デザイナー必読!Figmaのおすすめプラグイン12選【これがなければ仕事にならない】

今回は、デザイナーが普段利用しているおすすめのFigmaプラグインを12点ご紹介します!
Figmaに慣れていないデザイナーの方や、どれを入れたら良いか分からない方はぜひこの記事を参考にしてみてください。とくにFigma初心者のデザイナーの方はすべて入れていただくことをおすすめします!
それではご紹介していきます。

勉強し始めるなら今!Web制作におけるFigmaの使い方〜超初級編!【XDから卒業】
デザイナーがおすすめするFigmaプラグイン12選
今回ご紹介するのは以下の12個です。見たいものをクリックすればスクロールしますので、お使いください。
- Contrast:コントラスト比がわかる
- Noise:ノイズエフェクトを追加できる
- Wave & Сurve:波線のパスを生成
- uiGradients:色んなグラデーションを試せる
- Blobs:流線型のシェイプを生成
- Skew Dat:テキストや画像を変形できる
- Better Font Picker:欧文フォントをプレビューで探せる
- Japanese Font Picker:和文フォントをプレビューで探せる
- Measure要素サイズを視覚化
- Insert Big Image:大きい画像を配置したいときに
- LilGrid:アートボードを整理したいときに
- html.to.design:Webサイトをデザインに変換できる
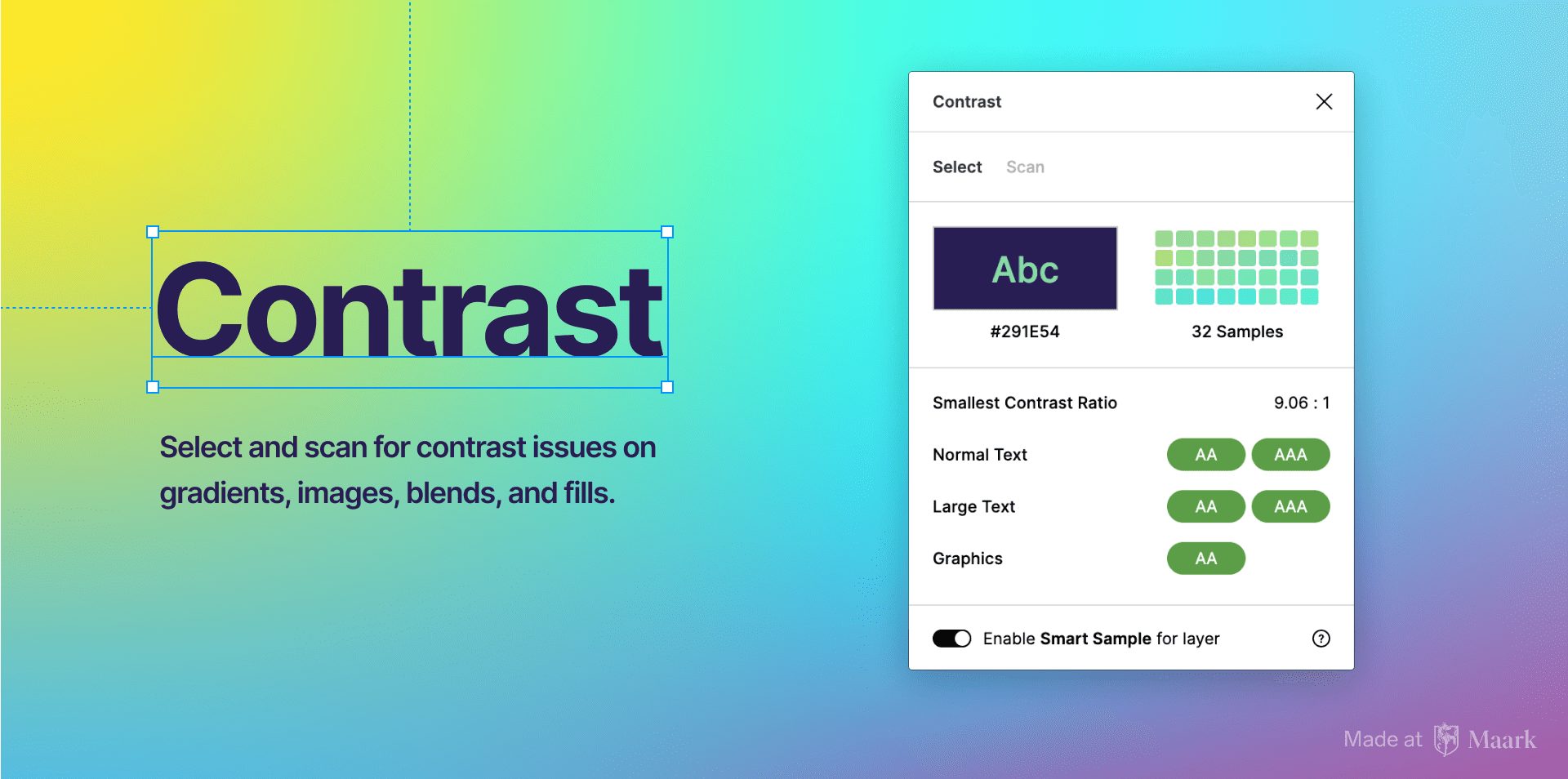
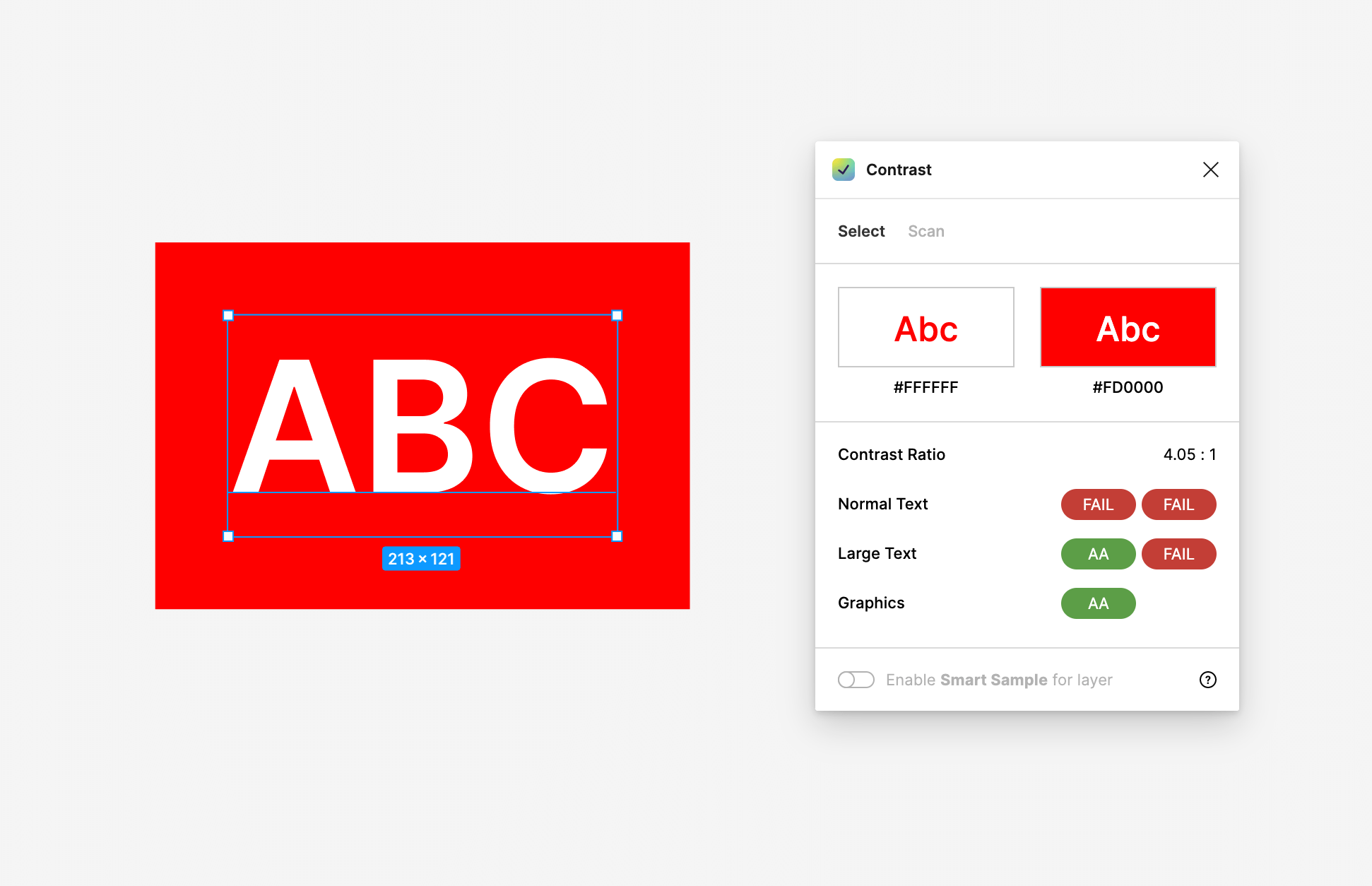
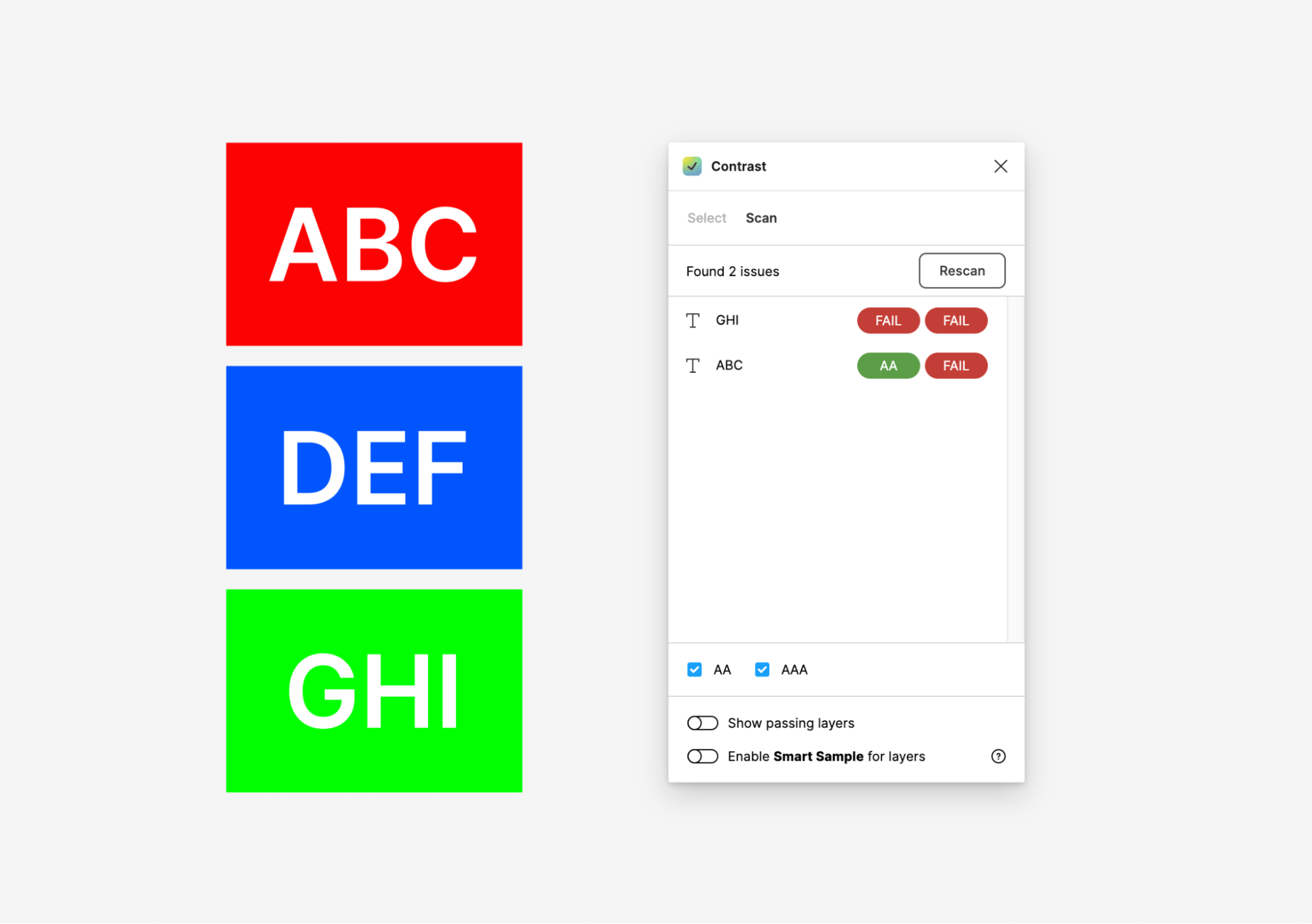
コントラスト比がわかる「Contrast」

「Contrast」はコントラスト比を調べたいときに便利なプラグインです。使い方は「Select」と「Scan」の2通りあります。
▼使い方
ひとつ目の「Select」は、タブで選択した上で対象のテキストやシェイプをクリックするだけで、自動的に背景色とのコントラスト比を表示してくれます。また、ウェブアクセシビリティに関する世界的な基準になっているWeb Content Accessibility Guidelines (WCAG)に基づいたコントラストの達成度も表示されるためとても便利です。

