業界別・目的別で見るオウンドメディアのデザイン成功事例【2025年版】

企業が自社で保有・運営するオウンドメディアは、ブランド認知拡大、ロイヤリティの向上、コンバージョン獲得といった多様な目的に活用されています。
なかでも、ユーザー体験や信頼感の醸成、ひいては成果へとつながるうえで重要な要素のひとつが「デザイン」です。
本記事では、オウンドメディアにおけるデザインが成果に直結する理由や、目的別・業界別の成功事例をまとめています。自社メディアをより強化したい方は、ぜひ参考にしてください。
なぜオウンドメディアの「デザイン」が成果につながるのか
「この企業は信頼できそう」「商品やサービスの購入ステップがわかりやすい」、
ユーザーが最初にサイトを訪れたとき、こうした判断を左右するのは真っ先に目に飛び込んでくる視覚情報、つまり「デザイン」にあります。
デザインの質が高いとコンバージョンやエンゲージメントが大きく向上し、企業のブランドイメージをも高める効果が期待できます。洗練されたデザインはブランドメッセージを的確に伝え、ユーザーの理解を助けるだけでなく、行動喚起へのハードルを下げる力を持っています。
では、ユーザーに好印象を与える具体的なデザインとは何か。
成功事例の前に、まずはデザインとユーザー心理の関係を探っていきましょう。
デザインがユーザー心理に与える影響
ユーザーはサイト訪問の直後に「ここに留まる価値があるか」を判断します。そのため「信頼感」を与えつつ、「自分に合っている」と思ってもらえるデザインを提供することがポイントです。
整然としたレイアウトや適切な余白、読みやすいフォントはユーザーに「信頼感」を与えます。
サイト全体のトーンを企業イメージや商品の雰囲気に合わせて統一すると、ユーザーは「この企業やサイトは自分に合っていそう」と感じやすくなり、その結果、離脱率の低下や滞在時間の増加が期待できます。
成果に直結するデザイン要素
「見やすい・使いやすい・居心地がいい」と感じてもらえていても、成果につながるにはまだ弱いといえます。成果に直結するオウンドメディアへと昇華させるには、コンバージョンを促すようなデザイン要素を組み込む必要があります。
コンバージョンを促すカギは、行動を誘導する明確なCTA(Call To Action)ボタンや、ユーザーの視線導線を考えた要素配置、読みやすいテキスト構成を構築することです。
シンプルで直感的に操作できるナビゲーション、適切なカラーコントラスト、信頼性を補強する証言やロゴ配置など、デザイン上の細かな工夫がユーザーを「行動」へと一歩前進させます。
【目的別】効果的なオウンドメディアデザイン成功事例8選
それでは、目的ごとに優れたデザインで成果を上げているオウンドメディアを見ていきましょう。BtoB、BtoC、採用向けなど、目的別に優れたデザインのオウンドメディアを選りすぐりました。
さまざまな事例のなかに共通するポイントは「訴求ポイントの明確化」。それぞれの目的に合わせた最適なデザイン手法をぜひ参考にしてみてください。
BtoB向けオウンドメディアのデザイン事例 | 専門性と信頼性を強化する
【事例1】『SmartHR Mag.』 |「株式会社SmartHR」

参考
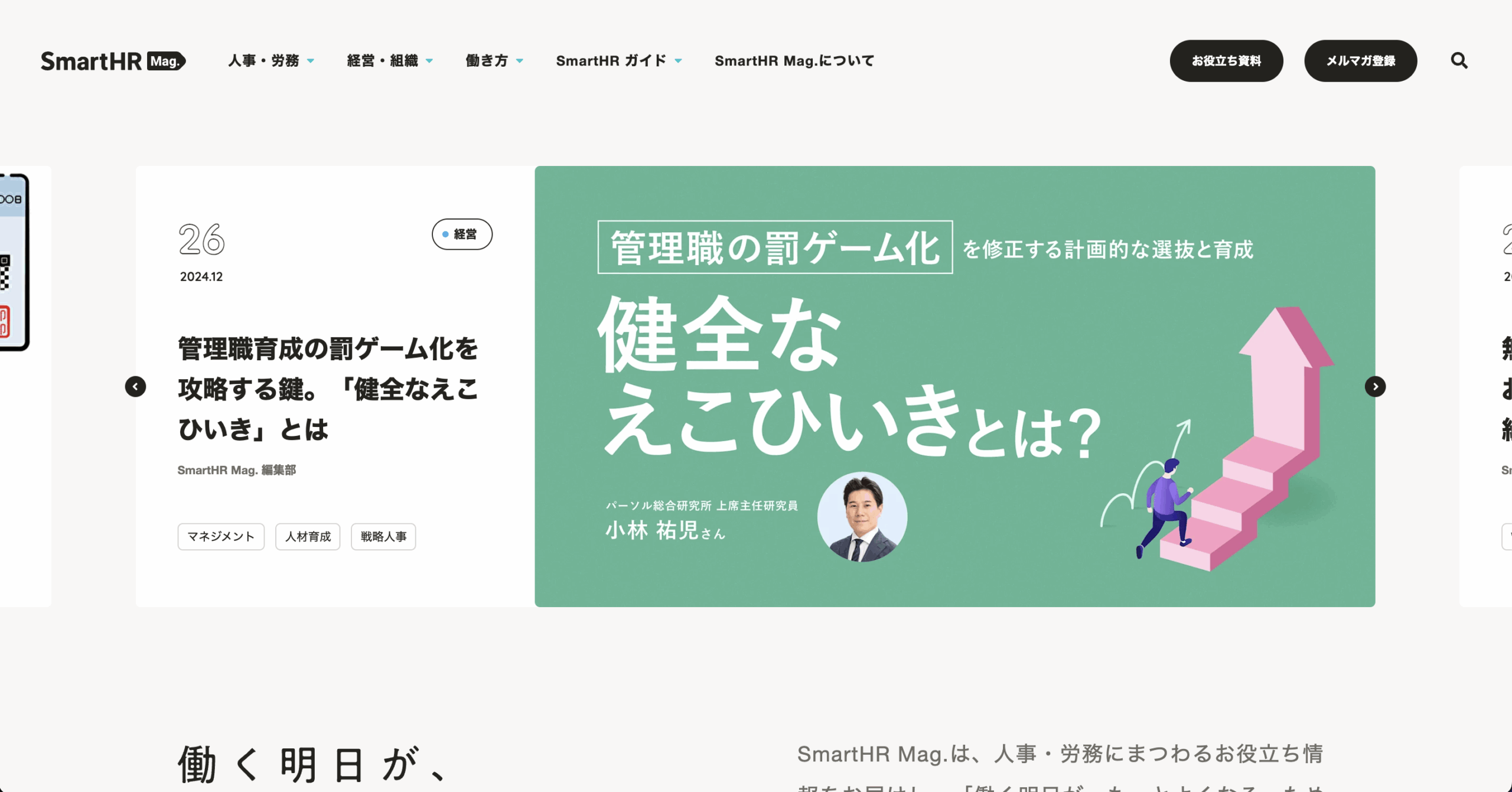
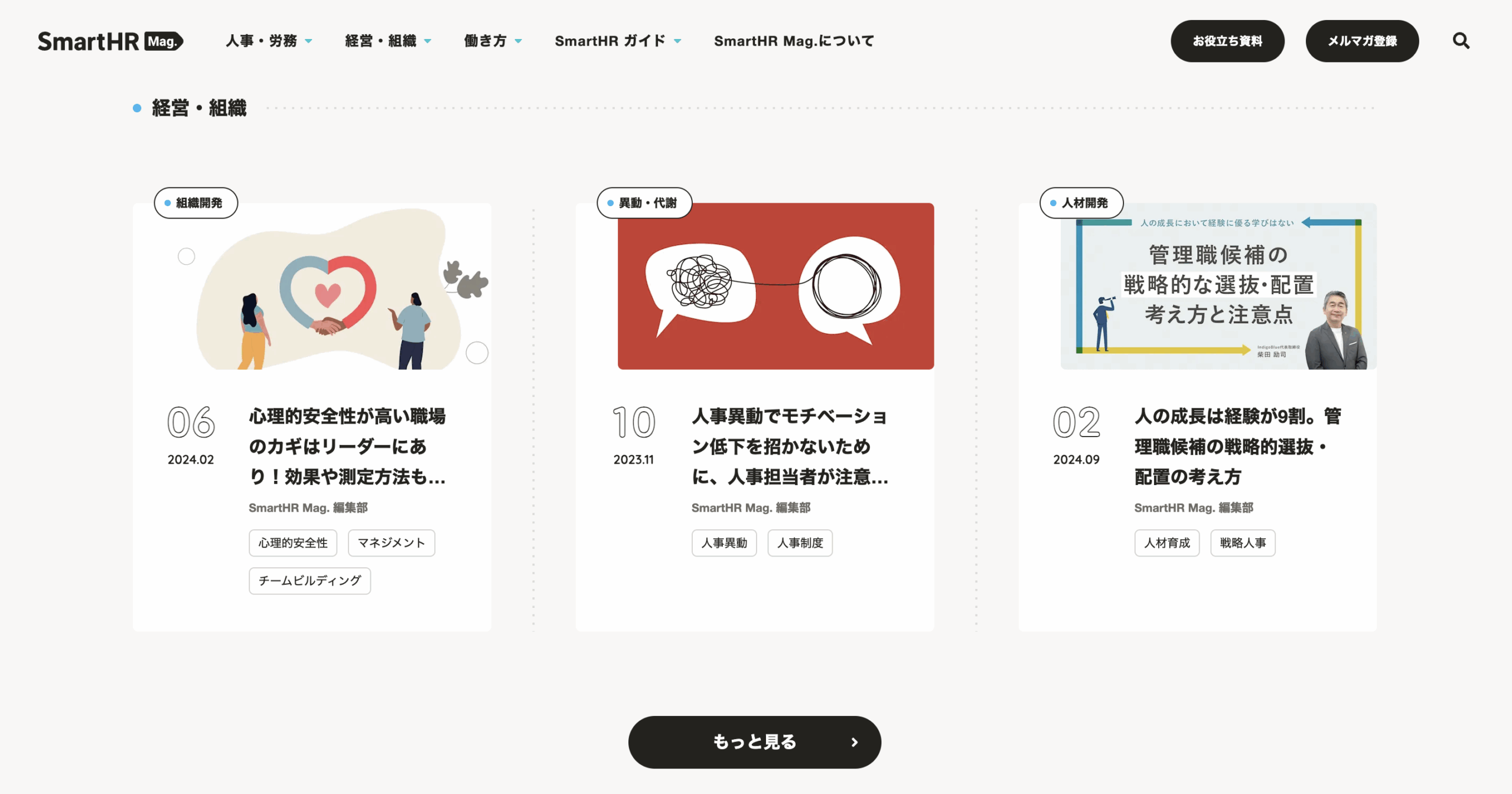
クラウド人事労務ソフト「SmartHR」を提供する株式会社SmartHRが運営するオウンドメディア『SmartHR Mag.』では、人事・労務の最新トレンドや生産性向上につながるノウハウ、制度改正への対応事例など、実践的な情報を幅広く発信しています。
柔らかい色合いやポップなイラストを随所に取り入れ、難しくなりがちなトピックを親しみやすく演出。
アイキャッチ画像もイラストで統一されており、メディア全体のトーンが一貫しています。

