Shopifyでオリジナルのテーマ開発!最初の始め方を丁寧に解説

今回はShopifyのテンプレート開発に必要な初期設定を解説します。ここで紹介する手順に沿ってセットアップを進めていただければ、どなたでもShopifyのテンプレート開発が始められます。
手順は以下の3ステップになります。
- アカウントを登録する
- 作業用テーマを準備する
- ローカル作業環境を準備する
そして最後には簡単な作業を例として実際の作業の流れもご説明します。
Shopifyのテンプレート開発をはじめてみたかった方は、是非参考にしてください。
それではさっそくShopifyのアカウント登録からはじめてみましょう。
1. アカウントを登録する

Shopify公式サイトの右上にある「無料体験をはじめる」から14日間の無料体験アカウントが取得できます。
参考

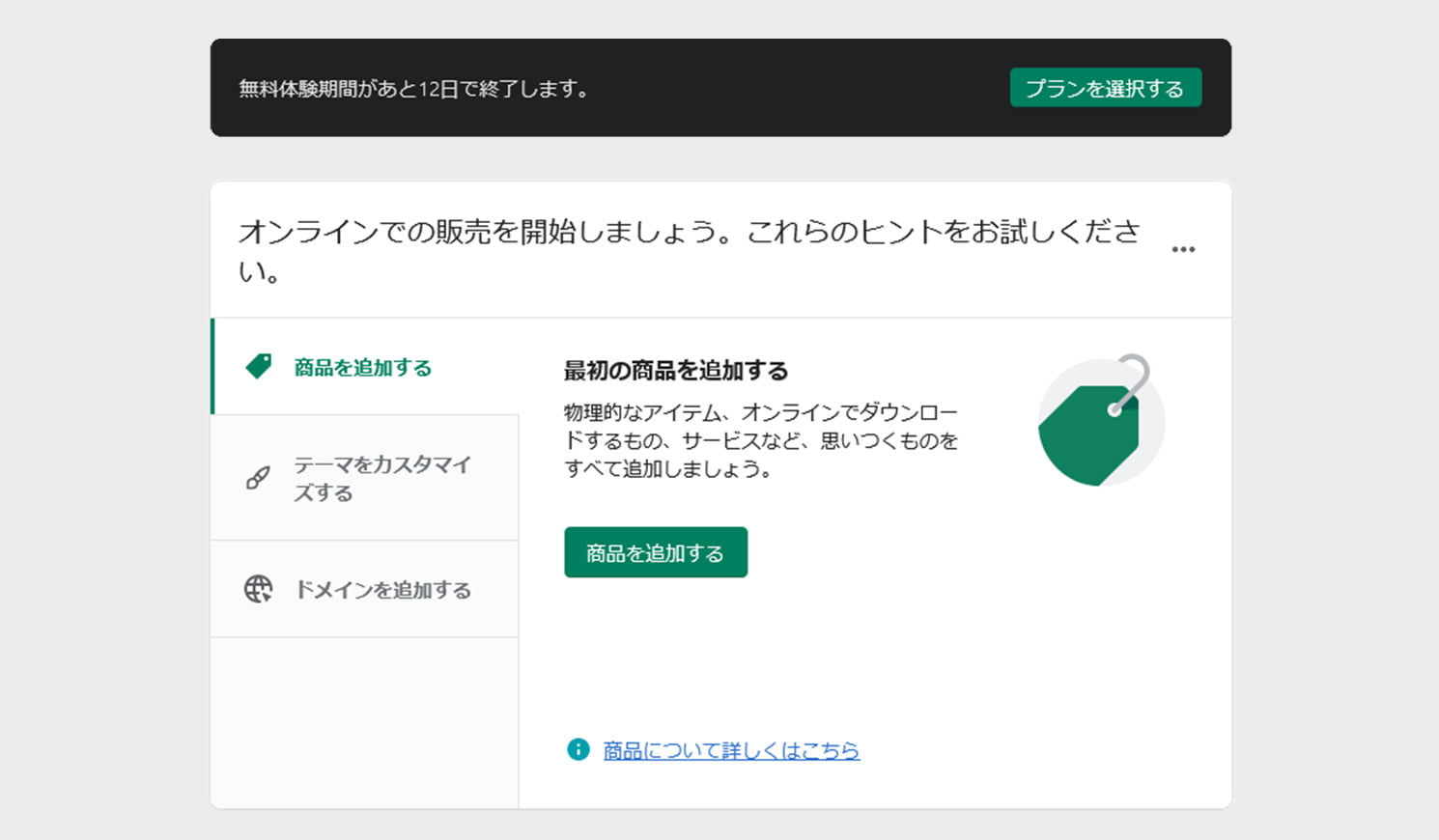
アカウントの登録が完了すると、自動的に管理画面に移動します。

デモのオンラインストアも既に立ち上がっています。
アカウントの登録は以上です。
つづいて作業用テーマを準備しましょう。
2. 作業用テーマを準備する
今回はデフォルトのテーマ【Debut】を複製して、作業用のテーマ【Debutカスタム】を作ってみます。
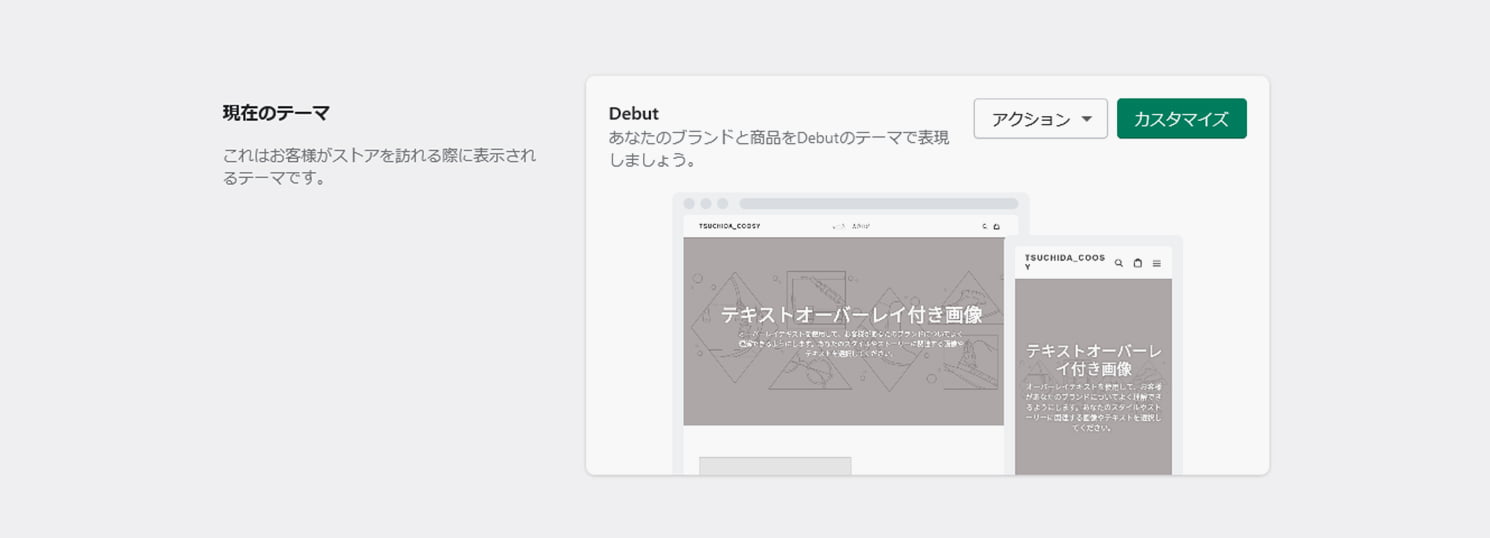
テーマの複製はShopifyの管理画面で作業します。

テーマを複製する

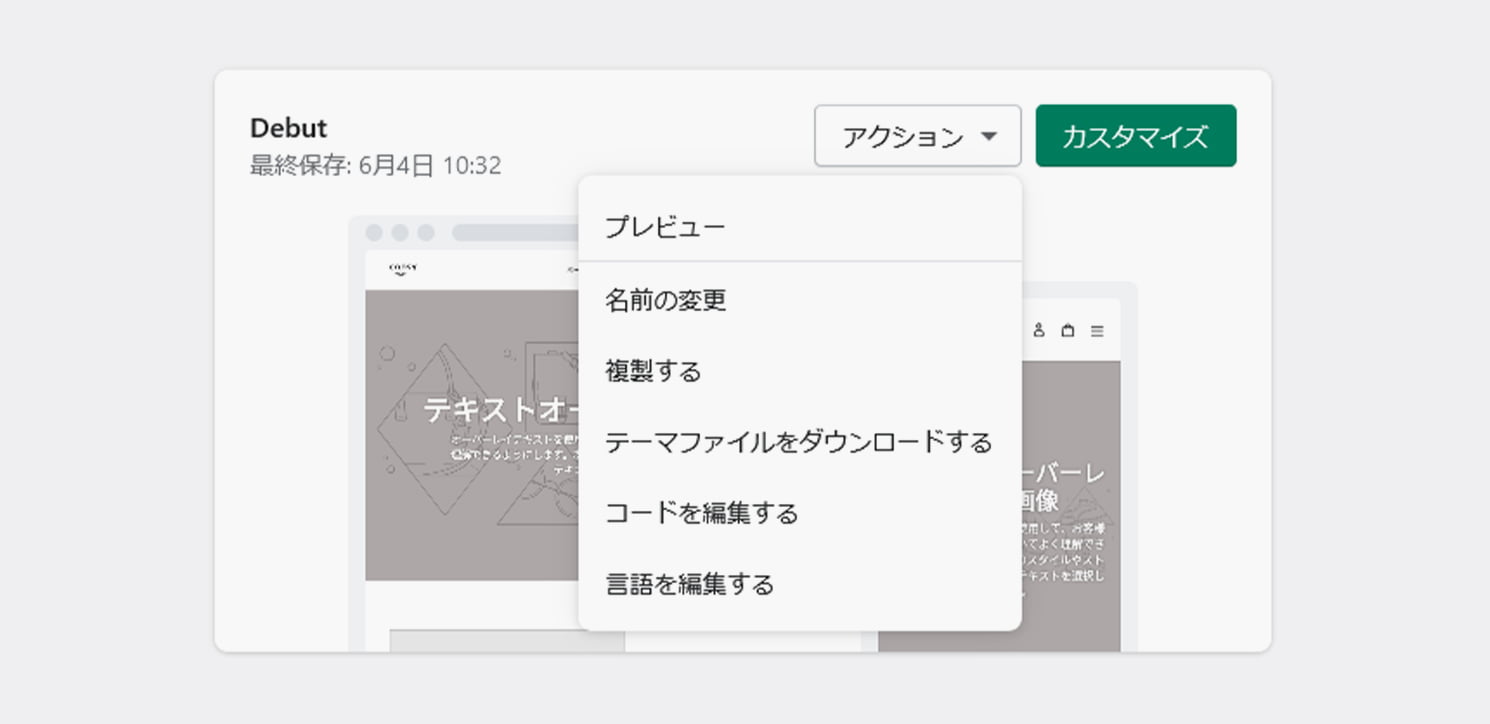
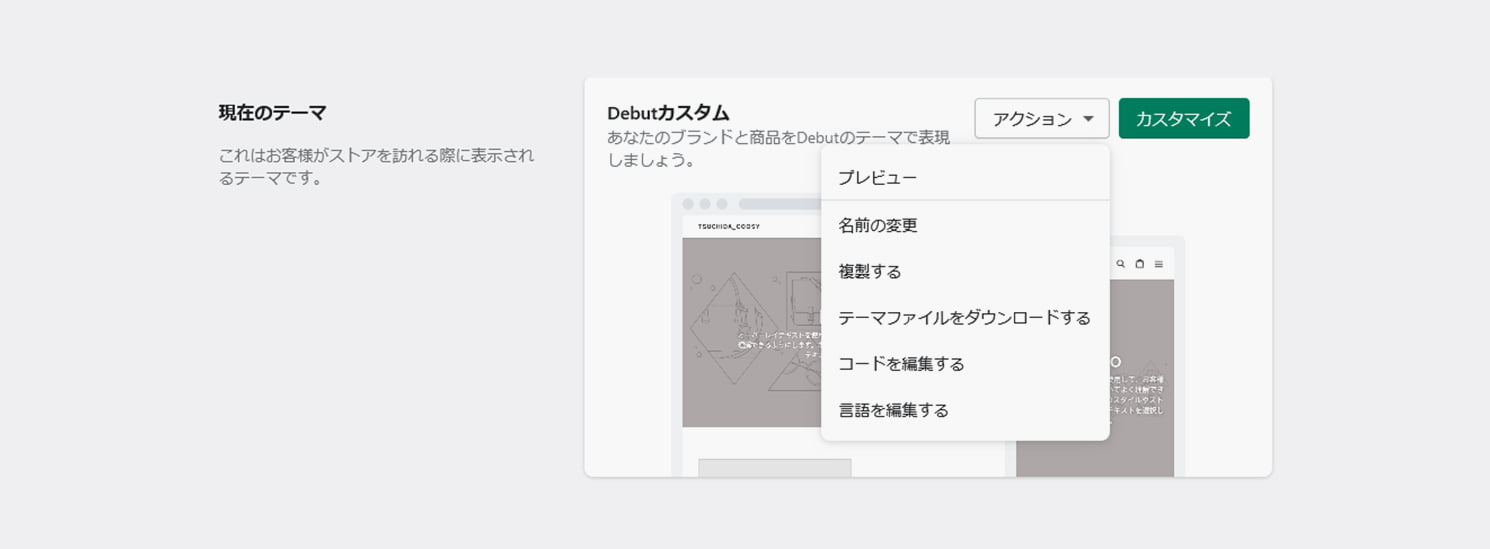
【Debut】のアクションから「複製する」を選択すると管理画面の下部にある「テーマライブラリー」に【Debutのコピー】が追加されます。
複製したテーマの名前を変更する

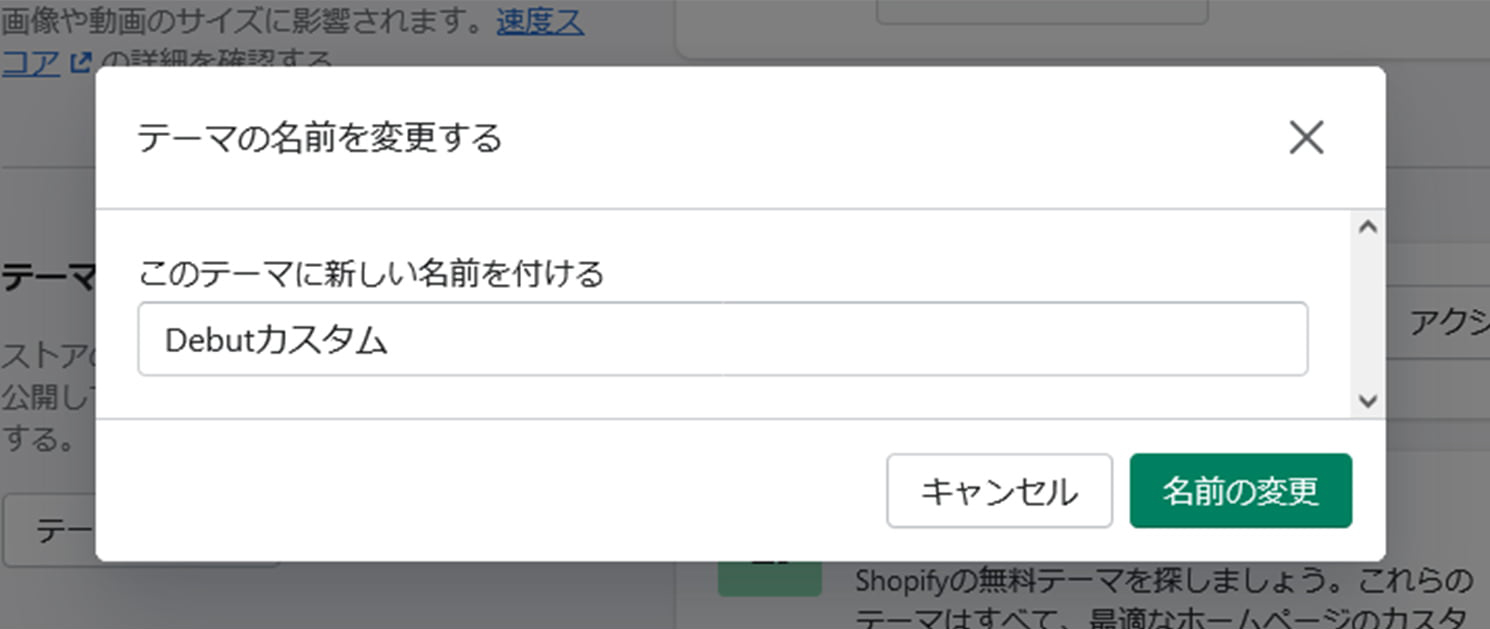
【Debutのコピー】のアクションから「名前の変更」を選択し「Debutカスタム」と入力し保存します。
作業用テーマを現在のテーマに設定する
