【シーン別】参考にすべきユニークなスライダーを8つ紹介!

Webサイトのトップページなどで、いくつかのスライドが横に流れていくデザインを見たことがある人は多いでしょう。このようなデザインは「スライダー(カルーセル)」と呼ばれるもので、近年多くのサイトで使用されています。
サイトの質を上げるために用いられるスライダーですが、使い方を間違えるとむしろ逆効果になることも。一部ではスライダーが「必要ない」と言われることもあります。
結論から申し上げると、スライダー(カルーセル)は使うのに適切なシーンが存在します。適切な場所で使ってあげるのが重要なのです。
そこで今回は、スライダーが有効なシーンを紹介するとともに、ユニークな使い方をしている事例を8つ紹介します!
- スライダーを自社のWebサイトに導入しようとしている
- そもそもスライダーとは何か知りたい
- スライダーが必要ないと言われる理由が知りたい
このような方はぜひ最後まで読んでみてください!
そもそもスライダー(カルーセル)とは?
スライダー(カルーセル)とは、複数のコンテンツを横にスライドさせ、表示させるコンテンツを切り替える機能のことです。
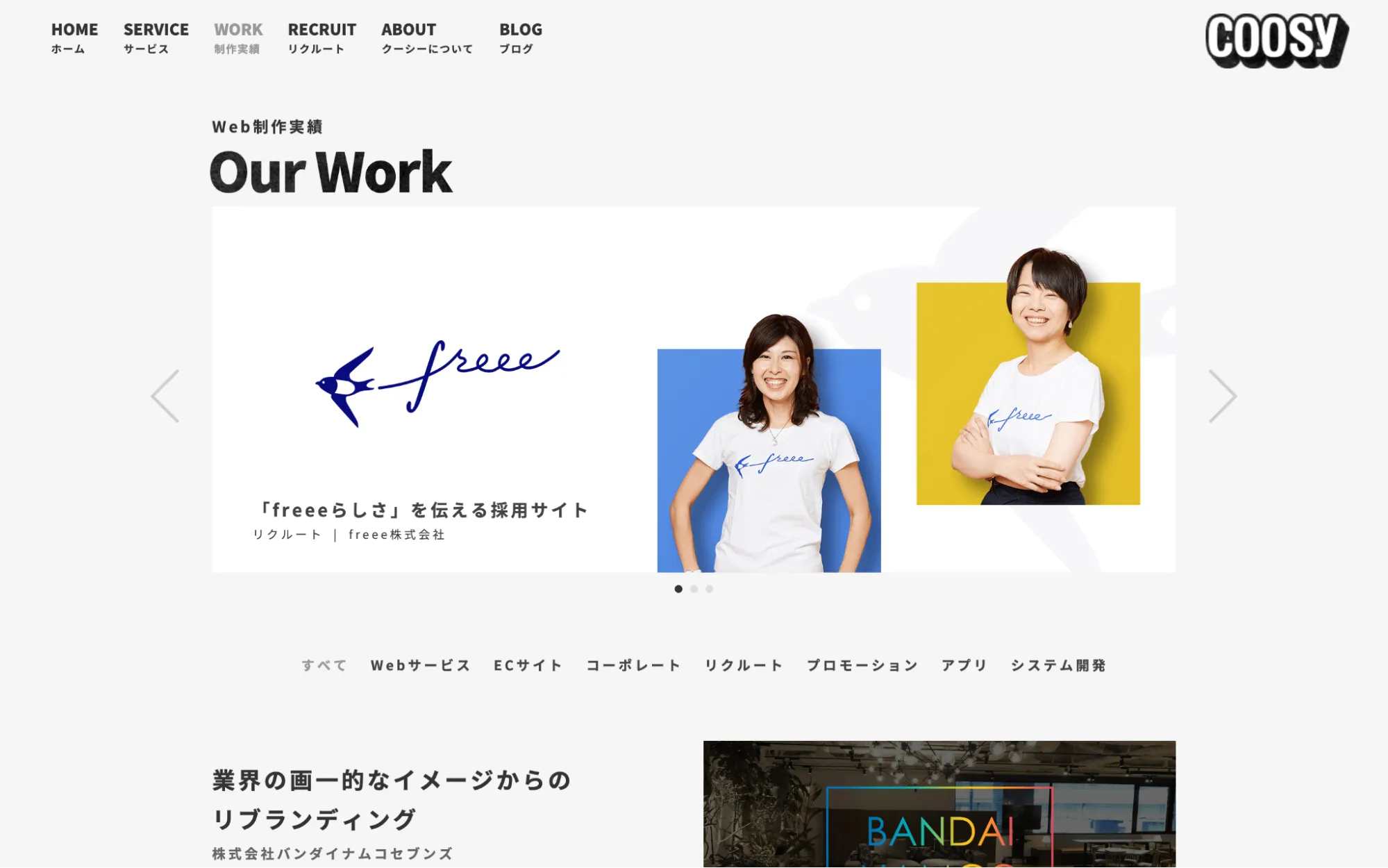
Webサイトのトップページに、企業のニュースやお得情報をまとめたスライダーをよく見るでしょう。画像のように、クーシーでも制作実績のページトップでスライダーを使用しています。

メインビジュアルに多くの情報を記載することができるため、スペース節約などの効果が期待され多くのサイトで用いられています。
スライダーは必要ない?なぜ?