ふたつ目の「Scan」は、ページ内のコンテンツ全てを対象に計測してくれる機能になります。ひとつひとつクリックしていくのが面倒な場合に便利です。

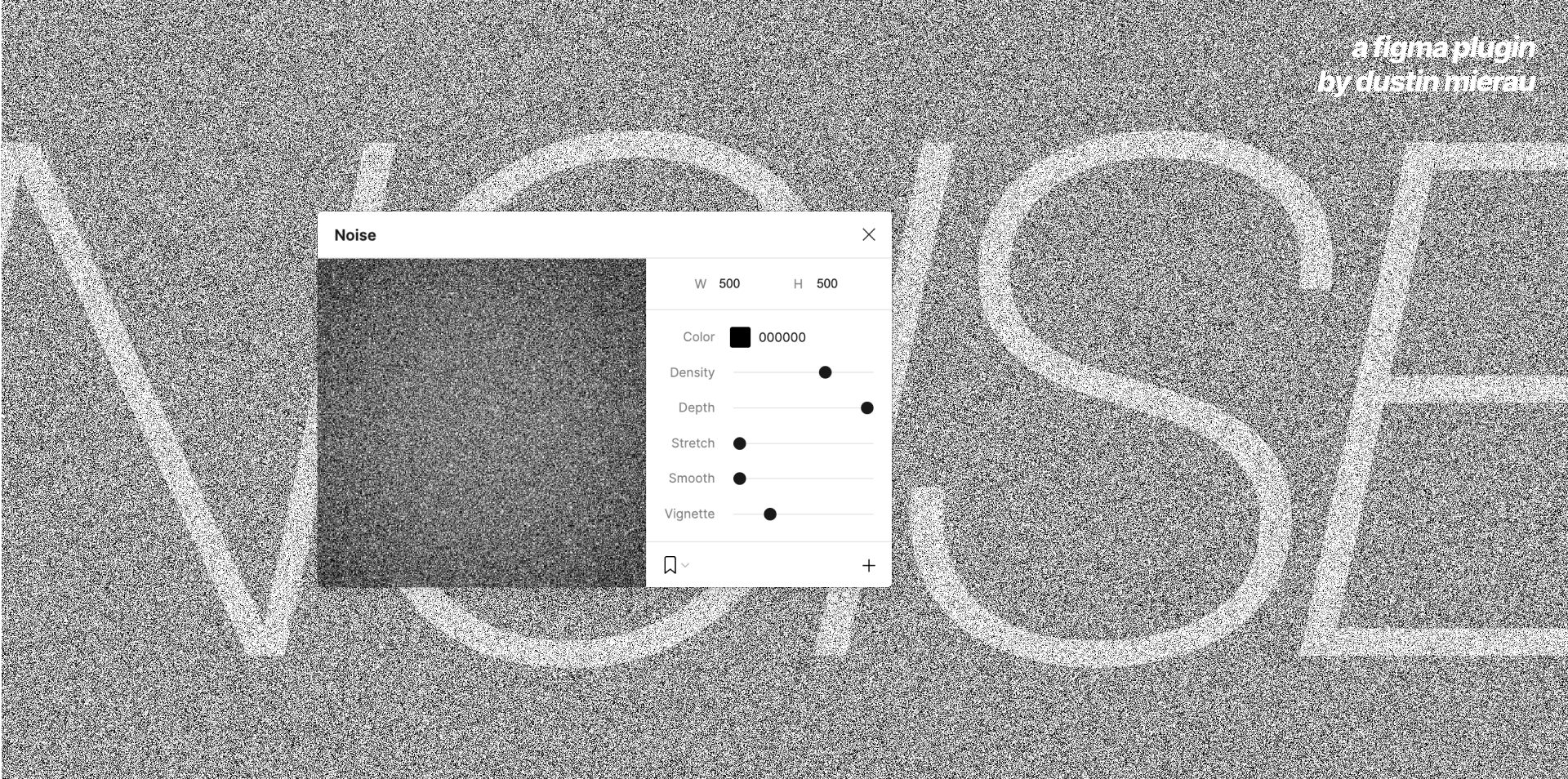
ノイズエフェクトを追加できる「Noise」

「Noise」はデザインにノイズを加えたいときに使うプラグインです。
▼使い方
プラグインを開いたら、以下の各項目を設定してプラスボタンで出力できます。
| 設定項目 | 内容 |
|---|---|
| W/H | 画像のサイズ |
| Color | ノイズの色 |
| Density | ノイズの粒の密度 |
| Depth | ノイズの深さ |
| Stretch | ノイズの粒の横幅 |
| Smooth | ノイズの滑らかさ |
| Vignette | ノイズ周辺の光量 |
無料での使用は回数制限がありますので、気に入ったら購入してみてください!
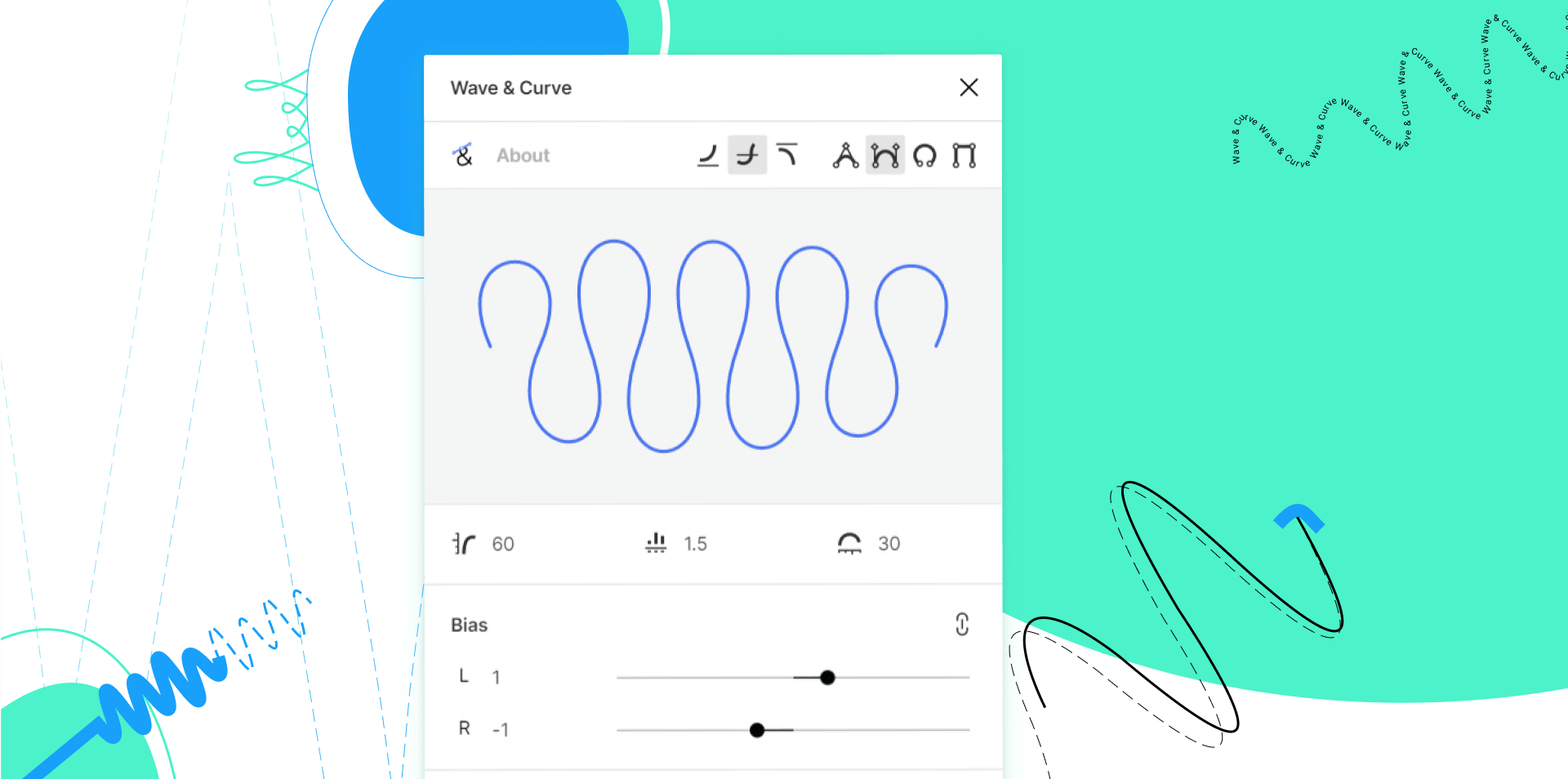
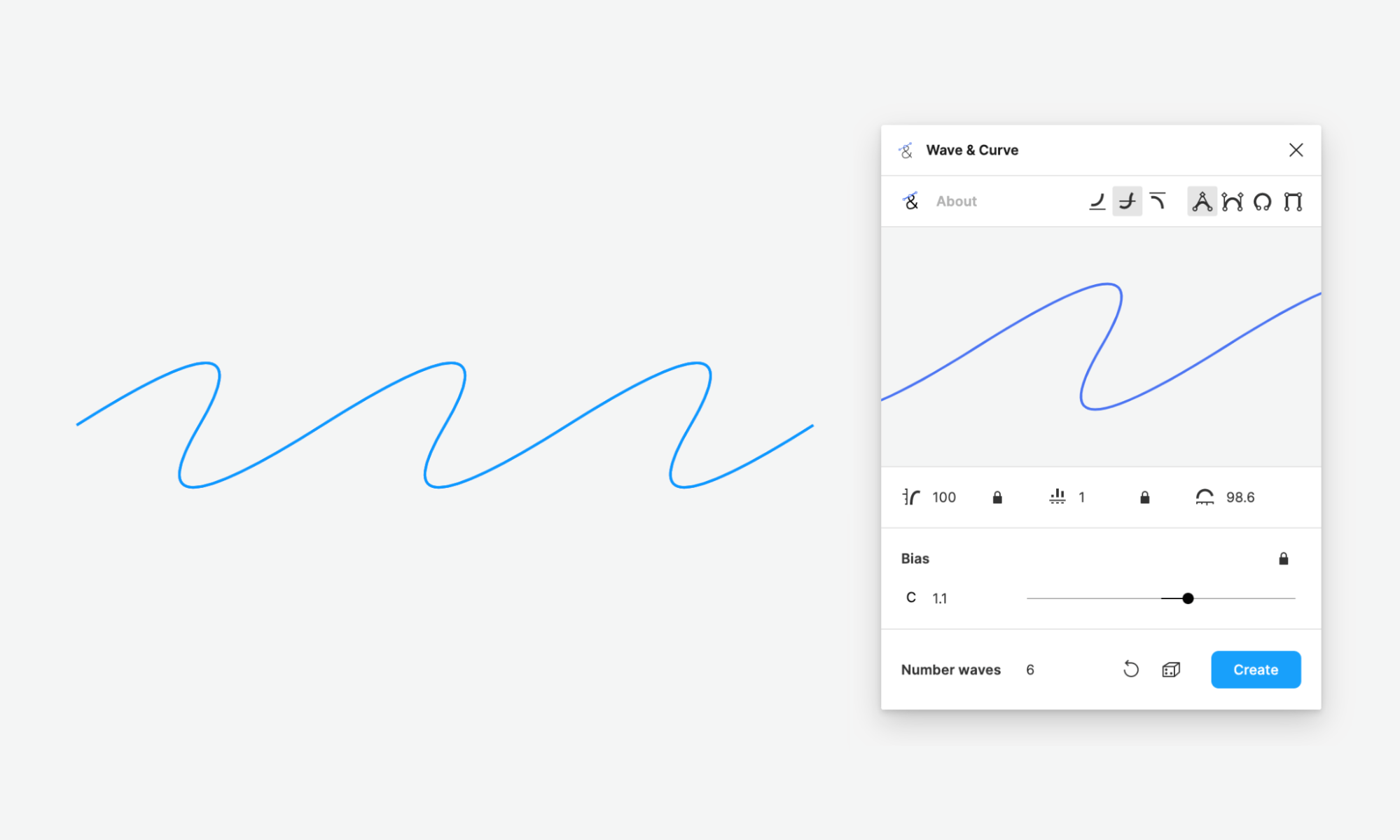
波線のパスを生成「Wave & Сurve」

「Wave & Сurve」は波のシェイプを作りたいときに使うプラグインです。
▼使い方
プラグインを開いて、波の形状、高さ、高低差、距離、角度、波の数などを設定し、「Create」ボタンで出力します。

