【2025年Webデザイントレンドを振り返り】Web制作のプロが大注目する10選まとめ

多彩な表現方法が続々と誕生し、日々進化を遂げているWebデザインの世界。2025年は生成AIの進化により、デザインだけではなくワークフロー全体が変革していく年となりました。そんな中で、2025年はどんなデザインがトレンドになったのでしょうか。
デザインに強みを持つWeb制作会社クーシーが、2025年に業界で注目を集めたデザイントレンド10選をご紹介します。Webデザイン業界に携わる皆さま必見のデザインばかりです!
2025年のトレンドを読む前に、「今年は何が流行った? 【2024年のWebデザイントレンド】Web制作会社が注目する10選まとめ」もぜひご覧ください。

【2024年のWebデザイントレンド】Web制作会社が注目する10選まとめ
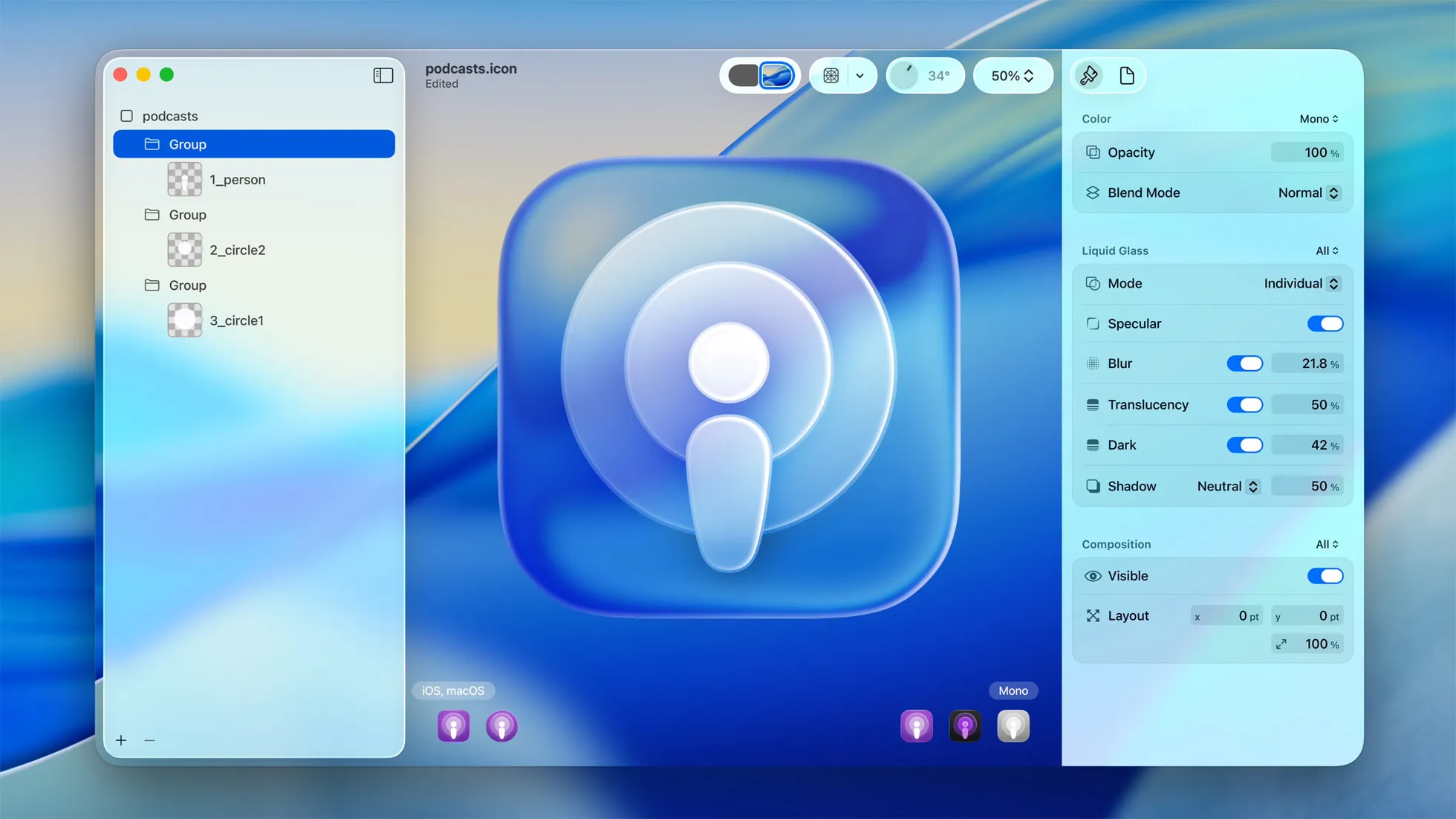
液体みたいに動くガラス表現「Liquid Glass」
まずご紹介したいのは、Appleが今年のWWDC25で発表し、瞬く間にデザイントレンドの中心となったLiquid Glass(リキッドグラス)です。
Liquid Glassは、従来の静止した板状のガラス表現(グラスモーフィズム)に対し、「液体のような流動性」と「動的な屈折」を加えた最新のデザインです。水滴がくっつくような表面張力の動きや、背後の要素をレンズのように歪ませるリアルな表現が特徴です。