Splineの使い方を解説!3DオブジェクトをWeb上で動かしてみよう!

最近のデザインには、3Dがよく取り入れられています。流行が戻ってきたY2Kだったり、2024年にAppleから発売される「Apple Vision Pro」の影響もあってか、3D表現がトレンドになっているなと感じます。
そんな3DCGですが、「どうやって作るんだろう?」「作るの難しそう?」と思っている人も多いのではないでしょうか。
じつは誰でも簡単に作れて、Webサイトに埋め込みができる凄いツールがあります! それが「Spline」です。
今回は「Spline」とはどんなツールなのかを紹介し、実際の使い方を簡単に解説したいと思います。
一緒に3D制作の一歩を踏み出しましょう!
Splineとは

Splineは、主にWeb用の3Dオブジェクトを作成できるツールです。ブラウザ上で動かせるため、アプリをダウンロードする必要がありません(アプリ版もあります)。基本無料で、UIもシンプルで直感的に扱うことができるため、初めて3D制作に取り組む人にはうれしいサービスです。
Splineのとくに優れているなと感じたことは、作った3DファイルをWebに埋め込むことができることです。URL書き出しやコード書き出しなどさまざまな書き出し形式があり、Web制作に大いに活用できる点がとても魅力的で、表現の幅も広がるなと感じました。
他にも素晴らしい機能がたくさんあるので、実際にSplineに触れて確かめてみましょう!
Splineを使ってみる
おすすめのチュートリアル
僕は下記のチュートリアルを一通り見ました。日本語で解説している動画や記事は少ないですが、Spline公式や海外のクリエイターの方がたくさん動画を挙げているので、自分の作りたいものに近いものを探して、真似してみるといいと思います!
Splineにはlibraryという項目に、テンプレートのような、すでに3Dオブジェクトが配置されているファイルがあります。まずはそのファイルで遊んでみて、基本的な操作方法やオブジェクトの動かし方を体験してみてください。
3Dオブジェクトを作ってみる
今回は下記のラフのような3Dオブジェクトを作ってみます。クーシーブログのロゴがくるくる回っていて、マウスホバーすると変形するといったものです。

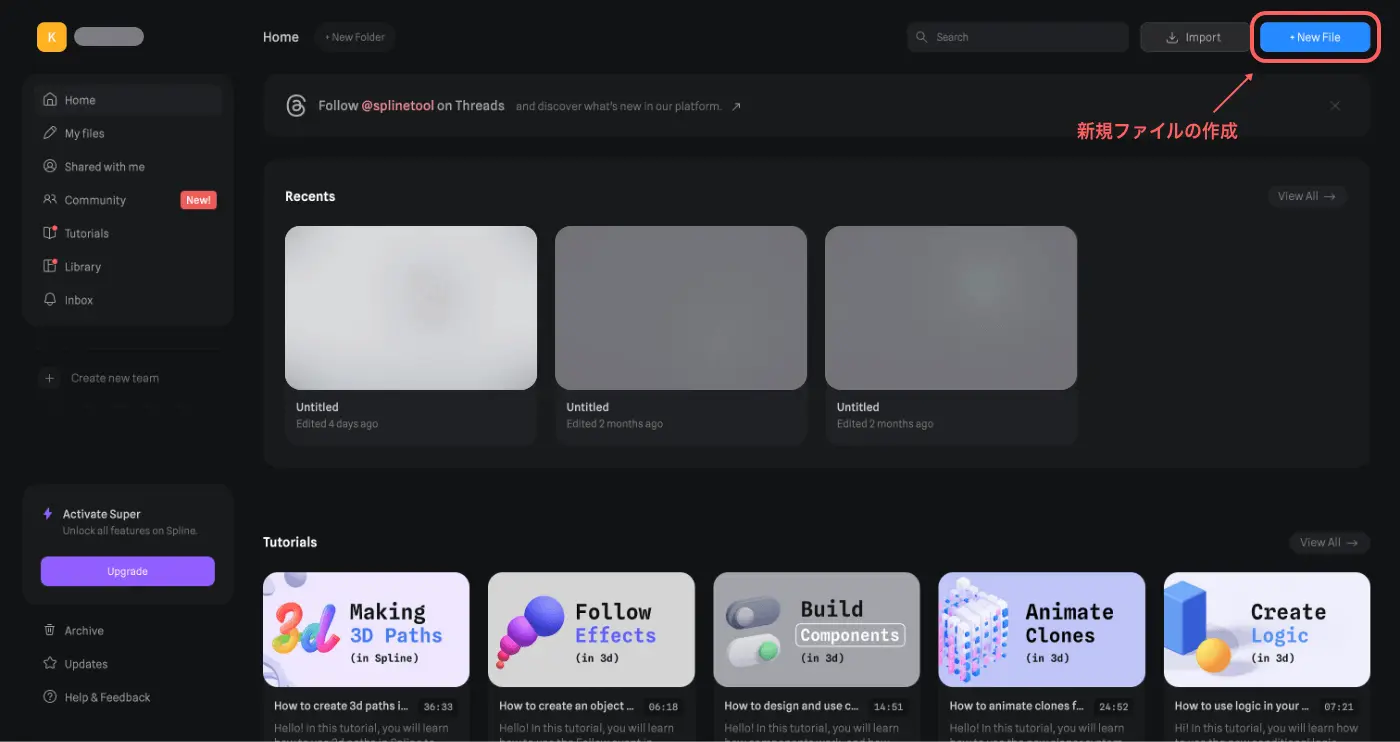
新規ファイルの作成
「new file」から新規ファイルを作成します。

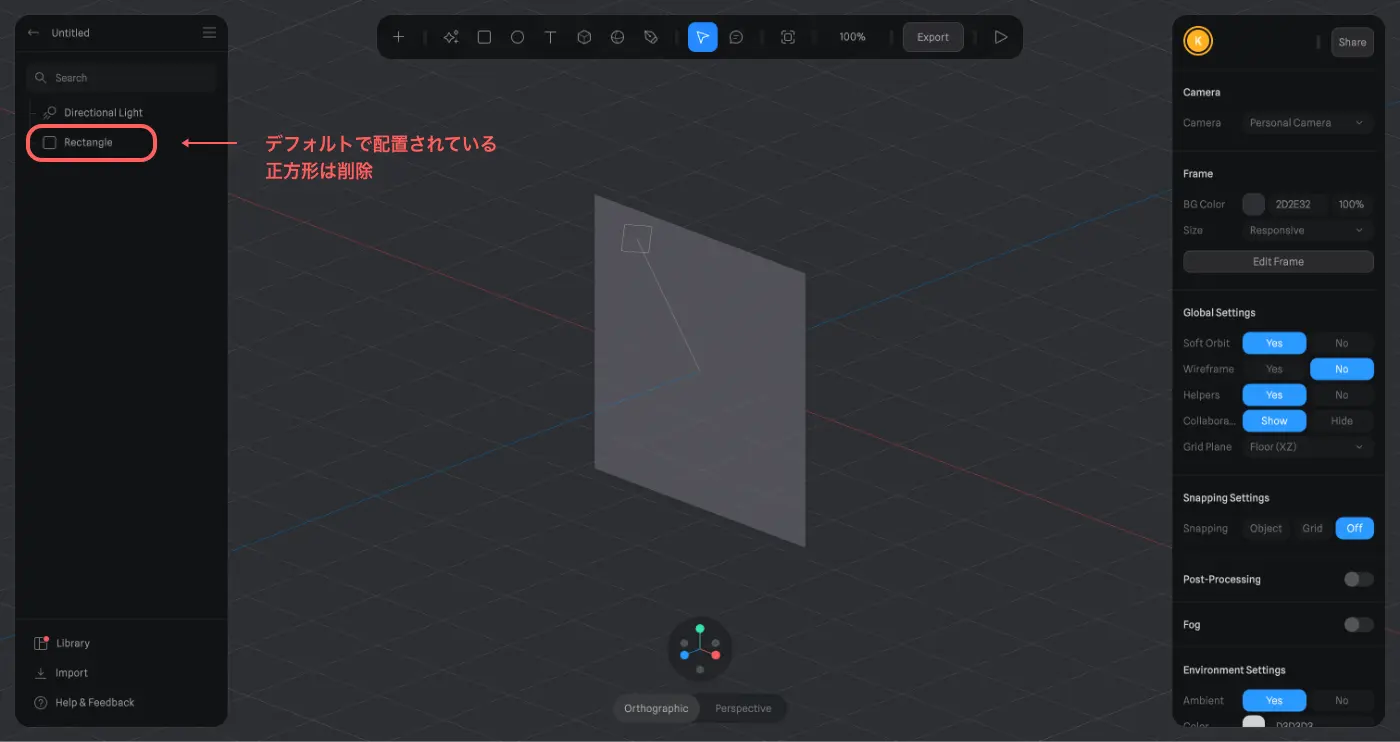
ファイルを開くとデフォルトで正方形とライトが配置されているかと思います。今回はシェイプを使って立体を作っていくので、正方形は消してしまいましょう。
画面の操作方法は、[option + ドラッグ]で視点を動かし、[スペース + ドラッグ]で画面を動かすことができます。直感的ですね。

