コーポレートサイトにUXは必要?メリットと改善ポイント

コーポレートサイトの制作の際に、「UX」という言葉を聞いたことがある人もいるのではないでしょうか?物や情報があふれる現代では、消費者にとっては商品やサービスを選ぶ基準の一つとして、「体験」を重要視している傾向があります。
Webサイトでも、Webサイトを通してユーザーが感じる利便性をUXと呼びます。効果的なサイトを制作するためにも、UXの特性を理解しておくことがおすすめです。
そこで今回は、コーポレートサイトにUXを取り入れる必要性と制作の際のポイントを紹介します。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
UXとは?
UXとは、ユーザーエクスペリエンス(User Experience)の略称です。Experienceは体験という意味をもつ英単語から、ユーザーが得る体験を指す言葉です。
WebサイトのUXは、読みやすい文章やわかりやすいレイアウト、問い合わせフォームが入力しやすいなどの、ユーザーの体験がUXに該当します。
UIとの違い
UIは、ユーザーインターフェース(User Interface)の略です。Interfaceは、接点という意味を持ちます。Webサイトでは、ユーザーが直接触れるデザインやレイアウト、文字などがUIです。
UIは、UXを高める方法の一つです。
そのため、コーポレートサイトのデザインやレイアウトも、直感的に感じられる使いやすさを意識し制作することがポイントになります。
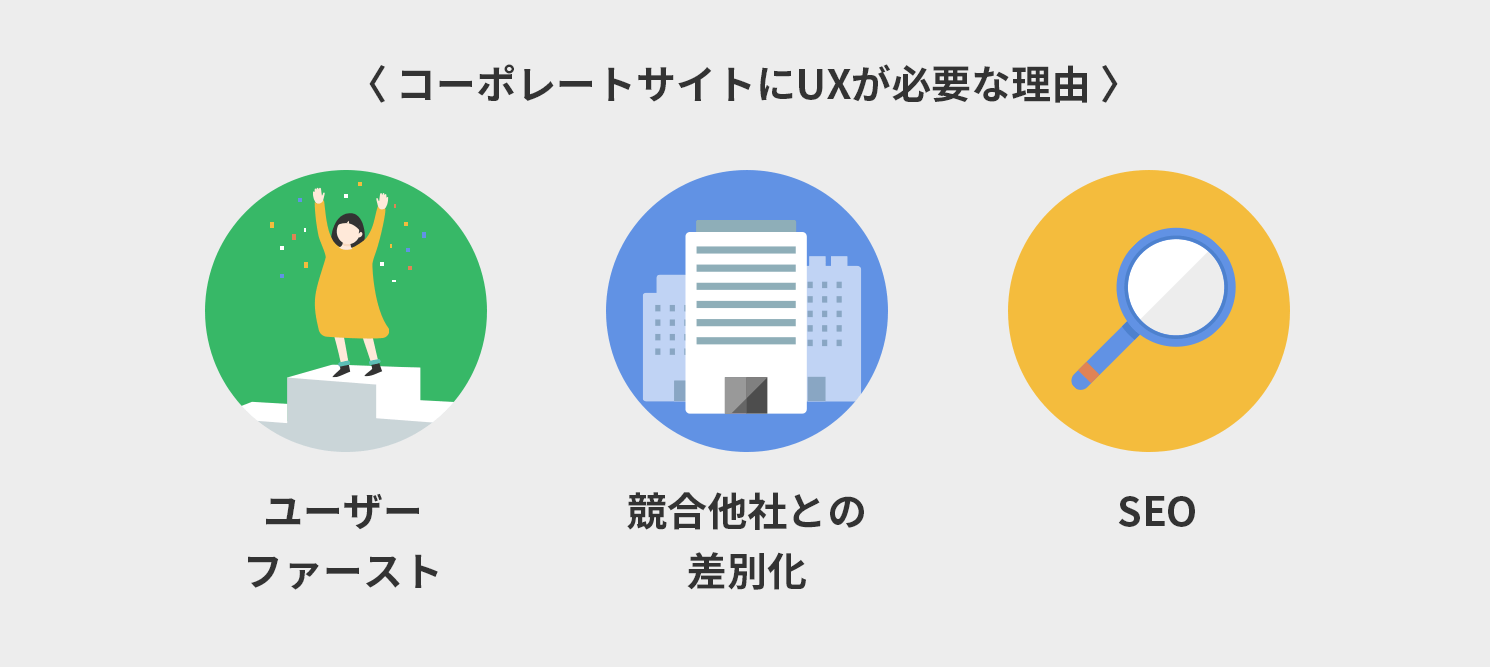
コーポレイトサイトにUXが必要な理由

