コーポレートサイトにアニメーションを活用するメリットとは?

他社のコーポレートサイトをみた時に、するすると動くようにとコンテンツが表示されて、興味をひかれた経験はないでしょうか?コンテンツ以外にも、メニューやボタンの色が変わるなどの変化があるコーポレートサイトをみて、おしゃれ・かっこいいと感じたことがある人もいるでしょう。
アニメーションは、コーポレートサイトに動きをプラスし、より印象的にします。しかし、闇雲にアニメーションを使うだけでは、デザイン性もなく不便に感じてしまうこともあるでしょう。
そこで今回は、コーポレートサイトに使用するアニメーションについて紹介します。ぜひコーポレートサイトに効果的なアニメーションについて、参考にチェックしてみてください。

コーポレートサイトとは?意味やメリット、制作のポイントまで解説
コーポレートサイトに使われるアニメーションとは?
アニメーションは、Webサイトに動きをつけるために使われます。アニメーションは、全く動きのないWebサイトに比べて、ユーザーの興味関心を惹きつけることが特徴です。さらに、コンテンツを読み進めやすくするなどの役割があります。
しかし、アニメーションを多用することで効果が得られる訳ではありません。デザイン性や機能性を高めながら、利便性を向上させるためには、アニメーションの効果的な使用が求められます。
アニメーションの種類

コーポレートサイトに使われるアニメーションには、さまざまな種類があります。ここでは、アニメーションの種類を「機能性」「注目度」「イメージ」の3点に分けて紹介します。
機能的なアニメーション
まず、機能的なアニメーションを紹介します。機能的なアニメーションは、ユーザーの利便性を高める効果があります。
機能的なアニメーションの例
- ローディング
- ハンバーガーメニュー
- スライドショー
- 検索窓
代表的なアニメーションは、ローディング中の動作です。ページを移動した際は、新しいページの読み込みに時間が必要な場合があります。その際に、アニメーションを活用することで、ユーザーを飽きさせず、離脱を防ぐ役割があります。
一般的なローディングのアニメーションは、読み込み中にくるくる回っているようなアイコンが表示されます。現在どのくらい読み込みが完了しているか数値で表すアニメーションや、コーポレートカラーやイメージキャラクターを活用したローディングのアニメーションも良く見かける例です。他には、背景色を変化させることでページの違いをユーザーに伝えます。
ローディングのアニメーションは、ユーザーに「現在ページの読み込み中」であることをはっきり伝えられます。もし、何も表示がなかった場合、真っ白な画面で何が起こっているかわからず、ユーザーはストレスを感じることがあるでしょう。
このように、機能的なアニメーションを活用することで、ユーザーの好奇心を刺激しつつ、ページやコンテンツの変化を視覚的に伝えます。ユーザーが興味を持って、次のページへ読み進めるポイントにも、アニメーションは有効です。
注目度をあげるアニメーション
次に、ボタンやメニューなどで使われるユーザーの目を惹きつけるアニメーションを紹介します。
注目度をあげるアニメーションの例
- テキストナビゲーション
- タブメニュー
- ボタン
- 背景の変化など
たとえば、マウスオーバーアニメーションがあります。コーポレートサイトのトップページから会社概要のページへ移動したい時は、Webサイト上部にあるメニューバーを利用することが多いですよね?トップページから別のページへ移動する際に、マウスカーソルをメニュー名に合わせます。すると、そのマウスカーソルの動きに合わせて、メニュー名の下に線があらわれ、自分がさしているポイントがわかりやすく表示されることがあります。 このようなアニメーションは、注目度をあげ、現在地をわかりやすく表示するメリットがあります。
問い合わせや資料ダウンロードに使用するボタンにも、アニメーションが良く使われています。ボタンの上にマウスを合わせると色が変わるアニメーションや、思わずクリックしたくなるような立体的な動きをするアニメーションもあります。ボタンをクリックすると、ボタンを押したようなアニメーションもありますね。
このように、アニメーションは、瞬時にユーザーの目をひきつけると同時に、ユーザーのアクションにフィードバックを返してくれます。たとえばボタンを押したときは、アニメーションで押した感覚を実感させてくれるUX効果もあります。また、アニメーションによる変化は、次のアクションを促すことにも効果的です。
イメージを左右させるアニメーション
デザインの面でも、アニメーションは活用されます。
イメージを左右させるアニメーションの例
- フェードイン
- フェードアウト
- パララックス
- 背景の動き
コーポレートサイトの中には、スクロールの動きに合わせて、コンテンツの内容が表示されるアニメーションがあります。フェードインと呼ばれる動きは、内容がふんわり表示されることで、優しく柔らかいイメージを与える効果もあります。
パララックスと呼ばれる動きも、スクロールに合わせた動きが特徴です。フェードインの動きよりも、はっきりとコンテンツの内容が切り替わるため、スタイリッシュ・先進的なイメージを与えることに効果的でしょう。
使用するアニメーションによって、ユーザーに与えるイメージが異なります。コーポレートサイトでアニメーションを使用する場合には、アニメーションがユーザーに与える印象にも気をつけながら選ぶことがおすすめです。
アニメーションのメリット