ランダムボタンをクリックするとユニークな形が生成できるので触っているだけで面白いです。各項目にロック機能が付いているので、一部のみランダムにすることもできます。
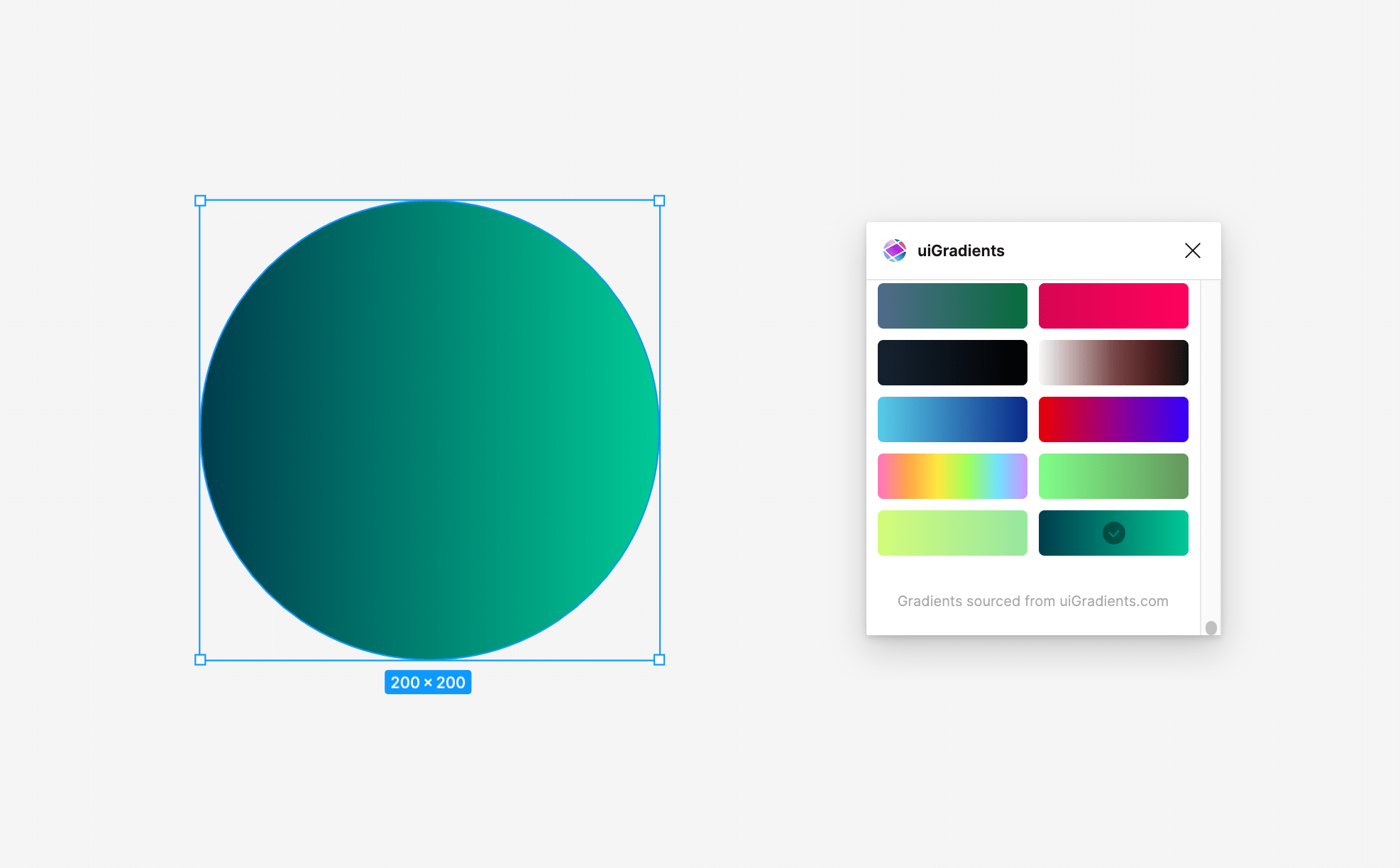
色んなグラデーションを試せる「uiGradients」

「uiGradients」は、カラーパレットから好きなグラデーションの配色を選ぶことができます。
▼使い方
使い方は、対象となる要素を選択してプラグインを開くだけです。350 以上のグラデーションから選択できるので、パターンを作成する際や配色が決まっていない時にとても便利です。

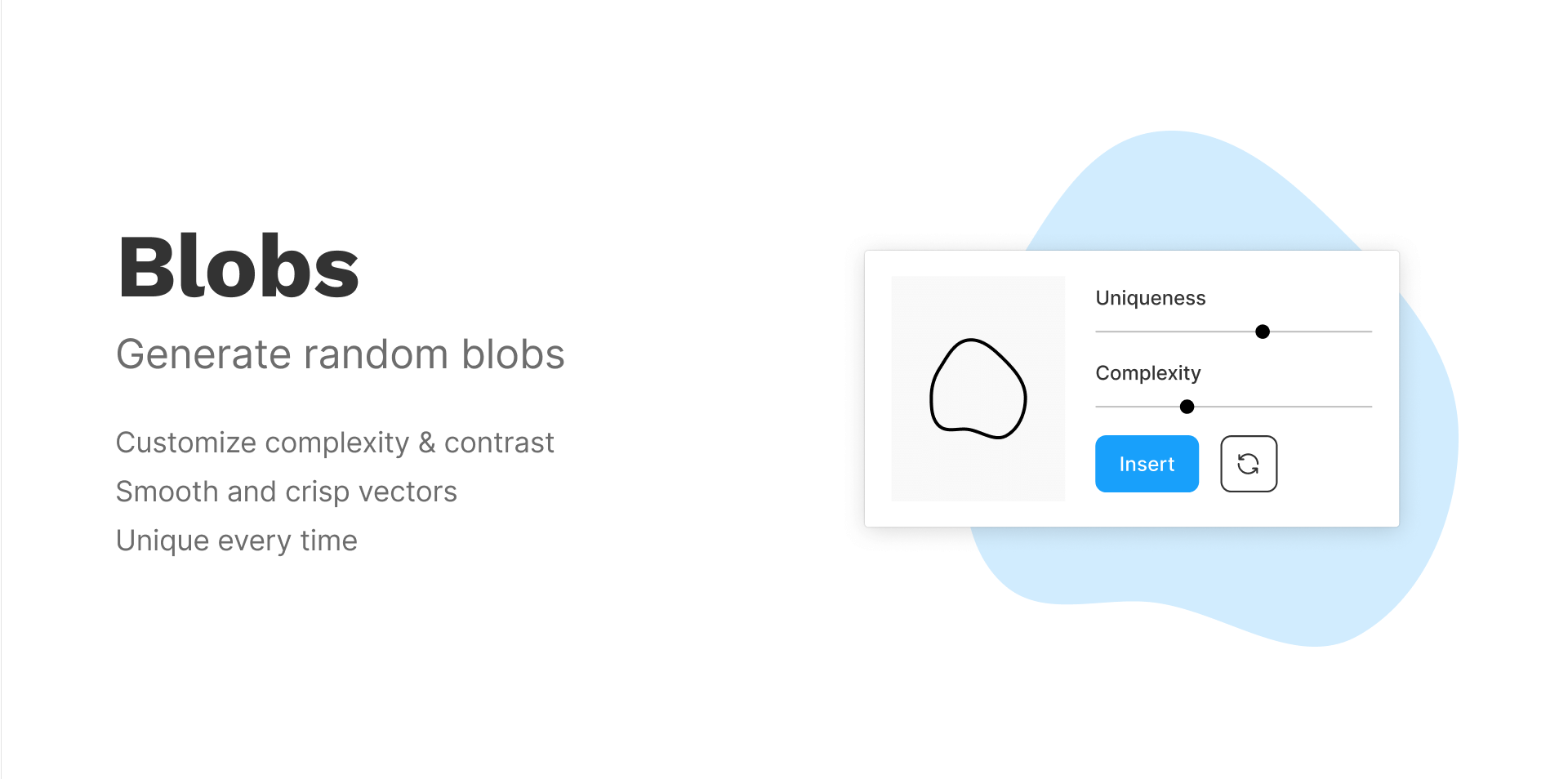
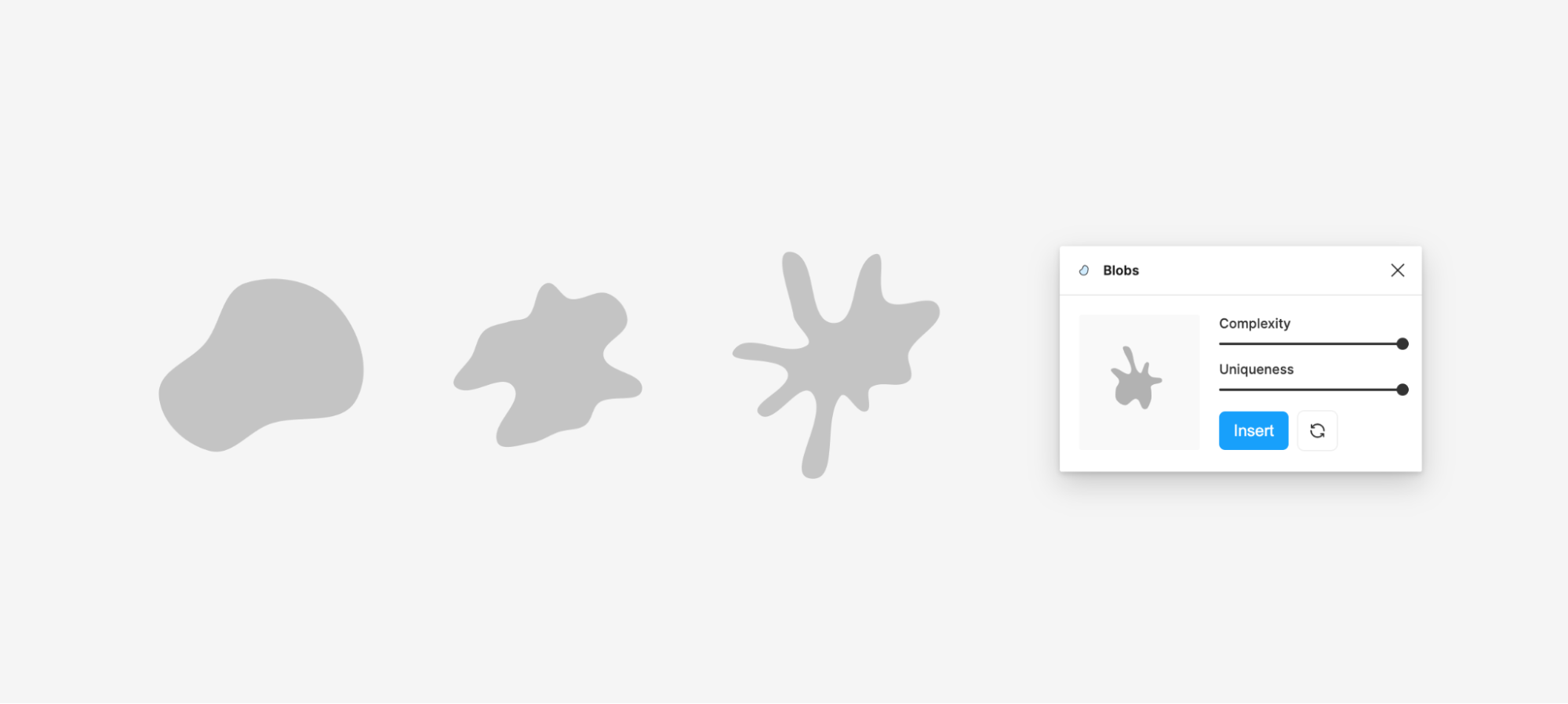
流線型のシェイプを生成「Blobs」

「Blobs」は、有機的な水溜まりのようなシェイプを作りたいときにおすすめです。
▼使い方
プラグインを開き、Complexity(複雑さ)とUniqueness(ユニークさ)を選択するだけです。値を高くしていくと、Complexityは頂点が増え、Uniquenessはトゲトゲしくなるような形に変化します。

