ECサイト構築
最近、多くの企業が自社のECサイトを持つようになっています。
店舗運営者がECに移行するケースや、最初から店舗を持たずにD2Cモデルでオンラインショップを始めるケース、またはAmazonや楽天などのプラットフォームに出店していた事業者が自社のECサイトを立ち上げるケースなどがあります。
ECサイトを構築する方法も、簡易な無料ASPから、基幹システムや倉庫システムと連携する本格的なシステムまで、サイトの規模や要件に合わせてさまざまです。
ECサイトのリニューアルや立ち上げを検討する際、どのECシステムを導入するかは非常に重要な選択です。ECシステムは一度導入すると、少なくとも数年間は使用することになるため、現在はもとより将来の要件も考慮してシステムを選択する必要があります。
当社では、ECシステムの選定からサイトの構築、運営、マーケティング支援まで、ワンストップでサポートを提供しています。ぜひお気軽にご相談ください。
お問い合わせする
売上規模・必要な機能・予算からECシステムのタイプを選択
ECサイトを立ち上げる際、最初に考慮すべきポイントは「ECシステムの選定」です。
ECシステムは、以下の4つの要素を理解し、自社の現在の状況や将来の要求に合わせて選びます。
1.各ECシステムが提供する基本機能とサービス
2.機能の拡張性とカスタマイズの余地
3.自社が実現したい具体的な要件
4.初期費用と月額費用
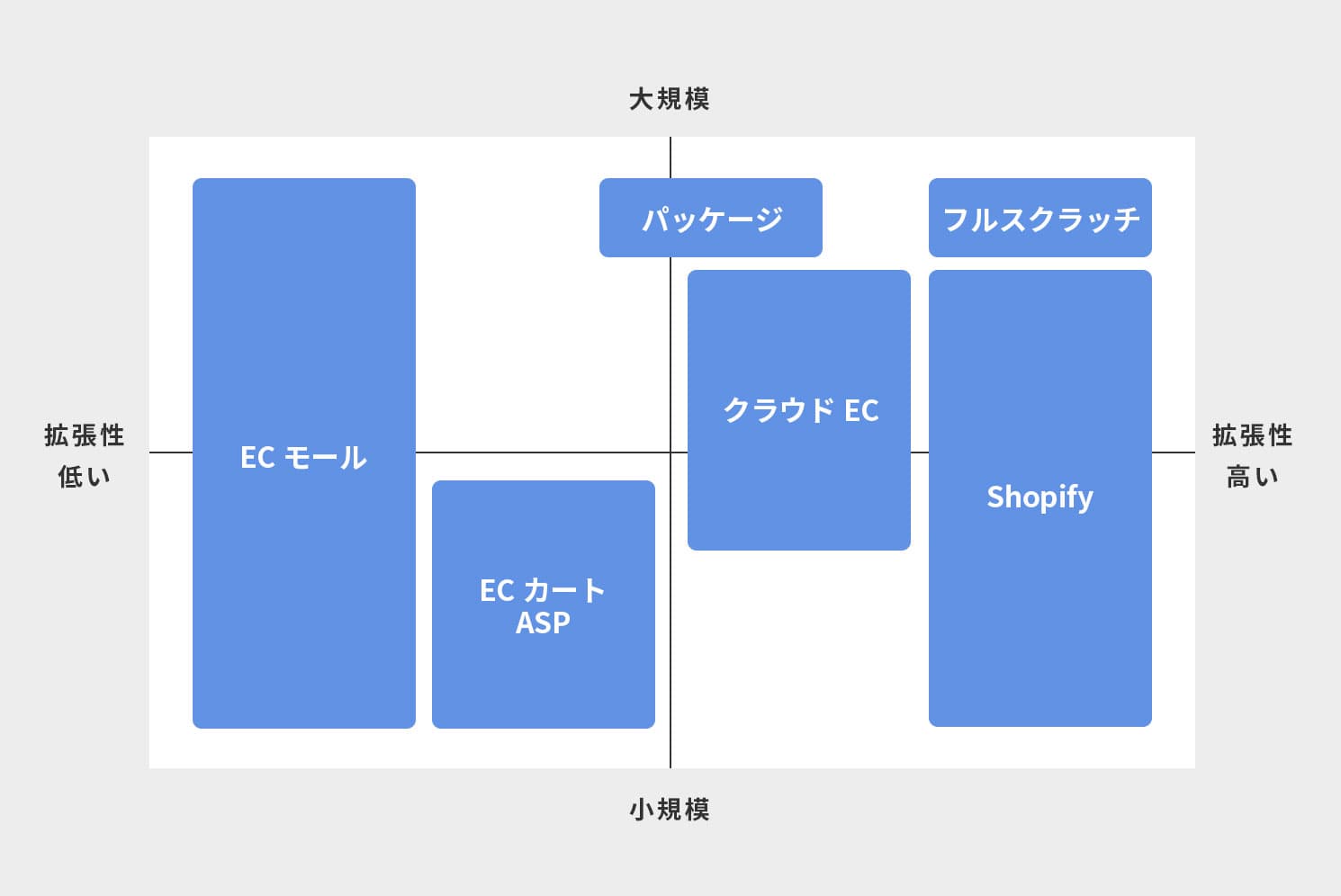
システム選定について、サイトの規模と機能の拡張性(カスタマイズ性)に着目したのが以下の図です。例えば、小規模であまりカスタマイズせず、早急にECサイトを作りたいならECモールが最適となります。

ECカートシステムの4タイプ
ECカートとは、選んだ商品を購入できる仕組みのことです。ECカートのシステムはタイプが4つあります。
1.ECカートASP
ECカートASPは、多くのECサイトで共有されるショッピングカートシステムです。ASP(Application Service Provider)とは、インターネットを通じて特定のアプリケーションやシステムを提供するサービスを指します。
