WordPressの基礎知識とブロックエディタについて解説!

WordPressは世界で最も多く導入されている、WebサイトをつくるCMS(コンテンツ管理システム)です。HTML/CSSの知識がなくても管理画面からページを簡単に作成することが可能で、コーポレートサイトやオウンドメディアなどでよく利用されます。
ページ作成やデザイン変更など、サイトの構造や編集を支える「仕組み」と、問い合わせフォームやECサイト化など、目的に合わせて拡張・保護する「機能」の両方が備わっています。それぞれの役割を理解することで、初めての運用でも効率よく使いこなすことができます。
この記事では、数ある仕組みや機能のなかでも代表的な項目(エディタ・カスタムフィールド・テーマ・プラグイン・セキュリティ)をピックアップし、それぞれで「何ができるのか」「初心者でもどう使えるのか」をわかりやすく解説します。
WordPressでできること
詳しくご説明する前に、まずはWordPressで何ができるのか、概要をお伝えします。
WordPressでできることは、ずばりWebサイトの制作です。ニュース更新や採用情報などを担当者自身で簡単に記事、ページを追加・修正できる「エディタ」をはじめ、企業サイトやブログの運用を効率化する多様な機能があります。
また、デザインを変更できる「テーマ」や、機能を拡張する「プラグイン」などを組み合わせることで、問い合わせフォームやSEO対策、EC機能まで柔軟に対応することができます。
さらに、複数のユーザーが役割を分担して運用できる点も大きな特長です。運用性と拡張性の高さから、企業の情報発信基盤として幅広く採用されています。
それでは、代表的な項目を詳しくご説明していきます。
まずは押さえたい!「エディタ」
記事や固定ページを作成・編集する仕組み
まずは、コンテンツ担当が最もよく使うであろう「エディタ」についてです。
WordPressでは、記事と固定ページという2種類のコンテンツを作成できます。記事はブログやニュースなど、更新しながら情報を発信するページで、固定ページは会社概要やお問い合わせページなど、常に表示しておきたいページに使います。
「エディタ」とは、これらの記事や固定ページを作成・編集する仕組みのこと。文字の入力や画像の配置を行いながらページを構築できます。
トップページに固定ページを設定すれば、エディタで直接内容を編集可能ですが、記事一覧と連動する部分や特殊な機能を追加する場合は、編集できる範囲が限定されることがあります。また、一覧ページや検索結果ページなど、通常の編集画面で入力・確認できないページは、後述する「テーマ」のテンプレートファイルを直接修正する必要があります。
エディタには、以下の3種類があります。
-
ビジュアルエディタ
Wordのような画面で直感的に編集できるエディタ
-
テキストエディタ
HTMLを直接編集できるエディタ
-
ブロックエディタ
ブロック単位でレイアウトしながら編集できるエディタ
それぞれの説明をしていきましょう。
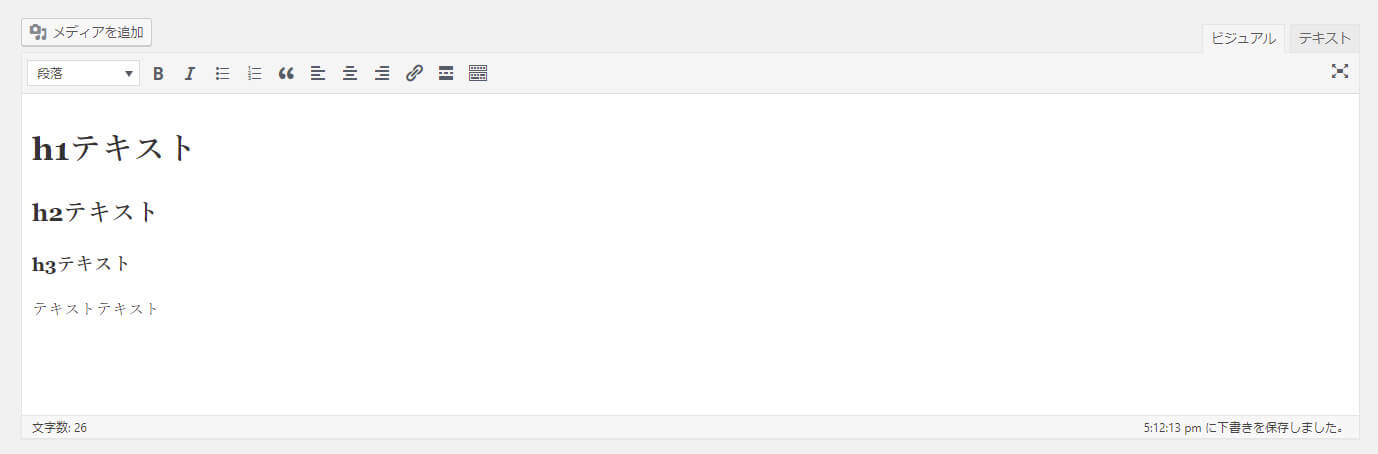
①ビジュアルエディタ
ビジュアルエディタはWordの様なインターフェースで投稿内容を編集できます。比較的初心者でも簡単に投稿内容を編集できます。またWordの内容をコピー&ぺーストすることも可能です。

