初心者編!メディアやブログ記事の書き方テンプレート

この記事では手順説明の記事をわかりやすく書く方法を解説します。
「記事を書いてみたいけれど、書き方がわからないんだよね。。。」
と思ったことはありませんか?
じつは記事の構造には明確なパターンがあります。手順説明の記事はとくに構造がシンプルで、はじめての方にもわかりやすいはずです。
この記事を読めば、記事の書き方をテンプレートとして理解できます。あとはこのテンプレートを使い倒して書くだけです。「どうやって書こう。。。」と悩んでいた時間を大幅に短縮できます。
手順をわかりやすく説明するコツのほか、記事の書き方のテンプレートも本記事の終わりに載せました。ぜひ最後までお読みください。
記事は仕事をラクにする
「仕事が忙しくて記事を書く暇なんてない」と思っていませんか?
たしかに記事を書くのは本来の仕事ではないかもしれません。しかし長期的に見ると記事はあなたの仕事を楽にしてくれるツールになります。
例えば記事では以下のことが可能です。
- 自社の商品やサービスを24時間紹介してくれる
- あなたの持っているスキルをマニュアル化することができる
- スキルやノウハウをチームの資産としてストックすることができる
書いているときは大変ですが、後から「あの時書いておいてよかった!」と思う時が来る。記事とはそういうものです。
記事を書くときに守るべき2つのこと
はじめて記事を書く人は以下の2点だけ気をつけてください。
- 日記を書かないこと
- 見出しをつけること
日記を書かないこと
もしあなたが記事に働いてもらいたいと思うなら、絶対に守らなければならないのは「日記を書かないこと」です。
記事と日記には明確な違いがあります。記事には読んでほしい相手がいますが、 日記を読むのは自分だけです。記事は明確に読者を意識し、その人に役に立つことだけを書きます。役に立たなそうなトピックでも役に立つ切り口で紹介すれば OK です。
