写真の正しい「色」とは?Webサイトを特徴づける「色」を作る現像術

「色」という存在は一筋縄ではいきません。個人差がある、性差がある、年齢差がある、などさまざまな違いがあると言われています。正解があるかもわからない未知の「色」ですが、写真における「色」も近年あやふやになってきています。それはデジタルカメラが主流となり、現像・レタッチ・加工で色を自由自在に変えることができるようになったことが大きな要因だと思います。一般的な現実に近い色が写真における正解というわけではありません。Webサイトにおいては世界観に合った色であればいいわけですが、それでも「基準」「基礎」がなければ、奇をてらっただけになってしまいかねません。今回のコラムは写真の「色」を考えていきたいと思います。
フィルム時代の写真の色は正解があった!?
写真は少し前までフィルムで撮影することが主でした。フィルムには「カラーリバーサル」「カラーネガ」「白黒ネガ」が主なものとしてあります。
このうち、プロの現場で多く使われたカラーリバーサルは、陽画として記録されるため、現像済みフィルムに色情報が原版として記録されます。スライドなどで使われる、光にかざすと見ることができるフィルムのことです。
陰画で記録されネガを見ただけでは写真に見えないカラーネガと異なり、カラーリバーサルの場合、撮影した時点で決し、あとは印刷やプリントに回すことしかできませんでした。微調整は効きますが、原板が存在するというのは一種の物差しとなっていたのは間違いありません。
撮影時の工夫、プリントの工夫などはあったにしろ、まず「フィルム選び」という時点である程度の色は決まっていたのがフィルム時代でした。

デジタルカメラへの移行で「色」が取り残された理由
デジタルカメラが主流となると、これまでは色のことを全て取り仕切っていたフィルムメーカーに代わり、急にカメラメーカーがセンサーでどんな色を出すのか、という色の専門分野に進出せざるを得なくなってきました。デジカメ草創期(いや、意外とつい最近まで)、メーカーによっては色の作り方にうまい下手があると言われているくらい。
また、フィルムのような化学反応ではなく電気の信号になったことで、ハイライトが白飛びを起こし、データが何もない部分を作らないよう、露出アンダーで撮影し、後に現像処理で完成させていくという作業も一般的となりました。
「撮影は素材収集」というような面が強まっていきました。いきなりプロのためのラボがおこなっていた作業を撮り手がやることになったのです。カメラの機能は進化をしてプロの間口が広くなったので、色作りは急激に自由で開放的な世界となっていったわけです。
同時にSNSカルチャーが押し寄せ、小さなスマートフォンのモニターで目立つような写真が目立ちはじめるようになったことも忘れてはいけません。
では、フィルム時代の色が正しいのかというと、先に触れた通り、色に正解はないので一概に言い切れなかったりします。そもそも、フィルムにも彩度高め、コントラスト高め、赤みが強い、などの特徴が種類によって存在しました。「よく目にした」から正解と捉えられているだけかもしれません。雑誌、ポスター、家族写真。そんなイメージ上で語られているだけでしょう。
ただ、人の眼が捉える色にさほどの差がないと仮定するなら、やはりそこから逸脱しすぎていると違和感は感じるだろうし、色を追求して作っているカメラのデータをいじりまくることは、リッチなデータを捨てていくということにも繋がりますから、画質の悪化などにも繋がっていくかもしれません。
ひとまず、そのくらい色というものは深淵なもの、デジタルではどのような色にも変えることができるということを基本として覚えておきたいところです。
余談になりますが、フィルムメーカーでもある富士フイルムのデジタルカメラは色に対する評価が高いです。それは長年の色に対する追求がデジタルカメラにも投入されており、「写真画質」(リアル画質でも正解画質でもないところがポイント)を面倒な設定なしに味わえ、ポストプロダクションに時間を割くよりも撮影を楽しもうというメッセージをカメラ設計に込めているからです。色に振り回されたくない場合はオススメしたいです。
Webサイト用の写真は「軸」と「違和感のある色」に注意
さて、前段が長くなりましたがWebサイトを作るにあたって、写真の色というのはどのくらい重要なものでしょう。Webサイト全体のイメージ直結するような重要なポイントであるのは間違いありません。
CMを思い起こすとわかりやすいかもしれません。青と赤を印象的にしていたり、明るめにしていたり、くすんだ色にしていたり、これといった特徴がなかったり、さまざまな色の傾向がCMそれぞれにあります。
好き嫌いもあると思いますし、それこそ非現実的な色すぎて薄気味悪く感じることもあるでしょうし、色だけでスタイリッシュなイメージを受けるかもしれません。
映像の世界には「カラリスト」という職種があり、カラーグレーディングをおこなうプロフェッショナルも存在するくらい重要視されています。作品の最初と最後で色が違う、などということがないのは、カラリストという存在がいるからだったりするのです。
ということは、「筋を通す」ことがまずひとつ大きなポイントだと思います。Webサイト全体で色のトーンが統一されているかどうか。その後の好き嫌いは別にして、軸を通すことは大切です。急に難易度が上がりましたよね…。軸の具体的な依頼方法は後回しとし、まず写真をセレクトする時点で、色にばらつきがないかを見る、ということを心掛けるだけでまとまりは出てくるはずです。