先述したようにアニメーションには、たくさんの種類があり、それぞれのアニメーションがユーザーに効果的に働きます。ここでは、そのアニメーションのメリットをまとめました。
ユーザーの興味関心を高める
アニメーションは、ユーザーの興味関心を惹きつけるメリットがあります。文字や写真が動かず表示されるWebサイトより、動きが感じられるWebサイトの方が、興味を惹きつけられるという人も多いのではないでしょうか?
新しいページの読み込み中、何も表示がない場合とローディング中のアニメーションがある場合では、読み込み中の時間が短く感じることもあるかもしれません。ユーザーの関心を惹きつけることで、「次は何が出てくるのだろう?」とユーザーはワクワクします。
アニメーションの活用により、コーポレートサイト内を飽きずに読み進められます。その結果、企業イメージや商品内容をユーザーに伝えられるチャンスが広がるでしょう。
オリジナリティが出る
アニメーションを使用することで、デザインにオリジナリティがでます。Webサイトのデザインにもトレンドがあり、トレンドを重視すると他社と同じようなレイアウトやデザインになることも考えられます。
そこで、アニメーションを取り入れ、他社と差別化を図ります。使用するアニメーションにより、企業イメージをより効果的かつ直感的にユーザーに伝えられる点もメリットの一つです。
オリジナリティを感じるコーポレートサイト制作をする際は、アニメーションの活用も検討してみましょう。
デザイン性が向上する
アニメーションによって、デザイン性が高く感じられることがあります。もちろん、おしゃれなデザインを作り上げるためには、アニメーションだけでは難しいでしょう。
しかし、動きがなく文字や写真が表示されるだけのコーポレートサイトより、アニメーションを活用したコーポレートサイトの方が、おしゃれと思われることは多いのではないでしょうか?
ユーザーの利便性や視認性などに配慮したアニメーションをデザインに組み合わせることで、デザイン性がより向上するメリットがあるでしょう。
アニメーションのデメリット

アニメーションには、デメリットもあります。デメリットを理解することで、効果的なアニメーションの活用につながります。
ページの読み込みが遅くなる
アニメーションは、動きがないWebサイトよりも多くの情報を読み取る必要があります。
すると、ページの読み込み速度が遅くなることもあるでしょう。一般的にWebページの読み込みに3秒以上かかる場合、ユーザーがページを見ずに離脱する可能性が高くなると言われています。
そのため、アニメーションを多用し、ページの読み込み速度が遅くなると、ページを見ないままユーザーが他のページやWebサイトへ移動してしまう心配があります。結果として、企業やサービスの内容を、ユーザーに伝えられるチャンスを逃してしまいます。
アニメーションを使用する際は、「ページの読み込み速度が適切か」チェックすることも大切でしょう。
使用しすぎに注意
ユーザーの注目度をあげる役割もあるアニメーションですが、多用するとその効果がなくなってしまう可能性があります。アニメーションを多用してしまうことで、肝心のコンテンツの内容が伝わりにくくなることも考えられます。他には、ユーザーが探している内容が、見つかりにくくなるデメリットもあるでしょう。
アニメーションの多用により、ユーザーの利便性が低下してしまうことは、コーポレートサイトのブランディングや集客の効果も低下してしまいます。効果的にアニメーションを活用するために、使用場所やアニメーションの種類に配慮することが大切です。
スキルや知識が必要
アニメーションをWebサイトに取り入れる際は、静的なWebサイトの作成よりもスキルや知識が必要です。さらに、前述したように読み込み速度にも気を配る必要があるでしょう。アニメーション制作のスキルだけでなく、コーポレートサイトを総合的にみて判断できるスキルが求められます。
何度も紹介しているように、アニメーションを多用するだけでは、デザイン性も高まりません。アニメーションの効果を理解し、効果的に活用できるスキルや知識が重要です。
アニメーションの使い方を参考にしたいコーポレートサイトの例
最後に、アニメーションの使い方を参考にしたいコーポレートサイトを紹介します。自社のコーポレートサイトで取り入れたいアニメーションの発見や効果的な活用方法など、ぜひ参考にチェックしてみてください。
株式会社みらいワークス