記事構造が整然としているため、長い記事でもスクロールしながらスムーズに読み進めやすいのが特徴です。
また、HR領域という一見“固い”テーマを扱っているにもかかわらず、柔らかなデザインとカジュアルな口調を採用しているため、“導入ハードル”を感じさせません。実際の機能紹介や事例ページへのリンクも自然に配置されており、興味を持った読者がスムーズにコンバージョンしやすい設計となっています。
BtoCオウンドメディアのデザイン事例 | 親しみやすさとユーザー参加型デザイン
【事例1】『雑っていいこと』 |「株式会社はくばく」

参考
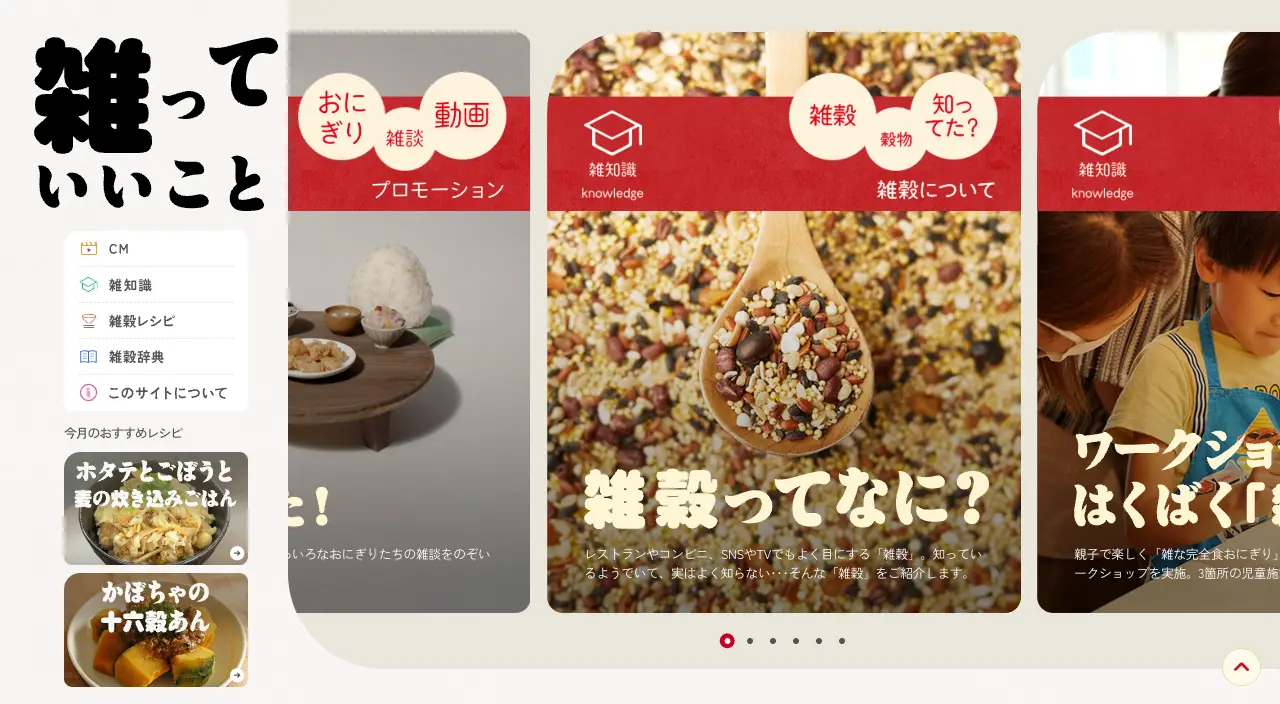
穀物の製造・販売を手掛ける「株式会社はくばく」が運営するBtoC向けオウンドメディア『雑っていいこと』。太ゴシック体と明朝体を組み合わせた読みやすいフォントを採用し、大きな料理写真や水彩風のイラストを効果的に配置することで、ユーザーに親しみやすさを提供しています。
メインビジュアルのキーカラーや商品購入を促すCTAボタンにはロゴに使用されているコーポレートカラーを用い、ブランド認知の向上にも寄与しています。
メインビジュアルではユーザー参加型イベントの案内を掲載し、左カラムにはおすすめレシピを紹介。これにより、ユーザーの自発的な行動を促進するデザイン構成となっています。
【事例2】『&あんふぁん』 |「株式会社こどもりびんぐ」

参考
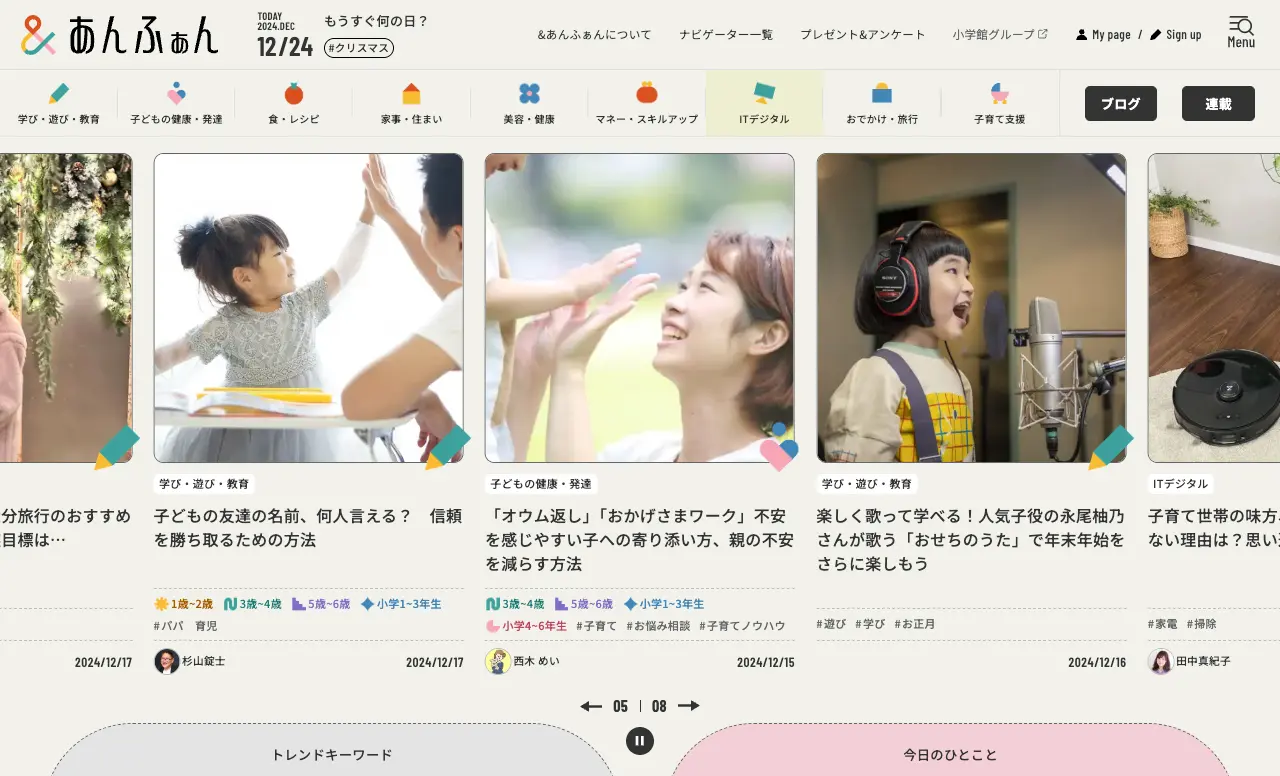
小学館グループの情報通信子会社である「株式会社こどもりびんぐ」が展開するBtoC向けオウンドメディア『&あんふぁん』。カラフルなインフォアイコンや角丸加工されたサムネイルを取り入れるなど、ユーザーが親しみやすい工夫が随所に見られます。
さらに、マウス操作に連動してアイコンが動いたり、矢印が横に伸びたりするなどの細かなインタラクティブ要素を取り入れることで、サイトの質とユーザー満足度の向上に貢献しています。
採用目的オウンドメディアのデザイン事例 | 企業カルチャーを伝えるビジュアル手法
【事例1】『集英社 2026年度定期採用情報』 |「株式会社集英社」

参考
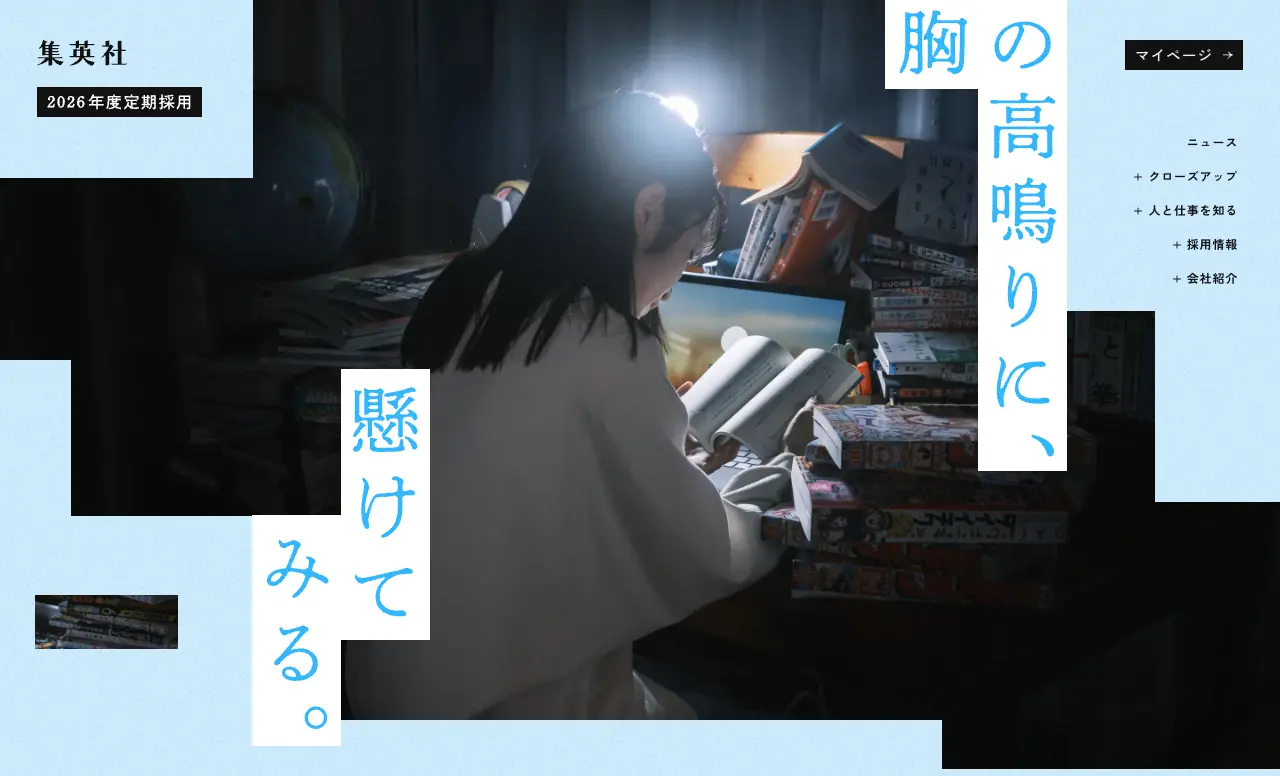
出版業の巨頭である「株式会社集英社」が展開する採用目的のオウンドメディア(※採用サイト)「集英社 2026年度定期採用情報」。
明朝体の縦書きコピーや紙素材を思わせる背景画像など、書籍を扱う企業ならではのデザインでユーザーの関心を引きつけています。
メインコンテンツの「Special Contents」では、印象的なレイアウトで社員のロングインタビューを掲載。

