日本のWebデザインの特徴と文化的背景を分かりやすく解説

「日本のWebデザインは、海外と比べてどんな特徴があるのだろうか?」
この記事はそんな疑問をお持ちの方のために、日本のWebデザイン文化とその特徴を詳しく解説します。
日本のWebデザインの特徴は、ひとことで言うなら「美しさと機能性の調和」です。伝統とモダンなアプローチを融合し、ミニマリズム、色彩、ユーザー中心のデザインなど、独自の要素を取り入れることで、ユーザーエクスペリエンスが向上します。背景にあるのは日本独自の美的感覚です。
この記事では、日本のWebデザインの特徴を7つ取り上げて、文化的な背景も含めて詳しく解説します。ぜひ最後までお読みください。
1. 伝統とモダンの融合
日本のWebデザインは、伝統とモダンなデザインの融合が特徴です。伝統的な日本の美意識を取り入れつつ、最新のデザイントレンドとテクノロジーを活用することで、日本らしくてユーザーに親しみやすいサイトが生まれます。
例えば、山あいの宿「喜安屋」のサイトは、縦書きが印象的に使われており、一般的なWebサイトの形式にこだわらない独特のデザインです。極限まで無駄を省いたシンプルなデザインからは、「侘び寂び」が感じられます。

参考
2. ミニマリズムとシンプルなデザイン
日本のWebデザインは、ミニマリズムとシンプルなデザインを好む傾向があります。美しさは単純さに宿ると考えられているので、視覚的な騒音を最小限に抑えることが重要です。
余計な要素を排除し、情報を効果的に伝えるデザインが重視されます。
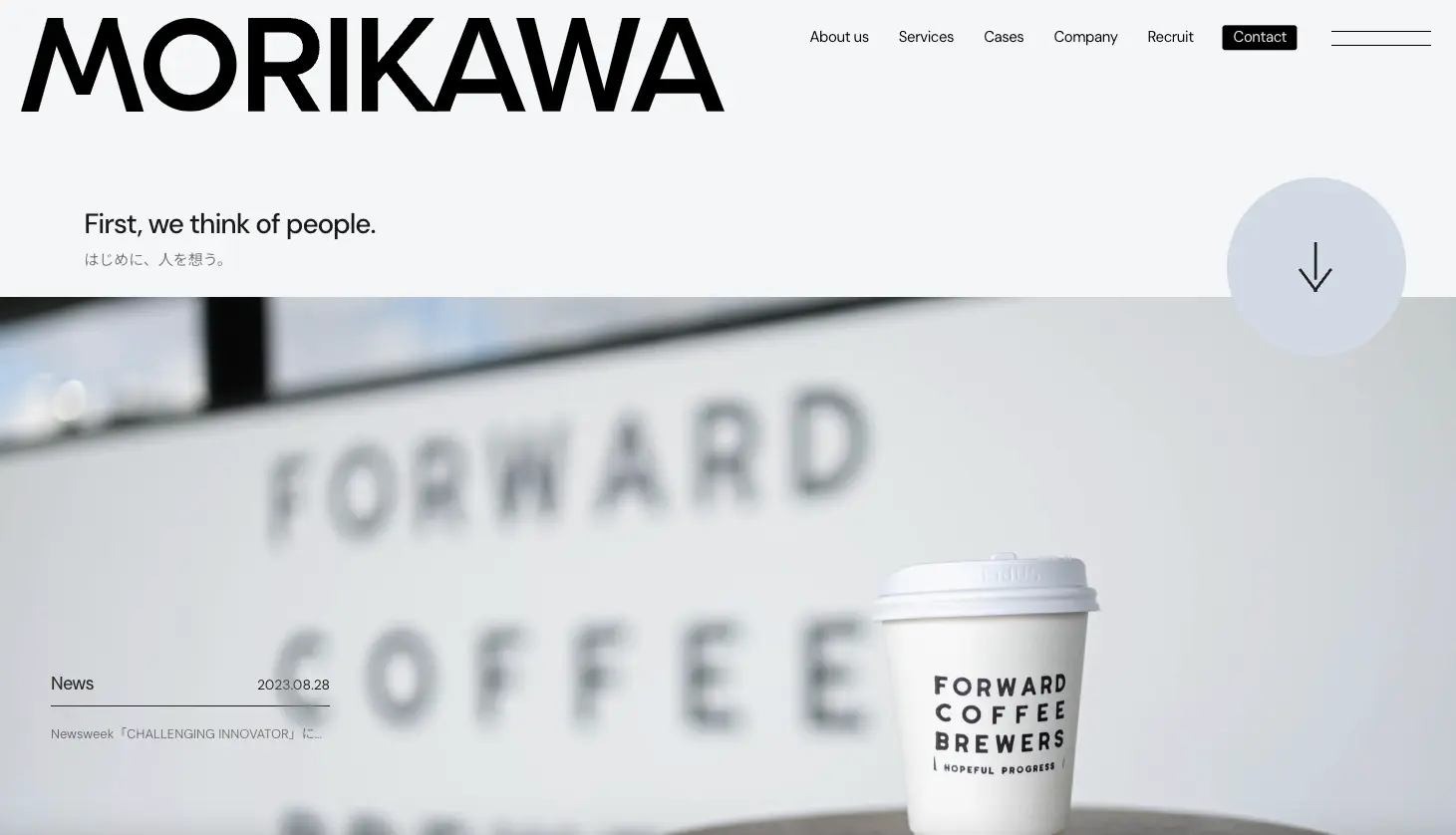
下は「有限会社モリカワ」のサイトです。
文字の少なさもさることながら、目を引くのはフォントサイズのジャンプ率の高さでしょう。パッとみた時に思わず目が行くのは、「MORIKAWA」の文字とスクロールの下矢印です。見てほしいところがシンプルなデザインで明示されています。

