JavaScript、CSS不要!お手軽にSVGアニメーションを作る画期的な方法

SVGは軽くて画質も劣化しない、とても優秀なベクター画像としてWeb界では数年前からかなり重宝されています。近年ではその優秀さからSVGアニメーションを取り入れるサイトも増えてきました。
一般的にSVGアニメーションを実装する手段は以下の3つです。
- CSS
- JavaScript
- SMIL
SVGアニメーションは少しとっつきにくいと思われがちですが、じつは複雑なCSSやJavaScriptを書かなくてもSMILを使えば簡単に実装できます。
今回はSMILでSVGアニメーションを実装する方法をご紹介します。
今回作るSVGアニメーション
今回はこちらの3種類のSVGアニメーションを作ります。
ループで動くもの
ホバーすると動くもの
クリックで動くもの
SMILとは?
SMILとは「Synchronized Multimedia Integration Language」の略称で、SVGのアニメーションをサポートしている機能になります。
SMILでの実装で、SVGタグ内で使うのは以下の3つタグです。
- animate
- animateTransform
- animateMotion
これらのタグを使うことによって要素の数値属性のアニメーションやトランスフォーム属性のアニメーション、モーションパスに従ったアニメーションの実装が可能です。
今回はanimateを使って実装します。
準備するもの
注意点も含めて準備するものを説明します。
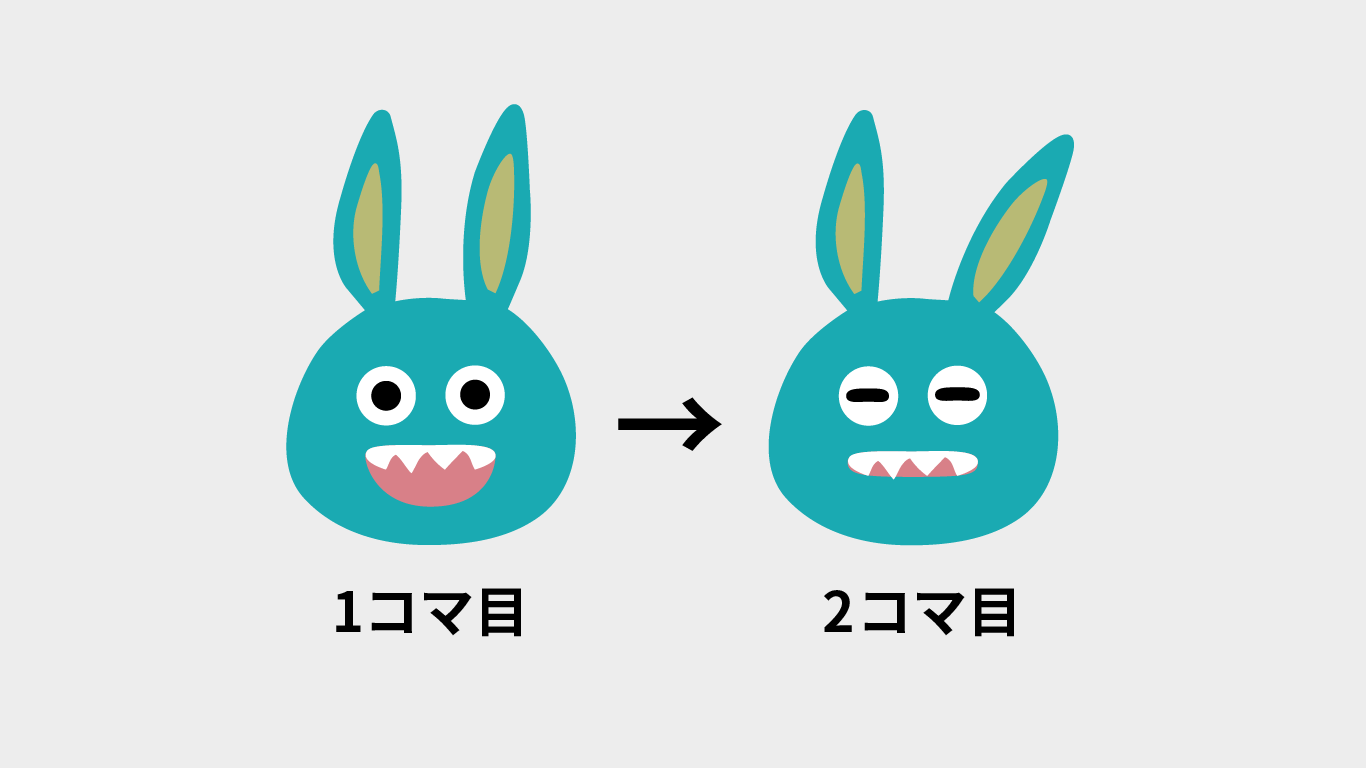
コマ数分の絵
Illustrator等で作りたいアニメーションのコマ数分の絵をパスデータで作成します。

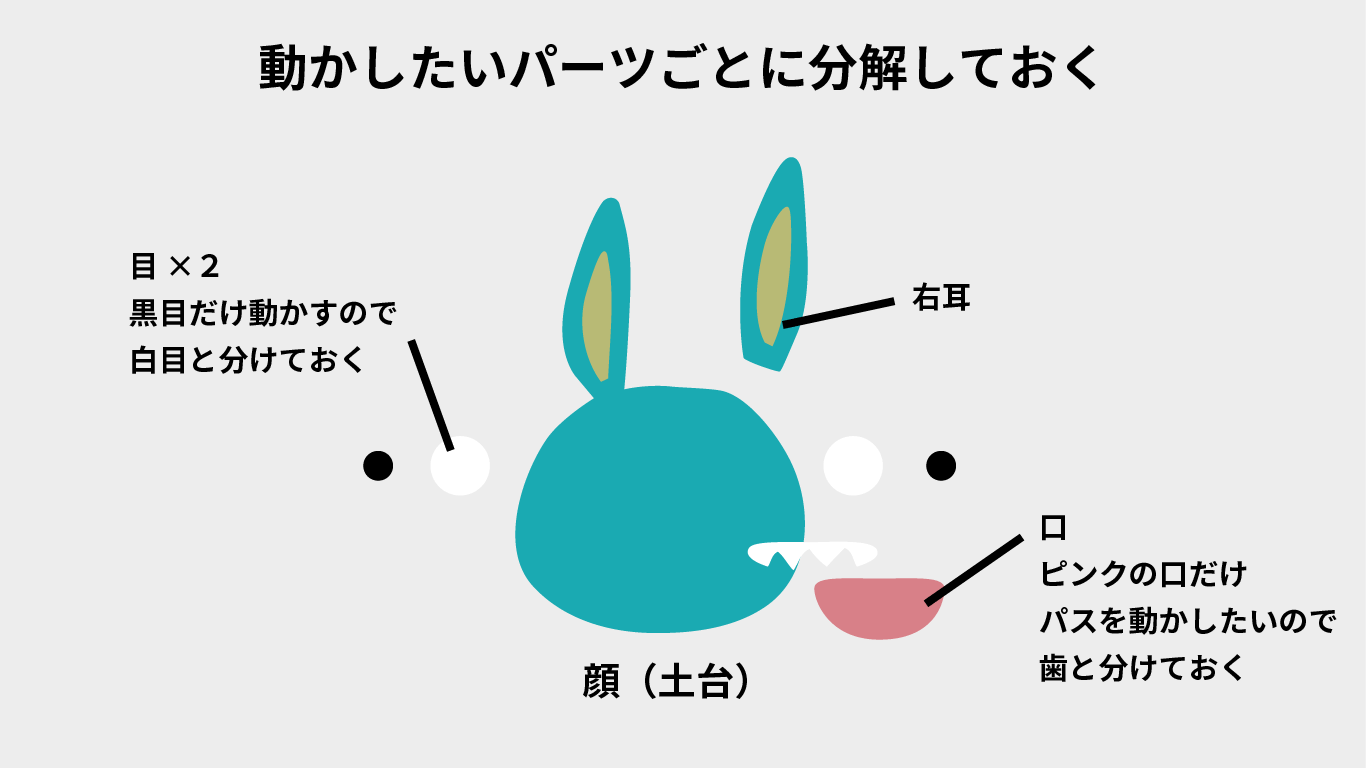
このとき動かしたいパーツごとに分けて、それぞれ作成する必要があります。

注意点
絵を作成するときは、以下3点に気をつけましょう。
1.アンカーの数は全部の絵で同じ数にする
SVGアニメーションは基本的に座標を動かすため、1コマ目と2コマ目の絵でアンカーの数を変えてしまうと座標がずれてしまい、アニメーションができなくなります。次のコマの絵を考えながらアンカーの数を考えましょう。
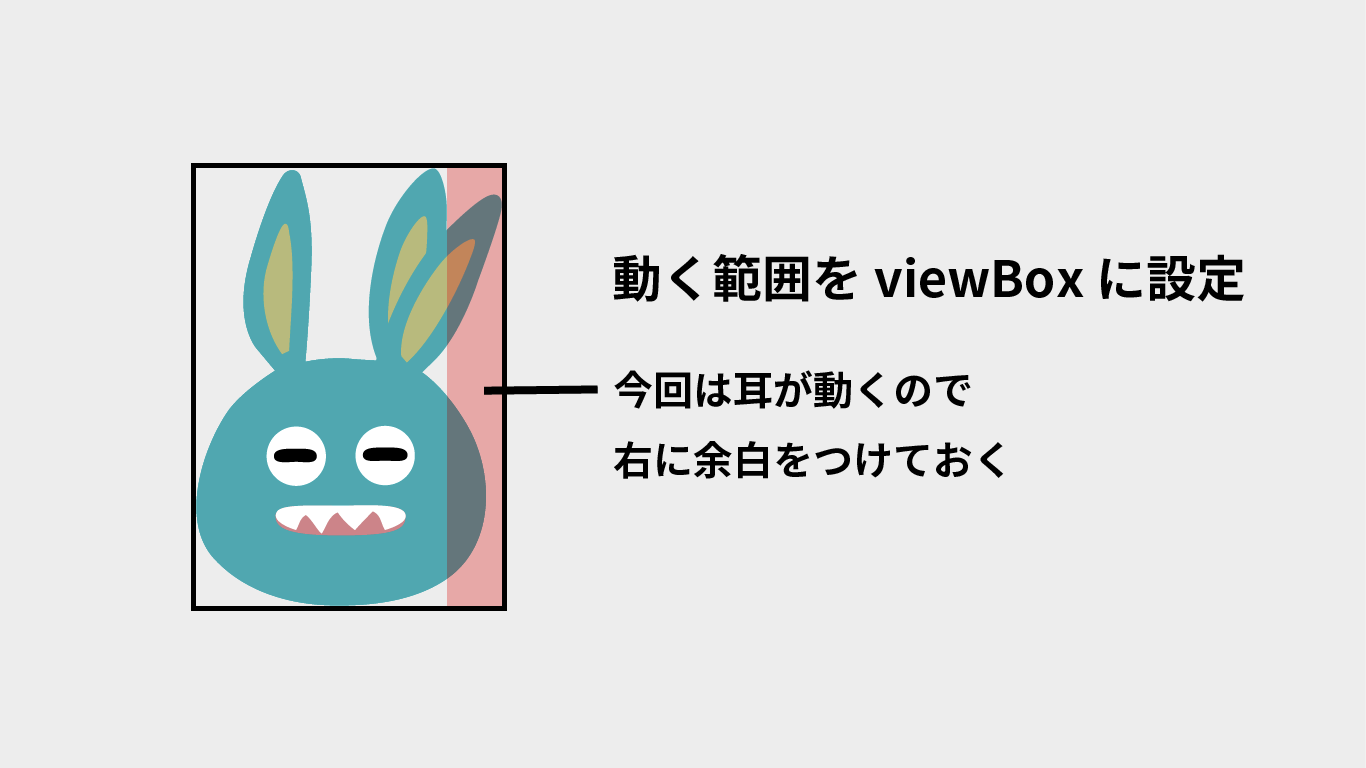
2.可視範囲を考えて作成する
絵が動くことによって、1コマ目と2コマ目で絵の幅が変わる場合があります。可視範囲=viewBoxの数値になるので、この数値を最大幅に設定するのがポイントです。
コマごとで絵の幅が違う場合は、全部の絵を想定される最大の幅で作ります。こうすると座標がずれず、viewBoxの設定もしやすくなります。

SVGの書き出しの際にIllustratorの場合は、「ファイル」>「書き出し」>「スクリーン用に書き出し」でアートボードごと書き出しすると、viewBoxを同じ値で出力することが可能です。
3.複雑な絵は向いていない
SVGアニメーションは座標移動が基本になるので、複雑なパス構成にしてしまうと座標移動ができずアニメーションを動かせなくなります。絵を作成していると複雑なものになりがちですが、SVGでアニメーションしたい場合はシンプルなパス構成を心がけましょう。
実装方法
準備ができたところで早速実装してみます。手順は以下の2ステップ。
- 作ったパスデータをSVGで出力
- 細かい数値やアクションの設定
それぞれ見ていきましょう。
Step1. 作ったパスデータをSVGで出力
作った絵をSVGで書き出しをしてエディタで開きます。
今回は2コマのアニメーションを作成します。書き出した直後のソースコードだと見づらいので、パーツごとにコードを整理しておくとやりやすいです。
【1コマ目のソースコード】
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 304.5 440">
<defs><style>.cls-1 {fill: #fff;}.cls-2 {fill: #b8ba75;}.cls-3 {fill: #d88088;}.cls-4 {fill: #1aaab2;}</style></defs>
<!-- // 顔 -->
<path class="cls-4"
d="m283.87,293.78c-1.75-6.45-3.93-12.77-6.55-18.92-12.09-28.46-44.73-71.5-72.56-76.73-12.92-2.43-40.94-2.97-50.79-4.18,0,0-20.2-2.47-45.75,2.95,1.12-11.89,3.74-43.05,5.9-92.89,2.18-50.5-4.69-69.47-10.49-91.88-2.14-8.25-12.34-9.13-17.41-1.82-16.59,23.9-32.31,81.77-32.31,81.77-19.45,63.3,5.87,91.55,5.87,91.55l18.5,22.08s-33.72,20.52-47.98,41.66c-24.81,36.77-47.78,108.22-13.19,146.07,30.34,33.2,75.55,46.23,119.29,46.89,37.89.57,80.11-4.16,112.53-26.04,39.05-26.34,46.63-77.37,34.94-120.5h0Z" />