優秀と思われるスライダーですが、ネット上では「必要ない」という意見も見られます。批判的な意見が見られるようになったのは UI / UX の概念が普及し始めた頃からで、企業にとってのメリット(効率よく情報を提示できるなど)よりも、ユーザーにとっての使いやすさが重視されるようになったからでしょう。
では、具体的になぜ「スライダーは必要ない」などの批判的な意見が見られるのでしょうか。スライダーのメリット・デメリットを挙げて考えていきます。
スライダーのメリット・デメリット
スライダーに関してよく挙げられるメリット・デメリットは以下の通りです。
メリット
- 少ないスペースに多くの情報を記載できる
- モーションをつけることで情報が強調される
- ページのファーストビューに多くの情報を記載できる
- ユーザーがスライドを見るために留まることで、エンゲージメントが向上する
- スライドから興味のあるコンテンツを、ユーザーが自分で選んで見られる
デメリット
- 広告だと認識され、見てもらえないことがある
- 読み込み速度が遅くなるため、SEOに悪影響を及ぼす
- コンテンツが並列されるため、強調したいコンテンツが何なのか曖昧になる
- スライド2枚目以降は、内容が隠れるためクリック率が下がる
- 閲覧中のコンテンツがスライドして、ユーザーにストレスを与える可能性がある
このようにスライダーは、まさに一長一短。メリットもデメリットも同程度に抱えている印象です。批判的な人の意見としては、「広告だと思われる」「読み込みが遅くなる」「強調したいコンテンツがわからなくなる」などが挙げられています。
SEOの観点からも、ユーザーにとっての使いやすさ、言い換えれば UI / UX に配慮することの重要性は増してきており、この観点からの批判が多いようです。
しかしメリットも十分にあるスライダーがなぜ「必要ない」と批判されるのでしょうか。