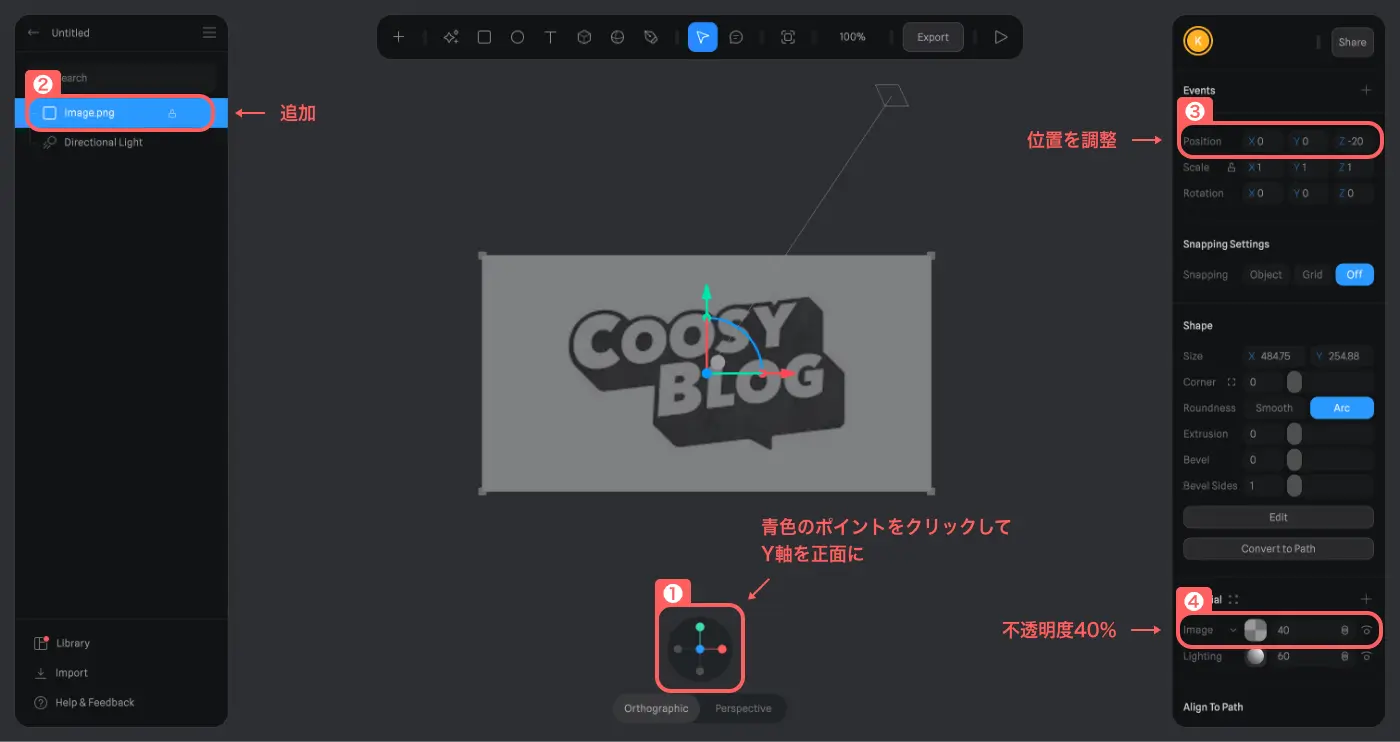
下絵の配置
では3Dオブジェクトを作成していきます。と、その前に下絵を用意しましょう。この画像を元にしてオブジェクトを作っていきます。今回はクーシーブログロゴの画像を配置します。
画像はy軸に対して垂直になるように配置したいので、画面中央下の視点切り替えの青色のポイントをクリックして、y軸が正面を向くようにします。その状態で画像をドラッグ&ドロップ(もしくはコピペ)で貼り付けます。画像の設定はposition[x:0 y:0 z:-20]、不透明度[40%]に調整しロックをかけます。

ベクターツールでトレース
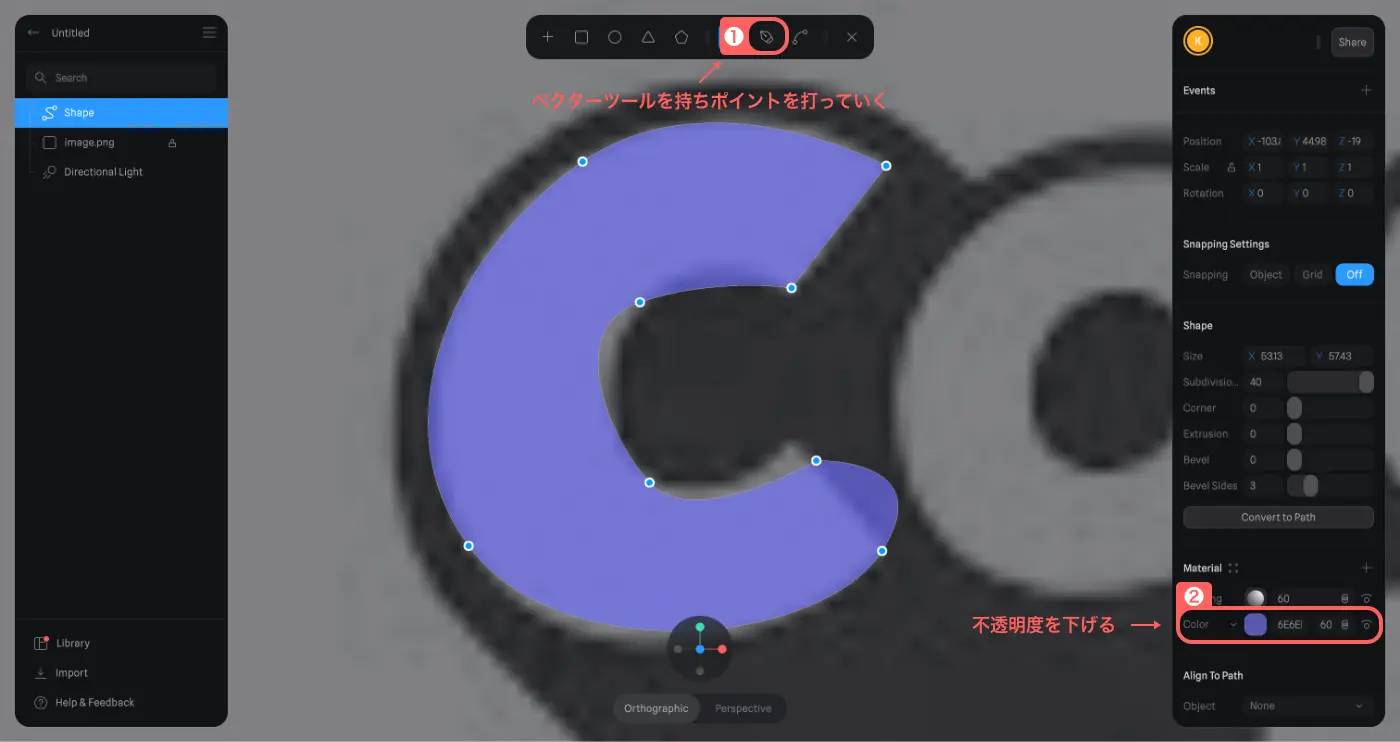
では「C」から作っていきましょう。ベクターツールに持ち替えてトレースしていきます。イラレのパスツールでオブジェクトを作っていく感覚とほぼ同じですね。
最初は使いにくいと思いますが、後から選択ツールで調整可能なので、適当にポイントを打っていきます。この時、不透明度を少し下げておくと下絵がうっすら見えてやりやすいです。

