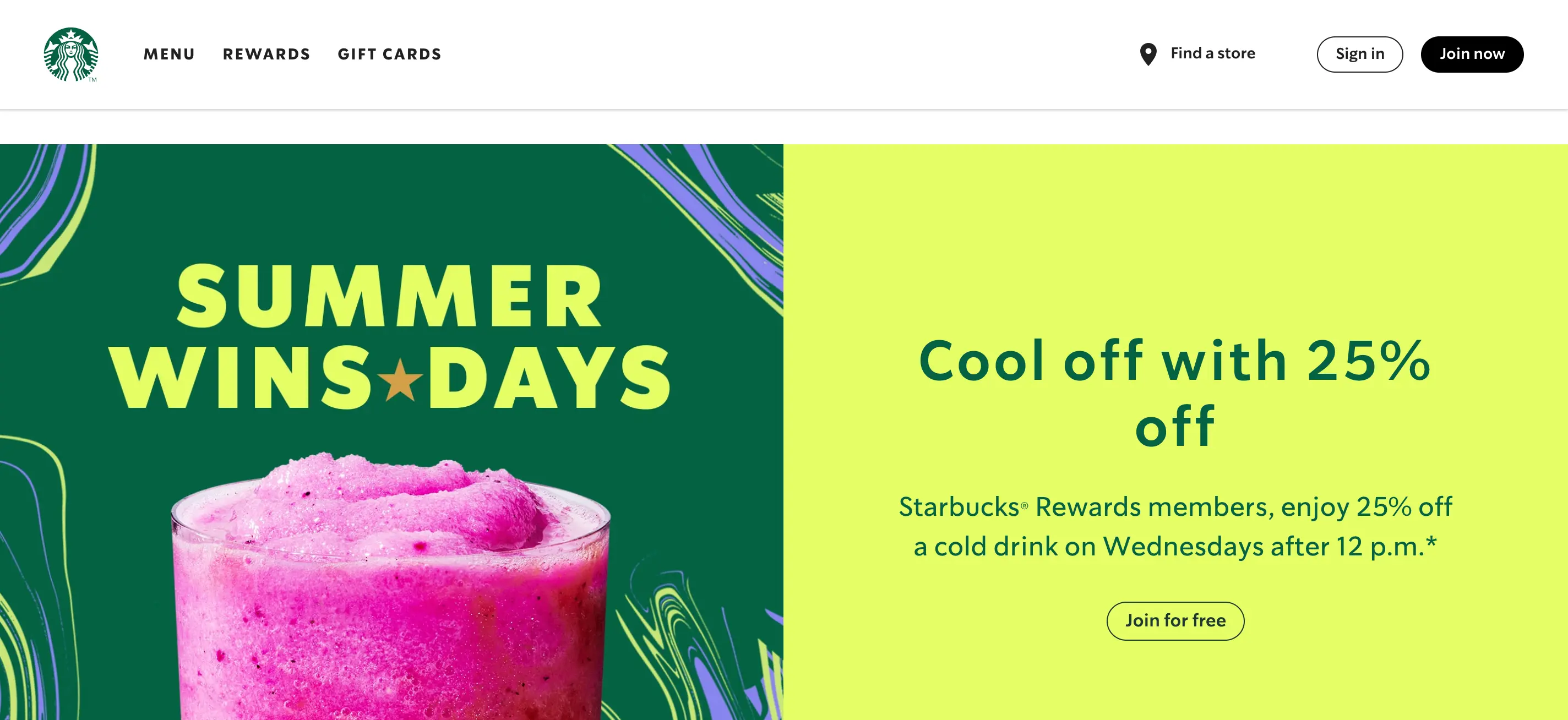
アメリカ版スターバックスのwebサイトは特集商品が画面の半分を占めています。左半分は夏限定商品画像で、右半分は「会員は25%オフ」という宣伝です。

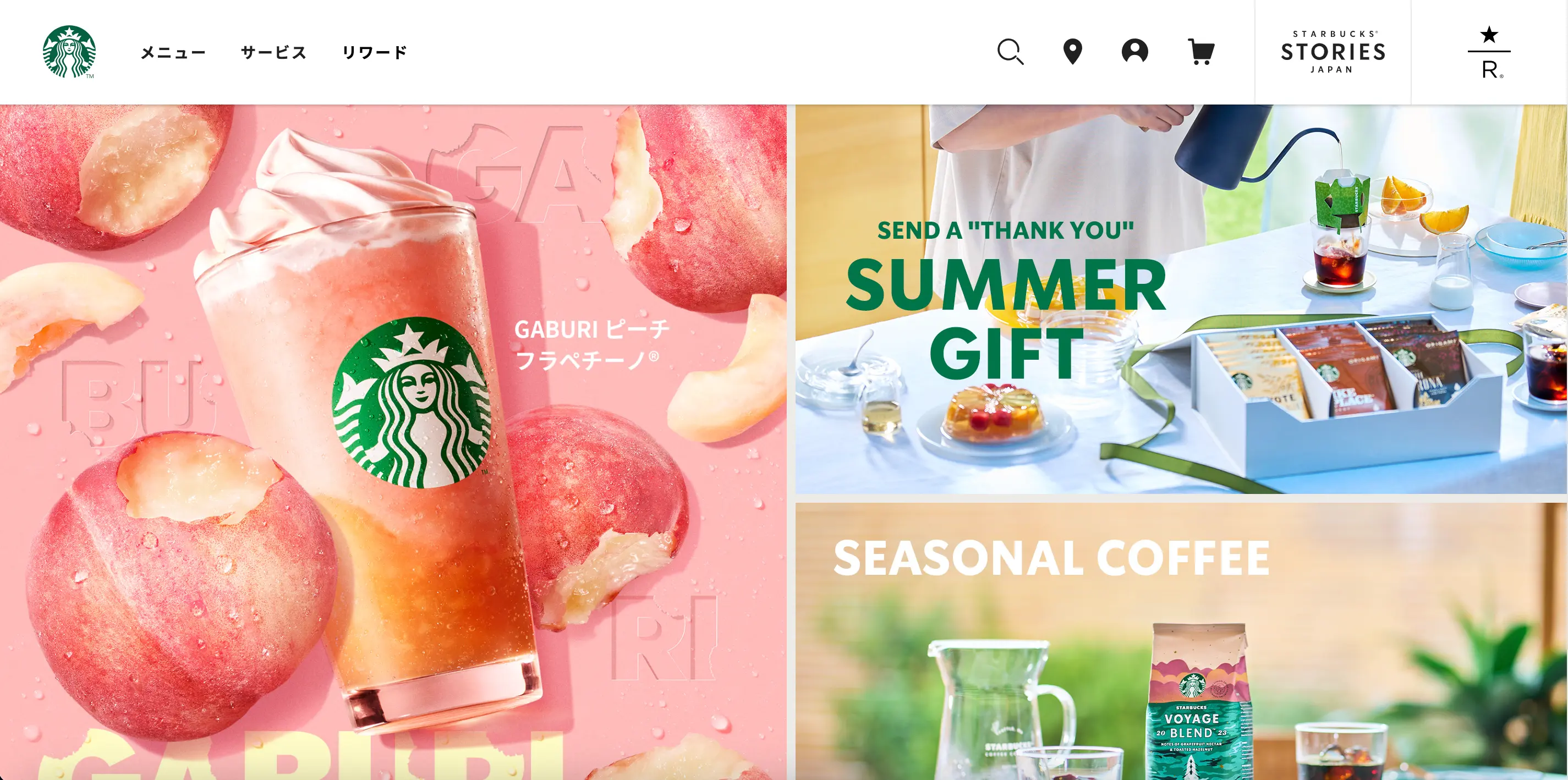
一方、日本版のWebサイトでは3つの商品が紹介されています。アメリカのユーザーとは違い、日本の消費者は商品を購入する際、詳細を多く求める傾向があります。購入する価値や理由があることを企業側は伝えなければなりません。下の画像では、価値や理由が短いテキストで伝えられています。上のアメリカ版の「SUMMER WINS DAYS」とは内容の傾向が違いますね。

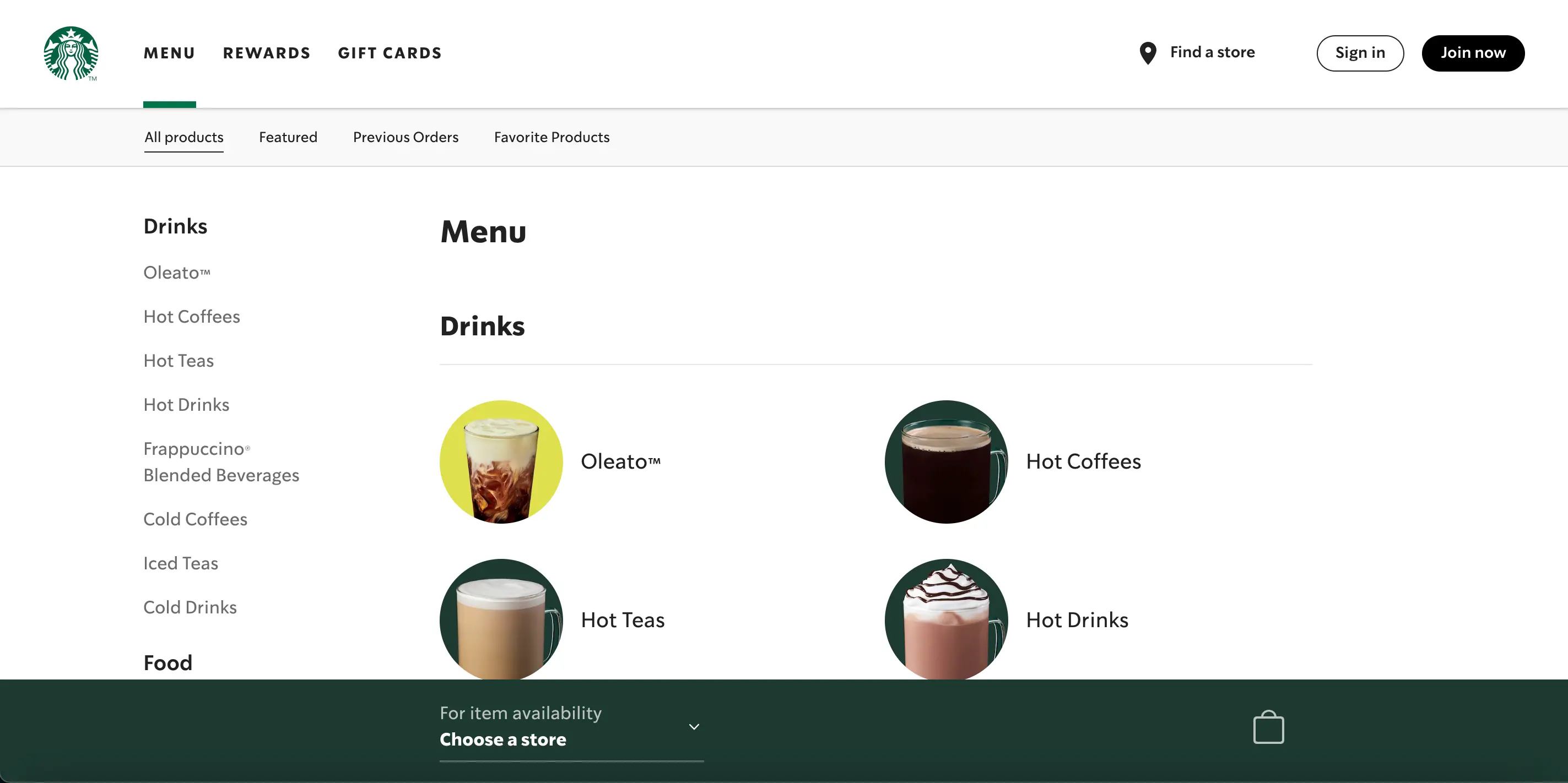
スターバックス社の例をもう一つ。下の画像は、アメリカ版サイトのメニューページです。グローバルメニューの「MENU」をクリックするとこちらのページに飛ぶので、スクロールをしながら商品を探します。

