Shopifyのカテゴリー階層構造はちょっと特殊!Shopifyでつくるカテゴリーと実装方法

ECサイトではカテゴリーページの設計がUIやSEOにおいて非常に重要ですが、ShopifyのカテゴリーにはほかのECサイトにある深い階層構造がありません。
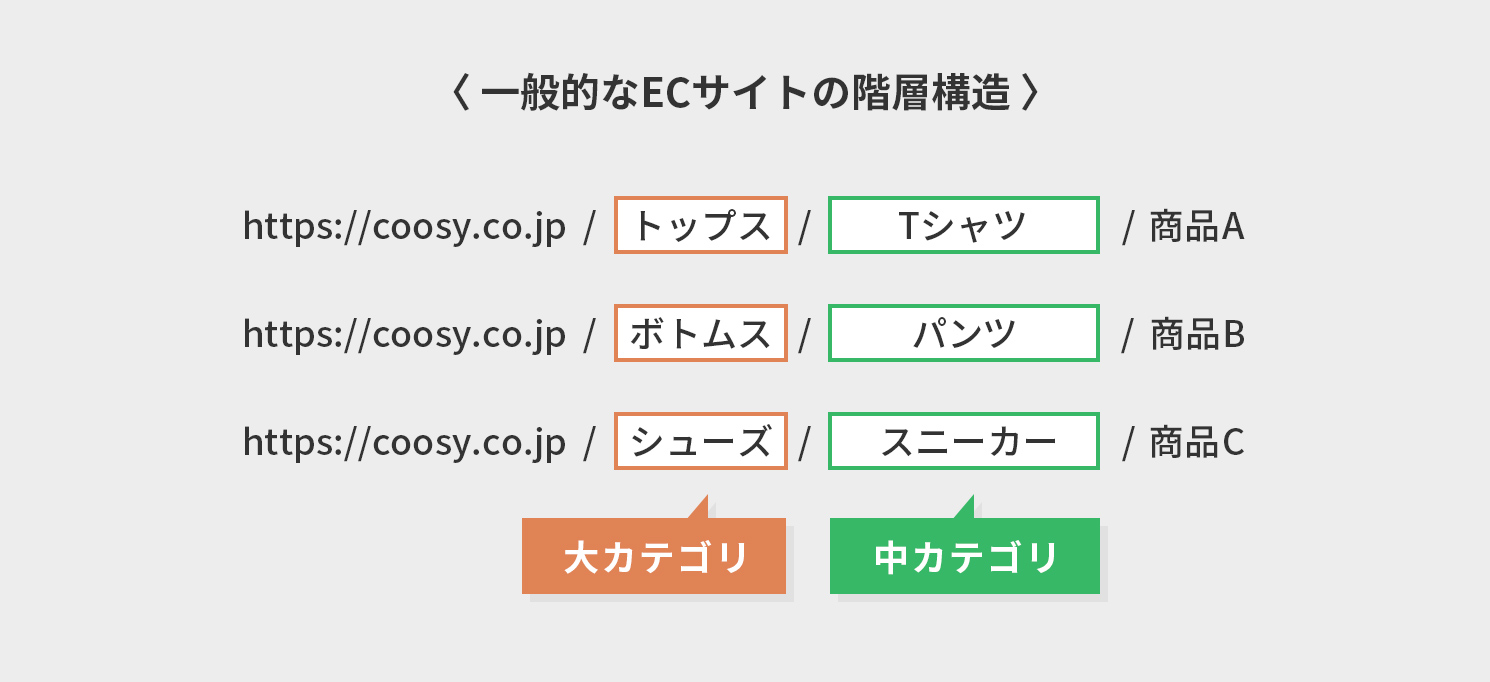
たとえば、一般的なECサイトの商品ページは、
[大カテゴリー>中カテゴリー>小カテゴリー>商品ページ]
といった縦の階層構造をイメージしますが、Shopifyのカテゴリーには階層構造がありません。
Shopifyの商品ページは階層構造上、全て並列になります。
はじめてShopifyの開発に関わる方はこの仕様を把握していないとナビゲーションまわりの設計で非常にネックになります。
今回はShopifyの商品ページ階層構造についての解説と、
ナビゲーションの作成方法について簡単にご紹介させていただきます。
Shopifyのカテゴリーは階層構造を持たない
一般的なECサイトの商品ページはジャンル等でカテゴリー分けをした縦の階層構造を持ちます。
縦の階層構造の例

一方Shopifyの商品ページは縦の階層構造持たないので、全て並列となります。
Shopifyの場合

Shopifyでは並列の商品をコレクション機能で疑似的なカテゴリー階層として表現します。
Shopifyのコレクション機能とは