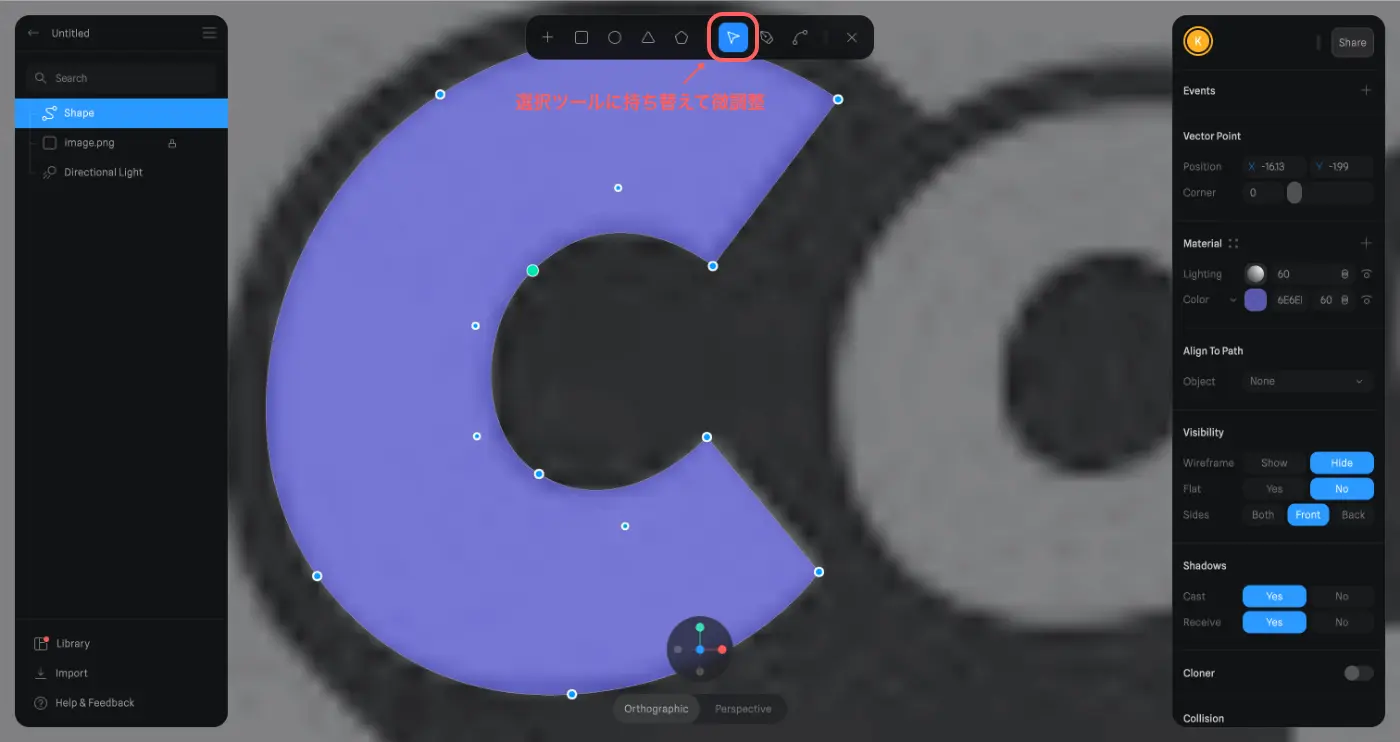
ベクターパスを閉じたら、選択ツールで微調整していきます。

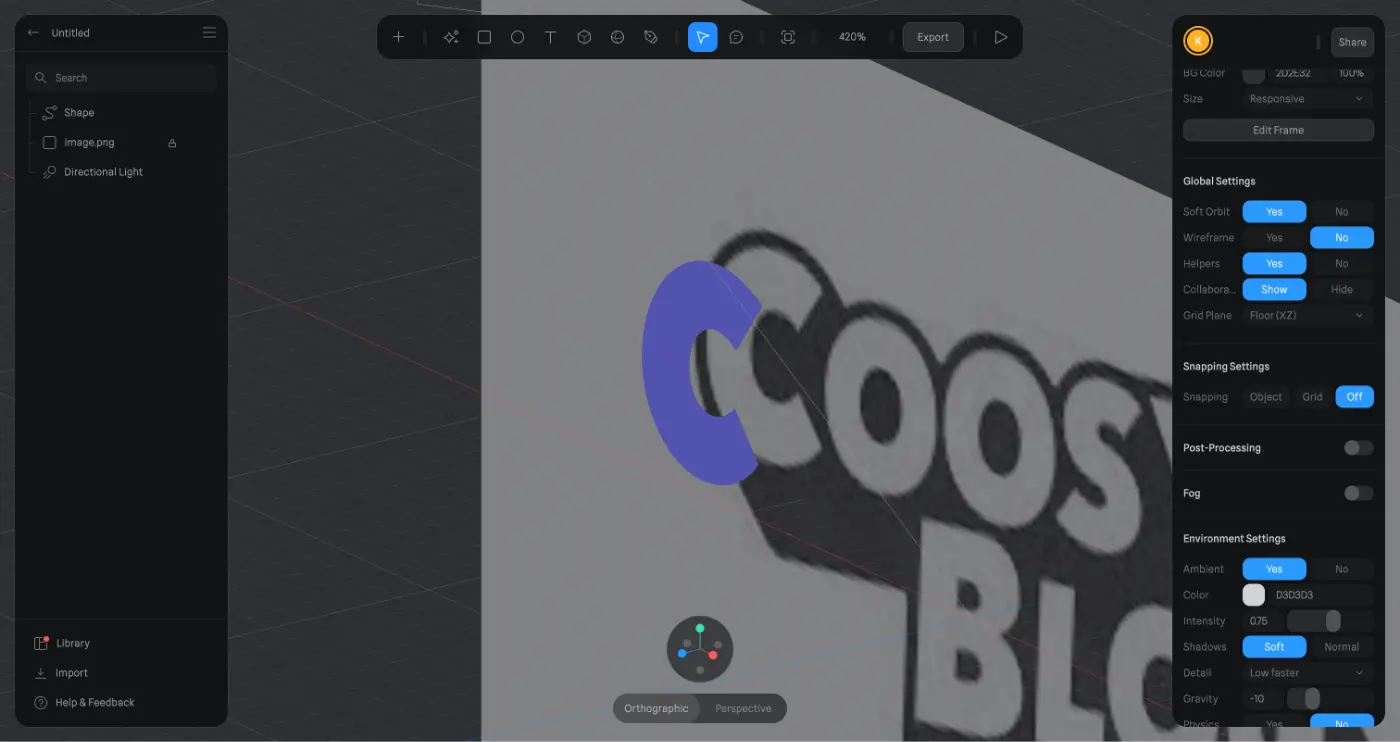
これで「C」のシェイプ要素の完成です!視点を変えるとこんな感じです。

押し出し
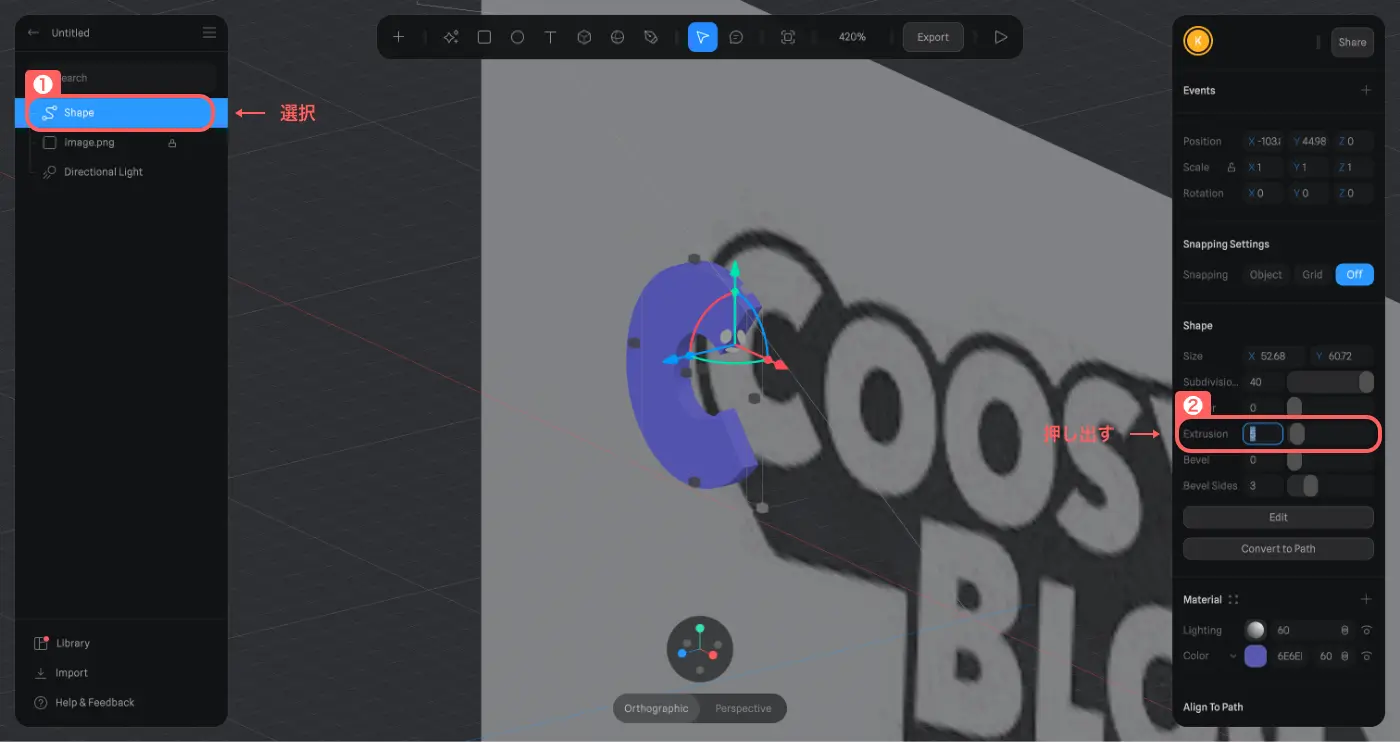
先ほど作った「C」のシェイプを押し出す(厚みを加える)ことで立体にしていきます。
押し出し方法は簡単で、シェイプを選択した状態で右のプロパティから、shapeのextrusionの値を調整するだけです。今回は「5」くらいにしておきましょう。この要領で要素を作成していきます!