【Debutカスタム】のアクションから「公開する」を選択すると、現在のテーマが【Debut】から【Debutカスタム】に変更されます。
作業用テーマの準備は以上です。
つづいてはローカルの作業環境の準備になります。
3. ローカル作業環境を準備する
Shopifyのテーマファイルをローカルで編集するためにはTheme Kitが必要です。
Theme Kitのインストールと設定まわりは下記の手順となります。
Theme Kitをインストールする
Mac は Homebrew からインストールします。
$ brew tap shopify/shopify $ brew install themekit
Windows は Chocolatey からインストールします。
$ choco install themekit
インストールが完了したらthemeコマンドが使えるかを確認します。
$ theme version ThemeKit 1.1.1 windows/amd64
このような表示が出ればTheme Kitのインストールが完了です。
プライベートアプリを作成する
Theme KitをShopifyのテーマに接続するためにはShopifyのプライベートアプリを作成する必要があります。
プライベートアプリの作成はShopifyの管理画面からおこないます。

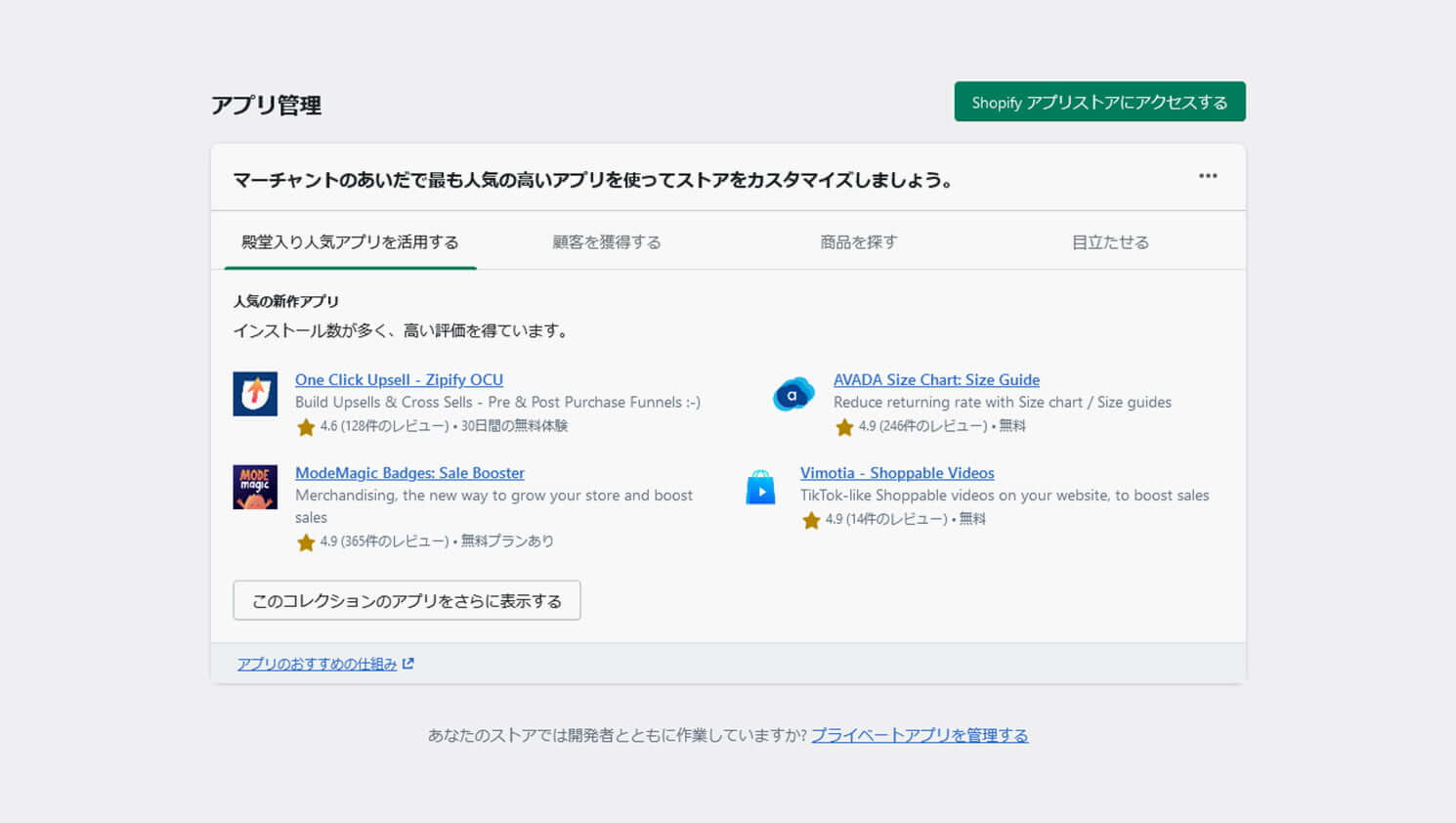
アプリ管理の画面で「プライベートアプリを管理する」を選択します。
「プライベートアプリの開発を有効にする」を選択し「プライベートアプリを作成する」へ進みます。
「プライベートアプリを作成する」の入力画面では以下の内容を入力します。
アプリの詳細を設定
プライベートアプリ名
任意のアプリ名を入力します。今回はシンプルに「Theme Kit」という名前にします。
緊急連絡用開発者メール
アプリ管理者のメールアドレスを入力します。
Admin API
「非アクティブなAdmin API権限を表示する」を開き、「テーマ」の「アクセスなし」を「読み取りおよび書き込み」に変更してページ下部の「保存する」を選択し「アプリを作成する」を実行します。
