デザイナーが参考にしている秀逸デザインシステム5選!

この記事では、デザイナーが実際に参考にしているデザインシステムを5つご紹介いたします。デザインで参考をお探しの方や、デザインシステムの導入を考えている方はぜひ最後までお読みください。
デザインシステムとは
デザインシステムとは、企業のビジョンやブランドアイデンティティなどから「あるべきデザイン」を一貫性をもって提供するために定められたものです。デザインシステムを用いることで、一貫したユーザー体験の提供や業務の効率化を図ることができます。
デザインの概念、原則などをまとめた「ドキュメント」「スタイルガイド」「コンポーネントライブラリ」の大きく3つに分類できます。

次からはデザインシステムの具体例を見ていきます。
1. デジタル庁 デザインシステム
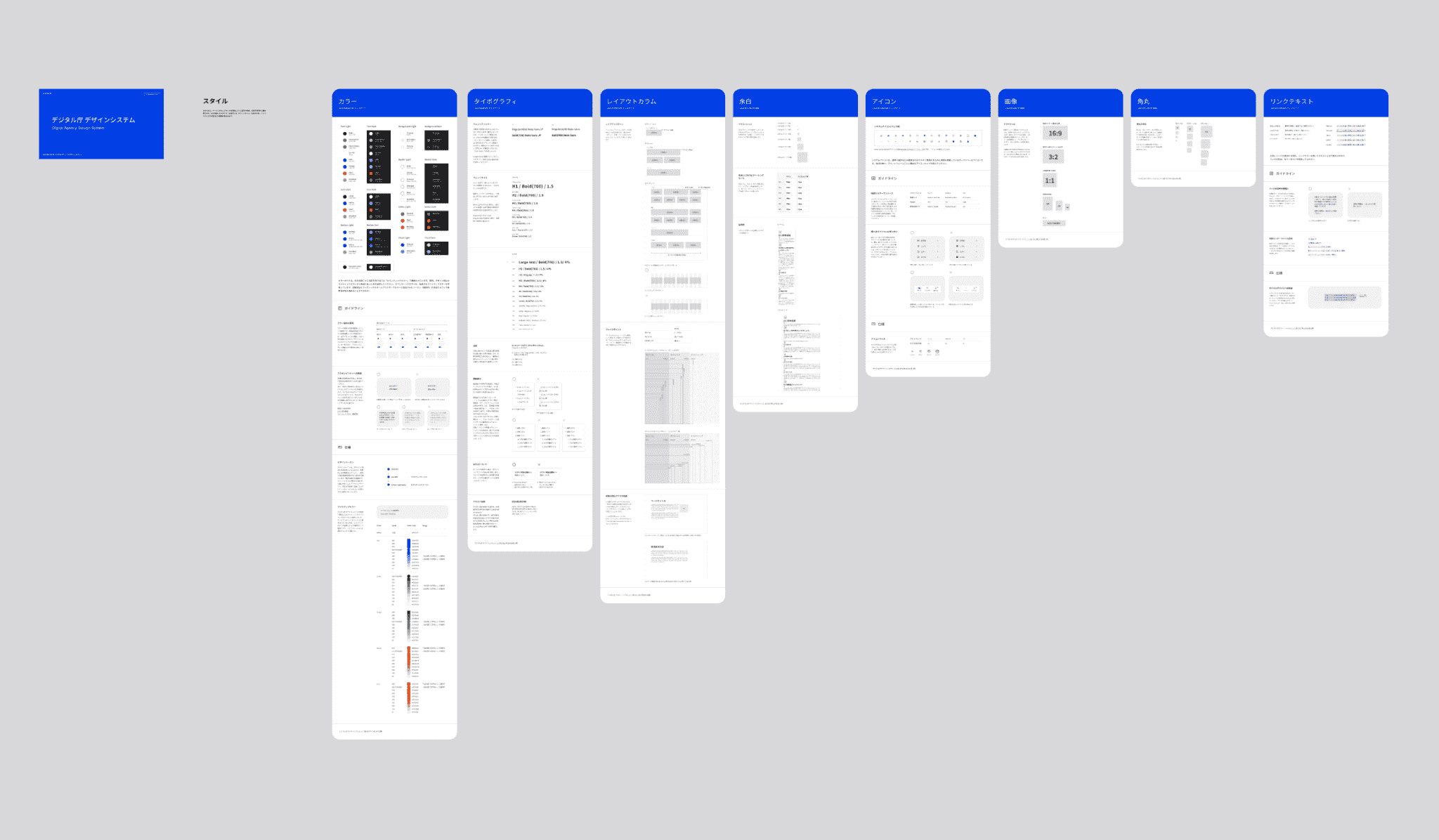
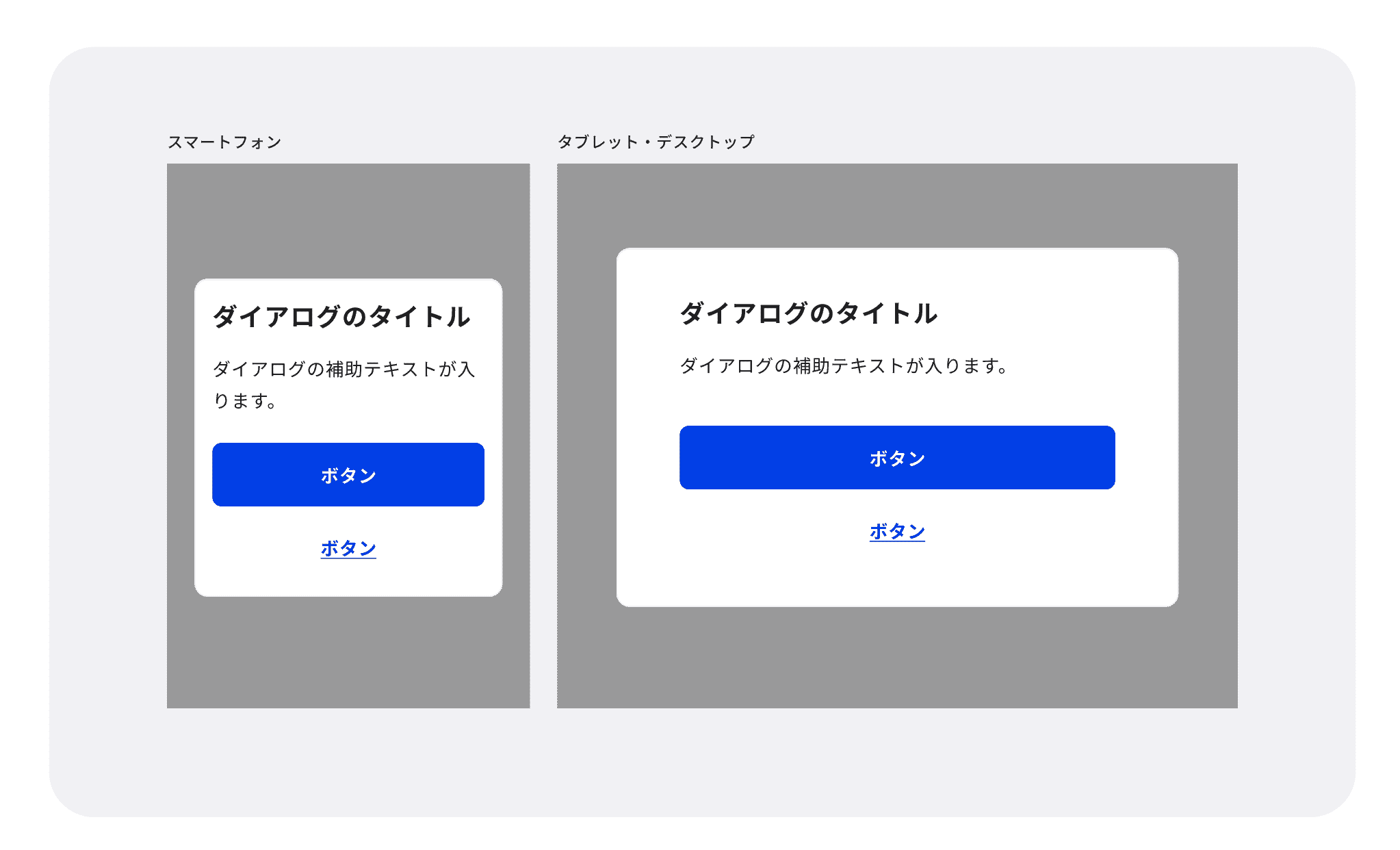
デジタル庁サービスデザインユニットが、府省庁のウェブサイトやウェブサービスへの適用を目的として作成したデザインシステム。地方自治体の方々も自由に参照・活用することができるように公開されています。