文字の装飾、リスト(箇条書き)、文字列の操作、リンクの作成などボタンをクリックするだけでHTMLソースが生成されるため、HTML/CSSの知識がほとんどなくても投稿内容を編集することができます。 デメリットは、レイアウトの自由度が低いところです。装飾などはある程度可能ですが、改行や文字間隔の調整などはできないため、決まったレイアウトでの編集が主になります。
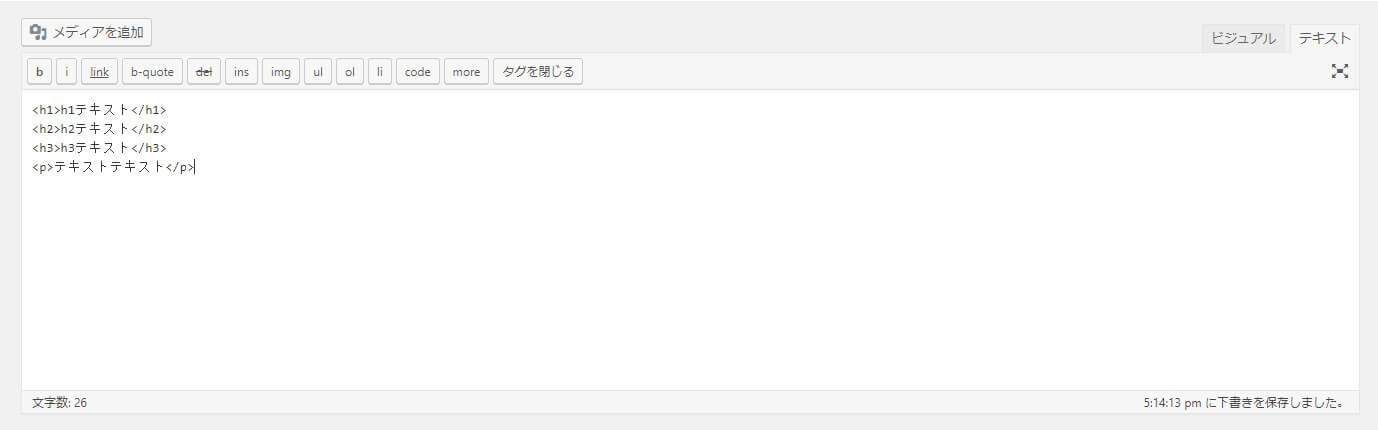
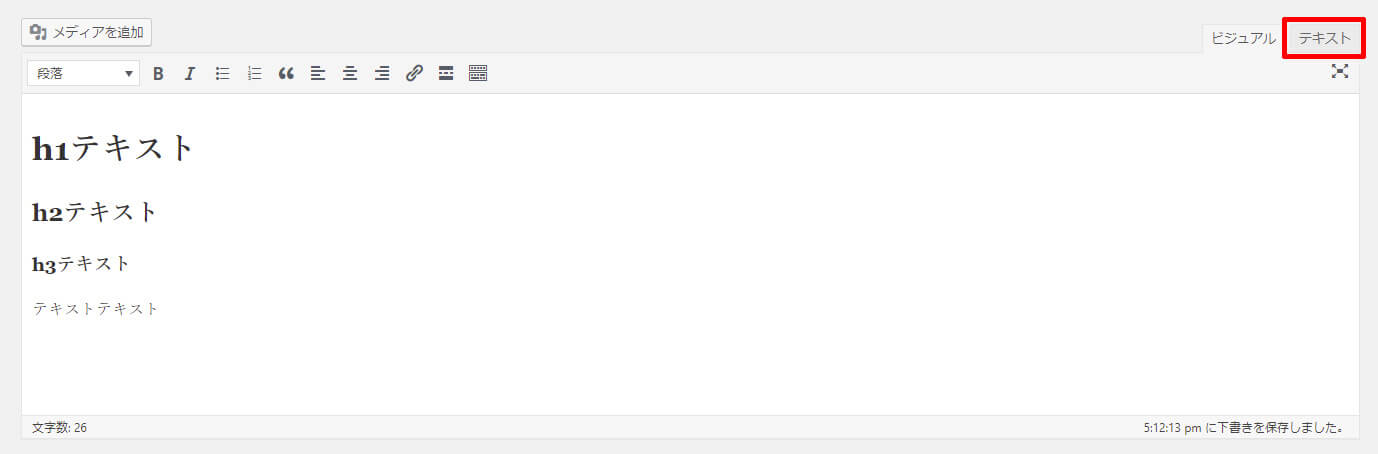
②テキストエディタ
テキストエディタは、編集画面にHTMLのソースコードが表示されます。HTMLの内容を直接編集できるため、HTML/CSSの知識が必要になります。ある程度HTML/CSSの知識があれば投稿内容を自由に編集できますが、記述の内容に誤りがあると表示が崩れてしまうので注意が必要です。
WordPressにはタグの自動補完機能があるため、タグの閉じ忘れをフォローしてくれますが、記述の仕方によっては自動補完機能で投稿内容が修正されるので注意しましょう。

