Webフォントマスターへの道|なぜ重要?効果と影響を分かりやすく解説

普段から文書を作成するときに何気なく気分や好みで決めているフォントですが、Webデザインにおいて、フォントは非常に大きな影響力を持ちます。
ブランドの確立やユーザビリティの向上、ターゲット層の満足度など、サイト訪問者がそのサイトに対して抱く印象を大きく左右するWebフォント。今回はWebフォントの効果やサイトに及ぼす影響について、基本的なところから丁寧に解説します。
フォントの決め方や、レスポンシブデザインにおける活用法なども解説していますので、ぜひ最後まで読んでみてください。
Webフォントとは?フォントの役割とデザインへの影響
Webフォントはデザインにおいて、言葉以上に重要な役割を果たしています。Webフォントが持つ影響力は主に以下の3つがあげられます。
- 印象の形成
- 読みやすさへの影響
- デザイン全体のバランス
印象の形成

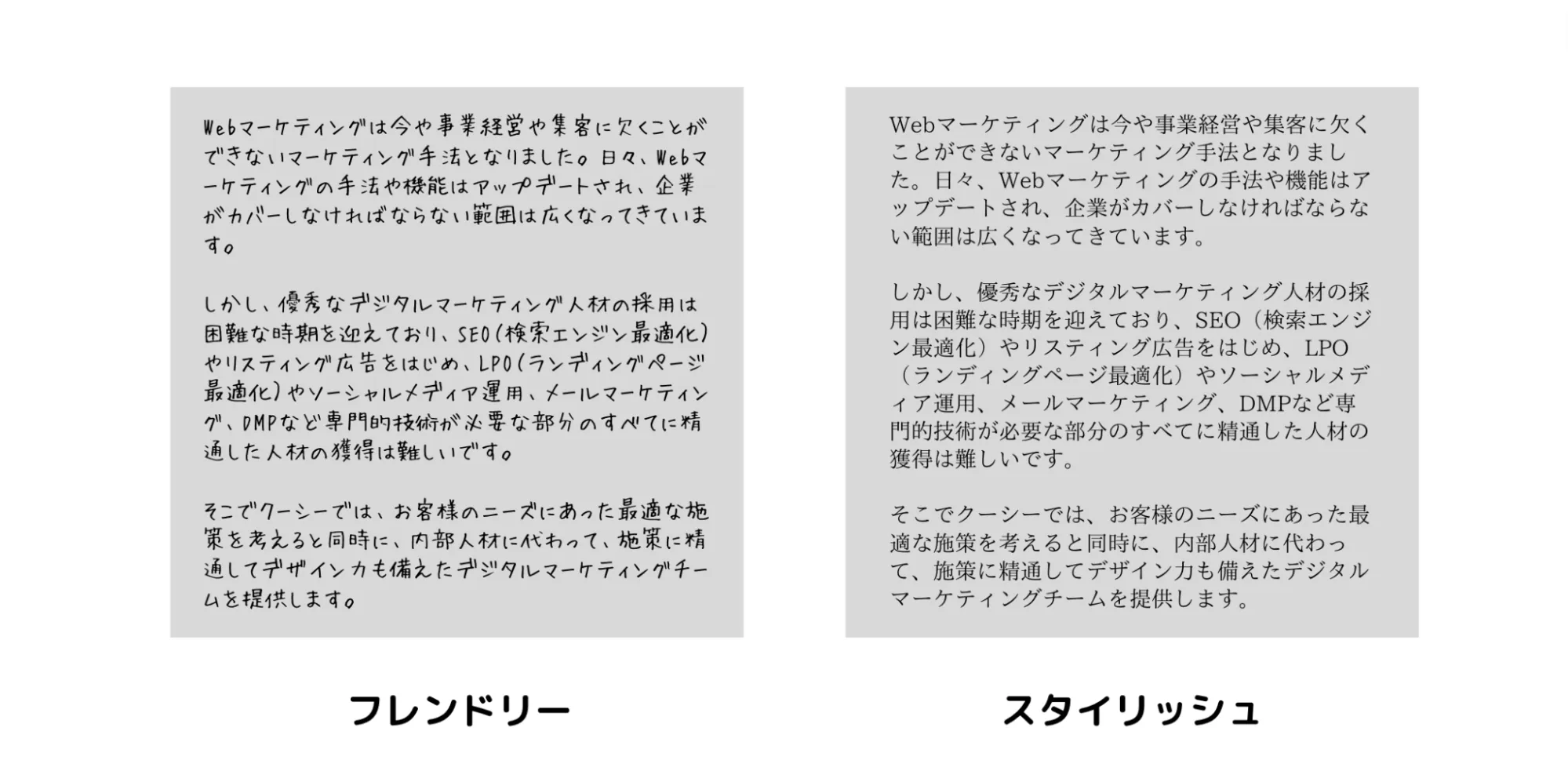