参考
3. 伝統的な色彩やパターン
色彩とバランスは日本のWebデザインで重要な要素です。日本の伝統的な色彩やパターンがデザインに取り入れられ、バランスのとれた配置が重視されます。日本人は色の意味や使い方に対する感受性が高いため、効果的な色の選択が重要です。
例えば「紫」について、あなたはどんなイメージがありますか? 日本では、気品、ロマンス、神聖、エキゾチックといったイメージがある一方で、不安、気取り、うぬぼれ、独裁というネガティブなイメージもあります。
このイメージのためか、調べた限り、紫をコーポレートカラーに採用している銀行はありませんでした。
大手4行のカラーは以下のとおりで、紫は採用されていません。
- 三菱UFJフィナンシャル・グループ :赤
- 三井住友フィナンシャルグループ:緑
- ゆうちょ銀行:緑
- みずほフィナンシャルグループ:青
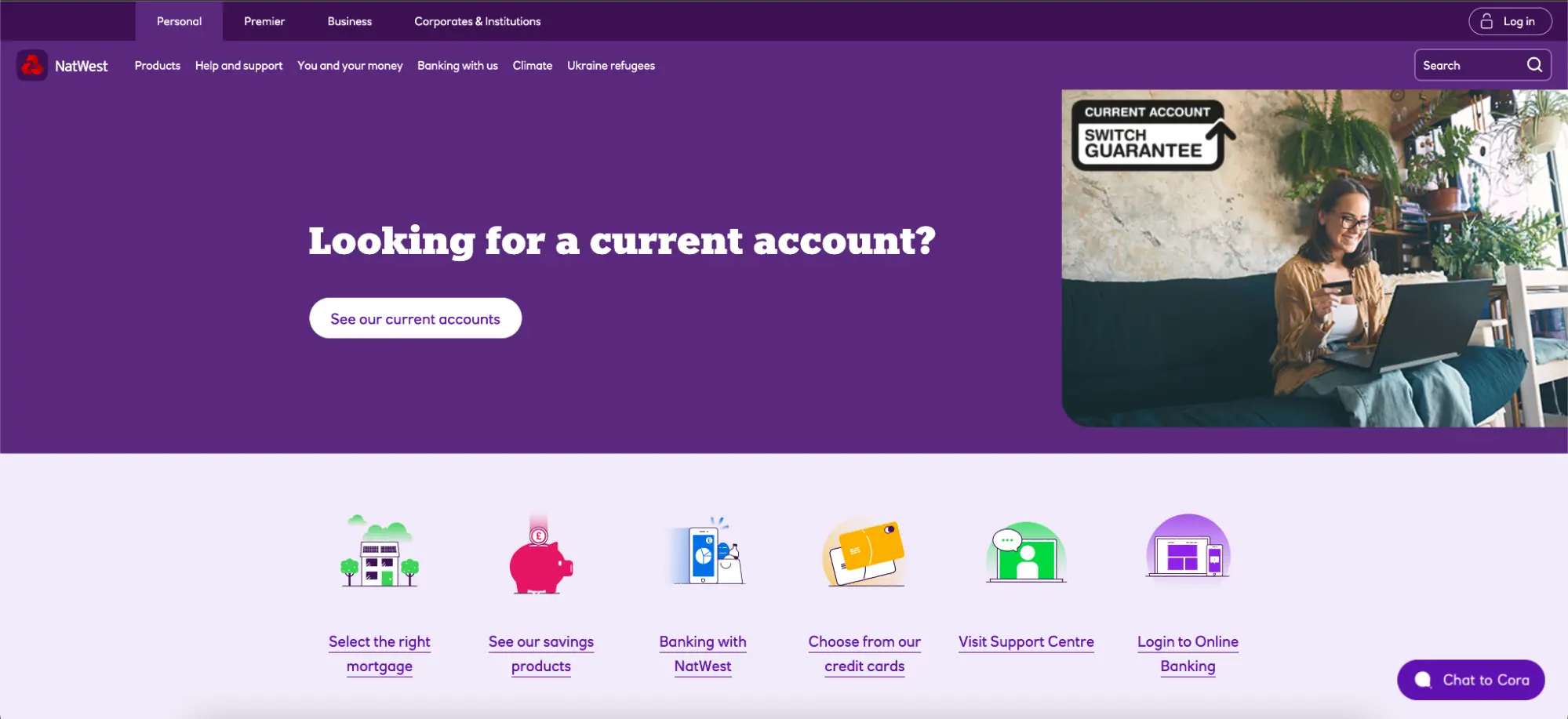
しかし海外に目を向けると、銀行でも紫が使われています。
例えば、イギリスの大手銀行「NatWest」のブランドカラーは明るい紫です。イギリスでは紫色は王族と強く結び付けられているため、多くの人が好印象を持っています。古代に使用されていた紫色の染料が珍しく、極めて高価であったという歴史も背景にあるようです。