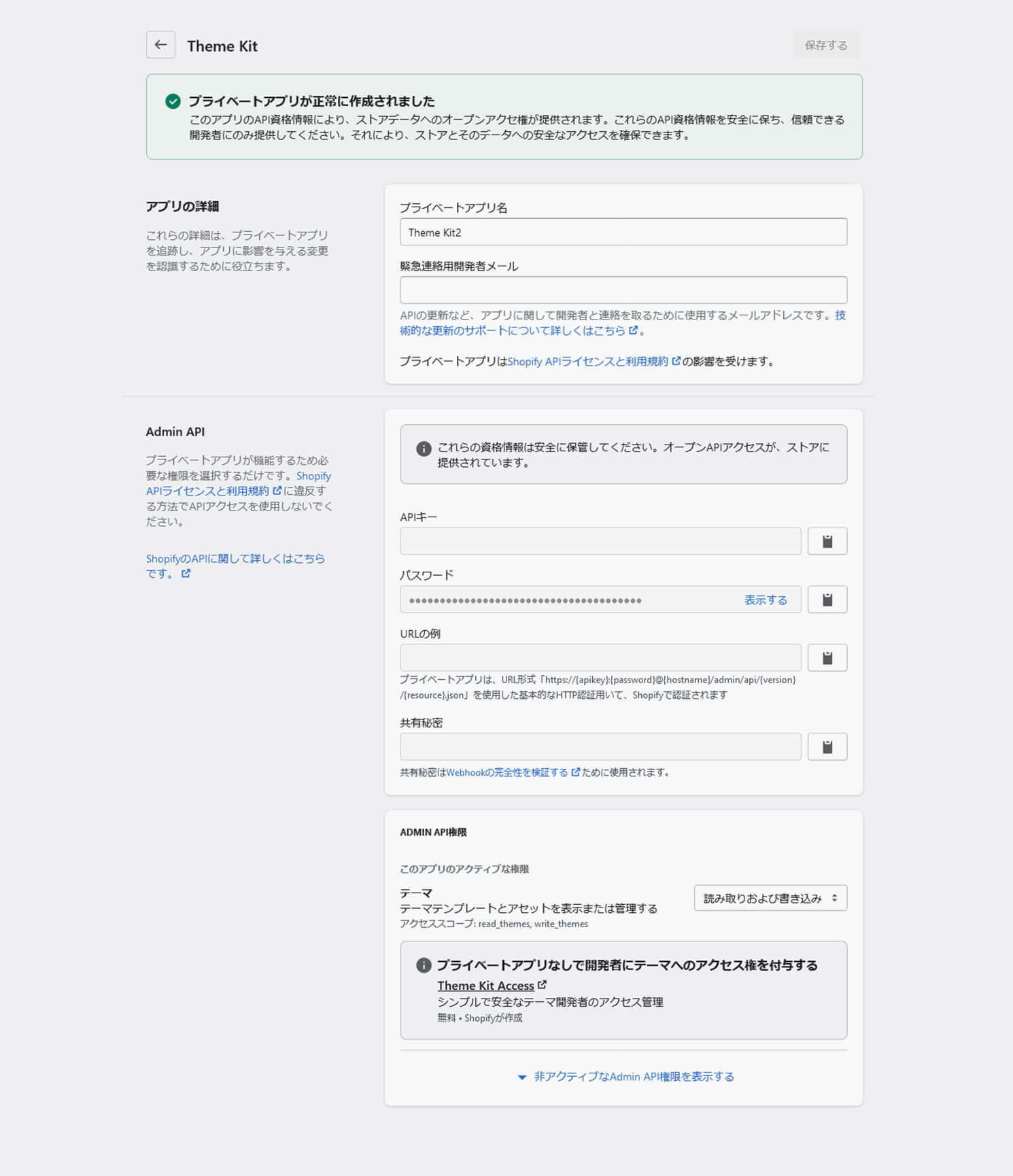
アプリの作成が終わるとこのような画面になります。

Admin APIに表示されている以下の内容はメモしておきましょう。
※とくにパスワードは次の手順で必要になります
- APIキー
- パスワード※以降「アプリパスワード」とします
- URLの例
- 共有秘密
プライベートアプリの作成は以上です。
Theme KitをShopifyのテーマに接続する
Theme KitをShopifyのテーマに接続する作業はコマンドラインからおこないます。
接続したいテーマのテーマIDを確認する
まずは接続したいテーマのテーマIDを確認しましょう。
テーマIDの確認には以下のコマンドを使います。
$ theme get --list --password=[アプリパスワード] --store="[ストアのドメイン]" Available theme versions: [000000000000] Debut [111111111111][live] Debutカスタム
※値はダミーです
12桁の数字がテーマIDです。
[live] と付いているのは現在選択されているテーマです。
【Debutカスタム】のテーマIDは111111111111であることが確認できました。
【Debutカスタム】のテーマファイルをダウンロードする
テーマファイルのダウンロードには以下のコマンドを使います。
$ theme get -p=[アプリパスワード] -s=[ストアのドメイン] -t=[ DebutカスタムのテーマID]
テーマファイルのダウンロードが完了すると、以下の/config.ymlが自動で生成されます。
development: password: [アプリパスワード] theme_id: "[テーマID]" store: [ストアのドメイン]
以降パスワード等はこの/config.ymlを参照するので省略ができます。
テーマのプレビューURLを確認する
動作確認はプレビューからおこないます。
プレビューのURLはShopifyの管理画面から確認ができます。

