イラストでWebサイトを魅力的に!具体的な制作の流れも解説

「自社のWebサイトは他社とひと味違うものにしたい」
「事業内容をわかりやすく伝えられるサイトにしたい」
あなたがそうお考えなら、イラストが役に立つかもしれません。
一般的にWebサイトでは写真がよく使われますが、個性を際立たせたり、説明を瞬時に理解させたりするならイラストが有効です。しかしオーダーメイドで作るとなると、手間と費用がかかりそうで躊躇してしまうのではないでしょうか。
本記事ではWebサイトで使うイラストの制作フローと依頼のポイントについて解説します。イラストの役割やメリットもわかりますので、「サイトでイラスト使ってみようかな」と思っている方はぜひ最後までお読みください。
ではいってみましょう。
Webサイトにイラストがもたらす効果
明確な目的があるとき、イラストはWebサイトでとても効果的に働きます。
印象を柔らかくする
意外と多いのが、印象を柔らかくするためにイラストを使うケースです。たとえば医療系のサイトで患者さんの写真が出しにくい場合、イラストなら見る人の印象を和らげることができます。
内容をわかりやすくする
イラストはサイト内コンテンツのわかりやすさを向上させます。商品の特徴やデータなど文字だけだとわかりにくい内容を視覚的に表現し、よりわかりやすく伝えることができるのです。
視覚的な魅力アップ
イラストを使用することで視覚的な魅力が向上し、サイト全体の世界観が形成されます。イラストだけの働きではありませんが、欠かせない要素の一つです。コンテンツに興味を持ってもらいやすくなったり、説得力が増したりする効果も期待できます。
ブランドイメージの強化
Webサイトには企業やブランドのイメージを伝える役割があります。イメージにうまくハマれば、イラストは写真より独自性を表現しやすいです。
イラストを使用するメリット
イラストには以下のようなメリットがあります。写真では対応が難しいときに、問題を解決してくれるかもしれません。
欲しい画像が作りやすい
イラストなら簡単かつ具体的にほしい画像が作れます。撮影をしない案件ではとくに便利です。