https://www.starbucks.com/menu
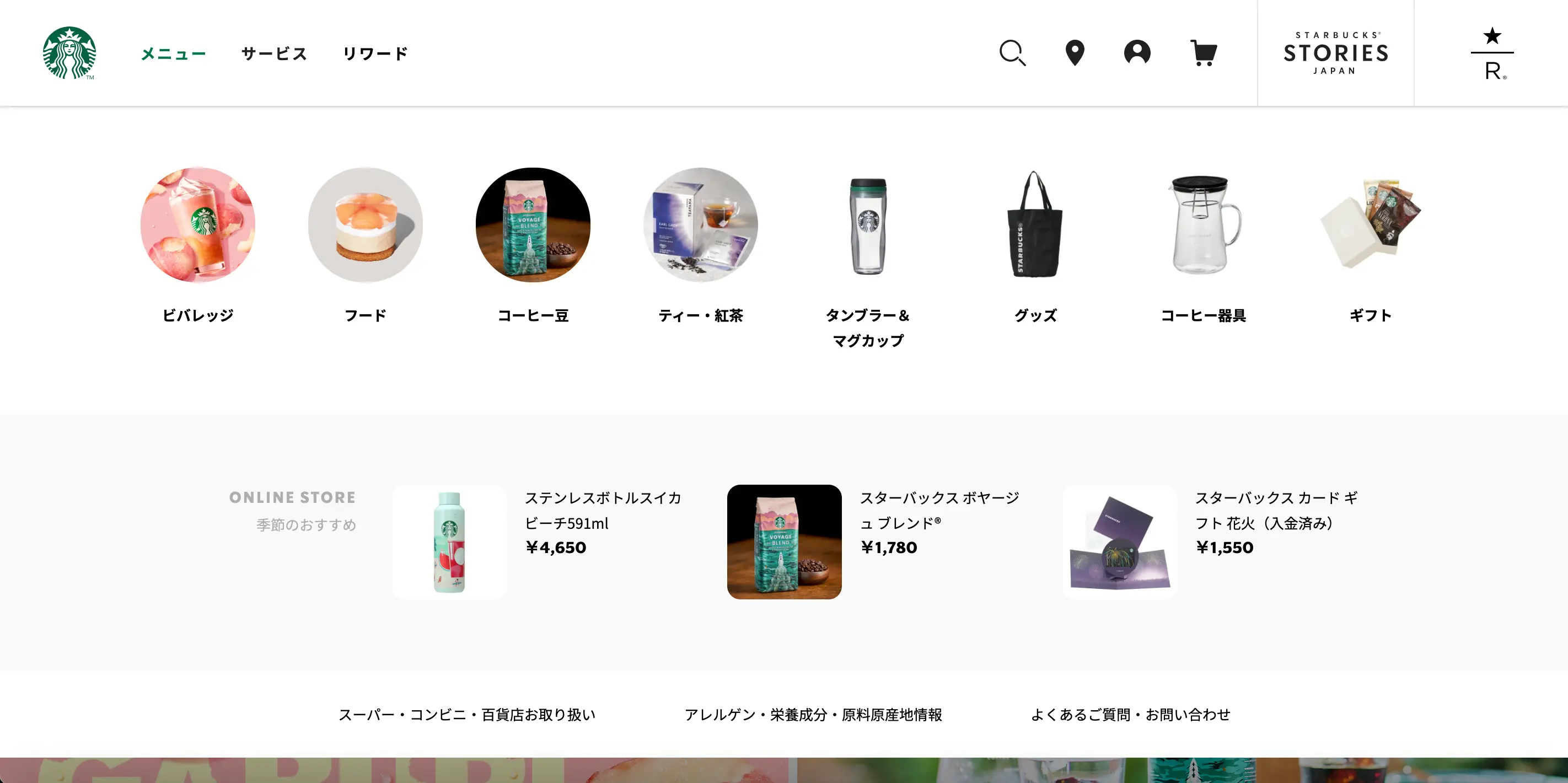
これに対して日本版サイトでは、メニューをクリックすると、ページが遷移することなく、カテゴリー別のメニューがドローダウンで現れます(下画像)。「詳細を多く求める」という日本のユーザーの性質を把握しているから、グローバルメニューでいち早く商品が一覧で見られるデザインになっているのでしょう。

日本と海外のWebサイトで違う「余白の取り方」
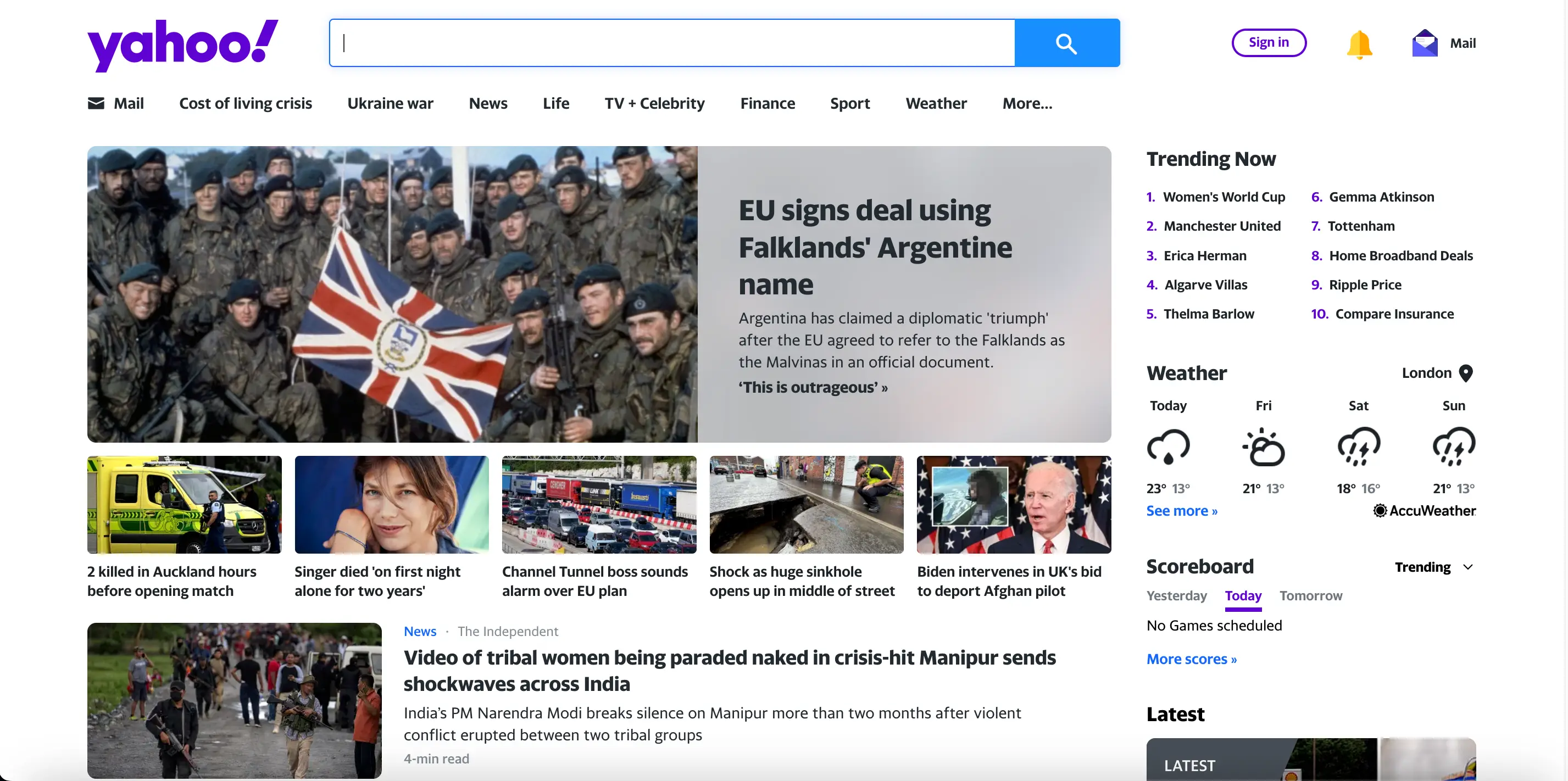
余白の使い方も、海外と日本のWebデザインで大きく違います。Yahooの日本版とイギリス版のサイトを比較してみましょう。
日本版のデザインは、情報が画面中央に集中し、ネガティブスペースの使用が少ないです。テキストや画像などが小さなスペースに詰め込まれるような仕上がりになっています。