例えば、親しみやすい手書き風のフォントは、ユーザーに対してフレンドリーでアクセスしやすい印象を与えます。逆に、シャープで整然としたセリフ体のフォントは、スタイリッシュなイメージを与えるのに適しています。これらの選択は、ユーザーに特定の感情や印象を与え、イメージするブランド像の確率に役立つでしょう。
読みやすさへの影響

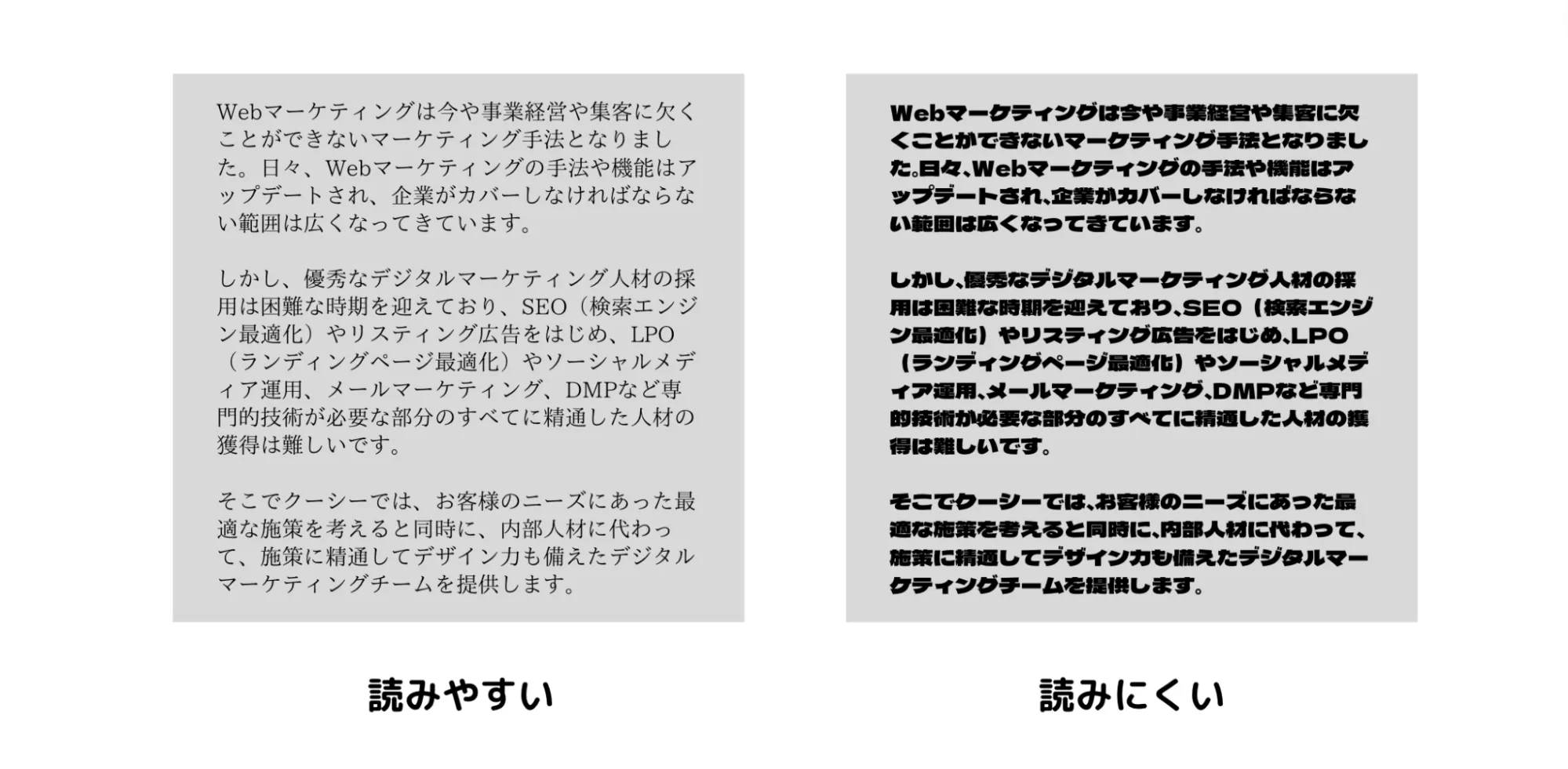
適切なフォントの選択は読みやすさにも大きな影響を与えます。ウェブサイトの訪問者がコンテンツを快適に読み進めるためには、フォントのサイズや余白の大きさなどに気を配りながら適切なものを選ぶ必要があります。特に、長文の場合には明朝体などの読み手にとって疲れないフォントを選ぶことが大切です。

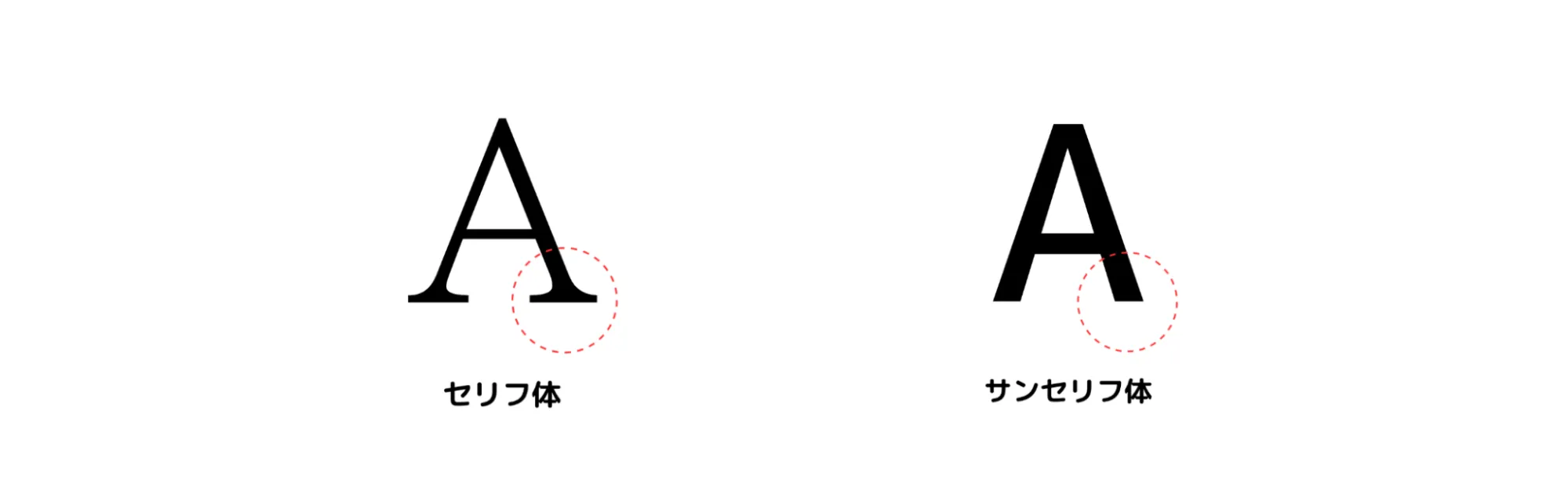
セリフ体にするかサンセリフ体にするかなども、読みやすさに影響を与えます。余白の大きさや文章の長さ、行間隔や文字間隔などを考慮して適切に使い分けることが重要です。
デザイン全体のバランス

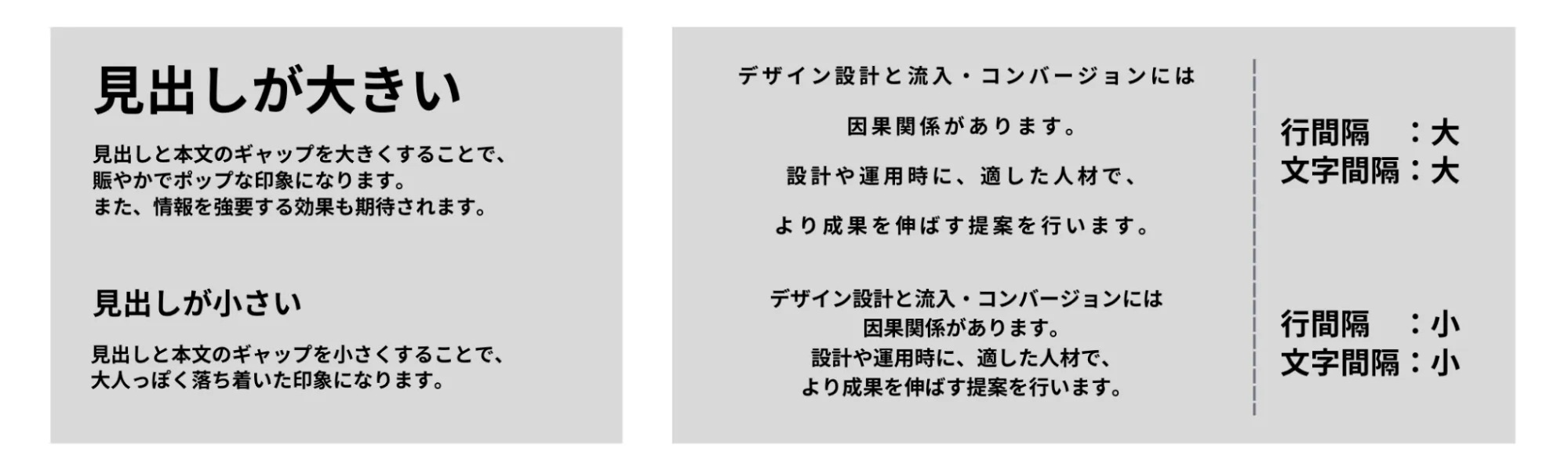