各府省庁のサイトやサービスで一貫性を持たせることで情報の取得を容易にしたり、開発のコストを削減することを目指しています。ターゲットが広く「アクセシビリティ」や「ユーザビリティ」を重点に置いているため、どんな方でも使いやすいデザインであると言えます。

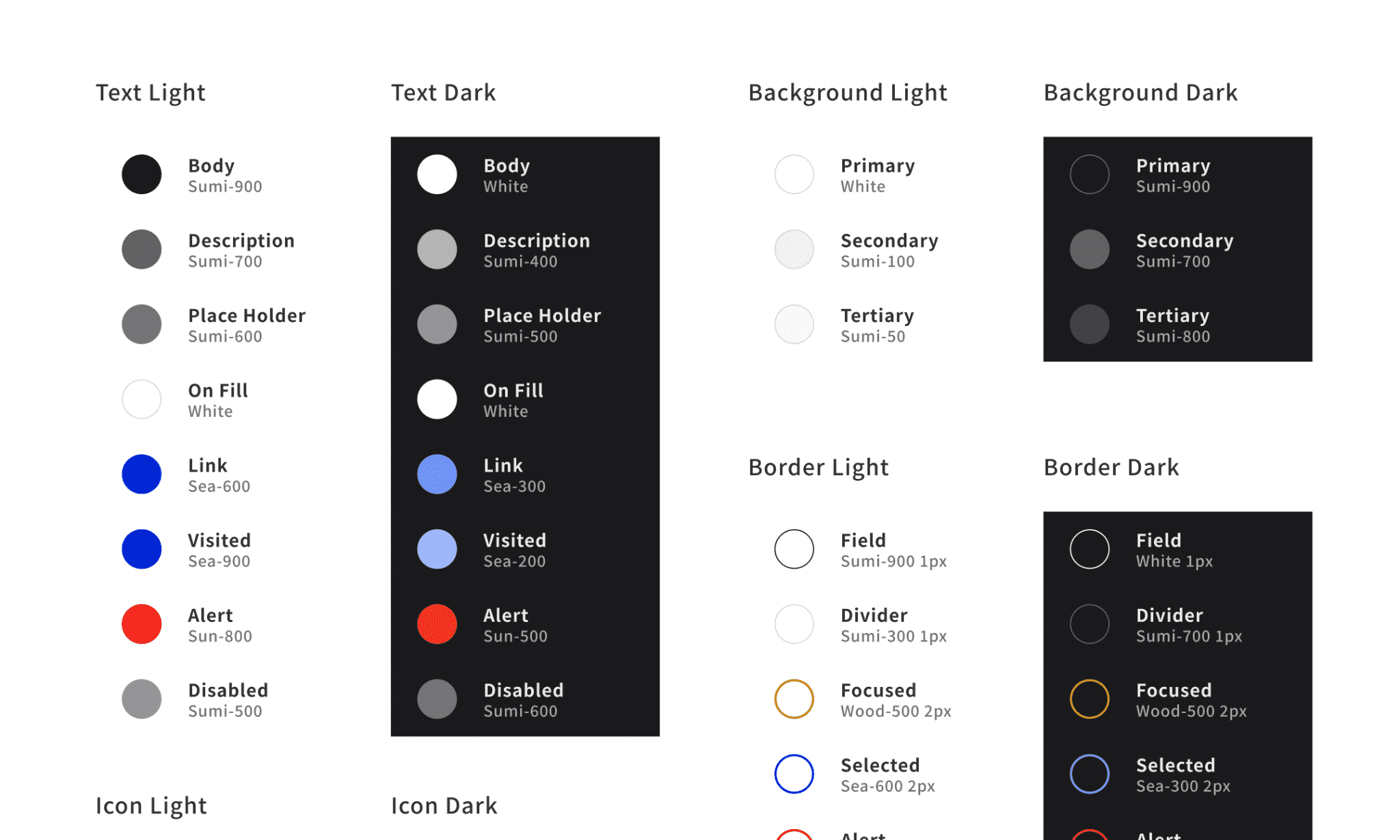
ライトモードとダークモードで一貫性ある色の使い方を保持するために、「セマンティックカラー」を採用しています。

現在コンポーネントの拡充や資料の改善を進めているみたいなので、今後にも注目です!