スライダーは適切な場所で、適切に使う
スライダーが「必要ない」と批判される本当の理由は、必要のない場面でスライダーが用いられているからです。
少しわかりづらいですね。詳しく説明します。
ネット上でしばしば「スライダーは必要ない」との意見を見ますが、じつはどれも「この部分にスライダーは必要ない」という内容の意見であり、必要ない部分でスライダーを使っていることに対する批判が多いのです。
ここで重要なのは、スライダーを適切な場所で、適切に使うことです。
例えば、スライダーには「少ないスペースでたくさんの情報を記載できる」というメリットがありましたね。しかし、企業理念などをスライダーに詰め込んでも、広告だと思われて見てもらえなかったり、1枚目だけ見て2枚目以降は見てくれなかったりと、情報が正しく伝わらない可能性があります。
この場合、「スライダーは必要ない」ですよね。何も考えずにスライダーを用いてしまうことが失敗につながります。
自分がスライダーに期待している効果は、「本当にスライダーによって得られるのか」「スライダーでしか得られないものなのか」「その効果による弊害はないのか」などスライダーの役割と効果・影響を考えることで、スライダーを適切な場所で、適切に使うことができます。
【シーン別】ユニークなスライダーを紹介
ここまで、スライダーは適切な場面で適切に使うことが重要と述べてきました。
ここからは、具体的にスライダーが必要なシーンと、シーンごとにユニークなスライダーを活用している事例を8つ紹介していきます。
ポートフォリオ・フォトギャラリー
企業理念やブランドのポートフォリオを「写真を用いて、瞬時に伝えたい」という目的であれば、スライダーは非常に効果的です。
スライダーには、コンテンツをしっかり見てもらえないというデメリットがありますが、写真であれば時間をかけずにコンテンツを視認できます。