経験談や仕事内容を丁寧に解説し、仕事の魅力や企業文化を伝えています。角版写真や文字数の多い本文のレイアウトは、まるで雑誌を読んでいるかのような、臨場感溢れる構成が特徴です。
※採用サイトも企業が自ら所有・運営するメディアであり、オウンドメディアの一種と位置づけられます。企業文化やブランド価値を求職者に発信し、ターゲットに合わせた情報提供を行うことで、採用活動の一環として効果的に活用できます。
【事例2】『mercan』 |「株式会社メルカリ」

参考
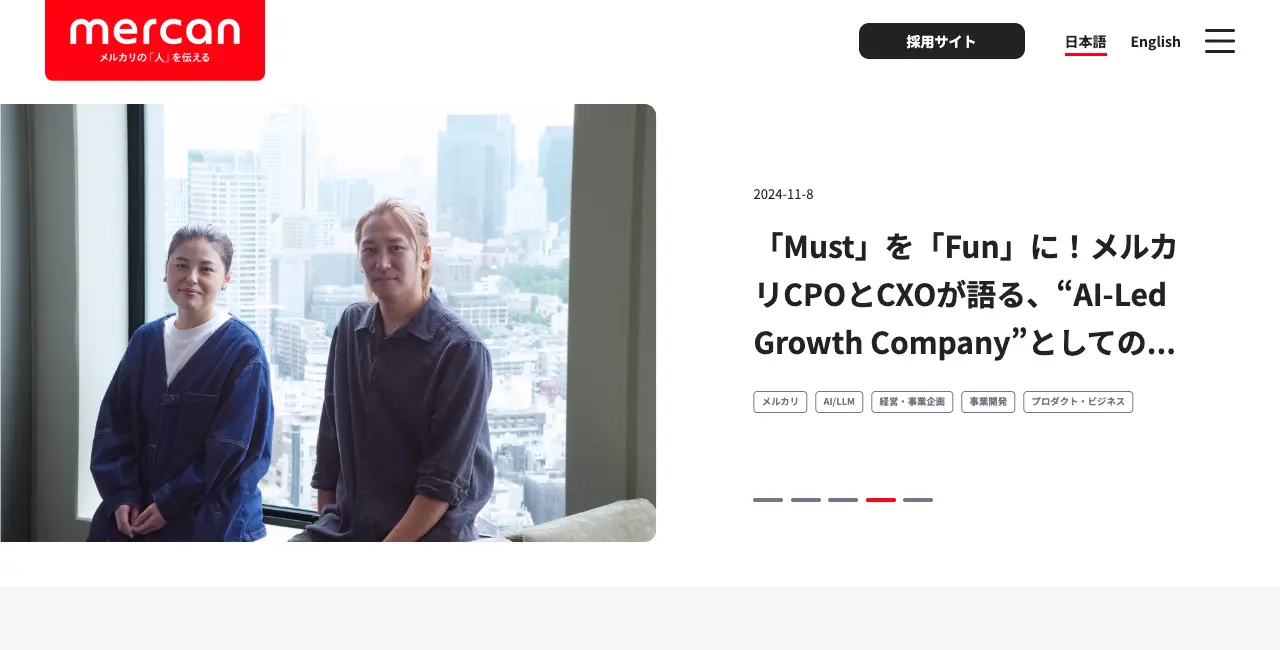
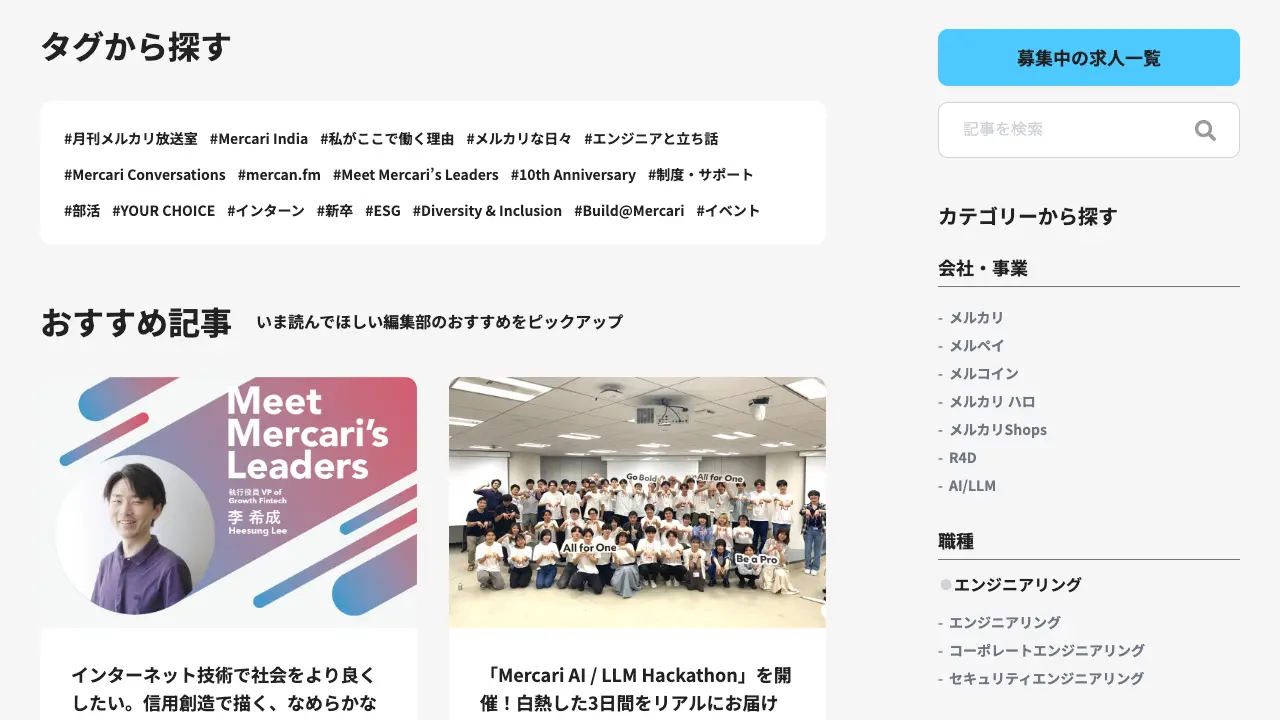
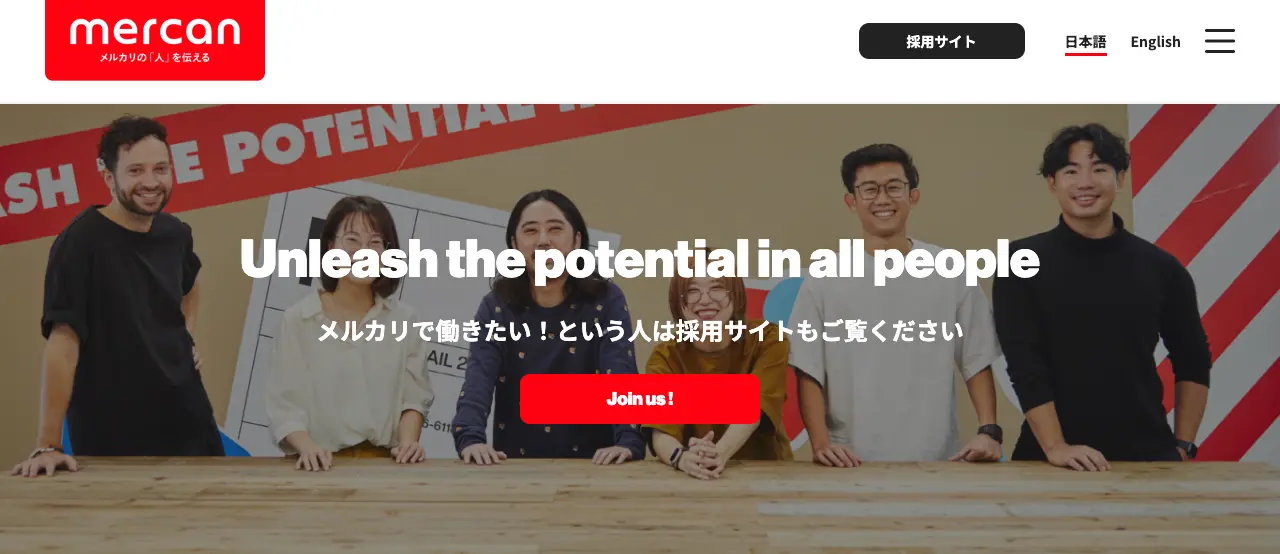
フリマアプリの運用・開発を手掛ける「株式会社メルカリ」が展開するオウンドメディア『mercan』。ブランドイメージを象徴するカラーをワンポイントで使用し、メルカリらしさを表現しています。
コンテンツ内には、リアルな社内風景や従業員の写真が使用されており、現場の雰囲気や温かみがユーザーに伝わります。
また、サービス名や職種名、タグによる記事検索機能を備え、ユーザーが求める情報に簡単にアクセスできる仕様です。