UXが重要視されている理由は以下の3つです。
- ユーザーファースト
- 競合他社との差別化
- SEO
1.ユーザーファースト
ユーザーファーストとは、ユーザーの満足度のことです。UXは、ユーザーの満足度を向上させる効果があります。
スマートフォンの普及により、SNSやWebサイトを通して日々たくさんの情報に目を通している私たちは、無意識のうちにWebサイトの見やすさ・読みやすさ・使いやすさを感じています。
少しでも、見にくさや不便さを感じた場合、そのWebサイトを見ることをやめてしまうこともあります。
サイトには、ユーザーに見てほしい・読んでほしいメッセージや情報が掲載されています。情報を確実に、ユーザーに届けるために、わかりやすいレイアウトやデザインは欠かせません。
ユーザーがわかりやすいと感じるサイトほど、ユーザーの満足度が高まります。UXを意識し制作されたサイトは、最終的に見てほしい情報までユーザーがスムーズに移動できるメリットがあります。
2.競合他社との差別化
現代では、同じような商品やサービスがたくさんあります。そのため、競合他社との差別化が、ビジネスをする上で重要なポイントです。
たとえば、AppleのPCは、ブランディングによって他社との差別化が成功した例です。機能性や価格が重要視されるPCも、デザイン性の高さで他社製品との差別化をはかりました。さらに、ユーザーにAppleのPCをもった優越感という体験が生まれ、他社ブランドからAppleが選ばれる理由の一つとなっています。
同じようなことがコーポレートサイトでも必要です。似ている商品やサービスがあり競合が多い業界ほど、サイトでの差別化も重要です。他社と同じようなサイトでは、自社と他社の商品の違いがわかりにくく、ユーザーの記憶に残りにくくなってしまいます。
そこで、デザインやレイアウトなどブランドを認識できる色使いやデザインで、サイトを制作します。UXを意識したサイトは、他社では真似できない自社製品ならではの体験をWebサイトを通して伝えられるでしょう。ユーザーは商品購入後のイメージを具体的にでき、より差別化を可能にします。
3.SEO
SEOとは、検索結果の上位にWebサイトのコンテンツを表示させる施策のことです。
現在、SEOに有効なWebサイトの制作は、以下の2つのポイントを重要視しています。
- サイト表示スピード
- レイアウトの崩れ
上記2つのポイントは、GoogleがUXをCore Web Vitalsという指標で測っています。
たとえば、写真や動画を使ったWebサイトは印象的な一方で、ページの表示スピードが遅くなることが、デメリットです。表示スピードが遅いWebサイトは、ユーザーが情報を取得できずにストレスを与えてしまうでしょう。そのため、SEOでもページの読み込み時間が重要になっています。
さらに、不意に現れる広告を意図せずクリックしてしまうWebサイトやレイアウトが崩れて表示するWebサイトは、ユーザーにとって利便性が低いため、UXとしては良くないでしょう。
このように、ユーザーのストレスを軽減し満足度の高いUXを意識したサイトは、SEOにも効果が期待されています。
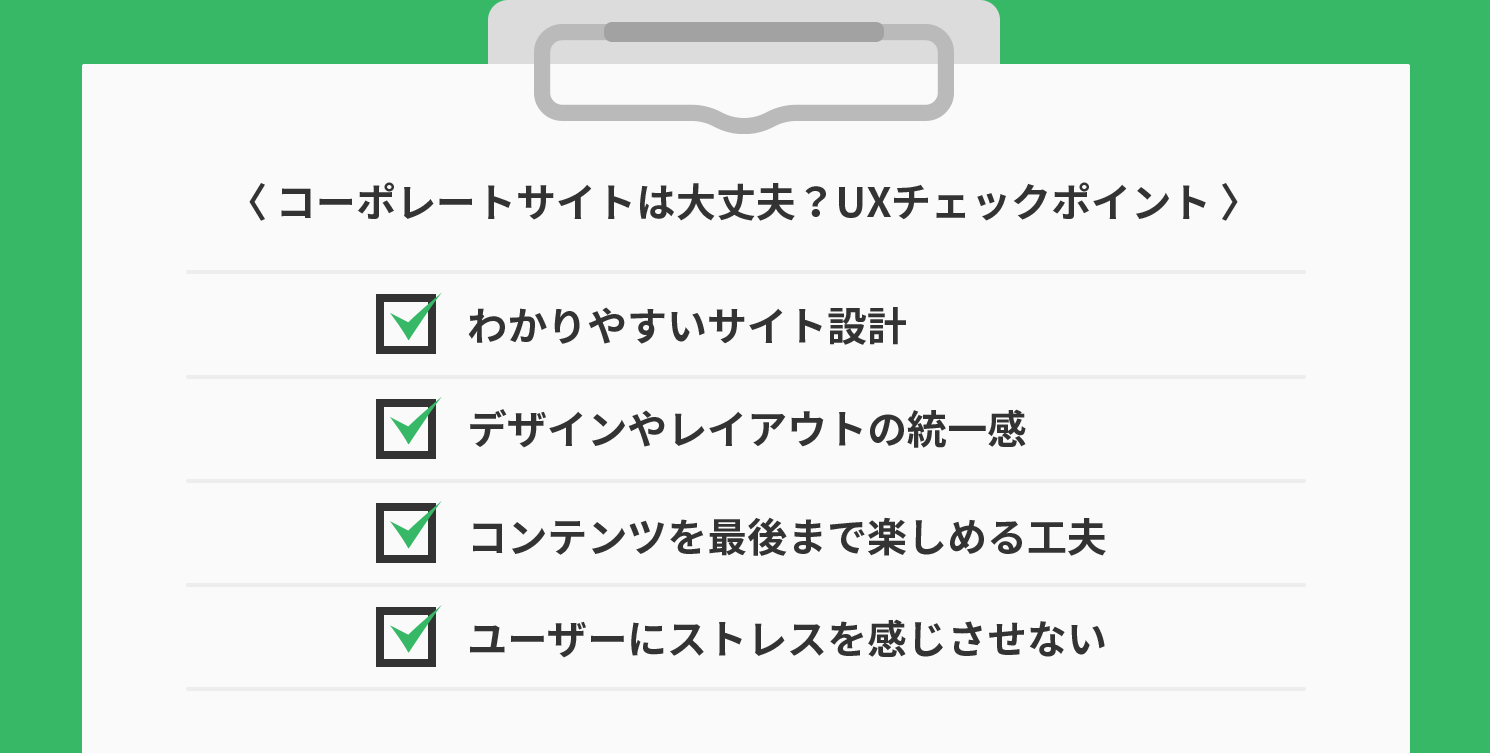
UXチェックポイント