https://www.digital.go.jp/policies/servicedesign/designsystem/
2. SmartHR Design System
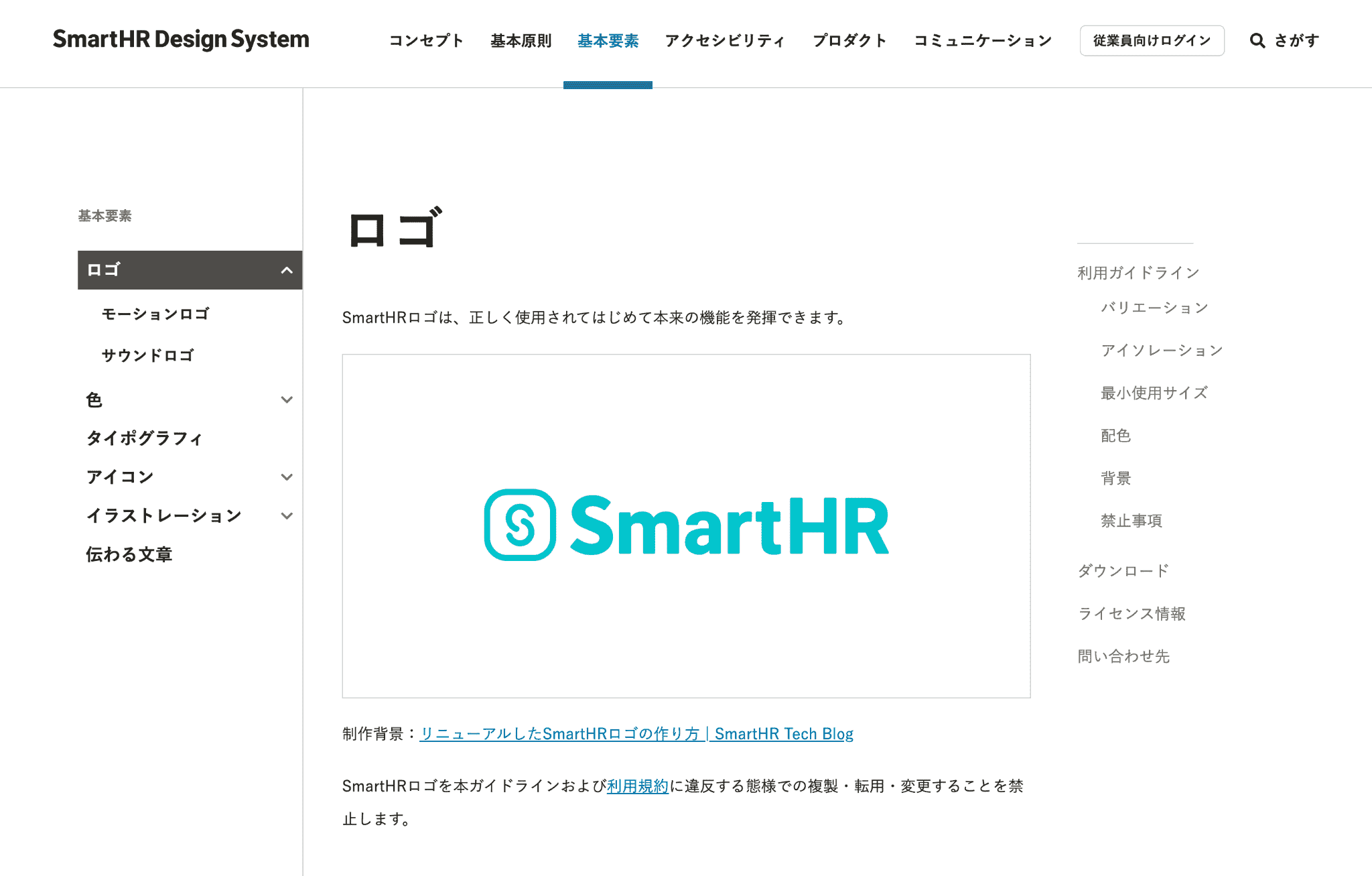
SmartHRのデザインシステム。「だれでも・効率よく・迷わずに。」とあるように、デザイナーや開発者だけでなく、SmartHRに関わるすべての人が見ても分かりやすいように言語化されています。

Webサイトとして公開されており、グローバルナビゲーションとサブナビゲーションで整理されているため閲覧しやすいです。