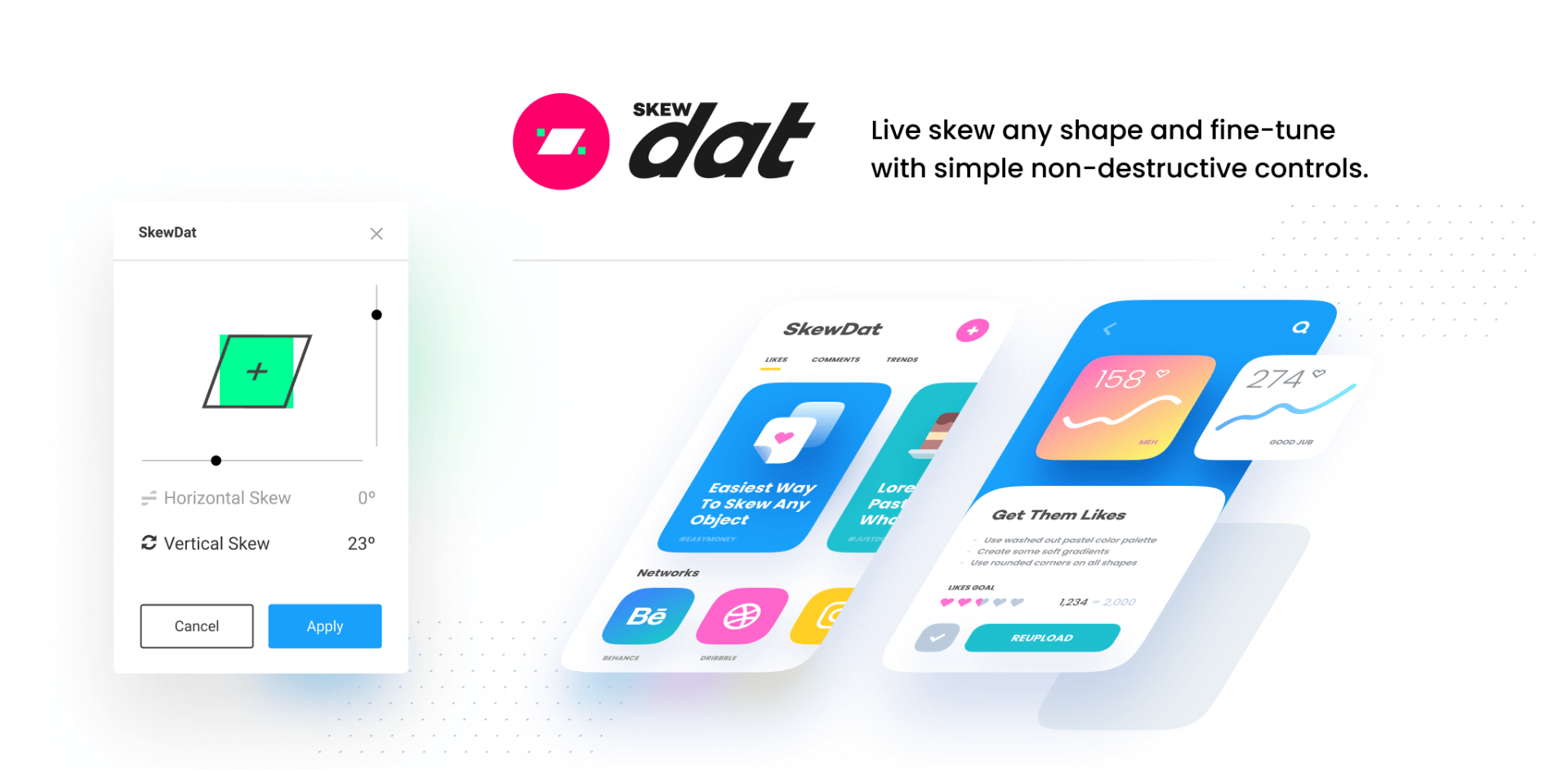
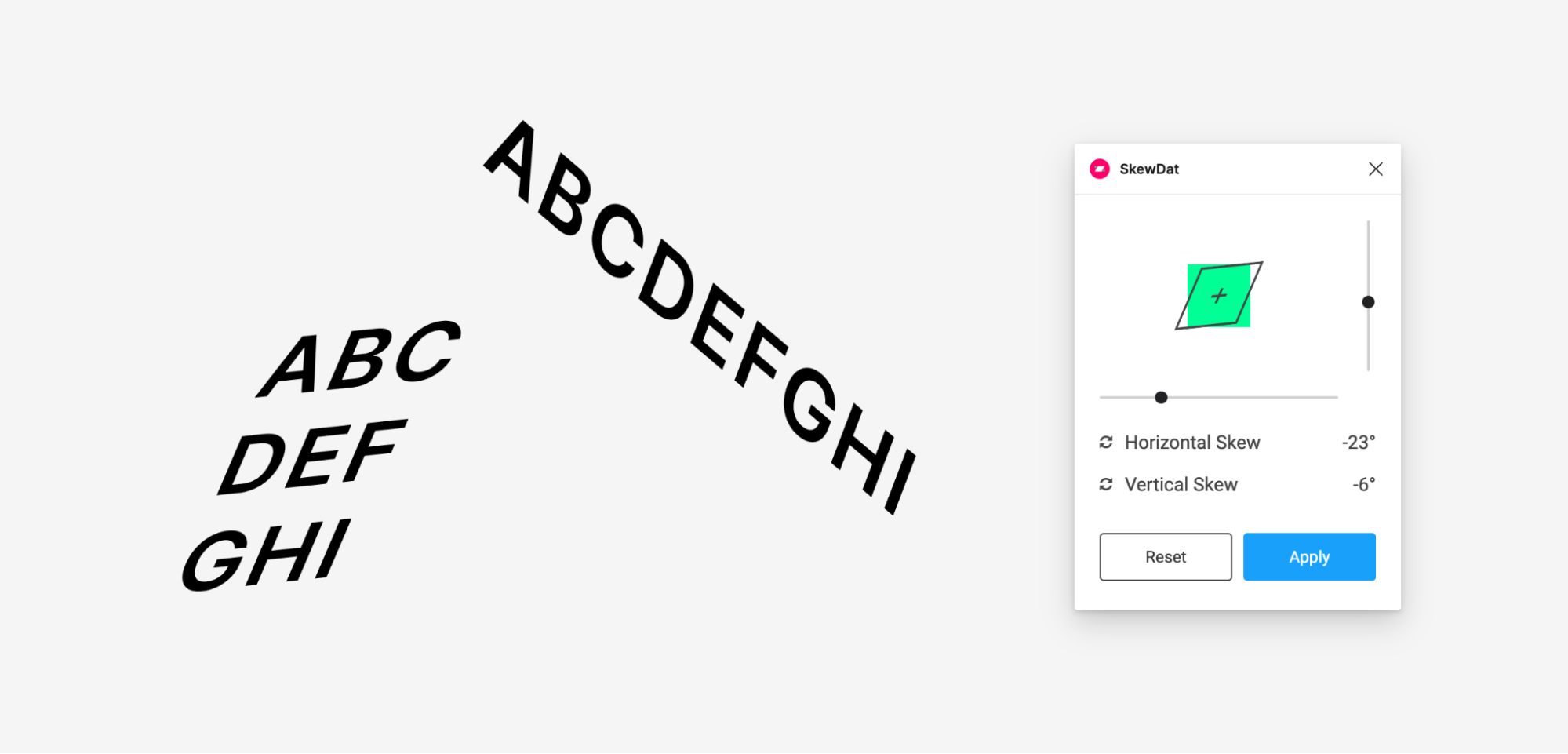
テキストや画像を変形できる「Skew Dat」

「Skew Dat」は、テキストや画像を斜めに変形したいときに便利です。
▼使い方
使い方は、対象となる要素を選択してプラグインを開き、縦と横のスライドで角度を調整するだけです。変形後のテキストは文字を打ち直すことができるので、調整しやすくて便利です。

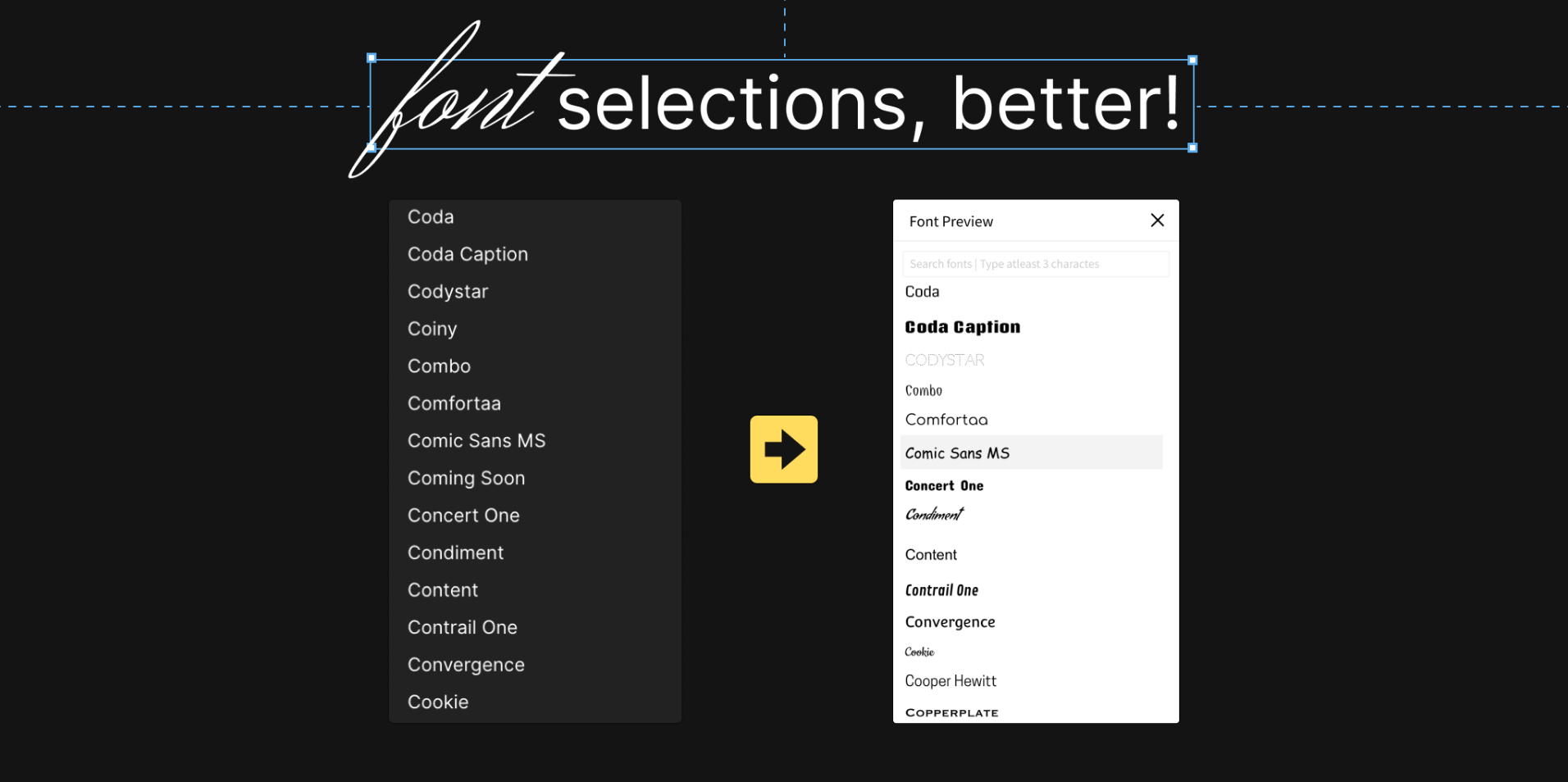
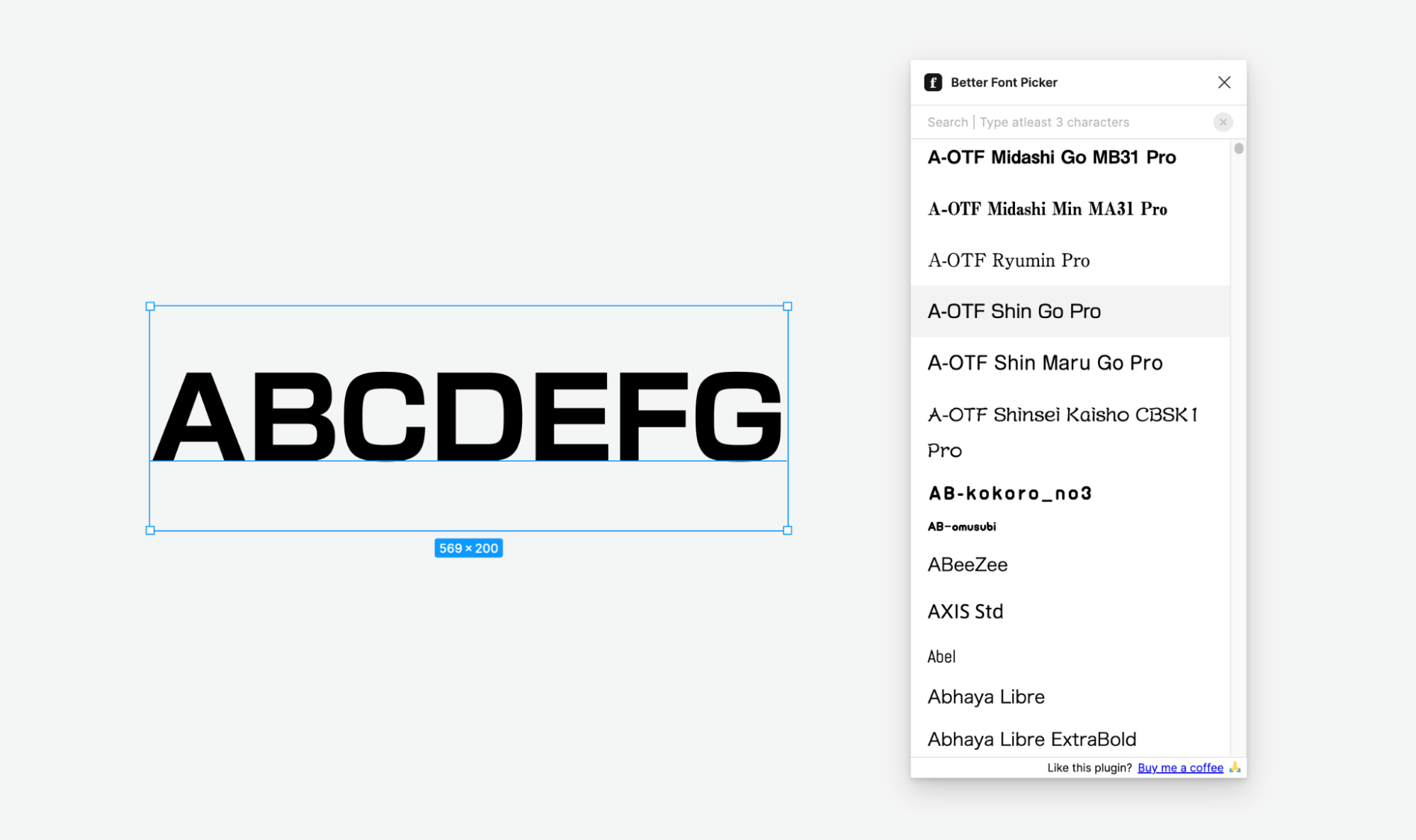
欧文フォントをプレビューで探せる「Better Font Picker」

「Better Font Picker」は、欧文フォントをプレビューしながら探すことができるプラグインです。通常だといったんフォントを選択したら、プルダウンが閉じてしまいます。フォントを探している時はプルダウンが閉じないほうがありがたいですよね。
▼使い方
テキストを選択してプラグインを開くだけ。とても簡単です!

