モバイルファーストに特化したデザインで押さえるべき4つのポイント

「モバイル特化型デザイン」をご存知ですか?
モバイル特化型デザインとは、スマートフォンなどモバイル端末での表示を最優先に考えて作られた、いわゆるモバイルファーストのデザインのことです。
「スマホ特化型デザイン」とも言われています。
レスポンシブデザインもモバイルファーストのデザインですが、PCにもモバイルにも対応すると意外とコストがかかります。
これを最小限に抑えたのが、「モバイル特化型デザイン」です。採用しているサイトをここ数年でよく目にするようになりました。
「モバイル特化型デザインが気になっている」
「スマホに特化したデザインの導入を検討している」
という方は、ぜひ本記事をお読みください。
モバイルファーストデザインとは何か
モバイルファーストデザインとは、スマートフォンやタブレットなどのモバイル端末での使用を優先的に考慮してデザインすることです。
ユーザーが小さな画面でタッチやスクロールなどの操作をすることを想定し、サイトやアプリを閲覧する際の利便性や体験を考えます。
従来はモバイルファーストデザインとしてレスポンシブ対応が行われてきましたが、最近ではモバイルに特化したデザインが増えています。
モバイルファーストに特化したデザインが広まった背景
モバイルファーストに特化したデザインが広まった要因は2つ考えられます。
一つは、スマホによるインターネットユーザー数の増加。
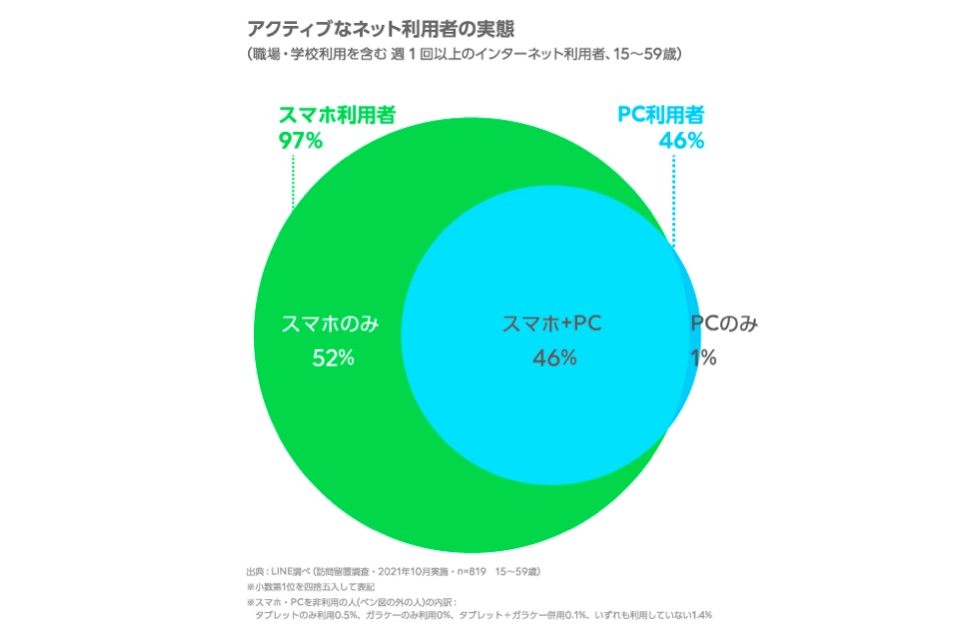
LINE社が2021年10月に実施した調査によると、スマホでインターネットを利用する人が98%であるのに対し、PCは47%でした。
- スマホのみ:52%
- スマホ+PC:46%
- PCのみ:1%

主なターゲットユーザーがスマホでサイトを見ることが想定される場合、モバイルに特化したサイトでも良いと判断できるケースもあるでしょう。
