超便利!「Figma to Studio」の使い方を画像12枚でわかりやすく解説

Figma to Studioとは、Figmaのプラグインです。
Figmaで作成したデザインをボックスレイアウトに変換し、Studio上にインポートすることができます。
非常に便利なプラグインですが、テキストだけの説明だと使い方がよくわからないことがあります。
私はそうでした。
本記事では、迷わずFigma to Studioを使っていただけるように、画像付きで操作手順を解説しました。数クリックでFigmaのデザインがStudioに変換される様子は、初めてやってみると感動モノです。
ぜひ、本記事を見ながらやってみてください。

勉強し始めるなら今!Web制作におけるFigmaの使い方〜超初級編!【XDから卒業】
Figma to Studioとは?
Figma to Studioは、デザインツール「Figma」で作成したデザインデータを自動で変換し、StudioにインポートすることができるFigmaのプラグインです。導入すれば、Figmaで作ったデザインをStudioでゼロから作らなくてもよくなります。
ただし2023年8月現在、このプラグインはBeta版となっており、デザインの完全なインポートは保証されていません。しかしFigmaで作ったデザインのかなりの部分を自動でStudioに移すことができ、現状でもかなりの作業効率化が期待できます。
Figma to Studio (Beta) の使い方
Figma to Studio (Beta) のページによると、使い方は以下のとおりです。
- プラグインをインストール
- Figmaでプラグインを起動
- Studioにインポートしたいレイヤーまたはフレームを選択
- 「クリップボードにコピー」ボタンをクリック
- Studioのプロジェクト上でペースト
- デザインを確認し、「インポート」ボタンをクリック
これだけだとよくわからないので、実際の画像付きで操作手順を解説します。
Figma to Studio (Beta) の操作手順
操作は、準備 → Figma → Studioの順に進みます。
順番に見ていきましょう。
準備:FigmaとStudioのアカウントを作っておく
あらかじめ、FigmaとStudioのアカウントを作っておくと、作業がスムーズです。メールアドレスなどの情報を入れるだけなので、すぐ作れます。
以下のリンクからどうぞ。
Figmaは「サインアップ」、Studioは「無料ではじめる」ボタンから登録ページへいけます。
Figmaでの操作:デザインデータをコピーする
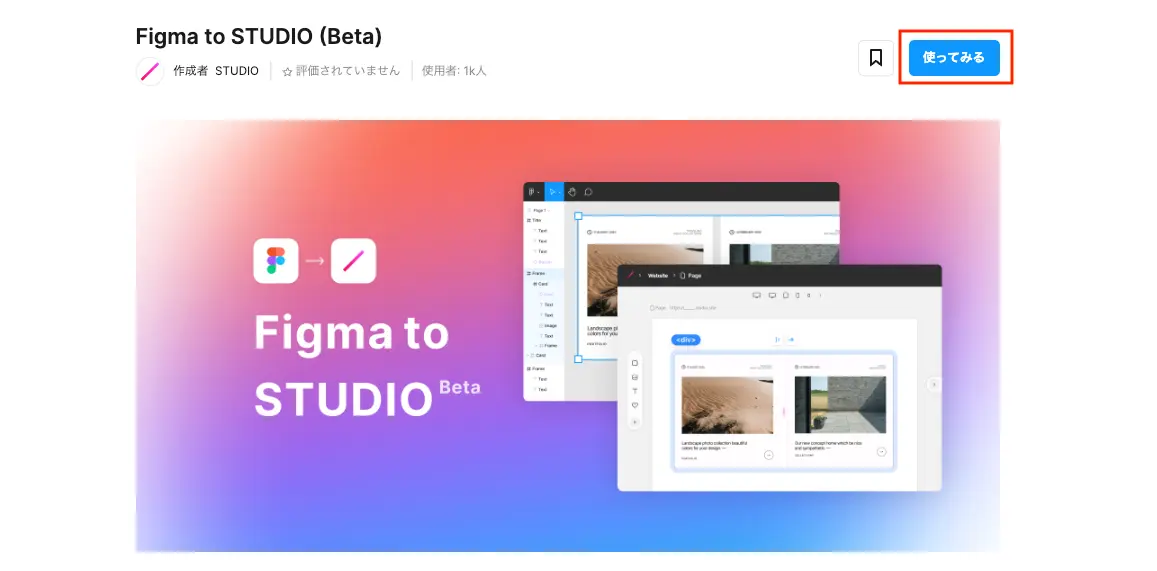
Figma to Studio (Beta) のページで「使ってみる」ボタンをクリック。