トップページ下部には採用サイトへ誘導するCTAボタンを配置し、コンバージョンの強化にも寄与しています。

【事例3】さいたま市民医療センター 看護部 採用サイト | 「さいたま市民医療センター」

参考
「さいたま市民医療センター 看護部」の採用目的オウンドメディアは、魅力的なコピーと勤務中のスタッフを収めた動画を効果的に配置したビジュアル展開が特徴です。
サイト全体のカラーは病院のアイコンにも使われるピンクベージュを基調とし、コントラストを抑えたグレーカラーの明朝体テキストを組み合わせることで、安心感と優しさを強調しています。
随所に施されたスクロール付随のアニメーションはやわらかで落ち着きがありつつも今時で、時代に合う取り組みを予期させる信頼感もあります。
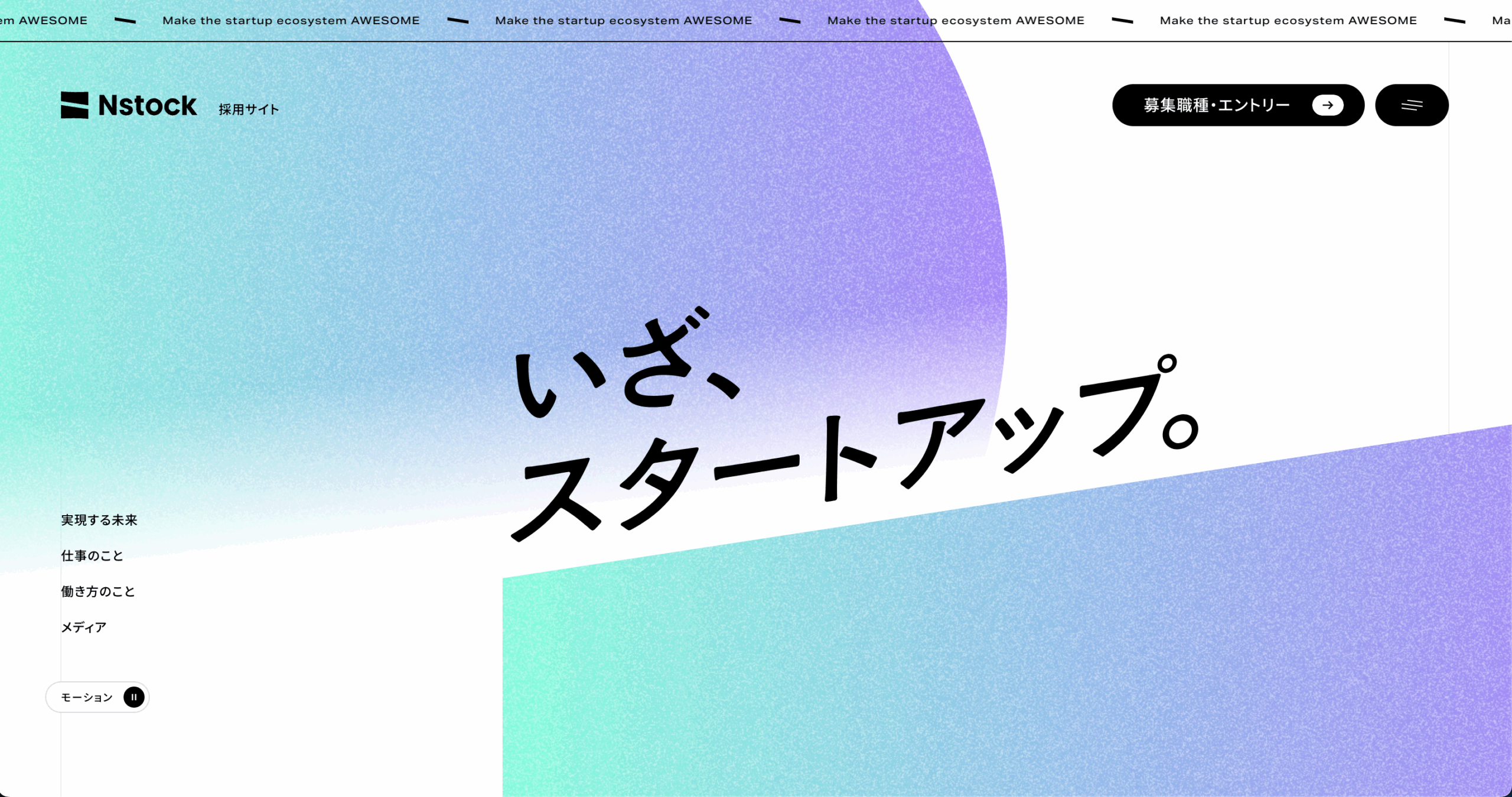
【事例4】Nstock株式会社 採用サイト |「Nstock株式会社」

参考
Nstock株式会社が運営する採用向けオウンドメディアでは、コピーやタイトルがなめらかに表示されたり、写真が左から流れるように表示されたりするモーションを用いて、ユーザーにワクワク感を与えています。
リンク画像にマウスオーバーすると上下左右に収縮するアニメーションも施されており、思わずクリックしたくなる仕掛けが満載です。

応募につながるCTAボタンでは、写真にグレーの網掛けが掛かり、白文字がグラデーション色へ変化する仕様がサイト内で唯一の動きとなり、強い訴求力を発揮しています。背景には効果的にグリッド線が引かれ、情報が整理されているため、全体的に見やすいレイアウトになっているのも大きな特徴です。
ブランディング・認知拡大目的オウンドメディアのデザイン事例 | ブランドメッセージの強化
【事例1】『サイボウズ式』 |「サイボウズ株式会社」

参考
ソフトウェア開発企業「サイボウズ株式会社」が展開するオウンドメディアは、社内外のスタッフによる記事や企画イベントのレポートを掲載する情報サイトです。
コーポレートカラーで統一されたデザインによりブランドトーンが明確化され、整然としたレイアウトはユーザーに信頼感を与えます。
さらに、吹き出しテキストの順次表示やNEWマークのアイコンサイズ変化などのアニメーション効果で、飽きさせない工夫が施されています。
トップページ上部には人気記事や各カテゴリーごとに表示できるメニューが配置されていることで、記事の検索性を高めています。
売上獲得目的オウンドメディアのデザイン事例 | 購入アクションを後押しするデザイン
【事例1】『赤箱のススメ』 |「牛乳石鹸共進社株式会社」

参考
化粧石鹸製造・販売を手掛ける「牛乳石鹸共進社株式会社」のオウンドメディア『赤箱のススメ』は、牛乳石鹸「赤箱」をテーマに展開されています。自社商品のパッケージを彷彿とさせるカラーやフォントを使用することで、ブランドイメージを一層強化しています。
ふわふわと浮かぶ泡や動きのあるサイト設計の中で、インターフェースはシンプルな縦長スクロールを採用。これにより、操作性が向上し、ユーザーはブランドの印象を深めるとともに、企業への信頼感を得ることができます。
さらに、商品購入を促進するCTAボタンは、マウスポインターを合わせるとピタッと吸着する仕様となっており、ボタンを押す行動を印象づけます。
この工夫により、ユーザーの満足度が向上し、コンバージョンへとつながっています。
【業界別】効果的なオウンドメディアデザイン成功事例9選
以下では、教育機関、美容、IT、食品、アパレル、不動産など多様な業界におけるオウンドメディア事例をご紹介します。
各業界の特性に合わせたデザイン戦略がどのように展開されているか具体的な事例を通じて確認してみましょう。
学校・大学・教育機関のオウンドメディアのデザイン事例 |知的探究心をかき立てるデザイン
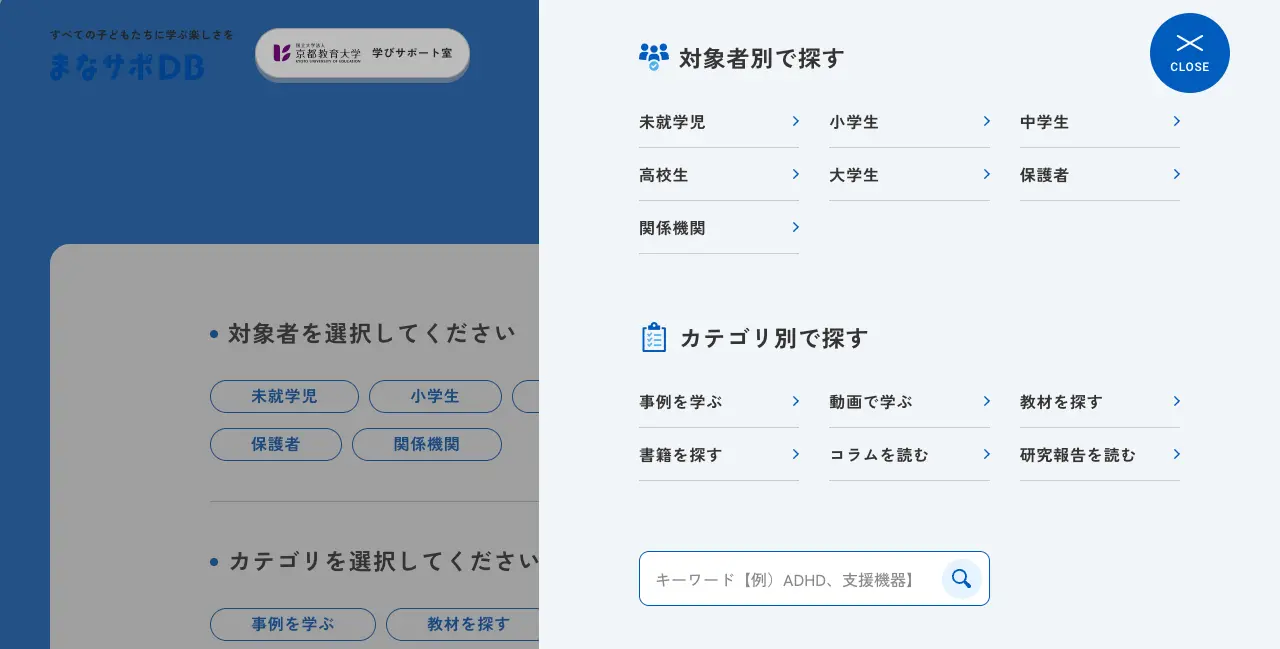
【事例1】まなサポDB | 「京都教育大学」

参考
特別支援教育に関わる教育関係者や保護者、医療・福祉関係者向けに情報を発信するデータベースサイト『まなサポDB』は、「京都教育大学」のオウンドメディアです。
サイトは「学習」を連想させるブルーを基調とし、学ぶ子どもたちのイラストや写真を効果的に活用することで親しみやすさを演出しています。
記事検索機能も充実しており、キーワード検索窓、ハンバーガーメニュー、絞り込み検索など多様な方法で情報にアクセス可能です。これにより豊富な情報量が利用者の知的好奇心を刺激し、深い学びをサポートします。

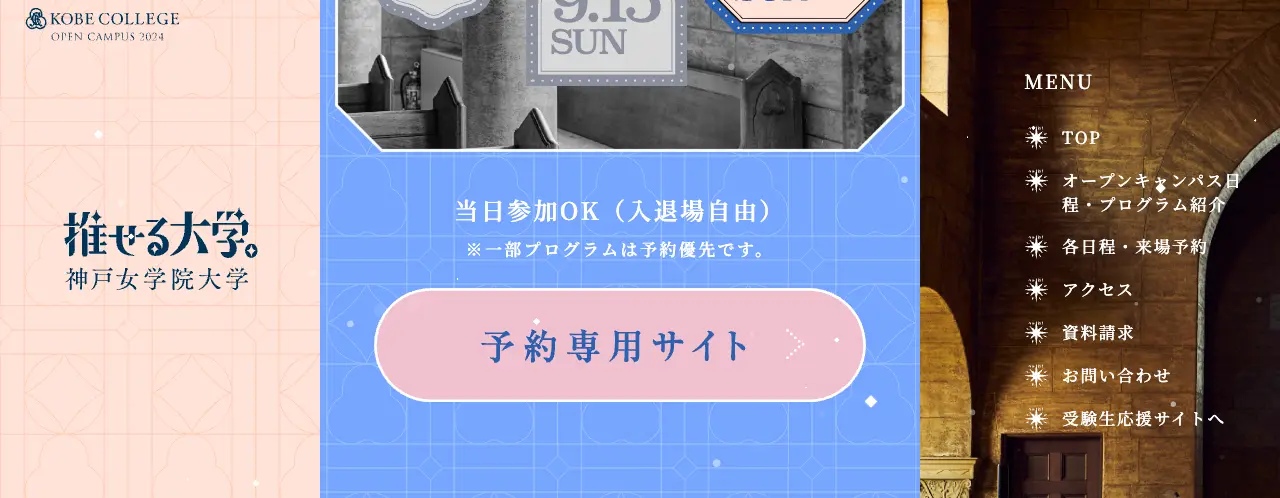
【事例2】神戸女学院大学入試情報サイト | 「神戸女学院大学」

参考
「神戸女学院大学」のオープンキャンパス情報を発信するオウンドメディアでは、ターゲットとなる学生のニーズに合わせたモバイルファースト設計の縦長レイアウトを採用しています。
学校の世界観を模したレトロ調テイストを、トレンドのポップなカラーでまとめて親しみやすさと視覚的な魅力を強化しています。
また、「推せる」という親しみやすさと現代性を兼ね備えたキャッチコピーやスマホ視聴に合わせた設計の紹介ムービーなど、ターゲットの興味・関心を的確に引く工夫が盛り込まれています。

さらに、来場予約を促すCTAボタンも全体の世界観を踏襲しつつ、大きく分かりやすいデザインで配置されておりユーザーの行動を効果的に誘導します。

美容関連のオウンドメディアデザイン事例 | ビジュアル美と専門性を両立
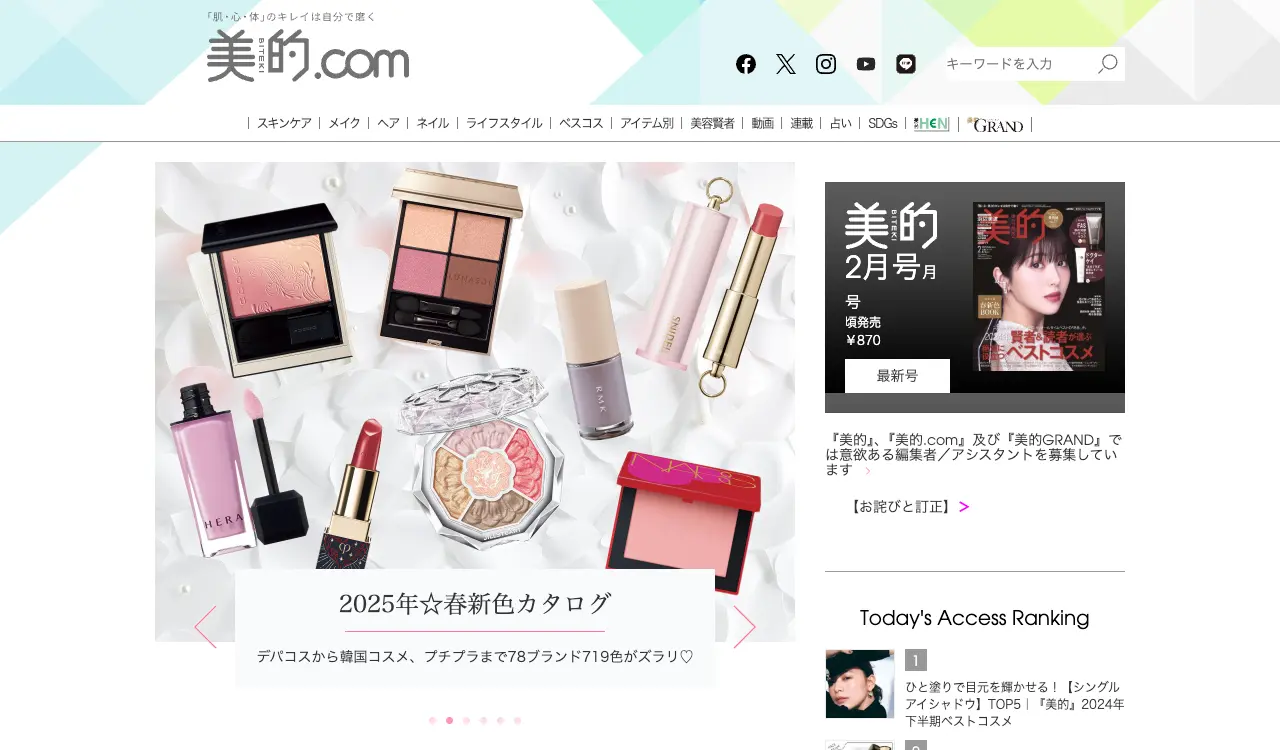
【事例1】『美的.com』 | 「小学館」

参考
「小学館」が運営する女性誌「美的」のオウンドメディアでは、美容に関する豊富なコラムが掲載されています。
メインビジュアルには最新の美容トレンドや商品情報へ誘導するサムネイルが並び、専門性を強調。
上部メニューにはカテゴリー別リンク、右上にはキーワード検索窓が配置されており、ユーザーは目的の記事を簡単に検索・アクセスできます。
【事例2】『医肌研究所』 | 「資生堂薬品株式会社」

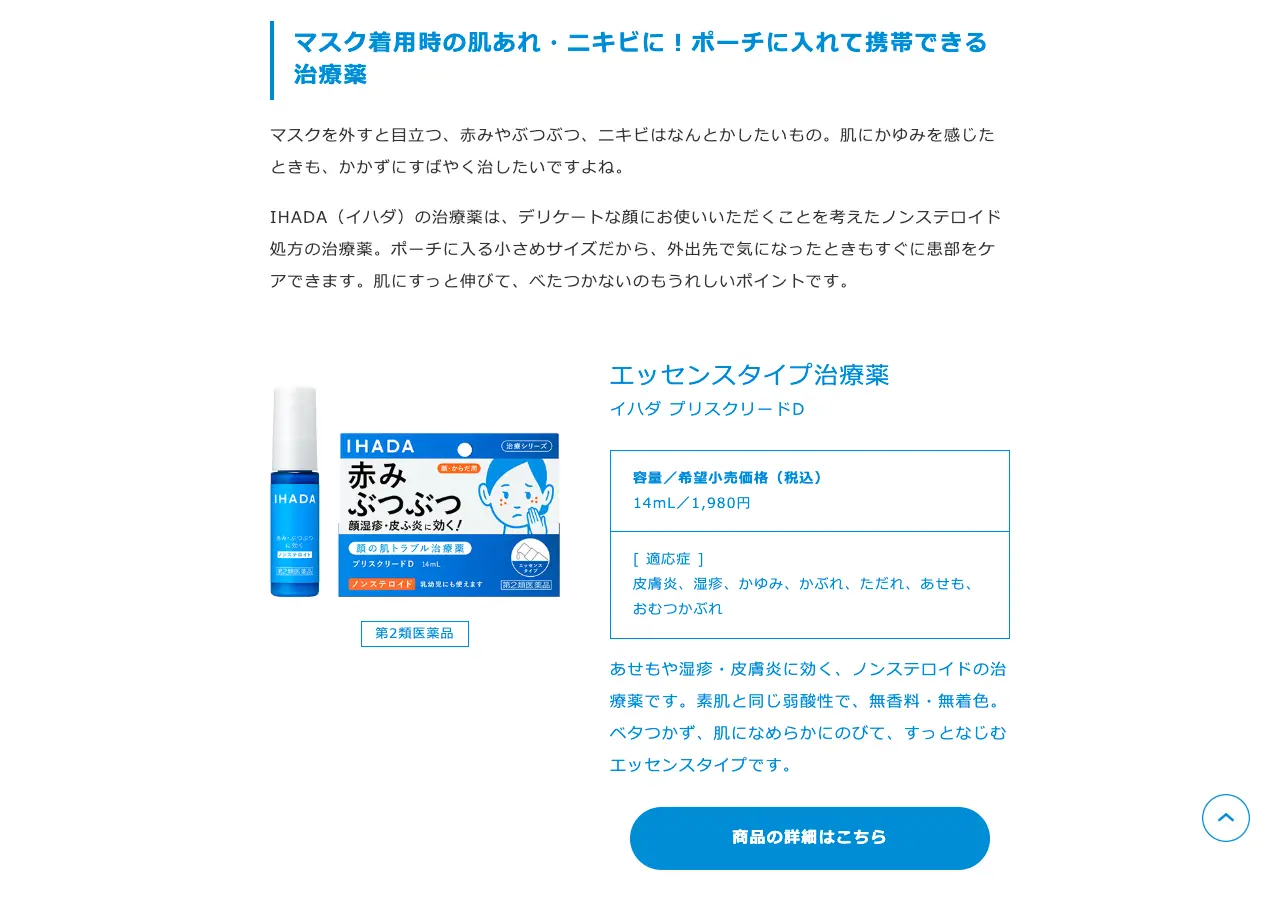
参考
「資生堂薬品株式会社」が運営するオウンドメディア『医肌研究所』は、医師監修のもと信頼性の高い美容・スキンケア情報を発信しています。トップページからは、カテゴリー別に整理された記事へ簡単にアクセスできる設計になっており、ユーザーは興味に応じた情報をスムーズに探し出すことができます。

サイトデザインは、自社商品のロゴカラーやミニマルなパッケージデザインのテイストを基調とし、全体に統一感があります。

記事ページの下部にはおすすめ商品情報が掲載されており、自然な形で行動喚起が行える工夫がされています。これにより、専門的で信頼性のあるコンテンツ提供と、ユーザーの購入意欲を高める導線が実現されています。
IT・Web・メディア業界のオウンドメディアデザイン事例 | 情報整理とトレンドを発信する
【事例1】クーシーブログ | 「株式会社クーシー」

参考
弊社「株式会社クーシー」が運営するオウンドメディア「クーシーブログ」は、Webに関するハウツーをわかりやすく提供することをモットーとしています。親しみやすいカラフルなイラストのサムネイルと、はっきりとした太字ゴシックの見出しが特徴です。
画面上部に設置したメニューでは、興味のあるサイト別など、目的別にカテゴリを選択できるため、ユーザーは目的の情報にスムーズにアクセスできます。
各記事ページでは、内容に合わせた図解イラストやイメージ画像を活用し、視覚的な楽しさとわかりやすさを両立しています。