もう一つは、Webサイトの制作のスピード化です。
例えば、キャンペーンサイトなど期間限定で公開されるサイトの場合、内容もさることながら公開までのスピード感が重要です。
モバイル特化型のサイトなら工数が少なく抑えられるので、公開までの時間が短縮できます。
レスポンシブデザインとモバイル特化型の違い
レスポンシブデザインとモバイル特化型のデザイン。
ともにモバイルファーストデザインですが、両者の違いは「基準となるデバイス」です。
レスポンシブデザインは、PC版のデザインを元に、情報を削りながらモバイルの小さい画面に適応させます。
これに対してモバイル特化型デザインは、スマホ版のデザインがすべてのベースです。
若干の調整を加えますが、基本的にはすべてのレイアウトでスマホ版のデザインを表示させます。
モバイルファーストに特化した参考サイト
モバイル特化型デザインを採用しているサイトを見てみましょう。
レスポンシブデザインとの違いがよくわかるはずです。
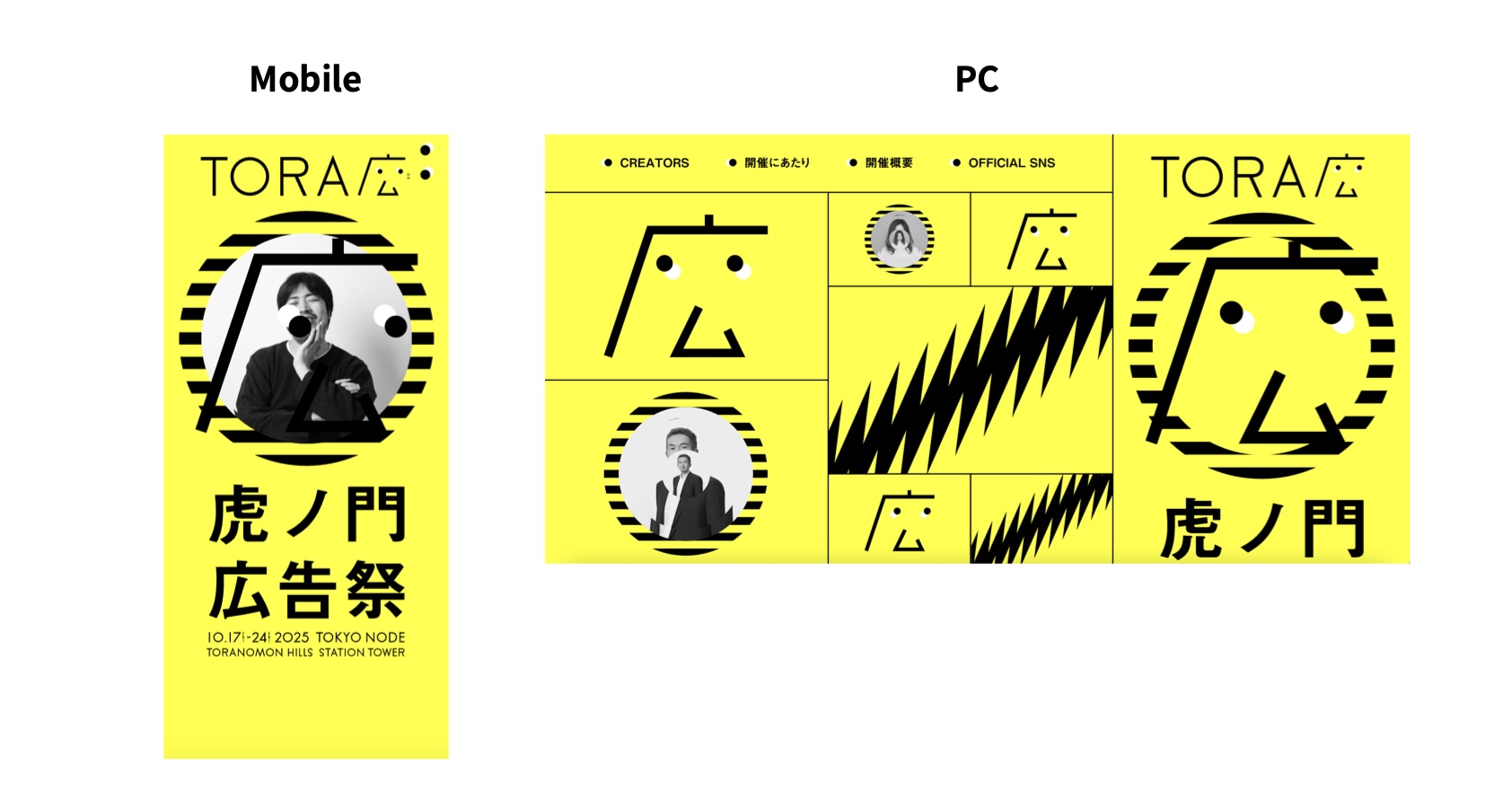
虎ノ門広告祭

参考
広告・マーケティング業界の最新トレンドを発信するイベント「虎ノ門広告祭」の公式サイトです。
モバイルファーストを徹底しており、縦長のビジュアルとシンプルな操作性により、イベント概要や登壇者情報、チケットへの導線が分かりやすく整理されています。PC版ではモバイルデザインを活かしつつ、画面の広さを活用して動くイラストを一面に配置。モバイルを主軸に置きながらも、マルチデバイスで高いユーザビリティを実現した好例です。
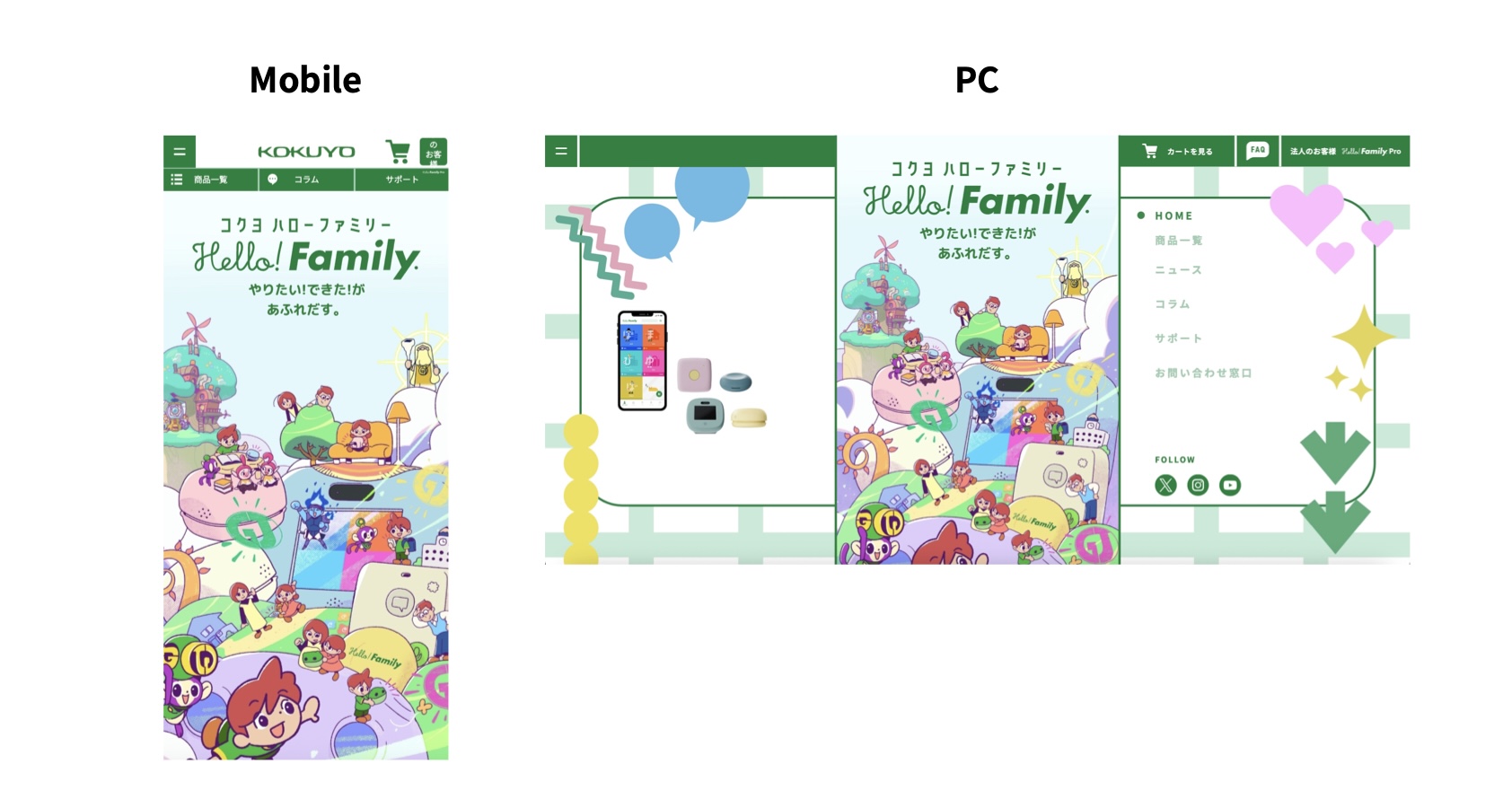
Hello! Family

参考
家族の今を見守るアプリなどを提供する「Hello! Family」のサイトです。