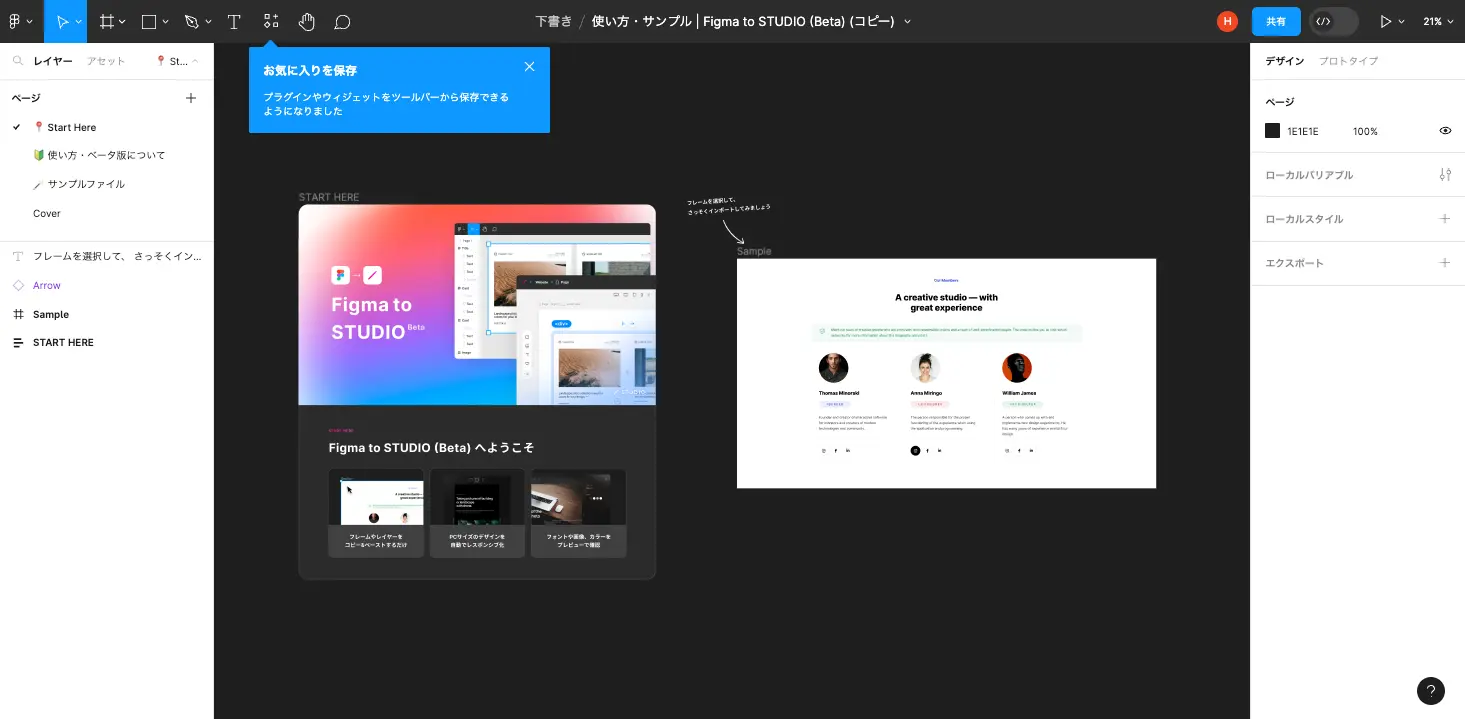
すでにFigmaのアカウントがある人は、自動的にこちらのページが作られます。

このページの右側にあるサンプルで、さっそくインポートをやってみましょう。

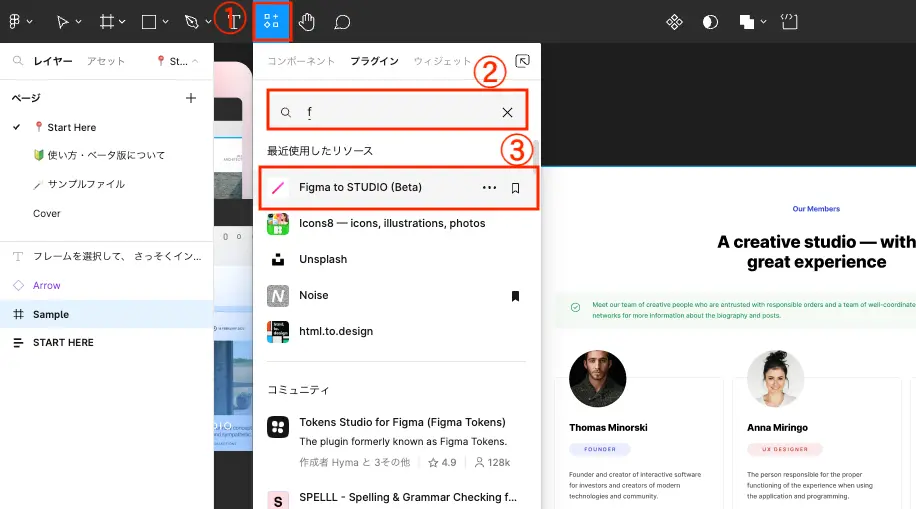
Figma to Studio のプラグインを以下の手順で起動します。
①プラグインのアイコンをクリック
②検索窓に「 f 」と入力
③Figma to Studio をクリック
いきなりFigma to Studio のプラグインが表示されていたら「実行」ボタンをクリックすればOKです。

