ChatGPTより上!? Microsoft Bing AIでもっと良質な記事を作成する方法【プロンプトあり】

「ChatGPTで記事は書けるというけれど、やってみるとなんか思ってたのと違った。。。」
こんな経験をしたことはないですか?
ブログ記事やYouTubeで、ChatGPTを使った記事の書き方が多数紹介されています。ChatGPT自体のすごさも相まって「これはすごい! 記事書かなくてよくなるかも〜!」と色めきたったのは、私だけではないはず。
でも実際作ってみたら、なんか思っていたのと違っていたんですよね。。。記事の形はしているけれど、わざわざ読みたくなるものではなかったのです。
あえて強い言葉で言えば、「こんなの記事じゃねぇぇぇ!!!」とさえ思いました。
それでいろいろ試してみて、やっとわかったのです。「やり方」と「ChatGPTに対する認識」が間違っていたと。
この記事ではAIを使って記事を書くやり方を解説します。結論からいうと、記事を書くならChatGPTよりMicrosoft Bing AIがおすすめです。
本記事を読むと以下のことがわかります。
- AIで記事を書くときにChatGPTよりMicrosoft Bing AIがおすすめな理由
- Microsoft Bing AIで記事を書く作業フロー
- AIと人間の協業をどうするか?
記事コンテンツの作成はかなりの労力と時間を要する作業です。現時点では「コーヒー飲んでる間に3分で記事が書けちゃった〜♪」は夢物語ですが、作業時間を半分にすることは十分可能だと思います。
記事を書く負担をAIを使ってなんとか減らせないか?と考えている人は、ぜひ最後までお読みください。
記事作成でChatGPTが抱える2つの弱点
ChatGPTはたしかにすごいですが、決して「万能」ではありません。記事作成に使うなら、この記事を書いている2023年4月時点で押さえておくべき特徴が2つあります。
ChatGPTの情報は最新ではない
2023年4月時点のChatGPTが利用するトレーニングデータは2021年までのものに限られています。つまり21年から現在に至るまでの情報は、データに反映されていない可能性があるのです。
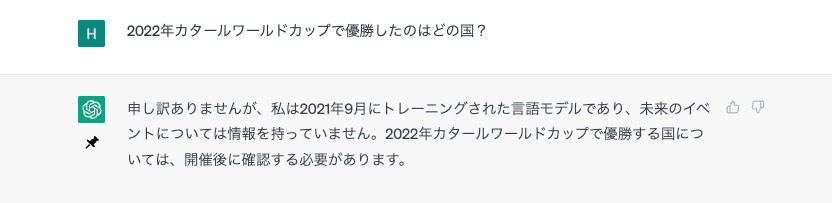
試しに2022年のサッカーW杯について聞いたら、答えられませんでした。

ChatGPTはネットにつながっていない
また、ChatGPTはネットにつながっていません。現在ネット上にある情報を利用して答えているわけではなく、過去にインターネット上に存在した大量のテキストデータからモデルのパラメーターを事前学習することで、文章の生成や要約など汎用的なタスクを実行可能としています。
参考
AIで記事を書く時に使うべきツール
ネットにつながっておらず、最新情報にもアクセスできない。だけど非常に優秀な言語モデルであるChatGPTを使って記事を書くにはどうするか?
答えはズバリ、「Microsoft Bing AIを使う」です。
Microsoftの検索エンジンである Bingには、 2023年3月15日に発表された「GPT-4」がすでに導入されています。
参考
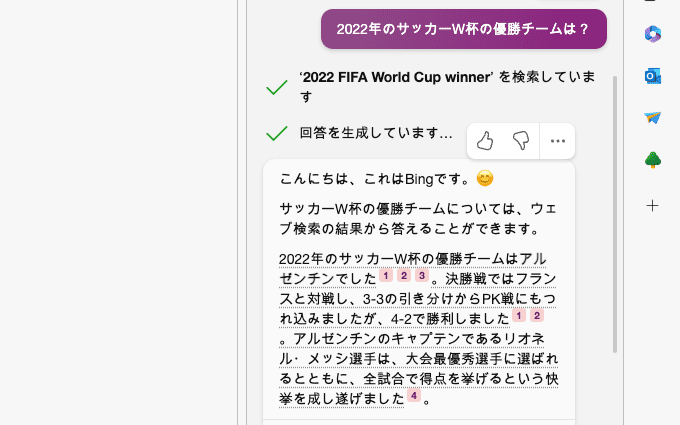
ためしに2022年のサッカーW杯の優勝チームを聞いてみたら、ちゃんと検索して答えただけでなく、試合の展開やメッシの情報まで教えてくれました。すばらしい! これならちゃんと記事が書けそうですよね?