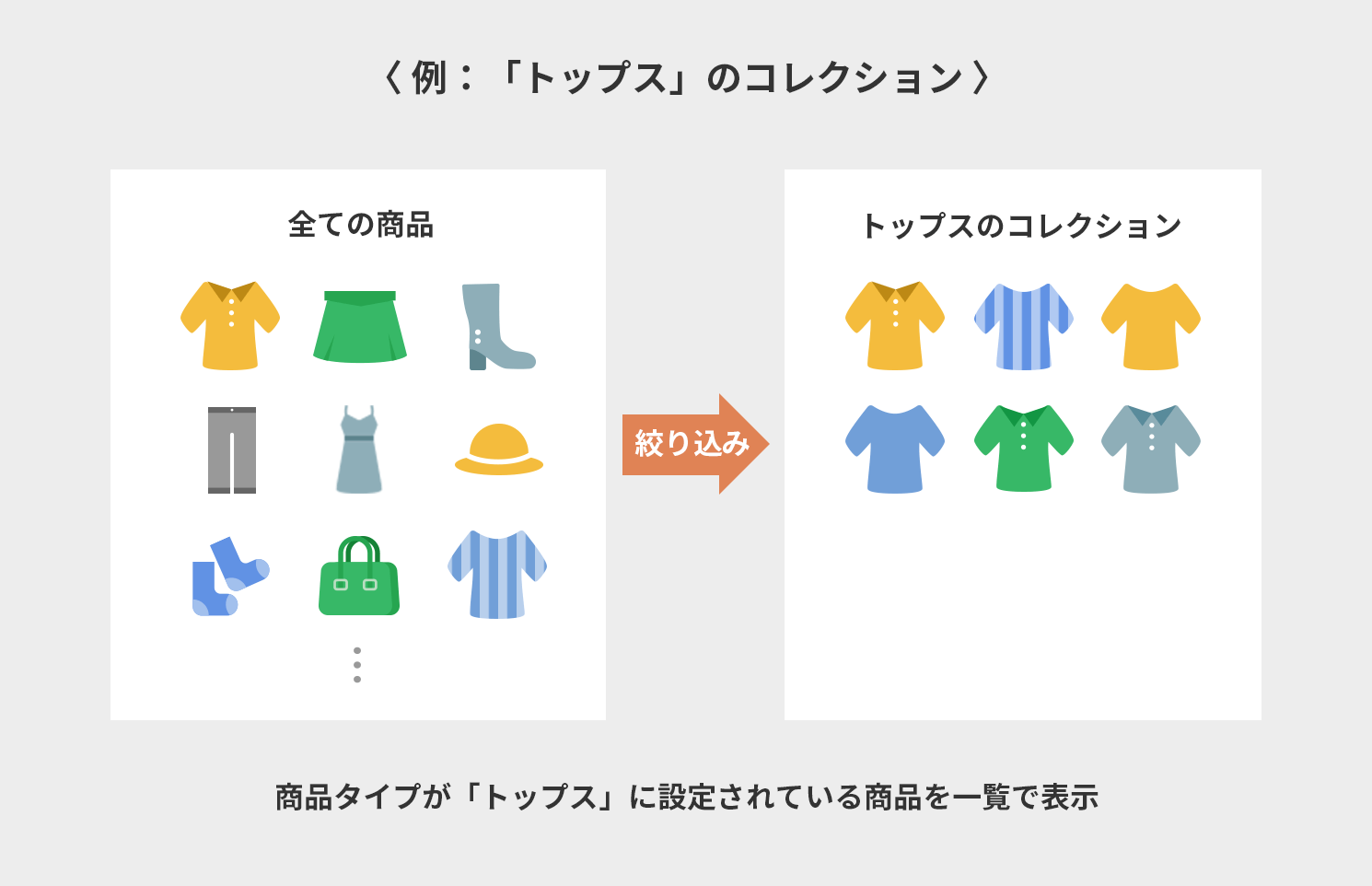
Shopifyにおいてはコレクション機能がカテゴリーの代わりになります。
Shopifyのコレクション機能では商品に設定されたタイプやタグをフックにして、条件に一致する商品の一覧を作成することができます。
いわゆる検索フィルターをイメージしていただくと理解しやすいです。
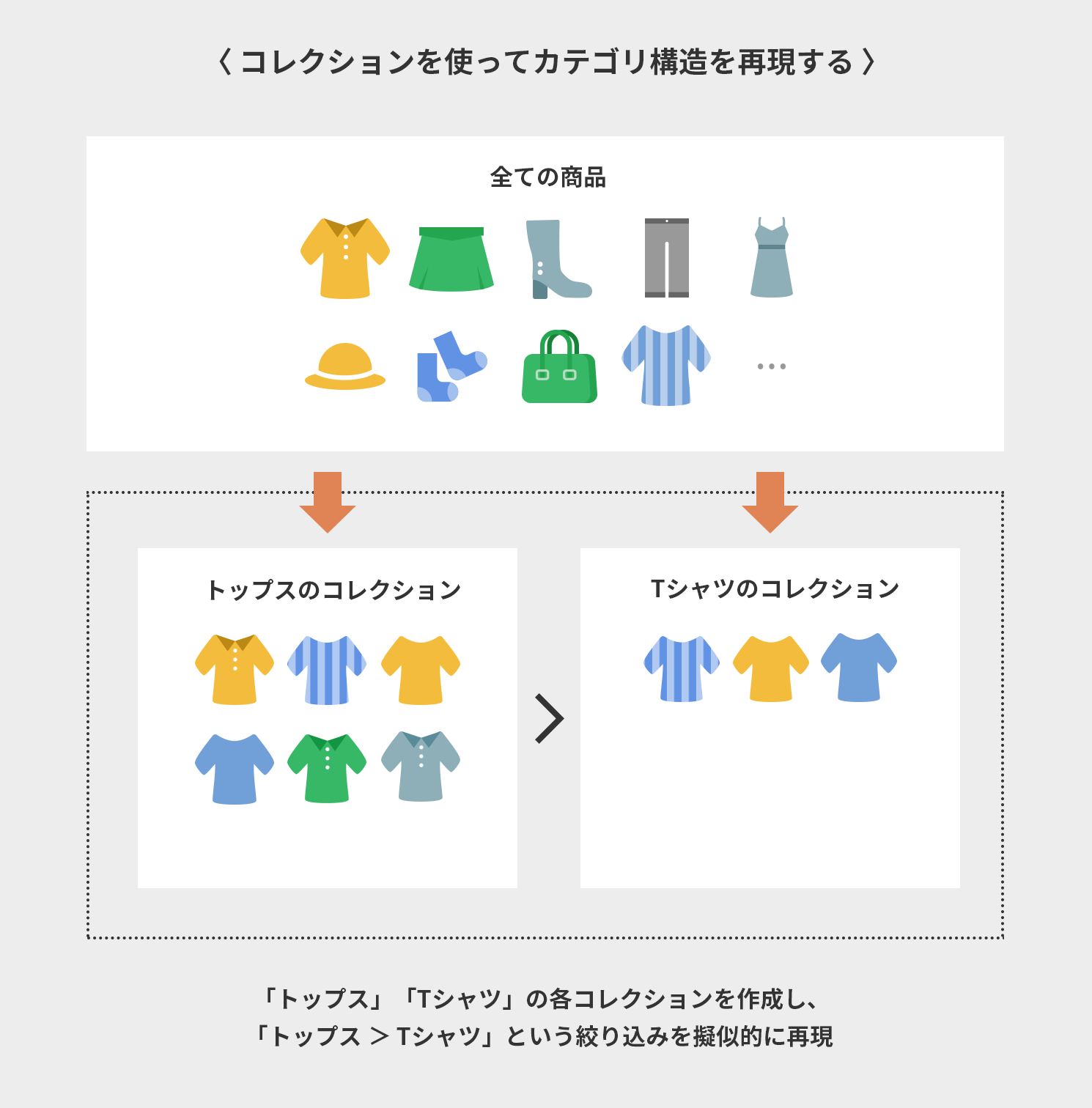
コレクション機能でつくる疑似的なカテゴリー階層

以下の商品を題材にコレクション機能でつくる疑似的なカテゴリー階層を説明します。
■商品A
大カテゴリー:トップス
中カテゴリー:Tシャツ
まずは大カテゴリーの「トップス」を疑似的に階層化しましょう。
例1「トップス」一覧の作成
1.商品Aの商品タイプを「トップス」で設定する
2.「トップス」コレクション作成
商品タイプが「トップス」と一致する商品というコレクションを作ると以下のようなページができます。
■「トップス」一覧
https://coosy.co.jp/collections/トップス/
→商品タイプが「トップス」と一致する商品の一覧
「トップス」一覧ページからにたどり着いた商品Aは
https://coosy.co.jp/collections/トップス/products/商品A
