シンプルなWebデザインはなぜ人気?メリットとポイントを紹介

なんとざっくりしたテーマかと我ながら思いますが、今回はシンプルについてお話しようと思います。
「シンプルでかっこいいデザインをお願いします」
非常にリクエストの多いデザイントーンです。装飾や要素の少ない感じ?というのがシンプルのイメージでしょうか。しかし、この「少ない感じ」が人によって結構違います。また、Webサイトは基本情報を発信するものなので、言いたいことはたくさんある、でも「シンプル」に、は実は矛盾しています。
普段、どう意識してデザインしているかを紹介します。
「ただのシンプル」と「計算されたシンプル」
白地にテキスト情報だけ載せる、極めてシンプルです。
情報を伝えるだけならこれで問題ないはずですが、これをOKという人はあまりいないでしょう。シンプルな味付けが好きな人でも、水に塩だけ入れたものを好んで飲む人はあまりいないと思います。
我々デザイナーに求められるシンプルは、本当のシンプルではありません。シンプルが持つ効果を使いながら伝えるべきことを伝える、いわば「計算されたシンプル」です。
計算されたシンプルは、要素を削ぐだけではありません。様々な施策がなされているが、ユーザーにとってはシンプルと感じられるデザインです。
色々な出汁が入った透明度の高いスープといったところでしょうか。
シンプルなデザインのメリット

効果はどういったものがあるでしょうか?
まずは、コンテンツを見やすく、読みやすくすることができます。
装飾や要素を抑えるということは、惑わすものが少ないということです。見せたいものへしっかり視線誘導ができます。また情報のカテゴライズをわかりやすく見せることができます。
もう1つの効果は、センスが良く感じられるということです。子ども向けのデザインは装飾されたものが多いですが、シンプルなデザインは洗練された大人の印象を演出することができます。企業や商品・サービスのセンスを上げることができます。
そして飽きにくい長持ちするデザインにすることができます。装飾が少ないシンプルデザインは、時代に流されない普遍性があり、万人受けします。反面、強調は苦手です。イベントサイトなど、インパクトで印象に残したい場合は、シンプルデザインは不向きかもしれません。
デザイン1:装飾や要素を減らす