位置の調整
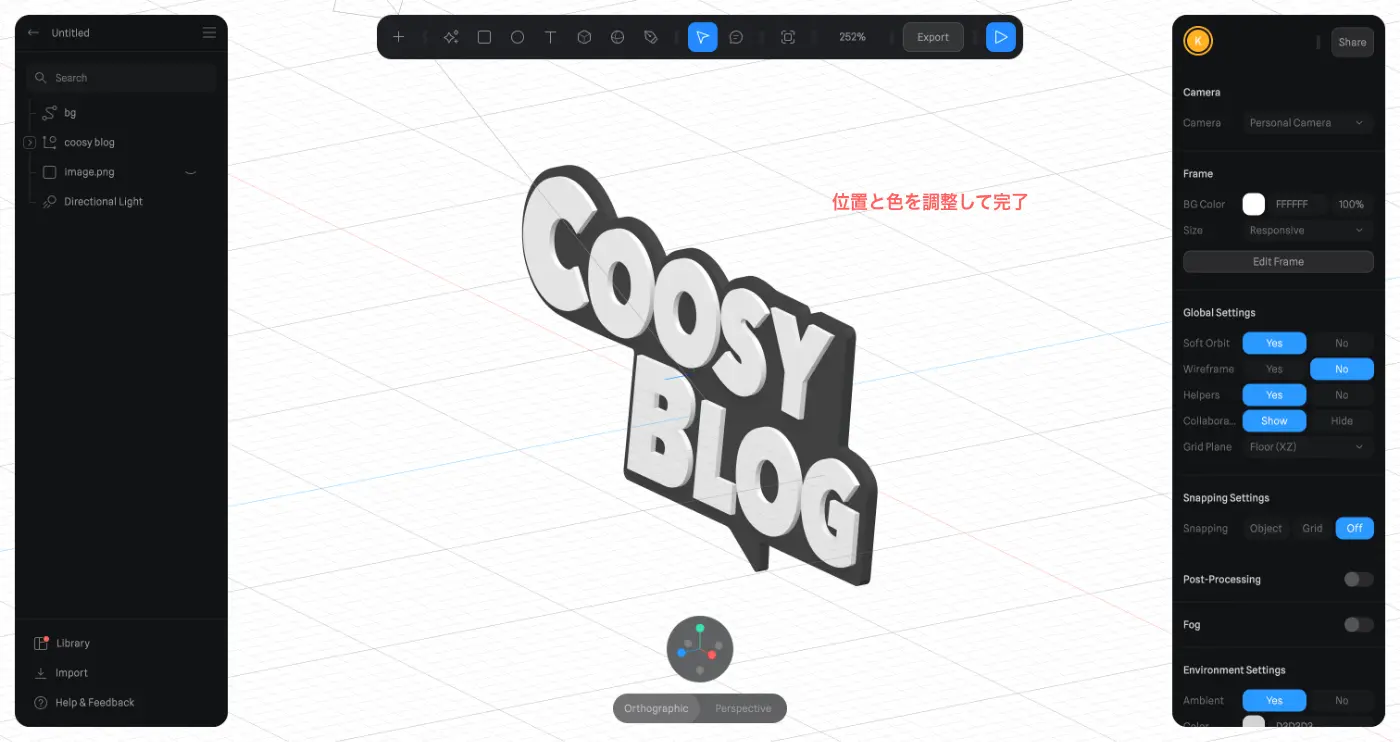
すべてのパーツが用意できたら、右のプロパティから位置と色を調整して完了です。
省略した調整内容もありますが、大まかには今の手順で3Dオブジェクトが作れます。他にもさまざまな形成手順があり、もっと複雑な物が作れたりするのでいろいろ試してみてください!


アニメーションの設定
次にSplineの醍醐味であるアニメーションをつけていきます。アニメーションの設定方法もたくさんあって、工夫次第ではいろんなおもしろい動きができそうです。今回は最初のラフで考えていたように、ロゴがくるくる回っていて、マウスホバーするとニョキっとロゴが飛び出る動きをつけていきます。
Splineのアニメーション設定は、初めての人は少し混乱するかもしれませんが、至ってシンプルで、大まかな手順は次の通りです。
- Statesを追加し、アニメーション終点時のプロパティを設定する。
- Eventsを追加し、どのトリガーでどんなアクションをするかを指定する。
順番に見ていきましょう。
Statesの設定
アニメーションは「Base States → States」に移り変わる仕組みです。Statesの数を増やせば複雑な動きができそうですね。「coosy blog文字」「プレート」にパーツを分け、それらをまとめるグループを作り、それぞれのStatesを設定していきましょう。
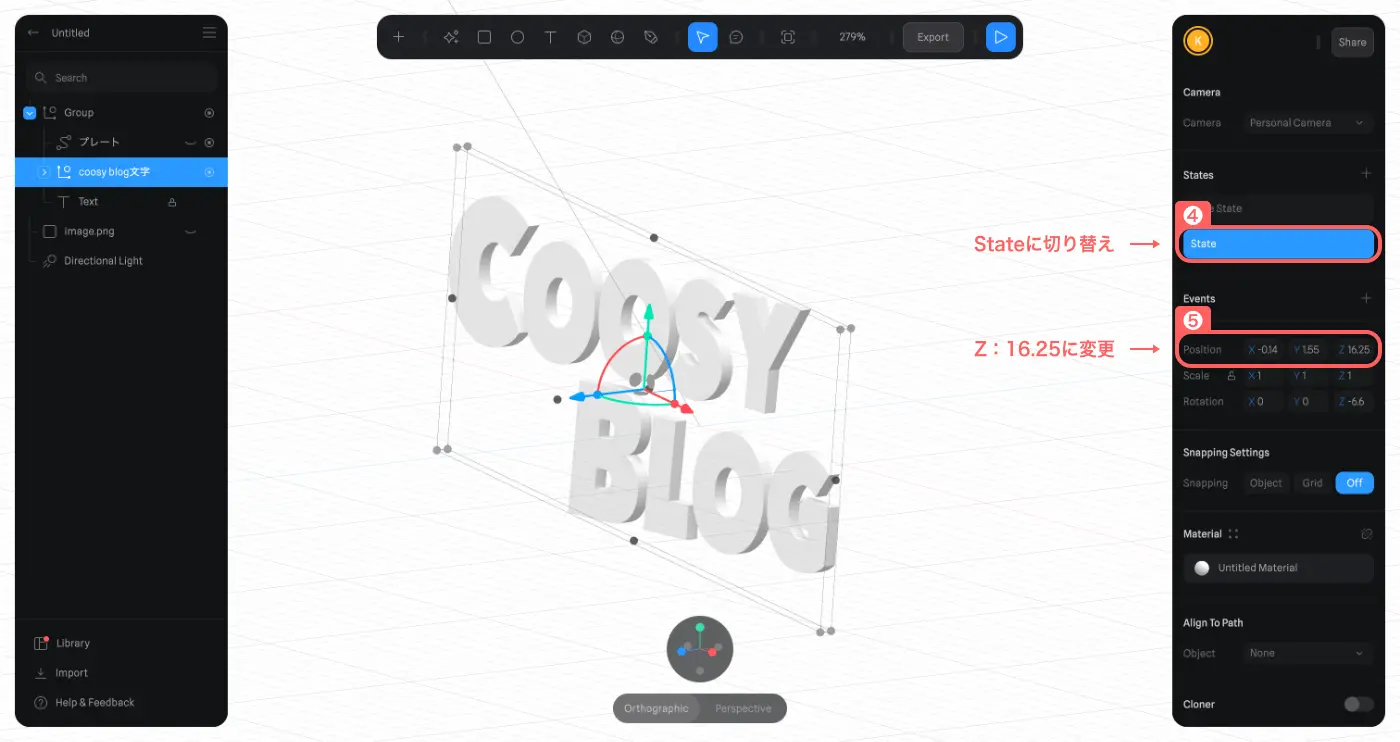
「coosy blog文字」は位置が変わるだけでいいので、Positionを「z:1.25→z:16.25」に変更しました。