<path class="cls-2"
d="m85.16,189.08c-17.46-23.56-23.18-59.12-14.99-87.29,2.45-8.42,12.5-42.43,17.85-42.9,3.51-.31,3.61,6.47,4.34,10.24,6.59,34,1.03,84.12-.25,116.63l-6.95,3.32Z" />
<!-- 顔 // -->
<!-- // 右耳 -->
<path class="cls-4"
d="m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z" />
<path class="cls-2"
d="m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z" />
<!-- 右耳 // -->
<!-- // 右目 -->
<path class="cls-1"
d="m217.74,290.54c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z" />
<!-- 右目 // -->
<!-- // 左目 -->
<path class="cls-1"
d="m128.83,291.21c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z" />
<!-- 左目 // -->
<!-- // 口 -->
<path class="cls-3"
d="m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14h0Z" />
<path class="cls-1"
d="m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56h-.02Z" />
<!-- 口 // -->
</svg>
【2コマ目のソースコード】
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 304.5 440">
<defs><style>.cls-1 {fill: #fff;}.cls-2 {fill: #b8ba75;}.cls-3 {fill: #d88088;}.cls-4 { fill: #1aaab2;}</style></defs>
<!-- // 顔 -->
<path class="cls-4"
d="m283.87,293.78c-1.75-6.45-3.93-12.77-6.55-18.92-12.09-28.46-44.73-71.5-72.56-76.73-12.92-2.43-40.94-2.97-50.79-4.18,0,0-20.2-2.47-45.75,2.95,1.12-11.89,3.74-43.05,5.9-92.89,2.18-50.5-4.69-69.47-10.49-91.88-2.14-8.25-12.34-9.13-17.41-1.82-16.59,23.9-32.31,81.77-32.31,81.77-19.45,63.3,5.87,91.55,5.87,91.55l18.5,22.08s-33.72,20.52-47.98,41.66c-24.81,36.77-47.78,108.22-13.19,146.07,30.34,33.2,75.55,46.23,119.29,46.89,37.89.57,80.11-4.16,112.53-26.04,39.05-26.34,46.63-77.37,34.94-120.5h0Z" />
<path class="cls-2"
d="m85.16,189.08c-17.46-23.56-23.18-59.12-14.99-87.29,2.45-8.42,12.5-42.43,17.85-42.9,3.51-.31,3.61,6.47,4.34,10.24,6.59,34,1.03,84.12-.25,116.63l-6.95,3.32Z" />
<!-- 顔 // -->
<!-- // 右耳 -->
<path class="cls-4"
d="m189.57,208.26c-15.19-46.59,17.13-106.62,46.18-142.52,17.64-21.8,51.84-43.34,62.53-39.27,7,2.67,4.46,27.78.39,40.4-10.65,33.05-39.76,123.32-95.62,151.8l-13.49-10.4h0Z" />
<path class="cls-2"
d="m204.59,186.96c-3.05-29.17,18.42-68.01,36-91.48,10.68-14.25,29.44-28.74,34.29-26.42,3.17,1.52-2.04,15.01-3.33,18.63-11.61,32.63-36.01,81.98-61.35,105.53l-5.62-6.27h0Z" />
