はじめてのShopifyのコーディングで注意する2ポイント

先日案件にてShopifyのコーディング作業に携わりました。
Shopifyの需要は多くなってきていますが、情報がまだまだ少ないので、悪戦苦闘しながらの作業になりました。
(英語の情報が多く、日本語の情報は少ない)
はじめに結論を言うと、今回ブログでお伝えしたい注意点は以下の2つになります。
- 開発作業の複数人展開は上書きに注意
- 画像ファイルの参照で1手間2手間かかる
前者は主に作業フローにおける注意点で、後者はコーディング上の注意点になります。
上記の要因には、Shopifyコーディングにおけるいくつかの特徴といえる部分が影響します。なぜそうなるか要因となるShopifyコーディングの特徴を合わせて解説します。
ローカル環境で動作確認ができない

Shopifyが提供しているTheme Kitを使うことで、ローカルでテンプレートファイルを修正したりすることは可能です。しかし動作確認はShopifyにアップロードする必要があります。Shopifyへのアップロードとデプロイが完了すると、
https://xxx.myshopify.com
の様なShopify上のURLで実際に確認できます。
作業的には、何かコーディングをしては毎回コマンドプロンプトで、
$ theme deploy
というコマンドを打って、ブラウザ確認するイメージです。
「これ毎回打つのは面倒だな…」という場合は
$ theme watch
というコマンドを打つことでローカルファイルの変更を検出&自動デプロイが可能です。
毎回デプロイをする手間は解決できますが、実は落とし穴があり、その仕様が冒頭で紹介した次の注意点につながります。
開発作業の複数人展開は上書きに注意

先ほどのデプロイコマンドを実行すると、ローカルにあるすべてのテーマファイルがリモートに同期されデプロイされます。
一つの開発環境(作業確認ができるURLが1つ)に対し、複数人が作業をする場合、誰かデプロイすれば別の誰かの作業は上書きされてしまうので開発環境から消えます。要するにデグレが起きます。
差分ではなくローカルのすべてのテーマファイルが同期されるからです。
では複数人での展開作業が全くできないのか、と言われれば決してそうではありません。
まずデプロイコマンドにオプションをつけることで、全てのローカルファイルではなく、特定のファイルだけをリモートに同期しデプロイすることが可能です。
例:assets/theme.css.liquidだけを同期&デプロイしたい
$ theme deploy assets/theme.css.liquid
またリモート(の差分)をローカルに同期するコマンドもあります。
$ theme download
上記コマンドを駆使しつつ、以下のようなフローを踏めば複数人での作業が可能です。