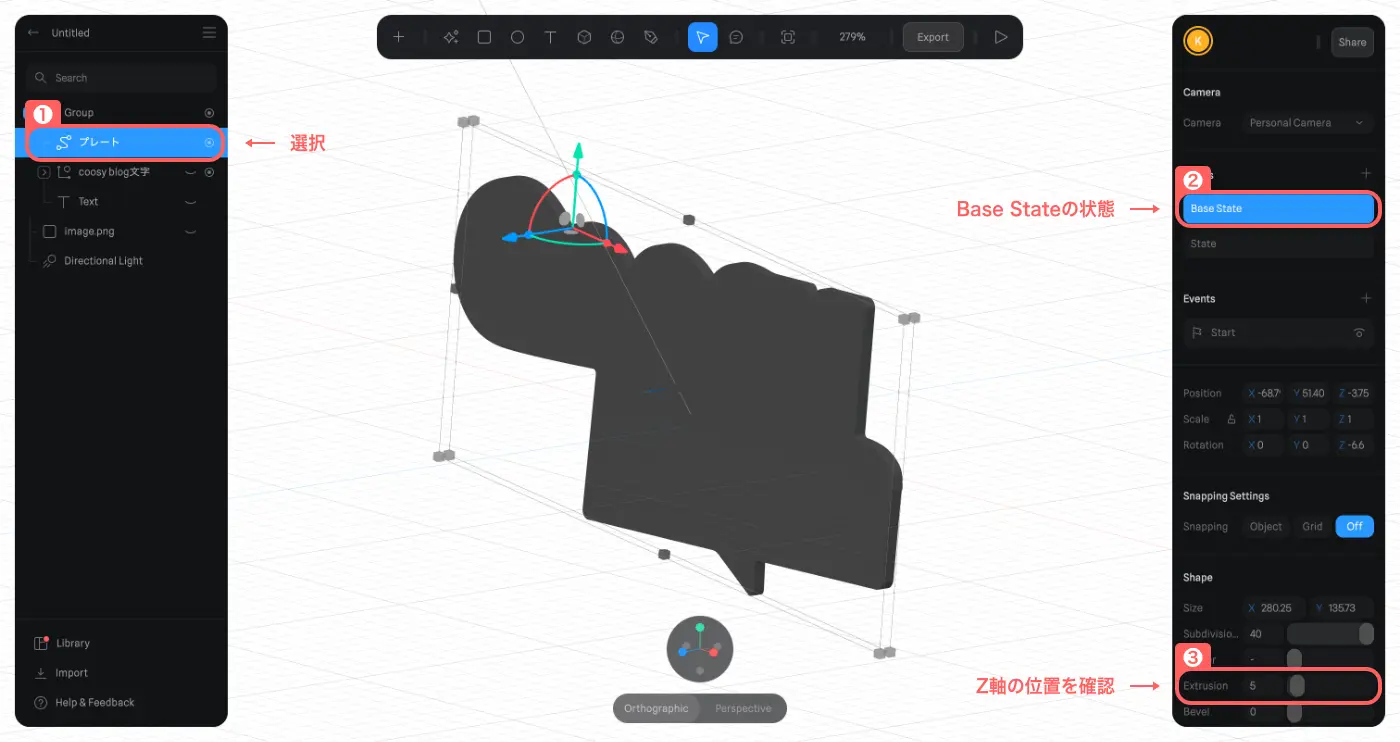
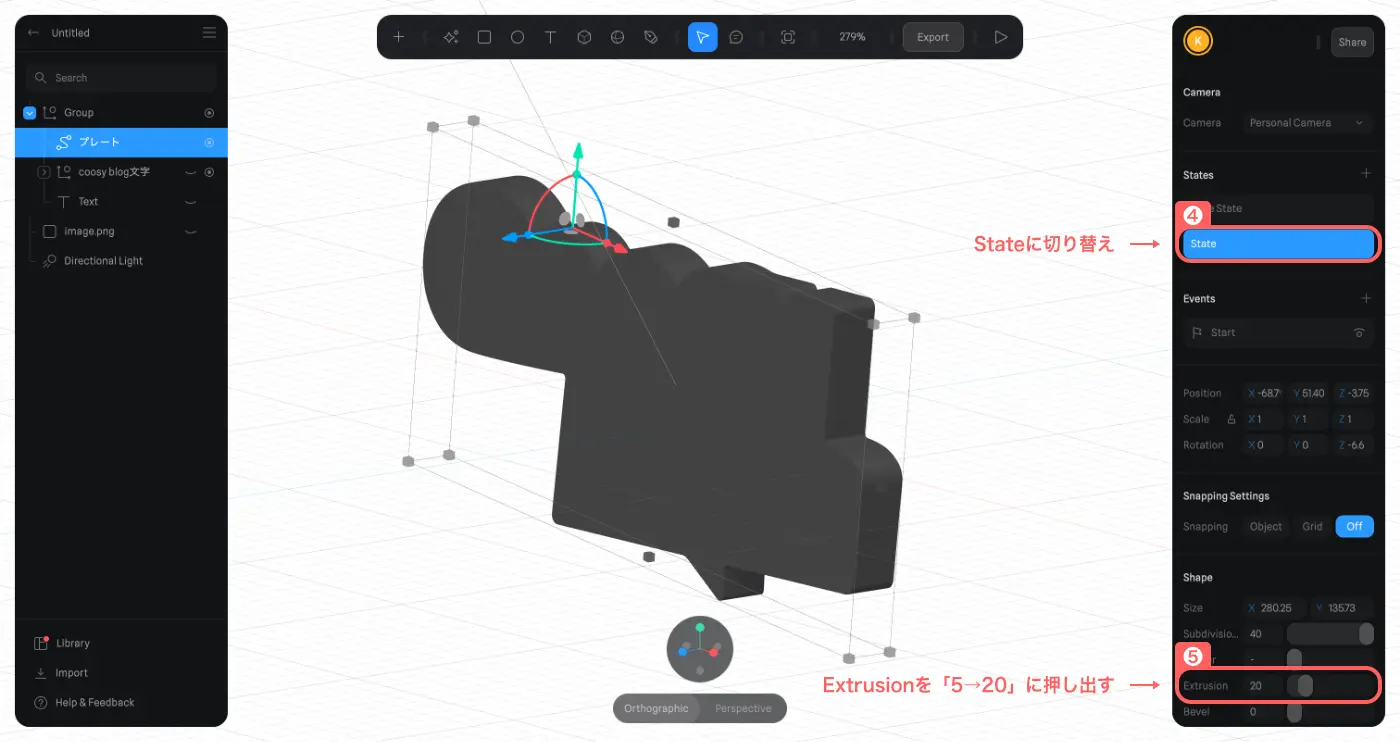
「プレート」はニョキっと飛び出すものにしたいので、Extrusionを「5→20」に設定します。