という疑似階層になります。
続いて、中カテゴリーにあたる「Tシャツ」を疑似階層化しましょう。
例2「Tシャツ」一覧の作成
1.商品Aのタグに「Tシャツ」を追加する
商品タイプは1つしか設定できませんので、中カテゴリー以下はタグで追加します。
2.「Tシャツ」コレクション作成
商品タイプが「トップス」と一致する、かつ、タグに「Tシャツ」が含まれる商品
というコレクションを作ります。
■「Tシャツ」一覧
https://coosy.co.jp/collections/Tシャツ/
→商品タイプが「トップス」と一致する、かつ、タグに「Tシャツ」が含まれる商品の一覧
この「Tシャツ」一覧ページからたどり着いた商品Aは
https://coosy.co.jp/collections/Tシャツ/products/商品A
という疑似階層になります。
なぜ疑似階層なのか
例1例2からお分かりいただけるように、
「トップス」一覧からたどり着いた商品Aは
https://coosy.co.jp/collections/トップス/products/商品A
「Tシャツ」一覧からたどり着いた商品Aは
https://coosy.co.jp/collections/Tシャツ/products/商品A
とそれぞれ別のURLで表示されます。
しかし、どちらのURLでもcanonicalにより正規化されたURLは常に
https://coosy.co.jp/products/商品A
になります。
コレクション自体に階層があるのではなく、あくまで疑似階層であるということです。
コレクションの階層構造も並列
例1、例2で作った2つのコレクションの階層もまた並列です。
「トップス」一覧
https://coosy.co.jp/collections/トップス/
「Tシャツ」一覧
https://coosy.co.jp/collections/Tシャツ/
たとえば、「トップス」の中の「Tシャツ」一覧となる階層構造は、Shopifyの仕様上、作ることはできません。
× https://coosy.co.jp/collections/トップス/Tシャツ/
また、その中の商品Aが以下のように作れれば話は早いのですが、Shopifyの仕様上このような階層構造も作ることができません。
× https://coosy.co.jp/collections/トップス/Tシャツ/products/商品A
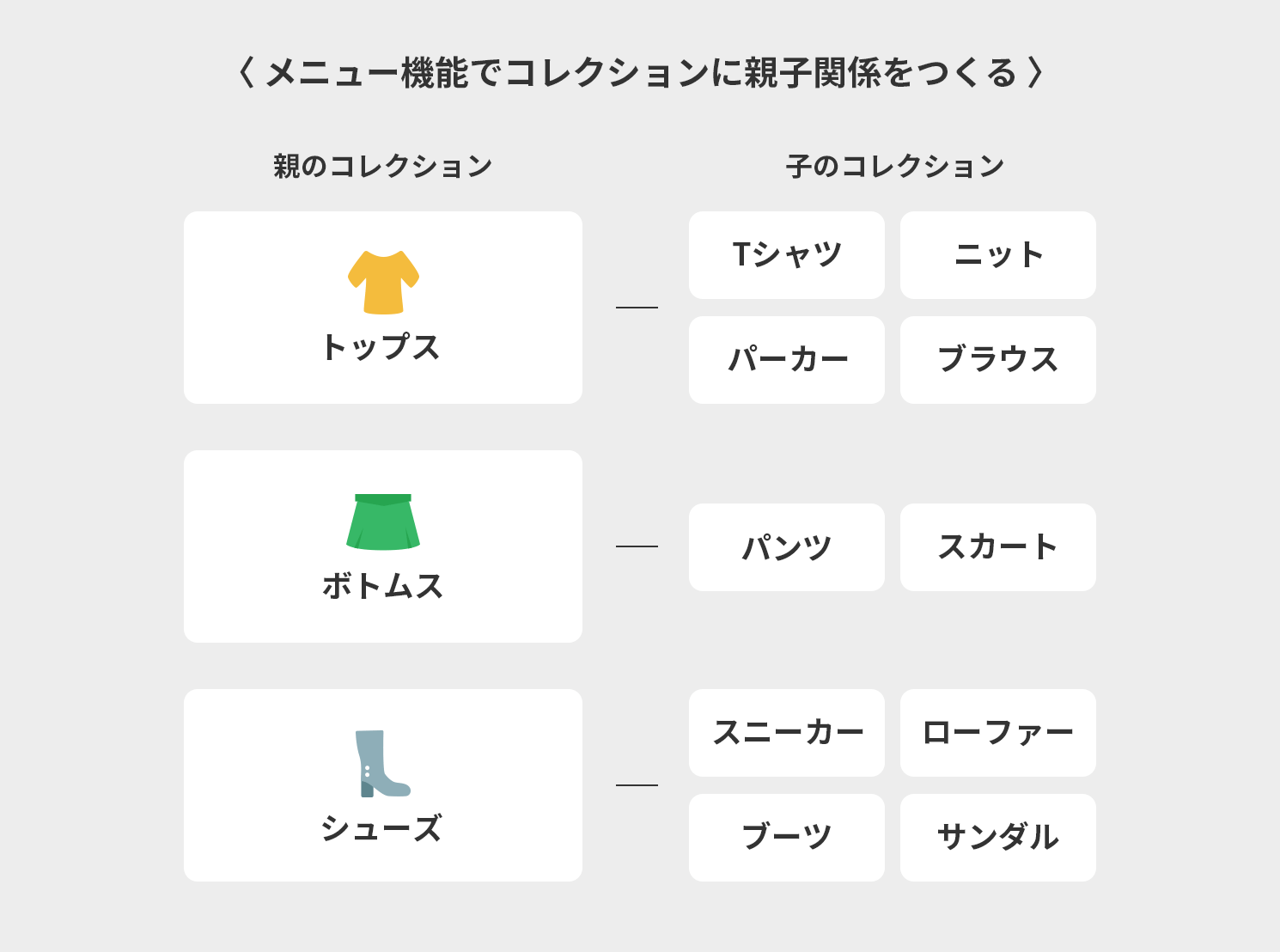
Shopifyにおいては「トップス」の中の「Tシャツ」一覧という親子関係はナビゲーションで表現する必要があります。
ここからは先は主にナビゲーション作成についての解説になります。
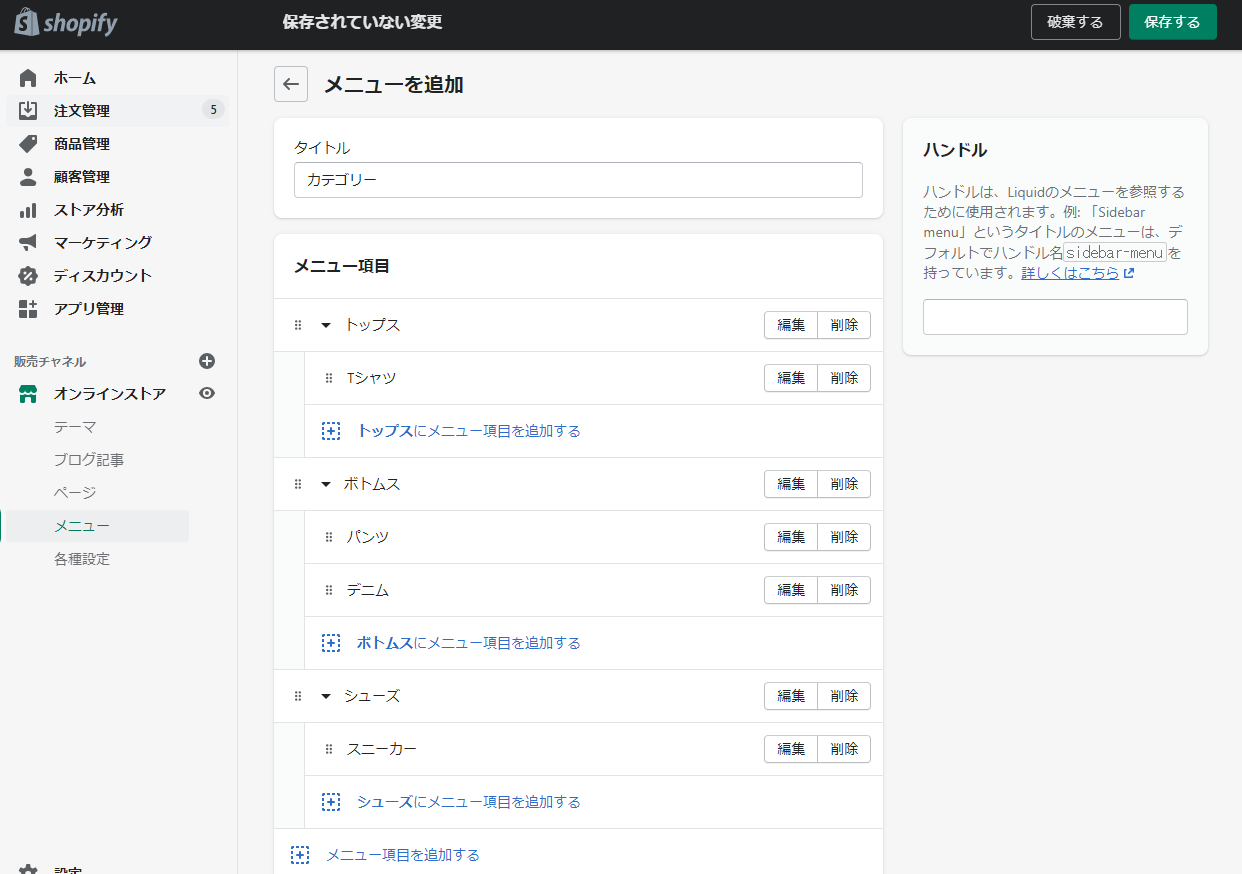