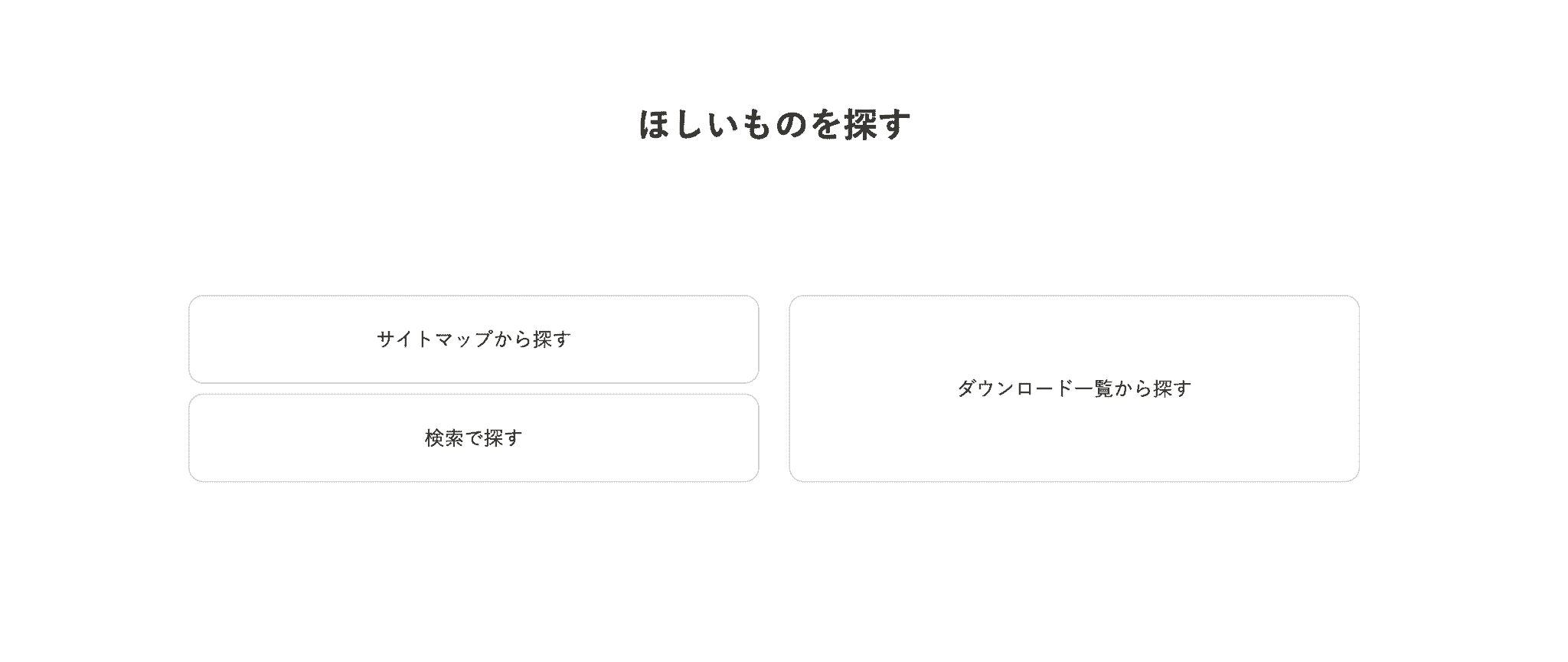
デザインシステムはたくさんの情報の集まりなので、知りたい情報がどこにあるのか探すのが大変です。SmartHRのデザインシステムは、サイトマップ、ダウンロード一覧から検索で探すことができるので、参考にする際にとても役立ちます。

デザインシステムの仕組みを理解したいという方におすすめです。
https://smarthr.design/
3. Spindle
Amebaのデザインシステム。体験の一貫性や開発の効率化だけでなく、Amebaらしさを伝えることを目的としています。