サービスが多岐にわたる案件で、必要な画像をすべて撮影しようとすると、作業も費用も膨大になります。そんなときイラストなら具体的な注文に個別に対応できる上、撮影に比べてかなりリーズナブルです。
写真より個性的なサイトが作りやすい
イラストは写真に比べて個性的なサイトが作りやすいです。
たとえばサービスを扱う企業サイトの場合、商品のようなビジュアルがないため写真では競合と差を出しづらいです。しかしイラストならサービス内容を視覚化し、他社とは違う雰囲気のサイトにすることができます。
Webサイトイラストのトレンドの変遷
Webサイトに使用するイラストのトレンドは、過去から現在にかけて大きく変化してきました。
初期のWebサイトでは、シンプルなアニメーションやスタティックなイラストが使用されていました。しかし、Web技術の進歩とともに、より複雑なグラフィックスやアニメーションが可能になり、Webサイトに使用されるイラストのデザインも変化しています。
2000年代初頭には、フラッシュを使用した多様なアニメーションが登場しましたが、セキュリティの脆弱性やメモリの大量消費などの理由で衰退します。
2010年代に入るとフラットデザインが主流となり、イラストも立体感や質感などの演出が少ないフラットなものが多く使用されるようになりました。また、手描きイラストやアナログ風のイラストが人気を博し、シンプルなベクターイラストも一般的になっています。
現在Webサイトでよく使われるイラスト
イラストは現在もWebサイトに取り入れられており、いっそう多様になっています。人気のあるイラストの種類を以下に5つピックアップしました。
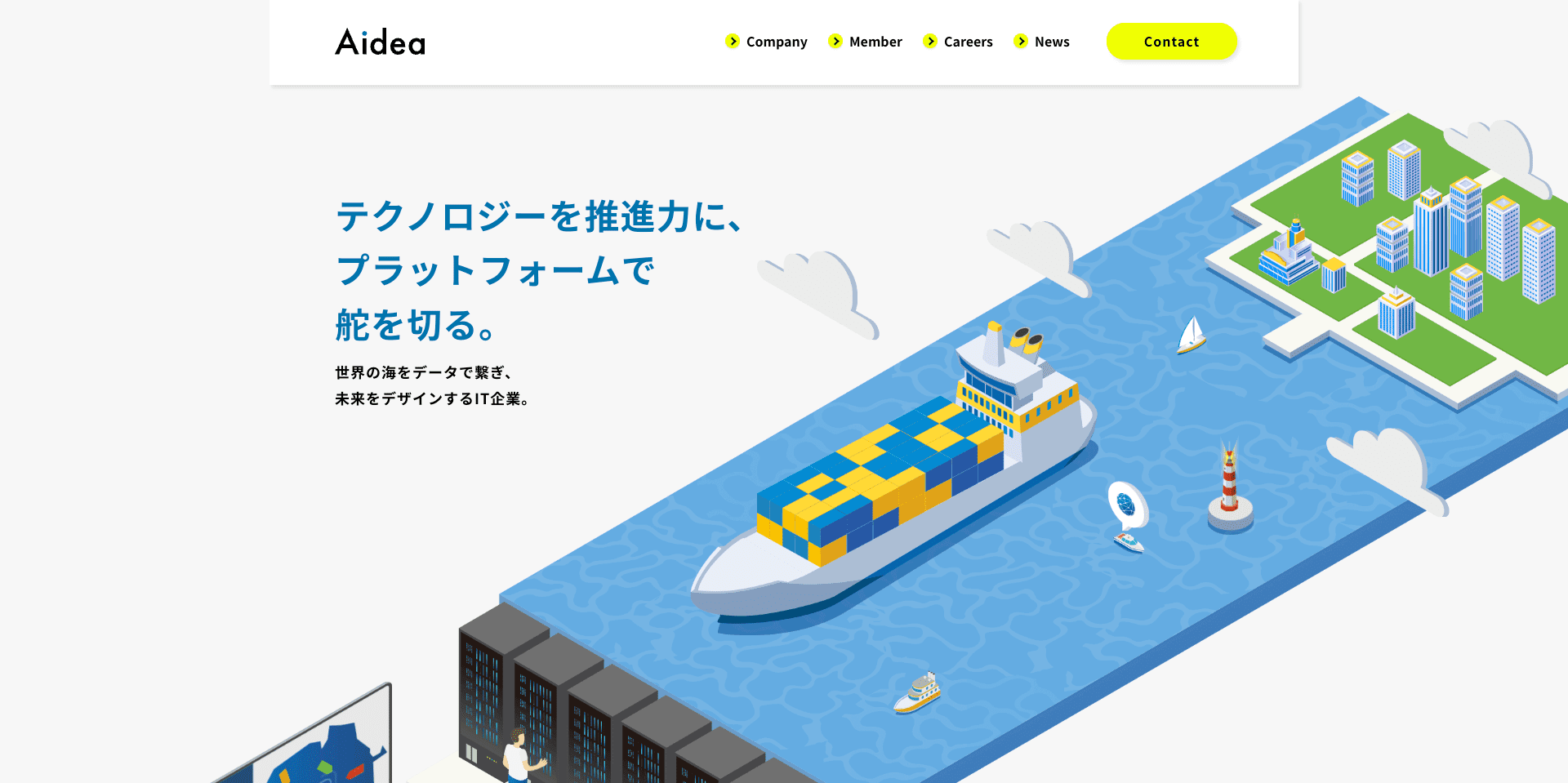
アイソメトリック
斜め上から見下ろす視点で対象物を立体的に表現する技法。その企業ならではの事業内容、パーパス、世界観など、文字や写真では伝えきれないことを視覚的に表現することができます。
アイディア株式会社様のサイトでは、難解に見えるサービスをわかりやすく表現するために、アイソメトリックデザインのイラストとアニメーションを取り入れました。