次に、自社サイトはUXに対応しているのかどうか、UXチェックポイントを4つ紹介します。
サイト設計
ユーザーが、わかりやすいサイト設計になっているかどうか確認しましょう。
たとえば、以下のポイントをチェックしてみてください。
- メニューの項目がわかりにくい・内容が違う
- ボタンやリンクがわかりにくい
- パンくずリストがなく、現在地がわからない
- 前のページへの戻り方がわからない
上記のように、ユーザーが迷ってしまう・使いにくさを感じるポイントがあれば改善が必要です。
コーポレートサイトの滞在時間の増加や離脱を防ぐためにも、ユーザーがわかりやすいサイト設計を心がけましょう。
ページの移動がしやすく、「前のページに戻りたい」といった場合でも、スムーズに戻れる仕様など、ユーザーが迷わないコーポレートサイトはUXに対応したサイトといえます。
デザイン・レイアウト
統一感のあるサイトは、ユーザーが直感的に情報を得られる手助けになります。統一感は、デザインやレイアウトに一定のルールがあることで感じられます。
トーン&マナーと呼ばれる、配色やデザイン・イメージの統一感や、フォントの種類などルールを決めることもポイントです。
もし、デザインやレイアウトに統一感がない場合、「問い合わせボタンの色がページごとに異なる」「ページごとに印象の異なるコーポレートサイトができあがる」ことが考えられます。
ページごとにデザインや配色が異なると、その度にユーザーは考え行動しなくてはなりません。ユーザーがストレスを感じやすいコーポレートサイトになってしまうため、別のWebサイトに移動してしまうこともあるでしょう。さらに、企業イメージが確立できず、マイナスなイメージをもたれてしまいます。
ユーザーが困惑しないコーポレートサイトを作るために、デザインやレイアウトは統一感が大切です。ユーザーがスムーズに情報収集ができる見た目のコーポレートサイトが、UXに対応しています。