食品業界のオウンドメディアのデザイン事例 | 素材やストーリーを伝えるデザイン
【事例1】THE BAKE MAGAZINE | 「株式会社BAKE」

参考
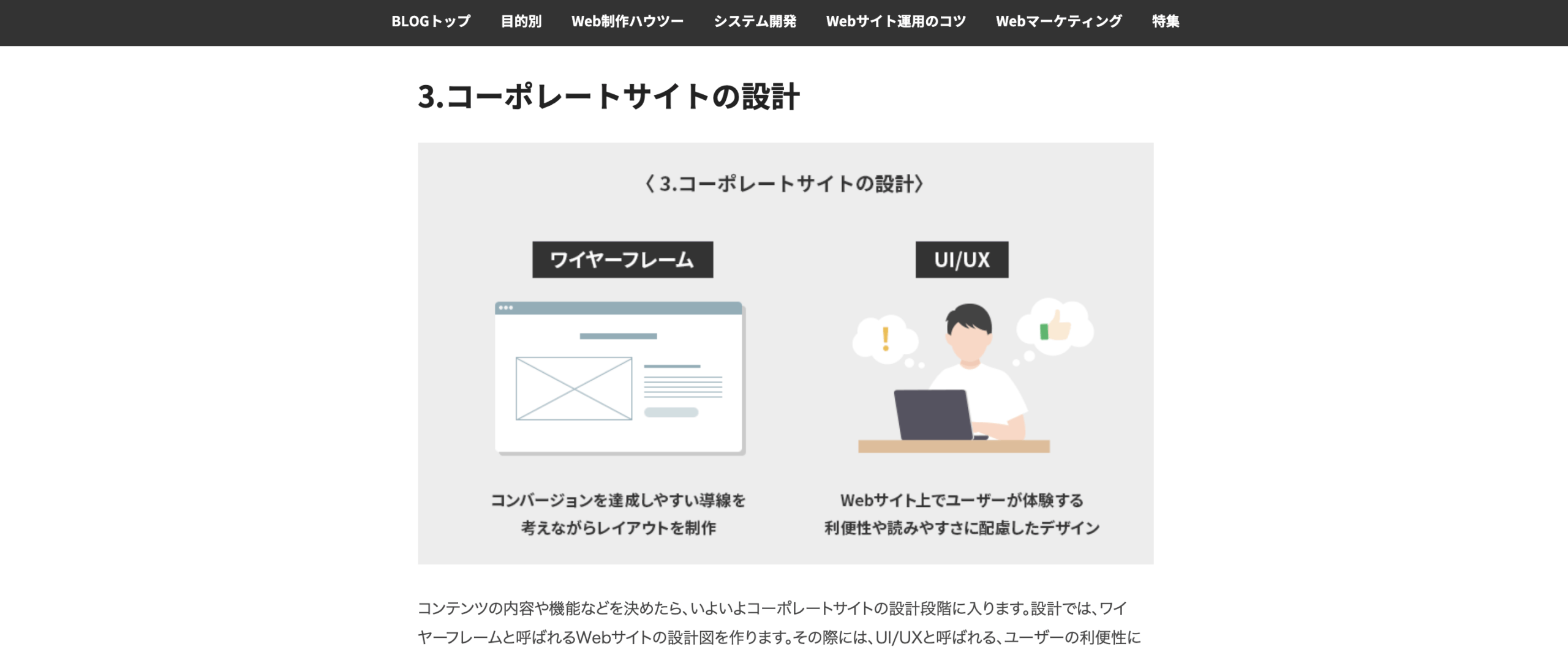
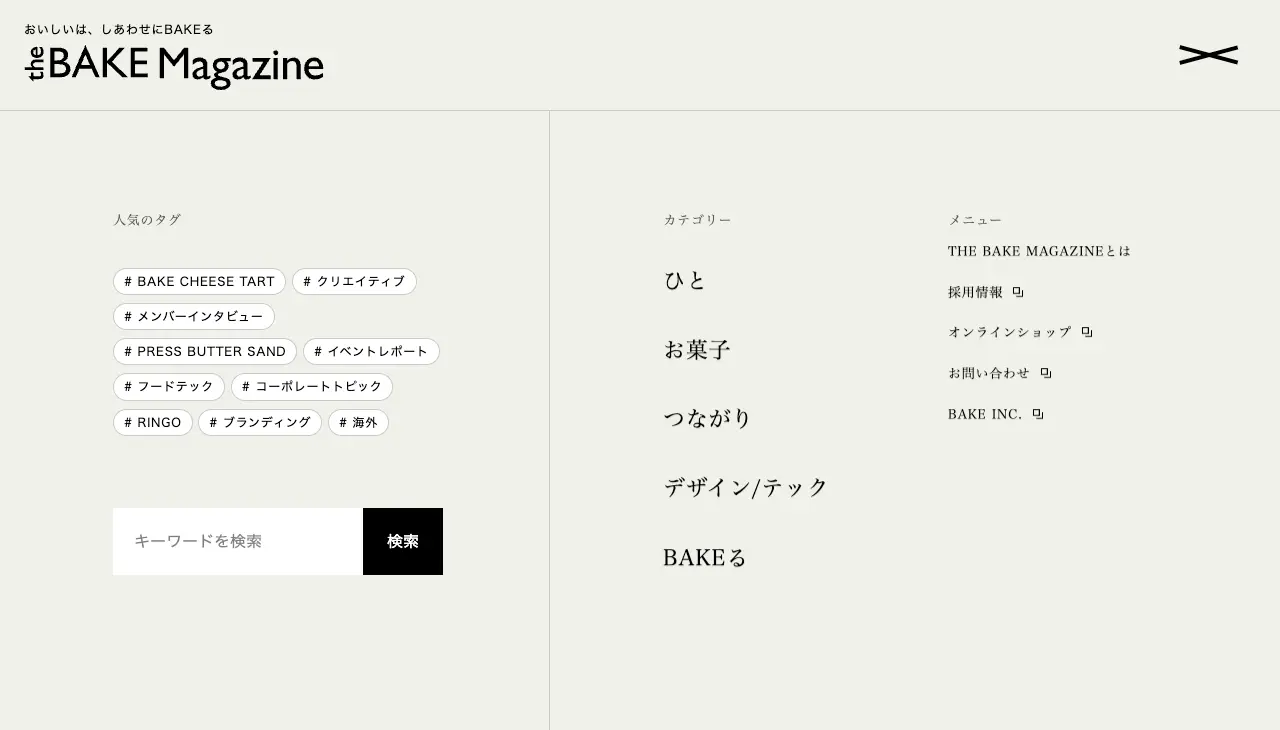
製菓業を手掛ける「株式会社BAKE」が運営するオウンドメディア『THE BAKE MAGAZINE』。自社の取り組みや商品情報をはじめ、「食」に携わる企業や生産者へのインタビュー記事を掲載し、企業ビジョンを多角的に発信しています。
メインビジュアルには最新記事のサムネイルとタイトルがスライド表示され、イチオシの記事にユーザーがアクセスしやすい設計です。

メニューには、左側に記事に関連した人気キーワードタグが配置され、右側にはカテゴリー別に記事を表示できるメニューが設けられています。
このナビゲーション設計によって検索性が向上し、ユーザーは目的の記事にスムーズにたどり着くことができます。
アパレル関連オウンドメディアのデザイン事例 | ブランドスタイルと世界観を統合
【事例1】『I LOVE SWEATS』 | 「ヘインズブランズジャパン株式会社」

参考
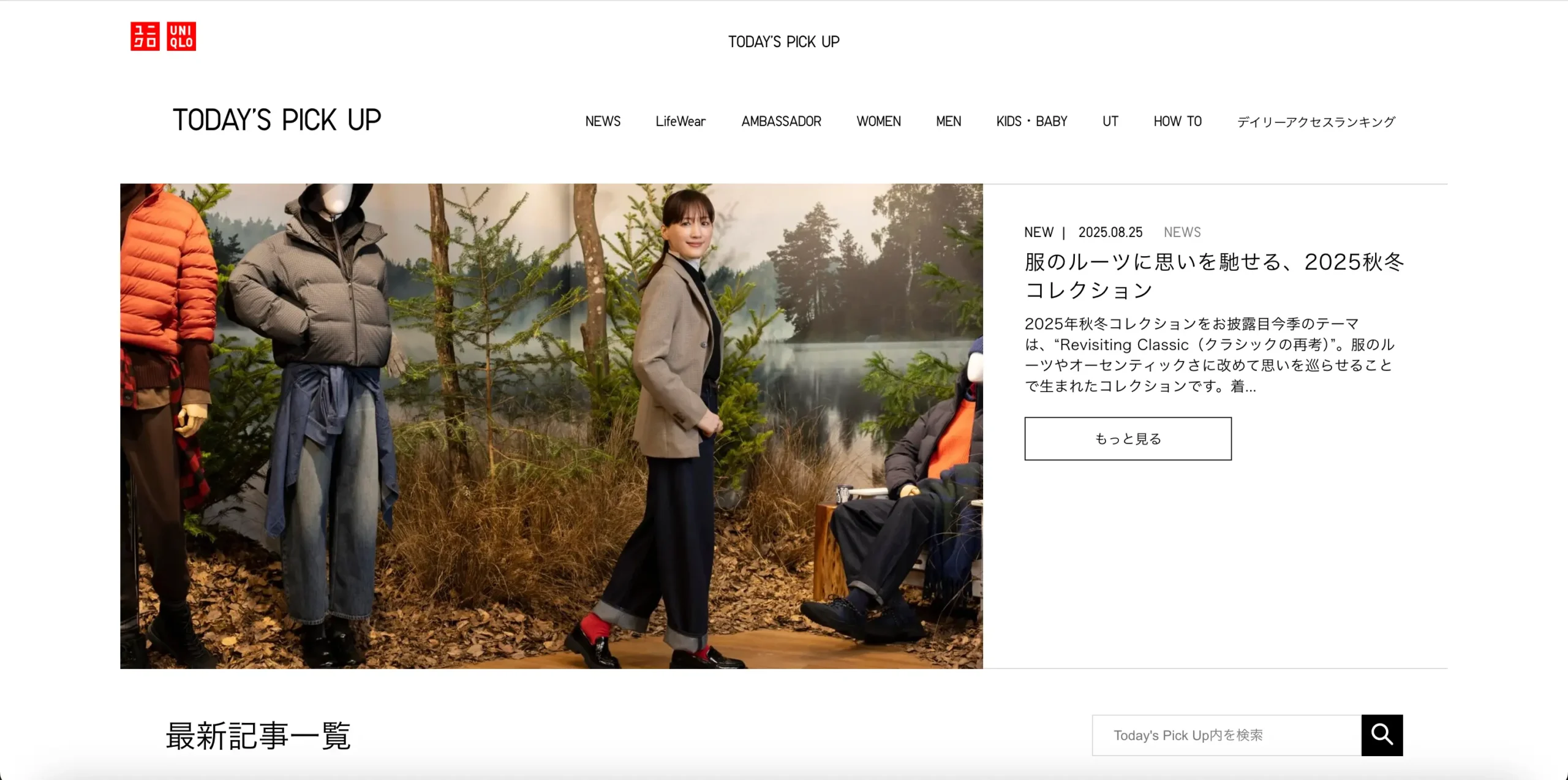
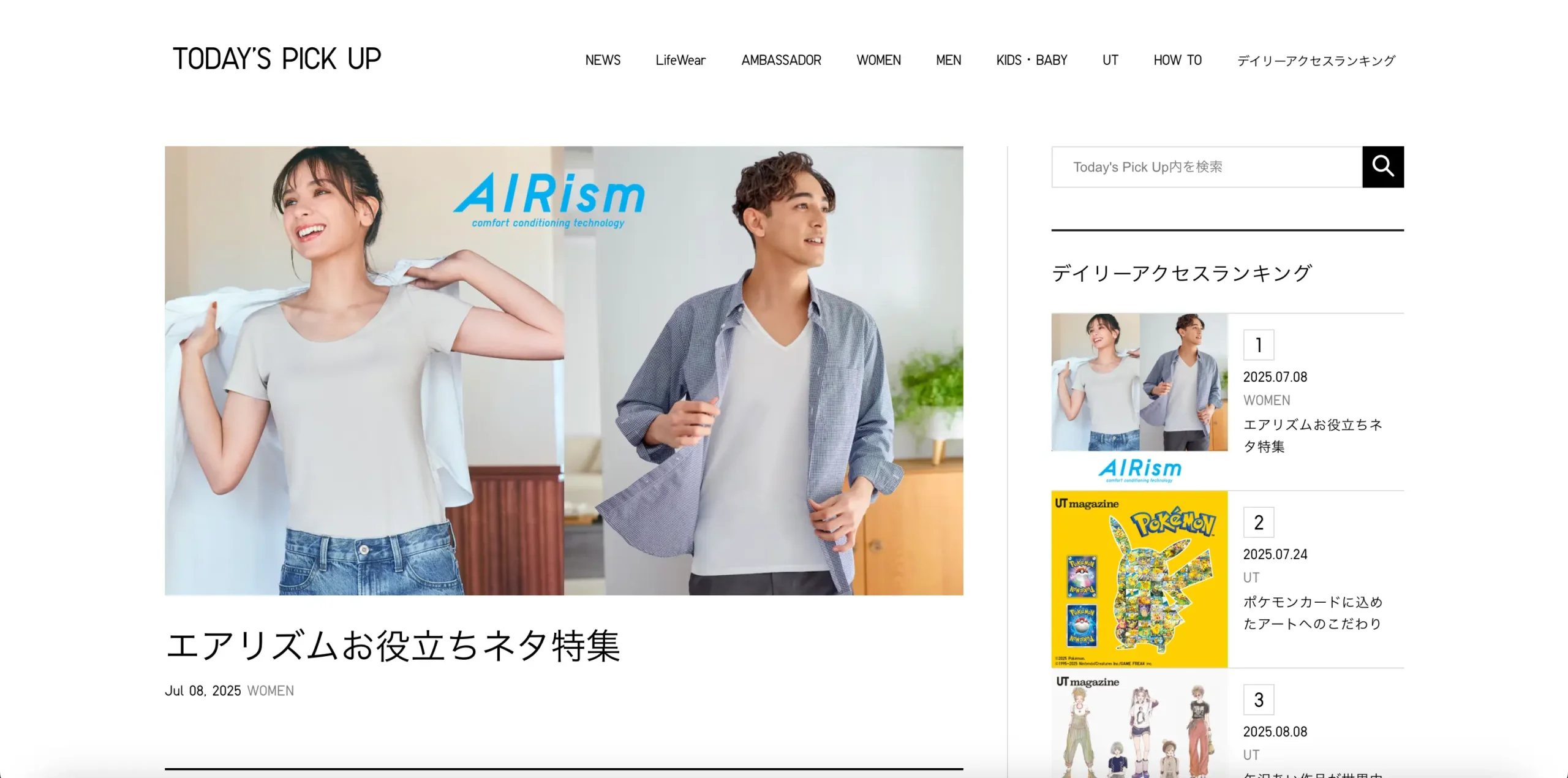
『UNIQLO NEWS』は、ユニクロが運営する公式オウンドメディアです。新商品のこだわりや技術背景、グローバルな活動、店舗イベント、顧客体験など、ブランドの世界観を多角的に伝えるコンテンツが豊富に揃っています。