参考
4. テキスト重視のデザイン
日本のWebデザインはテキストに重点を置く傾向があります。日本語の表現は繊細で美しいとされるため、フォント選択やテキスト配置に細心の注意が払われるのです。読みやすさと美しさを両立させることが求められます。この傾向が顕著に現れるのはECモールです。
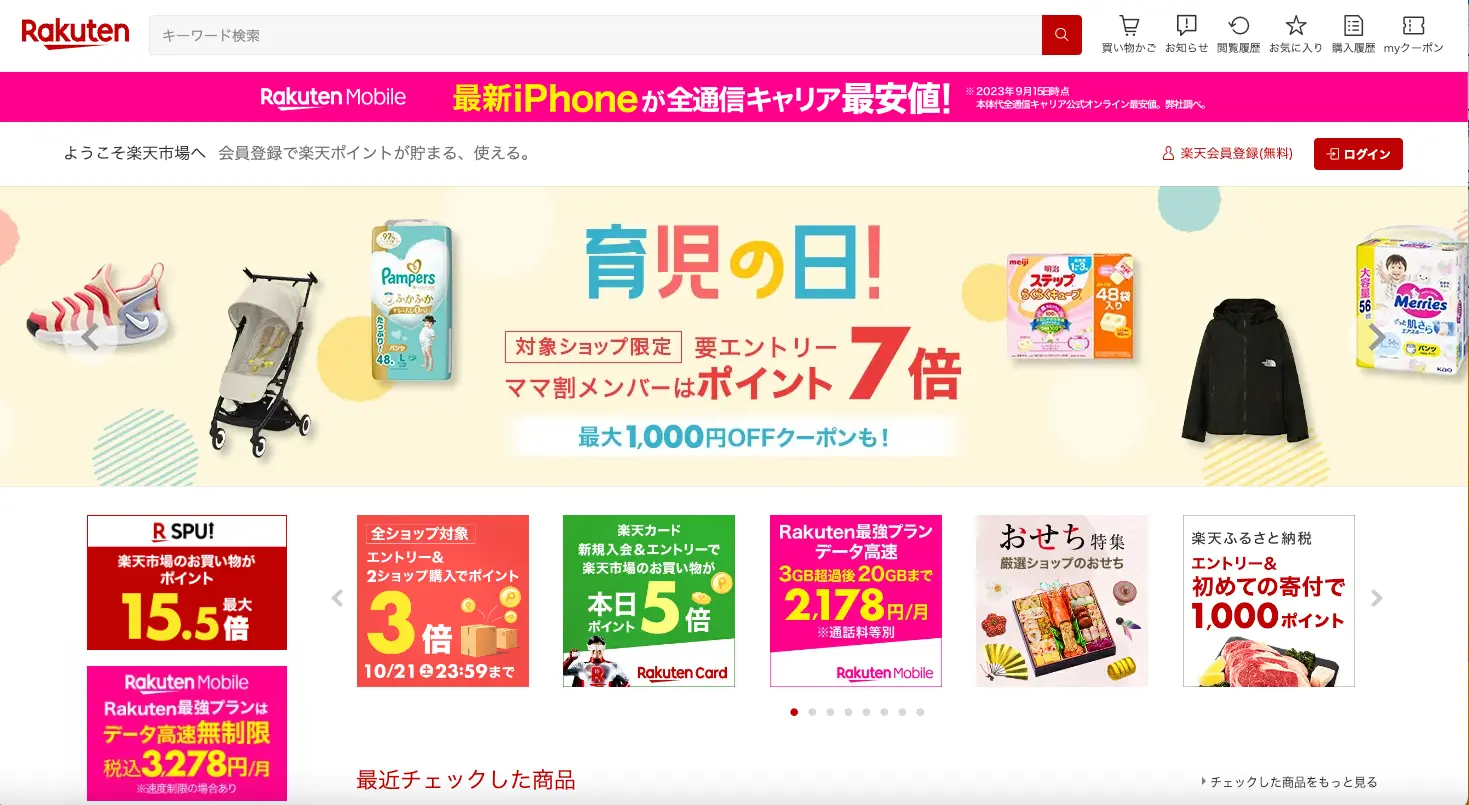
以下は日本の大手ECモール「楽天市場」のサイト。文字が多い割に見やすいのは、デザインされているからです。
例えば、「3倍」「5倍」などの数字は色を変えてサイズを大きくし、強くコントラストがついています。「育児の日!」も子供を連想させるかわいらしいフォント選びから、色の付け方まで工夫されているのがわかります。