メニュー機能で並列のコレクションを親子関係にする

Shopifyのメニュー機能は、並列のコレクションを親子関係のメニューとして紐づけ登録できます。

メニュー機能では3階層まで親子関係をつくることが可能です。
このように登録したメニュー「カテゴリー」は、親子関係を含めたオブジェクト(link object)として取得し表示することができるようになります。
オブジェクト(link object)をナビゲーションとして取得・表示するのにはlinklistsが使えます。
linklistsを使ってパンくずを表示する
linklistsとはShopifyの管理画面で登録したメニューの内容を取得・表示する仕組みです。
以下はそのサンプルコードになります。
// linklistsサンプルコード
//
// 「Tシャツ」一覧
// https://coosy.co.jp/collections/Tシャツ/
// で
// トップス>Tシャツ
// をいうパンくずを出す
{% assign menu = linklists.【メニュー「カテゴリー」のハンドル】 %}
<ul>
{% for link in menu.links %}
{% if link.active or link.child_active %}
{% comment %}メニュー「カテゴリー」の1階層目{% endcomment %}
<li><a href={{link.url}}>{{ link.title }}</a></li>
{% endif %}
{% for sub_link in link.links %}
{% if sub_link.active or sub_link.child_active %}
{% comment %}メニュー「カテゴリー」の2階層目{% endcomment %}
<li><a href={{sub_link.url}}>{{ sub_link.title }}</a></li>
{% endif %}
{% for sub_sub_link in sub_link.links %}
{% if sub_sub_link.active %}
{% comment %}メニュー「カテゴリー」の3階層目{% endcomment %}
<li><a href={{sub_sub_link.url}}>{{ sub_sub_link.title }}</a></li>
{% endif %}
{% endfor %}
{% endfor %}
{% endfor %}
</ul>
メニュー機能とlinklistsを使えば並列のコレクションを親子関係を持ったナビゲーションとして表現することができました。
しかしこのメニュー機能には限界があります。
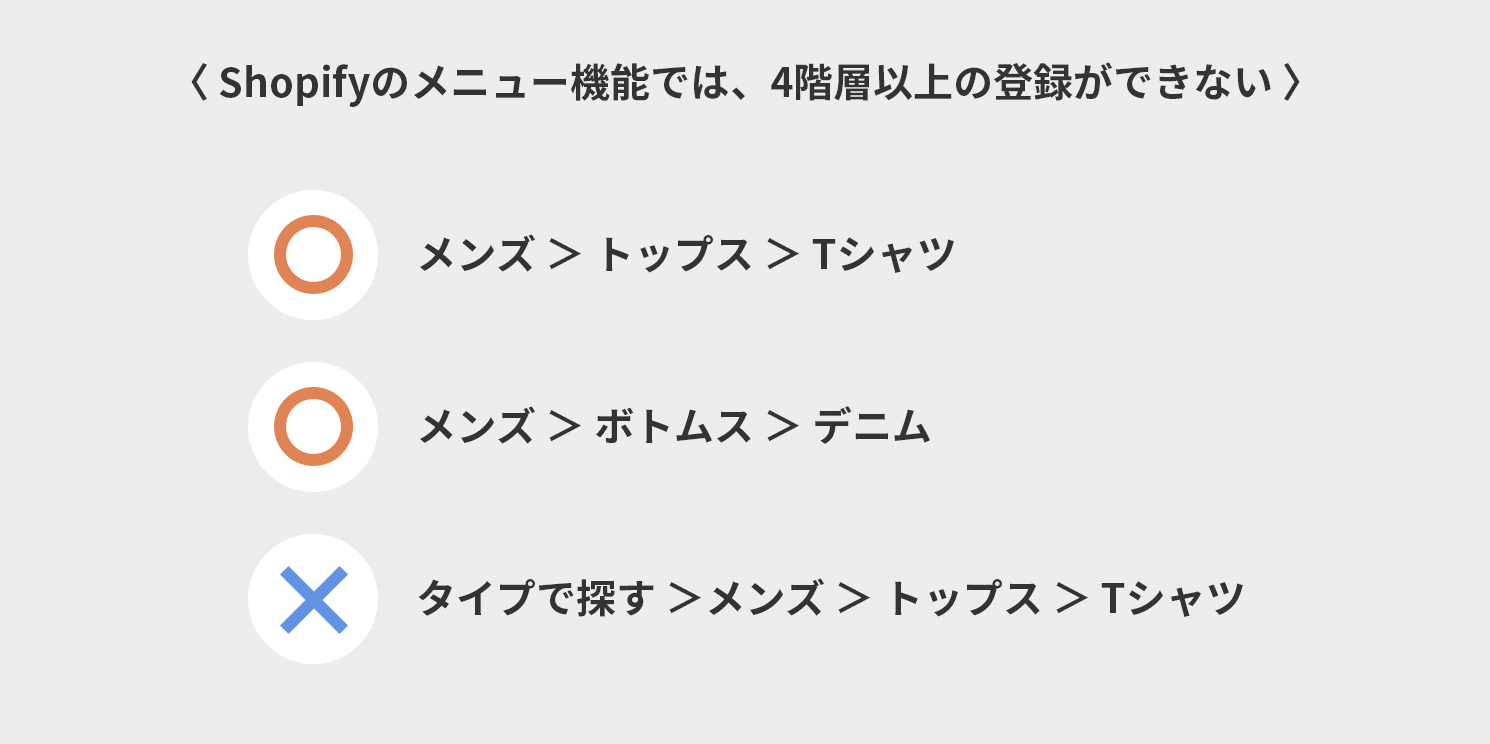
