サイトマップはなぜ2種類必要なのか?目的と作り方を解説します

Webサイトを運営する上で、サイトマップは欠かせない要素であり、多くのサイトで設置されています。
しかし、その重要性や作成方法、SEOへの影響については十分に理解されていないことが多いです。
例えば、サイトマップにはHTML形式とXML形式がありますが、それぞれどんな目的で作られているかわかるでしょうか?
「ちょっと自信ないな…」という人は、ぜひ本記事をお読みください。
2種類のサイトマップを作る目的と作成方法について解説します。
最後まで読んでいただくと、サイトマップの重要性と意外と簡単に作れることがわかるでしょう。
サイトマップとは
サイトマップとは、ウェブサイトの構造や内容を一覧で示したものです。
ウェブサイトの各ページのタイトルやURL、階層関係や更新頻度などの情報が含まれます。
サイトマップは、ウェブサイトの設計や管理に役立つだけでなく、検索エンジンにウェブサイトの内容を効率的に伝えることで、検索順位の向上にも寄与します。
サイトマップの種類
サイトマップには2種類あります。
ユーザーが見るための「HTMLサイトマップ」と、検索エンジンが見るための「XMLサイトマップ」です。
HTMLサイトマップ
HTMLサイトマップは、ユーザー向けにHTMLで作られたサイトマップです。
Webサイトのフッターなどにリンクされていることが多く、訪問者はウェブサイトの全体像が把握できます。
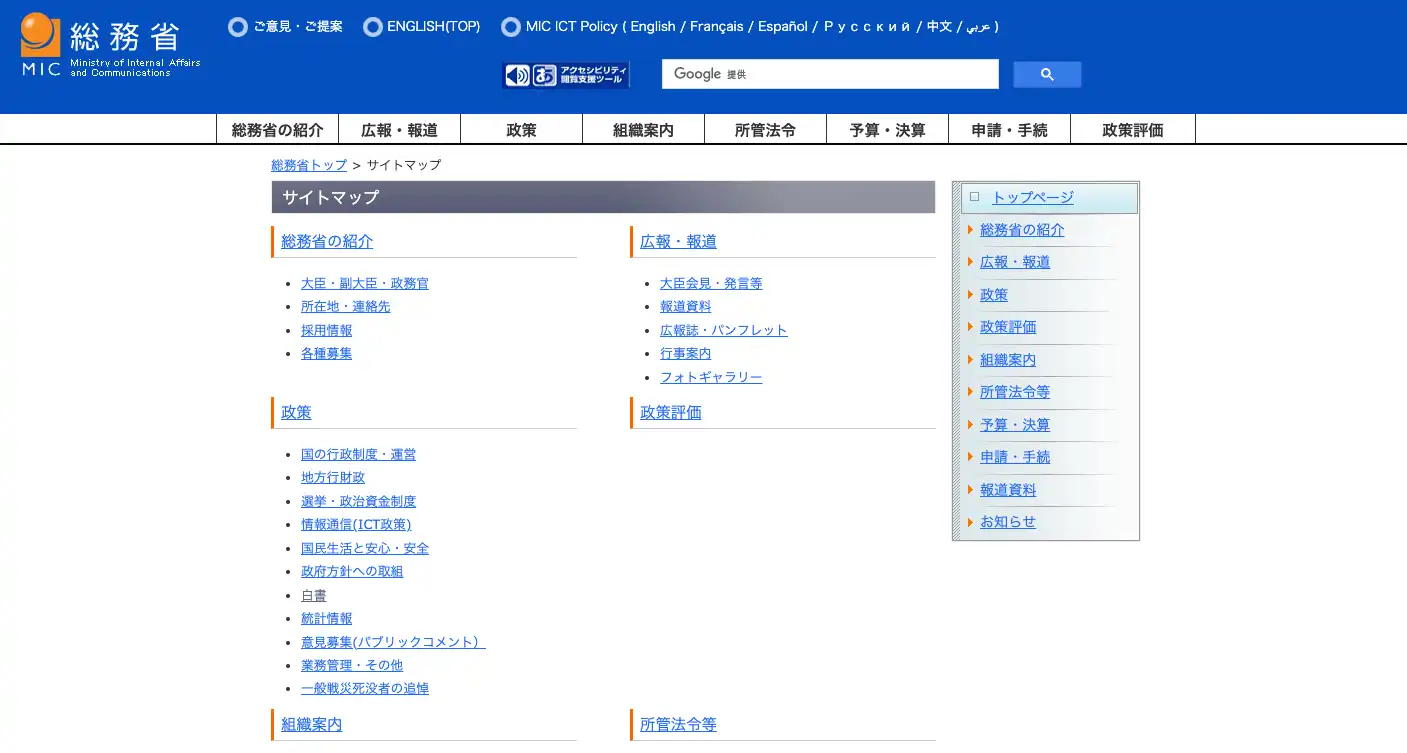
例として、総務省のWebサイトのサイトマップをご覧ください。
サイト内のどこにどんなページがあるのかがわかりやすく整理されています。

参考
XMLサイトマップ
XMLサイトマップは、検索エンジン向けに作られたサイトマップです。
XMLタグで各ページの情報が記載されています。
XMLサイトマップは、ウェブサイトのルートディレクトリに置かれていることが多く、見えるところにはありません。
検索エンジンがウェブサイトをクロールする際に参照されます。
XMLとは?