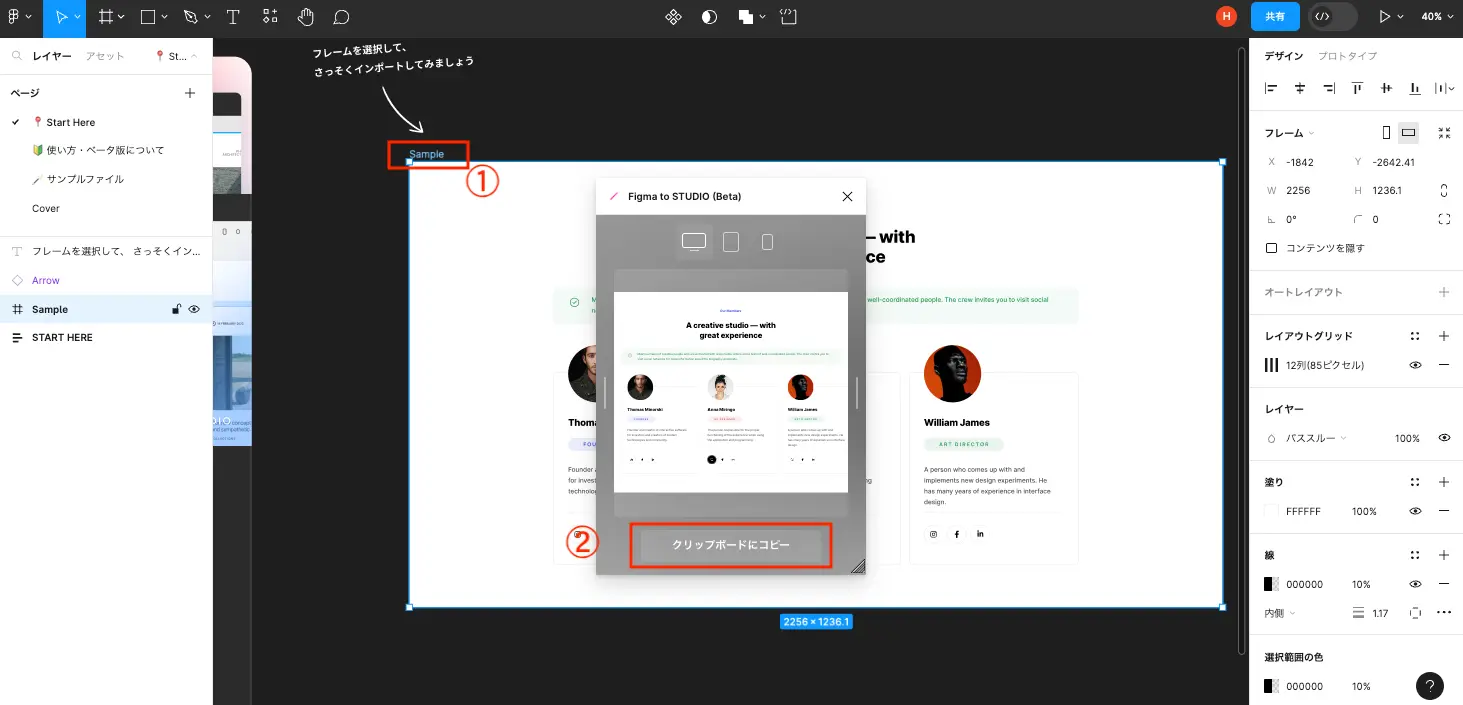
Figma to Studio(Beta) のウィンドウが出ました。
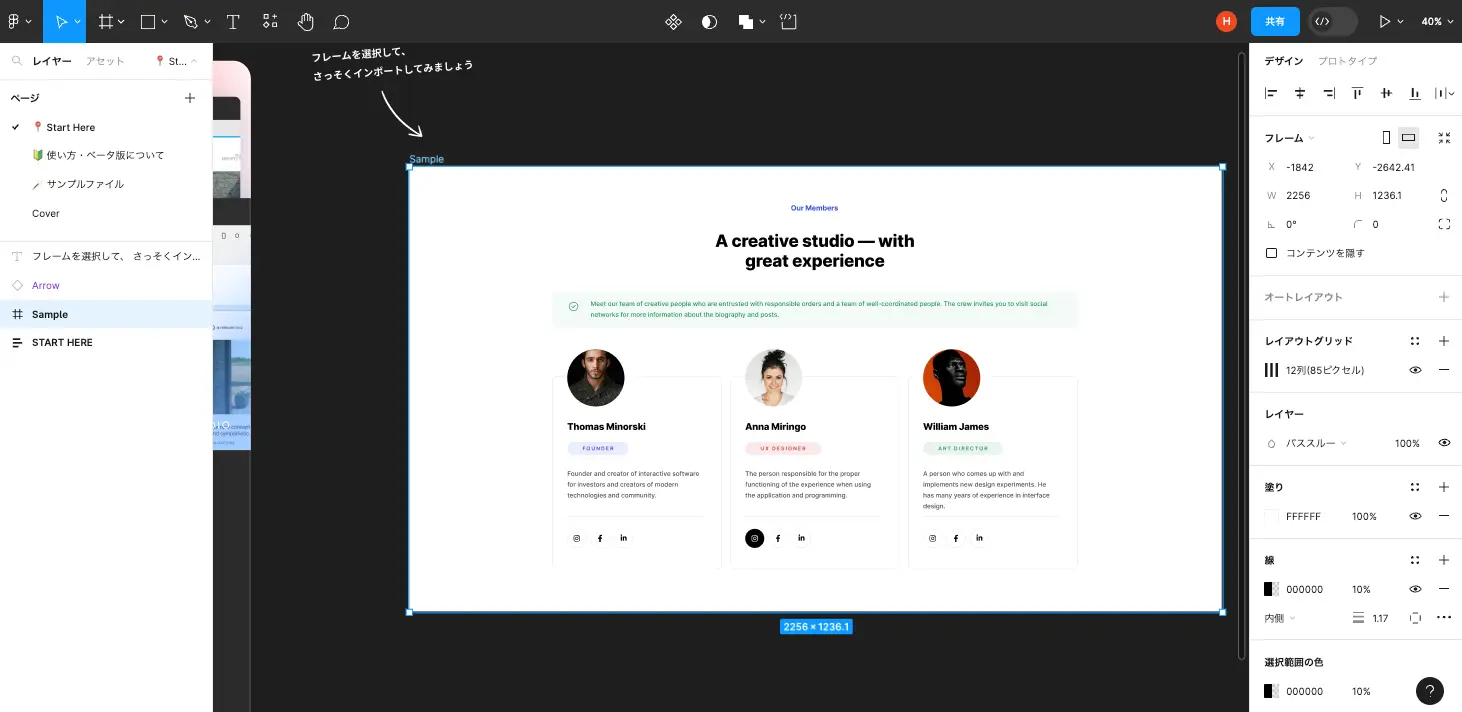
①「Sample」というフレームを選択すると、フレームのプレビューがウィンドウに表示されます
②表示されたら、「クリップボードにコピー」をクリック