複数人で作業する際のフロー
前提
作業ファイルが被ったらアウト。
各作業者の作業分担をしっかり割り振りし、作業ファイルが被らないようにする。
フロー
デグレが起きないように必ず以下のフローでデプロイする。
- デプロイ前に必ずリモートと同期する(theme download)
- デプロイは作業したファイルだけ(theme deploy 作業したファイル)
1回のオペミスで他の全ての作業が飛んでしまうことも十分ありうるので、各作業者は細心の注意が必要です。
とはいえ、人が作業する上でオペミスはつきものです。
上記フローに加えて、各作業者のテーマファイルをgit管理しておくとより安心ですね。
次はコーディングにおける注意点です。
Liquidという独自の言語
ShopifyはLiquidという独自の言語で作業をします。
テンプレートファイルやCSSファイルは.liquidという拡張子になります。
例
テンプレートファイル
theme.liquid
cssファイル
theme.css.liquid
マークアップは
出力
{{ }} 二重中括弧
タグ
{% %} 中括弧パーセント
の2種類で行います。
出力{{ }}の中には出したいオブジェクト、タグ{% %}の中には条件分岐やループ処理等を記述します。
【簡単な例】
もしuser.nameがcoosyだったら、こんにちはcoosyさんと出すサンプルコード
{% if user.name == 'coosy' %}
<p>こんにちは{{ user.name }}さん</p>
{% endif %}
Railsやphpを触ったことがあればさほど違和感を覚えるようなコードではありません。ある程度のサンプルコードは、テーマのテンプレートファイル中に用意されていたりするので、探り探りでも作業は進められます。
CSSで画像を使いたい場合は1手間2手間かかる

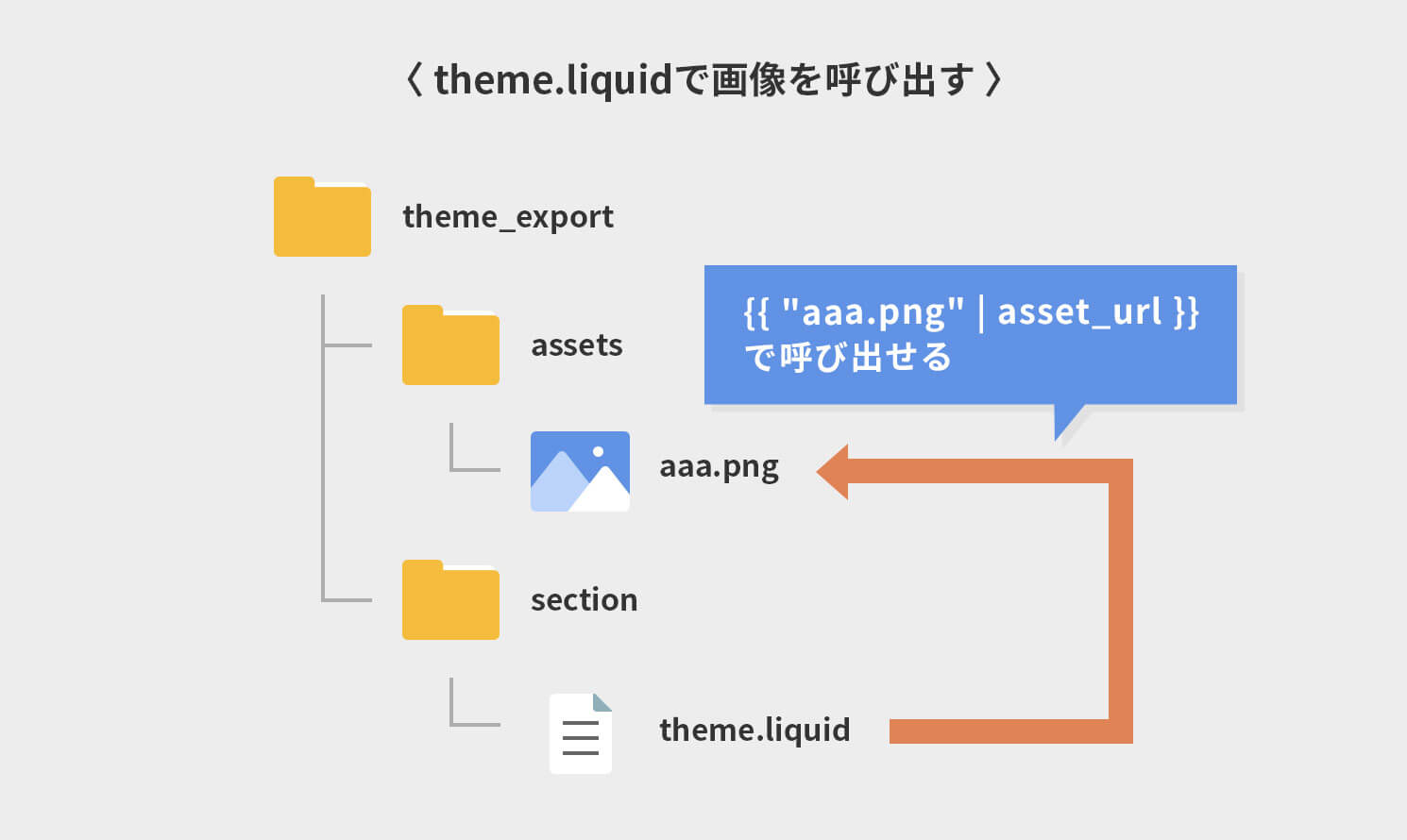
画像ファイルは/theme/assets/ディレクトリに置くことで、Liquidテンプレートからは{{ }}出力で呼び出せます。
例
{{ "com_ic.png" | asset_url }}
出力イメージ→//cdn.shopify.com/s/files/x/xxxx/xxxx/xxxx/x/x/assets/com_ic.png?xxx
出力されたパスをみてわかるように、CDNを使って画像を呼び出すので画像の高速表示は期待できそうです。”?xxx”といったファイルのバージョンにあたるクエリも自動で付けてくれるので「画像を差し替えたけど変わらないよ」みたいなこともなさそうですね。これは素晴らしいです。
imgタグで画像を使う場合は上記で良いのですが、CSSで背景画像を使いたい場合はどうすればよいか?