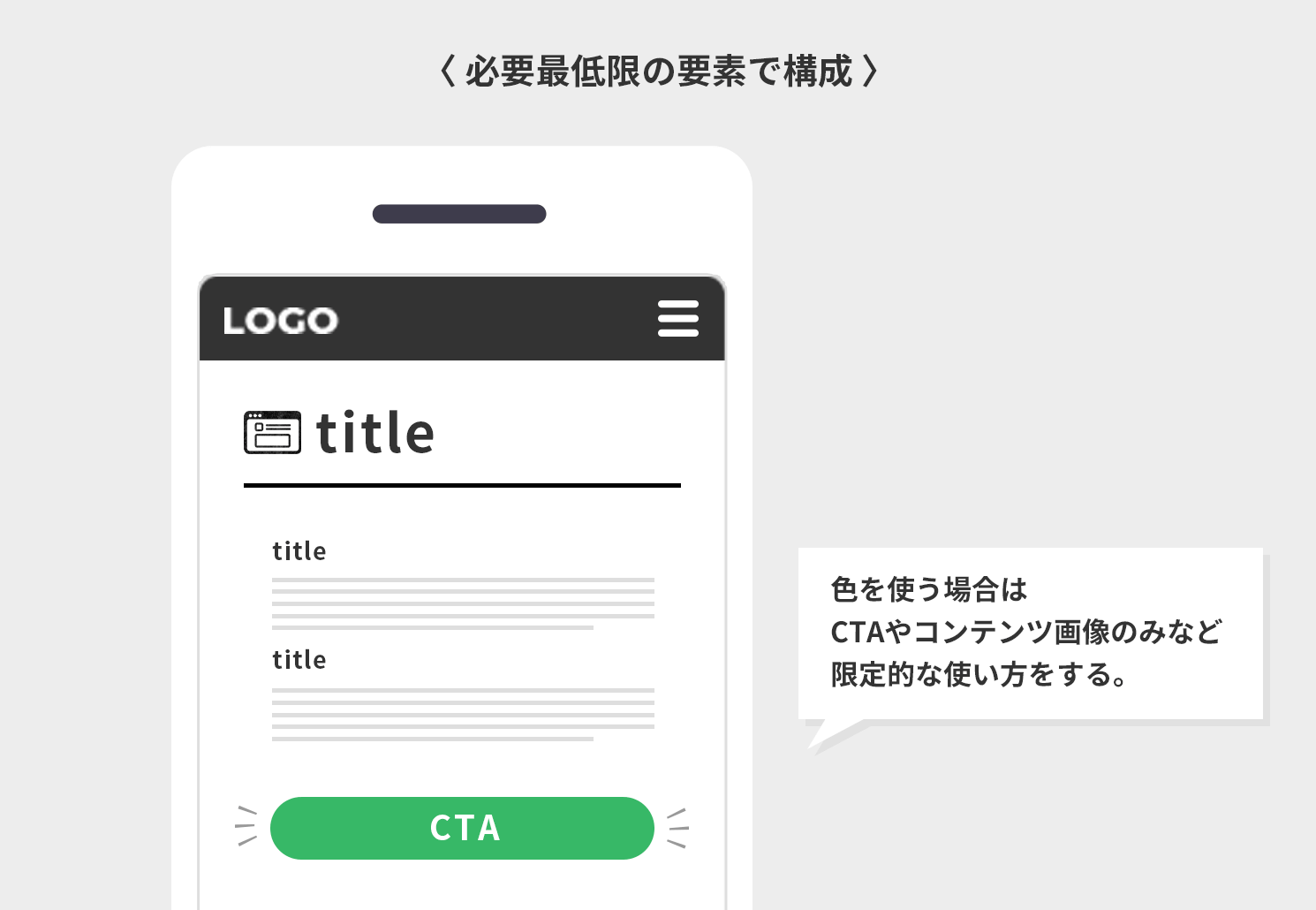
シンプルデザインでは、まず装飾や要素を抑えます。
余分な装飾はなくし、必要最低限の要素で構成します。色数も抑えた方が良いでしょう。色も装飾なので、たくさん使うとごちゃごちゃした印象に見えます。色を使いたい場合は、CTAやコンテンツ画像のみなど限定的な使い方をすることで、シンプルさを担保できます。
文字も長文は避け、詳しくは詳細ページに遷移させるなど、文字量をコントロールしましょう。文字量を調整する際は、SEOも気をつけましょう。
デザイン2:スペースを効かす
スペースを有効に使うことも、デザインでは重要です。スペースがあることは、シンプルであることをわかりやすく伝えます。
例えば、最低限の要素だけだとしても、タイトに詰まっていたらどうでしょう。あまりシンプルには見えなそうです。要素の間や強調したいものの周りにスペースを設け、ゆとりや余裕を表現しましょう。

Webデザインにおける余白スペースの効果と重要性を解説!
デザイン3:レイアウトと写真
装飾や要素を抑え、スペースを作っただけではただ寂しいトーンになるだけです。レイアウトを工夫してデザイン性を高めましょう。
レイアウトをする際、重宝するのが写真です。写真は背景としても、コンテンツ要素としても使えるので、淡白になりがちなデザインにアクセントをつけることができます。また、写真は枠に収まっているので、写真内の世界をサイトデザインに干渉させることなく配置することができます。
要素の少ないデザインは、レイアウトに悩むこともあります。そんなときは写真を使うと、レイアウトのバリエーションを作ることができます。
デザイン4:動きで演出
シンプルデザインと相性が良いのが「動き」です。トーンを崩すことなく、一段階上のデザインにすることができます。コンテンツを表示するときや、スクロール時、マウスオーバー時などにつけると効果的です。動きにも特徴があり、早い動きはスタイリッシュな印象、ゆっくりな動きはリッチや品のある印象になります。
まとめ
今のWebサイトのデザインは、シンプルに構成されたものがかなり増えています。上述の効果を狙うためということもありますが、シンプルにすることでサイトの表示速度を速くするという、Webならではの理由もあります。特にスマホサイトでは表示速度は重要です。 しかし、常に正解ということはなく、華やかに装飾されたデザインが効果をもたらすものも大いにあります。 伝える内容やターゲット、閲覧環境などを想定し、デザイントーンを決めましょう。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
阪口英基
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