<!-- 右耳 // -->
<!-- // 右目 -->
<path class="cls-1"
d="m217.74,290.54c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z" />
<!-- 右目 // -->
<!-- // 左目 -->
<path class="cls-1"
d="m128.83,291.21c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m114.05,291.21c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z" />
<!-- 左目 // -->
<!-- // 口 -->
<path class="cls-3"
d="m208.46,357.18c0,12.77-9.28,14.79-64.96,14.79-50.11,0-64.96-2.01-64.96-14.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z" />
<path class="cls-1"
d="m98.95,370.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z" />
<!-- 口 // -->
</svg>
Step2. 細かい数値やアクションの設定
出力されたSVGのコードにanimateタグを追加して、アニメーションを実装します。1コマ目のSVGコードにanimateの記述を追加していきます。
完成品のコードがこちら
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 304.5 440">
<defs><style>.cls-1 {fill: #fff;}.cls-2 {fill: #b8ba75;}.cls-3 {fill: #d88088; }.cls-4 {fill: #1aaab2;}</style></defs>
<!-- // 顔 -->
<path class="cls-4"
d="m283.87,293.78c-1.75-6.45-3.93-12.77-6.55-18.92-12.09-28.46-44.73-71.5-72.56-76.73-12.92-2.43-40.94-2.97-50.79-4.18,0,0-20.2-2.47-45.75,2.95,1.12-11.89,3.74-43.05,5.9-92.89,2.18-50.5-4.69-69.47-10.49-91.88-2.14-8.25-12.34-9.13-17.41-1.82-16.59,23.9-32.31,81.77-32.31,81.77-19.45,63.3,5.87,91.55,5.87,91.55l18.5,22.08s-33.72,20.52-47.98,41.66c-24.81,36.77-47.78,108.22-13.19,146.07,30.34,33.2,75.55,46.23,119.29,46.89,37.89.57,80.11-4.16,112.53-26.04,39.05-26.34,46.63-77.37,34.94-120.5Z" />
<path class="cls-2"
d="m85.16,189.08c-17.46-23.56-23.18-59.12-14.99-87.29,2.45-8.42,12.5-42.43,17.85-42.9,3.51-.31,3.61,6.47,4.34,10.24,6.59,34,1.03,84.12-.25,116.63l-6.95,3.32Z" />
<!-- 顔 // -->
<!-- // 右耳 -->
<path class="cls-4"
d="m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z">
<animate attributeName="d" dur="0.6s" repeatCount="indefinite"
values="
m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z;
m189.57,208.26c-15.19-46.59,17.13-106.62,46.18-142.52,17.64-21.8,51.84-43.34,62.53-39.27,7,2.67,4.46,27.78.39,40.4-10.65,33.05-39.76,123.32-95.62,151.8l-13.49-10.4h0Z;
m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z">
</animate>
</path>
<path class="cls-2"
d="m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z">
<animate attributeName="d" dur="0.6s" repeatCount="indefinite"