イラレのようにホバーしただけで切り換えることはできませんが、プルダウンを残したままフォントを変更することができます。
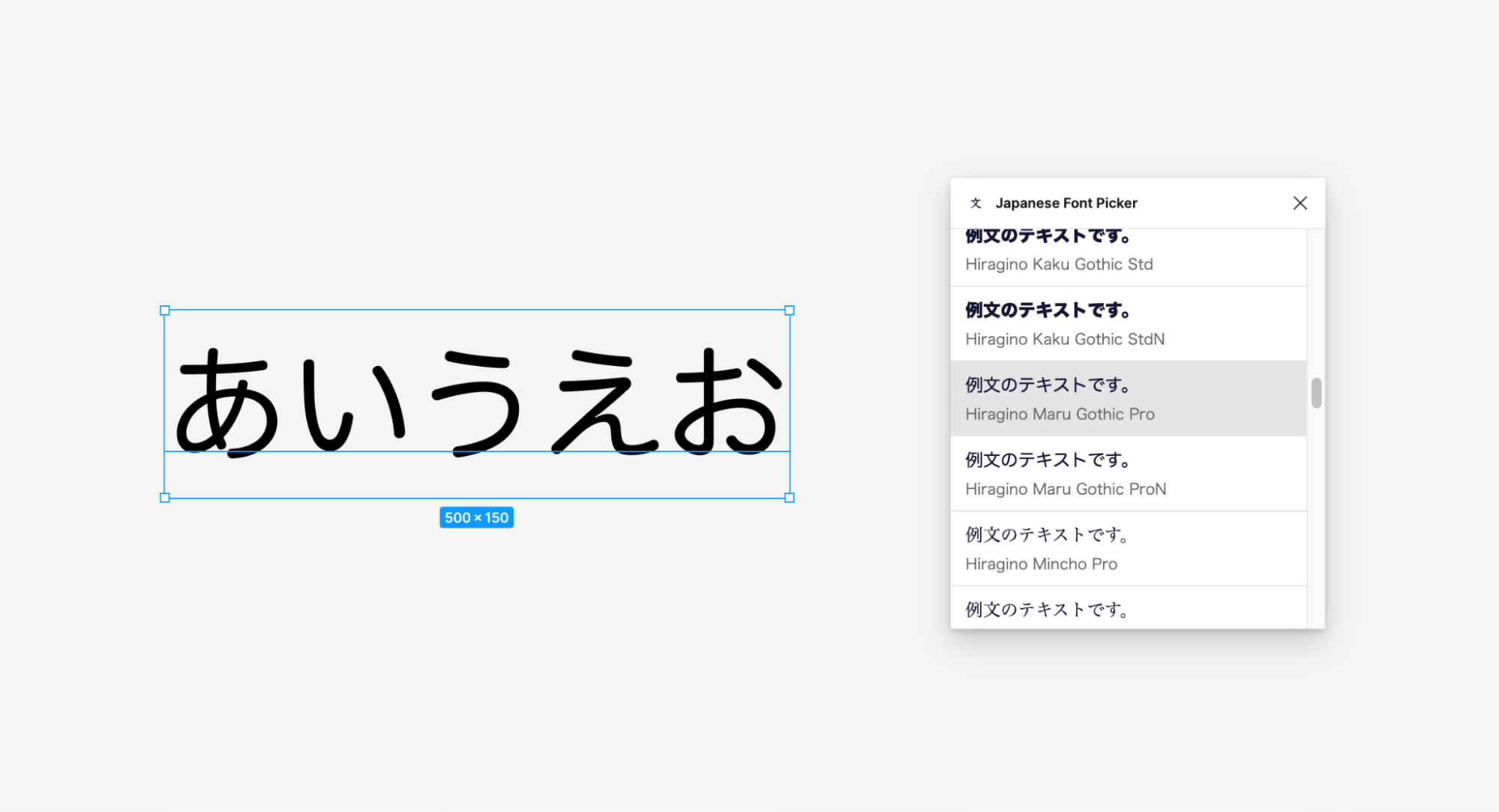
和文フォントをプレビューで探せる「Japanese Font Picker」

「Japanese Font Picker」は、「Better Font Picker」を和文対応にしたようなプラグインです。和文フォントをプレビューしながら探すことができます。
▼使い方
テキストを選択してプラグインを開くだけです。イラレのようにホバーしただけで切り換えることはできませんが、プルダウンを残したままフォントを変更することができます。

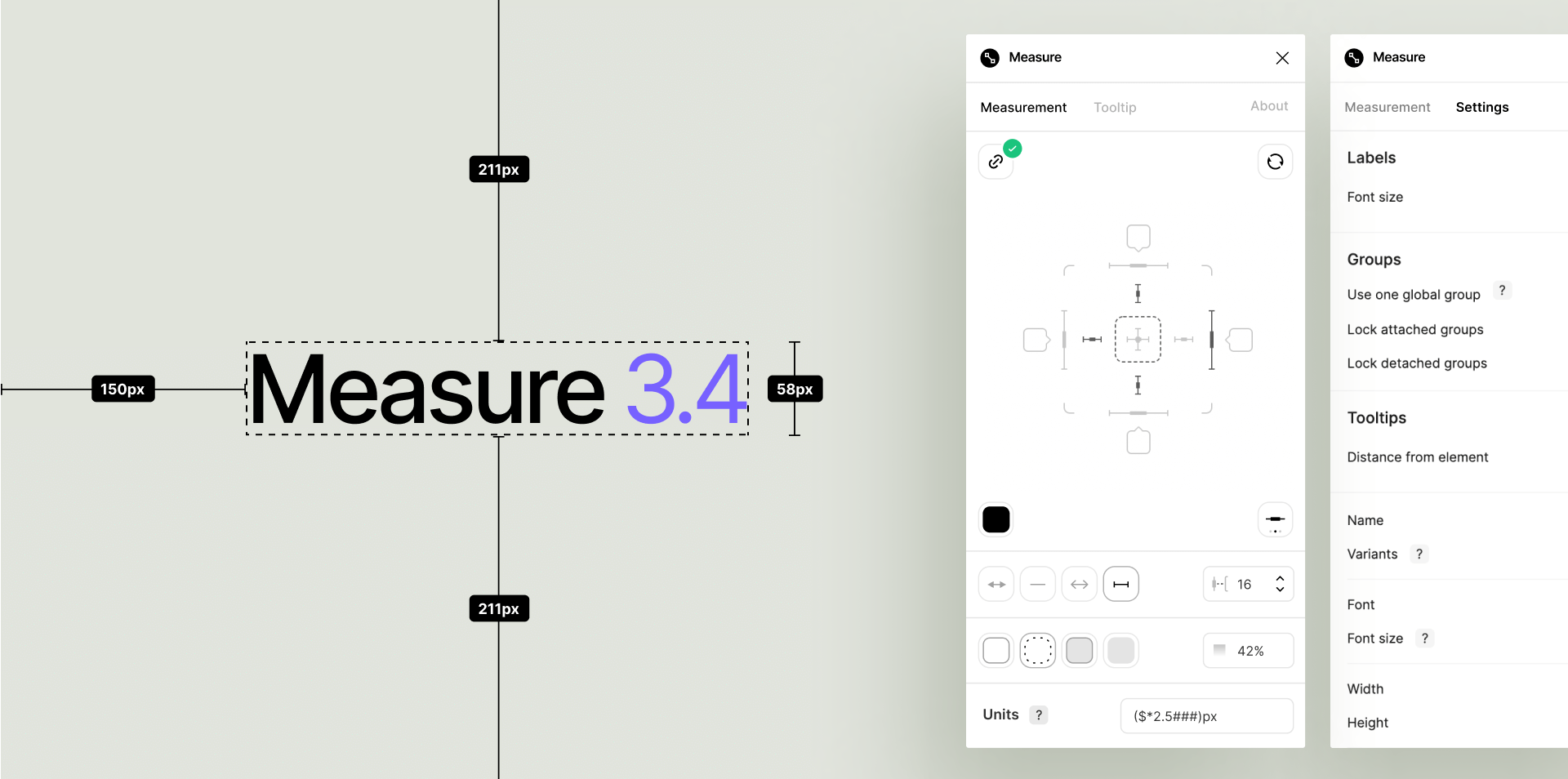
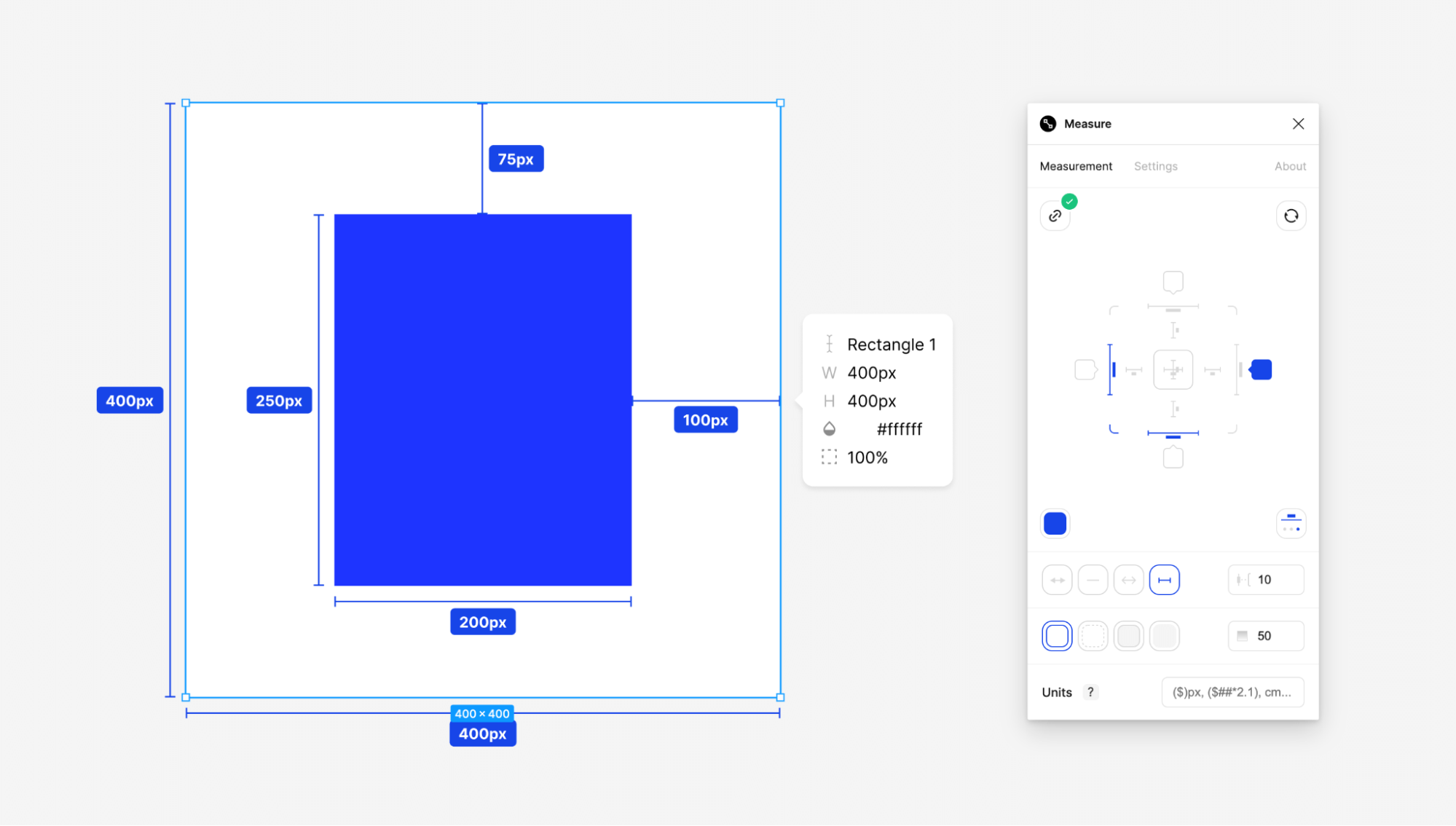
要素サイズを視覚化「Measure」

「Measure」は、要素間のサイズを表示したいときに便利です。ガイドライン作成やコーディング依頼の際に、このプラグインを使うと作業が簡単になります。
▼使い方
距離を測りたい2つの要素を選択し、プラグインにあるマージン間を視覚化したUIをクリックするだけです。