カラーミーショップ、Makeshop、futureshop、Shopifyなどが、これに当てはまります。これらはECサイトをオンラインで構築するためのASPです。STORESやBASEなど無料で始められるサービスもありますが、ECカートASPは有料のケースでも比較的低コストであり、小規模事業者にとっても利用しやすいサービスです。
ECカートASPのメリット
- 初期費用が低く、月額費用が手ごろであるため、費用対効果が高い
- 常に最新バージョンにアップデートされる
ECカートASPのデメリット
- 提供される機能の制約により、自社独自のカスタマイズが難しい
ECサイトの規模が大きくなると、細かいカスタマイズが必要になったり、大量アクセスがあったときの負荷に耐えられるようにしたりする必要が出てきます。これを契機にシステムの切り替えを検討されるケースが多いです。
2.ECパッケージ
ECパッケージは基本機能を備えたECシステムで、カスタマイズやシステム連携が可能です。代表的なものには、ecbeing、w2 Commerceなどがあります。企業の特定要件に対応できますが、導入コストが高く、予算に制約のある小規模ECには向いていません。
ECパッケージのメリット
- カスタマイズとシステム連携が可能で、広範な要件に対応可能
- 独自の機能やUIを組み込める
- 外部システムとの連携が必要な場合、追加開発で対応できる
ECパッケージのデメリット
- 導入コストが高い
- サーバーに構築されるため、システムは経年で古くなる。定期的なアップデートやメンテナンスが必要
- 大規模なリニューアルには時間とリソースが非常にかかる
3.クラウドEC
クラウドECは、ECシステムをクラウドサーバーに構築するもので、ECパッケージとASPの利点を組み合わせています。ebisumart、メルカート、カスタムMakeShop forクラウドなどが代表例です。
ASPと同様に、ECカートシステムはクラウドサーバーで複数のECサイトに提供され、常に最新バージョンが利用可能です。ASPはカスタマイズが制限されますが、クラウドECでは比較的柔軟にカスタマイズができます。オンプレミスサーバーが必要でなければ、多くのECサイトでクラウドECが有力な選択肢となるでしょう。
クラウドECのメリット
- 導入コストが抑えられる
- 常に最新バージョンが使える
- カスタマイズが可能
- 外部システムとの連携が可能
- 定期的なアップデートにより長期利用可能
クラウドECのデメリット