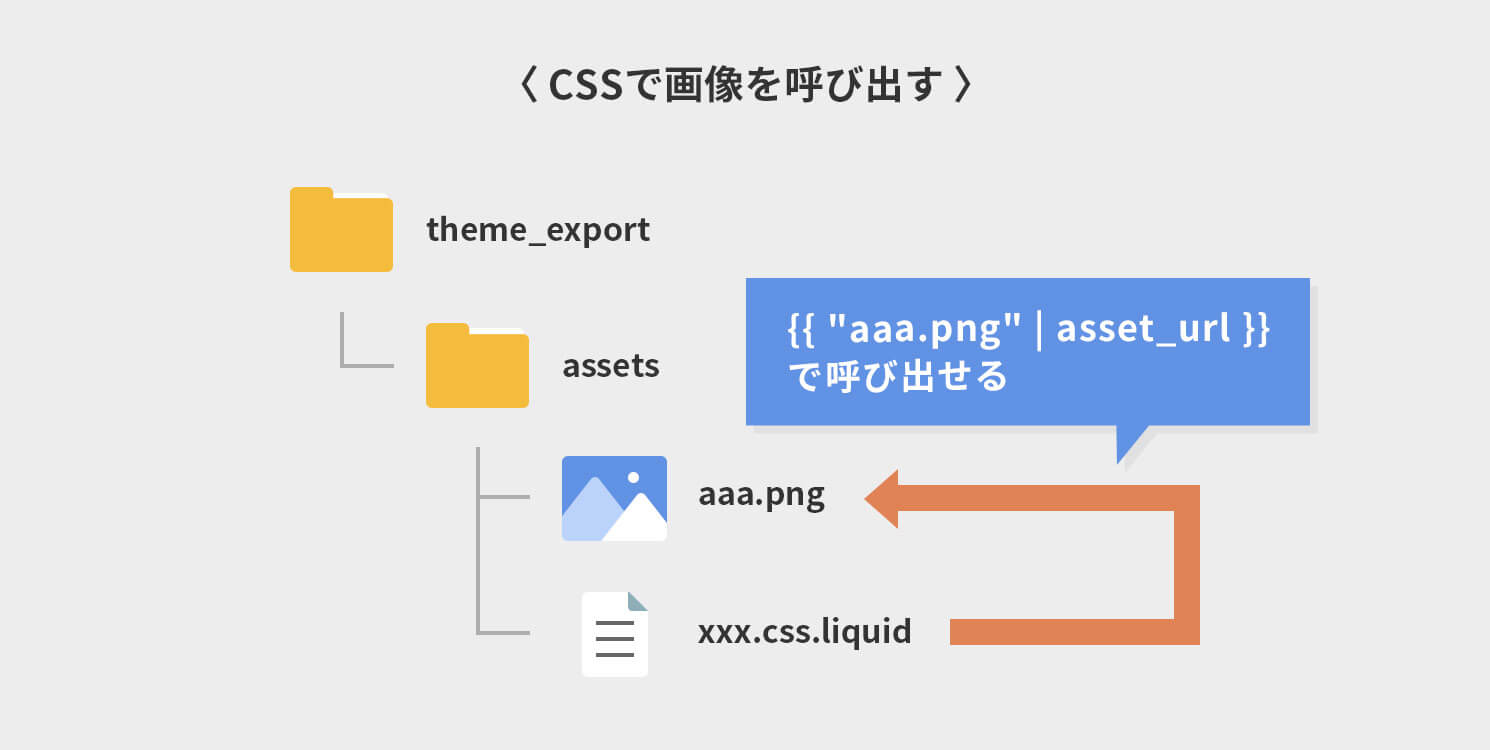
theme.css.liquidといった拡張子が.liquidのCSSファイルであれば同じく{{ }}出力で呼び出しが可能です。

background-image: url({{ "com_ic.png" | asset_url }});
出力イメージ→
background-image: url(//cdn.shopify.com/s/files/x/xxxx/xxxx/xxxx/x/x/assets/com_ic.png?xxx);
問題はSassでコーディングしたい場合はどうすればよいか。
scssからcss.liquidファイルを書き出すことはできません。そもそも{{ }}出力というLiquidの記述は、コンパイルでエラーになるのでムリですね。
この解決法として今回考えたのが以下2点。
- 画像を参照するCSSだけ Liquidテンプレートに書く
- Sassの変数を使ってパス部分を生成する
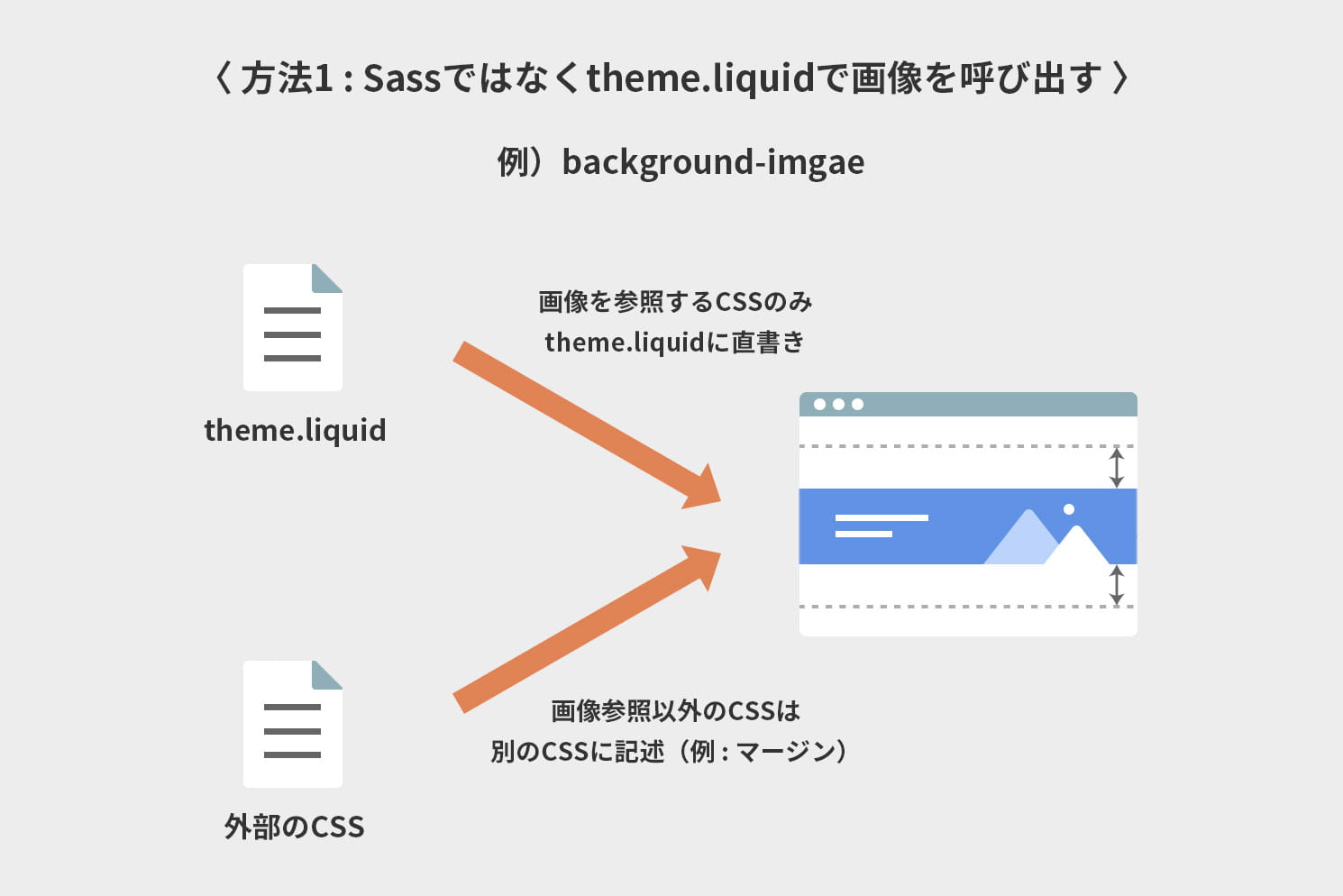
画像を参照するCSSだけ Liquidテンプレートに書く

//.liquidファイル側