フラット
図形、色の面を組み合わせて表現する技法。フラットもWebサイトでよく使われますが、アイソメトリックよりやわらかい印象です。

手書き風
水彩画やペン画のように手で描いた風合いのイラスト。弊社でもときどき扱います。
手書き風イラストを使うメリットはユニークで、独自の雰囲気が作り出せることです。また、親しみやすさと柔らかさを演出することもできます。

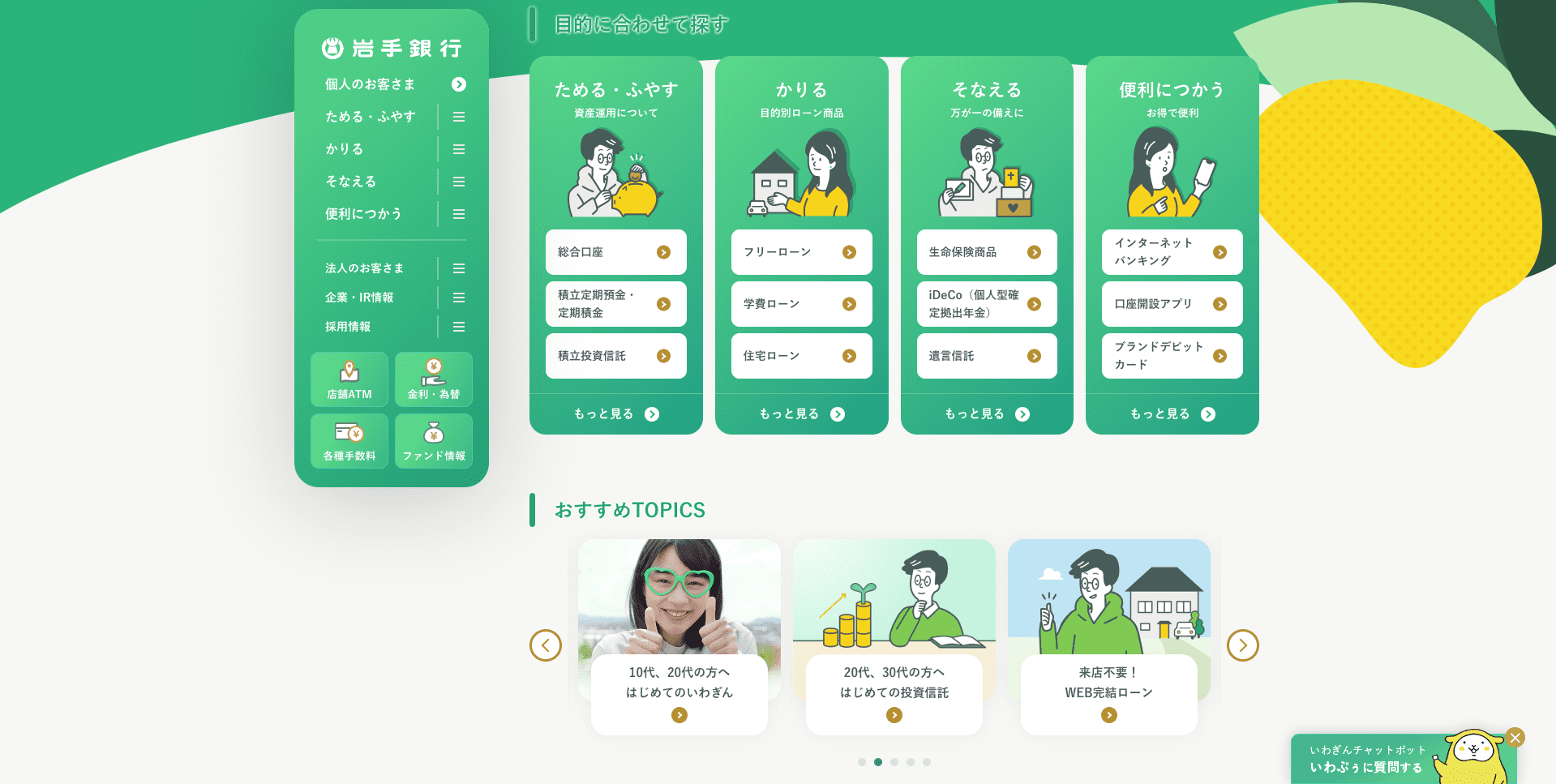
ラインアート
いわゆる線画のイラストです。シンプルかつメリハリのきいたわかりやすいイラストに向いています。弊社では岩手銀行様のコーポレートサイトで取り入れました。
若い世代にも銀行を身近に感じてほしいという想いから、わかりやすさと快適な操作性を併せ持つデザインを意識し、オリジナルのイラストを各所に配置しています。