例えば、HEATTECHやLifeWearといった人気ラインの開発秘話をビジュアルや専門家コメントとともに紹介し、素材や機能への理解を深める記事が充実しています。さらに、地方店舗でのワークショップや展覧会、コラボレーション企画などの現地イベントも報じられ、リアルな体験を通じたファンとのつながりづくりにも力を入れています。
「TODAY'S PICK UP」や「最新記事一覧」「アクセスランキング」などの一覧機能により、ユーザーは注目記事を直感的に探せる一方、カテゴリ別の絞り込みで興味に応じた情報を見つけやすく設計されています。
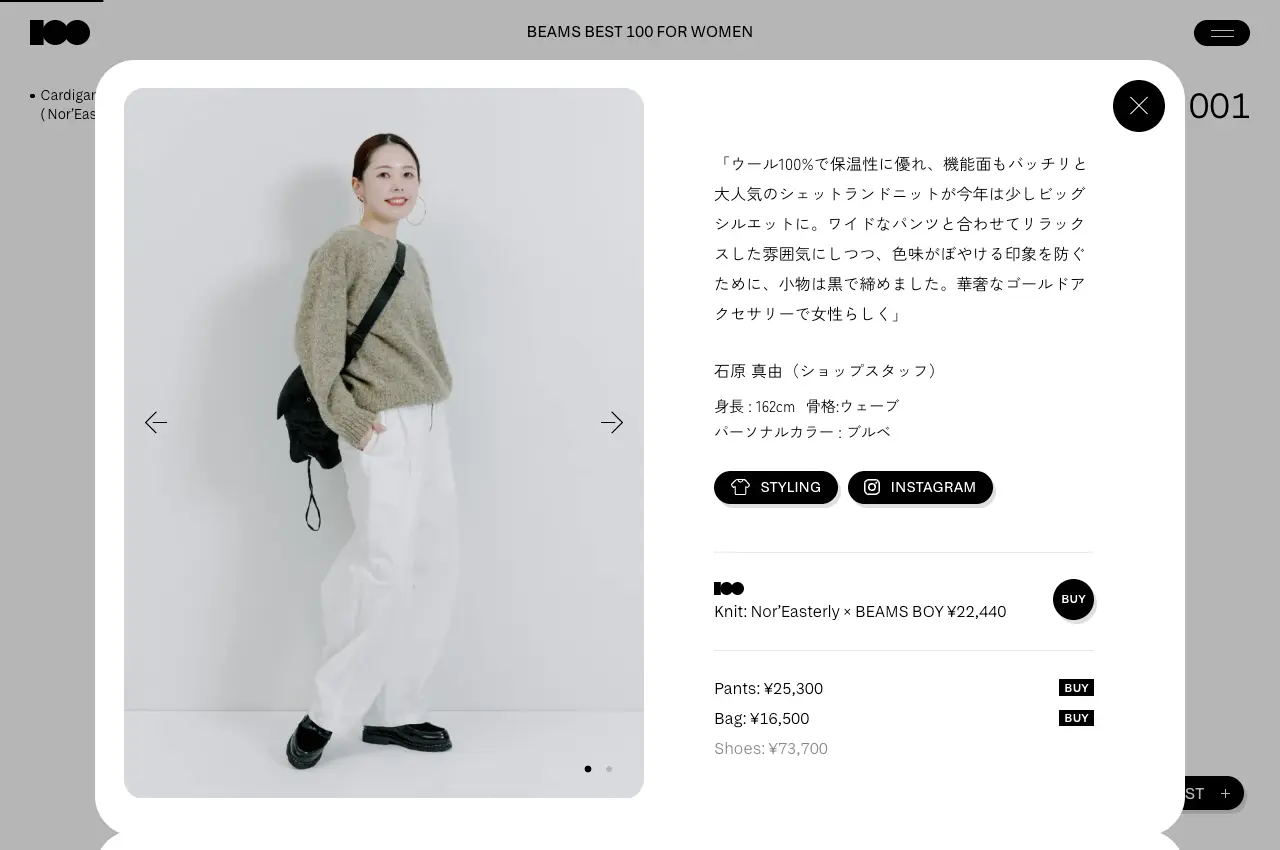
【事例2】『ビームスの百名品』 |「株式会社ビームスホールディングス」

参考
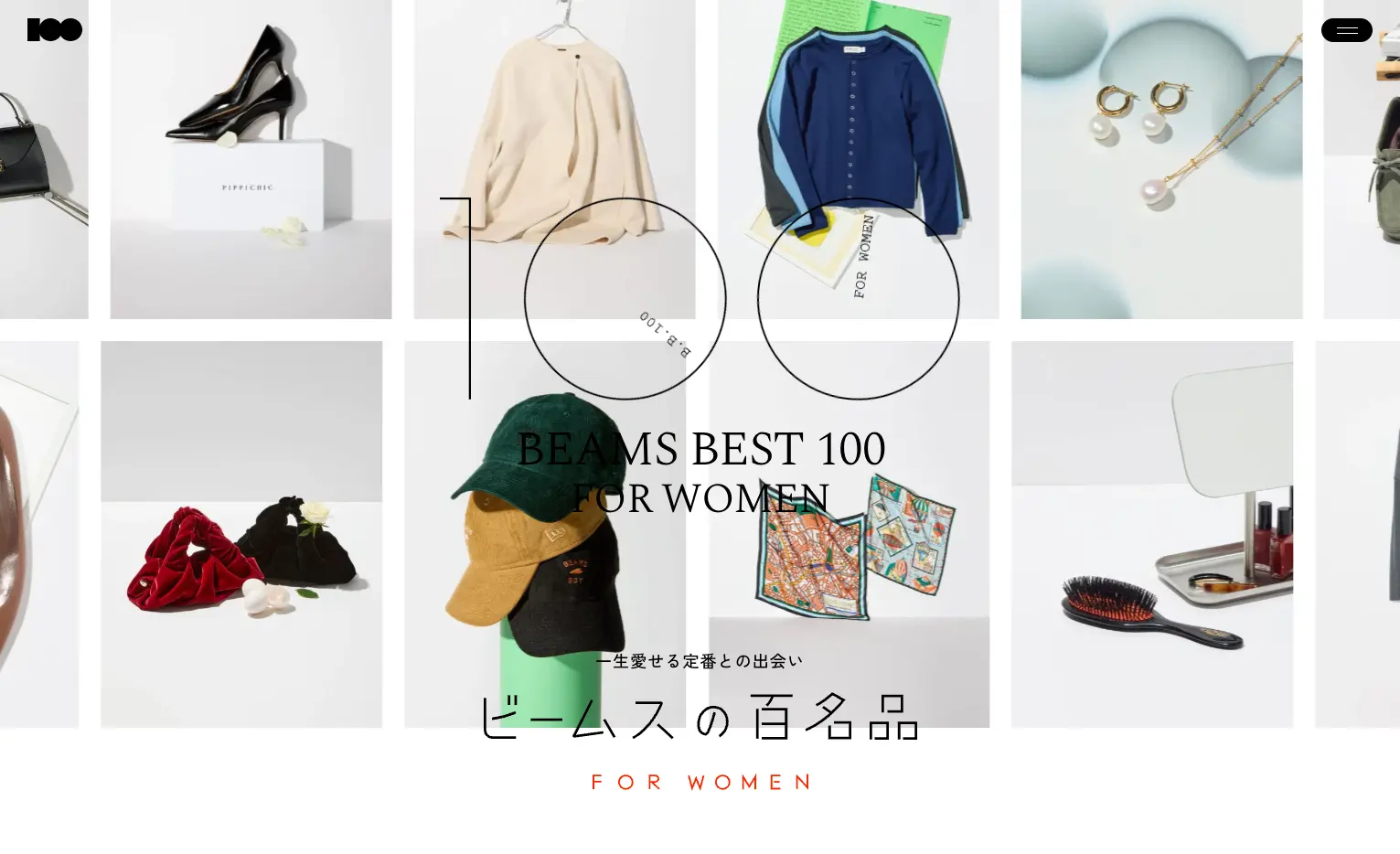
株式会社ビームスホールディングスが運営するオウンドメディア『ビームスの百名品』では、カテゴリ別にビームスがおすすめする名品を紹介しています。コメントやタグラインでスタッフやブランドの視点・センスをアピールしています。
各アイテムの詳細写真や特長、着用イメージに加え、購入ボタンを設置することで購入導線を強化しています。