単なる装飾ではなく、デジタル空間に「質量」と「触覚的リアリティ」を与えることで、サービスの信頼感と没頭感を一段上のレベルへ引き上げてくれます。特に、計算された有機的なゆらぎは「先進的でハイエンドなブランド」という印象をユーザーに与えるため、競合サービスとの差別化を図るための強力な視覚的武器となります。
具体的な活用例としては、ページスクロールに合わせて背景画像がガラス越しにぐにゃりと歪む演出などが挙げられます。これにより、ユーザーを飽きさせない「体験としてのWebサイト」を提供できます。
ただし、ガラス表現を取り入れたデザインはUIが背景と被ることで可読性が下がってしまう場合があるので、デザインに取り入れる際には文字と背景のコントラスト比に注意が必要です。
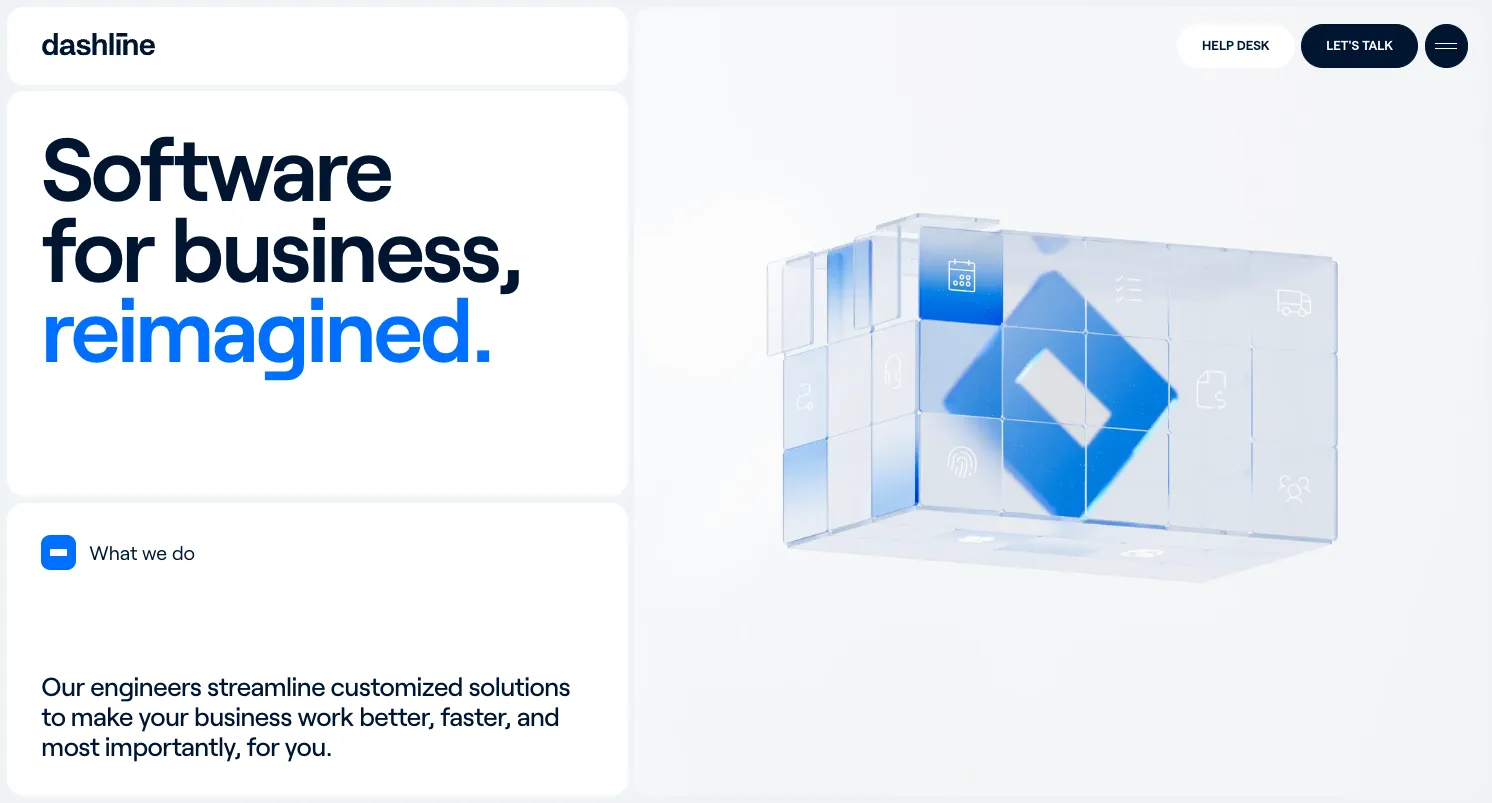
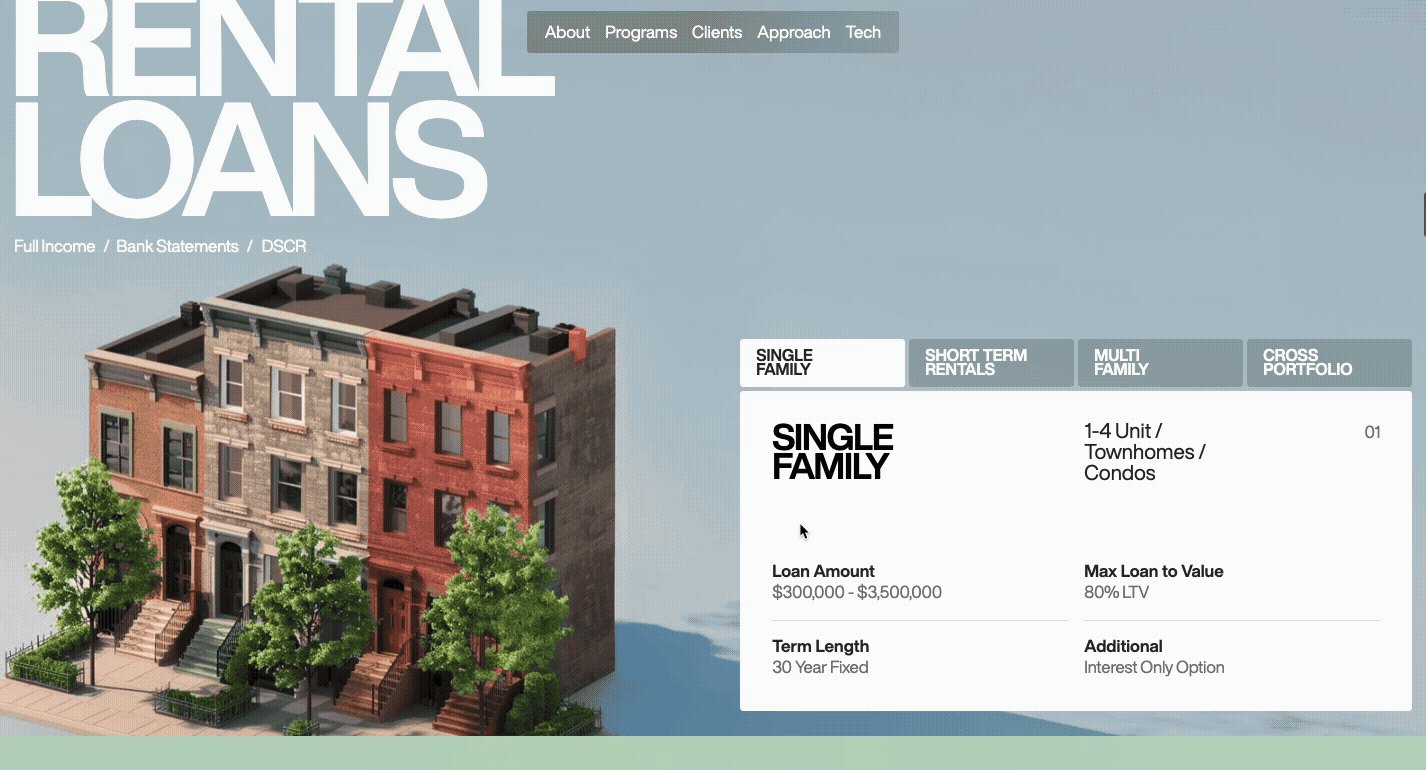
ビジネスの自動化(Business Automation)とカスタムソフトウェア開発を行うアメリカの企業Dashlineのサイトでは、メインビジュアルにガラス表現を施した3D画像を使いつつも、UIは可読性を担保したシンプルなデザインを採用しています。
Liquid Glassは、デジタルと現実の境界を溶かし、ユーザーをブランドの世界観へ引き込む『入り口』として活用したい手法の1つです。
体験として触らせる「体験型3Dモデル」
続いて外せないのが、3Dモデリング技術です。
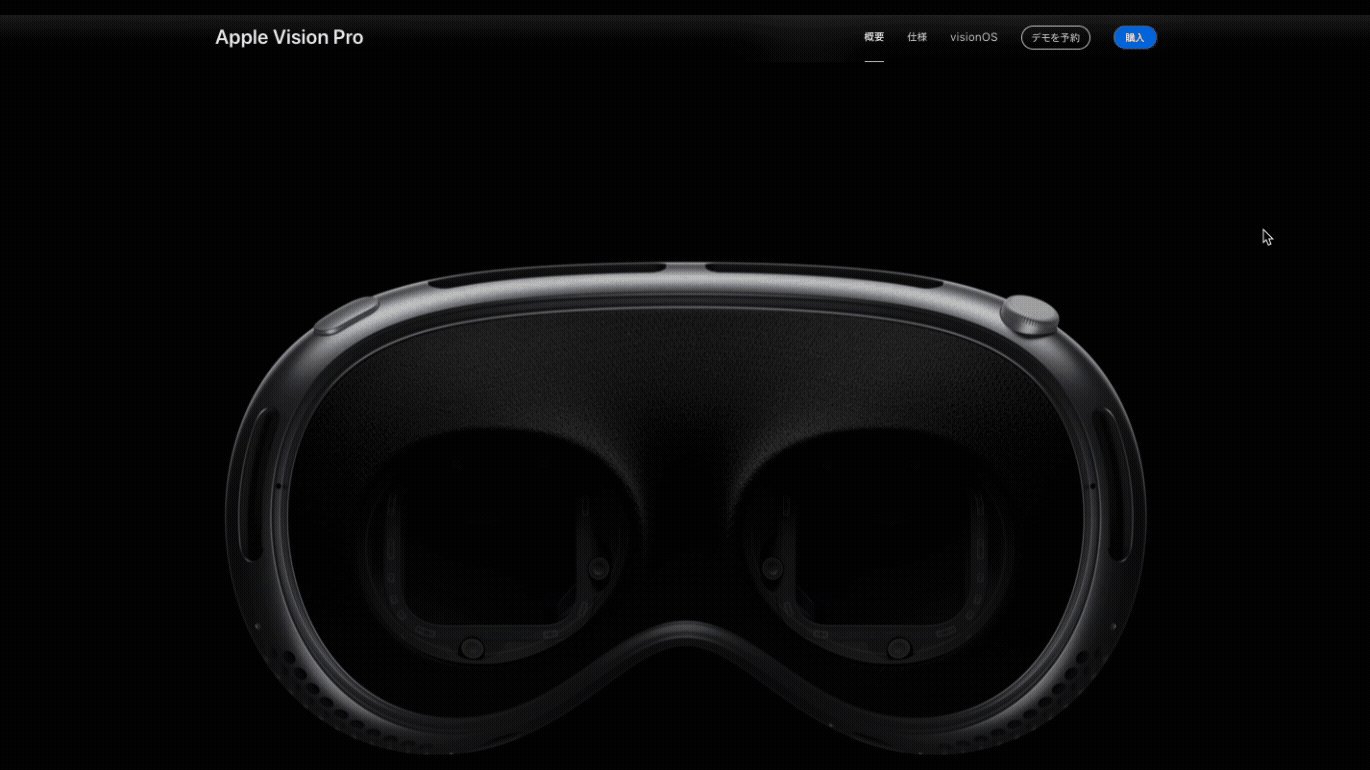
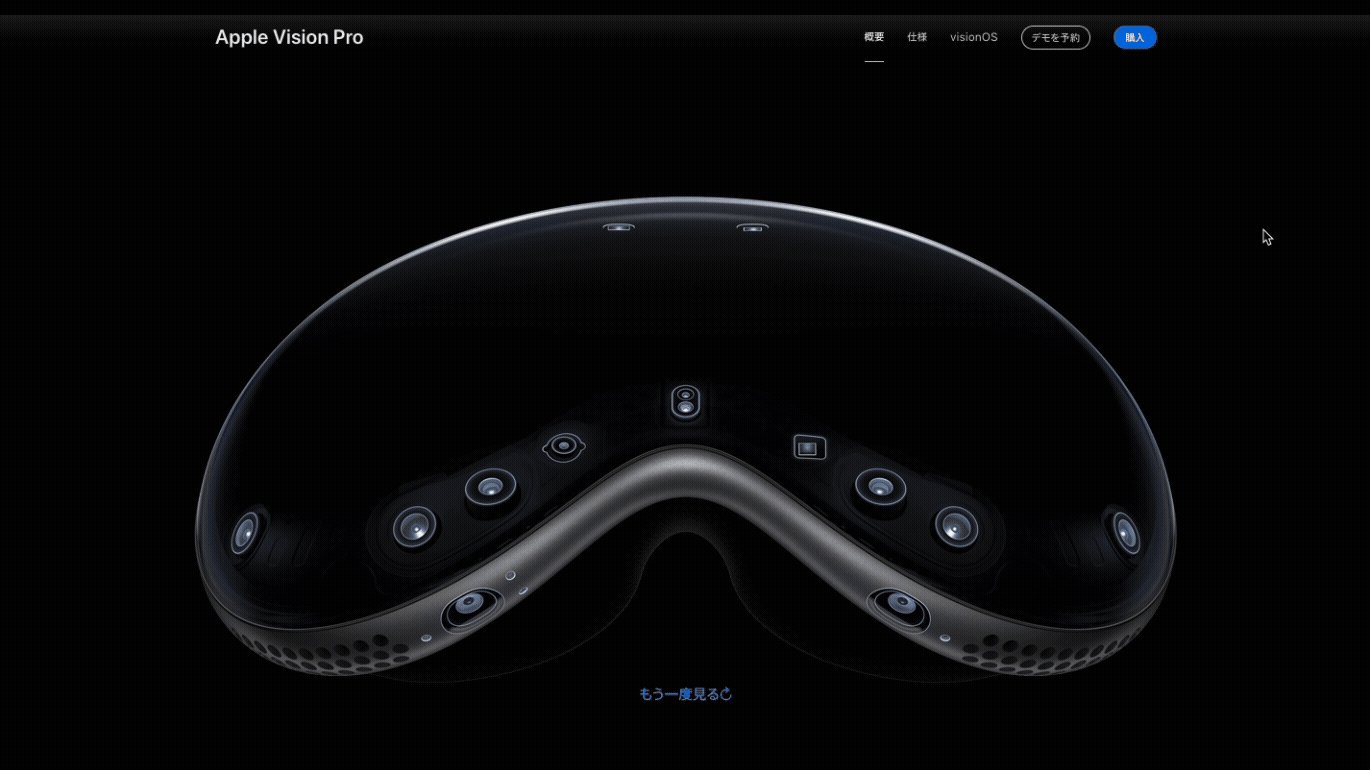
Webサイト内で3Dモデルやアニメーションを活用することで、従来のイラストや写真よりも実物に近いリアルな表現が可能になります。これにより、サイト訪問者は製品やオブジェクトをあらゆる角度から確認でき、まるで実物を目の前で見ているかのような体験をすることができます。
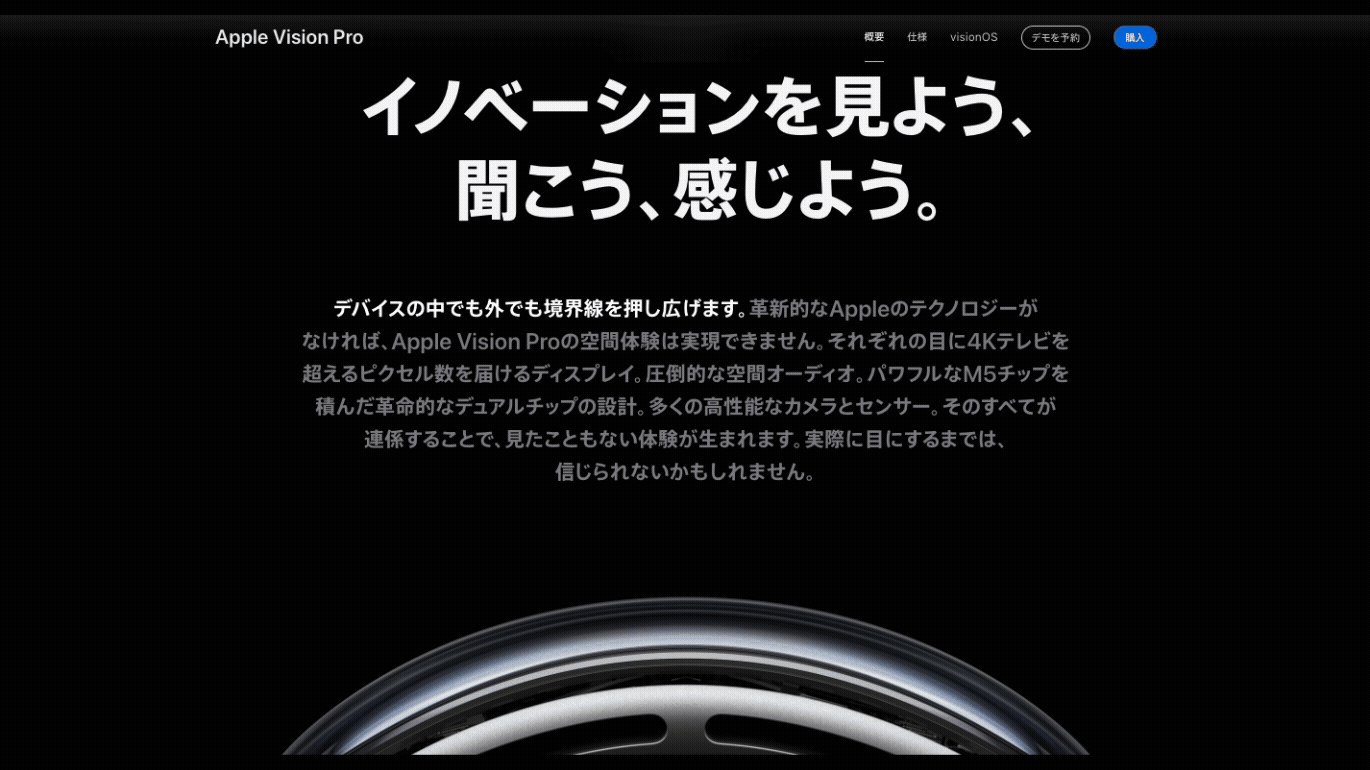
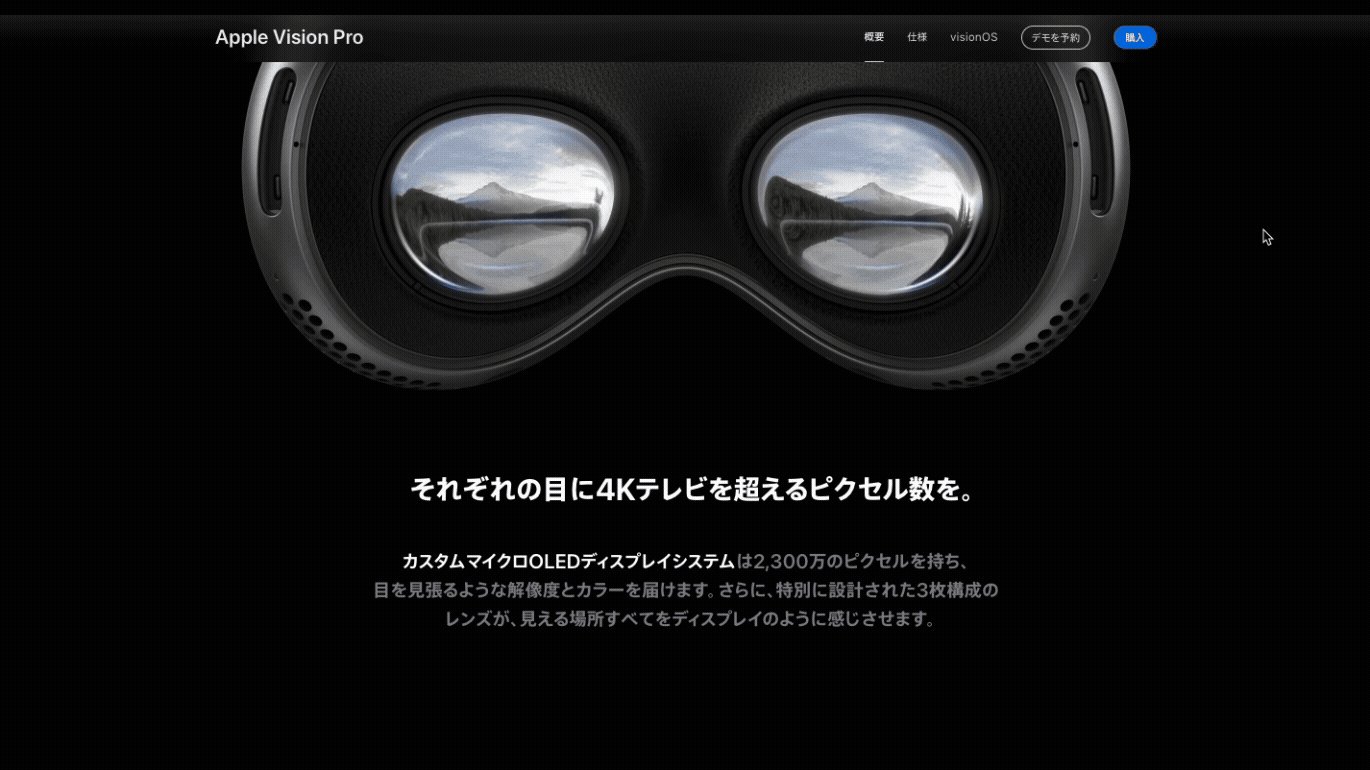
2025年の「体験型3D」は、単なる視覚再現だけでなく、ユーザーの感情を揺さぶる「没入型ストーリー」へと昇華していきました。例えば「Apple Vision Pro」の特設サイトでは、スクロールに合わせて製品が回転し、内部構造や質感をすぐ目の前にあるかのように見せています。画面越しでも重さや手触りが伝わるような「本物感」は、ブランドへの信頼に繋がります。情報をただ眺めるだけでなく「体験」に変えるこの工夫が、今のWebサイトには欠かせない大切なポイントです。
ユーザーの迷いをなくす情報整理「Bento UI」
Bento UI(ベントー・ユーアイ)は、お弁当箱のように画面を小さなブロックに区切り、テキストや画像、動画など異なるコンテンツをタイル状に配置するデザイン手法です。海外では「Bento Grids(ベントー・グリッド)」とも呼ばれ、その名の通り日本のお弁当を語源としています。
それぞれのブロックが独立したモジュールになっているため、情報量が多くても一画面にスッキリと整理できるのが最大の特徴です。また、セクションごとにサイズを自由に変えられるのもポイントです。主役のコンテンツは大きく、補足情報は小さく配置することで、視覚的なメリハリが自然と生まれます。
Bento Gridsは、以前から機能的な手法として注目されていましたが、2025年はあらゆるジャンルのサイトで見かけるようになり、引き続きWebデザインのトレンドとなっています。
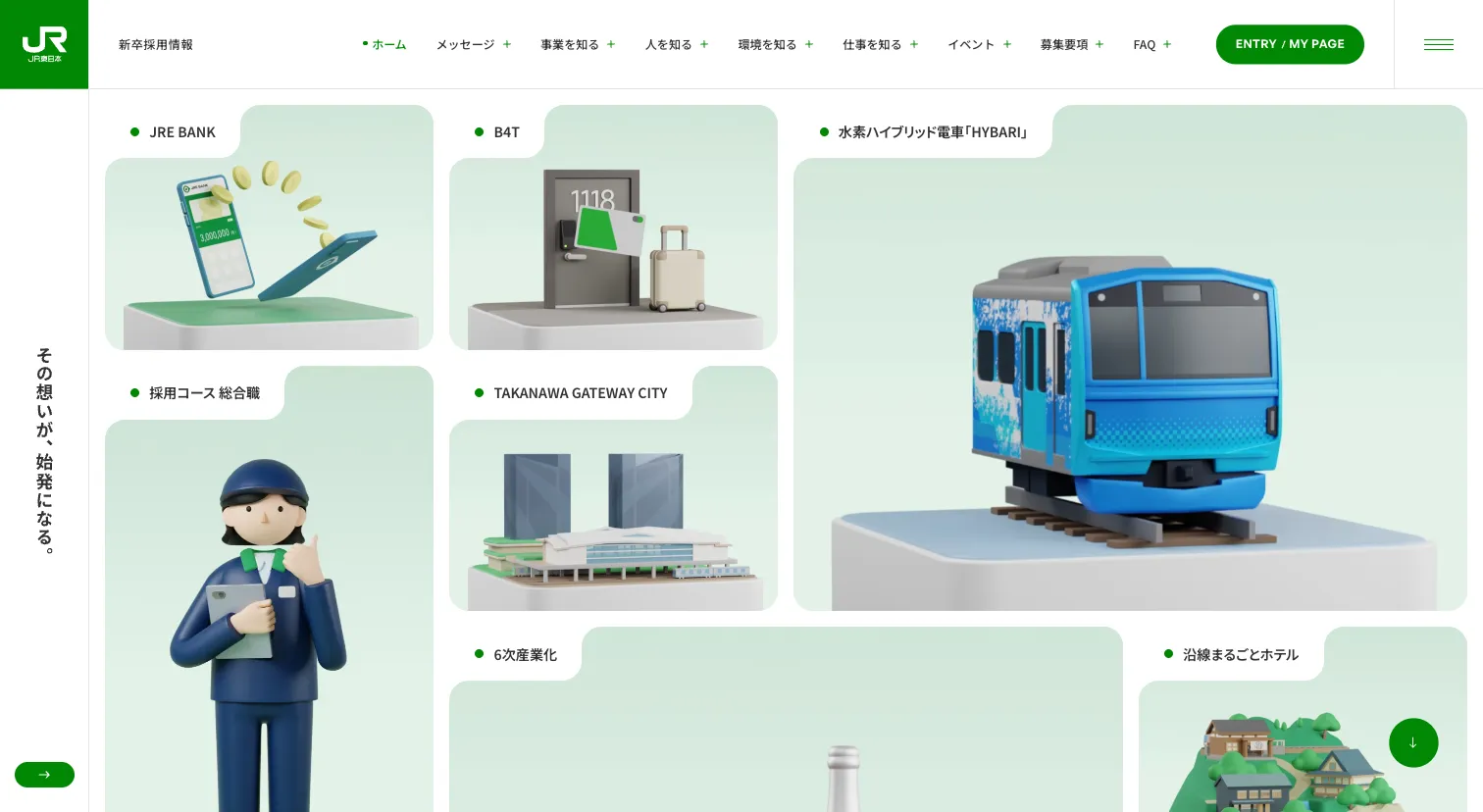
例えば「JR東日本」の新卒採用サイトでは、TOPページにBento UIが採用されています。大規模なサービス内容を紹介しているページですが、情報量が多くてもスッキリとまとめて見せることで、新卒採用サイトらしいライトな印象に仕上がっています。
写真を使わない「文字だけヒーロー」
仮面ライダーや戦隊もの? いえいえ、ヒーロー画像とはキービジュアルのこと。Webサイトを訪れたユーザーが最初に目にする画面で、第一印象を決定づける非常に重要な部分です。
そのため、離脱率にも直結する箇所ですが、なぜ背景画像を使わずに文字だけを採用する企業が増えているのでしょうか?