【Debutカスタム】の「アクション」で「プレビュー」を選択すると、ストアのドメインにパラメータ付が付いたURLが別ウィンドウで表示されます。これがプレビューのURLになります。
以上で作業環境の準備が整いました。
それではさいごに簡単な修正作業をしてみましょう。
簡単な作業をしてみよう
今回はShopifyの仕様部分の説明はなるべく省略して「どのように作業するのか」ということに重点を置いて解説させていただきます。
それではさっそく作業してみましょう。
作業内容は以下です。
KVの「テキストオーバーレイ付き画像」というテキストを「HELLO」に変更する
Shopifyの作業方法は2つです。
(1)Shopify管理画面で作業する
(2)Theme Kitで作業をする
はじめにShopify管理画面で作業するパターンを解説します。
(1)Shopify管理画面で作業する

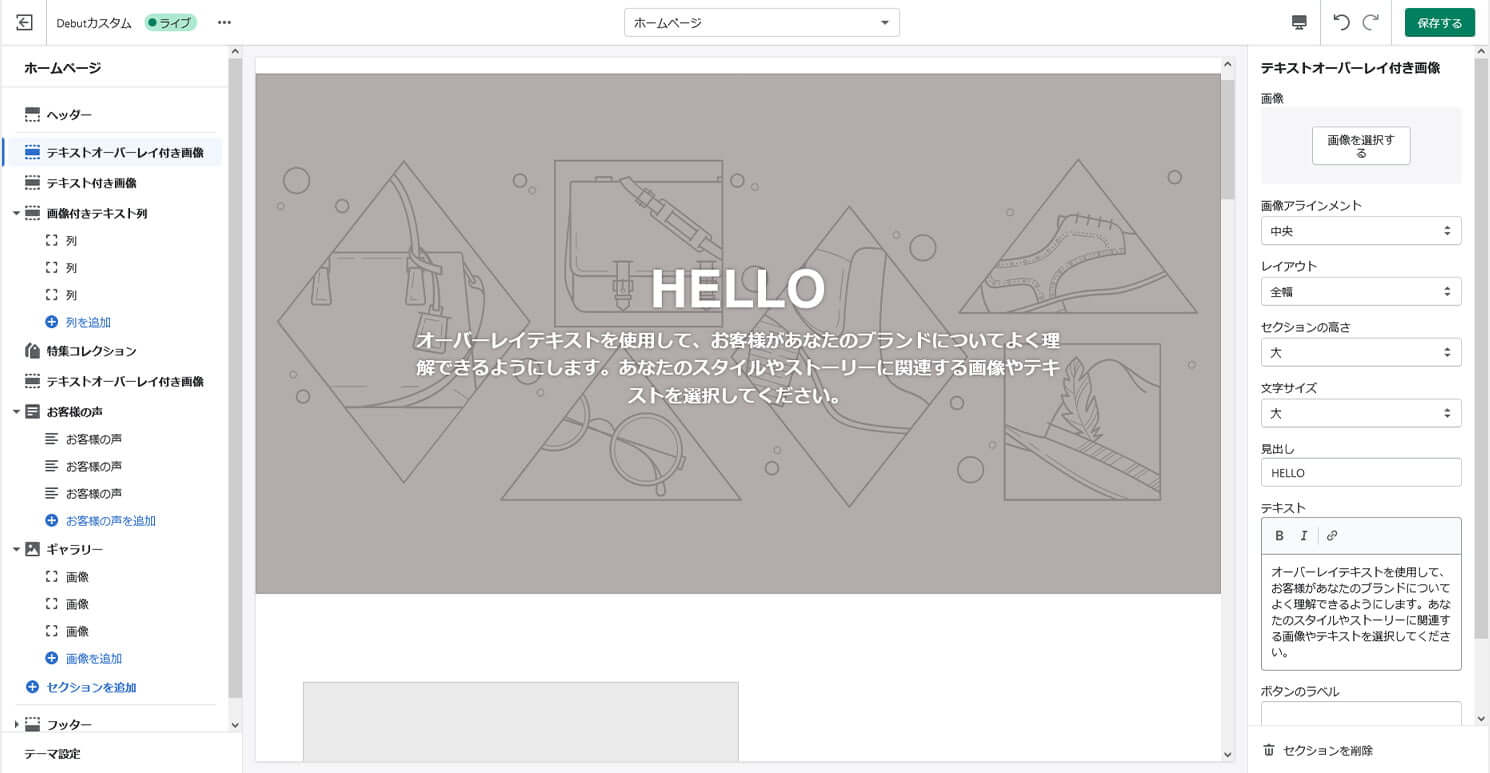
テーマの管理画面で、現在のテーマ【Debutカスタム】の「カスタマイズ」を選択するとページの編集画面が開きます。

左はパーツ一覧で、ページ内のヘッダーからフッターまでのパーツ一式があります。
右は入力欄です。
パーツ一覧から「テキストオーバーレイ付き画像」を選択し、入力欄の見出し「テキストオーバーレイ付き画像」のテキストを「HELLO」に変更します。
ページ右上の保存するボタンがアクティブ(緑色)になるので、クリックして保存します。
管理画面からの作業は以上で完了です。
プレビューでKVのテキストが「HELLO」に変更されたことを確認しましょう。
(1)でやった作業を元に戻す
Theme Kitで同じ作業をする前に、いったん(1)の作業を元に戻したいと思います。
ローカルにあるテーマファイルでデプロイをかけます。
$ theme deploy --allow-live
これで作業が元に戻りました。
※本来の用途とは違います
プレビューでテキストが「テキストオーバーレイ付き画像」に戻っていることを確認しましょう。
なぜ作業が戻ったのか
(1)の作業はShopifyの管理画面上からおこないました。その修正内容を取り込んでいないローカルのテーマファイルでデプロイをかけたので、