ポートフォリオを載せることで製品の雰囲気を瞬時に伝えられますし、フォトギャラリーで社風や企業理念が伝わる写真を用いて企業のブランディングを高めることも可能でしょう。
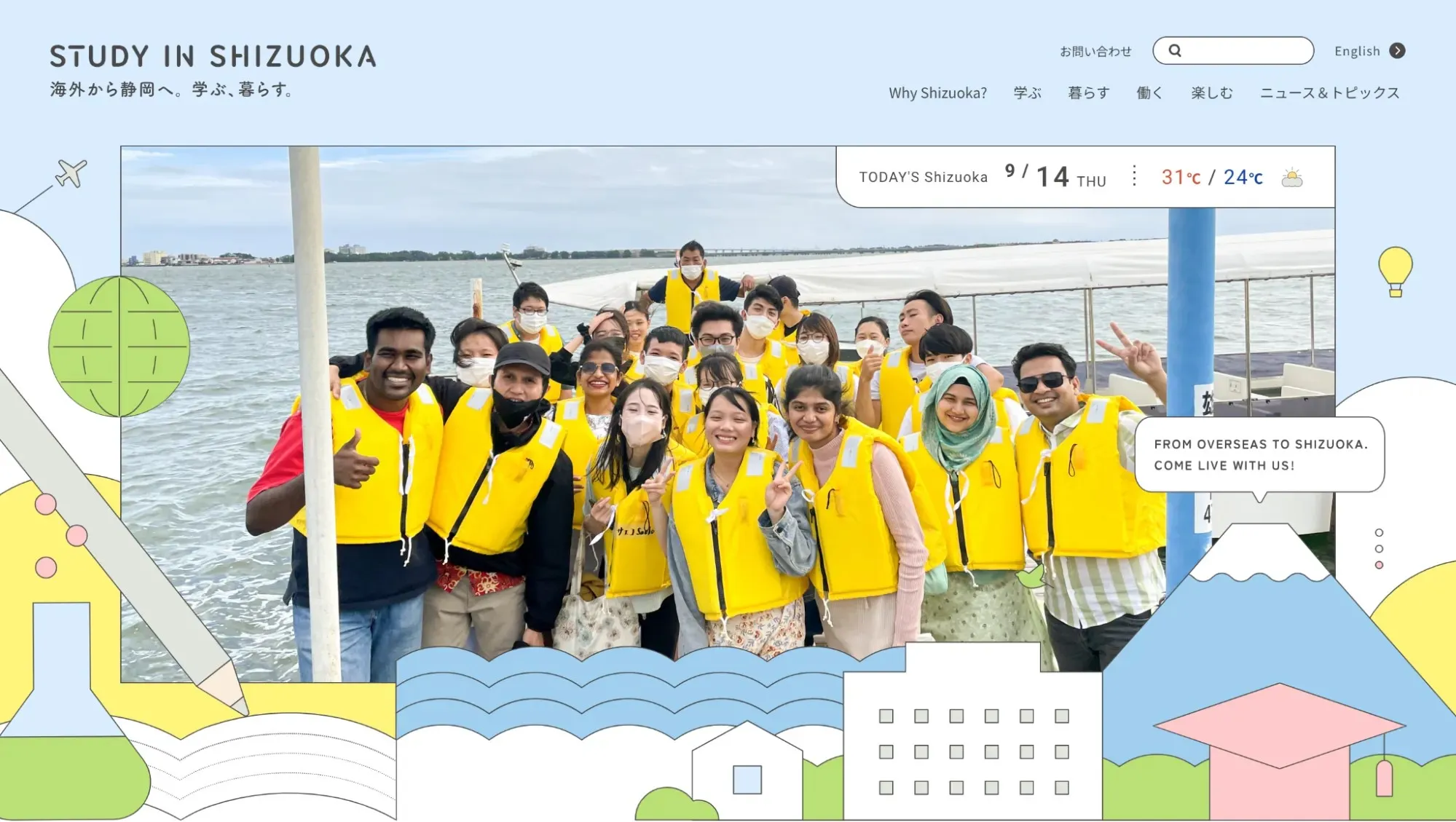
STUDY IN SHIZUOKA

参考
こちらは、静岡県への留学生を増やすことを目的として運営されているデジタルプラットフォーム「STUDY IN SHIZUOKA」のトップページになります。
日本人と外国人留学生が笑顔で関わる様子をトップページに配置することで、このプロジェクトにおける日本人と外国人の関わり方や雰囲気を伝えることに成功しています。
ユニークな点はフレームの使い方です。画像に被さる形で「静岡」「学業」をイメージさせるイラストを配置しており、「静岡の中で学ぶ」というコンセプトとリンクしているように感じさせます。
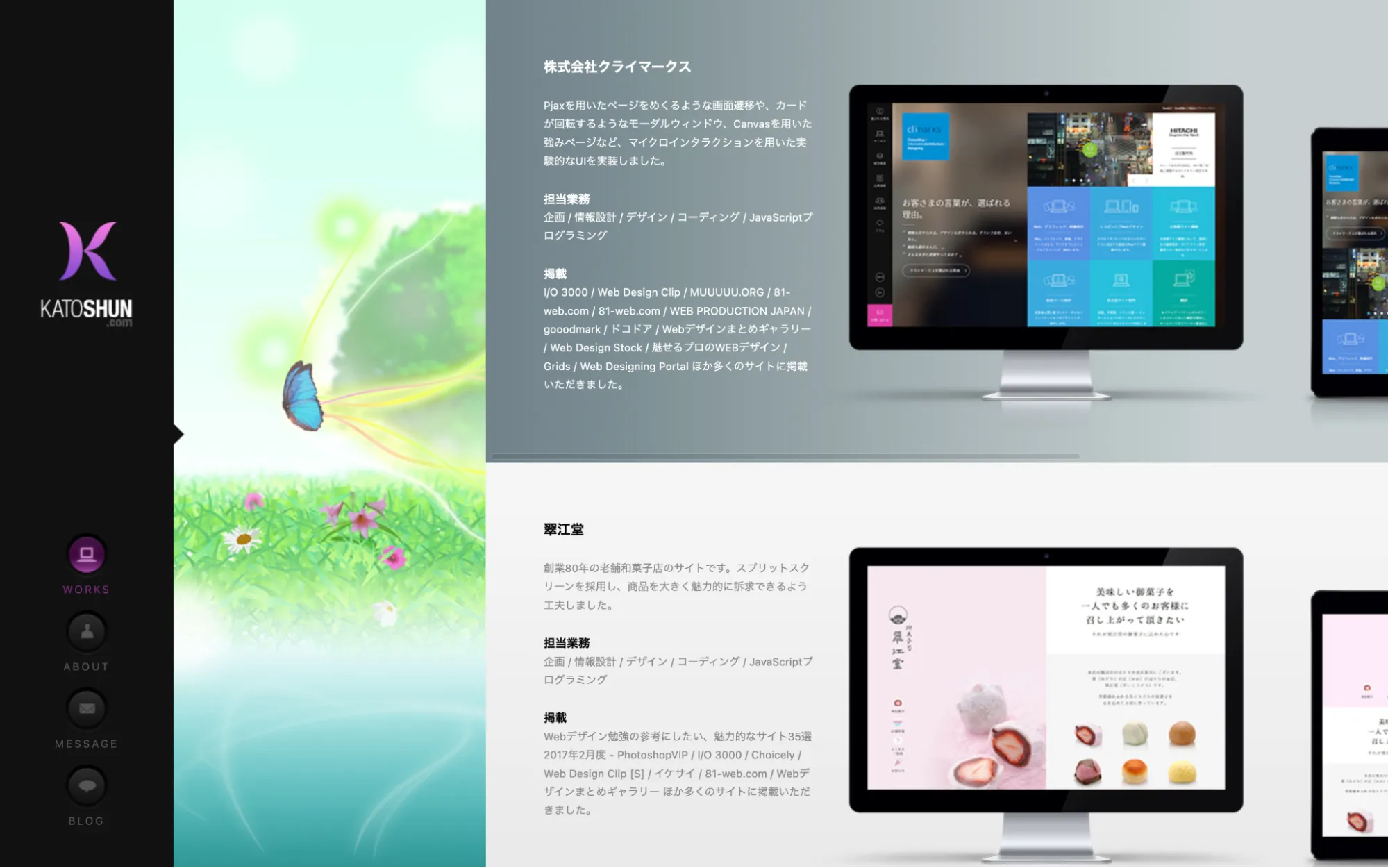
加藤俊司(ポートフォリオサイト)

参考
こちらはWebデザイナー 加藤俊司さんのポートフォリオサイトになります。
自身のポートフォリオをページトップに配置し、ユーザーに対して実績や作風を瞬時に視認させています。
ユニークな点は、スライダーとしては珍しく、一枚の画像の中に複数の情報を詰め込み、一枚の画像をスライドする形式になっていることです。スライダーとして機能していますが、実際スライドさせるのは一枚の画像なので、とてもスムーズにスライドさせることができます。
商品オプション・口コミ
ユーザーがより多くの情報を求めるコンテンツの場合、サイト上に大量の情報を載せる必要があります。スライダーには、省スペースで多くの情報を記載できるという特徴があるため、この場合、スライダーの役割と効果がうまくマッチしていると言えます。
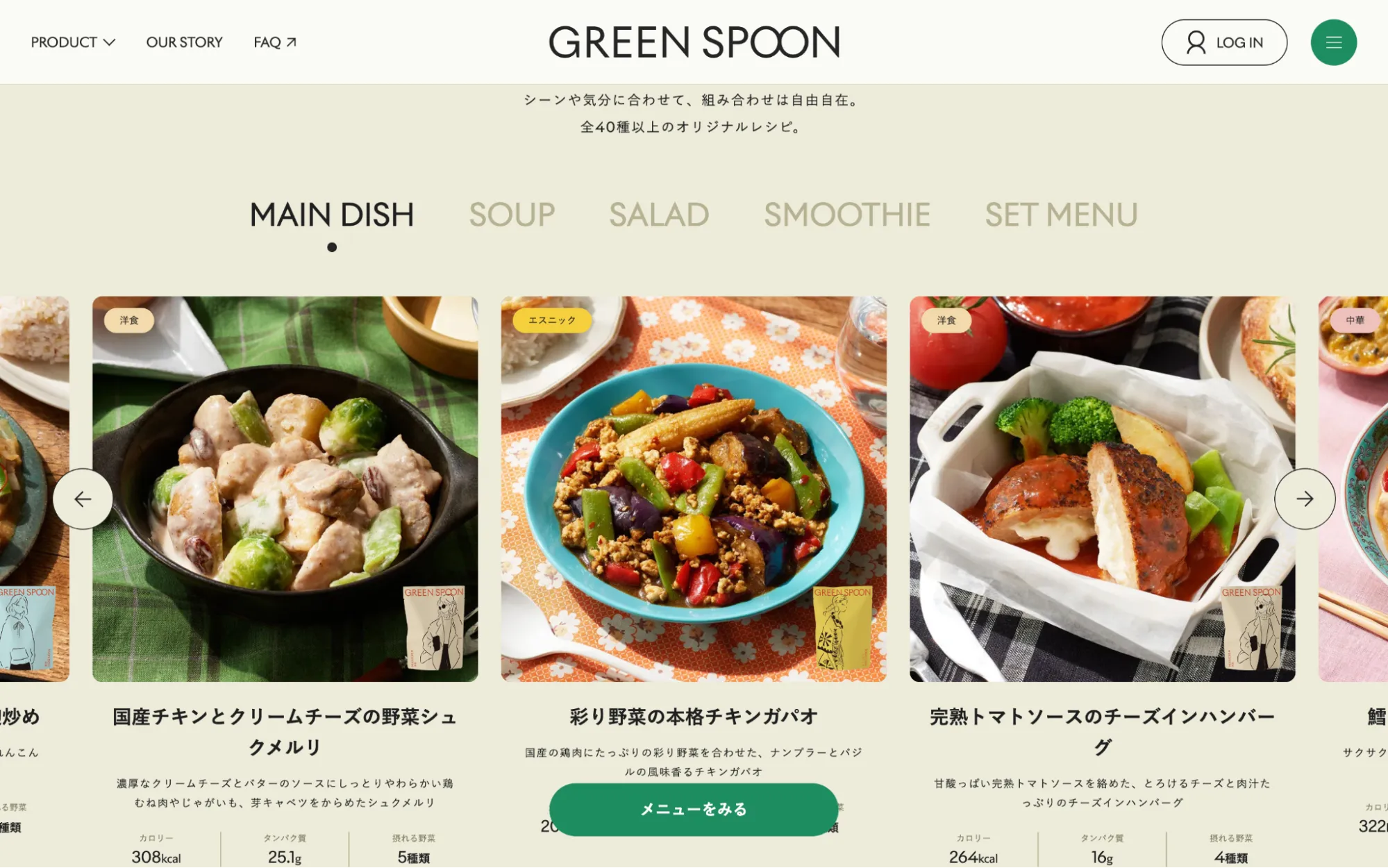
GREEN SPOON