- カスタマイズが増えるほど開発コストが上昇する
4.フルスクラッチ開発
フルスクラッチ開発は、ECサイトの全機能を独自に開発する方法です。
このアプローチは自由度が高く、特定の要件に合わせたECサイト構築に向いています。
しかし、ECパッケージやクラウドECの普及にともない、フルスクラッチ開発の需要は減少してきました。特別な要件とそれを満たせる開発リソースがある場合を除いて、ECパッケージやクラウドECを選ぶのが一般的です。
フルスクラッチのメリット
- 開発の自由度が高く、自社の要件をフルに満たせる
フルスクラッチのデメリット
- 開発コストがかかる
- セキュリティ対策が必要
- システムの定期的なアップデートやリニューアルをしなければならない
お問い合わせする
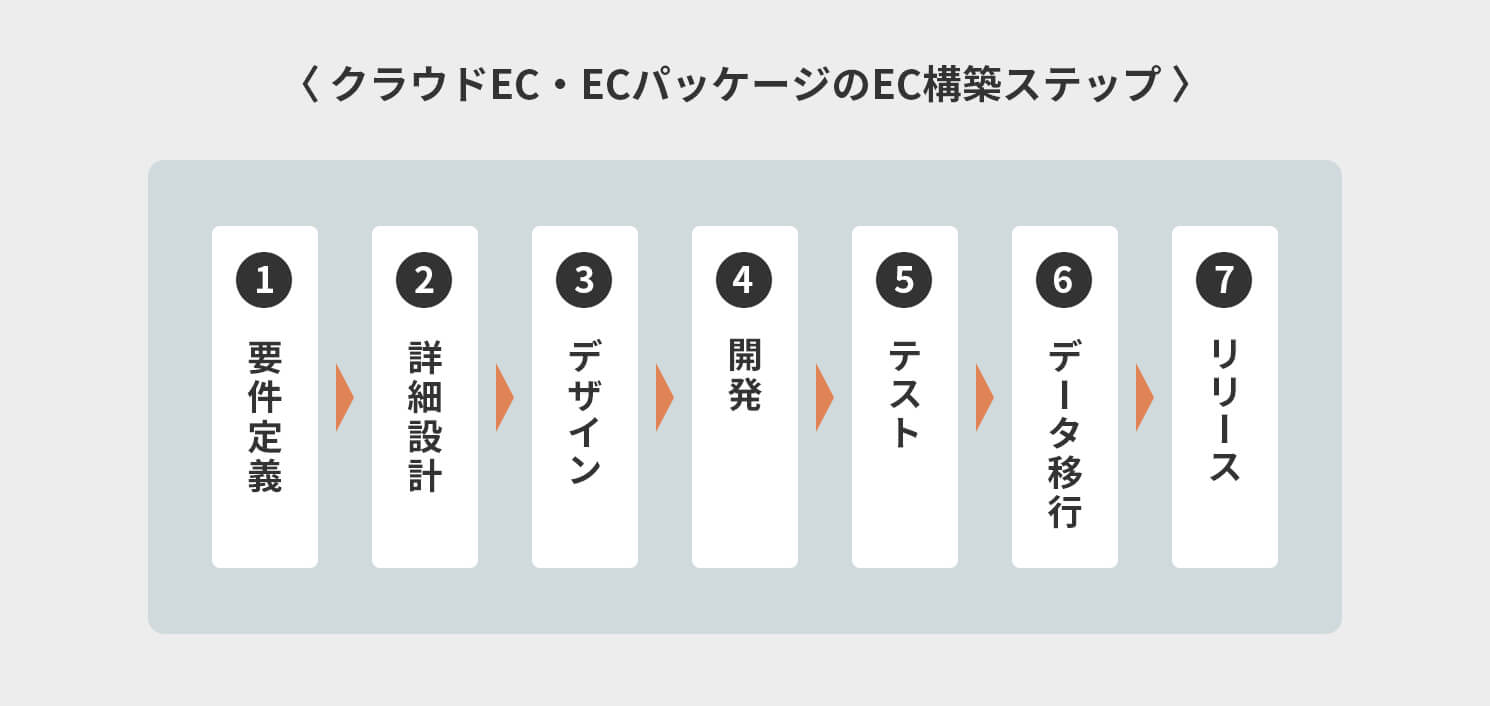
クラウドEC・ECパッケージのEC構築ステップ
クラウドECやECパッケージは、一般的な工程として下記のように進めます。

1.要件定義
ECサイトの新規構築やリニューアル構築に向けて、実現したい要件を整理します。開発の途中で要件を変更するのは困難なため、要件定義・詳細設計は非常に重要なフェーズです。
クラウドECやECパッケージを使用する場合、標準機能とカスタマイズの要件を区別して考えます。ECサイトを制作したい事業者と、開発ベンダーは、標準機能でカバーできる要件とカスタマイズが必要な要件を検討し、スコープを確定させます。
要件定義で主に検討するのは以下の項目です。
・ECサイトの目的とゴール
・現在の課題
・業務フロー
・サイト要件
・フロントエンドとバックエンドの機能要件
2.詳細設計
詳細設計では、機能の処理、挙動、ロジックなど、開発工程向けにより具体的なシステムの内容を詳しく定義します。この段階で重要なのは、事業者とベンダーの間で認識のズレと漏れを起こさないようにすることです。
3.デザイン
ECサイトの外観をデザインする工程です。
ECサイトの成功には見た目だけでなく、ブランディング、購入体験、機能の使いやすさ、流入経路、内部遷移、既存サイトからの移行など多くの要素が影響します。
以下の工程でデザインから実装まで行います。
・サイト構造の設計
・カテゴリの設計
・ワイヤーフレームの設計
・リダイレクト戦略の設計
・デザイン
・HTML/CSSコーディング