コミカライズ
コミック調のゆるい雰囲気のイラストです。親しみやすいのはもちろんですが、可愛らしさやゆるさを前面に出して表現したいときに使います。「MILK JAPAN」のサイトのようにキャラクターが作られることもあります。

Webサイトのイラスト制作フロー(クーシーの場合)
Webサイトのイラスト制作でポイントになるのは、「どこに、どんな感じのイラストを入れるのか」です。ここではイラスト制作を進めていく手順をご紹介します。
Webサイトのページで使うイラストの場合
Webサイトのページで使うイラストの制作は、シンプルに表すと以下のようになります。
- ワイヤーフレームをもとにイラストが使える箇所をご提案
- イラストの「トーン」を作る
- ラフを作成
- サイトデザイン提出時にイラストのラフも一緒に提出
- クライアント様のOKが出たら、本制作着手
ワイヤーフレームを作った段階で、イラストを使った方がいい箇所があれば弊社からご提案します。イラスト制作やトーンについて、クライアント様が「OK」を出されたらラフを作成。ラフで完成イメージを確認した上で、イラストの本制作に入ります。
話し合いの中でイラスト制作が持ち上がってくることが多いので、いつもこのフローのとおりに進むとは限りません。進め方の一例とお考えください。
イラスト制作で大事な「トーン作り」
イラスト制作で大事なのは「トーン作り」です。トーン作成の工程では、以下のような点について、クライアント様と認識をすり合わせて決定していきます。
- 絵の方向性をどうするか
- カラーはどうするか
- 線はつけるか
- 線なしで塗りだけで表現するか
- アナログテイストにするか
- 人物に表情をつけるか
「絵の方向性」はトーン作りの中でもっとも重要です。ターゲット層に与えたい印象を考えつつ、デフォルメ具合などを決めていきます。
ここで決定したトーンをもとにすべてのイラストを作成するので、この段階でクライアント様と弊社で共通認識ができているかどうかがとても重要です。
うかがった内容はAD(アートディレクター)が持ち帰り、どんなイラストにするかを話し合います。決まったものをデザイナー、イラストレーターに発注してラフを作り、クライアント様にご提案するという流れです。
記事ページで使うイラストの場合
記事ページで使うイラストは、「ここにこんな感じのイラストを入れてほしい」とクライアント様側から注文があることが多いです。これに対して弊社側でラフを作成し、OKが出たら本制作に着手します。
Webサイトイラストを依頼する際のポイント
Webサイトで使うイラストの制作を依頼する際には、以下の点に気をつけましょう。
要望を明確にする
どこにどんなイラストを入れたいのか、要望を明確にしましょう。とはいえ、はじめから明確なイメージがあるケースは少ないと思います。トーン作成の段階で制作会社とよく話し合い、双方で共通認識ができれば問題ありません。
制作が進み始めてからのトーン変更は困難です。余計な費用が発生してしまうこともありますので、初期の段階でしっかりとイメージを固めておきましょう。

サイト企画の基本〜インサイトで理解度を深める
イメージが共有できているか確認する
制作会社側がこちらの要望をきちんと汲み取れているか確認しましょう。既存のサイトやイラストのサンプルを示しながら話すと、誤解が生じにくくなります。
イメージの修正は工程が進むほど手間がかかるものです。話し合いの段階から認識にズレがないか注意し、怪しいなと思ったら質問するなどして不安要素を潰しましょう。
契約内容を確認する
納品後のイラストの使用について、契約内容を確認しておきましょう。Webサイト以外での使用の可否やレギュレーションがあれば、それに従います。
まとめ
以上、Webサイトで使用するイラストの制作についてお伝えしました。
制作に手間と費用がかかると思われがちなイラストですが、場合によっては写真より融通が利いて、リーズナブルに画像を作ることができます。他社サイトとの差別化も図りやすいので、目的や自社のイメージ戦略に合うようでしたら、ぜひ検討してみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