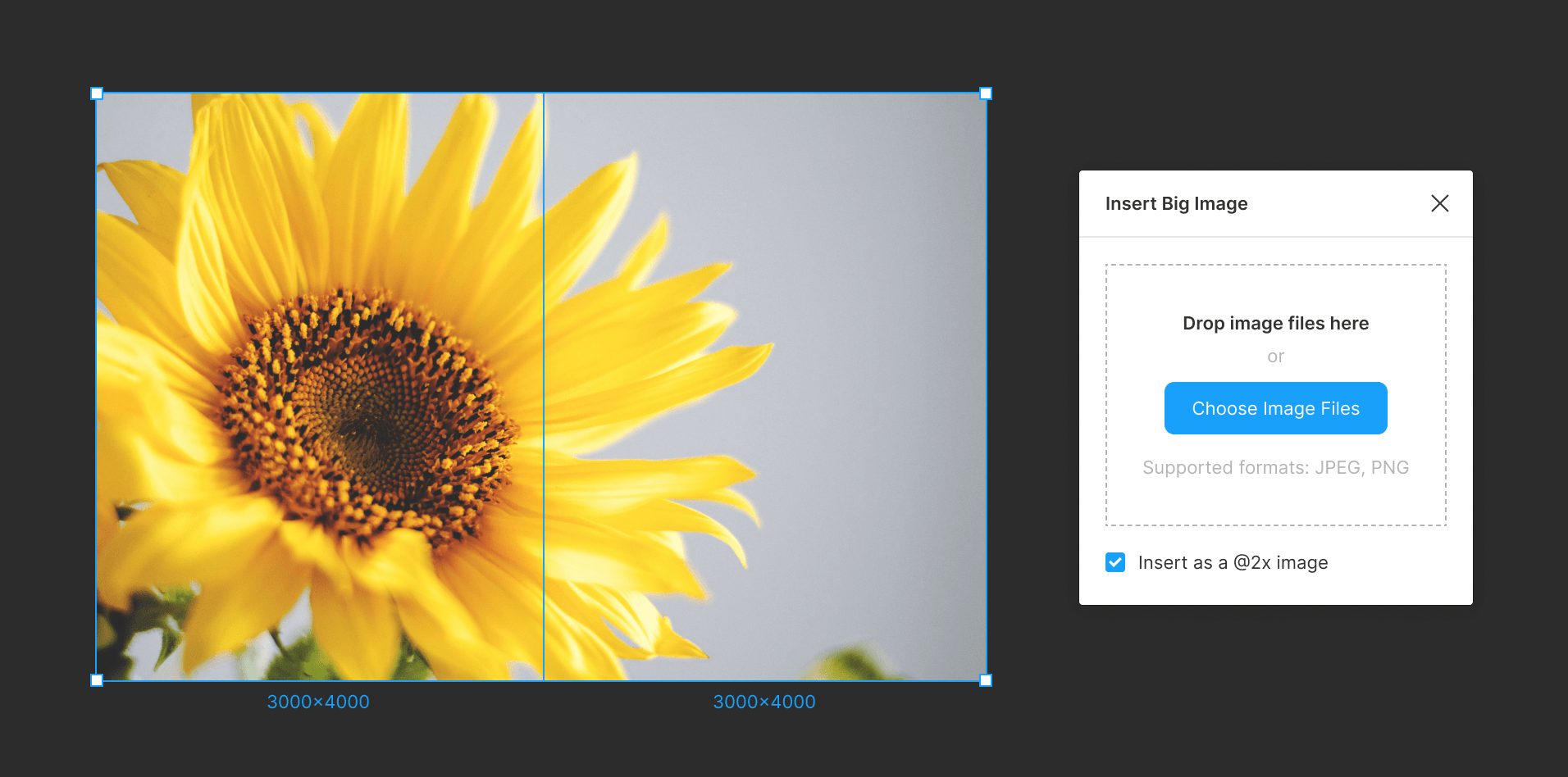
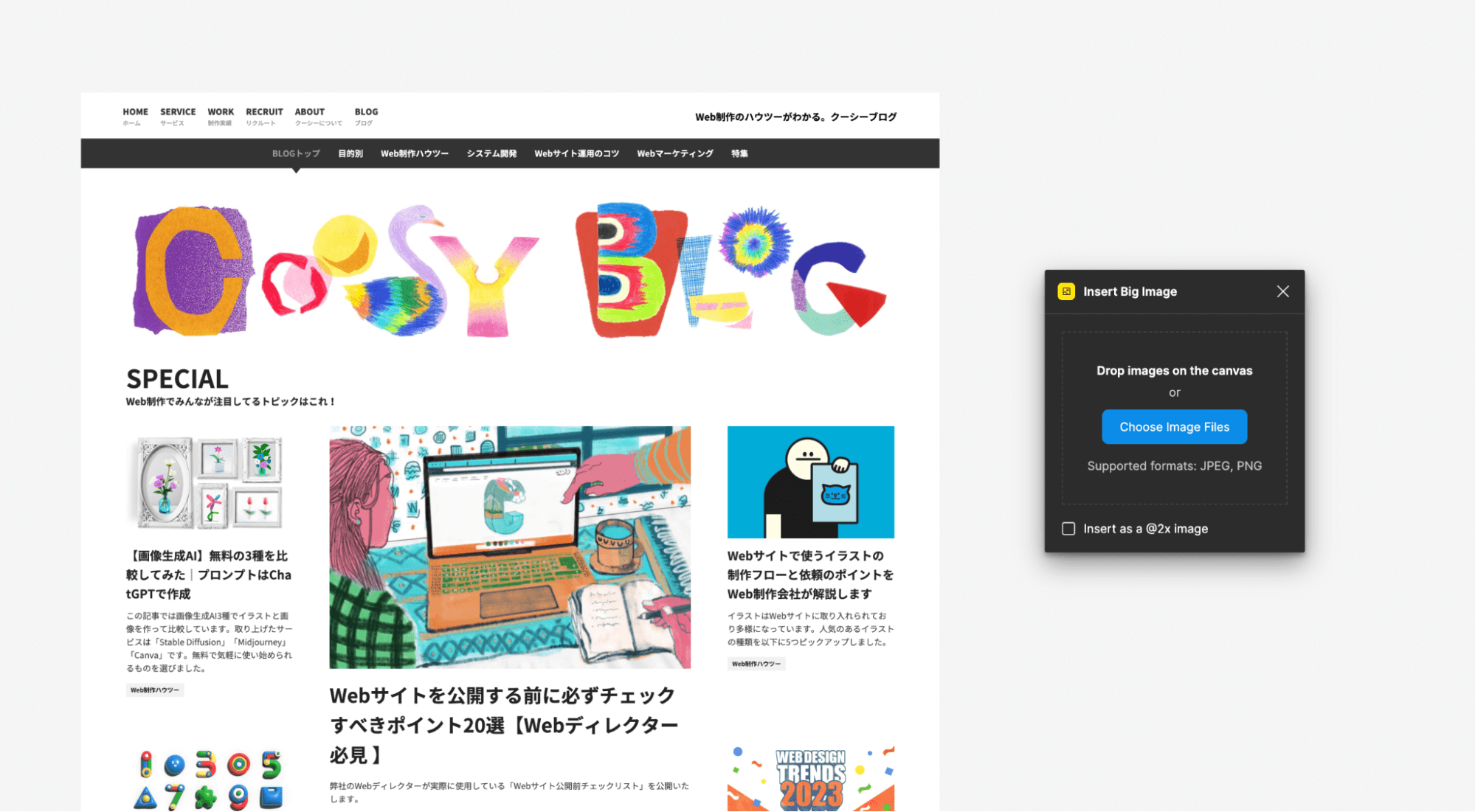
大きい画像を配置したいときに「Insert Big Image」

「Insert Big
Image」は、大きい画像をサイズそのままで貼り付けることができます。
Figmaの仕様として、画像をアップロードする際の上限が「4,096px」に決まっているので、それ以上のサイズを貼り付けるとリサイズされてしまいます。このプラグインを使えば、アップロードする画像を自動で分割して貼り付けることができます。
▼使い方
プラグインを開いて、画像をキャンバスに貼り付けるかファイルを選択するだけです。

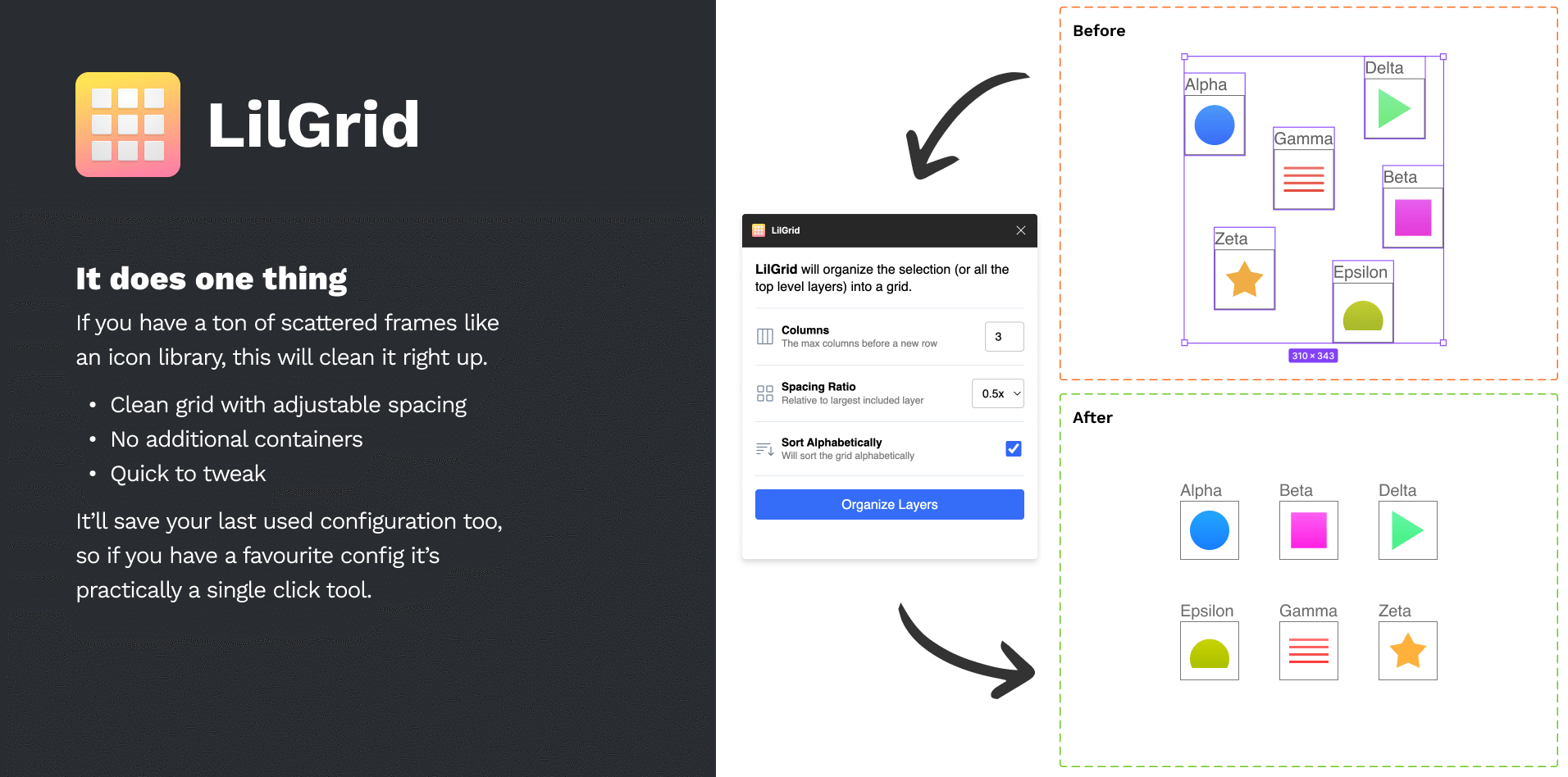
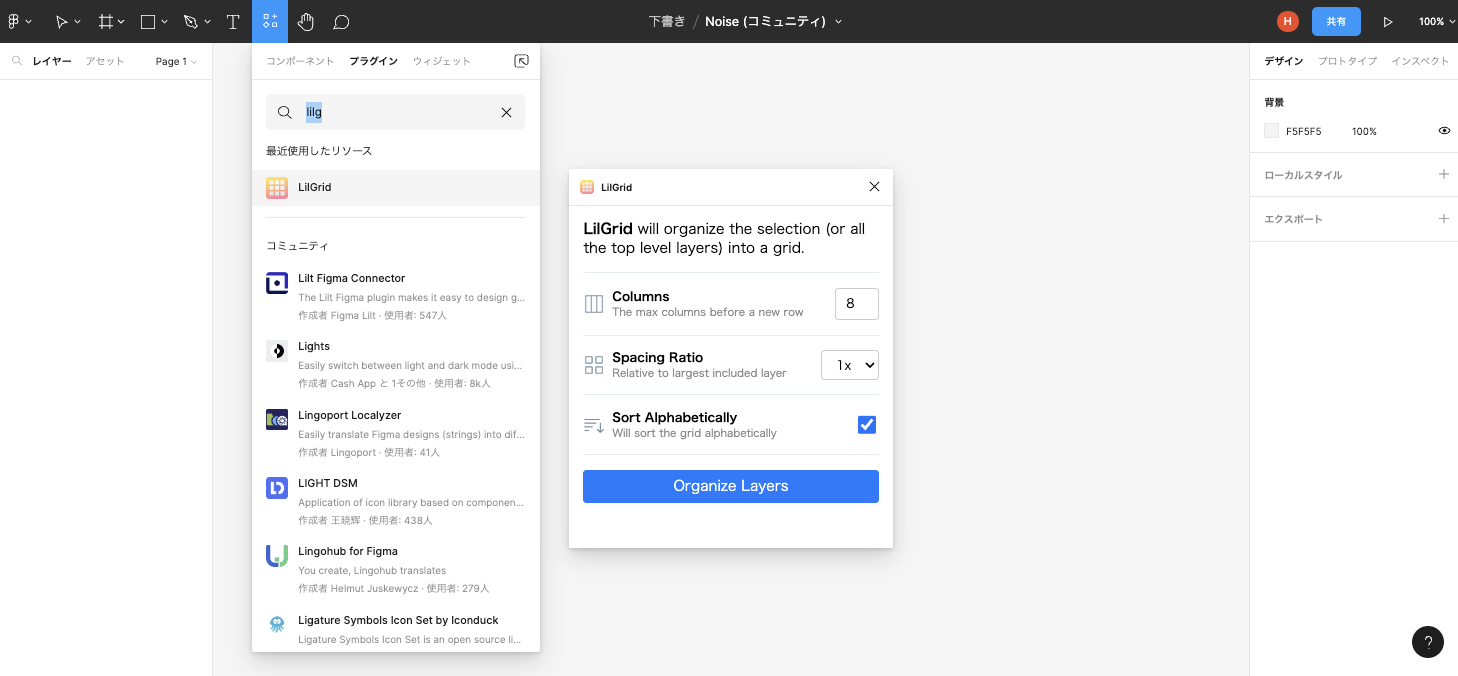
アートボードを整理したいときに「LilGrid」

「LilGrid」は、アートボードやアイテムを綺麗に整列させたい時に使うプラグインです。名前順に並び替えることもできますし、アルファベットや数字、日本語に対応してます。

▼使い方
プラグインを開いて、「Columns」カラム数、「Spacing Ratio」スペース間、「Sort Alphabetically」アルファベットに並べるかどうかを選択し、「Organize Layers」ボタンをクリックで実行できます。