・フロントエンドシステムの実装
ECサイトのトップページ、とくにファーストビューはユーザーとの最初の接点であり、使いやすく魅力的なデザインにすべく趣向を凝らします。
4.開発
開発フェーズでは、詳細設計に基づいてクラウドECやECパッケージのベンダーが開発を行います。
カスタマイズ機能や外部システム連携が多ければ、開発工数も増えます。スケジュールに余裕がない場合、初期リリースではカスタマイズの要件を減らしてフェーズ2以降に回すなど、スコープの適切な分割が重要です。要件定義段階で、カスタマイズの優先順位とフェーズ1で対応する範囲を決めておきます。
5.テスト
開発が完了したら、機能ごとに要件定義・詳細設計の仕様に沿って動作するか、要件を満たしているか、不具合がないかテスト環境でシステムテストを行います。外部システムとの連携がある場合は、外部連携テストも必要です。
不具合等の修正が完了したら、本番環境へのリリースに移行します。
開発が終了したら、各機能が要件と仕様に従って正常に動作し、不具合がないかをテスト環境で確認します。外部システムと連携する場合は、その連携もテストの対象です。
不具合修正が完了したら、システムを本番環境に導入します。
6.データ移行
ECサイトをリニューアルする場合、既存のシステムから新しいECシステムにデータを移行する必要があります。新規ECサイトを立ち上げる場合はデータの移行はありません。
データ移行の対象データは主に以下の通りです。
【データ移行の対象】
- 商品データ
- 会員データ
- 売上データ
既存ECシステムから新システムへのデータ移行は、慎重に実施しなければなりません。データ移行プロセスは通常、以下のステップに従います。
1.移行計画の策定
2.(必要な場合)データ移行の開発
3.データ移行のリハーサル
4.本番データの移行(リリース)
7.リリース
テストとデータ移行が成功したら、新しいECシステムを本番環境にリリースできます。本番環境にリリースしたら、確認作業です。各ページや機能が正常に動作しているか、リダイレクトの設定や内部リンク、ユーザー側と事業者側の管理画面など、確認すべき項目は多岐にわたります。
既存のECサイトをリニューアルする場合は、会員ユーザーに影響があるため、事前にメールなどで通知します。
お問い合わせする
クーシーのECサイト構築とは?