values="
m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z;
m204.59,186.96c-3.05-29.17,18.42-68.01,36-91.48,10.68-14.25,29.44-28.74,34.29-26.42,3.17,1.52-2.04,15.01-3.33,18.63-11.61,32.63-36.01,81.98-61.35,105.53l-5.62-6.27h0Z;
m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z">
</animate>
</path>
<!-- 右耳 // -->
<!-- // 右目 -->
<path class="cls-1"
d="m217.74,290.54c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate attributeName="d" dur="0.5s" repeatCount="indefinite"
values="
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
<!-- 右目 // -->
<!-- // 左目 -->
<path class="cls-1"
d="m128.83,291.21c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate attributeName="d" dur="0.5s" repeatCount="indefinite"
values="
m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m114.05,291.21c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
<!-- 左目 // -->
<!-- // 口 -->
<path class="cls-3"
d="m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z">
<animate attributeName="d" dur="0.7s" repeatCount="indefinite"
values="
m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z;
m208.46,357.18c0,12.77-9.28,14.79-64.96,14.79-50.11,0-64.96-2.01-64.96-14.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z;
m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z">
</animate>
</path>
<path class="cls-1"
d="m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z">
<animate attributeName="d" dur="0.7s" repeatCount="indefinite"
values="
m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z;
m98.95,370.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z;
m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z">
</animate>
</path>
<!-- 口 // -->
</svg>
表示させると耳が動く、口がパクパクする、瞬きするという動きが付いたのが確認できます。設定の仕方は以下のとおり。
| attributeName | アニメーションの対象となる属性の名前を指定 |
| dur | アニメーションの速度を設定 |
| repeatCount | アニメーションの実行回数を指定 数字を設定すればその回数分アニメーションされる indefiniteを設定するとループする |
| values | 変化させる座標のリスト ;(セミコロン)で区切る |
これだけの設定で絵を動かすことが出来ます。
以下は右目のソースコードです。
<path d="m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate
attributeName="d"
dur="0.5s"
repeatCount="indefinite"
values="
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
こちらが目が開いているときの値。
| m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z |
|---|
こちらが目をつむったときの値。この値は2コマ目のSVGを出力したコードから取ってきます。