これに対してイギリス版サイトには、画面左右の余白がありません。ひと目でわかるくらい、日本版とはデザインがまったく違います。このあたりは前述した日本語とアルファベットの文字の違いが影響していると考えます。

こちらも、日本人特有の性質が関わってきます。アメリカ人と東アジア人がどのように情報を読解するかについて、アルバータ大学の増田貴彦氏による調査事例があります。研究によると、日本人は全体からの情報を一度に読み込む技術がある一方、アメリカ人は一点を選びそこに集中する傾向があるそうです。これを踏まえると、日本のサイトは情報が多くても、より早く情報提供できる形になっているのではないでしょうか。
日本と海外のWebサイトで違う「画像の質」
Webサイトに使われる画像の質についてはどうでしょう。海外のWebサイトでは、インパクトを重視した高画質な画像が多いです。先の増田氏の調査から考えると、これは欧米の人々の一点集中型の読み方に適していそうです。大きな画像に焦点を当てることにより、興味や注目を集めることができます。
一方で、日本のWebサイトでは読み込みの速さを重視しており、画質が低めの画像がよく使われます。
Google/SOASTA Research, 2017によると、ECサイトの読み込みが3秒以上かかると、離脱するユーザーは半数以上にのぼるという結果でした。サイトの表示速度は収益に直結しており、早く表示されるほどコンバージョン率が高くなることも明らかになっています。
これらのデータもあることから、日本ではテキストと画像を最適化して、Webページの読み込みを最速化することが重要視されているようです。ユーザーにとってストレスなく、快適なオンライン体験を提供するための工夫が行われているのです。
日本と海外のWebサイトで違う「色使い」
Webサイトにおける配色バランスも、日本と海外で違います。
海外のWebサイトで多く使われるミニマルなデザインは、繰り返し使用されるカラーパレットや、数個に限られたフォントが特徴的です。サイトカラーやトーンなどをまとめているのが海外らしいデザインと言われています。