Studioでの操作:デザインデータを貼り付ける
ここからStudioへ移ります。
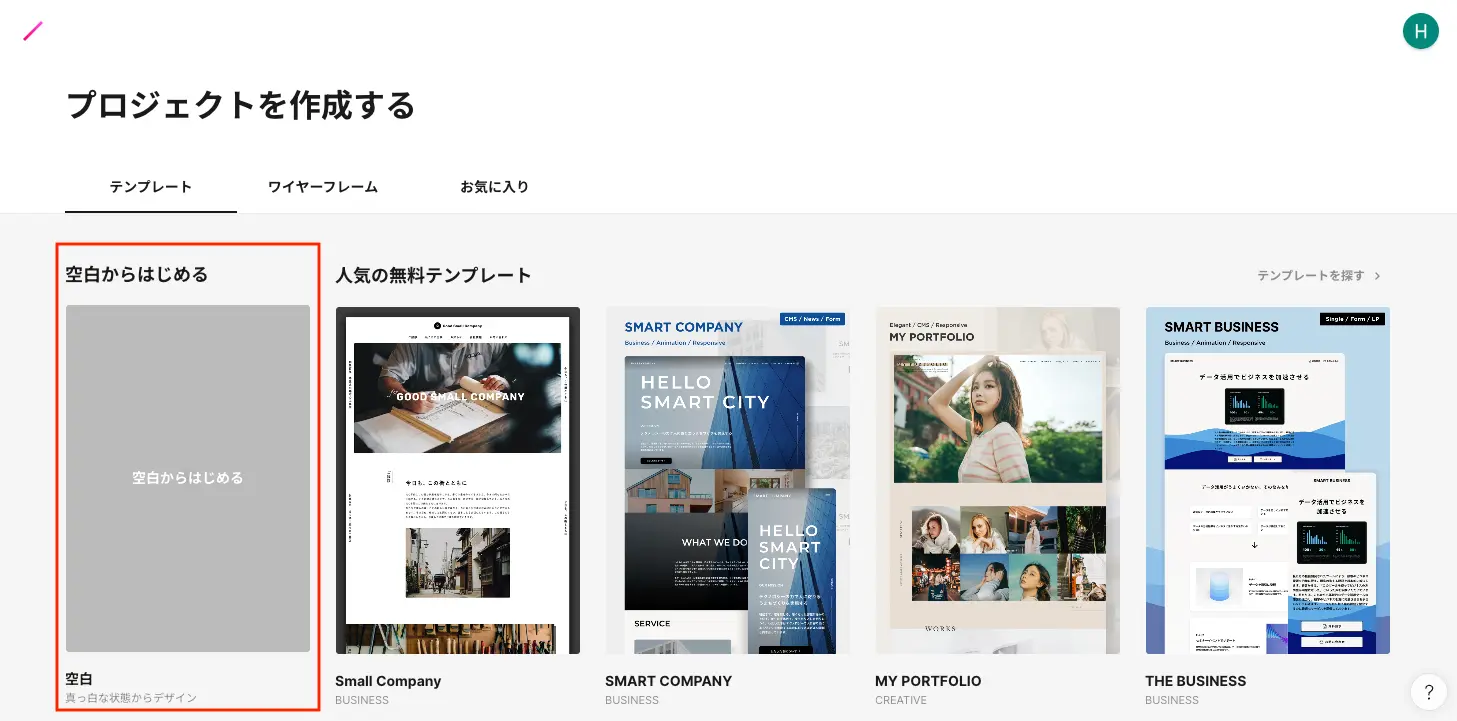
「空白からはじめる」をクリックして、新しくプロジェクトを作成します。