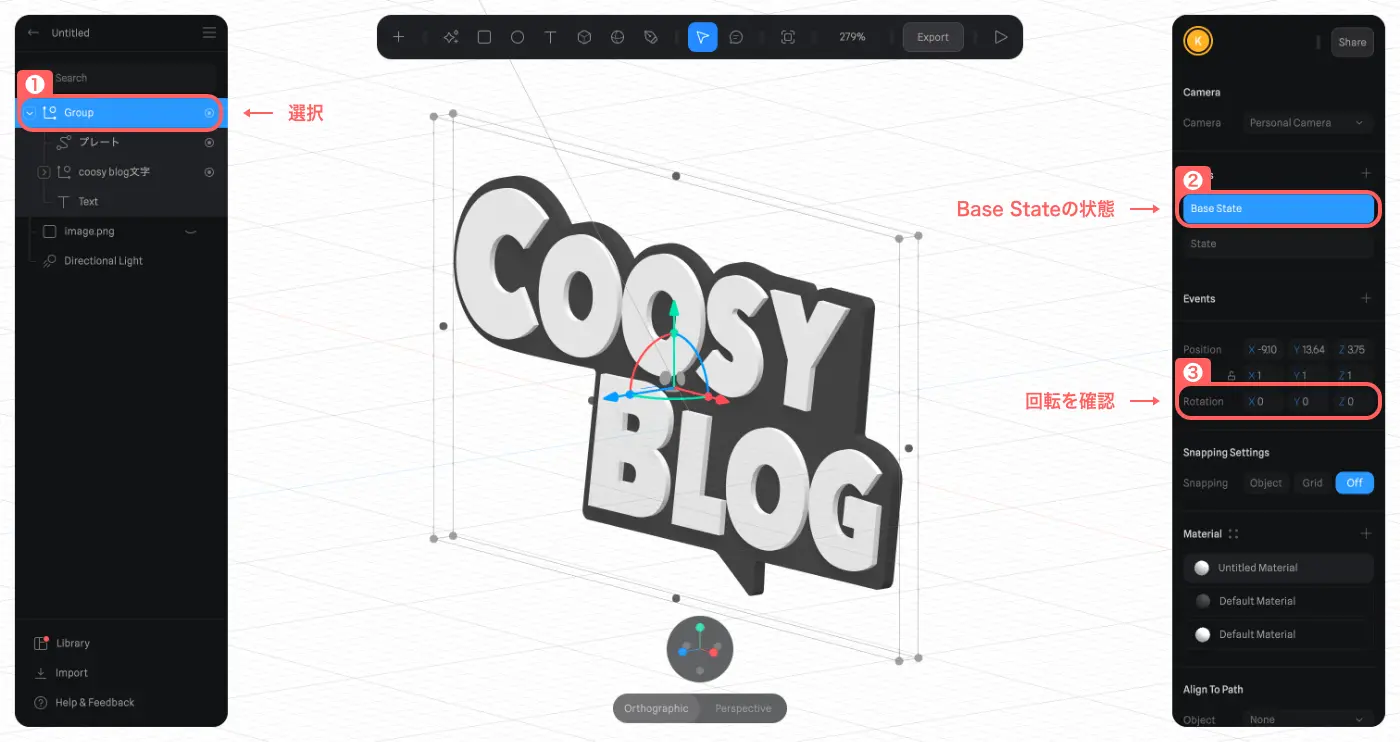
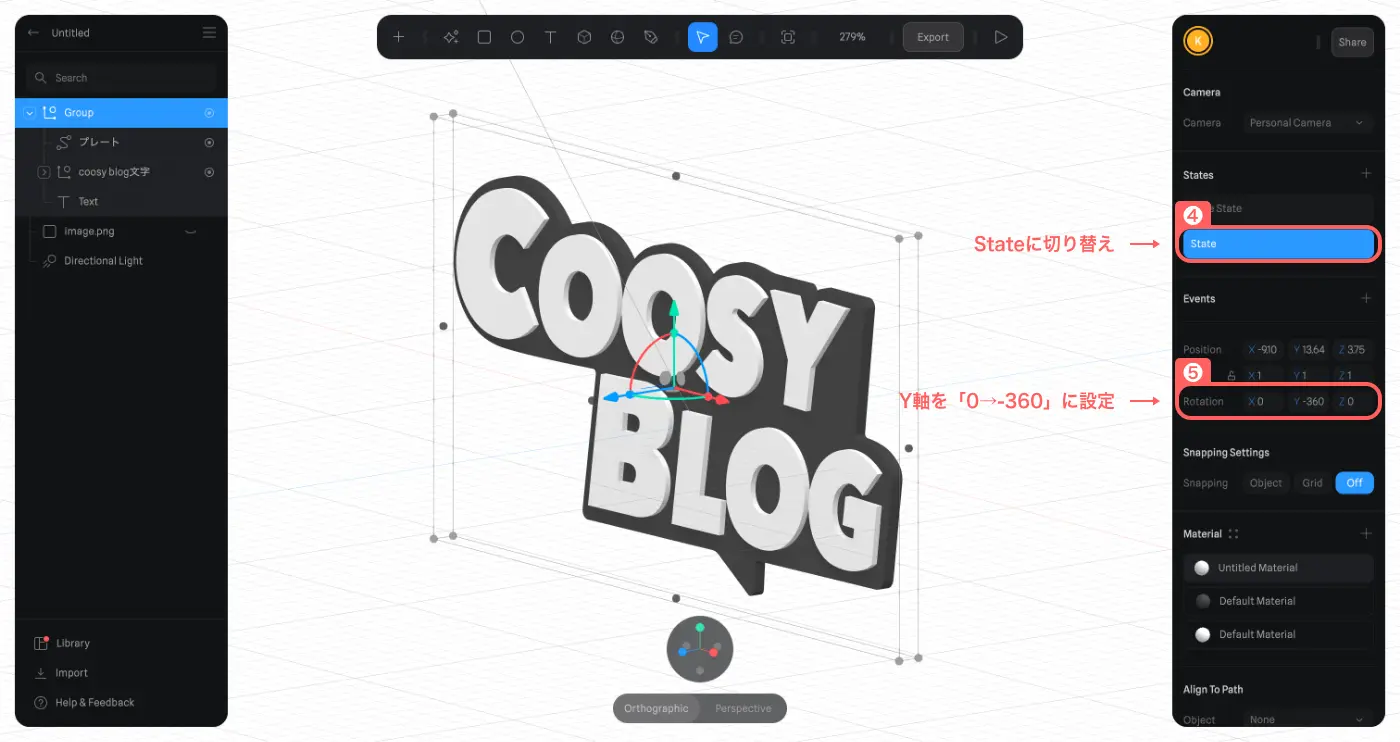
二つをまとめる「Group」はくるくる回転させたいので、RotationのY軸を「0→-360」に設定します。


これでStatesの設定は完了です。
Eventsの設定
次にEventsを設定していきます。先ほど設定した Statesと紐づけてアニメーションを設定していきましょう。
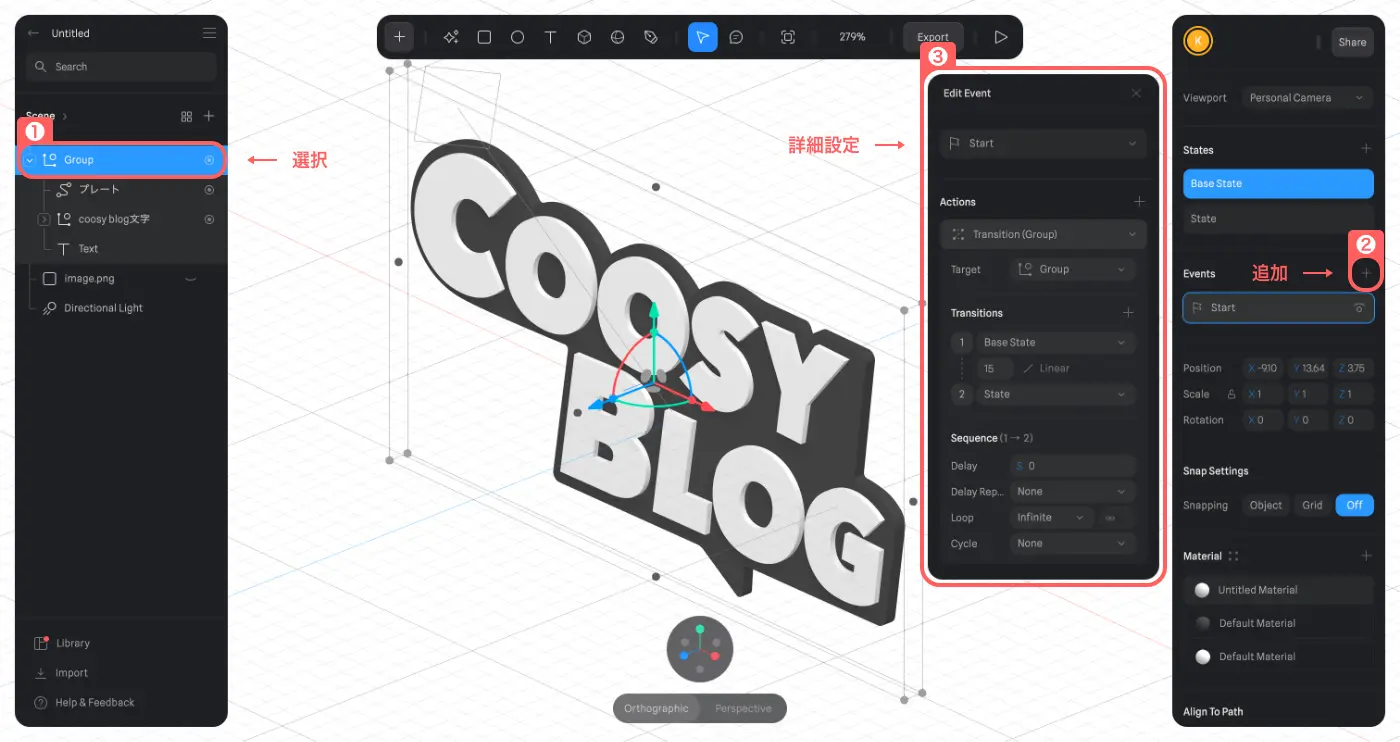
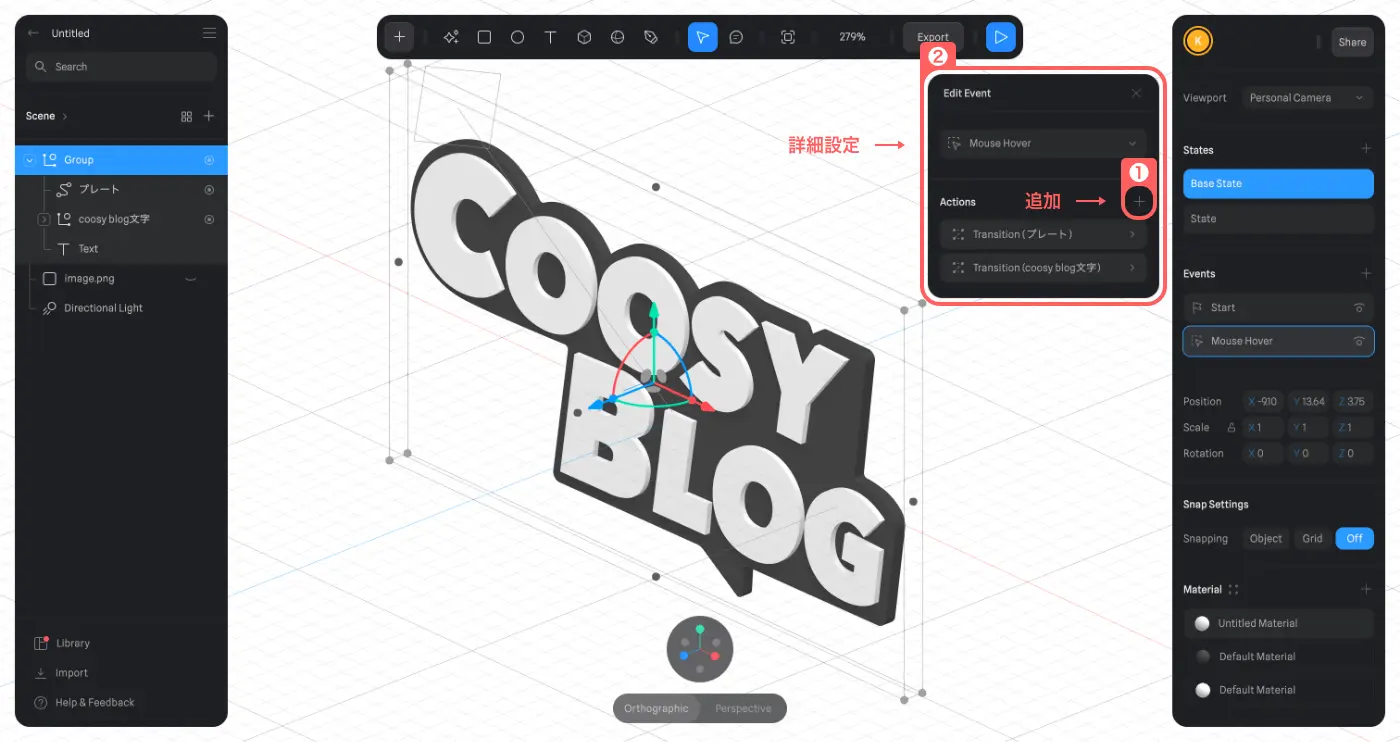
まずロゴがくるくる回っているアニメーションです。「Group」を選択し、Eventsを追加します。ActionsはTransitonを選択し、詳細設定は画像のようにします。この設定の意味は、「GroupがBase StatesからStatesに15秒間かけて移り変わり続ける」という命令です。これでロゴが回り続けるアニメーションができました。