現代のユーザーは、毎日多くのWebサイトを目にしており、一般的なヒーロー画像は他のサイトと埋もれてしまいがちです。しかし、背景画像を排除し、目を引くタイポグラフィとキャッチコピーを配置することで、より印象的で記憶に残りやすいデザインを実現できます。例えば、東京に拠点を置く企画・デザイン会社の「RYDEN」は、装飾を削ぎ落としたタイポグラフィのみのKVで独自の世界観を作っています。ビジュアルを文字だけに絞り社名を際立たせつつ、アニメーションも用いることでユーザーに「この先には何が書かれているのだろう?」という興味を自然に喚起します。
操作を自然に誘導「意味を持つカーソルUI」
2025年のWebデザインでは、「意味を持つカーソルUI」という考え方が少しずつ広まりました。
これは、カーソルをただの矢印として扱うのではなく、ユーザーの行動をそっと手助けする存在として考えるというものです。たとえば、クリックできる場所にカーソルを合わせると形が変わったり、動きが加わったりして、「ここを押せますよ」と自然に教えてくれます。
クーシーのコーポレートサイトでも採用しており、色の反転やポインターの表示によってクリックできることを伝えるデザインになっています。
こうしたカーソルは、見た目の面白さだけが目的ではありません。画面に説明文をたくさん置かなくても、操作のしかたが直感的に伝わるため、初めて訪れた人でも迷いにくくなります。情報を詰め込みすぎない、すっきりしたデザインと一緒に使われることが多いのも、2025年らしい特徴です。
控えめに効かせる「パララックス・スクロール」
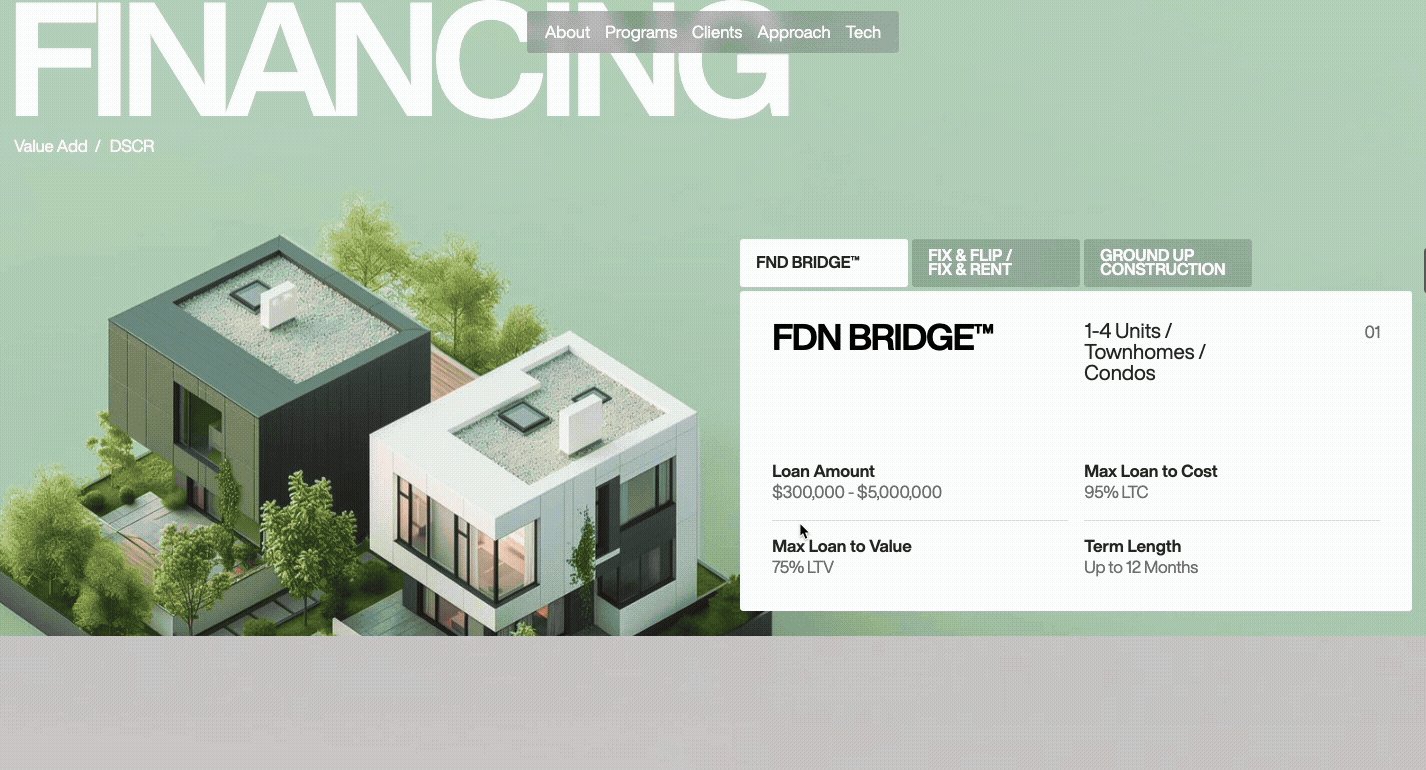
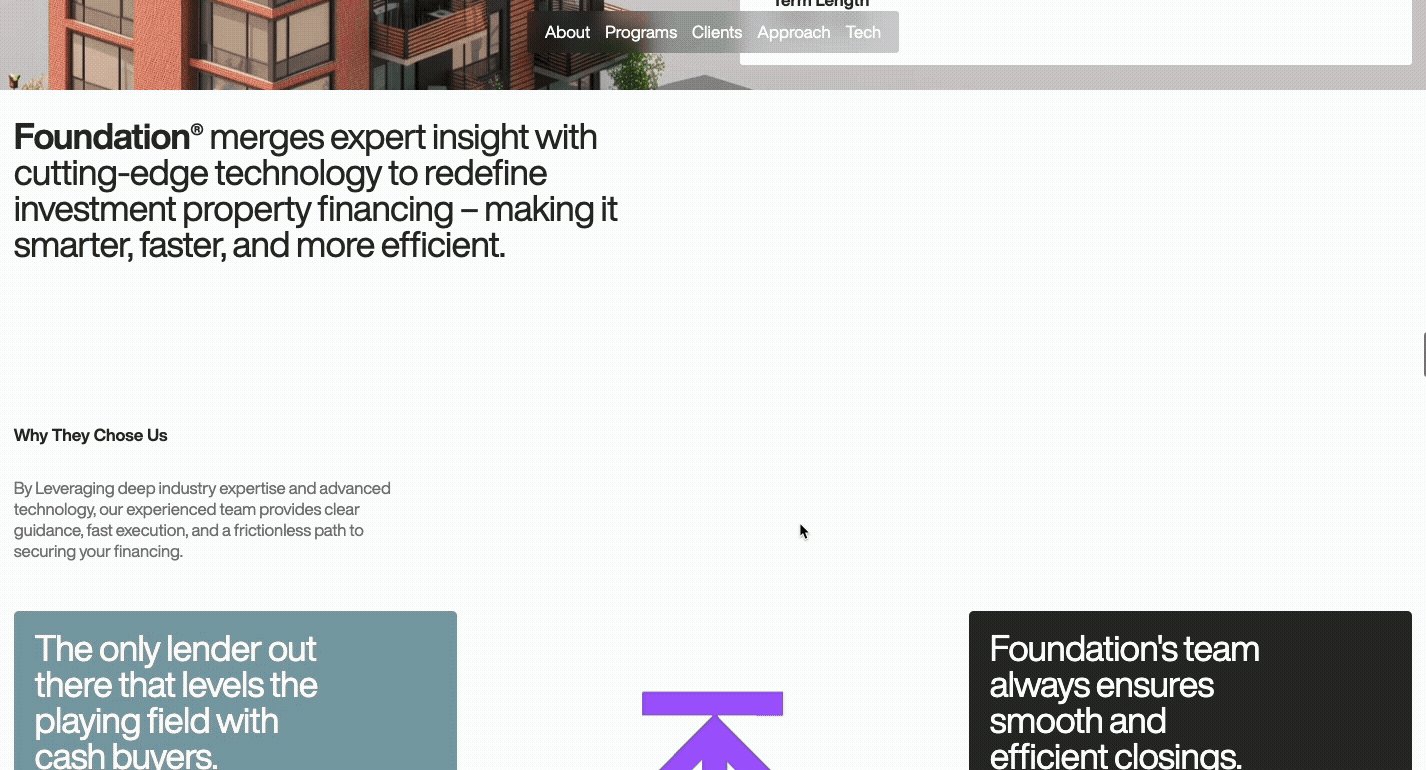
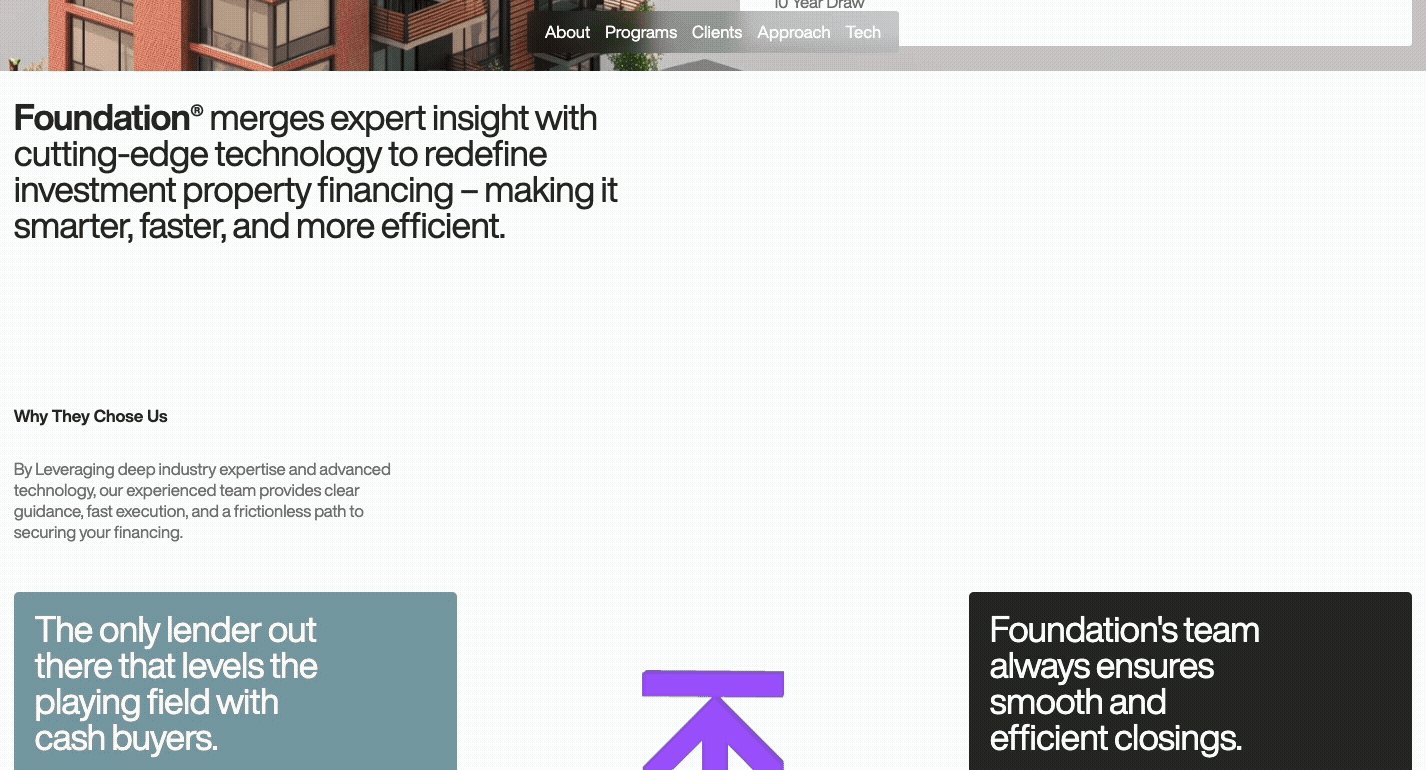
続いて紹介するのは、没入感のあるブラウジング体験を生み出すパララックス・スクロールです。2025年を振り返ると、この表現は以前のように強く目立つトレンドではなくなったものの、目的に応じて選ばれる表現の一つとして定着しています。スクロールに合わせて背景や要素がわずかに動くことで、サイトに奥行きや空気感が生まれ、世界観を伝えやすくなる点がパララックスの魅力です。たとえば「The Foundation House」のWebサイトでは、建築や空間の静かな雰囲気に合わせて、動きを控えめに取り入れています。派手さはありませんが、自然な動きによって、心地よくページを読み進められる体験が作られています。