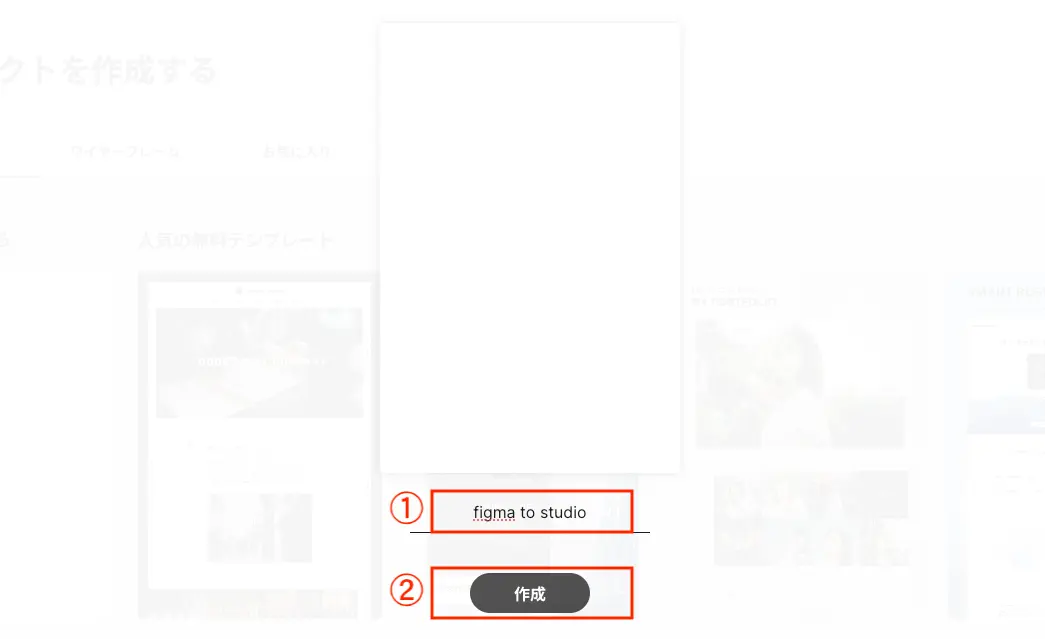
①プロジェクトの名前を適当につけたら、
②「作成」ボタンをクリック

Studio の中に新しいプロジェクトができました。
この状態で先ほどFigmaのクリップボードにコピーしたものを貼り付けます。
ショートカットキーは以下のとおり。
- Mac:Cmd + V
- Windows:Ctrl + V