テーマファイルが先祖返りした=作業が元に戻った
ということが起こりました。
※本来の用途と違うのはこのことです
管理画面での修正内容を取り込むにはどうすればよかったか
以下のコマンドでリモートのテーマファイルを取り込みます。
$ theme download
デプロイをかける前にこちらのコマンドを使えば管理画面でおこなった修正内容を取り込むことができました。
Shopifyにはバージョン管理がないのでご注意を
Shopifyにはバージョン管理がありません。もし誤って先祖返りを起こしてしまったら一発アウト!「間違えたから1つ前の状態に戻したい」は出来ませんので、Theme Kitでデプロイをかける際は細心の注意が必要です。
※注意喚起の意味を含め、あえてここでは先祖返りを起こして作業を元に戻しました
それではあらためてheme Kitで同じ修正作業をやってみましょう。
(2)Theme Kitで作業をする
該当するパーツのテンプレートファイルをさがす
プレビューでhtmlコードを確認します。作業したいパーツの前後の要素に付いているclass名をフックとしてGrepで該当するテンプレートファイルを探し出すのが確実です。
今回作業したいパーツは/sections/hero.liquidというテンプレートの中にありました。
mainタグ直下の要素がshopify-section-xxxといったidのdivで1つ1つパーツ毎に囲われていることに注目しましょう。
実は各shopify-section-xxxのパーツのテンプレートは、落としてきたテーマファイルのsectionsというディレクトリに格納されています。
今回作業したいパーツはidがshopify-section-hero-1のdivで、テンプレートは/sections/hero.liquidになります。
テンプレートのコードを確認する
該当箇所のコードは以下。
{{ section.settings.title | escape }}
「テキストオーバーレイ付き画像」というテキストは配列の値を表示していたわけです。
ではその配列はどこで定義されているのか。
さらにコードを読み進めていくと下の方にこのような記述があります。