PC版のサイトでは、モバイル版のデザインをそのまま表示させつつも、メニューやCTAボタンを配置してユーザービリティを向上させています。工数を抑えながら、PC版での使いやすさを確保しています。
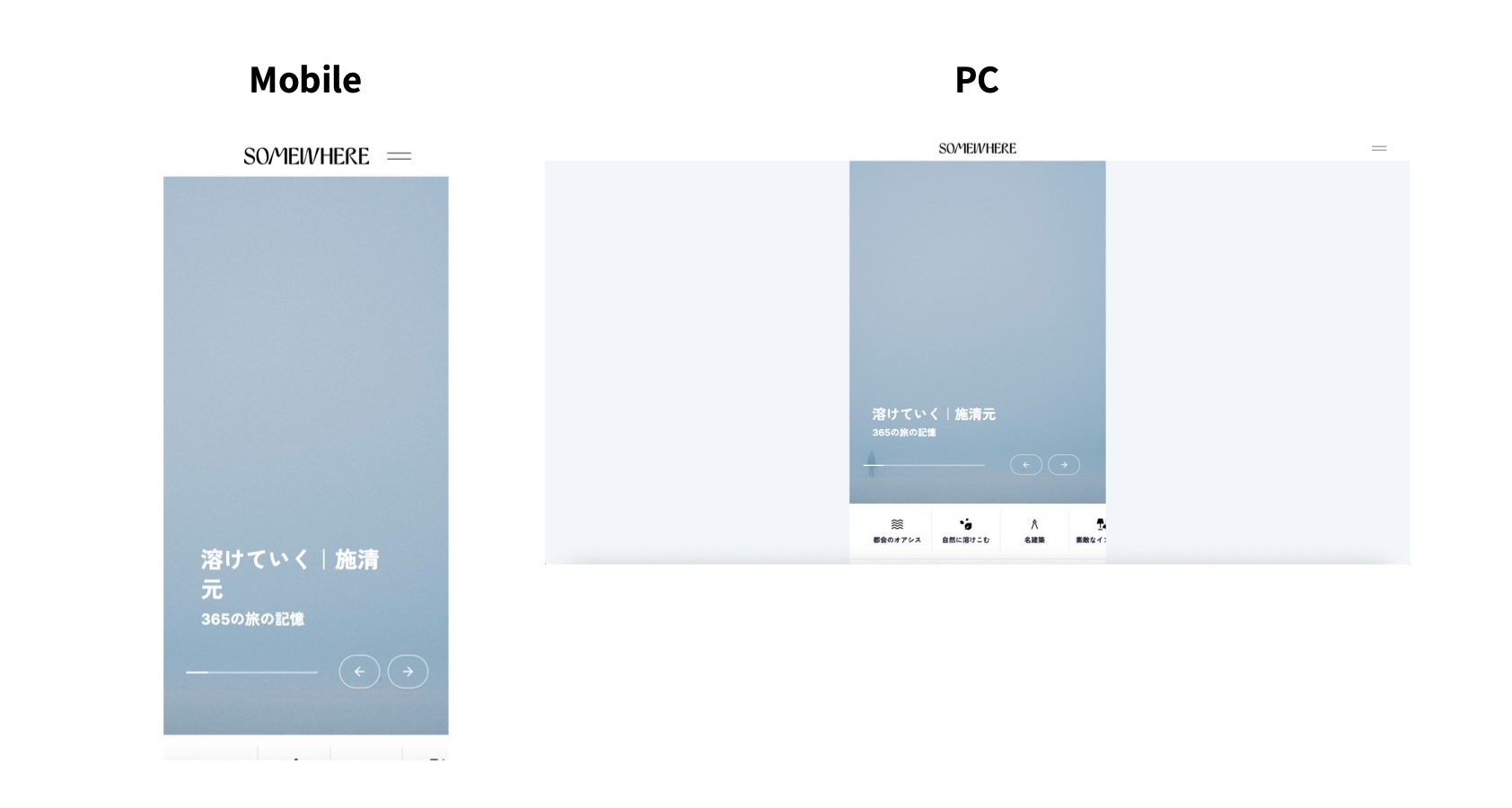
SOMEWHERE

参考
「どこかへ行きたい」という気持ちに寄り添うホテル予約サイト「SOMEWHERE」です。
PC版のサイトでも、モバイル版の縦スクロール中心のデザインをそのまま活用しながら、メニューやスライド機能を適切に配置しており、ユーザビリティを高めています。ビジュアルを重視した設計で、スマートフォンでも直感的にホテルを探せる工夫がされており、PCでも快適な閲覧体験を実現しています。モバイルファーストでありながら、マルチデバイスでの使いやすさにも配慮されたデザインです。
モバイルファーストに特化するメリット
モバイルファーストに特化したデザインを選択すると、以下のようなメリットがあります。
制作コストの減少
モバイルに特化すると、パソコンで表示するのも基本的にモバイルと同じデザインです。
PCやタブレットへの対応は最小限に止められるため、制作にかかる時間と労力がカットされ、制作コストが抑えられます。
ページ読み込み速度の向上
PC、タブレット版への適応を最小限にすると、サイト制作に必要なコードの量も減ります。
これによりサイトはレスポンシブ対応に比べて軽量化し、ページの読み込み速度の向上が期待できます。ユーザーは、ストレスなくコンテンツにアクセスできるでしょう。
検索エンジン最適化(SEO)
2018年のモバイルファーストインデックス(MFI)導入からもわかるとおり、Googleは、モバイルを重視してサイトの評価を行うようになっています。
モバイル特化型デザインを採用することで表示速度が上がり、ユーザビリティが向上すれば、検索エンジンから高く評価される可能性があるのです。SEO対策をする上でメリットといえます。
モバイルファーストに特化するデメリット
従来のデスクトップサイトのデザインに慣れている人にとっては、以下のようなデメリットも考えられます。
パソコンでのユーザビリティの低下
モバイルに特化したデザインは、モバイルと同じ縦長のサイトデザインがほぼそのままPCサイトにも適用されます。一般的なPC版のサイトデザインに慣れているユーザーにとっては違和感があるかもしれません。
情報量の減少
モバイル特化型デザインでは、画面の制約から情報量を減らすことがよくあります。これにより、PC版のウェブサイトのように詳細な情報を提供することが難しくなります。
見方を変えれば、必要な情報だけにフォーカスしてサイトが作れるとも考えられるので、一概にデメリットとは言えないかもしれません。
モバイルファーストに特化したデザインのポイント
モバイルファーストに特化しても、ユーザーにとって使いにくければ意味がありません。
ユーザーファーストで考えたときに重視すべき、デザインのポイントを4つ挙げます。
ポイント1:読み込みに負担をかけない
モバイルデバイスは、移動中や外出先などさまざまな状況で使用されます。
いつも通信環境がいいとは限らないため、可能な限り読み込みに負担がかからない設計にしましょう。
モバイルファーストに特化すればコードの記述量は抑えられますが、加えて軽量な画像やコンテンツを選択しキャッシュを活用するなどの工夫も求められます。
ポイント2:可読性に配慮する
モバイルデバイスはPCに比べて画面が小さいので、複雑すぎず、使いやすいインターフェースを設計します。
可読性に影響するのは以下のようなポイントです。
- フォントサイズ:GoogleはPC、モバイルとも16pxを推奨
- 行間:1.5〜2.0emを採用しているサイトが多い
- フォント:シンプルで読みやすいものを選択。多くの種類の使いすぎに注意
- コントラスト:背景色に対して、テキストが目立つ色を選ぶ