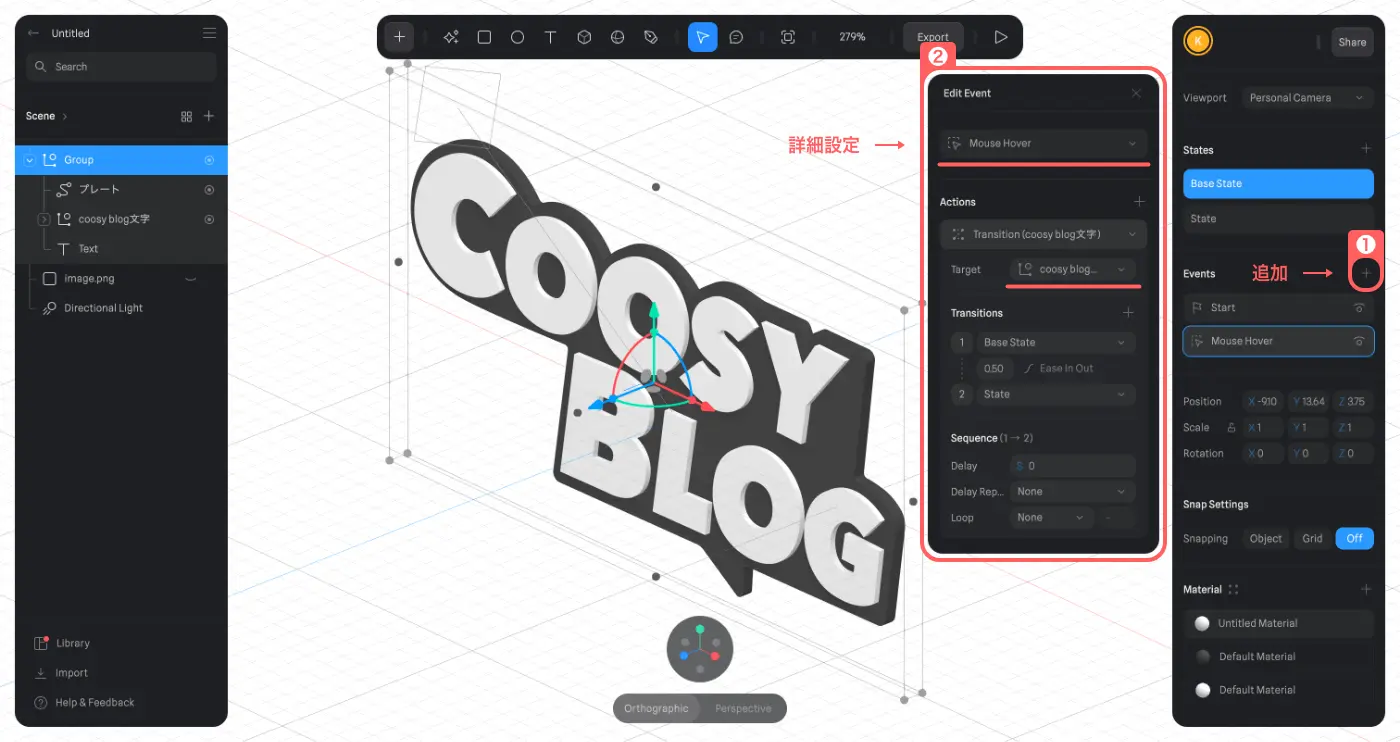
次にホバーでニョキっと飛び出すアニメーションです。同じく「Group」に新しいEventsを追加します。Eventsの種類は「Mouse Hover」を選択しましょう。
ActionsはTransitonを選択、Targetを「coosy blog文字」に変更し、詳細設定は画像のようにします。この設定の意味は、「Groupにホバーすると、「coosy blog文字」が0.5秒かけてBase StatesからStatesに移り変わる」といったものです。

同じ要領でMouse Hoverイベントに「プレート」をターゲットにしたアクションを追加して完成です!

画面上部の再生ボタンを押して動きを確認してみましょう!
Webに埋め込んでみる
最後に、作成したものを書き出してWebに埋め込む方法を紹介します。難しそうと思われがちですが、とっても簡単です!
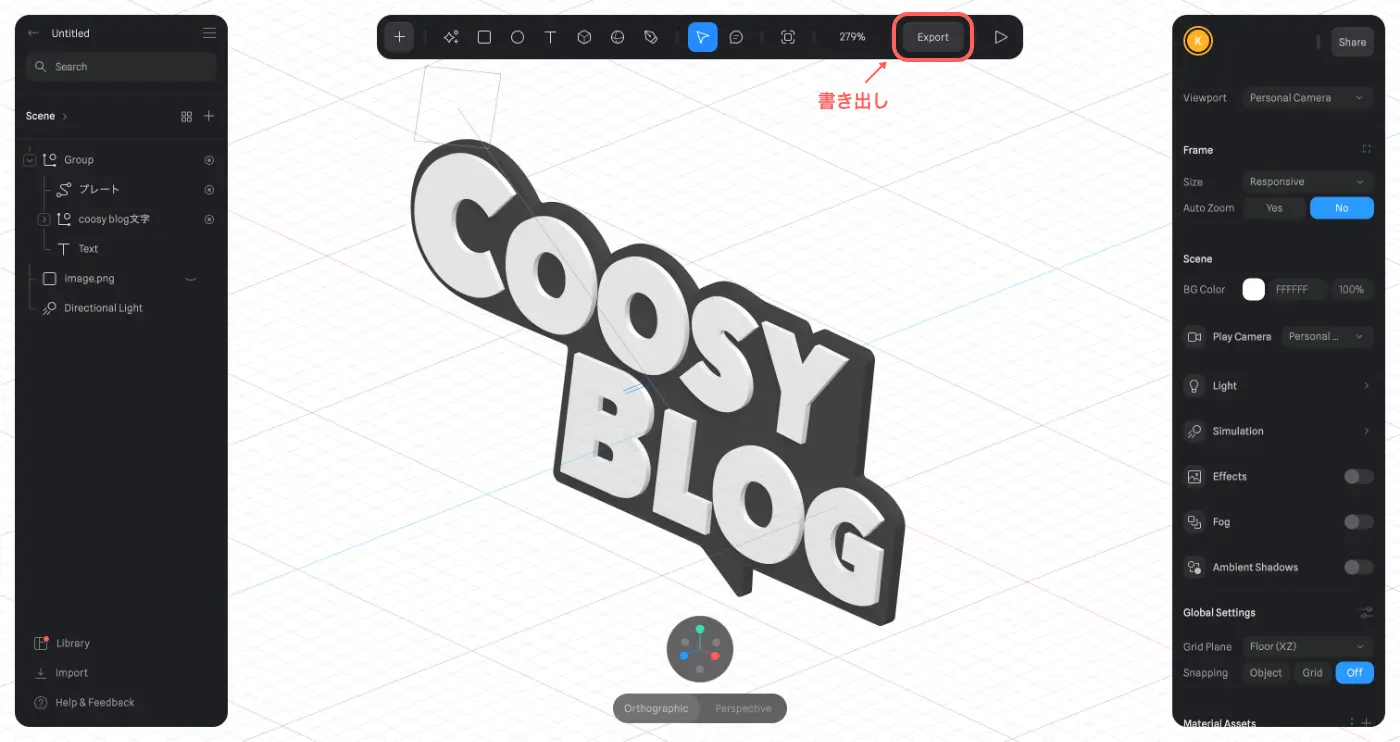
まず、書き出したいアングルを定め、画面上部の「Export」を選択します。