それに対して、多くの情報が詰め込まれている日本のWebデザインは、慣れていない人からしたら受け入れ難いのかもしれません。しかし、日本は日本ならではの「色」へのアプローチがあり、情報をさまざまな色でカテゴリー分けしているのが大きな違いです。カテゴリーが多ければ多いほど、色も増えていきます。日本ユーザーが内容を見分けやすいよう、工夫されているのです。大胆で目を引く配色を使うことで、ユーザーの目をナビゲートしたり、注意喚起を行ったりすることができます。
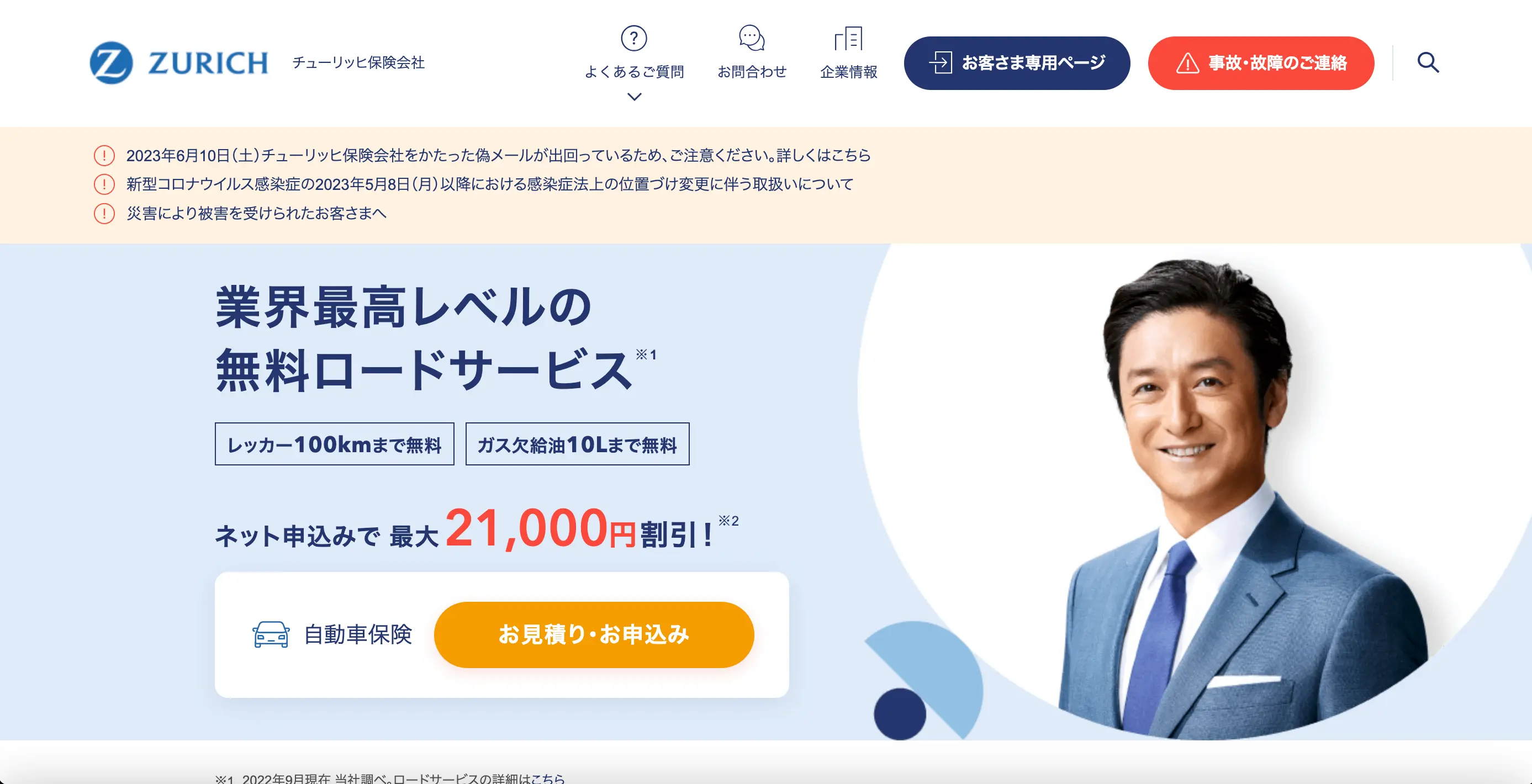
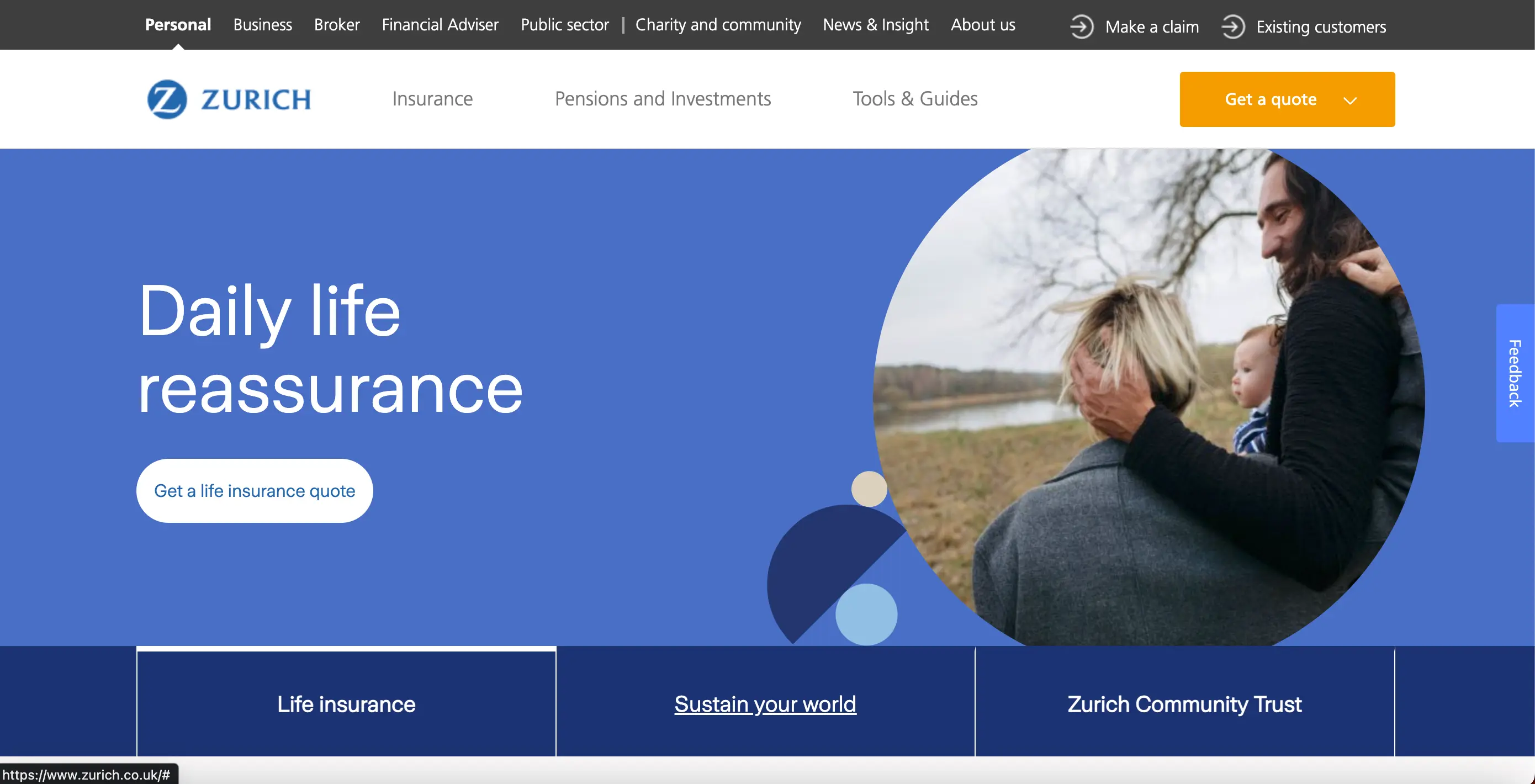
こちらはチューリッヒ保険会社のイギリス版サイトと日本版サイトを見比べてみましょう。日本版のサービスはパステルブルーを基調とし、落ち着いた信頼感のある色合いで統一されています。一方で注目してほしいボタンの色は、明るい赤やオレンジです。このように日本のデザインは文字やボタンの色を変化させることでインパクトを与え、情報を見せています。