一方で、動きが多すぎると内容が伝わりにくくなり、読む人が疲れてしまうこともあります。そのため2025年は、パララックスを「かっこよさ」だけで使うのではなく、必要な場面を選んで取り入れる考え方が広がりました。ブランドの雰囲気やストーリーを伝えたいページでは、今も効果的に活用されています。
2025年のWebデザインでは、動きの派手さだけでなく、読みやすさや分かりやすさも大切にしながら表現を選ぶ姿勢が、より重視されるようになっています。
使いやすさを作る「マイクロ・インタラクション」
ユーザーの操作に対して起こる小さな動き・反応のことを指す「マイクロ・インタラクション」も特筆したいトピックのひとつです。規模は小さいものの、ユーザーの動線を誘導したり、操作を分かりやすくしたりする上で非常に重要な役割を果たします。
例えば、ユーザーにリンクボタンである事を知らせる「マウスオーバー効果」や、処理の進行状況を伝える「ローディングアニメーション」などが挙げられます。
マイクロ・インタラクションは主に以下の4つの要素に分類されます。
-
トリガー(Trigger)
アクションのきっかけ。ユーザーがボタンを押す「手動トリガー」や、通知が来るなどの「システムトリガー」があります。
-
ルール(Rules)
トリガーに対してシステムがどう動くかの決まりごと。(例:ボタンが押されたらデータを送信する、など)
-
フィードバック(Feedback)
ルールによって何が起きたかをユーザーに知らせる表現。(例:送信ボタンが「送信済み」に変わる、音が鳴る、など)
-
ループとモード(Loops & Modes)
そのインタラクションが続く長さや、条件による変化。(例:3回パスワードを間違えたらロックする、など)
このようなアニメーションは現代のWeb制作では当たり前になりつつありますが、2025年のWebデザインにおけるマイクロインタラクションは、視覚的な演出だけではなく、ユーザーの操作を自然に導くUI設計要素として定着しています。
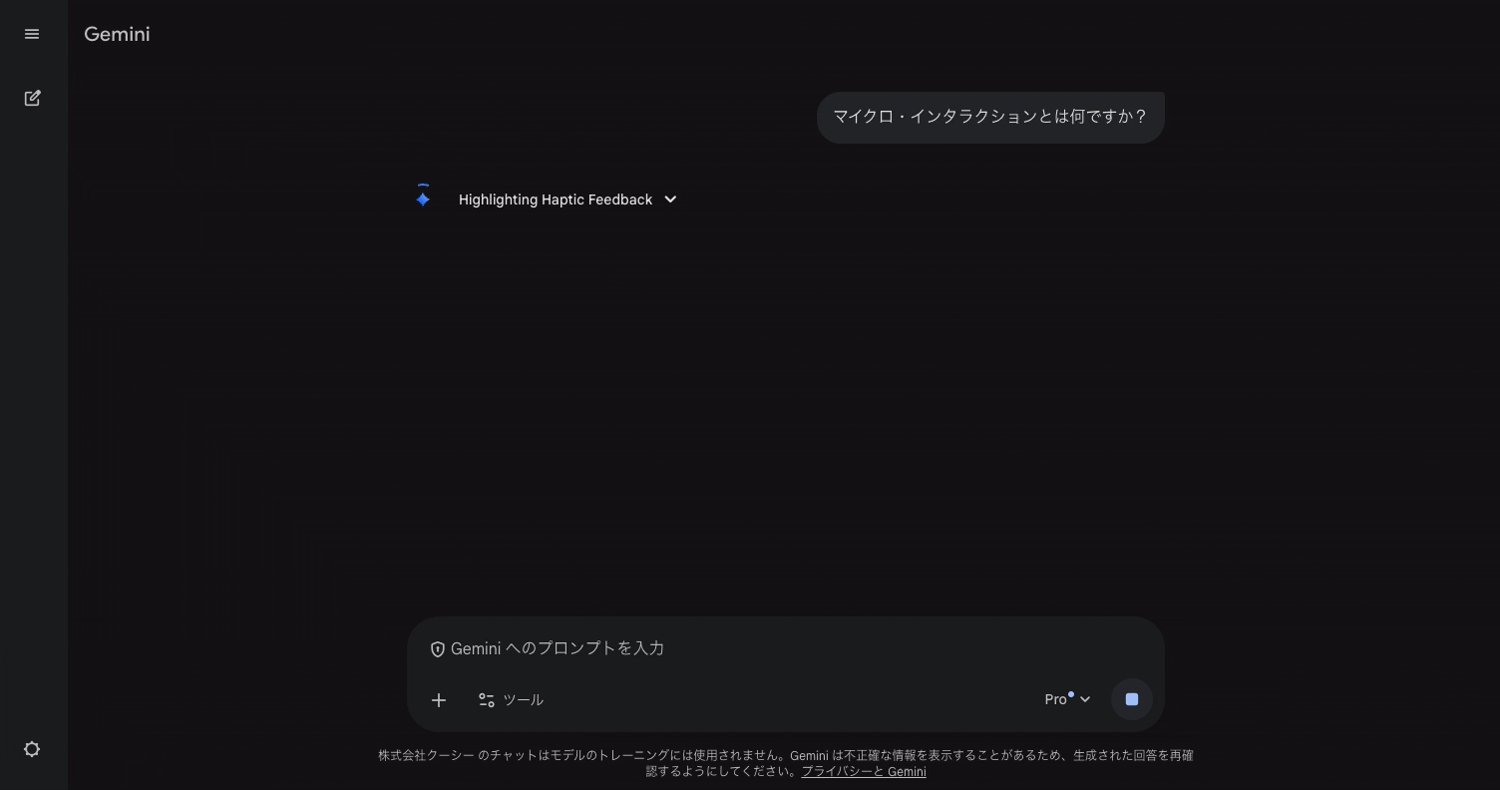
例えば、特に今年話題となったChatGPTやGeminiのようなAIチャットツールでは、質問に対するAIの応答に数秒の遅延が生じます。この際、ユーザーを待たせない工夫として、「AIが情報を処理中であること」「もう少し待つ必要があること」を伝えるために、「処理中を示すアニメーション」が表示されています。
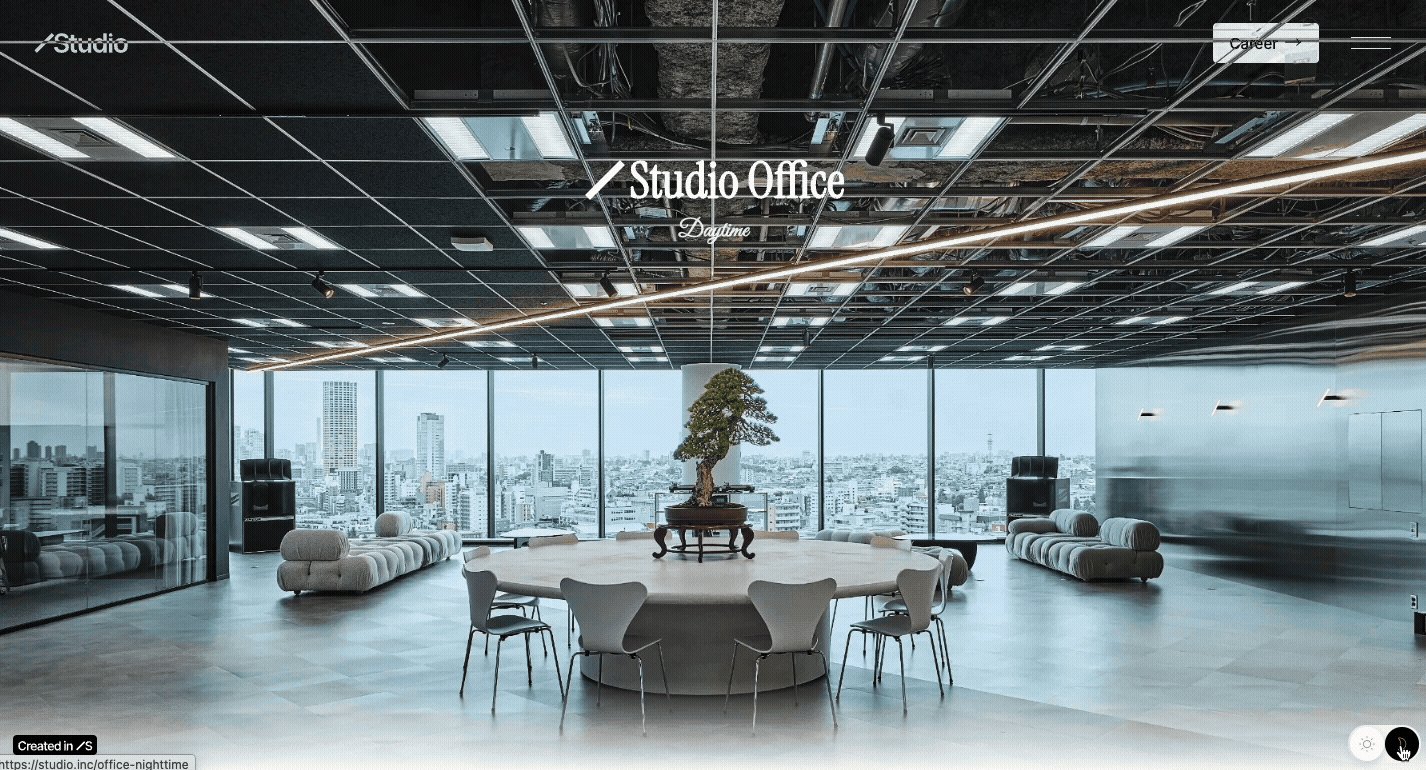