<p class=”link”><a href=”DUMMY”>テキストリンク</a></p>
<style>
.link > a {
background-image: url({{ "com_ic.png" | asset_url }});
}
</style>
//外部CSS側
.link > a {
display: inline-block;
padding: 0 0 0 20px;
background-position: 0 50%;
background-size: 10px 10px;
}
画像を参照するCSSだけ.liquidファイル側に書いて、他のCSSは外部ファイルのCSSに記述するイメージです。
インラインでのCSSコードは元々用意されているテーマファイル内にも散見されたので、Shopifyのコーディング方法の1つとしていいでしょう。
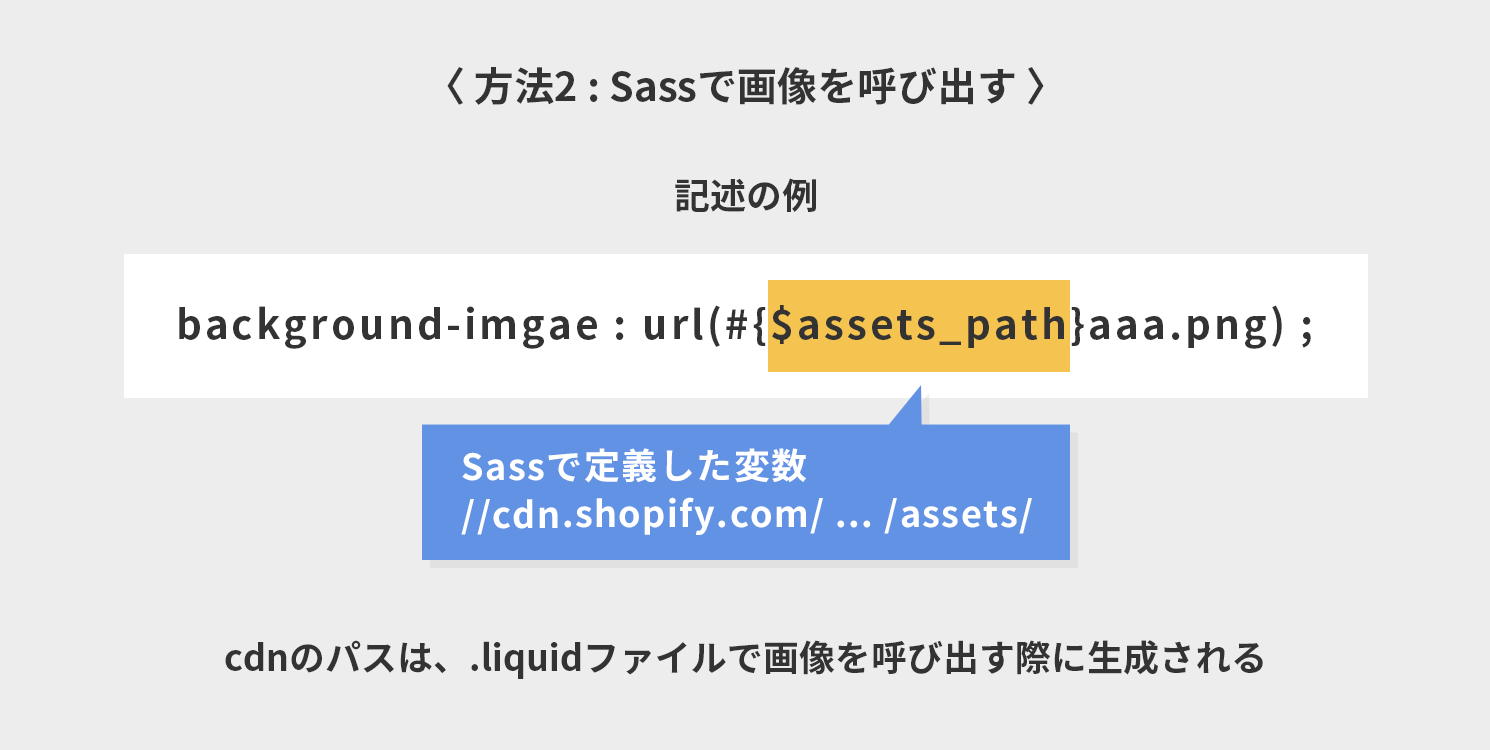
Sassの変数を使ってパス部分を生成する

//path部分の変数を用意する
$assets_path: "//cdn.shopify.com/s/files/x/x/x/x/x/x/assets/";
//$assets_pathという変数を使って背景画像を指定する