ということで、Microsoft Bing AIで記事を書いていきましょう。
Microsoft Bing AIの始め方
Microsoft Bing AIを始めるには、以下の3つが必要です。
- Edge(ブラウザ)
- Bing AIの待機リストへの登録
- マイクロソフトアカウント
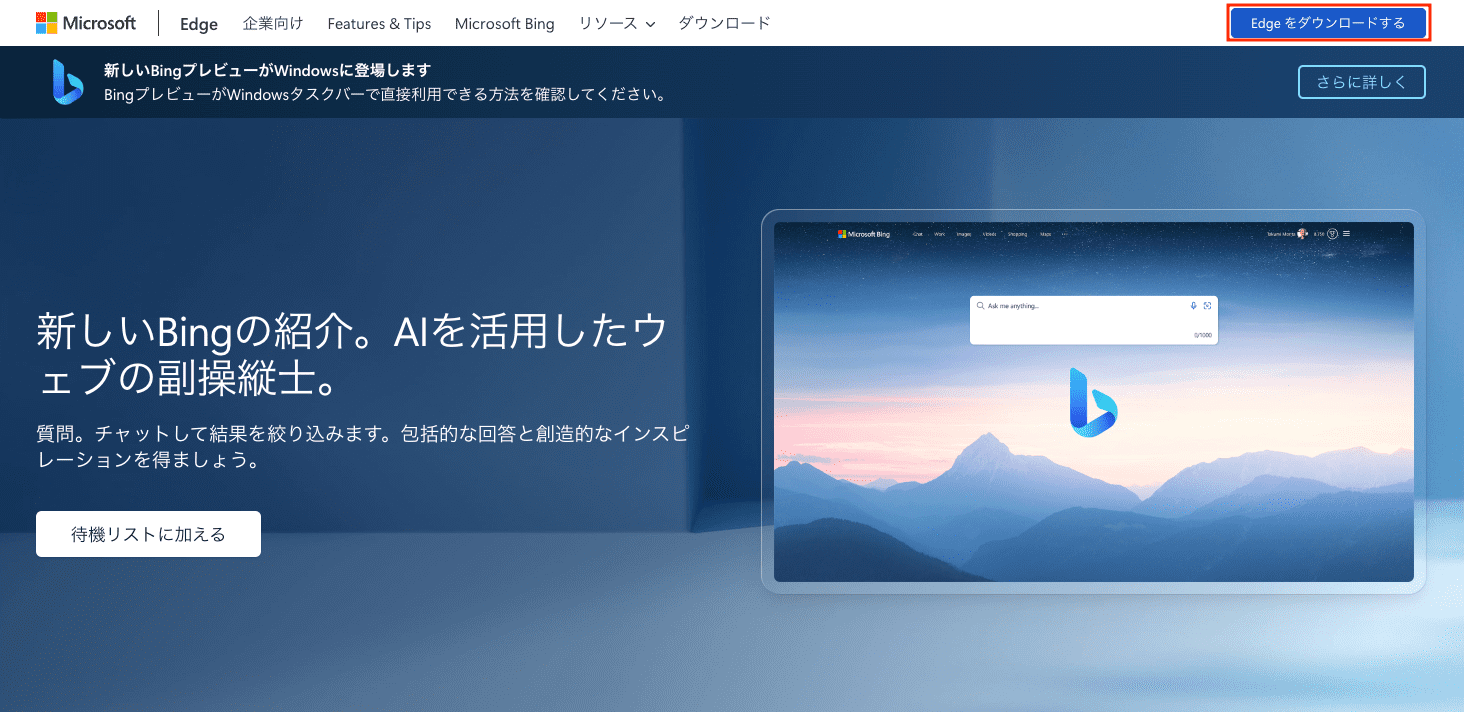
1. Edge(ブラウザ)
Bingのサイトからダウンロードできます。

2. Bing AIの待機リストへの登録
同じページの「待機リストに加える」ボタンから登録を申請してください。このときマイクロソフトアカウントが必要になります。
ない人は作っておくとスムーズです。マイクロソフトアカウントのページから登録しておきましょう。
Bing AIが使えるようになったら、マイクロソフトアカウントに登録したメールアドレスに「You’re in! Welcome to the new Bing」というメールがきます。これでBingの準備は完了です。
Microsoft Bing AIの使い方
Microsoft Edgeを開いたら、以下のとおりにするだけです。
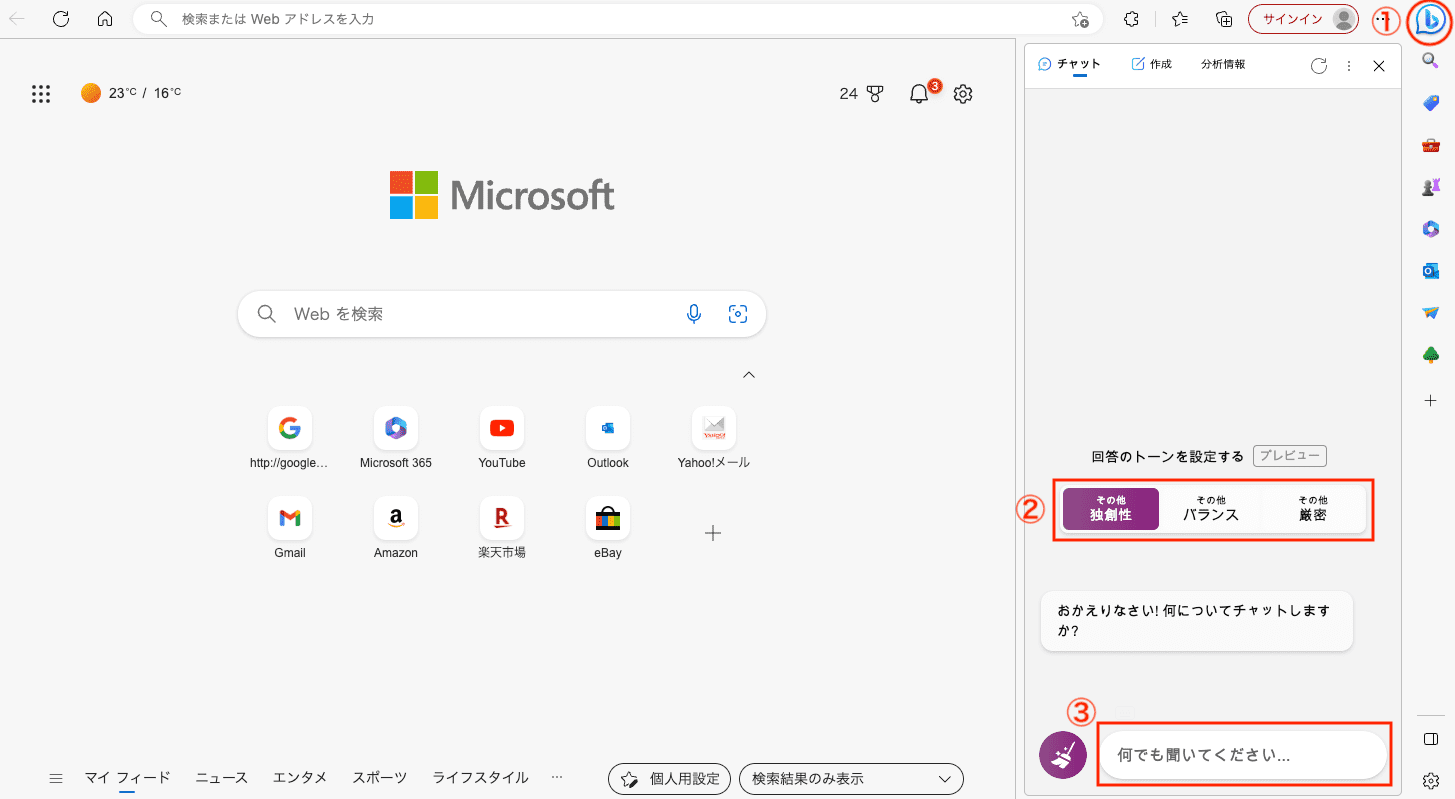
- 右上の「Bingアイコン」をクリック
- 回答のトーンを設定(やらなくてもOK)
- 質問を入れてリターン

AIで記事を作成する基本原則
本記事において、AIで記事を作る際の基本原則は2つあります。
一つは「Microsoft Bing AI」を使うこと。もう一つは「AIがプロトタイプを作り、人間がブラッシュアップをする」ことです。
どんなに上手に使っても、記事作成においてAIが100点の回答を出すことはまずありません。ゆえにAIで作るのは、あくまでプロトタイプまでと考えます。