フォントのサイズや行間などの設定は、デザイン全体のバランスにも大きな影響を与えます。これらの要素を調整することで、情報の整理、視認性の向上、印象の変化などが期待されます。デザイナーはこれらの要素を慎重に考慮し、ユーザーエクスペリエンスを向上させるための最適なバランスを見つける必要があります。
フォントの選択がデザインプロセスにおいて決して軽視できないということが伝わりましたでしょうか。正しく選ばれたフォントは、ウェブサイトやアプリケーションの印象を改善し、ユーザーとのコミュニケーションを良好なものにしてくれます。このように、フォントは単なるテキストの表現を超えて、デザイン全体に深い影響を与えているのです。
ターゲット読者を引き込むフォント選びのコツ
年代や性別などによって、同じフォントでも受け取る印象がことなることから分かるように、ターゲットの読者に合わせたフォント選択を行うことはとても重要になります。ここからはターゲット層に合わせて適切なアプローチを取る方法を、簡単に解説していきます。
ターゲットの設定
まず第一に、ターゲット層を正確に把握することが鍵です。例えば、若年層に向けたコンテンツでは、モダンで遊び心のあるフォントが好まれます。一方で、ビジネス関連のコンテンツでは、シャープで整然としたセリフ体フォントが信頼感を与えるでしょう。こういった文脈に応じたフォントの選択が、読者の感性に訴えかけます。
成功事例から学ぶ
成功事例を参考にするのも効果的な方法です。同じ業界であったり、似たようなターゲット層を持つ成功したウェブサイトやアプリケーションを参考にし、どのようなフォントが効果的に機能しているかを分析してみましょう。成功したブランドは、自身のアイデンティティを強化するため独自性の高いフォントを使っているケースも多いです。これは、読者がそのブランドを認識し、親しみを感じるひとつの要因となっています。
スタイルやカラーからアプローチ
読者に合わせたフォントのスタイルやカラーも考慮に入れる必要があります。例えば、穏やかな雰囲気を醸し出したい場合は、丸みを帯びたフォントや暖色系の色合いが適しています。逆に、クールで専門的なイメージを演出したい場合は、シャープな角度を持ったフォントや冷色系のカラーパレットが有効です。