.link {
& > a {
display: inline-block;
padding: 0 0 0 20px;
background-image: url(#{$assets_path}com_ic.png);
background-position: 0 50%;
background-size: 10px 10px;
}
}
こちらはassetsのパスを変数として用意し、その変数を使ってSassでコーディングするイメージです。
この方法であれば.liquidファイル以外でも画像を参照するコーディングが可能。
注意点としては、CDNのキャッシュが強力なので、画像ファイルを差し替える場合は手動でクエリをつける必要があります。
※そうしないとすぐには反映されません。
例
// com_ic.pngを差し替えたので?xxxを追加
background-image: url(#{$assets_path}com_ic.png?xxx);
もしも複数回画像差し替えが発生した場合はその都度手動で、
?xxx、?xx1、?xx2、?xx3…
などとクエリを変える作業が必要です。
assetsのパスを変数として管理することで、たとえばShopify以外のテスト環境用(静的なモックテスト環境等)のパスに値を変えてCSSを書き出すことも可能。モック作成→実装という2段階のフローでコーディングを進める場合はこちらの方法をお勧めします。
おわりに
あくまで個人的な感想ですが、Shopifyのコーディングに関してはコツさえ掴んでしまえばあとは慣れ!さほど難しくはない印象(慣れるのが大変だったりしますが)。
あとは世の中的にもう少し情報量が増えてくるとハードルがグッと下がると思います。WordPressのように。
作業中に出てくる「こういう時はどうしたらいいの?」のような、かゆい所に手が届くような情報が今後どんどん出てくることを願います。
以上、簡単な内容ではありましたが、初めてShopifyの開発をするエンジニアの方、Shopifyのコーディングをやってみようというコーダーの方にとって、少しでもお役立て頂けましたら幸いです。

Shopifyでオリジナルのテーマ開発!最初の始め方を丁寧に解説

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
土田
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