{% schema %}
{
"name": {
…
},
"class": "index-section index-section--flush",
"settings": [
…
{
"type": "text",
"id": "title",
"label": {
"cs": "Nadpis",
"da": "Overskrift",
"de": "Titel",
"en": "Heading",
"es": "T?tulo",
"fi": "Otsake",
"fr": "En-t?te",
"it": "Heading",
"ja": "見出し",
…
},
"default": {
"cs": "Obr?zek s textov?m p?ekryvem",
"da": "Billede med tekstoverlejring",
"de": "Foto mit ?berlegtem Text",
"en": "Image with text overlay",
"es": "Imagen con texto superpuesto",
"fi": "Kuva p??ll? olevalla tekstill?",
"fr": "Image avec calque texte",
"it": "Immagine con testo",
"ja": "テキストオーバーレイ付き画像", //←ココ
…
}
},
…
],
"presets": [
…
]
}
{% endschema %}
※一部コードを省略しています
ここで定義している配列の中に「テキストオーバーレイ付き画像」という値がありました。
まずはシンプルにこの値を「HELLO」に変更してデプロイをかけてみましょう。
するとKVのテキストが「HELLO」に変わります。
しかしページ下部の方にあるshopify-section-hero-2のテキストも「HELLO」に変わってしまいました。
このことで/sections/hero.liquidという1つのテンプレートが、shopify-section-hero-1,shopify-section-hero-2と2か所で共通使用されていたことが分かります。