参考
こちらは冷凍おかずの宅配サービスを行なっているGREEN SPOONの、ECサイトになります。大量にある商品のラインナップをスライダーで表示することでスペースを節約しつつ、ユーザーには自分の気になるものを好きに見てもらえる仕様になっています。
ユニークな点は、表示されている画像の上でホバーさせることで、その商品をPRする動画が再生される点です。「気になる」と思った商品に関して、ホバーすることでさらなる情報を得られるため、省スペースで大量の情報を提供するというスライダーのメリットを最大限活用した事例になっています。
BOBA × ICE CREAM

参考
こちらはBOBA × ICE CREAMのホームページになります。ページトップにアイスクリーム各種の写真が、スライダー形式で表示されます。ホームページ自体、企業イメージにあったカラフルでポップなデザインになっています。
このスライダーがユニークな点は、まずホームページのトップに商品ラインナップを紹介するスライダーを配置している点です。そして別のスライドを選択すると、画面全体のカラーまで変わり、ピンクのアイスを選択すれば、画面全体がピンク色に変化します。
サイトに訪れたユーザーは、最初から商品を選択する機会を与えられ、選んだ商品に応じて画面のカラーも変わるので、楽しく選んでしまうと思います。
キャンペーンバナー・新着情報
スライダーは動きがつくことで注目を集めやすい、強調しやすい、という特徴がありました。スライダーを用いてキャンペーンバナーを設けることで新着の情報に目を向けてもらい、キャンペーンの広告的な役割を持たせることができます。
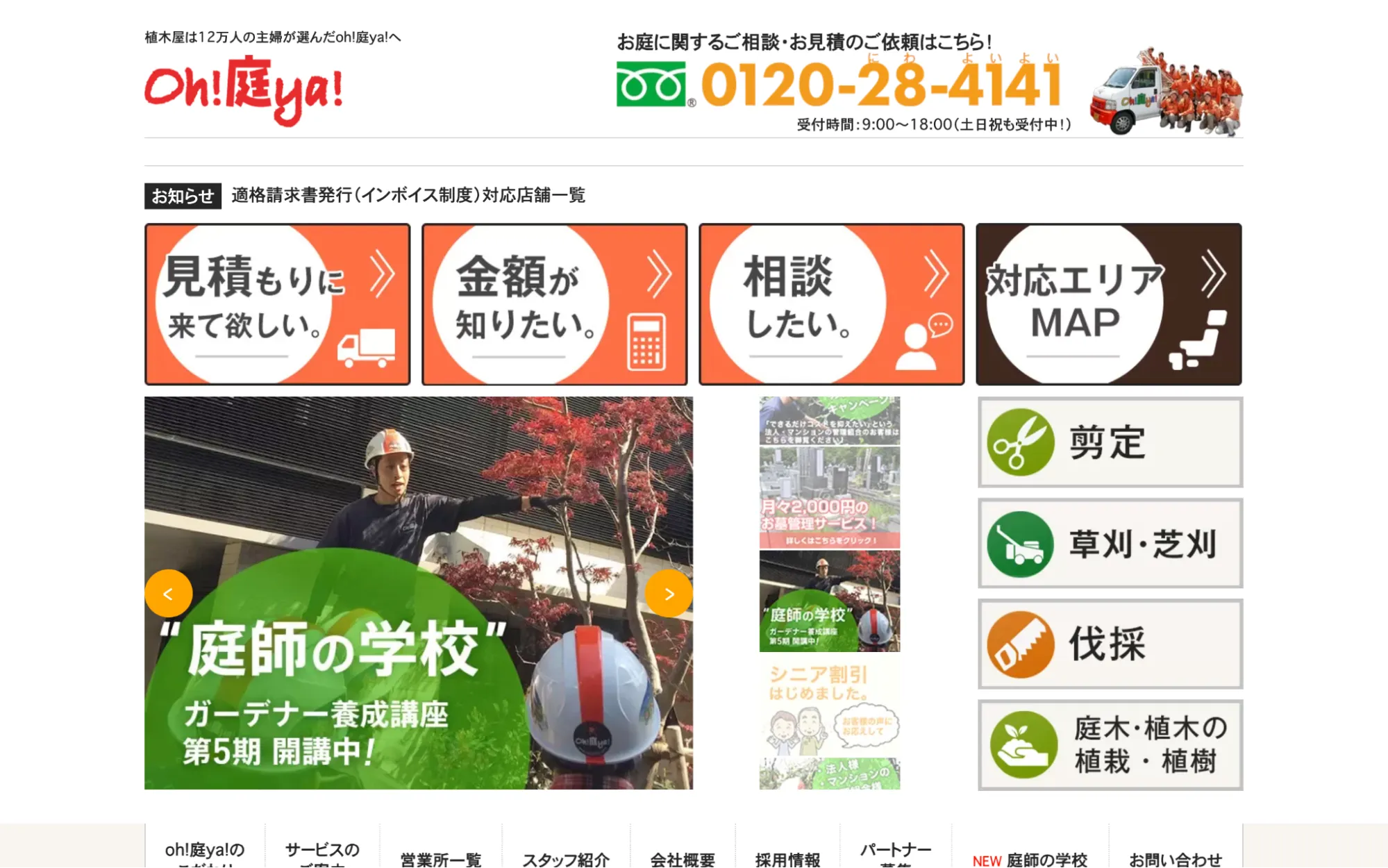
株式会社oh庭ya

参考
こちらは、剪定・伐採など庭の手入れを主にサービスとして提供している、株式会社oh庭yaのホームページになります。
画像中央から左下にかけてがスライダーになっているのですが、こちらのスライダーでは、表示される画像を一覧にして見ることができます。プレゼン資料のようにスライドを確認することができ、何ページ目に何があるのかを一目で確認することができます。
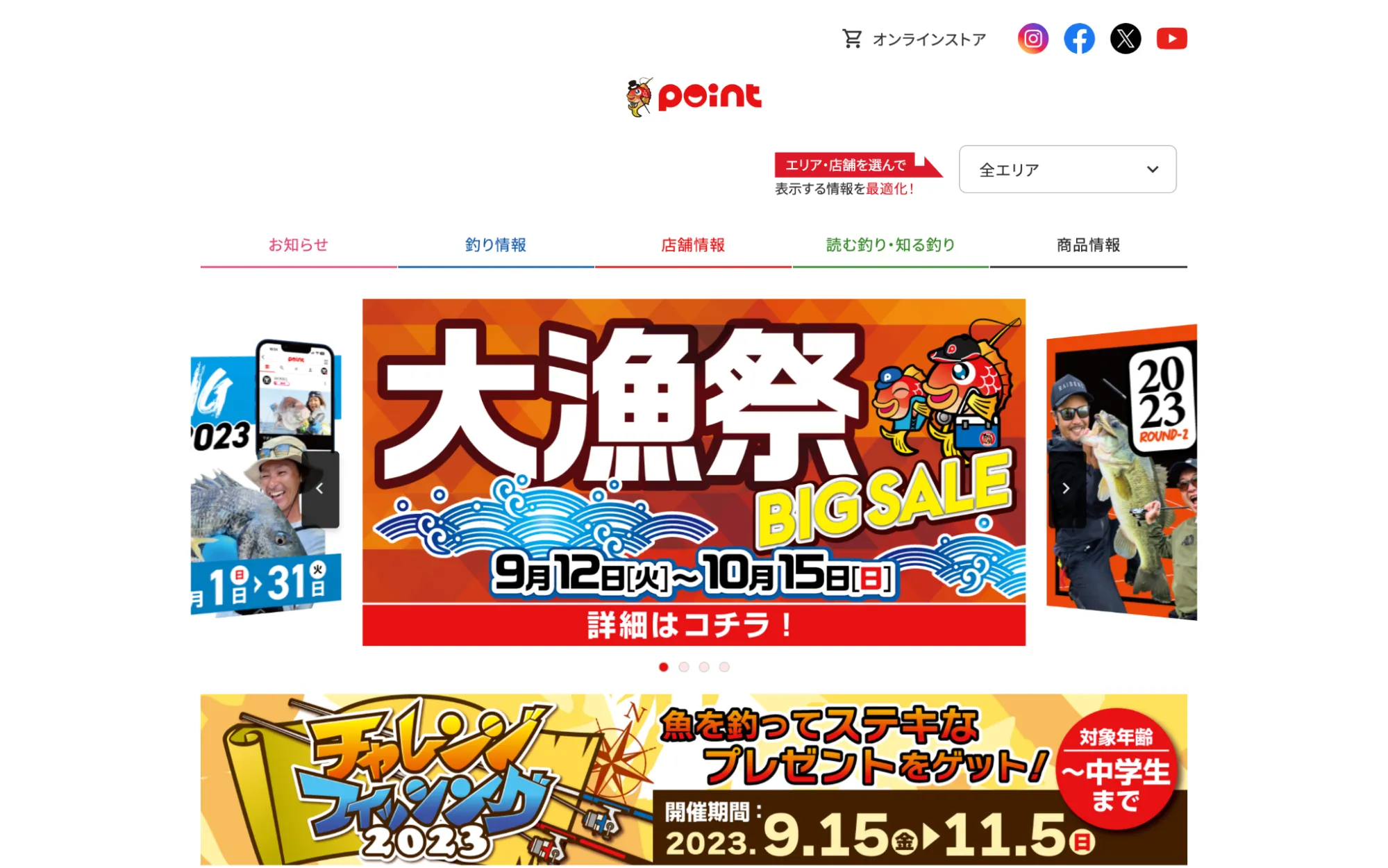
釣りのポイント

参考
こちらは全国展開で釣具の販売を行っている、釣りのポイントのホームページになります。
こちらのスライダーでは、スライダーのデメリットであった、「並列することによる、優先順位の曖昧さ」に対して、両サイドのスライドを斜めに表示しすることでメインのスライドを強調させています。
通常であれば並列させることが多いスライドですが、こういった一工夫で強調するスライドを選ぶことも可能です。
手順紹介
手順紹介などのストーリー性があるものについては、普通に紹介しようとするとかなりのスペースを要しますが、スライダーにすることで少ないスペースで済みます。ストーリ性のあるものには「続きが気になる」という心理が働き、自然と次のコンテンツにも注目してもらえるため、スライダーが有効に作用します。
trank-house

参考
こちらは株式会社ナカモト建工が運営する、規格住宅の販売用サイトになります。
ここではスライダーを用いて、提供する製品の品質に関する説明を行っています。順序立てて説明する場面で、うまくスライダーを活用しています。
このスライダーのユニークな点は、スライドを切り替える際、本のページをめくるようなアニメーションが挿入されている点です。本の形式にすることでストーリー性を意識させ、続きの説明を意識させる工夫がなされています。
事例紹介・記事
興味のあるコンテンツをユーザーに選んでもらえる点も、スライダーのメリットです。事例紹介や記事に関しては、ユーザーによって興味のあるコンテンツが異なるため、たくさんのコンテンツを用意したうえで、ユーザーに選んでもらうのが良いでしょう。
立命館先進研究アカデミー RARA

参考
こちらは、立命館大学における先進研究の拠点として設立されたアカデミー RARA のホームページになります。所属する研究者ごとに紹介も兼ねた記事が掲載されており、スライダーを用いて紹介されています。
このスライダーの特徴は、スライドの周りに配置された装飾パーツで、各研究者の専攻ごとに表示されるパーツや下に添えられる文章も変化し、各スライドの内容を一目で理解することができます。
一般的なスライダーでは、スライド自体に多くの情報を記載し、スライド単体で情報を伝達しますが、このケースのように、メインのスライドに関する情報だけを表示することで、シンプルで洗練された印象を与えることができます。このケースでもアカデミックな雰囲気を演出することに成功しています。
スライダーを効果的に用いるポイント
最後にスライダーを効果的に用いるために抑えるべきポイントを紹介します。
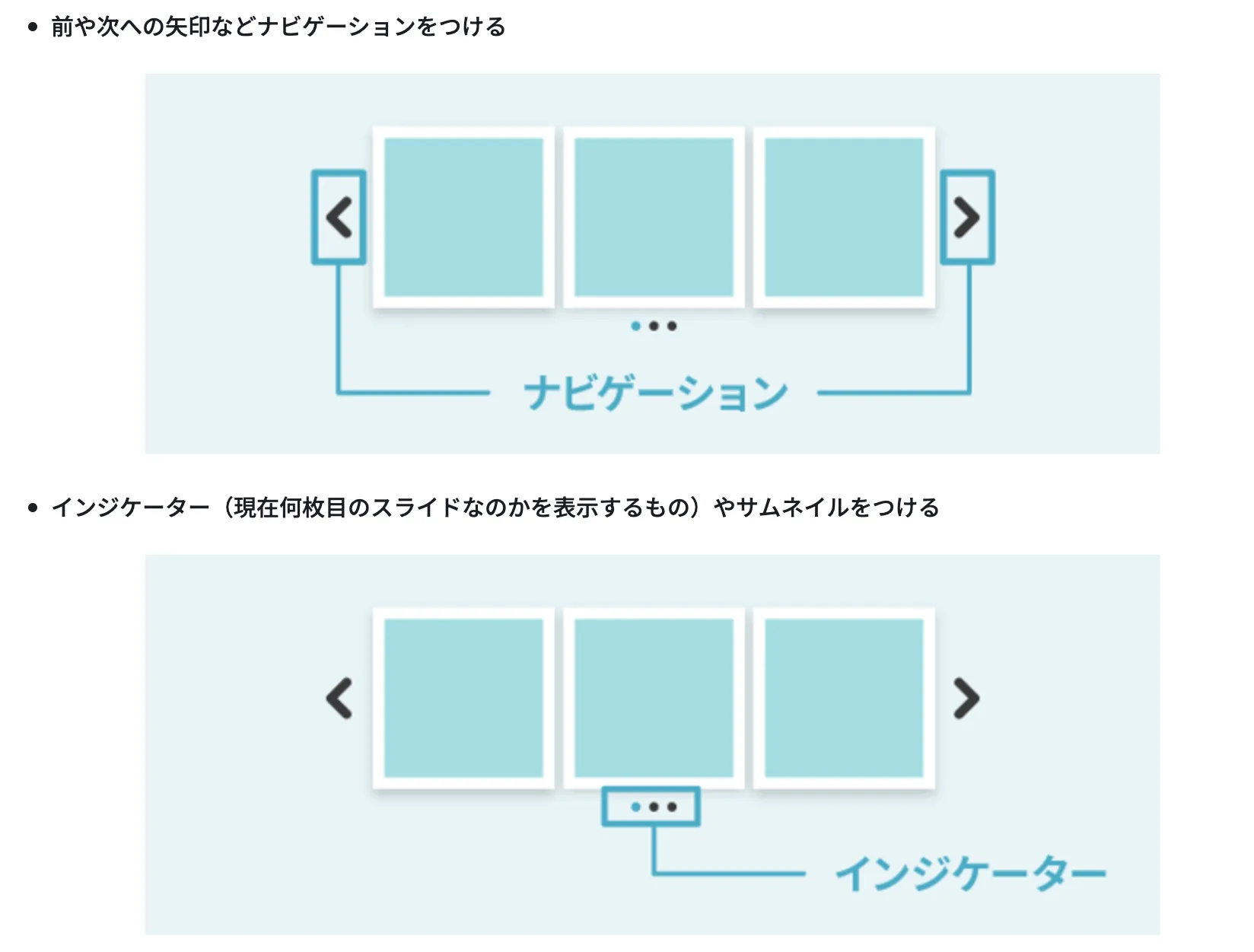
スライダーということがわかりやすいデザイン
わかりやすいボタンが設置されていないと、スライダーだということがわからず、コンテンツを十分に見てもらうこともできませんよね。
スライダーの特徴的なボタンである「ナビゲーション」と「インジケーター」を設置することで、ユーザーにスライダーだということを認識してもらえます。わかりやすいデザインにすることで、これらのボタンを押すと何が起きるのか、ユーザーに直感的に理解してもらいましょう。

コンテンツに統一感を出す
例えばスライドの上部に、「商品一覧」や「キャンペーン情報」などの見出しをつけることで、ユーザーは「ここに商品の情報がまとまってる」「キャンペーンの情報を集めたければここを見れば良い」と理解できます。