WordPress 5.0よりも前のバージョンの編集画面は、デフォルトでビジュアルエディタになっています。編集画面の右上に「テキスト」というタブがあるので、タブをクリックするとテキストエディタに切り替え可能です。

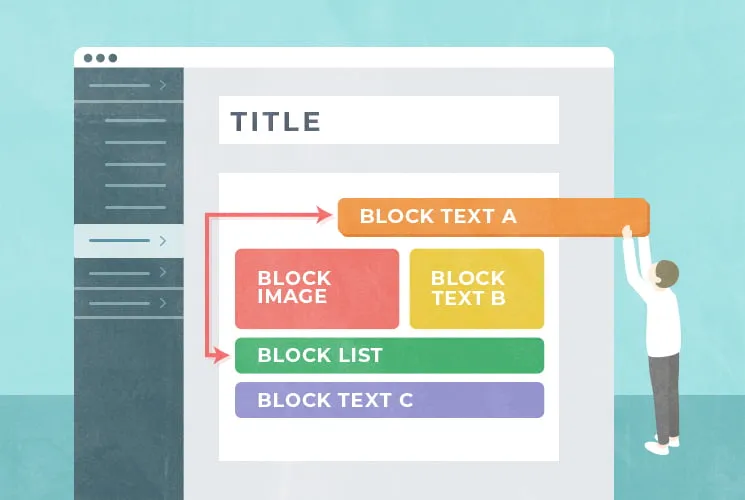
③ブロックエディタ
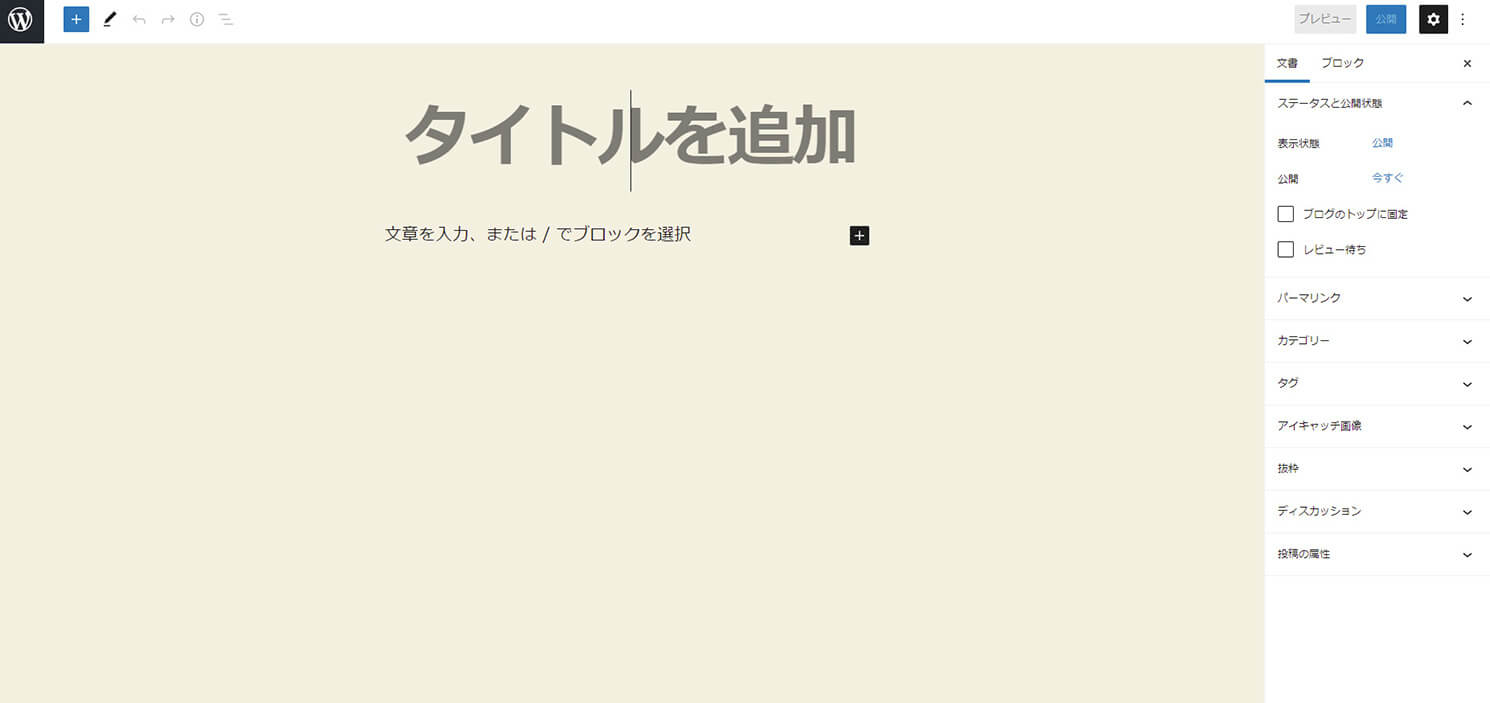
ブロックエディタはWordPress 5.0から標準となったエディタです。テキストや画像をブロック単位で配置できます。さまざまな表示のブロックをレイアウトしてページを構成できるため、ビジュアルエディタと同様にHTML/CSSの知識が無くても編集が可能です。