企業イメージ一新!コーポレートサイトデザインのポイントを事例とともに紹介!
コンテンツ内容
コーポレートサイトに掲載するコンテンツの内容にも工夫が必要です。文字だけの情報だけではなく、写真や動画、図解などを活用し、最後まで読み進められる工夫もコンテンツに必要です。
他には、資料のダウンロードもユーザーの満足度を高めます。気になる商品やサービスについて、より詳細を知りたいと感じた際に、すぐにダウンロードできる資料があると、ユーザーにとって利便性が高いコーポレートサイトと言えるでしょう。
ユーザーは「気になる」「買いたい」など興味関心度合いが高い心理状態で、資料をダウンロードできるため、満足度も向上します。
ユーザーのストレス
ユーザーの満足度の向上のためには、ユーザーが感じるストレスを軽減させる必要があります。コーポレートサイトでは、以下のトラブルがユーザーにストレスを感じさせる例です。
- ページ間の移動の際に時間がかかりすぎる
- 動画の再生が遅い
- 動画が自動再生されるので音量調整にストレスを感じる
- リンク切れがあり、リンク先のページが表示されない
- 文字が小さすぎる
見た目が印象的なコーポレートサイトも、上記のようなユーザーにとってストレスに感じられるポイントがあると、ユーザーは使いづらいと感じてしまいます。
コーポレートサイトの滞在時間や離脱率、問い合わせなどのコンバージョンの達成率にも影響がでる原因になるため、改善が必要です。
ユーザーがストレスと感じやすいポイントを排除・改善していくことで、UXが取り入れられたコーポレートサイトになります。
UXを改善するポイント

ここでは、コーポレートサイトのUXを改善するポイントを3つ紹介します。
コーポレートサイトの目的を確認する
UXを改善する際には、コーポレートサイトの目的を再確認しましょう。
単純にユーザーの満足度の向上や使いやすさのみを追求してしまうと、まとまりや統一感の感じられないコーポレートサイトになってしまいます。さらに、競合他社との違いもアピールできないサイトができあがってしまうでしょう。
コーポレートサイトは、企業情報や商品の情報を正確に伝えるために作られます。さらに、「ユーザーに商品の良さや企業の思いを伝える」といった目的もあります。
UXを改善する際は、目的を再確認し、他社との違いを明確にユーザーにイメージしてもらうデザインを考えることが大切です。
分析改善をする
UXは、分析改善を重ねることで、利便性が高まります。
たとえば、商品紹介ページで、ユーザーの離脱率が高い場合、離脱の原因を分析し改善が必要です。ユーザーにとって読みにくい箇所がないか、わかりにくいレイアウトになっていないかなど改善を重ねていきます。
問い合わせが少ない場合は、ボタンの配置は適切か、色やデザインはユーザーにわかりやすいか押したくなるデザインかなどチェックし、改善を重ねていきましょう。
改善後も定期的に分析をすることで、ユーザーにとって使いやすい効果的なコーポレートサイトが出来上がります。
ガイドラインを作成する
サイトのガイドライン作成もUXを高めるために効果的です。担当者や制作会社によって、デザインやレイアウトに差がでないように、事前にガイドラインを作成しておくことがポイントです。
サイトは、外部の制作会社や社内の担当者によって制作・修正されます。都度、デザインや配色が変わってしまうと、企業のブランディングイメージが損なわれるだけでなく、ユーザーにとってわかりにくいサイトになってしまいます。
コンテンツごとに、フォントサイズやボタンの配置・色などのルールを明記しておくことで、修正もスムーズにできるでしょう。
UX改善する際の注意点

UX改善する際に、これから紹介する2つのポイントについて注意してみてください。
ユーザー目線で考える
ユーザーの満足度を上げるために、デザイン・レイアウト、サイト設計を考えます。
その際に、自社目線でサイトを作らないことが大切です。
サイトを作る際に、業界や社内のみで伝わる言葉や略語、担当者のみがわかるページの配置など、自社目線で作り込んでしまっているケースがあります。
外部のユーザーがみてもわかりやすいコンテンツや内容にするために、常にコーポレートサイトを客観視し制作しましょう。
改善後も運用する
UX改善した後も運用が大切です。
UXの改善ポイントに、分析・改善を繰り返すことを紹介しました。さらに、ユーザーに役立つコンテンツを継続して増やしていくことも重要です。なぜなら、コーポレートサイトはユーザーに使いやすいWebサイトを作ることが目的ではなく、たくさんの人に情報を届けることが目的でもあるからです。
そのためには、ユーザーに役立つ情報を定期的に発信し、アクセス数・訪問者数を増やすことが重要になります。
- 自社製品やジャンルから、ユーザーにとって役に立つ情報をブログにまとめる。
- 商品の新しい情報を詳しく紹介する。
- 自社独自のアンケートやデータ集計結果を発表する。
- ダウンロードできる資料の作成・更新をする。
上記のようなコンテンツを発信し、継続的にサイトを更新することも重要です。

コーポレートサイトの運用に必要な業務と外部へ依頼するときの注意点
まとめ
コーポレートサイトは、ユーザーにとってわかりやすく、使いやすいWebサイトでなければなりません。そのために、UXという考え方があります。
ユーザーの体験を意識したコーポレートサイトは、結果的に競合他社との差別化ができ、アクセス数も向上することが期待されています。コーポレートサイトによる、直接的な認知度の向上が見込めるため、ぜひUXを意識したコーポレートサイトを制作しましょう。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする