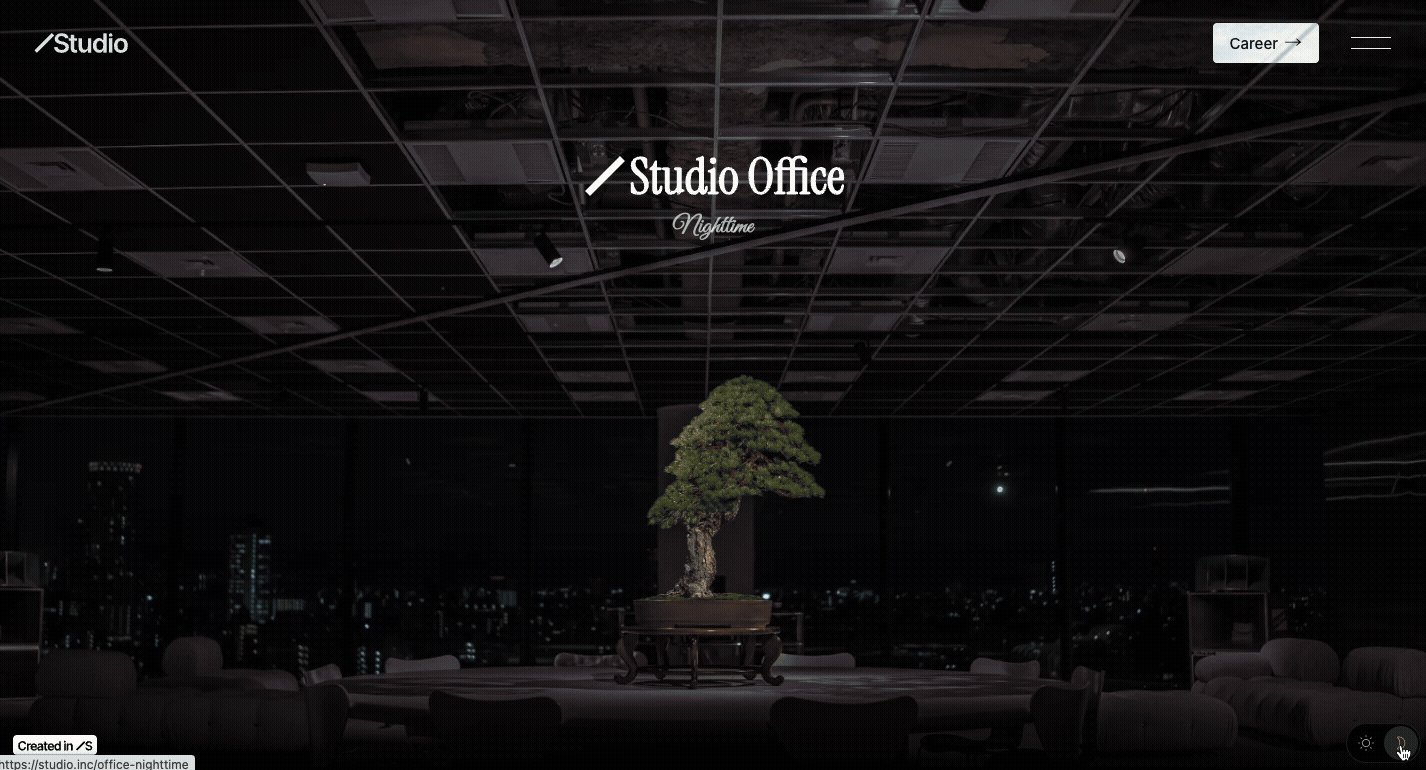
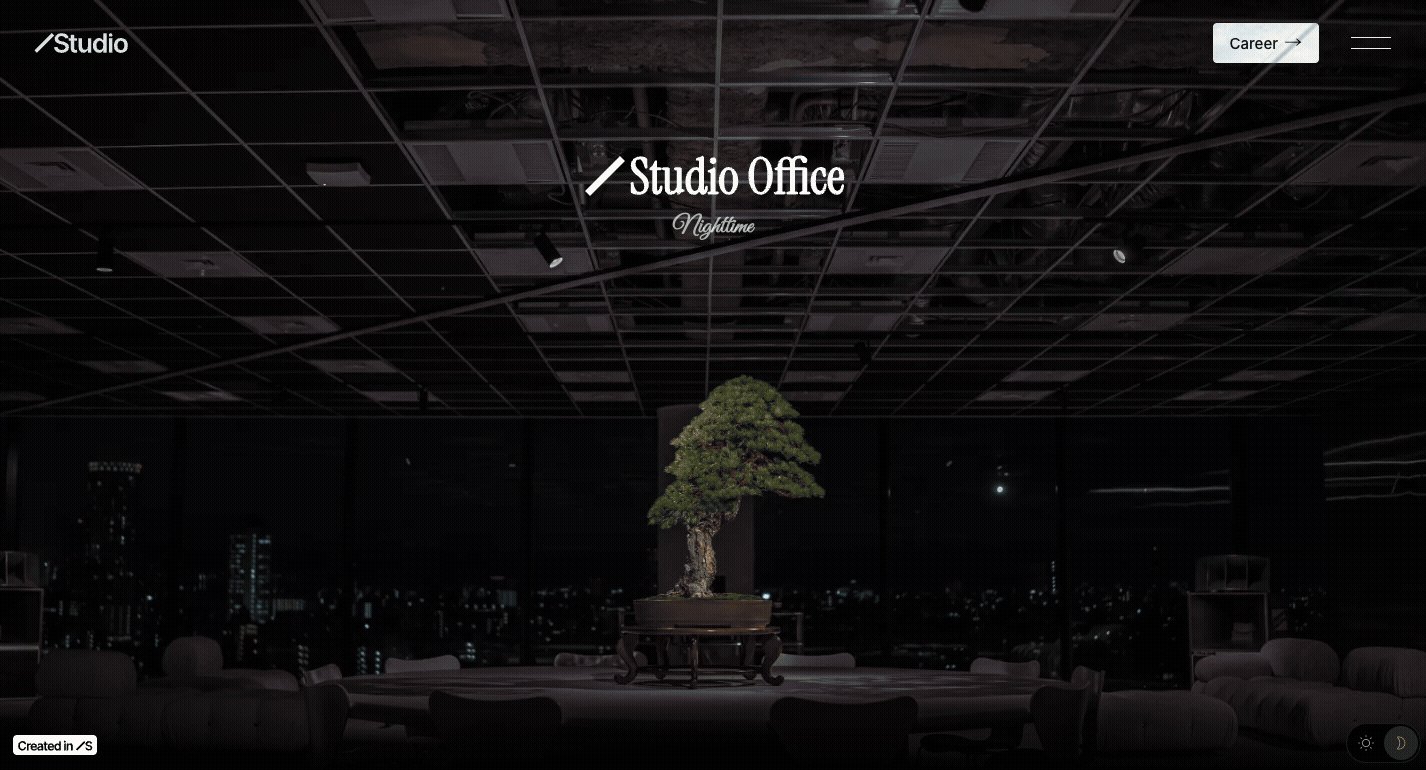
選べる前提の「ダークモード」
2025年、ダークモードは単なる「見た目のカッコよさ」から、「ユーザーが自分に合った閲覧環境を選べるアクセシビリティ(配慮)」としての役割を強めました。今年は、単に画面を黒くするだけでなく、ユーザーの好みや周囲の明るさに応じてライトとダークを自由に切り替えられる設計が一般的になりました。
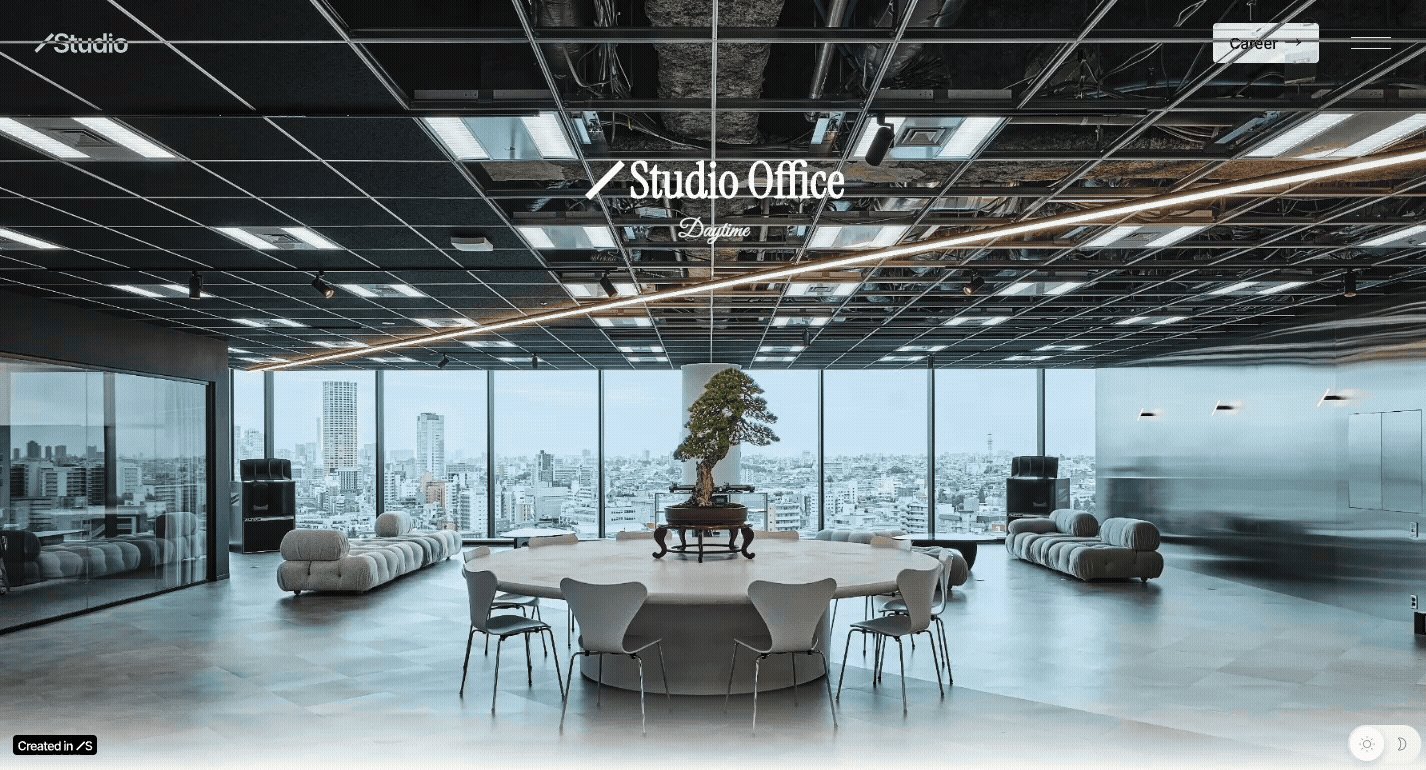
画面を見る時間が長くなっている現代では、視覚過敏や目の疲れを感じる人も増えています。そのため、使う環境や時間帯に合わせて表示を選べることは、Webサイトが持つべき「誠実さ」として取り入れられています。たとえば、STUDIO が公開している「OFFICE / NIGHTTIME」では、ライトとダークの切り替えによって、昼と夜で異なる空間の表情を丁寧に伝えています。また、O-PS のプロジェクト「HAUS EINS」では、明るい表示と暗い表示の両方に対応することで、建築や写真の印象を損なわずに表現しています。このようにダークモードは、単に画面を暗くするのではなく、コンテンツの魅力を引き立てながら、見る人の状況に寄り添う表現として活用されるようになりました。
2025年のダークモードは、見た目のトレンドにとどまらず、「選べる体験」として設計され始めた点が大きな変化と言えるでしょう。今後も、使う人に寄り添うデザインとして、さまざまなWebサイトで活用されていきそうです。
軽さもデザイン「サステナブルWebデザイン」
サステナブルな社会の実現を目指す国際目標「SDGs」が定着しつつある中、Webサイトも進化を遂げています。最近では、Webサイト自体が環境に配慮し、省エネ化を目的として制作されるケースが海外を中心に増えています。
サステナブルWebデザインの主な要素は以下の通りです:
-
クリーン
サービスや利用されるエネルギーが、再生可能エネルギーによって供給されていること。
-
効率的
サービスや製品が可能な限り少ない資源とエネルギーで提供されていること。
-
誠実
サービスや製品が、利用者を搾取したり、誤解を与えたりする内容ではないこと。
-
再生可能
サービスや製品を通し、地球環境や社会がより良くなる仕組みを作ること。