| m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z |
|---|
今回はdurで設定した0.5秒で、valuesで設定している値をアニメーションするように設定にしています。valuesの値はコマごとにセミコロンで区切ります。
| m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z |
|---|
0.5秒後↓
| m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z |
|---|
0.5秒後↓
| m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z |
|---|
コマごとに絵を作っておくだけでJavaScript等を使わず、座標計算もすることなく値を設定することができます。
他にもさまざまな設定ができるので、使い勝手が良さそうなものを抜粋してご紹介します。
アニメーションが開始される/終了するタイミングを設定
主にCSSで設定するhoverやclickアクションは、SVGコード単体でも設定することができます。ここで登場するのが「begin」と「end」です。
| begin | アニメーションを開始するタイミングを設定 clickやhover等のイベントを設定したり、秒数を設定することも出来る |
| end | アニメーションを終了するタイミングを設定 設定できることはbeginと同様 |
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 304.5 440">
<defs><style>.cls-1 {fill: #fff;}.cls-2 {fill: #b8ba75;}.cls-3 {fill: #d88088;}.cls-4 {fill: #1aaab2;}</style></defs>
<!-- // 顔 -->
<path class="cls-4"
d="m283.87,293.78c-1.75-6.45-3.93-12.77-6.55-18.92-12.09-28.46-44.73-71.5-72.56-76.73-12.92-2.43-40.94-2.97-50.79-4.18,0,0-20.2-2.47-45.75,2.95,1.12-11.89,3.74-43.05,5.9-92.89,2.18-50.5-4.69-69.47-10.49-91.88-2.14-8.25-12.34-9.13-17.41-1.82-16.59,23.9-32.31,81.77-32.31,81.77-19.45,63.3,5.87,91.55,5.87,91.55l18.5,22.08s-33.72,20.52-47.98,41.66c-24.81,36.77-47.78,108.22-13.19,146.07,30.34,33.2,75.55,46.23,119.29,46.89,37.89.57,80.11-4.16,112.53-26.04,39.05-26.34,46.63-77.37,34.94-120.5Z"
id="face" />
<path class="cls-2"
d="m85.16,189.08c-17.46-23.56-23.18-59.12-14.99-87.29,2.45-8.42,12.5-42.43,17.85-42.9,3.51-.31,3.61,6.47,4.34,10.24,6.59,34,1.03,84.12-.25,116.63l-6.95,3.32Z" />
<!-- 顔 // -->
<!-- // 右耳 -->
<path class="cls-4"
d="m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z">
<animate attributeName="d" dur="0.6s" repeatCount="indefinite" begin="face.mouseover" end="face.mouseout"
values="
m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z;
m189.57,208.26c-15.19-46.59,17.13-106.62,46.18-142.52,17.64-21.8,51.84-43.34,62.53-39.27,7,2.67,4.46,27.78.39,40.4-10.65,33.05-39.76,123.32-95.62,151.8l-13.49-10.4h0Z;
m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z">
</animate>
</path>
<path class="cls-2"
d="m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z">
<animate attributeName="d" dur="0.6s" repeatCount="indefinite" begin="face.mouseover" end="face.mouseout"