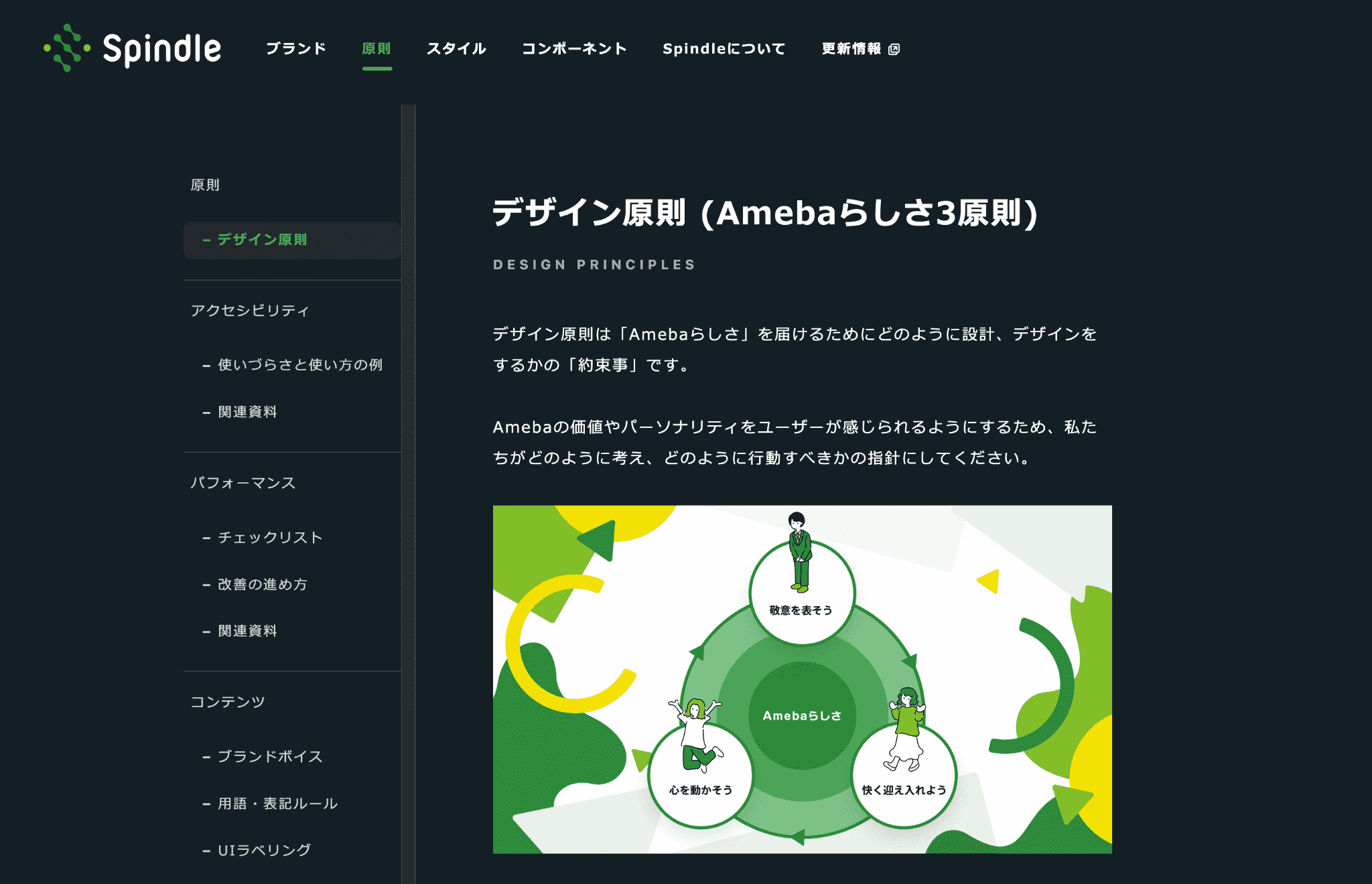
デザイン原則では、Amebaらしさをどのように伝えるかの「約束事」が書かれています。Amebaだけでなく、デザインやサービスを提供する上でとても大切なことが書かれているので、興味ある方はぜひ読んでみてください。

4. Material Design
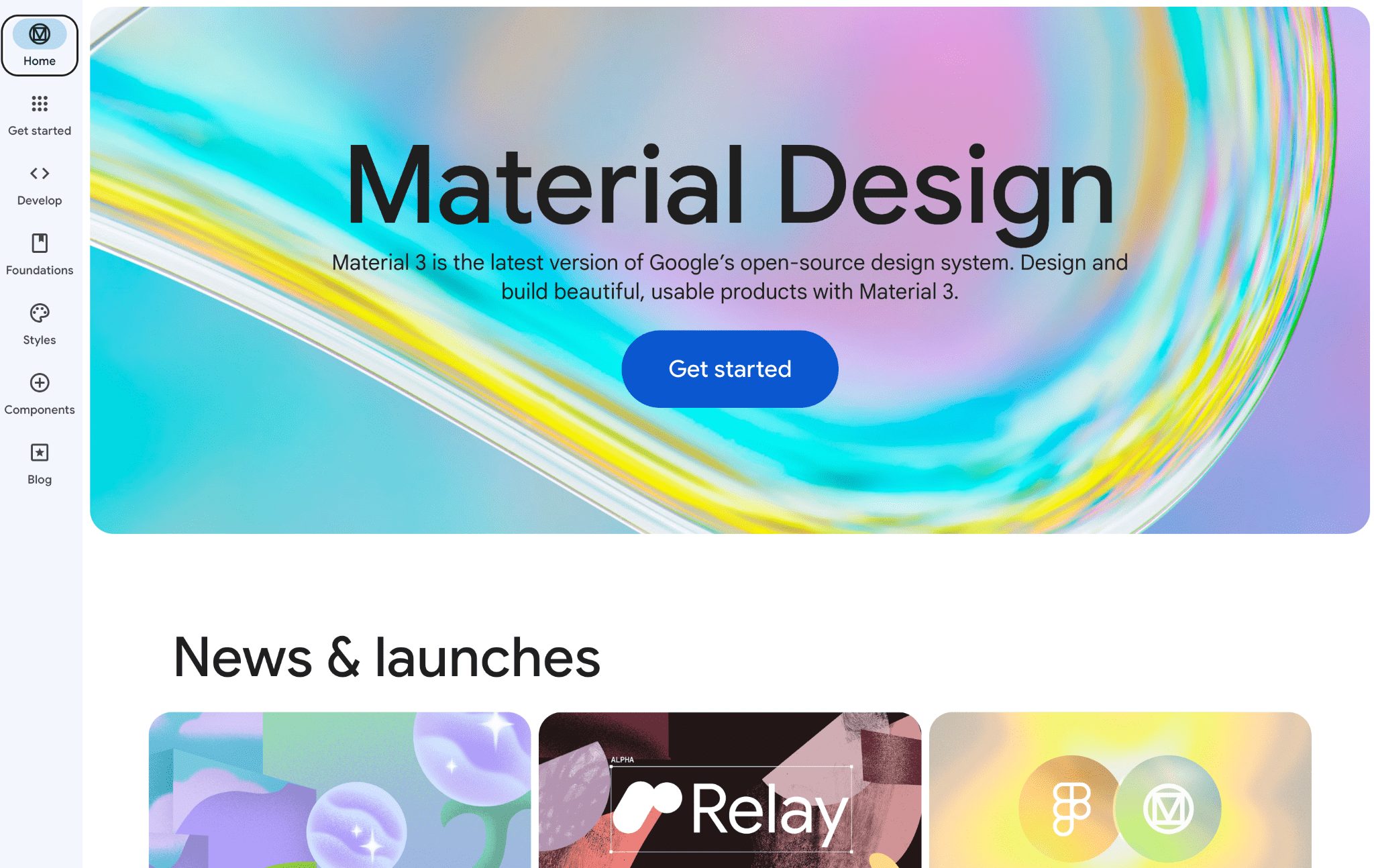
Googleのデザインシステム。GmailなどのサービスやAndroidのスマートフォンで使用されています。