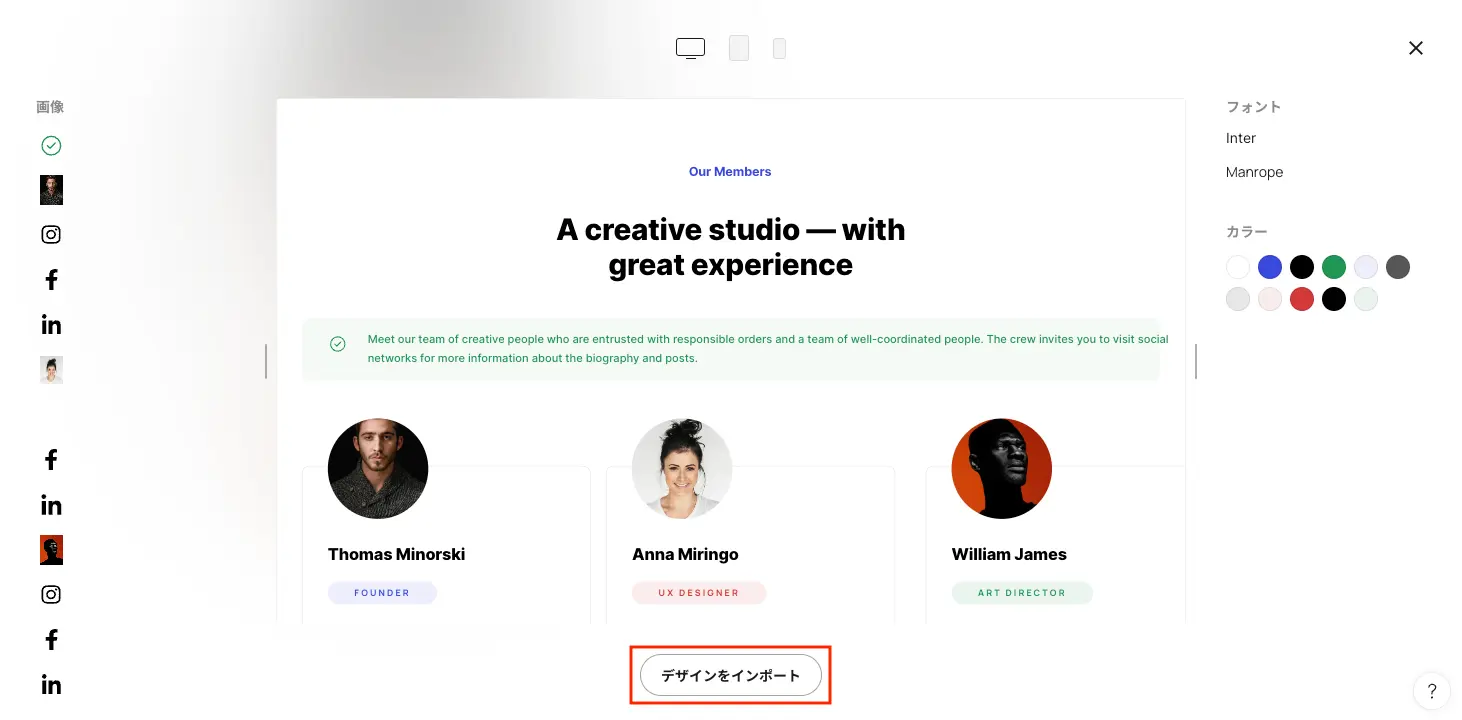
これから貼り付けるデータのプレビューが出ます。
OKなら、「デザインをインポート」をクリック。

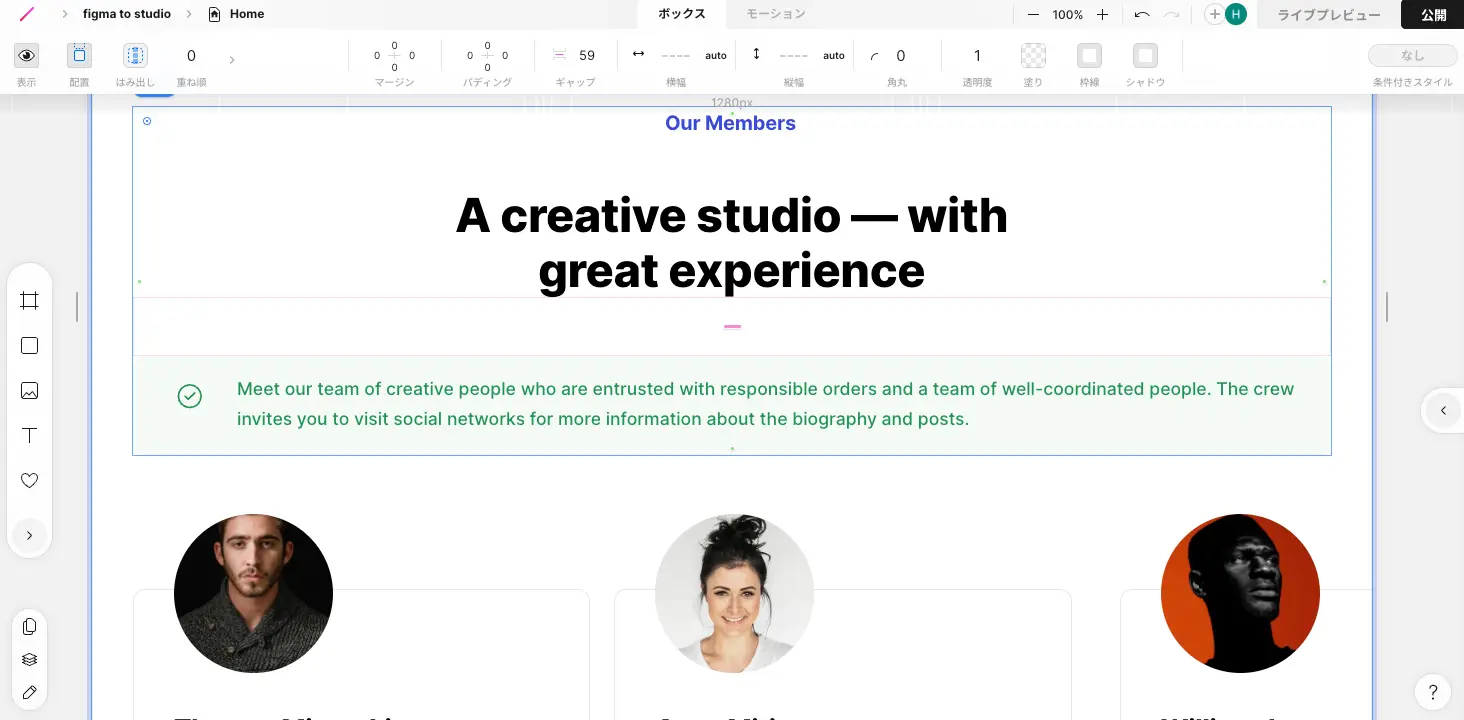
10秒くらいデータが読み込まれて、以下のようになりました。
これでStudioへのデータ取り込みは完了です。