1つのスライダーで表示するコンテンツに統一感を持たせ、2枚目以降のスライドにも自分の欲しい情報が記載されているということをユーザーに認識させましょう。コンテンツを最後まで見てくれる可能性も高まります。
自由なスクロールを可能にする
スライドの表示時間や移り変わりのタイミングは任意で設定することができますが、必ずしもそれがユーザーにとってベストのタイミングであるとは限りません。
実際のところスライダーは使い心地の観点で、優れてるとは言えないでしょう。スクロールを任意のタイミングでできるようにしたり、好きなスライドへ自由に移動できるようにしたりすることで、ユーザーにかかるストレスを極力減らすことが重要です。
次のスライドの情報も視認させる
1枚目のスライドを画面全体に表示させ、コンテンツ内容を強調する方法も効果的であることは間違いありませんが、それではスライダーの効果を十分に発揮できないでしょう。
次のスライドの情報をユーザーの視野に入れることで、ユーザーに次々と情報を提示し、興味を示してもらいましょう。その際、スライドのタイトルにキャッチーなフレーズを取り入れ、短時間で興味を持ってもらうことが重要です。
まとめ
ここまで説明してきたように、スライダーはまさに一長一短。使い方や使う場面によっては効果を発揮しますが、その逆も然り。
スライダーに期待している役割はなにか、そしてスライダーが発揮する効果、及ぼす影響はどのようなものなのか。これらを十分に理解した上で、適切にスライダーを活用することが重要です。
スライダーを効果的に用いてサイト改善につなげられるよう、この記事で得た知識を生かしていただけると幸いです。最後まで読んでいただき、ありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:小原太郎 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