HTMLと同じマークアップ言語の一つ。HTMLは人間に情報をわかりやすく表示するための言語であるのに対し、XMLは検索エンジンなどのマシンに情報をわかりやすく、効率よく伝えるための言語です。
2種類のサイトマップを作る目的
2種類のサイトマップには、それぞれ別の目的があります。
HTMLサイトマップは「ユーザーのため」
サイトマップは、ウェブサイトのナビゲーションとして非常に役立ちます。どのページに何の情報があるのか一目でわかるため、ユーザーは効率よく情報を探すことができます。
「それならヘッダーやフッターのメニューで十分なのでは?」と思うかもしれませんが、一覧性ではサイト全体の構成がわかるHTMLサイトマップが断然便利です。
サイトの構成をひと目で見せられるので、見たいページを新たに見つけてもらえる可能性もあります。サイト内の回遊性アップにも貢献するでしょう。
XMLサイトマップは「検索エンジンのため」
XMLサイトマップは、検索エンジンがウェブサイトをクローリング(巡回)し、インデックスに登録する際の手助けをします。とくにサイトマップに更新日時が記載されていると、検索エンジンは新しい情報を速やかに反映できます。
XMLサイトマップを作らなかったらどうなる?
XMLサイトマップがなかったとしても、Webサイトの構造がしっかりしており内部リンクが構築できていれば、クローラーはすべてのページを見つけられます。
ただ、XMLサイトマップがあったほうが、Webサイト内のページ同士の関係や構成を効率的にクローラーに伝えられ、インデックスを促しやすいです。
基本的には新しくサイトを作ったら、XMLサイトマップを作りましょう。SEOを重視しており、SEO的に少しでも有利なサイトにしたいなら、XMLサイトマップの作成をおすすめします。
サイトマップの作成手順
2つのサイトマップの作成手順を解説します。
HTMLサイトマップの作成手順
HTMLサイトマップの作り方は以下の通りです。
1)Webサイトの全ページのURLをリストアップ
URLは絶対パスで記述し、重複やリダイレクトを避けます。
2)リストアップしたURLを階層構造に整理
トップページから下位ページへと分類し、関連性の高いページをグループ化します。
3)HTMLファイルに階層構造を反映
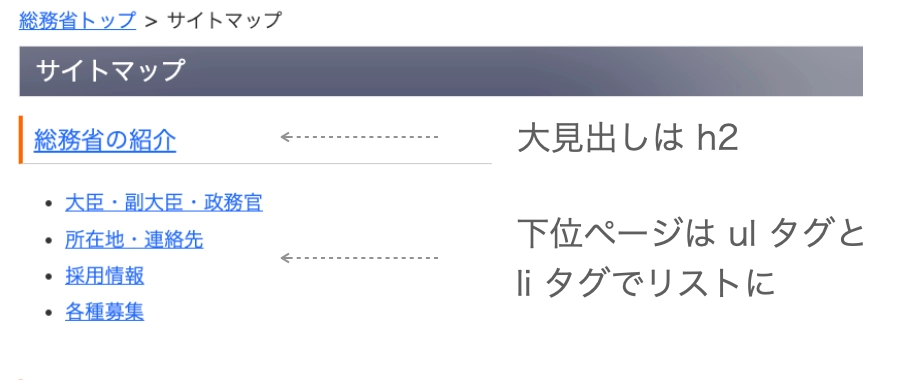
大見出しをh2、下位ページをulタグとliタグでリストとし、各ページのURLはaタグでリンクにします。

4)HTMLファイルにメタタグやCSSなどを適用
HTMLサイトマップはウェブサイトの一部として公開されるため、メタタグやCSSなどで見た目やSEO対策を行います。
5)HTMLファイルをウェブサーバーにアップロード
HTMLサイトマップはウェブサーバーのルートディレクトリに置くことが推奨されます。ファイル名はsitemap.htmlが一般的です。
ルートディレクトリとは?