クーシーのECサイト構築の特徴は、チームで支援し、最適なサイトを実現することです。
詳しく見ていきましょう。
-
デザイン・マーケティング・システムのチームで支援
ECサイト構築は、デザインだけでは成立しません。システム理解や開発、リリース後の集客や販促などのマーケティングの視点を含め、全体を俯瞰して設計しなければ失敗します。
クーシーでは、プロジェクトマネージャー、アートディレクター、マーケティングアナリスト、ディレクター、システムエンジニアなど、さまざまなメンバーが協力してECサイトを構築します。
クラウドECやECパッケージのベンダーとも連携し、トータルにサポートできる安心の体制です。

-
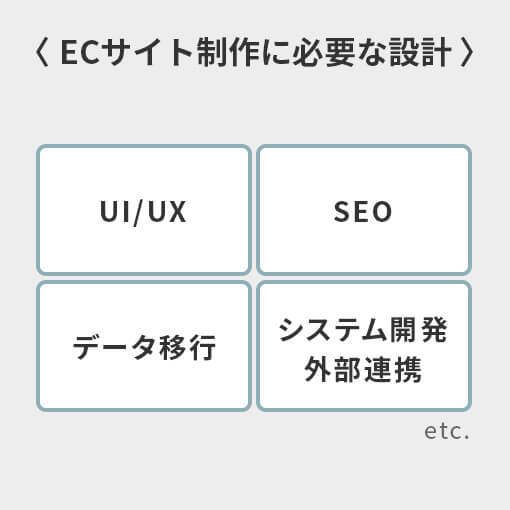
ECに最適な「設計」が得意です
ECサイトの設計には多くの要素が含まれています。ビジュアルデザインやUI/UX、SEOに適したサイト構造、既存ECサイトからのスムーズなデータ移行、ECシステムに合わせた開発、外部システム連携などです。
当社では、これらの要素を総合的に設計し、成功に導くためのECサイト設計をサポートします。

-
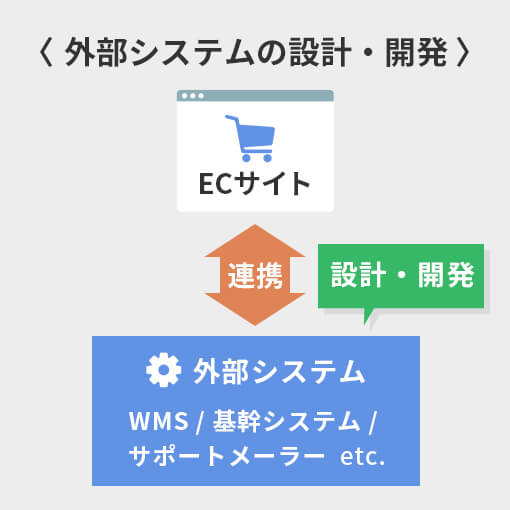
外部システム連携のフルスクラッチ開発も対応できます
ECサイトの規模が拡大すると、在庫管理、サポート対応、売上データの基幹管理など、ECシステムと外部システムの連携が不可欠です。
当社では、ECシステムとデータ連携を含む業務システムや外部システムとの連携についても設計やフルスクラッチの開発をサポートします。ECシステムの実装と並行して開発を進めることで、ECベンダーによる独自開発よりもリードタイムを短縮できます。
費用
ECサイト構築は、実施する内容、規模などにより費用が大きく変わります。お見積もりをご希望の方はお問い合わせフォームよりご連絡ください。
ご予算の範囲で何ができるのか、どんな選択肢があるのかも含め、貴社のご要望や課題に合わせてプランをご提案します。
お問い合わせ
Webサイトデザインについての
ご相談はこちら。
お問い合わせする
企画提案について、
様々なことにサポートいたします。
-
 ユーザー
ユーザー
エクスペリエンスプロダクトも大事ですが、そこで生まれる体験が必要です。ユーザーストーリーからUXの設計を行います。
-
 Webサービス
Webサービス
デザイン新規サービスの立ち上げやリニューアルをいかに成功させるのか、実績やその方法を紹介します。
-
 ブランディング
ブランディング自社がどのようなイメージで見られたいか、コンセプトを作成しロゴやWebサイトで表現します。
-
 年間マイルストーン
年間マイルストーン
作成計画をKPIベースで設計して、年間の予算を広告、制作、開発に振り分け、運用していきます。
-
 ECサイト構築
ECサイト構築ECサービスと言ってもモールからシステム構築まで様々です。各サービスのメリットなどを紹介します。
-
 インターネット
インターネット
広告運用提案リスティングやSNS広告など、コストとコンバージョン数など年間通して広告運用を提案します。