AIが作った案を人間がブラッシュアップする。これを1セットとして記事を作成するのです。
今回作成する記事
今回は「Webデザイナーになるには?」という内容で記事を作成します。設定は以下のとおり。
- キーワード:「Webデザイナーになるには」
- ターゲット:これからWebデザイナーを目指す人、目指そうか迷っている人
- 記事の目的:Webデザイナーになるステップを具体的に知ってもらい、なる/ならないを判断する参考にしてもらう
AIで記事を作成する手順
残念ながら現状では、「ヘイ、Bing! 記事書いて!」で十分なクオリティの記事を書くことはできません。作業内容を絞って、適切なプロンプト(命令)を与える必要があります。
そこで今回は、以下のように作業を区切って記事を書きました。
- 記事タイトル
- 記事構成
- 段落
- まとめ
- はじめに
順番に見ていきましょう。
記事タイトルを作る
最初に作るのは記事タイトルです。タイトルを早めに決めておくと、プロンプトに使えて便利だからです。
Bing AIで記事タイトル案を作成
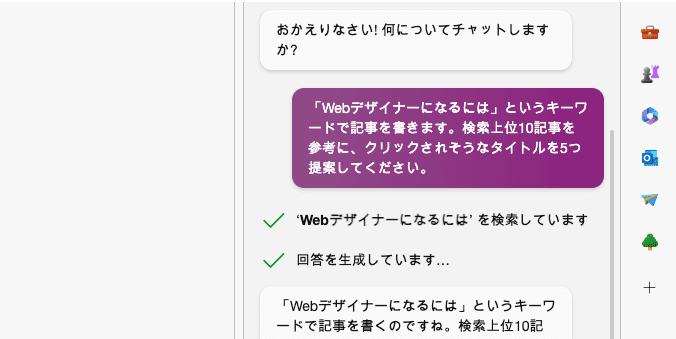
Bing AIに以下のプロンプトを入力し、タイトルの候補を作ってもらいます。
プロンプト
「Webデザイナーになるには」というキーワードで記事を書きます。検索上位10記事を参考に、クリックされそうなタイトルを5つ提案してください。

Bing AIが提案したのは以下の5つ。
- Webデザイナーになるための3つの方法と必要なスキル
- Webデザイナーになるにはどうすればいい?未経験から目指すポイント
- Webデザイナーになりたい人必見!学び方や身に付けるべき技術を徹底解説