一方、英語版サイトはこちらです。日本版に比べて色合いが濃く、文字数が少ない印象です。写真の形など、配置は統一されていますが、配色が少なく日本よりモノトーンに近い状態です。

日本と海外で異なる「デザインの好み」
日本のWebサイトでよく見かける情報を箱で囲み内容を区切るレイアウトは、日本独特なデザインの一つです。
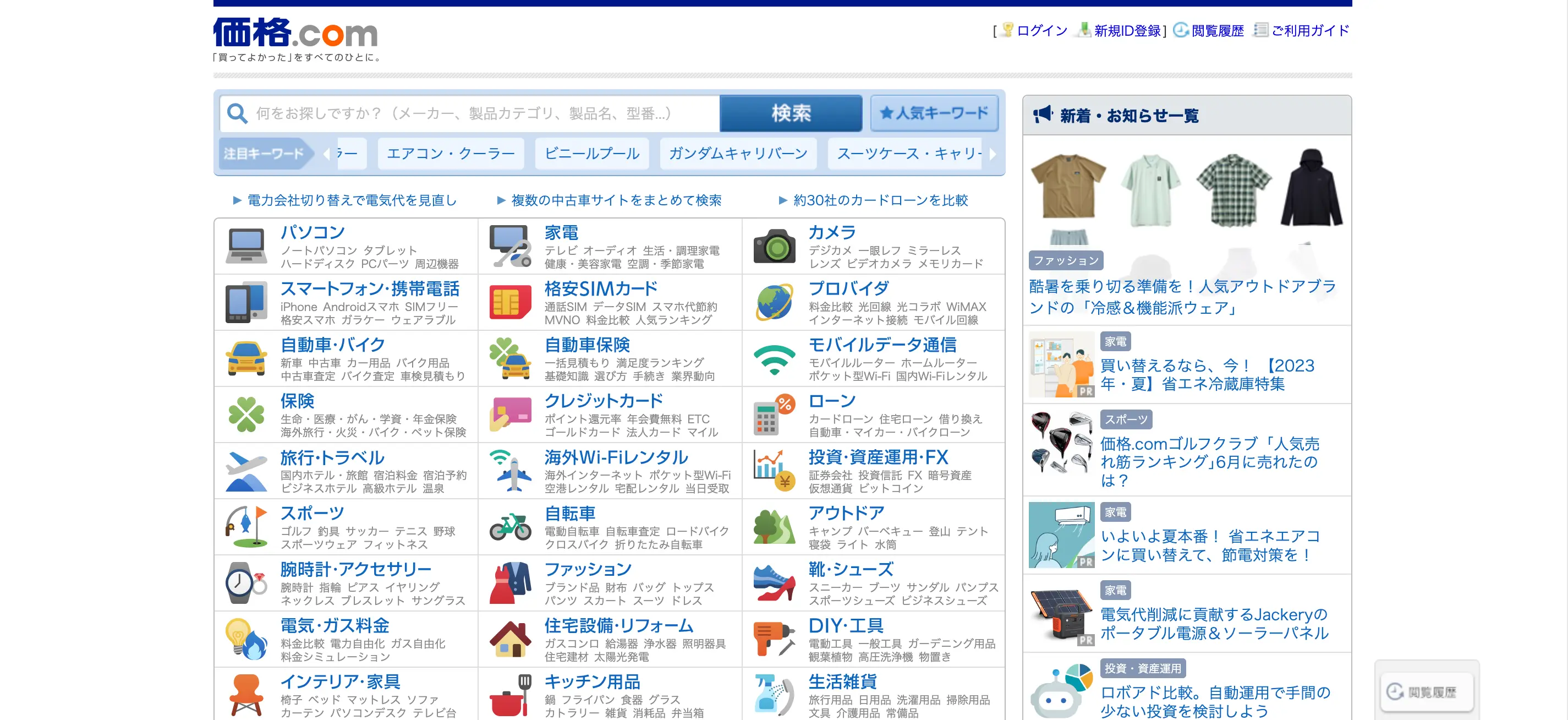
価格.comのホームページでは、カテゴリ別の情報を一つずつ囲んで、画面の左右に大きな余白をとり、情報を中央に配置しています。ユーザーがサイト内で目的の情報を簡単に見つけられるようにするためのデザインです。

「箱」は海外のサイトでも使われますが、日本のサイトとはデザインが違います。ポイントは「角の丸み」です。