Webサイトをデザインに変換できる「html.to.design」

「html.to.design」は、WebサイトをFigma上でデザインデータに変換してくれるアプリケーションです。デザインデータがWeb上にしかない場合などにとても役立ちます!
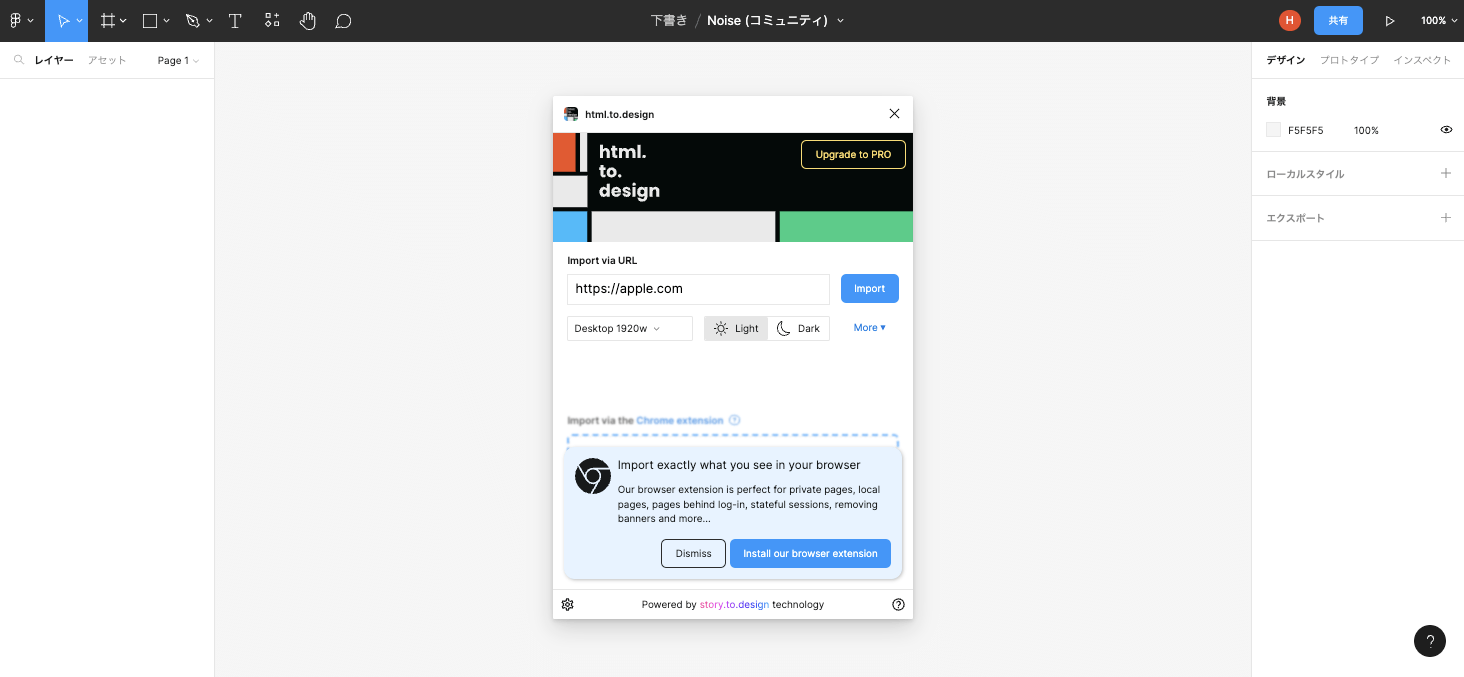
▼使い方
プラグインを開き、URLを入力してオプションを選択後「Import」ボタンを押すだけです。画面サイズとライト・ダークモード選択を設定できます。無料での使用は月に20回までです。利用頻度が高くないのであれば無料プランでも大丈夫そうですね!

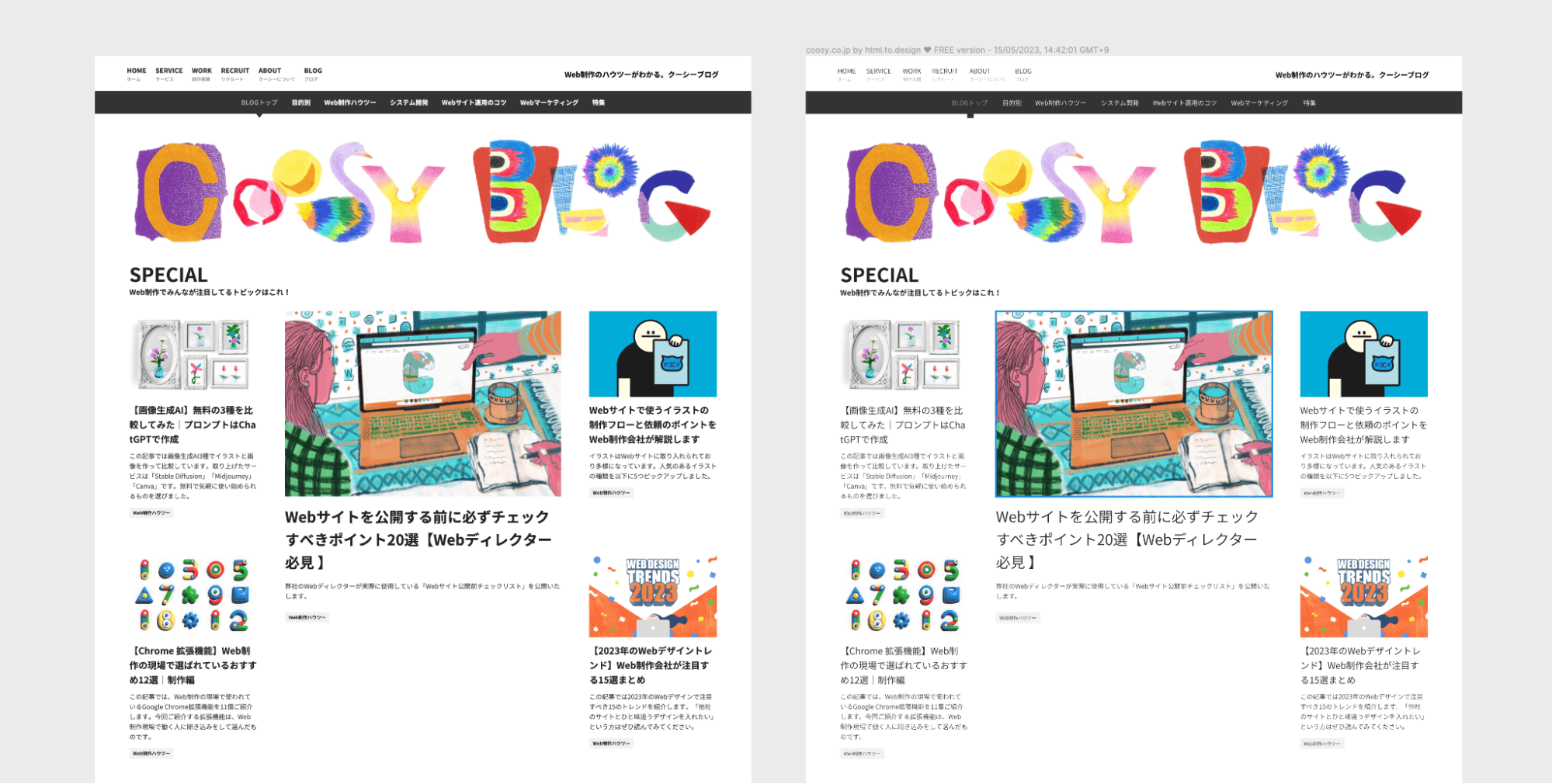
試しにやってみた結果が下の画像。右側がプラグインで変換されたデザインデータです。

フォントの太さやシェイプが一部再現されていませんでしたが、テキストデータで出力されていたり、レイヤー構造はHTMLをもとに作られているので、そのまま使えるほどでした。
Figmaのプラグインの探し方・使い方
基本操作として、プラグインの探し方と使い方を押さえておきましょう。
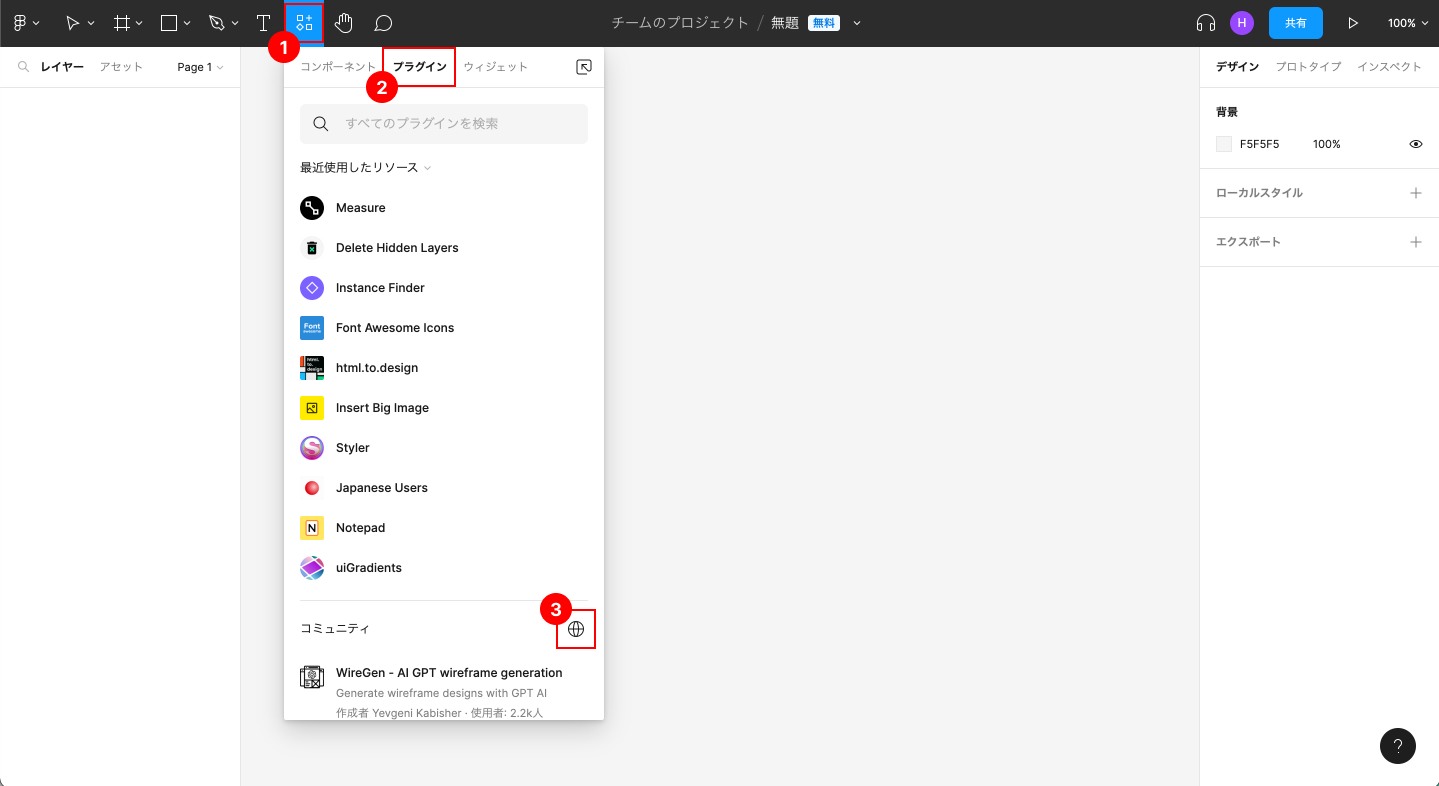
プラグインの探し方
まずメニューの①リソースから②プラグインを選択し、③「コミュニティ」をクリック。Figmaコミュニティページに遷移します。