- Webデザイナーになるには資格は必要?スクールや独学で学べる内容とは
- Webデザイナーの仕事内容と将来性。未経験から始める方法と求められるスキル
まずは上々の出来です。この中から「2. Webデザイナーになるにはどうすればいい?未経験から目指すポイント」を案として採用します。
ChatGPTでブラッシュアップ
このまま少し手直しして採用! でもいいのですが、もう少しAIにやってもらいましょう。この作業はネット接続がなくてもいいので、本家OpenAIのChatGPTを使います。
この工程はプロンプトがミソです。そこで「深津式プロンプト」と呼ばれているものを使用します。
深津式プロンプト
#命令書:
あなたはプロの編集者です。以下のブログのタイトルをより注目や興味を集めやすく、とても魅力的で、SNSで誰もが無視できない強い印象でバズりやすいタイトルにするにはどうすればいいでしょうか?具体的な改善タイトルを5つ提案してください。
#制約条件:
・文字数は40文字程度
・小学生にもわかりやすく
・重要なキーワードを取り残さない
・SEOを考慮する
#入力文:
ChatGPTでブログタイトルを壁打ちするのに”深津式プロンプト・システム”がいい感じ
#出力:
深津式プロンプトは、noteのCXO深津貴之さんが作ったプロンプトの書き方です。詳しくはこちらをどうぞ。
https://www.youtube.com/live/ReoJcerYtuI?feature=share
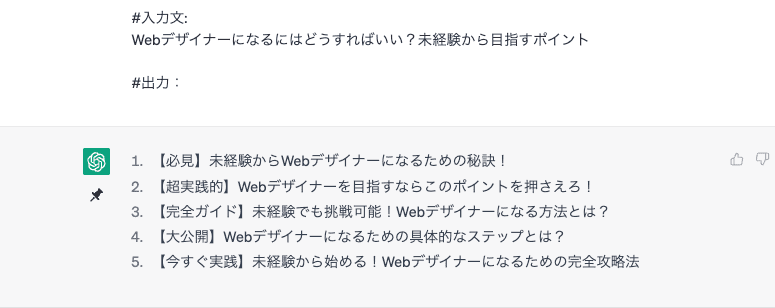
上記プロンプトの「#入力文」に先ほど作ったタイトル案を入れて、プロンプトを実行しました。

結果は以下のとおり。
- 【必見】未経験からWebデザイナーになるための秘訣!