日本のサイトでは角がシャープなデザインが多く、安定感や信頼性を印象づけることができます。一方で、海外のサイトでは角の丸みが大きいデザインが使われ、柔らかくフレンドリーな印象を与えます。
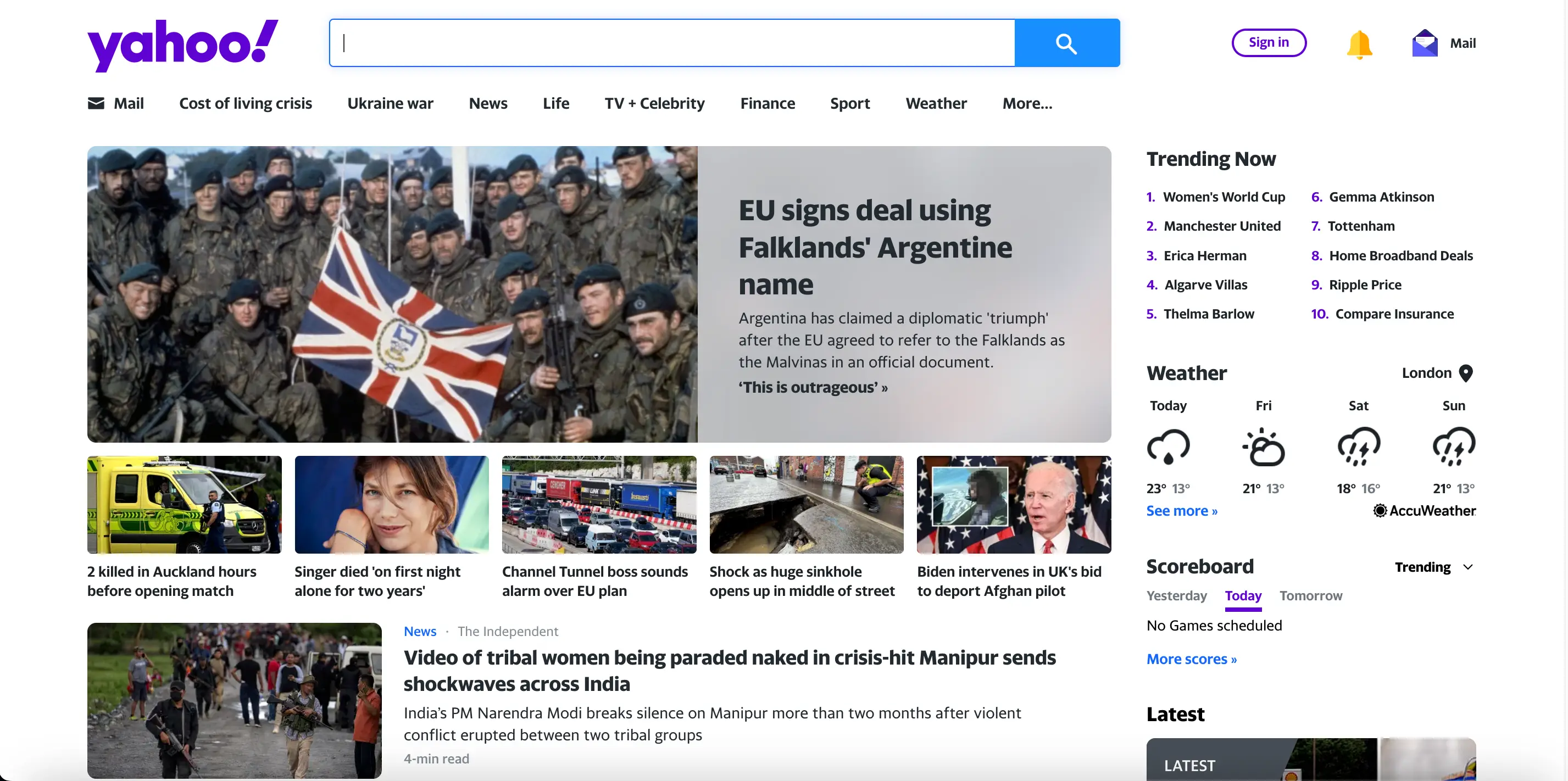
先ほどもご紹介した、イギリス版と日本版Yahooサイトでも角の丸みの差が明らかです。左のカテゴリー分けの欄や、右の天気も角のある四角ですべてが囲まれています。

イギリス版サイトを見てみますと、トップニュースの画像とその隣のキャプションは丸みのある四角で囲われています。右のトレンド記事や天気などは文字の大小で段落を付け、箱などの囲いはないデザインになっています。このようにすることでシンプルにし、中央のトップニュースに目が行くように仕向けてあります。

Webサイトはローカライズをするべき
日本と海外のWebデザインの違いは、その地域のターゲットユーザーに合わせた結果、それぞれの形になっています。日本のWebサイトは情報が混雑して見えますが、じつは多くの情報を一目で取り込める便利なレイアウトです。一方で海外のサイトは見た目重視で、概要などの情報を提示する量が多ければ、ユーザーを混乱させてしまう可能性があります。
Webサイトを海外向けに作るときには、ローカライズが必要です。内容を翻訳するだけではその地域のユーザーに適したデザインにはなりません。ターゲットとするマーケットを理解し、ユーザーフレンドリーを心がけるべきです。
まとめ
国内で見慣れているWebサイトのデザインで海外のユーザー向けに発信しても、うまく情報が刺さらないかもしれません。サイトのデザイン自体に違和感を感じられてしまうことでしょう。海外のサイトを日本向けにそのまま使うのも、同様に危険です。ローカライゼーションは必ず考慮しましょう。
事業の海外展開を見据えてWebサイトの制作をご検討中の方は、ぜひお問い合わせください。当社でもご相談いただけます。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:佐藤有那 加藤久佳 デザイン:村上