例えば「昨日食べたランチが美味しかった」だけだとただの自分の感想ですが、どこのお店のランチがどんな内容でいくらだったのか。お店の場所やサービスの内容、お客さんの感想まで書けば美味しくてリーズナブルなランチを探している人にとっては有益な情報になります。
たった一人の読者を想定しその人が困っているであろうことの答えを書いてみてください。そうすれば記事になります。
見出しをつけること
もう一つやって欲しいのは文章に見出しをつけることです。文章を書き慣れていない人は案外できません。でもとても重要です。
見出しをつけることによって、長い一つの文章は短く区切られた文章の集合体になります。140文字のツイートなら10回読んでも苦にならないように、短く小分けにした文章は読みやすく読者の負担になりません。
また SEO 的にも見出しは有効です。 Google は見出しに入っている単語を重要視しています。見出しによってあなたの書いた文章の内容を検索エンジンに効果的に伝えることができるのです。
手順説明の記事を書こう
書き慣れていない人は手順説明の記事からトライするのがおすすめです。理由は、順番に手順を書いていけばいいので構成が簡単だから。
あなたのほかにも手順がわからなくて困っている人は必ずいます。日記のつもりで書いたとしても、手順説明ならそれだけで十分人の役に立つ記事になるでしょう。
本記事では記事の書き手としてエンジニアやデザイナーを想定していますが、営業には営業の、経理には経理のノウハウがあるはずです。今から説明する記事の書き方はどんな職種でも共通で使えますのでぜひ活用してください。
記事の基本構成
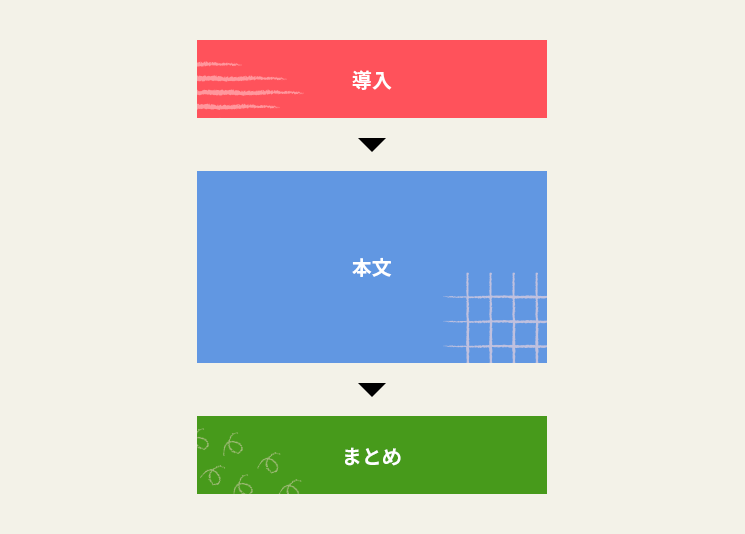
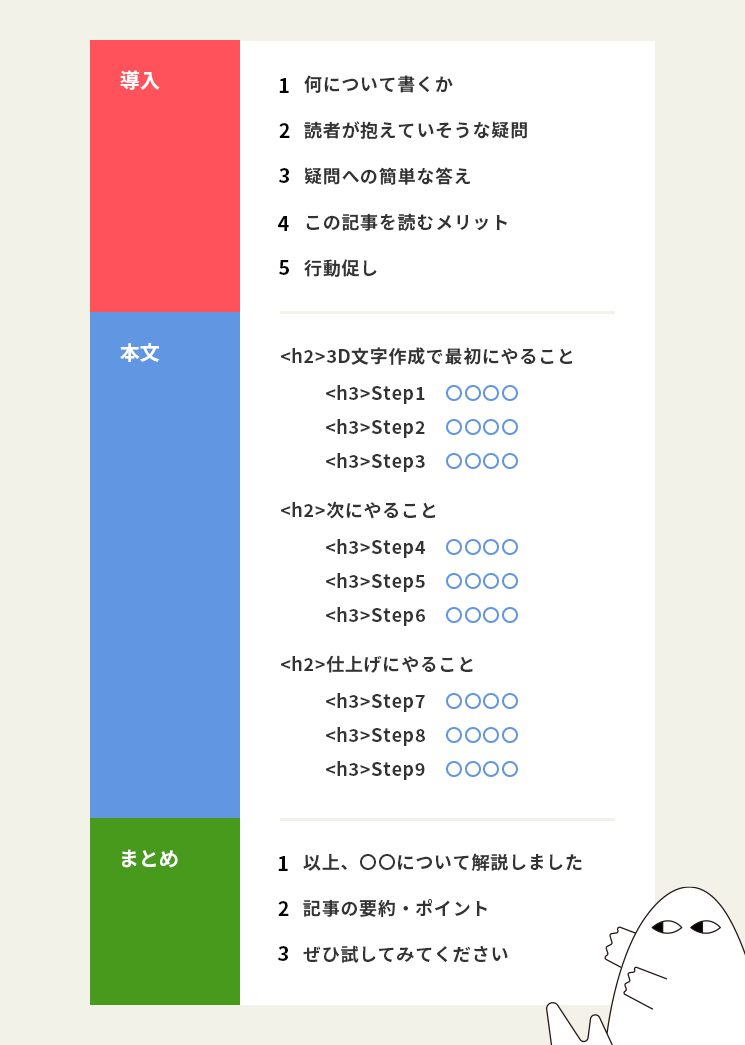
まずは記事の構成です。どんな記事でも基本的には、「導入」「本文」「まとめ」で構成されます。