- 【超実践的】Webデザイナーを目指すならこのポイントを押さえろ!
- 【完全ガイド】未経験でも挑戦可能!Webデザイナーになる方法とは?
- 【大公開】Webデザイナーになるための具体的なステップとは?
- 【今すぐ実践】未経験から始める!Webデザイナーになるための完全攻略法
【 】を使って、注目を集めやすいタイトルになっています。なかなかいい仕事です。
人力でブラッシュアップ
これを元に人力でブラッシュアップを行います。今回は上記1.と2.を組み合わせて、以下のタイトルにしました。
記事タイトル
【必見】未経験からWebデザイナーを目指すならこのポイントを押さえろ!(35文字)
そのまま使えるなら手直しなしでOKですが、多くの場合は何らかの修正が必要だと思います。繰り返しますが、AIの仕事に100%を求めてはいけません。
記事構成を作る
記事構成もBing AIで作ったものを、人力でブラッシュアップします。
Bing AIで記事構成案を作成
Bing AIに以下のプロンプトを入れて実行します。
プロンプト
【必見】未経験からWebデザイナーを目指すならこのポイントを押さえろ! というタイトルで記事を書きます。 「Webデザイナーになるには」の検索結果10位までの記事の見出しを参考に、タイトルに合う記事構成を考えてください。
出てきた答えがこちら。
- はじめに
Webデザイナーとはどんな仕事か
Webデザイナーになるために必要なスキルや知識 - Webデザイナーになる方法
新卒採用
Webデザインスクール(専門学校)
独学 - Webデザイナーの仕事内容
ヒアリングからサイト設計
グラフィックデザイン
コーディング - Webデザイナーの働き方
Web制作会社やその他の企業に就職する
フリーランスで仕事を受注する - Webデザイナーの将来性とキャリアパス
業界の動向と需要
スキルアップや分野の幅広さ - まとめ
項目を見る限り、過不足ない答えです。足りないなと思ったら「他に必要な見出しはある?」など、追加で質問してみるといいでしょう。
これを元に人力でブラッシュアップをかけます。
ブラッシュアップ
人力でブラッシュアップを行いました。変更したのは、赤字の2箇所です。
- Webデザイナーとはどんな仕事か
- Webデザイナーになる方法
新卒採用
Webデザインスクール(専門学校)
独学 - Webデザイナーの仕事内容
ヒアリングからサイト設計
グラフィックデザイン
コーディング - Webデザイナーになるために必要なスキルや知識
- Webデザイナーの働き方
Web制作会社やその他の企業に就職する
フリーランスで仕事を受注する - Webデザイナーの将来性とキャリアパス
業界の動向と需要
スキルアップや分野の幅広さ - まとめ
「Webデザイナーとはどんな仕事か」をh3からh2見出しに変更しました。これにともない「はじめに」は削除。「はじめに」は導入部分に該当するので、本文には必要ありません。
「Webデザイナーになるために必要なスキルや知識」もh3からh2見出しとし、仕事内容の次に移動させました。そのほうが仕事とスキルを関連付けやすいと考えたからです。
この作業はAIにやってもらうと逆に大変です。適材適所で人力も惜しみなく投入しましょう。以上で記事構成が完成です。
段落を作る
見出しに合わせて中身の文章をAIに書いてもらいます。サンプルとして「Webデザイナーになるために必要なスキルや知識」の見出しでやってみました。
Bing AIで段落を作る
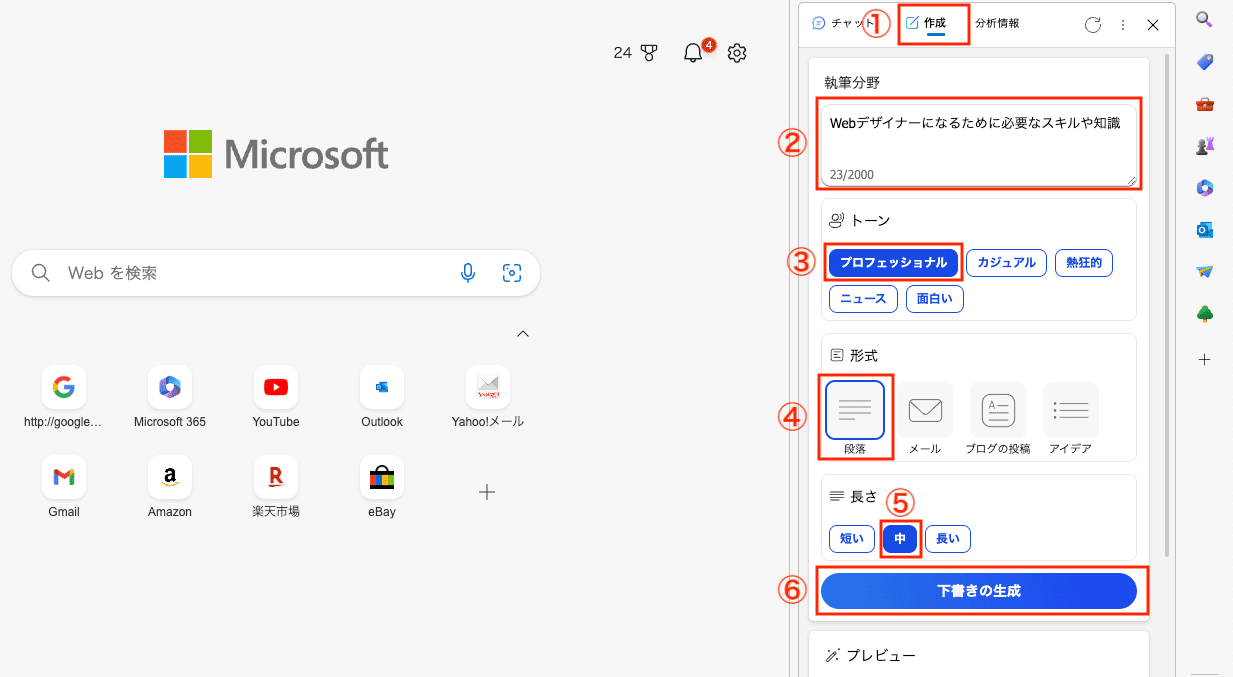
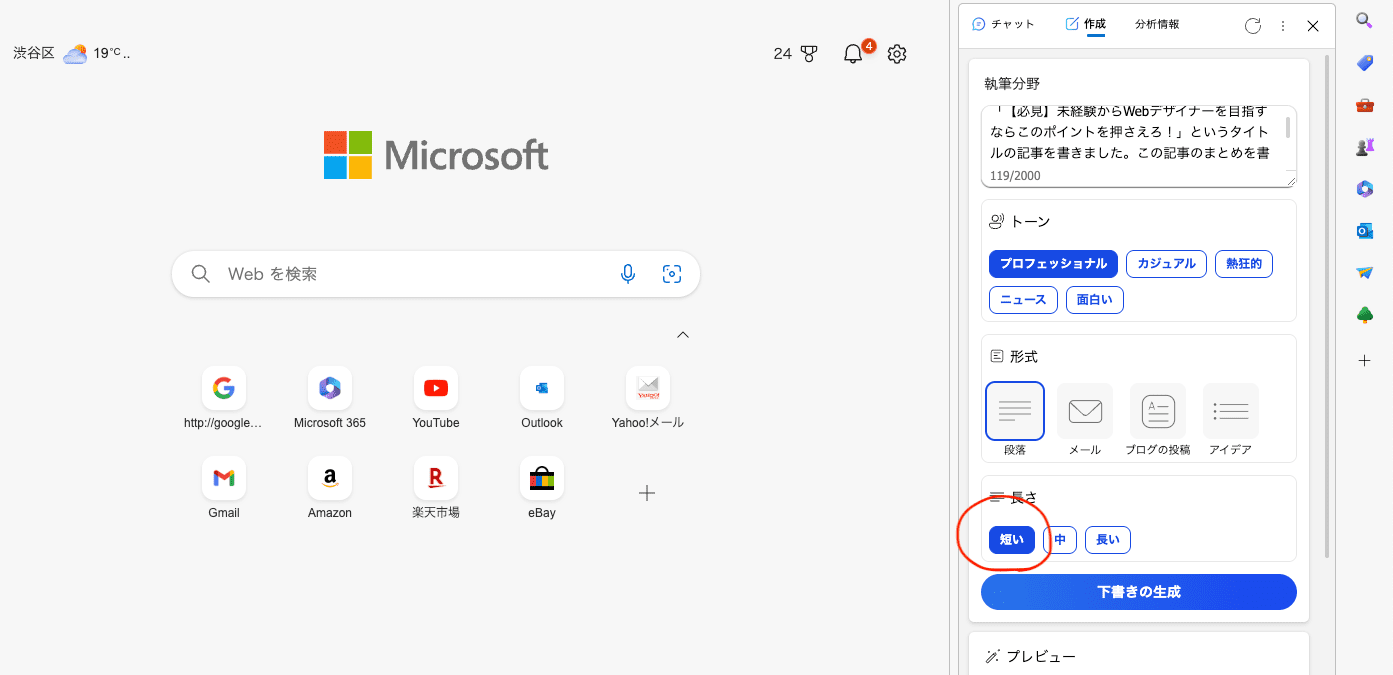
やり方は以下のとおり。段落を書くときは「作成」タブを使います。
- Bing AIで「作成」タブを選択
- 執筆分野に見出しをコピペ
- トーンを選択(基本はプロフェッショナル)
- 形式で「段落」を選択
- 長さは「中」
- 「下書きの生成」をクリック

Bing AIが作ってくれた文章はこちらです。
Bing AIが書いた文章
Webデザイナーになるために必要なスキルや知識は、以下のようなものがあります。
- HTMLやCSSなどの基本的なWeb技術の理解と実践
- PhotoshopやIllustratorなどのグラフィックソフトの使い方
- ユーザーのニーズや目的に応じたデザインの考え方と方法
- Webサイトのレイアウトや色彩、フォントなどの視覚的な要素の配慮
- レスポンシブデザインやアクセシビリティなどのWeb標準や最新のトレンドに対応できる能力
- コミュニケーションスキルやチームワークスキル
これらのスキルや知識は、Webデザイナーとして活躍するために必要不可欠なものです。しかし、これらをすべて習得するのは簡単ではありません。自分で勉強したり、オンラインコースやスクールに通ったり、実際にプロジェクトに参加したりすることで、少しずつ身につけていくことができます。Webデザイナーになるためには、常に学び続ける姿勢が大切です。
内容的に間違いはなさそうですが、読みやすさは今ひとつです。人力でブラッシュアップを行います。
ブラッシュアップ
Bing AIが作った文章を以下のように人力で直しました。だいぶすっきりして、読みやすくなっています。
ブラッシュアップした文章
Webデザイナーになるには以下のようなスキルと知識が必要です。
・基本的なWeb技術:HTMLやCSSなど
・グラフィックソフトの操作:PhotoshopやIllustratorなど
・デザインの基礎
・Webデザインスキル:レイアウトや色彩、フォント、レスポンシブ対応など
・コミュニケーションスキル
これらは独学やスクール、オンラインコースなどでの学習、あるいは実際にプロジェクトに参加することで身につけることができます。いずれの方法を取るにせよ、常に学び続ける姿勢が大切です。
AIが作る文章の特徴
余談ですが、ChatGPTなどのAIが作る文章には以下のような特徴があります。
- 「〇〇や〇〇」のように「や」を多用する
- 同じ言葉を繰り返し使いがち
- 同じ文章の構成や構文を使いがち
これらの癖をつぶしていくだけでも、かなり読みやすく直せるはずです。この作業は今のところAIにはできません。
以上の要領で見出しごとに文章を作っていけば、記事の本文ができあがります。
まとめを作る
まとめもAIを利用して書けます。ただしプロンプトに少し工夫をしましょう。
Bing AIでまとめの文案を作成
段落と同じく、Bing AIの「作成」タブで作りますが、まとめなので長さは「短い」です。

まとめを書くときのプロンプトは以下のとおり。書き出しを指定しておくと、まとめらしくなります。
プロンプト
「【必見】未経験からWebデザイナーを目指すならこのポイントを押さえろ!」というタイトルの記事を書きました。この記事のまとめを書いてください。書き出しは以下のとおり。
「以上、未経験からWebデザイナーを目指す方法について解説しました。」
まとめのポイントを外さないように、記事タイトルを入れました。構成まで入れると情報量が多くまとめきれないので、タイトルだけで十分です。
できた文章がこちら。案としてはいいんじゃないでしょうか。
Bing AIが書いた文章
以上、未経験からWebデザイナーを目指す方法について解説しました。
この記事では、Webデザイナーになるために必要なスキルや知識、学習方法、ポートフォリオの作り方などを紹介しました。
Webデザイナーはクリエイティブでやりがいのある仕事ですが、競争も激しいです。
そのため、自分の強みや特徴をアピールできるように努力することが大切です。
未経験からでもWebデザイナーを目指せることをお伝えしたいと思います。
ぜひ参考にしてみてください。
ブラッシュアップ
例によって人力でブラッシュアップします。結果は以下のとおり。
ブラッシュアップした文章
以上、未経験からWebデザイナーを目指す方法について解説しました。
Webデザイナーはクリエイティブでやりがいのある仕事です。身につけるべきスキルや知識は多いですが、未経験からでもWebデザイナーになることはできます。ただし、なる方法はよく選んだ方がいいかもしれません。本記事を参考に、あなたに合ったルートを探してみてください。
余計なところが多かったので削ってあります。またAIの文章を読みながら、思いついたことを付け足しました。叩き台があると、まとめも簡単に作れます。
導入を作る
「導入くらいは自分で書いた方がいいかな」と思っていたのですが、まとめが案外うまくいったので、同じ要領で導入も作ってみました。
Bing AIで導入の文案を作成
Bing AIに入力するプロンプトは以下のとおり。
プロンプト
「【必見】未経験からWebデザイナーを目指すならこのポイントを押さえろ!」というタイトルの記事を書きました。この記事の導入を書いてください。
できた文章がこちら。
Bing AIが書いた文章
Webデザイナーという職業に興味はありませんか? Webデザイナーは、インターネット上のさまざまなサイトやアプリの見た目や使いやすさを考えて作る仕事です。Webデザイナーになるには、どんなスキルや知識が必要なのでしょうか?また、未経験からWebデザイナーを目指す場合、どのように学習やキャリアを進めると良いのでしょうか?この記事では、未経験からWebデザイナーを目指す方に向けて、Webデザインの基礎や学習方法、就職や転職のポイントなどを紹介します。Webデザイナーになりたいと思っている方は、ぜひ参考にしてください。
思ったより、導入っぽい文章になりました。ただ例によって、しつこい感じの文章になっているのでブラッシュアップします。
ブラッシュアップ
ブラッシュアップの結果は以下のとおりです。少し直すだけで導入ができました。
ブラッシュアップした文章
Webデザイナーという職業に興味はありませんか?
この記事では、未経験からWebデザイナーを目指す方に向けて、Webデザイナーの仕事や必要なスキル、なる方法などを紹介します。
・どんな勉強をすればいいのか?
・独学でもなれるのか?
・職業として将来性はあるのか?
などWebデザイナーに関心をお持ちの方は、ぜひ参考にしてください。
以上がAIを使って記事を書く手順でした。
プロンプト次第でさらに精度の高い文章が書けるかもしれません。あなた自身もMicrsoft Bing AIやChatGPTを使いながらいろいろと試してみてください。
なお文章を整えたり要約したりするのは、Notion AIが便利です。使い方は以下の記事でどうぞ。動画付きで解説しました。

【Notion AIの使い方】ドキュメントを自動作成する10の方法を解説します
まとめ
以上、AIを使って記事を自動作成する方法と、コンテンツの品質を向上させるためのポイントでした。
AIを使えば時間や労力を節約しつつ、クリエイティブな記事コンテンツを作ることができます。問題は品質です。本記事でご紹介した手順とプロンプト、そして人力でのブラッシュアップを行うことで、記事の品質も保つことができるでしょう。
ところで、本記事のタイトルとまとめは、ご紹介した方法でAIを使って作りました。どうです? AIによる記事作成、なかなか期待できそうではありませんか?

Chat GPTとは?シャンプーのLPを作りながら使い方と特徴を探ってみた

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美