いったん今の修正は元に戻しましょう。
※「HELLO」を「テキストオーバーレイ付き画像」に戻す
では、shopify-section-hero-1のテキストだけ「HELLO」にしたい場合はどうすればよいのか。
各パーツのセクションには固有のセクションIDがある
また少し仕様の話しになりますが、各パーツのセクションには固有のセクションIDがあります。
テンプレートのコード内に
<div data-section-id="{{ section.id }}" data-section-type="hero-section">
…
という記述があります。{{ section.id }}はセクションIDを出力します。
ページ上ではその部分が、
<div id="shopify-section-hero-1"> <div data-section-id="hero-1" data-section-type="hero-section"> ←ここ … <div id="shopify-section-hero-2"> <div data-section-id="hero-2" data-section-type="hero-section"> ←ここ …
※一部コードを省略しています
というhtmlコードで表示されます。
shopify-section-hero-1のセクションIDはhero-1
shopify-section-hero-2のセクションIDはhero-2
ということが分かりました。
特定のセクションIDのデータ配列に値を設定する
特定のセクションIDのデータ配列に値を設定する場合には/config/settings_data.jsonを使います。
さっそくコードを見てみましょう。
{
"current": {
"sections": {
"header": {
"type": "header",
"settings": {}
},
"hero-1": {
"type": "hero",
"settings": {
"hero_size": "large",
"text_size": "large"
}
},
…