Shopifyのメニュー機能は3階層まで

Shopifyのメニュー機能は3階層までしか登録ができません。
よって、メニューの内容を取得・表示するナビゲーションも3階層までしか動的に表現するこができません。
4階層以上のメニューをShopifiy上で表現したい場合、現状は静的な方法で、
もし「Tシャツ」コレクションの時は
タイプで探す>メンズ>トップス>Tシャツ
もし「パンツ・デニム」コレクションの時は
タイプで探す>メンズ>ボトムス>パンツ・デニム
…
…
…
という条件を1つづつ書いていくしかありません。
コレクションの数次第では膨大なコードになりますし、メンテナンス性も非常に低いです。
以下はコレクションページにおける静的なパンくずの出し分け例です。
// 静的なパンくずの出し分けサンプル
<ul>
{% if collection.handle == '【「Tシャツ」コレクションのハンドル】' %}
<li><a href="/collections/タイプで探す/">タイプで探す</a></li>
<li><a href="/collections/メンズ/">メンズ</a></li>
<li><a href="/collections/トップス/">トップス</a></li>
<li><a href="/collections/Tシャツ/">Tシャツ</a></li>
{% elsif collection.handle == '【「パンツ・デニム」コレクションのハンドル】' %}
<li><a href="/collections/タイプで探す/">タイプで探す</a></li>
<li><a href="/collections/メンズ/">メンズ</a></li>
<li><a href="/collections/ボトムス/">ボトムス</a></li>
<li><a href="/collections/パンツ・デニム/">パンツ・デニム</a></li>
…
…
{% endif %}
</ul>
おわりに
Shopifyの階層構造がない仕様ははじめ違和感がありました。
おそらくこの仕様は、1つの商品が複数のカテゴリーに属するケースを想定して考えられたものなのでしょう。であれば合理的な仕様にも見えます。
4つ以上のカテゴリー階層を必要とするようなECサイト(例えば様々な機械部品を扱うECサイト等)のナビゲーションを静的に運用するというのはあまり現実的ではありません。
誰かが4階層以上のメニューに対応したアプリを開発してくれることを切に願います。

Shopifyで商品が売れない4つの原因|9つの解決策を解説!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
土田