- 余白:マージン、パディングの調整により、テキストや要素が詰まりすぎずに見やすくなる
ポイント3:操作性に配慮する
スマートフォンは片手の親指、あるいはスマートフォンを持っているのと逆の手の人差し指での操作が想定されます。
また、文字入力はスマートフォン用のキーボードで行われ、物理キーボードよりは入力が大変なはずです。
これらの点を考慮すると、デザインでは以下の点がポイントとなります。
- 要素の配置:ボタンやスクロールできる要素は指が届く範囲にあるか?
- ボタンサイズ:指先の大きさに対して、タップしやすいボタンサイズか?
- 余白:誤ってタップしない程度に、要素間に余白はあるか?
- 入力フォーム:入力項目は最小限か? 入力補助はあるか?
ポイント4:コンテンツを厳選する
モバイルデバイスの画面スペースは限られています。この点を考慮すると、気をつけるのは以下の2点です。
- ユーザーの求めているコンテンツだけを提供できているか?
- 重要なコンテンツを優先的に表示できる順番になっているか?
これにより限られたスペースでも、ユーザーは迷うことなく求める情報に迅速にアクセスできるようになります。
情報の見せ方はもちろんですが、何を見せるのかも検討しましょう。
まとめ
以上、モバイルファーストに特化したデザインについて解説しました。
ユーザーがモバイルをよく使い、Googleがモバイルサイトを見てサイト評価をするのであれば、モバイルだけに振り切ってデザインをするのは理にかなった判断です。
ただし、どんなサイトもモバイル特化に向いているわけではありません。サイトのターゲットの好みや目的に合致するか検討が必要です。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:津畑クミ
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