フォントの選択は一度で終わるものではありません。読者のフィードバックやコンテンツの変化に応じて、フォントを微調整することも重要です。柔軟性を持ち、ターゲット読者とのコミュニケーションを大切にすることで、より効果的なフォントの選択が可能になるでしょう。
レスポンシブデザインにおけるフォントの適切な活用
レスポンシブデザインにおいて、フォントの適切な活用はウェブサイトやアプリケーションの視認性、またユーザーエクスペリエンスに直結します。異なるデバイスや画面サイズにおいても、美しいフォントを実現するテクニックを紹介します。
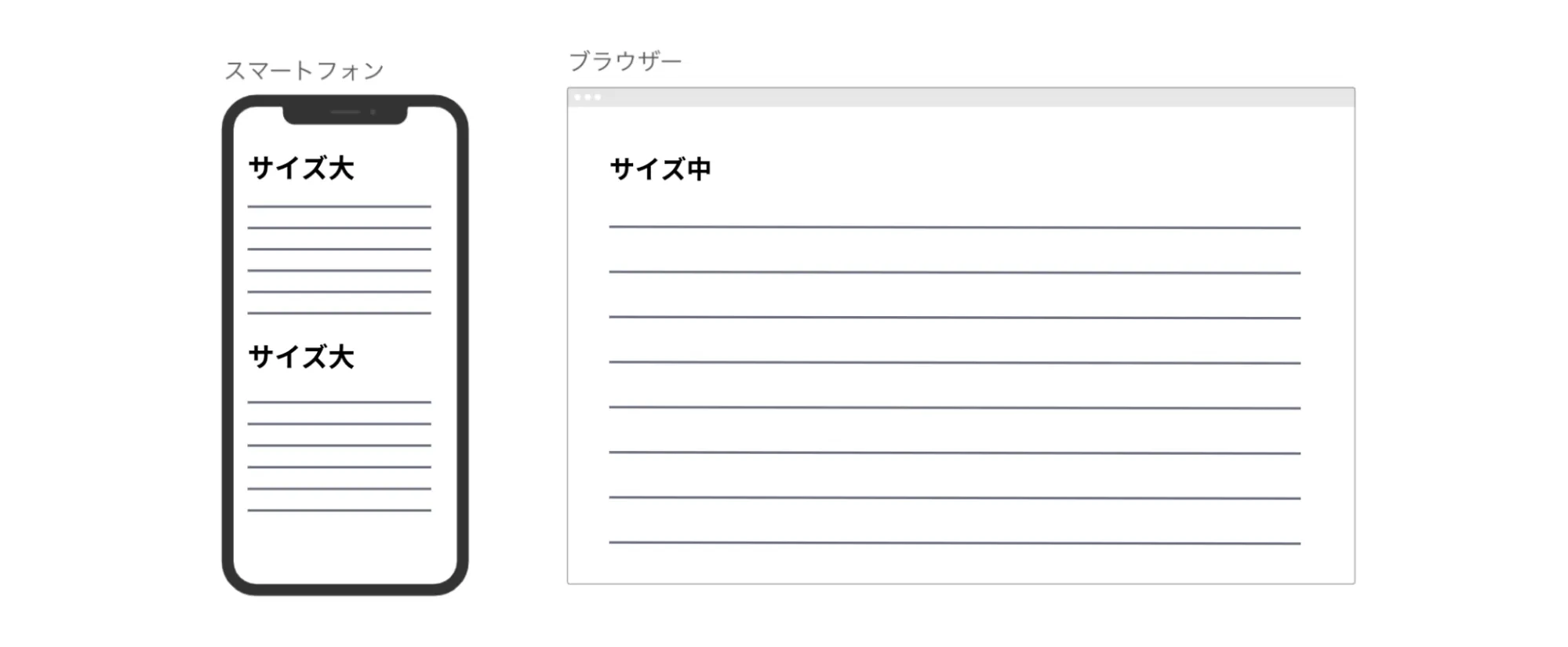
デバイスごとのサイズ調整

レスポンシブデザインでは、デバイスの画面サイズに合わせてフォントサイズを調整することが求められます。例えば、スマートフォンの小さな画面では大きなフォントが適していますが、デスクトップ画面では中程度のサイズが見やすいでしょう。