ルートディレクトリは、言い換えると「ドメイン直下」です。サイトマップをルートディレクトリに置くと、URLは「example.com/sitemap.html」となります。可能であれば、この場所におきましょう。
自動で作れるツールもある
ここまで読んで、HTMLサイトマップを作るのは大変そうだと思ったかもしれません。
じつはWordPressサイトであれば、テーマの中にHTMLサイトマップを自動作成できる機能が搭載されている場合があります。
機能が入っていなかったとしても、WP Sitemap Pageなどのプラグインで自動作成が可能です。
XMLサイトマップの作成手順
続いてXMLサイトマップの作り方です。
XMLサイトマップは手動で作ると大変です。サイトを更新するたびに、サイトマップも更新しなければなりません。
そこで自動で作れる方法をご紹介します。
1)サイトマップ作成ツールを選ぶ
XMLサイトマップを自動で作成するツールはいろいろありますので、自社のウェブサイトの規模や要件に合わせて選びましょう。
代表的なものを2つご紹介します。
| sitemap.xml Editor | オンラインサービス。インストールやユーザー登録なしで使える。サイトURLを入れて条件を設定したら1クリックで作成。 |
|---|---|
| XML Sitemap Generator for Google | WordPressのプラグイン。WordPressサイトであれば、プラグインで自動作成が可能。この他にもプラグインあり。 |
2)サイトマップを作成する
ウェブサイトのURLや更新頻度などの情報を入力すると、ツールが自動的にXMLファイルを生成します。
3)サイトマップをウェブサイトにアップロード
生成されたXMLファイルを、ウェブサイトのルートディレクトリにアップロードします。
例えば、https://example.com/sitemap.xml のようになります。
4)サイトマップを検索エンジンに登録
Googleなどの検索エンジンに、サイトマップのURLを登録します。
これで検索エンジンがサイトマップを認識し、ウェブサイトの内容を把握できるようになりました。
XMLサイトマップを検索エンジンに登録する手順
手順にも書いたとおり、XMLサイトマップを作ったら検索エンジンに登録しなければなりません。
登録の手順を解説します。
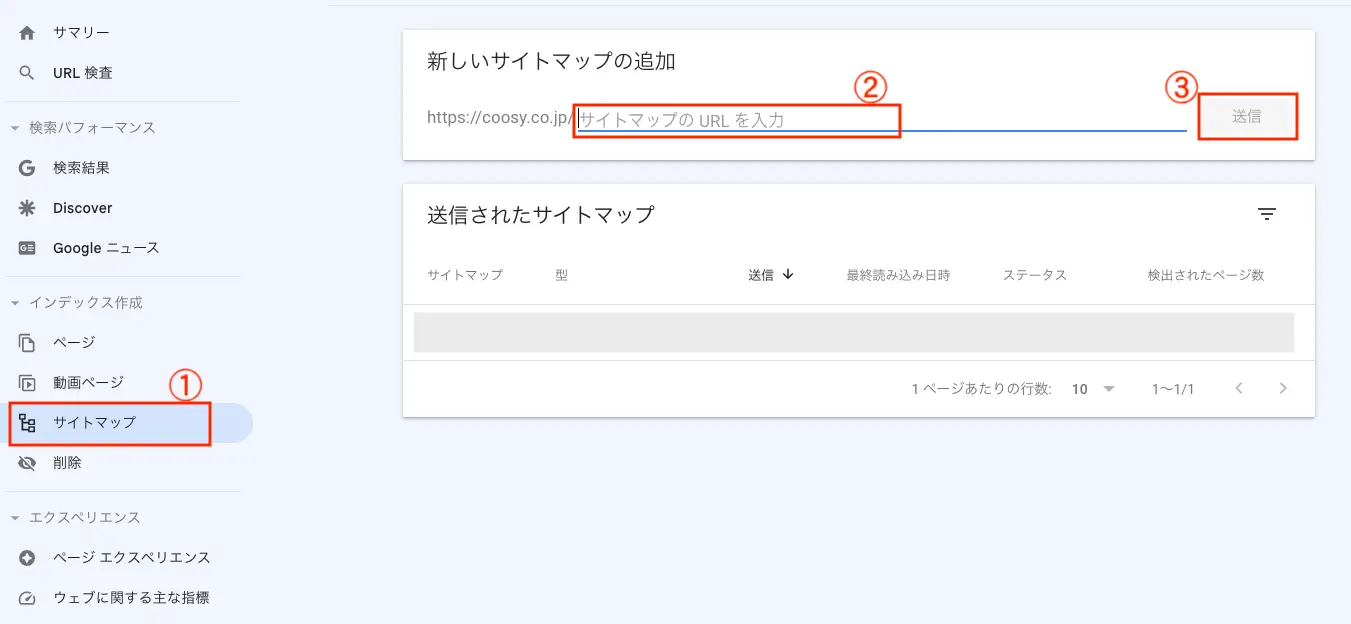
Google サーチコンソールから登録する方法
すでにGoogleサーチコンソールの設定ができている場合、サイトマップの登録は3ステップで完了です。
- 左側のメニュー「サイトマップ」をクリック
- サイトマップのディレクトリを入力(example.com/sitemap.xml なら「sitemap.xml」)
- 送信ボタンをクリック

まとめ
以上、2種類のサイトマップの特徴と作成手順を解説しました。
サイトマップはユーザーにとっても、検索エンジンにとってもサイトの構造や内容をわかりやすくします。すべて手動で作らなくても、ツールやWordPressのプラグインを利用すれば簡単に作ることが可能です。
XMLサイトマップについては、少しでもSEOに強いサイトを目指すのであれば、作るのをおすすめします。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