他のファイルでも試してみたい人へ
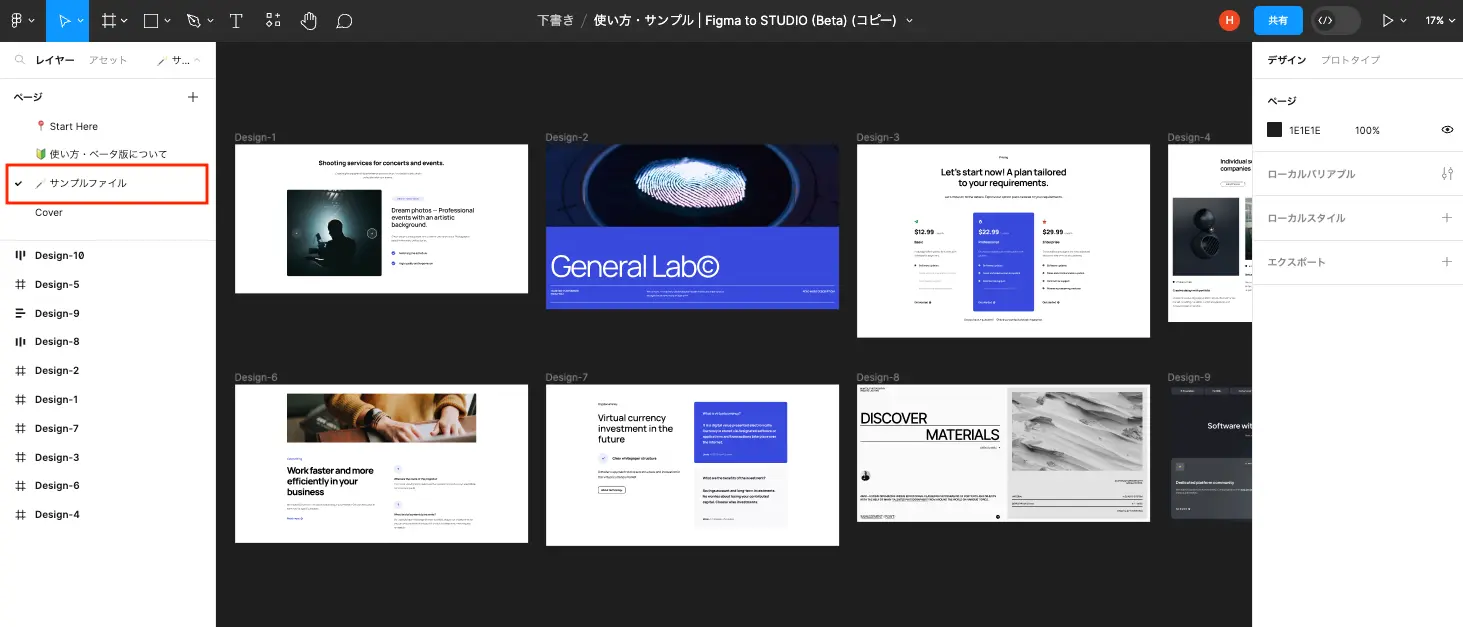
最初に自動で作られたFigmaのページには、他のサンプルファイルも用意されています。
左側のメニューの「サンプルファイル」をクリックすると、下の画像のようなページになりますので、ここから好きなフレームを選択してインポートを試してみてください。