Figmaコミュニティは、無料・有料のテンプレート、プラグイン、UIキットを入手できるページです。

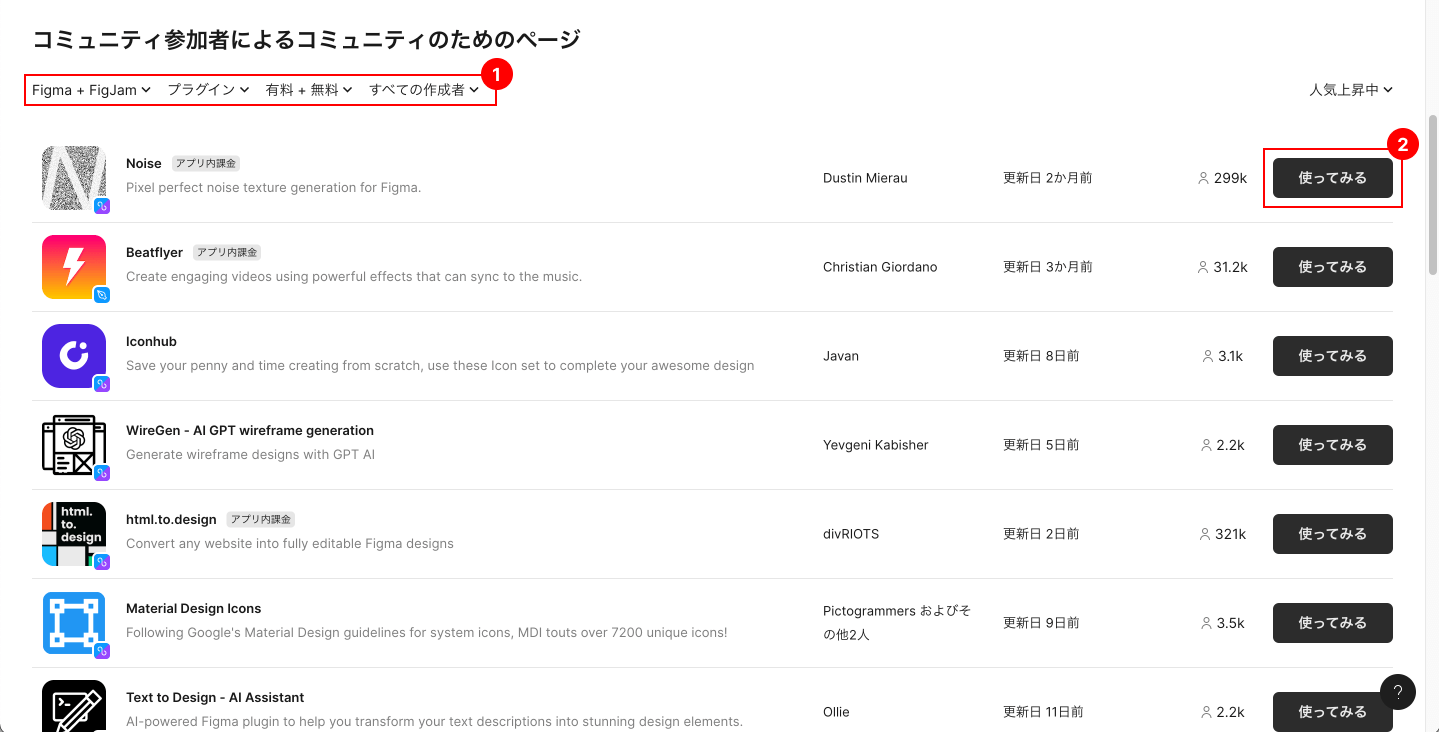
少し下にスクロールするとプラグインの一覧が出てくるので、①プルダウンで詳細を検索できます。使ってみたいプラグインが見つかったら、②各項目の右端にある「使ってみる」ボタンをクリック。これでひとまずプラグインを使うことができます。

プラグインの使い方
「使ってみる」をクリックするだけでも一応使えるようになっていますが、じつは仮登録のような状態です。使ってみて気に入ったら、いつでも使えるように「保存」しておきましょう。
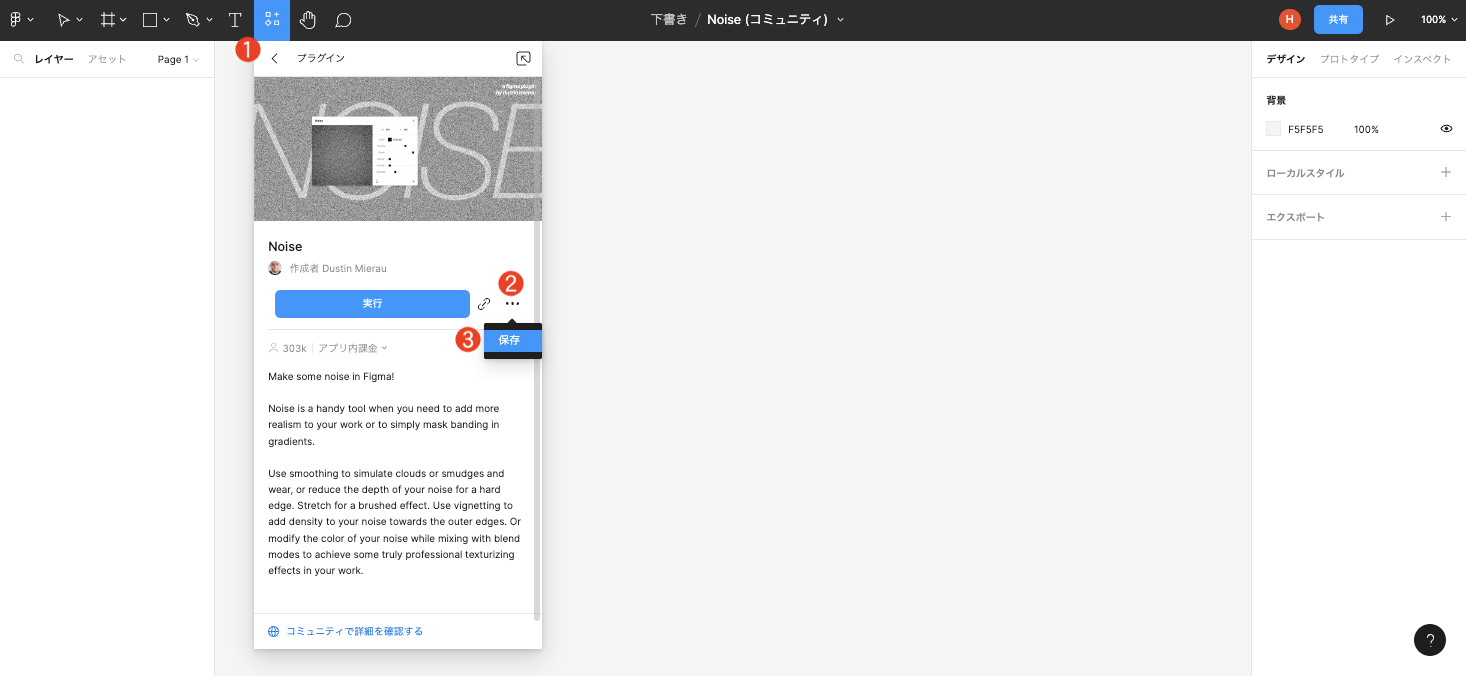
保存は、①リソースから該当するプラグインをクリック。すると以下の画面になります。②実行ボタンの右にある点3つのアイコン「その他のオプション」をクリックすると、③「保存」の文字が出るので、クリックしたら保存完了です。

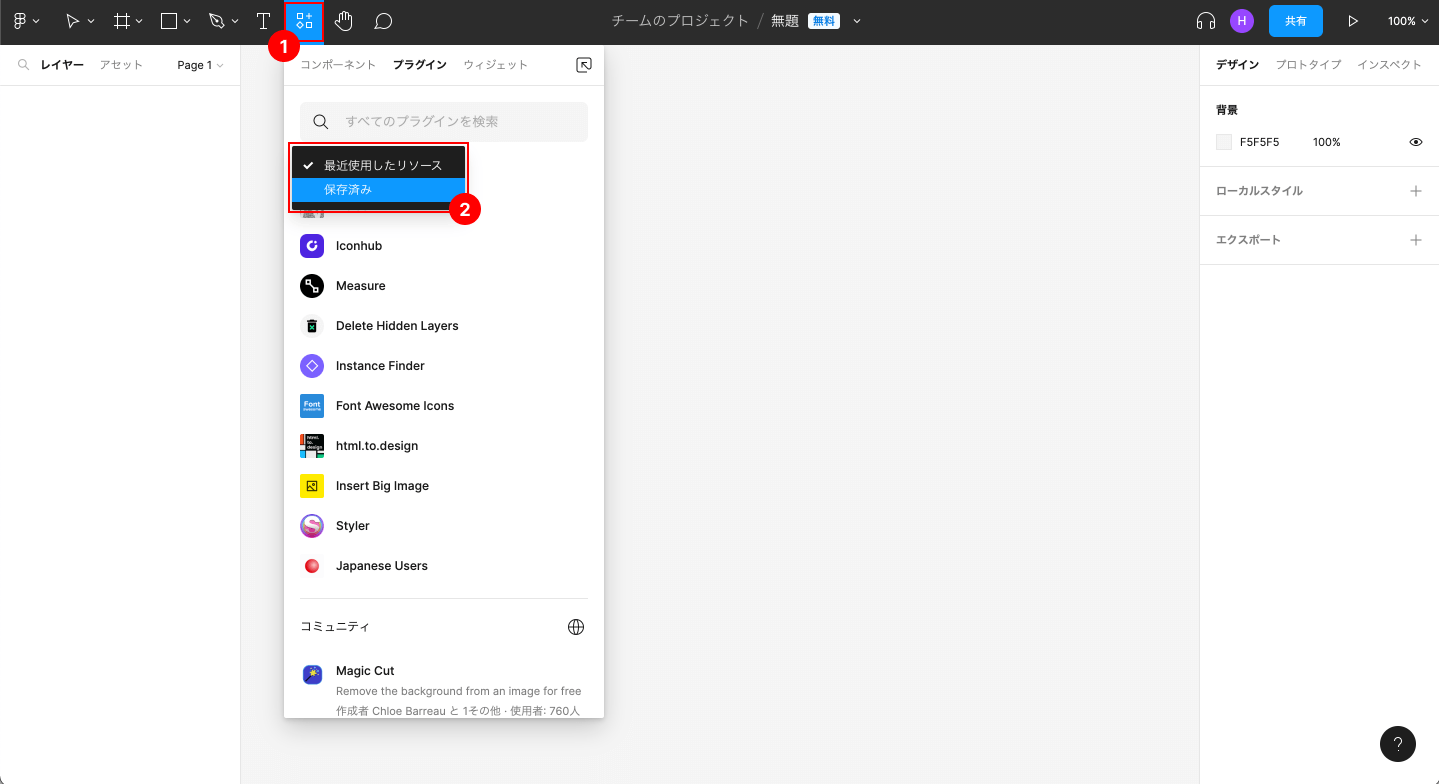
保存したプラグインは2つの方法で呼び出せます。一つは①「リソース」から呼び出す方法です。検索窓の下にある「最近使用したリソース」をクリックすると、②「保存済み」のメニューが出るので選択してください。

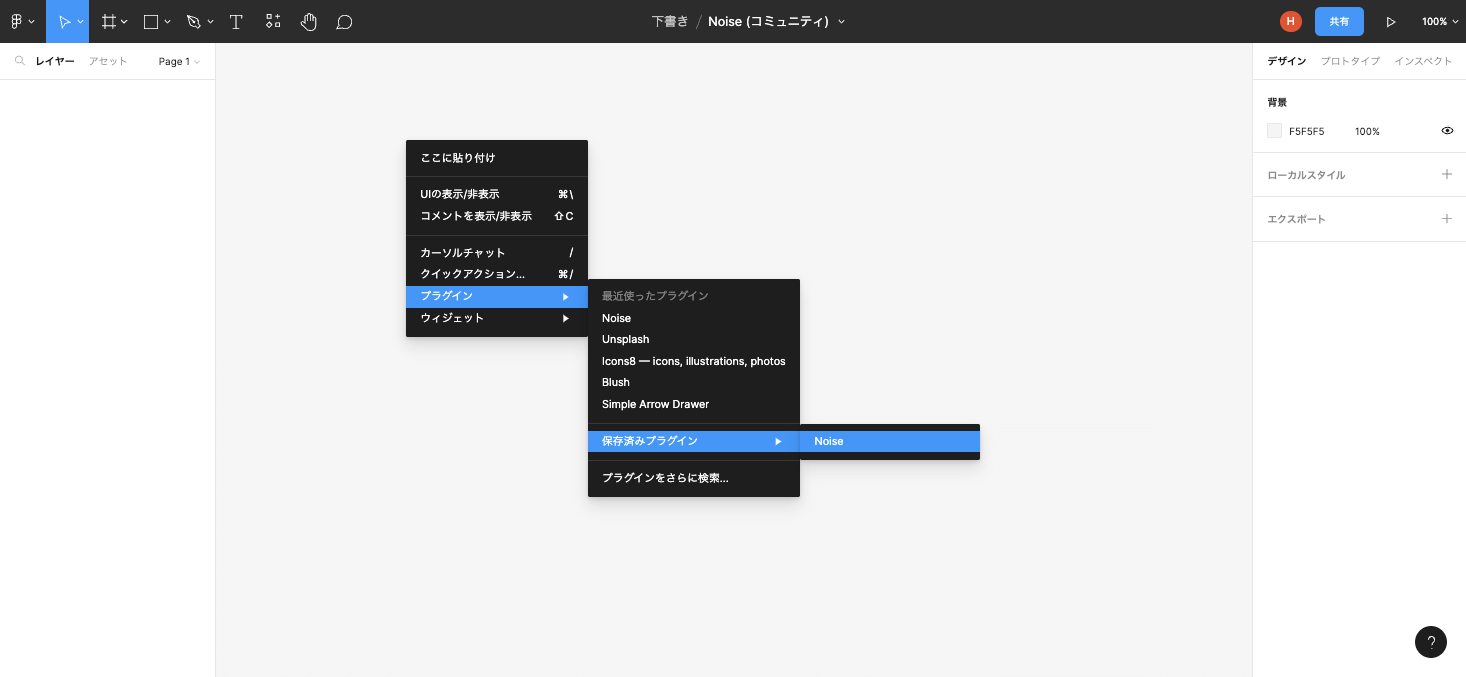
もう一つは、右クリックから始める方法です。画面上のどこでもいいので右クリックすると、「プラグイン」のメニューが出ます。あとは「保存済みプラグイン」にカーソルを合わせて、出てきたものから該当するプラグインを選べばOKです。

これでプラグインが使えるようになりました。
まとめ
以上、デザイナーが普段利用しているおすすめのFigmaプラグイン12点をご紹介しました。Figma単体では難しそうな変形や素材の作成など、さまざまな機能がプラグインによって可能になります。ぜひこの記事を参考にして、デザインの幅を広げてみて下さい。
以下の記事では、Figmaのデザインデータをノーコードツール「STUDIO」にそのまま移行できるプラグインの使い方を画像付きで解説しました。
使えるとかなりの時短になりますので、ぜひどうぞ。

超便利!「Figma to Studio」の使い方を画像12枚でわかりやすく解説

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤颯人 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