軸を通しつつ、正しい色が求められる被写体の色だけは個別にチェックしていきたいです。Webサイトに商品が出てくる場合はであれば、実際の商品と写真の色と違いがないかを見比べましょう。商品パッケージ、野菜や果物、そして色が特に重要な洋服など。過度に美化するのも問題になりますので、商品に限っては忠実な色にしておきたいところです。


人物写真を使う場合も要注意。じっくりと肌色を見ていきたいです。
肌色がくすんでいたり、色転びを起こしていたりすると、顔色が悪く見えて印象が悪くなります。緑がうっすらと被るというようなことも起こりがちですし、スルーされやすいので注意しましょう。
色はずっと見ていると麻痺してくるので、正解だと思う写真などを用意して、見比べるのも手かもしれません。取材カットレベルでも違和感は出ますから、ファッションや美容が主役になるような場合は、さらに注意しないといけないでしょう。


フォトグラファーと連携して色の方向性を決め、Webサイトの特徴とする
色に軸が通っていること、商品や人物をマイナスイメージにしない色になっていることに加えて、違和感がない程度に色が特徴づけされていると、それはWebサイトの個性に繋がります。
でも、色に対する感覚はまちまちですし、人によっては形容する言葉も異なります。
たとえば「レトロ」と聞いたとき、どのような色を思い浮かべますか?ある人は、色褪せたセピア色かもしれません。ある人は黄色みが強い写真を思い浮かべるかもしれません。
もっと難解なものになると、Webサイトのイメージが「力強さ」だから、写真もそれにマッチした色にしたい、というようなふんわりした依頼になることも。
写真が納品されてから意図と異なるということを防ぐため、「依頼→撮影→納品」の流れの中に、「依頼→色の意思統一→撮影→納品」というひと手間を入れていければいいですよね。
たとえば僕がざっくりと「レトロで」というような依頼を受けたとしたら、同じ写真の現像違いを事前に提出すると思います。撮影後でもいいですが、撮影前のほうがイメージする時間と準備期間が入るのでありがたい気がします。それでは、「レトロ」とだけ依頼されたときに、どんなものを提示するかの具体例を挙げてみたいと思います。
こちらが忠実な現像結果。カメラが捉えたオリジナルデータから大きく変更はしていません。

レトロの代名詞であるフィルム調です。色のバランスは大きくいじっておらず、粒状感の追加やコントラスト調整など、デジタルデータ特有の先鋭さを薄めています。

シャドウ部に青みをのせています。このような「濁り」はレトロに見せるために有効な調整です。ただし、人物などが写真に入ってくる場合の陰影の表現は注意が必要になります。

温かい雰囲気にするために暖色傾向にしています。思い出の中の風景、夕焼けっぽい世界観などを作るのに向いています。

彩度をグッと落としています。彩度を落とすと食べ物などにリアリティーはなくなってしまいます。雰囲気は作れますが、正しい色情報とはかけ離れるので、風景や街並みなどが中心のWebサイトには使えるかもしれません。

ドリーミーな雰囲気になるように、ミスティーに仕上げています。現実離れしていますが、ガーリーな世界観などを作るのには効果的です。

このように、レトロだけを切り取っても解釈がさまざま。
フィルム調を望んでいたにも関わらず、低彩度を納品されたとしたら、イメージと違う…となってしまいますよね。Webサイト制作者とフォトグラファーの意思統一を取ることで、きっと写真のクオリティーは上がってくると思います。
ひょっとしたら、レトロを追求するために撮影時間も日中は避けたり、敢えて晴天は避けたりなど、自然とこだわりが強いロケになってくるかもしれません。ここまでくれば、きっとWebサイトのブランディングの助けになっているのではないでしょうか。
現像時における考え方の実例
僕自身はここまで提案したような細やかな意思疎通ができているかというと、そうでもない案件は多いです。でも、納品前には雰囲気重視に振っていいのか、まっとうがいいのか、ということくらいは確認します。そして、それぞれにLightroomという現像ソフトのプリセットを作って保存しているので、それを適用し、露出調整、ハイライト・シャドウ調整などを行っていきます。
提出前に時間がかかっても手を入れてから納品し、後日さらに追い込んだレタッチが必要な場合は戻してもらっています。