周りのデザインやコンテンツとの相性を考慮しながら、スマートフォンにはスマートフォンの適切なサイズを用意し、ブラウザにはブラウザの適切なサイズを用意する必要があります。CSSのメディアクエリを使用して、デバイスごとに最適なフォントサイズを指定しましょう。
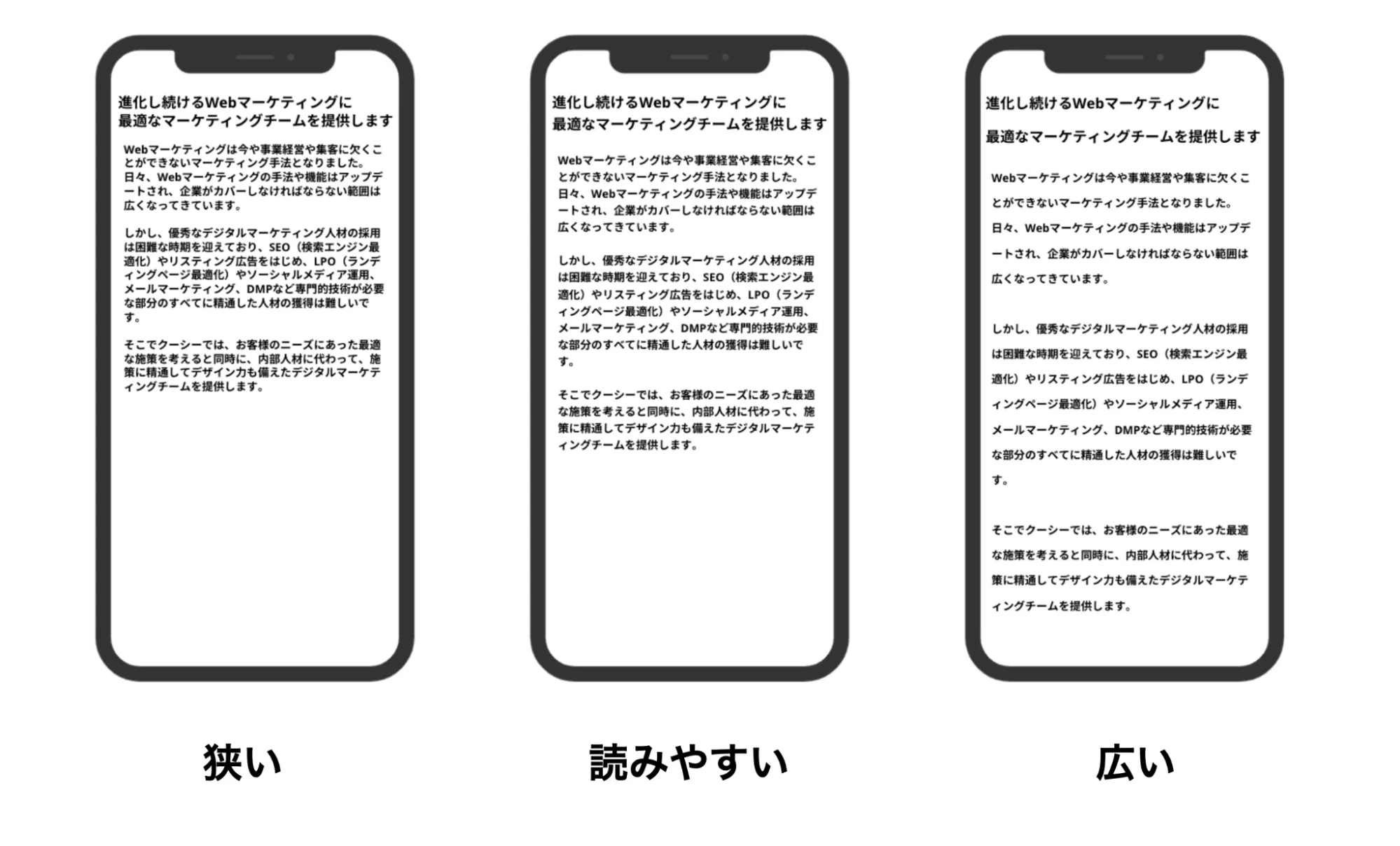
行間の調整

次に、行間の調整も重要です。行間が狭すぎると読みにくく、広すぎると文章がばらけてしまいます。デバイスごとに最適な行間を設定することで、テキストの視認性を向上させます。レスポンシブデザインでは、相対的な単位(emや%)を使って行間を指定すると、柔軟なデザインが可能になります。
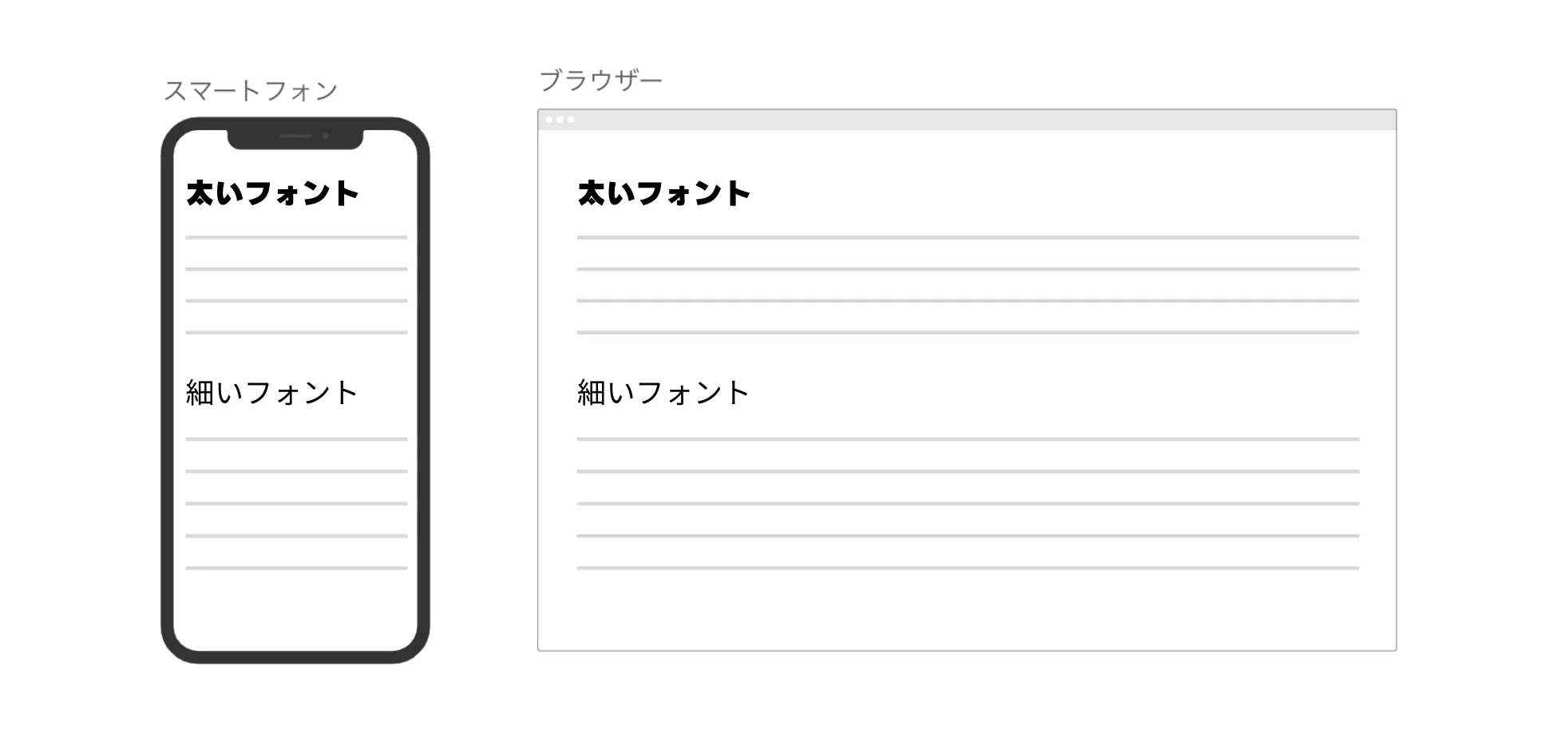
フォントのウェイト(太さ)も意識しよう

レスポンシブデザインでは、フォントのウェイト(太さ)も検討する必要があります。通常、大きな画面では太めのフォントが適していますが、小さな画面では普通のウェイトが見やすいことがあります。同じ太さのフォントを使用していても、ブラウザとスマートフォンでは見え方も異なります。CSSのフォントプロパティを使用して、デバイスごとに適切なウェイトを指定しましょう。
フォントカラーで視認性向上

最後に、フォントのカラーもデザインに影響を与えます。特にダークモードやライトモードの切り替えがある場合は、背景色に合わせてフォントカラーを変更することで、視認性を向上させることができます。
これらのテクニックを組み合わせることで、レスポンシブデザインにおいて美しくかつ効果的にフォントを活用することができます。デバイスの多様性に対応しつつ、ユーザーに最適な閲覧体験を提供しましょう。
まとめ
以上がWebフォントの効果や影響についての解説になります。
Webフォントは、デザインにおいてかなりの影響力を持つ要素であり、少しの変化が大きな印象の違いを生み出します。
だからこそ、細かいところにまで目を向け、こだわりを持ってWebフォントを選んでいくことで、理想とするサイトに近づくのではないでしょうか。
最後まで読んでいただきありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:小林 沙綾