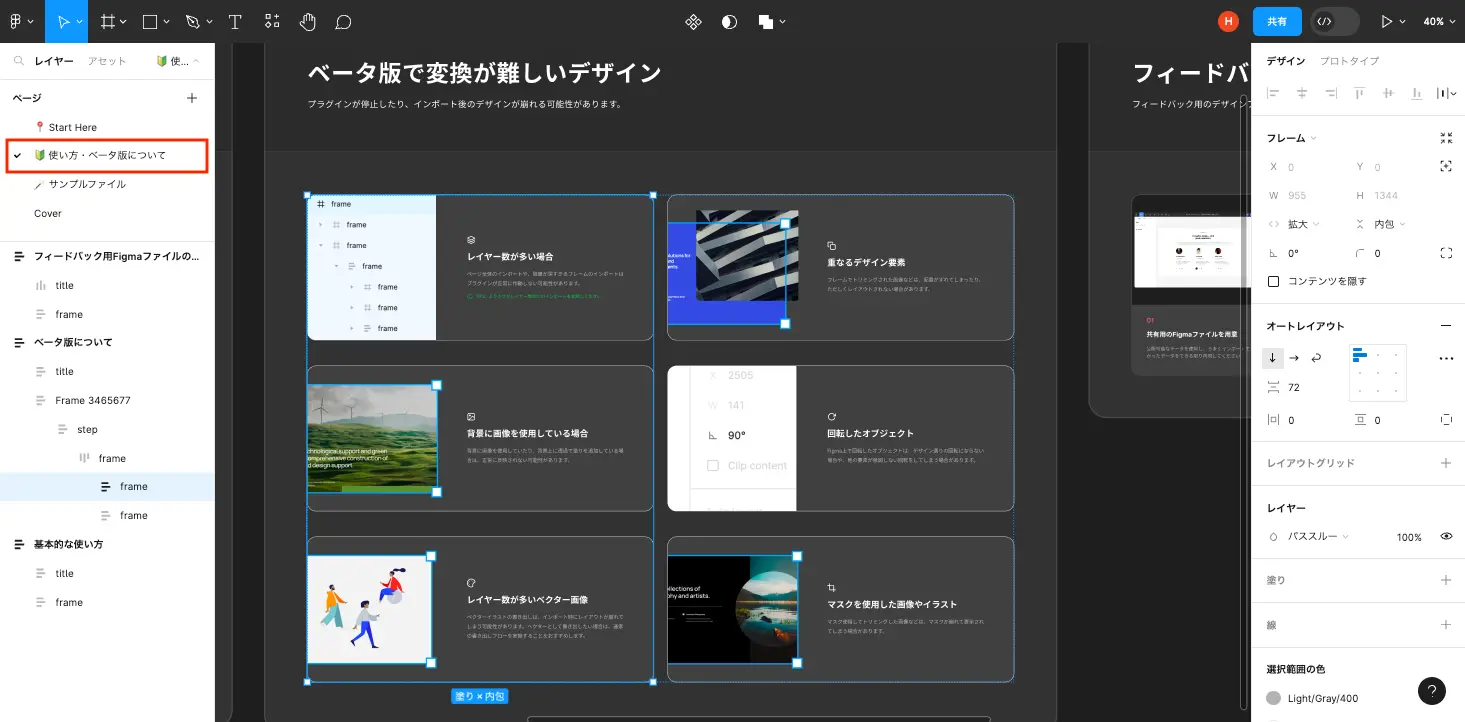
Figma to Studio (Beta)を使う際の注意点
Figma to Studio は、2023年8月時点でBeta版であり、まだ変換が難しいデザインもあります。
- レイヤー数が多い場合
- 重なるデザイン要素
- 背景に画像を使用している場合
- 背景上に透過で塗りを追加している場合
- 回転したオブジェクト
- レイヤー数が多いベクター画像
- マスクを使用してトリミングした画像やイラスト
基本的な対策としては、より小さい単位でインポートを行います。例えばページ全体ではなく、セクションごとにインポートを行うということです。
その上で発生した崩れについては、後から手動で直します。それでも、ゼロから作り直すよりかなり早くStudio へのデータ移行ができるでしょう。
注意点の詳細については、最初に作ったFigmaページ内の「使い方・ベータ版について」に載っています。詳しくはこちらをご覧ください。

まとめ
以上、Figmaのプラグイン「Figma to Studio」の使い方について解説しました。
実際に触ってみて、ベータ版ながら作業をかなり効率化してくれそうな手応えがありました。FigmaもStudioも注目のノーコードツールです。このプラグインによって、FigmaとStudioの両方を使えることの価値がグッと上がるのではないでしょうか。
ぜひあなたのデザインワークの効率化にお役立てください。

デザイナー必読!Figmaのおすすめプラグイン12選【これがなければ仕事にならない】

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