この中で一番大事なのはダントツで「導入」です。本文を読んでくれるかは導入で決まります。最重要の導入の書き方から見ていきましょう。
導入の書き方
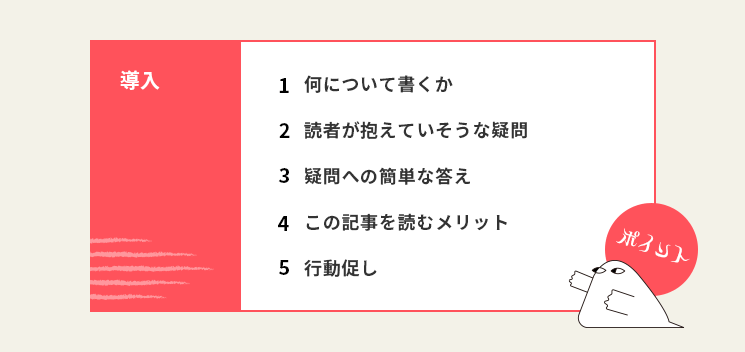
導入の書き方にはいくつかパターンがあります。例えば以下のようなものです。

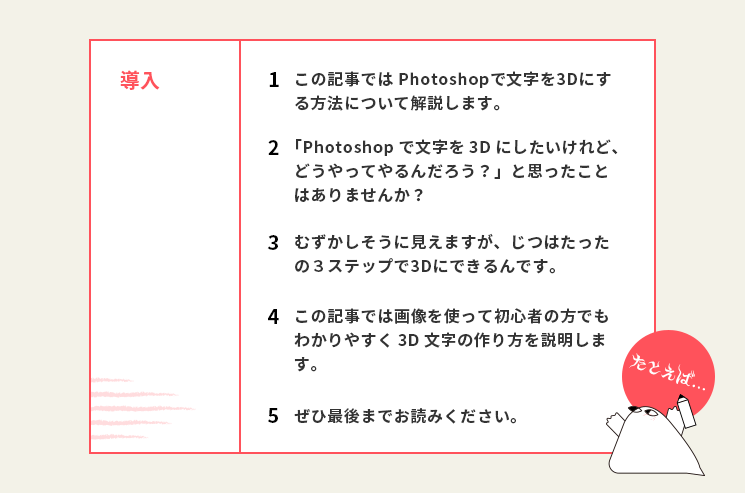
この順番にしたがって書いていくだけです。各項目を1文で書いてつなげると、以下のような導入ができます。「Photoshopで文字を3Dにする方法」を例に書きました。

とてもシンプルですが、この記事を読むべきかどうかを判断するには十分な情報が入っています。あまりいろいろ書こうとせず、まずはこの型を使い倒してみてください。
ちなみに本記事の導入もこれと同じ構成です。今あなたがここを読んでいることが、この導入パターンの威力を証明しています。
本文の書き方
続いて本文です。本文は手順を順番に書いていくだけです。見出しを使って整理しながら、ひとつずつ書いていきましょう。
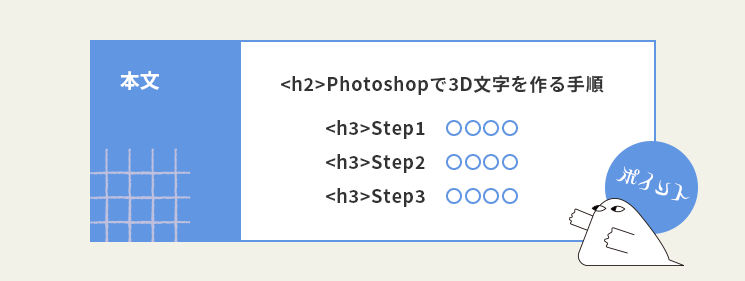
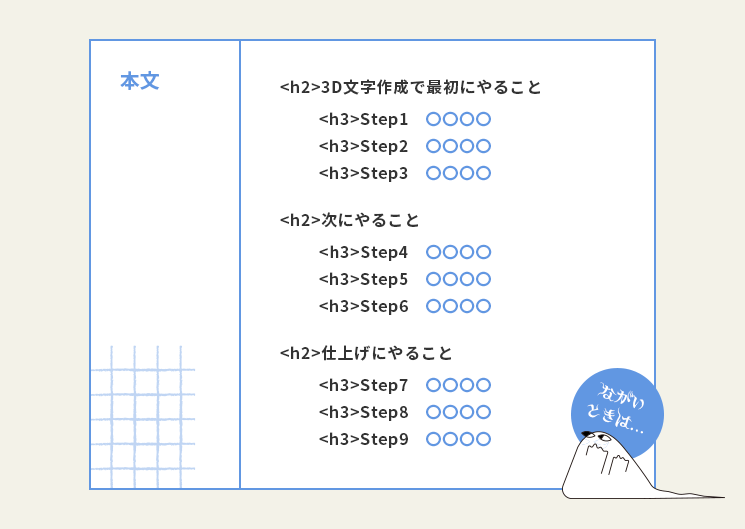
見出しは主に<h2>と<h3>を使います。<h2>が大見出し、<h3>は中見出しです。これを使って「Photoshopで3D文字を作る手順」を書くと、以下のような構成になります。