values="
m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z;
m204.59,186.96c-3.05-29.17,18.42-68.01,36-91.48,10.68-14.25,29.44-28.74,34.29-26.42,3.17,1.52-2.04,15.01-3.33,18.63-11.61,32.63-36.01,81.98-61.35,105.53l-5.62-6.27h0Z;
m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z">
</animate>
</path>
<!-- 右耳 // -->
<!-- // 右目 -->
<path class="cls-1"
d="m217.74,290.54c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate attributeName="d" dur="0.5s" repeatCount="indefinite" begin="face.mouseover" end="face.mouseout"
values="
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
<!-- 右目 // -->
<!-- // 左目 -->
<path class="cls-1"
d="m128.83,291.21c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate attributeName="d" dur="0.5s" repeatCount="indefinite" begin="face.mouseover" end="face.mouseout"
values="
m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m114.05,291.21c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
<!-- 左目 // -->
<!-- // 口 -->
<path class="cls-3"
d="m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z">
<animate attributeName="d" dur="0.7s" repeatCount="indefinite" begin="face.mouseover" end="face.mouseout"
values="
m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z;
m208.46,357.18c0,12.77-9.28,14.79-64.96,14.79-50.11,0-64.96-2.01-64.96-14.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z;
m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z">
</animate>
</path>
<path class="cls-1"
d="m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z">
<animate attributeName="d" dur="0.7s" repeatCount="indefinite" begin="face.mouseover" end="face.mouseout"
values="
m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z;
m98.95,370.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z;
m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z">
</animate>
</path>
<!-- 口 // -->
</svg>
今回は顔のパーツにfaceというIDをつけて、以下のように設定。
- begin="face.mouseover"
- end="face.mouseout"
これで顔の部分をhoverするとアニメーションが開始されて、離すとアニメーションが止まるようになります。さらにbeginに0.5s等の数値を設定すると、ロードして0.5秒後にアニメーションが開始されます。
設定を変えて、クリックして回数制限をしてみました。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 304.5 440">
<defs><style>.cls-1 {fill: #fff;}.cls-2 {fill: #b8ba75;}.cls-3 {fill: #d88088;}.cls-4 {fill: #1aaab2;}</style></defs>