参考
5. 季節感を感じるデザイン
日本には四季があり、季節ごとの行事やイベントが多くあります。お正月、クリスマス、お盆などに加え、近年はテーマパークのキャンペーン効果もあり「ハロウィン」も認知されるようになりました。
これに合わせた商品やサービスが展開するため、Webサイトにも季節感のあるデザインが取り入れられます。
例えば、「卒業RECORD ‘23」のイベントサイトは、青を基調としながらも桜の花びらの形のオブジェクトが散らしてあり、何も書いていなくても「春のイベント」であることがわかります。逆に桜がなかったら、何か物足りない感じがしてしまうでしょう。
季節やイベントごとの定番をデザインに盛り込んでいくと、季節感が出しやすいです。

参考
6. キャラクターを用いたデザイン
日本では、キャラクターが企業のマーケティング戦略としてよく使われます。
キャラクター戦略は、無生物を擬人化することで親しみがわくのを狙ったものですが、日本人はもともと擬人化を好んで行なってきました。飴を「飴ちゃん」などと呼んでみたくなるのはその表れでしょう。
アニメでは、日本刀や旧日本海軍の戦艦、競走馬までもが擬人化されており、これはもはや伝統芸能とさえ言えるかもしれません。とても独特の文化です。当然、Webサイトのデザインにも取り入れられます。
日清カップヌードルは、カップヌードルについている「蓋」をネコのキャラクターにしました。名付けて「カップニャードル」。

(現在は公開されておりません。)
このキャンペーンの内容は以下のとおり。
ニャードルは、カップヌードルのフタ裏に住むネコ。開けてもらえるのを待っています。
フタ表の二次元バーコードを読み込んで、フタ裏のニャードルの顔をカメラで撮れば、あなたのスマホにやってくる!