例えば、再生可能エネルギーを提供する企業「Good Energy」のWebサイトは、ストーリー性を重視した一見シンプルなデザインですが、運営に使用されているエネルギーは100%再生可能です。このサイトのホームページ1ページあたりのCO2排出量はわずか0.58gで、Google Lighthouseのアクセシビリティスコアは100%、ページの読み込み時間はわずか1.2秒と、非常に優れたパフォーマンスを誇ります。
AIに読ませる「AIO・LLMO配慮デザイン」
2025年のWebデザインでは、見た目や使いやすさに加え、AIがコンテンツを正しく理解できる構造になっているかが重要なポイントとなりました。
AIO・LLMO配慮デザインとは、情報を適切に構造化し、AIが文脈として把握しやすくする設計のことです。
人がAIを使いやすくする「AIファーストUI」とは役割が異なり、見出し階層や情報のまとまり、ナビゲーション構造などが主な対象となります。2025年は、この2つを切り分けて考えつつ、同時に成立させることが、AI時代に選ばれるWebサイト作りとして求められるようになりました。
例えば、記事の最初に「この記事のポイント」という短いまとめ枠を作ったり、見出しを「〜のメリットは?」という話し言葉にして、そのすぐ下に答えを書くような工夫です。AIが情報を探しやすくなるだけでなく、パッと見て内容が伝わる、人間にも優しいデザインになります。
見た目の美しさやインパクトも大事ですが、今後は「AIが正しく中身を読み取ってくれるか?」という視点が、デザインの新しいスタンダードとしてより一層求められてくるかもしれません。
まとめ
2025年は技術やAIの進化により、デザインの体験も大きな転換期を迎えました。
最新技術だけでなく、今後さらに注目されるトレンド10選をご紹介しましたが、大切なのは「そのサイトにとって何が大事か」を見極め、最適な表現を選ぶことです。見た目の美しさはもちろん、AIが情報を正しく読み取れるかという視点も、今後は欠かせないスタンダードになっていくでしょう。
こちらの記事では2026年のWebデザイントレンド予測も行っているので、興味がある方はぜひ!

【2026年版 最新Webデザイントレンド】Web制作会社が注目する10選まとめ
弊社もより良いデザインを積極的に取り入れ、他にはないWebサイト制作を目指していきます!
最後までお読みいただき、ありがとうございました!
弊社の制作実績はコチラをどうぞ。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
クーシーブログ編集部
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。