<!-- // 顔 -->
<path class="cls-4"
d="m283.87,293.78c-1.75-6.45-3.93-12.77-6.55-18.92-12.09-28.46-44.73-71.5-72.56-76.73-12.92-2.43-40.94-2.97-50.79-4.18,0,0-20.2-2.47-45.75,2.95,1.12-11.89,3.74-43.05,5.9-92.89,2.18-50.5-4.69-69.47-10.49-91.88-2.14-8.25-12.34-9.13-17.41-1.82-16.59,23.9-32.31,81.77-32.31,81.77-19.45,63.3,5.87,91.55,5.87,91.55l18.5,22.08s-33.72,20.52-47.98,41.66c-24.81,36.77-47.78,108.22-13.19,146.07,30.34,33.2,75.55,46.23,119.29,46.89,37.89.57,80.11-4.16,112.53-26.04,39.05-26.34,46.63-77.37,34.94-120.5Z"
id="face02" />
<path class="cls-2"
d="m85.16,189.08c-17.46-23.56-23.18-59.12-14.99-87.29,2.45-8.42,12.5-42.43,17.85-42.9,3.51-.31,3.61,6.47,4.34,10.24,6.59,34,1.03,84.12-.25,116.63l-6.95,3.32Z" />
<!-- 顔 // -->
<!-- // 右耳 -->
<path class="cls-4"
d="m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z">
<animate attributeName="d" dur="0.6s" repeatCount="3" begin="face02.click"
values="
m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z;
m189.57,208.26c-15.19-46.59,17.13-106.62,46.18-142.52,17.64-21.8,51.84-43.34,62.53-39.27,7,2.67,4.46,27.78.39,40.4-10.65,33.05-39.76,123.32-95.62,151.8l-13.49-10.4h0Z;
m189.11,209.94c-28.75-39.68-16.41-106.73.21-149.81,10.1-26.17,36.04-57.16,47.47-56.57,7.48.4,12.77,25.07,12.77,38.33,0,34.72,0,129.57-44.42,173.81l-16.03-5.76h0Z">
</animate>
</path>
<path class="cls-2"
d="m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z">
<animate attributeName="d" dur="0.6s" repeatCount="3" begin="face02.click"
values="
m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z;
m204.59,186.96c-3.05-29.17,18.42-68.01,36-91.48,10.68-14.25,29.44-28.74,34.29-26.42,3.17,1.52-2.04,15.01-3.33,18.63-11.61,32.63-36.01,81.98-61.35,105.53l-5.62-6.27h0Z;
m196.88,185.05c-11.85-26.83-3.34-70.38,6.2-98.11,5.8-16.84,19.2-36.39,24.53-35.67,3.49.48,2.67,14.91,2.55,18.75-1.04,34.62-9.12,89.08-26.01,119.27l-7.27-4.24h0Z">
</animate>
</path>
<!-- 右耳 // -->
<!-- // 右目 -->
<path class="cls-1"
d="m217.74,290.54c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate attributeName="d" dur="0.5s" repeatCount="4" begin="face02.click"
values="
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m202.97,290.02c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m202.97,290.02c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