参考
人材採用などを手掛ける会社のコーポレートサイトです。
キャラクターが動くアニメーションや、ふんわり表示されるアニメーションが特徴です。
スクロールに合わせてアニメーションが展開していきます。「プロフェッショナル人材」「挑戦」というキーワードを表すような高い技術と挑戦的な魅せ方だと感じました。
株式会社GOOD NEWS

参考
まちづくりをプロデュースする会社です。ファーストビューは動く背景と動画が、ユーザーの目を惹きつけます。トップページの読み込み時は、会社ロゴのアニメーションに注目です。
シンプルながらも物語性のある動きと、ページ全体の中でメリハリのある作りにより、心地よさと分かりやすさを両立させています。
KUBOTA FUTURE CUBE

参考
未来をイメージした多様なアニメーションは、つい最後までみたくなります!
常に動き続け広がりのあるアニメーションに、ついついマウスが動いてしまいます。
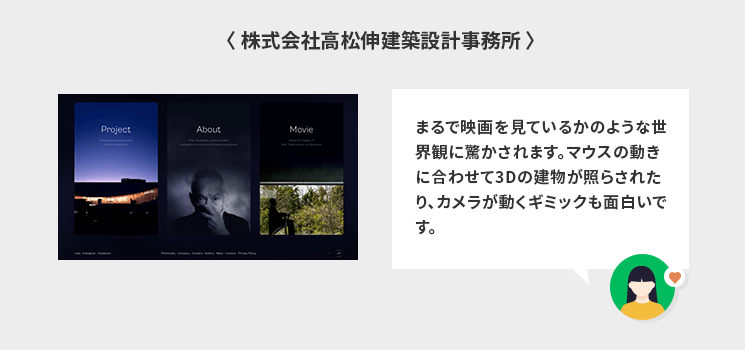
株式会社高松伸建築設計事務所

参考
マウスの動きに合わせたアニメーションが特徴的なWebサイトです。ページを切り替えると、見出しの背景画像が揺れるようにフェードインしながら表示される動きに目が止まります。
まるで映画を見ているかのような世界観に驚かされます。マウスの動きに合わせて3Dの建物が照らされたり、カメラが動くギミックも面白いです。
Cartoon Network Studios

参考
ポップな色合いとキャラクターが、ユーザーの心をワクワクさせるデザインです。
スクロールせずにまとまった作りと、細部までこだわったアニメーションがかわいいサイト。
まとめ
アニメーションを取り入れることで、ユーザーにとって利便性の高いコーポレートサイトができあがります。デザイン性を向上させるメリットがあるため、企業イメージをより際立たせることもできるでしょう。
しかし、アニメーションを効果的に取り入れるためには、スキルや知識が必要です。アニメーションを制作するスキルはもちろんのこと、コーポレートサイト全体のデザインや機能性・利便性に配慮したスキルや知識が必要になります。
自社のコーポレートサイトには、どんなアニメーションが効果的か検討する際は、他社のコーポレートサイトを参考にすることがおすすめです。本記事で紹介したWebサイトを参考に、コーポレートサイトに取り入れたいアニメーションをチェックしてみてください。

この記事を書いた人
三浦まなみ
SNSマーケティングやキャリア、企業のブログ記事など様々なジャンルの記事を執筆。企画構成から執筆まで担当する。現在は、「AnyMaMa」にてライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