商品の蓋を撮影すると、オンライン上のキャラクターと触れ合えるゲームです。蓋をキャラクターにしたからこそ親しみがわき、消費者とのコミュニケーションが自然に発生します。
7. ユーザー中心のデザイン
日本のWebデザインは、ユーザー中心のデザインであることを意識して作られています。ゆえにユーザーからのフィードバックを重視し、改善を継続的に行う姿勢が一般的です。
とくに近年はWebアクセシビリティについて「合理的な配慮」が義務化されるなど、ユーザー中心のデザイン傾向は強まっていると考えられます。
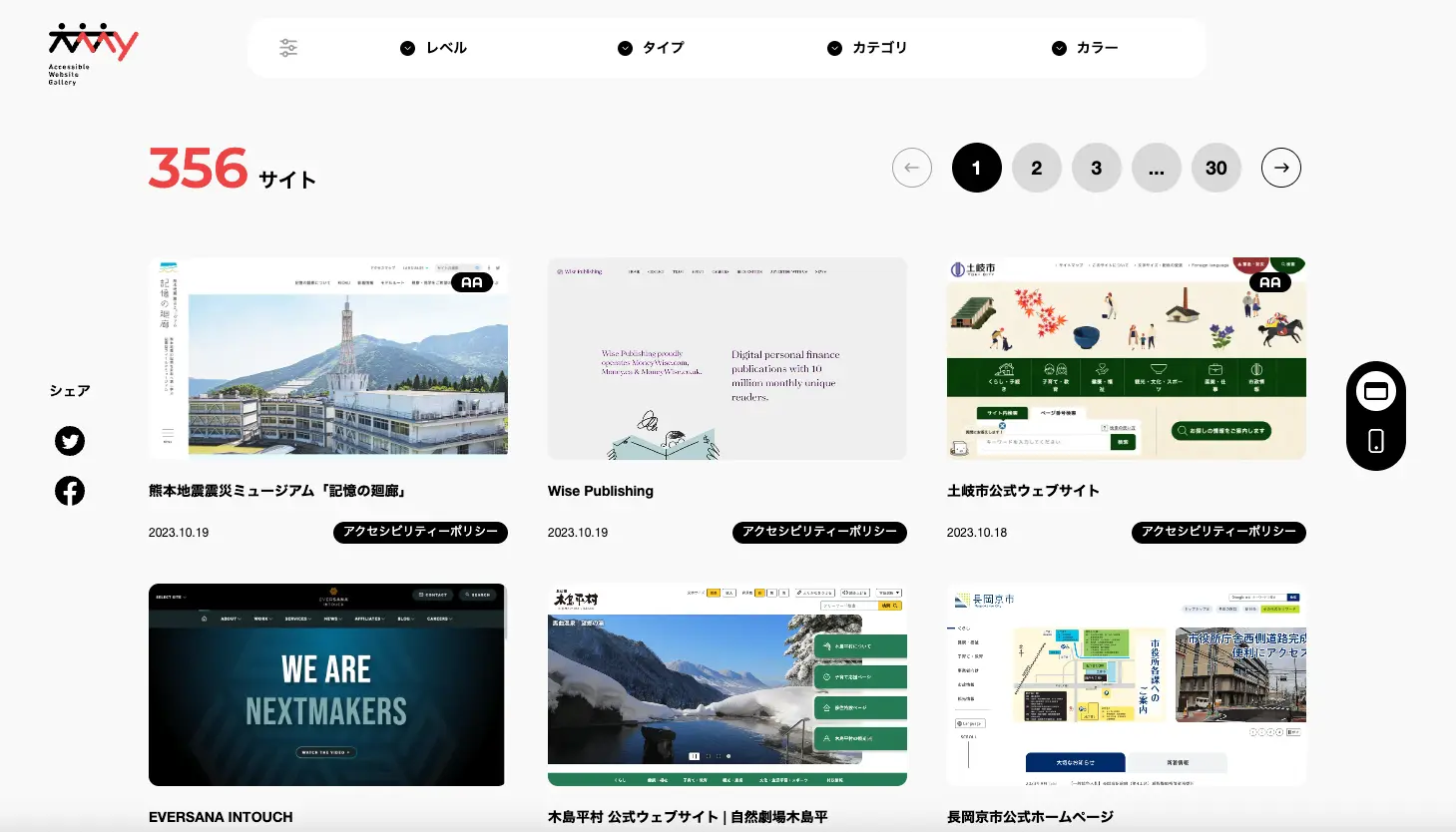
Accessible Website Galleryは、Webアクセシビリティに配慮されたサイトを集めたギャラリーサイトです。このようなサイトができるほどアクセシビリティ、ひいてはユーザー中心のデザインが重視されているということです。

参考
Webアクセシビリティについてはこちらにわかりやすくまとめました。

Webアクセシビリティとは?義務でなくても今から取り組むべき理由
まとめ
以上、日本のWebデザインの特徴について解説しました。
美しさと機能性が共存するのが、日本のWebデザインの特徴となっています。ユーザーエクスペリエンス向上と視覚的な魅力を追求する日本のWebデザイン文化は、今後も世界的な注目を浴びることでしょう。
日本でビジネスを展開される際には、本記事で解説したことを参考になさってみてください。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:加藤久佳 佐藤有那 デザイン: 下川彩佳
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