<!-- 右目 // -->
<!-- // 左目 -->
<path class="cls-1"
d="m128.83,291.21c0,16.32-13.23,29.56-29.56,29.56s-29.56-13.23-29.56-29.56,13.23-29.56,29.56-29.56,29.56,13.23,29.56,29.56Z" />
<path
d="m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
<animate attributeName="d" dur="0.5s" repeatCount="4" begin="face02.click"
values="
m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z;
m114.05,291.21c0,8.16-6.62,4.78-14.78,4.78s-14.78,3.38-14.78-4.78,6.62-4.78,14.78-4.78,14.78-3.38,14.78,4.78Z;
m114.05,291.21c0,8.16-6.62,14.78-14.78,14.78s-14.78-6.62-14.78-14.78,6.62-14.78,14.78-14.78,14.78,6.62,14.78,14.78Z">
</animate>
</path>
<!-- 左目 // -->
<!-- // 口 -->
<path class="cls-3"
d="m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z">
<animate attributeName="d" dur="0.7s" repeatCount="3" begin="face02.click"
values="
m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z;
m208.46,357.18c0,12.77-9.28,14.79-64.96,14.79-50.11,0-64.96-2.01-64.96-14.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z;
m208.46,351.18c0,12.77-9.28,50.79-64.96,50.79-50.11,0-64.96-38.01-64.96-50.79s29.08-10.14,64.96-10.14,64.96-2.64,64.96,10.14Z">
</animate>
</path>
<path class="cls-1"
d="m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z">
<animate attributeName="d" dur="0.7s" repeatCount="3" begin="face02.click"
values="
m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z;
m98.95,370.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z;
m98.95,364.84c3.35-5.61,3.74-11.78,9.98-14.97,5.67,4.11,10.63,13.86,15.58,18.63,2.41-3.11,5.64-11.29,8.05-14.4,2.18-2.81,4.62-5.79,8.35-6.77,4.47,6.67,10.27,12.65,17.07,17.6,5.33-6.31,11.34-12.01,16.97-18.11.21-.23.44-.46.77-.53.38-.07.76.12,1.09.31,7.61,4.28,6.96,11.28,11.25,18.25,0,0,19.47-5.4,20.42-12.99,1.86-14.85-42.69-11.14-64.96-11.14-24.03,0-57.9-1.65-63.11,5.57-7.92,10.97,18.56,18.56,18.56,18.56Z">
</animate>
</path>
<!-- 口 // -->
</svg>
hoverやclickのアクションが設定出来るとサイトの制作の幅が広がりますね!
まとめ
今回は簡単にお手軽に出来る、SMILを使ったSVGアニメーションの実装方法をご紹介しました。
まだまだもっと属性はあるのですが、少し設定が複雑になってくるので簡単に出来るものを抜粋しました。「やってみたいけど難しそうだから…」と手が出せていない方は、まずは導入として今回ご紹介した方法で実践するととても簡単にできるのでぜひ参考にしてみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:仲村ゆりの デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