短い場合はこれでいいですが、長くなりそうな時は以下のように<h2>でまとめながらつなげていきます。

手順説明をわかりやすくするコツ
上記の構造を作った上で、ちょっと気をつけると説明がわかりやすくなるコツを3つご紹介します。
- 説明は一工程ずつする
- 画像や図解を入れる
- 動画は使い方次第
順番に見ていきましょう。
説明は一工程ずつする
つい複数の工程をまとめて説明しがちですが、読者にとっては難しいです。手順は一つ一つ分けて説明するようにしてください。
分けた結果、手順が長くなってしまったら、前述したように<h2>で小さな塊にまとめましょう。ダラダラと長い印象を与えずに済みます。
画像や図解を入れる
テキストよりも画像や図解の方がわかりやすいこともあるので適宜入れます。
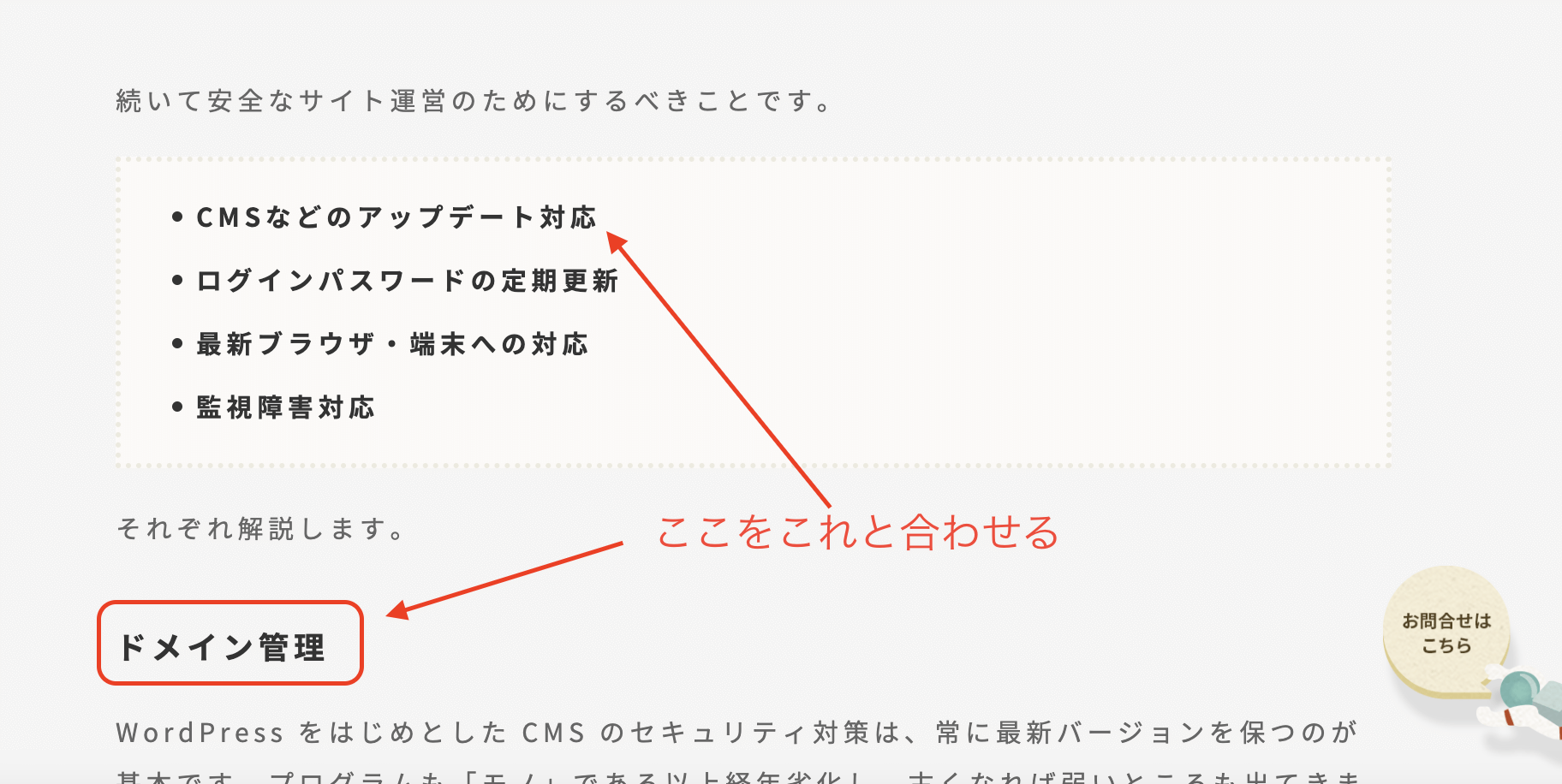
ただし画像や図解なら無条件にわかりやすいわけではありません。どこを見るべきか一発でわかるように、該当箇所を赤枠で囲むなどひと手間かけましょう。
例として他の記事で使った画像を提示します。赤枠や注意書きの付け方の参考にどうぞ。