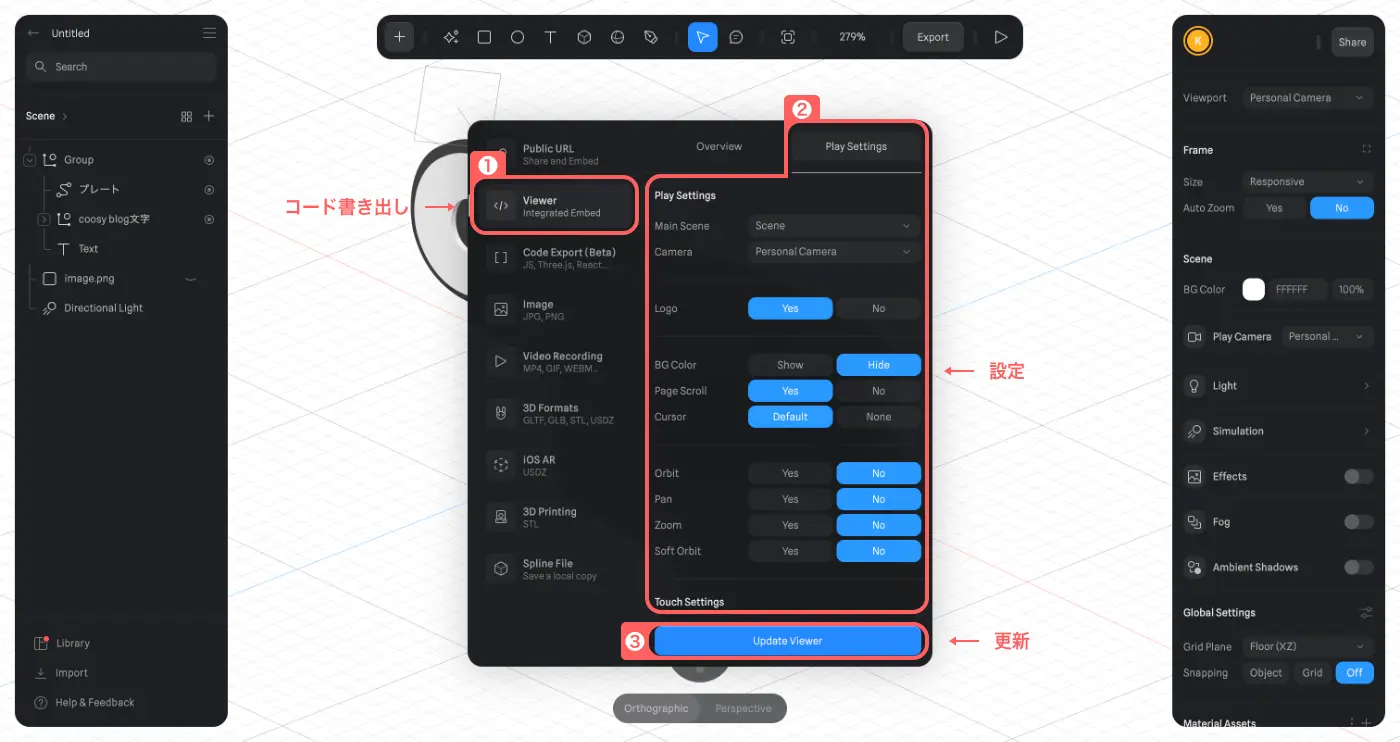
書き出しの詳細設定が立ち上がります。今回はHTMLに書き込むコードとして書き出したいので、「Viewer」を選択し「Play Setting」タブを開きます。ここでの設定によって書き出した後の動きが異なりますので、書き出し後の動きを想定しながら設定しましょう。
いろんな書き出し方法があるのでぜひ試してみてください。今回はズームさせなかったり、マウス動作によってオブジェクトを動かさないなど、いくつか制約をつけました。
下部の「Update Viewer」を選択し、先ほど設定した内容で更新します。

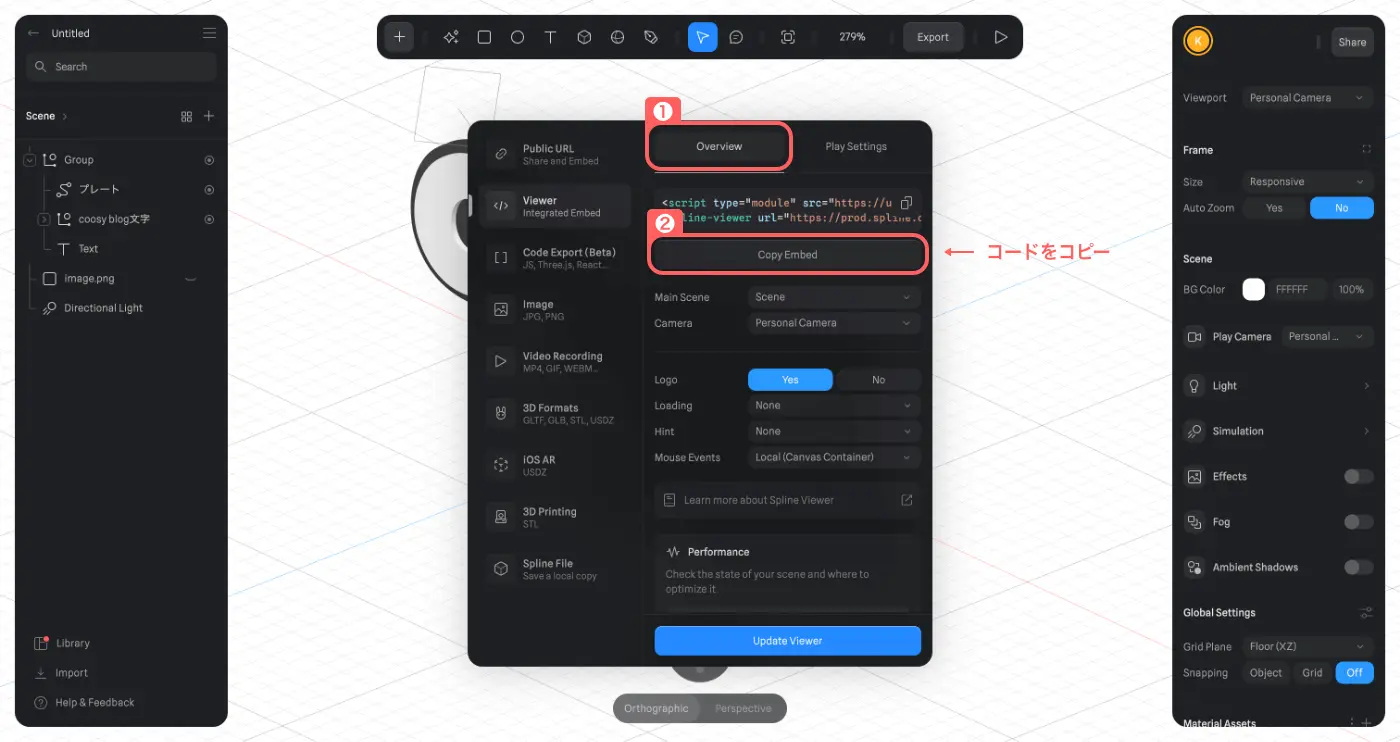
「Overview」タブを開き、「Copy Embed」でEmbedコードをコピーします。

あとはこのコードをHTML内に埋め込むだけです。これでサイト内に3Dオブジェクトを配置することができました!
まとめ
いかがでしたでしょうか。初めて3Dに触れる人にとっては少し難しくも感じたかもしれませんが、SplineはAdobeの制作ツールやFigmaとも似ているため、すぐ使いこなせてしまうと思います!
Blenderなどの他の3D制作ツールに比べると劣る点もあるかと思いますが、Web制作においてはいろんな場面で活用できそうです。僕自身、まだまだ知らない機能がたくさんあるので、Splineで遊びながらいろんな機能を探っていきたいと思います。 みなさんもぜひSplineで遊んでみてください!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:鈴木滉大 デザイン:鈴木滉大