ハイライトのレベルを下げ、白飛びを回避しつつ、写真全体がフラットに見えるように配慮。
色と彩度もニュートラルを心掛けている。

周辺光量は補正せず暗いまま、ハイライトレベルは気持ち持ち上げメリハリは作りつつ、
全体的にはマットな質感。色はグリーンの彩度を抑え気味にしているほかはニュートラル。
正直、あまり違いはないかもしれません。雰囲気重視と言ってもコーポレートサイトなどの案件であることは多く、写真の色の本流からは逸脱しない程度ということは心掛けています。
レタッチではなく、色のベースを作り込む「HSL」の調整
もっと大胆に、色のベースを好みで作り上げていく作業を採り入れているフォトグラファーは多いですし、雑誌で特集が組まれるなどニーズもあります。1枚1枚で異なる被写体や露出によっての調整は「レタッチ」ですが、もっと世界観の統一ということになるとHSLの調整/カラーグレーディングという作業はとても有効で、まさに写真に軸を通すにはうってつけなのです。
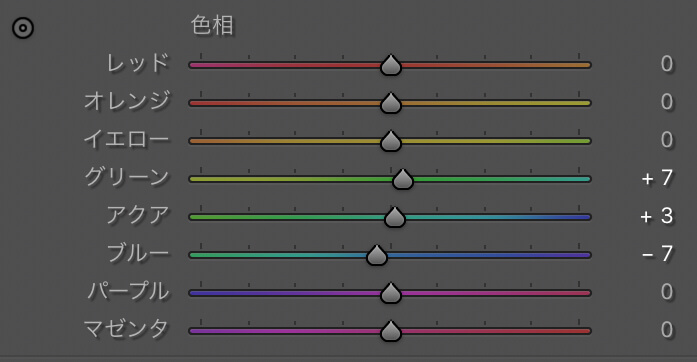
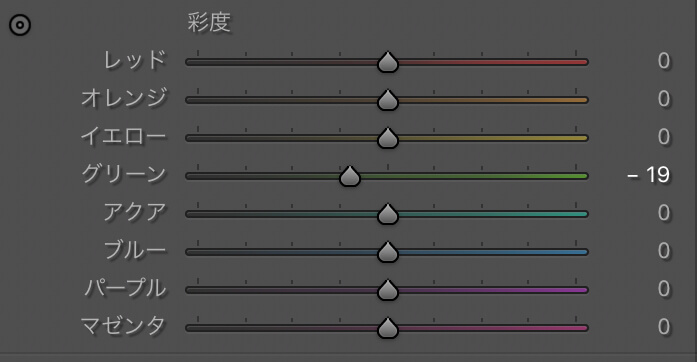
僕自身、現像プリセットを作るときや、新たなソフトウェアやアプリケーションでレタッチをする際には、最初に調整する部分があります。それは「ブルー」の色相をグリーンに寄せること、「グリーン」の彩度を下げること、このふたつです。やり過ぎると違和感が出てしまうので、微妙にしか設定していませんが、今回は少し目立つように調整してみました。
グリーンに寄せる



周辺光量補正オフ、粒状感追加なども手を入れている。
多かれ少なかれ、自分自身のプリセットはこの青の設定を採り入れている。
グリーンの彩度を落とす


色相もブルー方向に振れば効果はより実感できる

他にも、シャドウに色をのせて濁らせる、赤を朱色っぽくする、など特徴が出やすいHSLの調整は存在します。レトロなどの言葉で説明はできなくても、「派手すぎない緑」とか「青が特徴的な世界」とか、そんな言葉でフォトグラファーに伝えてみるのもわかりやすいかもしれません。
今回は色について考えてみました。Webサイト制作に携わっている方であれば、映像作品、雑誌、写真集などを見て、好みの色を模索しておくと依頼時に役立つはずです。専門的な指示じゃなくてもオーケー。とにかく意見を伝え、軸を通し、現実から逸脱しすぎない点を考慮して、写真が生きるWebサイトを作ってみてください。

この記事を書いた人
鈴木文彦
2007年にフィルムカメラ専門誌「snap!」を創刊。以降、趣味の写真に関する仕事に従事する。刊行物に「中判カメラの教科書」「フィルムカメラの撮り方BOOK」(玄光社)など。現在は「FILM CAMERA LIFE」「レンズの時間」編集長。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