"hero-2": {
"type": "hero",
"settings": {
"text_size": "large"
}
},
…
},
…
},
…
}
※一部コードを省略しています
こちらのhero-1がセクションIDにあたります。
hero-1のsettingsにtitleを追加してみます。
{
"current": {
"sections": {
"header": {
"type": "header",
"settings": {}
},
"hero-1": {
"type": "hero",
"settings": {
"hero_size": "large",
"text_size": "large", //←カンマを追加して改行
"title": "HELLO" //←title追加。値は「HELLO」
}
},
…
"hero-2": {
"type": "hero",
"settings": {
"text_size": "large"
}
},
…
},
…
},
…
}
※一部コードを省略しています
これでhero-1のsettings.titleに「HELLO」という値が設定できました。
デプロイかけてshopify-section-hero-1のテキストだけが「HELLO」に変更されるのを確認しましょう。
Theme Kitでの作業は以上です。
「簡単な作業をしてみよう」ということでしたが、Theme Kit側からの作業は少し複雑でしたね(笑)。なるべく仕様の説明も省略したかったのですが、Theme Kitから直接テンプレートを作業する以上、ある程度の仕様把握も必要になってきます。
おわりに
今回はShopifyのスタートアップに関して解説させていただきました。このブログが少しでも多くの方のShopifyをはじめるきっかけとなったら幸いです。

はじめてのShopifyのコーディングで注意する2ポイント

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
土田
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