動画は使い方次第
GIF動画や動画も説明をわかりやすくするのに有効です。手順がリアルに見られるのはいいですが 、以下のようなデメリットもあります。
- 見るのに時間がかかる
- 動きが早くてついていけない場合がある
使うかどうかは効果をよく検討して決めましょう。
まとめの書き方
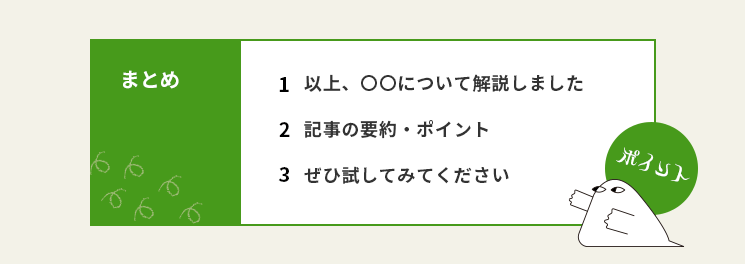
まとめは書かない記事もありますが、入れると読後感がいいので書くことをお勧めします。はじめは3文程度のシンプルなものでOKです。書き方は以下のとおり。

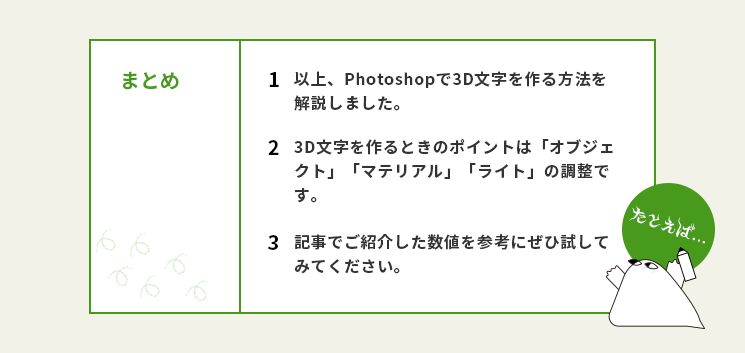
「2. 記事の要約・ポイント」だけがんばって1文作ってください。Photoshopで3D文字を作る方法を解説する記事なら、まとめは以下のようになります。

長いまとめは逆効果です。短くまとめて読後感のよさを演出しましょう。
手順説明のための記事の書き方テンプレート
本記事でご紹介した記事テンプレートです。

まとめ
以上、手順説明の記事の書き方について解説しました。書き方はいろいろありますが、まずは本記事でお伝えしたテンプレートをそのまま使い倒してみてください。記事制作時間を短縮し、記事を書くのが重くない作業になるはずです。ぜひ試してみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:小林沙綾