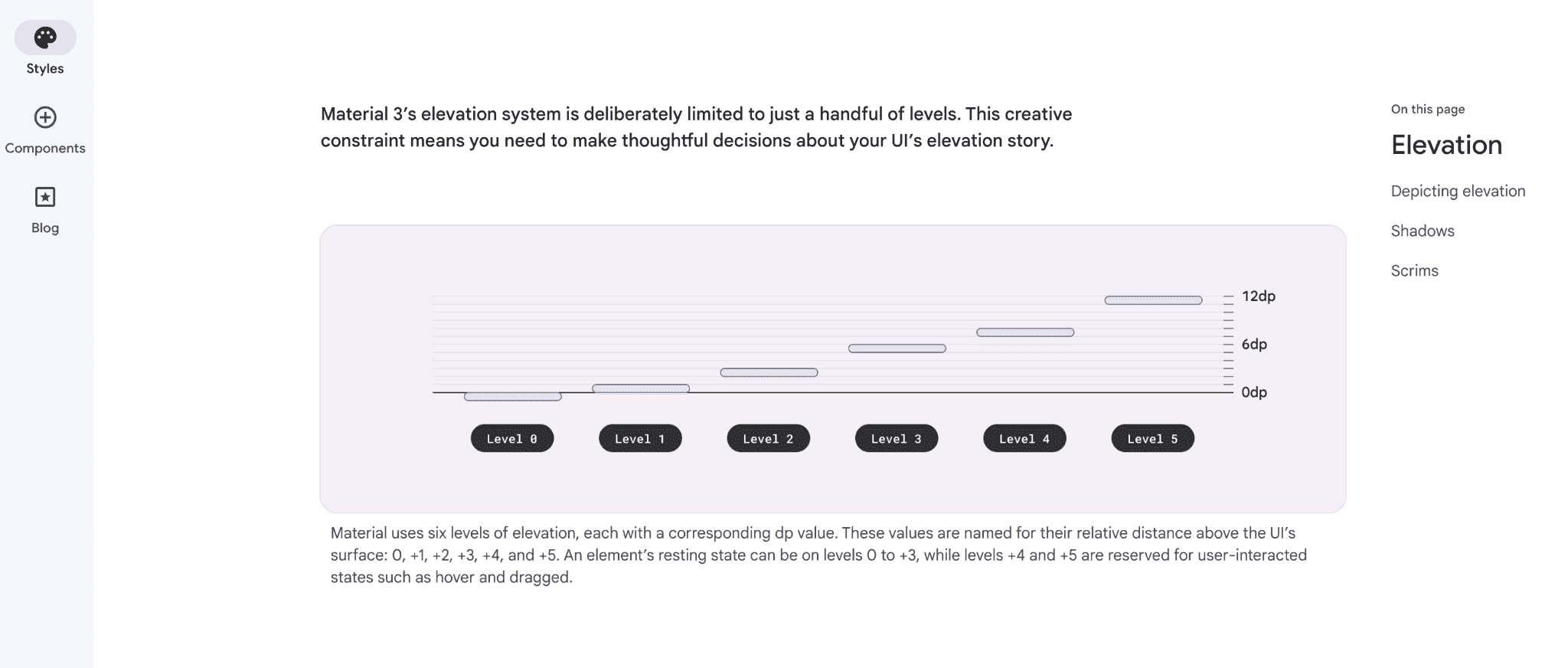
マテリアルデザインには、現実世界の物理的法則を取り入れているという特徴があります。たとえばボタンやコンテンツに深さが設定されており、影のつき方や、ホバーやクリックなどのアクションに作用します。

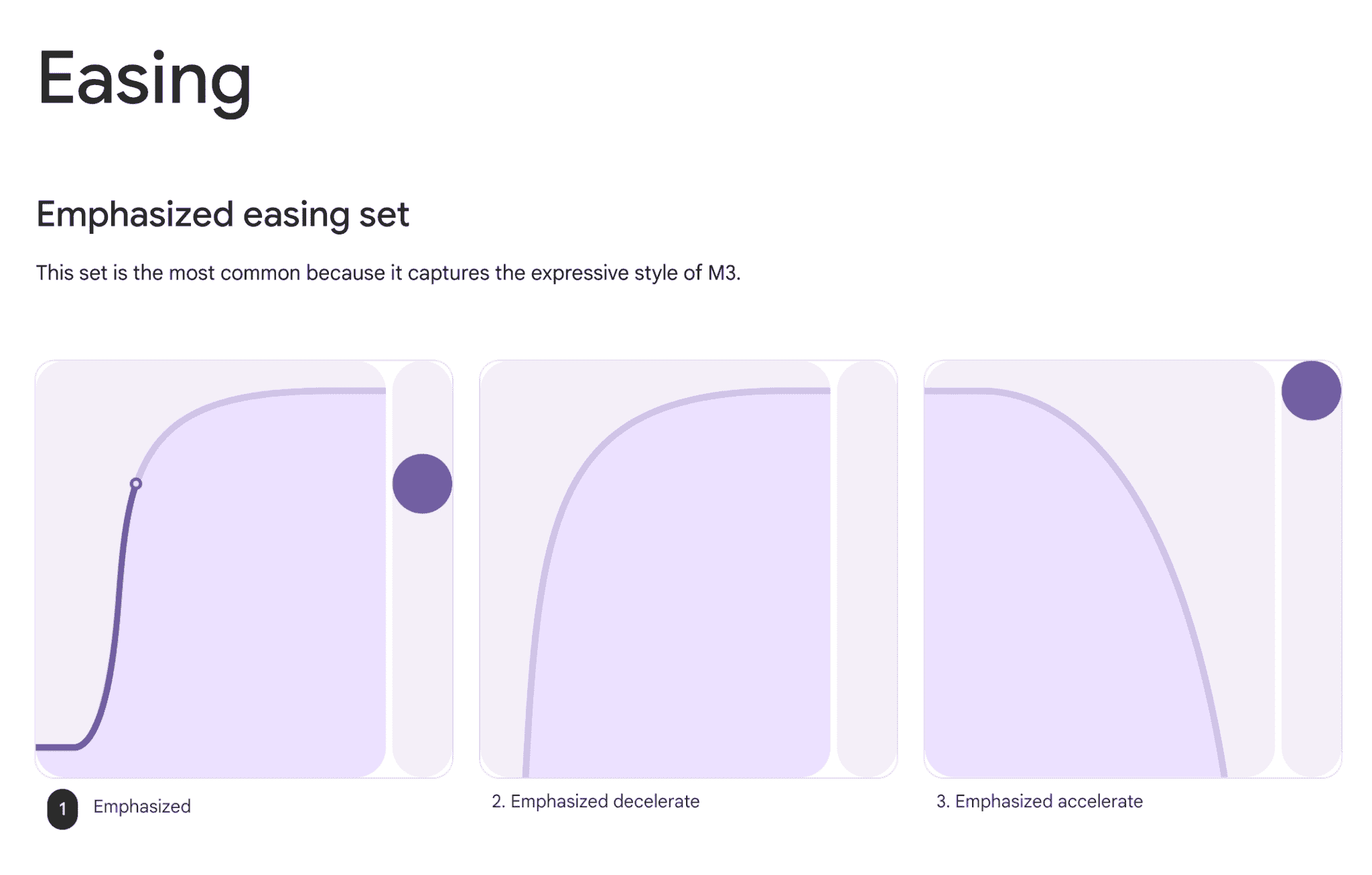
モーションも細かく定義されているため、見ているだけで楽しくとても勉強になります。

まとめ
以上、デザイナーが実際に参考にしているデザインシステムのご紹介でした。
パーツ自体の構成要素はどれもあまり変わりませんが、それぞれのブランドらしさが見た目のデザインからユーザー体験にまで一貫して浸透していることがよく分かるかと思います。
今回ご紹介したデザインシステムをうまく活用して、デザイン制作やデザインシステムの導入の検討に役立てていただければ幸いです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤颯人 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