全体的にシンプルでカタログのように見やすいレイアウトを採用し、商品数や情報量が多くてもスムーズに閲覧できます。時間をかけて上質なアイテムを選ぶブランドスタイルが体現されたサイトです。
不動産関連オウンドメディアのデザイン事例 | 信頼性と実用性を兼ね備えたデザイン
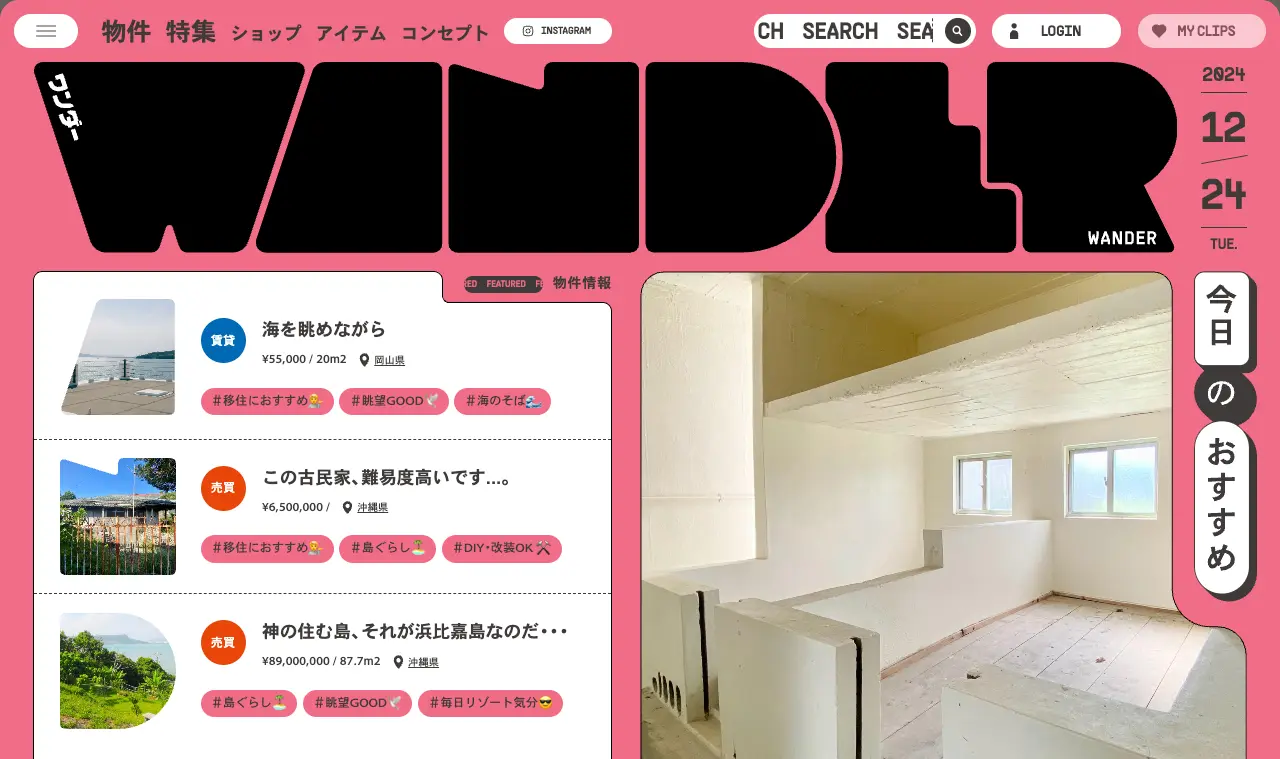
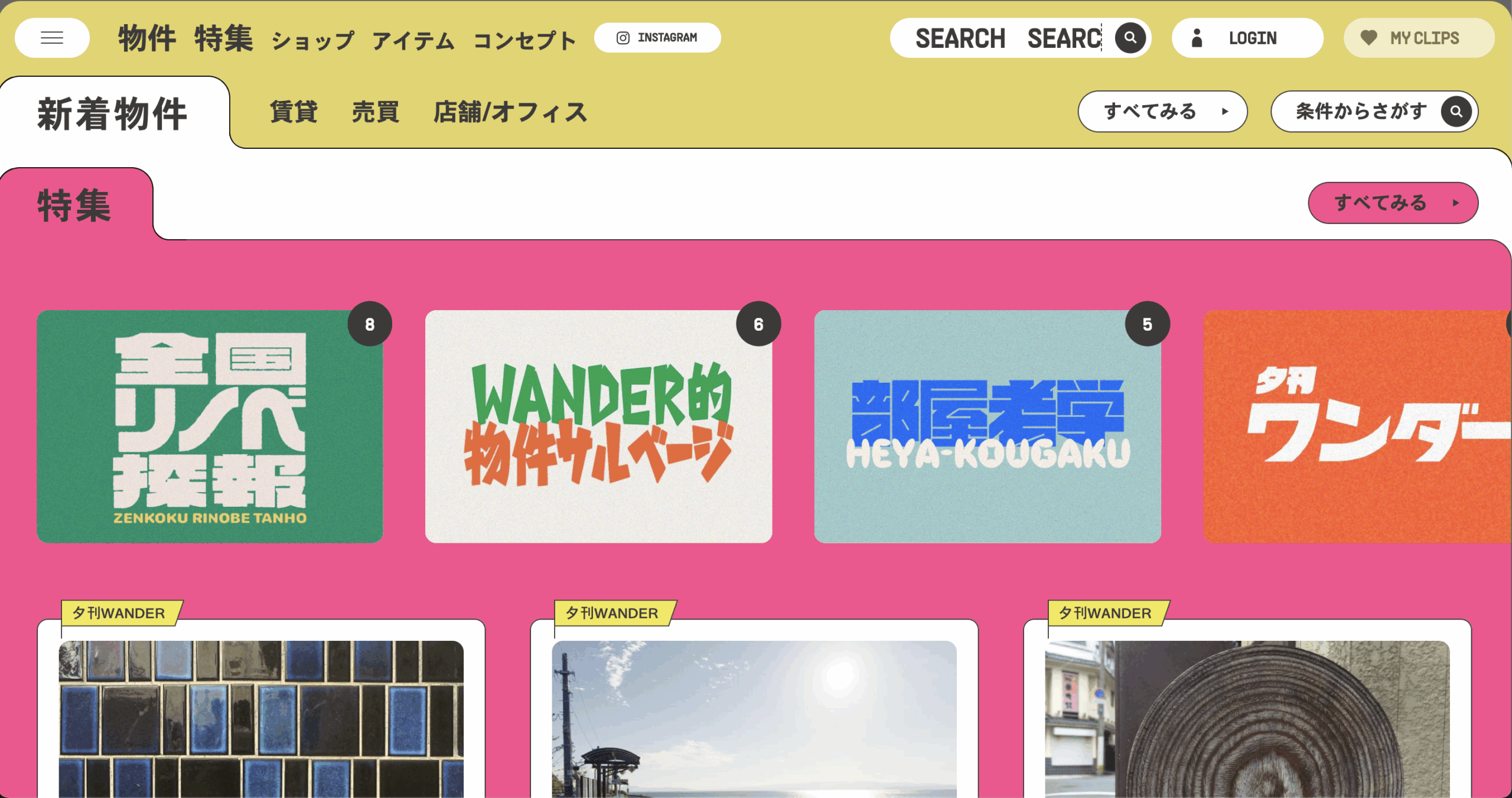
【事例】『WANDER』 | 「株式会社ワンダー」

参考
「株式会社ワンダー」が展開するオウンドメディア『WANDER』は不動産会社や仲介会社が出品した物件情報をまとめた実用性の高いポータルサイトです。各物件にはサムネイルとキャッチコピー、タグが施され、ユーザーが目的の物件を簡単に検索しやすい仕様となっています。

また、充実した特集記事からは運営側の考え方や想いが伝わり、サイト全体の信頼性を高めています。
成功したオウンドメディアデザイン事例から学ぶ共通ポイント
最後に、多くの成功事例から見えてきた共通点を整理します。ユーザー心理への深い訴求やブランドイメージの一貫性といった基本原則を押さえ、オウンドメディア改善の指針としましょう。
ユーザー心理を捉えたデザインでエンゲージメント向上
成功事例に共通しているのは、「ユーザーを中心に考えたデザイン」です。具体的には、以下のようなポイントを意識しています。
-
欲しい情報を素早く見つけられるナビゲーション
シンプルなメニュー構成や検索機能など、迷わずに目的のコンテンツへたどり着ける導線づくりが重要です。
-
適切な余白と読みやすいテキスト
適度な余白や改行でテキストが詰まらないようにし、フォントサイズや行間を最適化することで読了率を高めます。
-
コントラスト・トーンの整った配色
目にやさしく、ブランドカラーと相性の良い配色を選ぶことで視認性・可読性を両立します。
これらを徹底することで、ユーザーの滞在時間や再訪率が向上し、結果としてエンゲージメントも高まります。デザインの最適化は、オウンドメディアにおいて非常に重要なファクターといえるでしょう。
ブランドの一貫性と信頼感を上げるビジュアル設計
企業や商品のイメージに合わせ、サイト全体に統一感を持たせることは、ユーザーに「このブランドらしさ」「この企業らしさ」を伝える効果的な方法です。ビジュアル設計による具体的な効果は大きく4つに分けられます。
-
認知の向上
:一貫したデザインはブランドを想起しやすく、印象に残りやすい。
-
信頼感の強化
:整然としたビジュアルは「細部まで配慮するプロフェッショナルな組織」という印象を与えて、企業への信頼性を高める。
-
ユーザー体験の向上
:統一感のあるインターフェースやデザイン要素は、ユーザーの操作性や分かりやすさを高めて満足度を上げる。
-
メッセージの一貫性と共感形成
:デザインを通してブランドの価値観を明確に示し、ユーザーが共感しやすい環境を作る。
継続的なデザインの改善
オウンドメディアのデザインは、「一度作ったら終わり」ではありません。常に検証と改善を繰り返すことで、より成果を得られます。
自社サイトのデザインを見直す際は、下記3点をチェックしてみてください。
-
ブランドカラー・フォントの統一
ロゴや商品との関連性を高め、一貫したブランドイメージを演出します。
-
ユーザーが求める情報への導線整備
情報までのアクション数を最小限に抑え、迷いをなくします。
-
CTAボタンやフォントサイズなどのA/Bテスト実施
実際の数値データをもとに最適化を図り、コンバージョン率を高めます。
もし、時間やリソースに余裕があれば、A/Bテストやユーザーフィードバックの収集を積極的に行いましょう。数字やユーザーの声をもとに継続的にブラッシュアップすることで、オウンドメディアの成果を着実に向上させることができます。
まとめ
オウンドメディアのデザインを改善する際は、「ユーザーにとって使いやすいか」「ブランドらしさを一貫して伝えられているか」を軸に考えることが大切です。デザインを単なる“見た目”としてではなく、ユーザーと企業をつなぐ重要なコミュニケーションツールとして捉えましょう。
Web制作会社として、私たちはデザインの最適化はもちろん、導線設計やA/Bテストのサポートなど、オウンドメディアにまつわるあらゆる課題解決をお手伝いいたします。デザインを通してブランドの魅力を最大限に引き出し、成果につなげたい方はぜひお気軽にご相談ください。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:クーシー編集部
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