ブロックエディタでは一度使ったブロックやブロックのグループを作って、登録したものを再利用できます。ブロックの追加は上記の画面で編集できますが、WordPressに標準で用意されているブロックの組み合わせだけでは、ある程度の制限があるため、自由にデザインを再現することは難しいです。
プラグインを自作するなどの方法でカスタマイズしたブロックを追加することはできますが、React.jsを使用して実装する必要があります。こちらは専門的な知識が無い方には難しい設定なので、複雑なデザインを実装したい場合は専門家にお任せしましょう。
補佐役として使える「カスタムフィールド」
投稿に追加情報を設定する仕組み
WordPressには、「カスタムフィールド」という情報を追加できる仕組みがあります。カスタムフィールドを使うと、本文(記事の文章を書く欄)とは別に設定できる入力欄を作ることができます。
カスタムフィールドに入力した内容は、先述した「テーマ」のテンプレートファイルで呼び出すことで、画面に表示できます。

上の図のように、カスタムフィールドも編集画面で確認・入力でき、項目ごとにテキストや画像を登録できます。
また、カスタムフィールドを便利にするプラグインも多くあり、入力方法を変えたり、入力漏れを防いだりすることも可能です。
カスタムフィールドを使うと、入力内容を小分けに管理でき、本文のように自由すぎないので、定型ページの作成やレイアウト崩れの防止など、運用がより簡単になります。
デザインの要!「テーマ」
サイト全体の見た目やレイアウトを整えるパッケージ

次に、Webサイト全体の見た目やレイアウトを決めるテンプレートのような存在の「テーマ」についてご説明します。「テーマ」を切り替えるだけで、レイアウトや色・フォントを変更し、見た目を整えることができます。有料、無料とさまざまなテーマが存在します。
テーマの選び方は「デザインで選ぶ」「機能で選ぶ」「拡張性で選ぶ」の3種類があります。クーシーでは基本、カスタマイズすることを前提にWordPressを構築しているため「拡張性」を理由に採用していますが、難易度は高めです。
自力でホームページを作成したい方は「デザイン」で選ぶのがいいでしょう。また、ECサイトやクラウドファンディングなど構築するWebサイトの機能が決まっている場合は「機能」を軸に選択するのがいいでしょう。
テーマに含まれているファイルは大きく分けて3種類あり、その中で見た目に関わるファイルはレイアウトのためのテンプレートファイル、デザインを反映するためのCSSファイルの2種類あります。WordPressは基本的にブログ用に作られたCMSのため、「テンプレートファイル」はブログを表示する構成になっています。以下がWordPressのメインコンテンツです。
- index.php(トップページ)
- single.php(個別記事)
- page.php(固定ページ)
- search.php(検索結果)
- archive.php(過去記事一覧)
カスタマイズする場合も基本的にはテンプレートファイルでレイアウトの構成を行い、HTMLをどう出力するか記述していきます。
機能拡張の味方!「プラグイン」
サイトに新しい機能を追加するツール

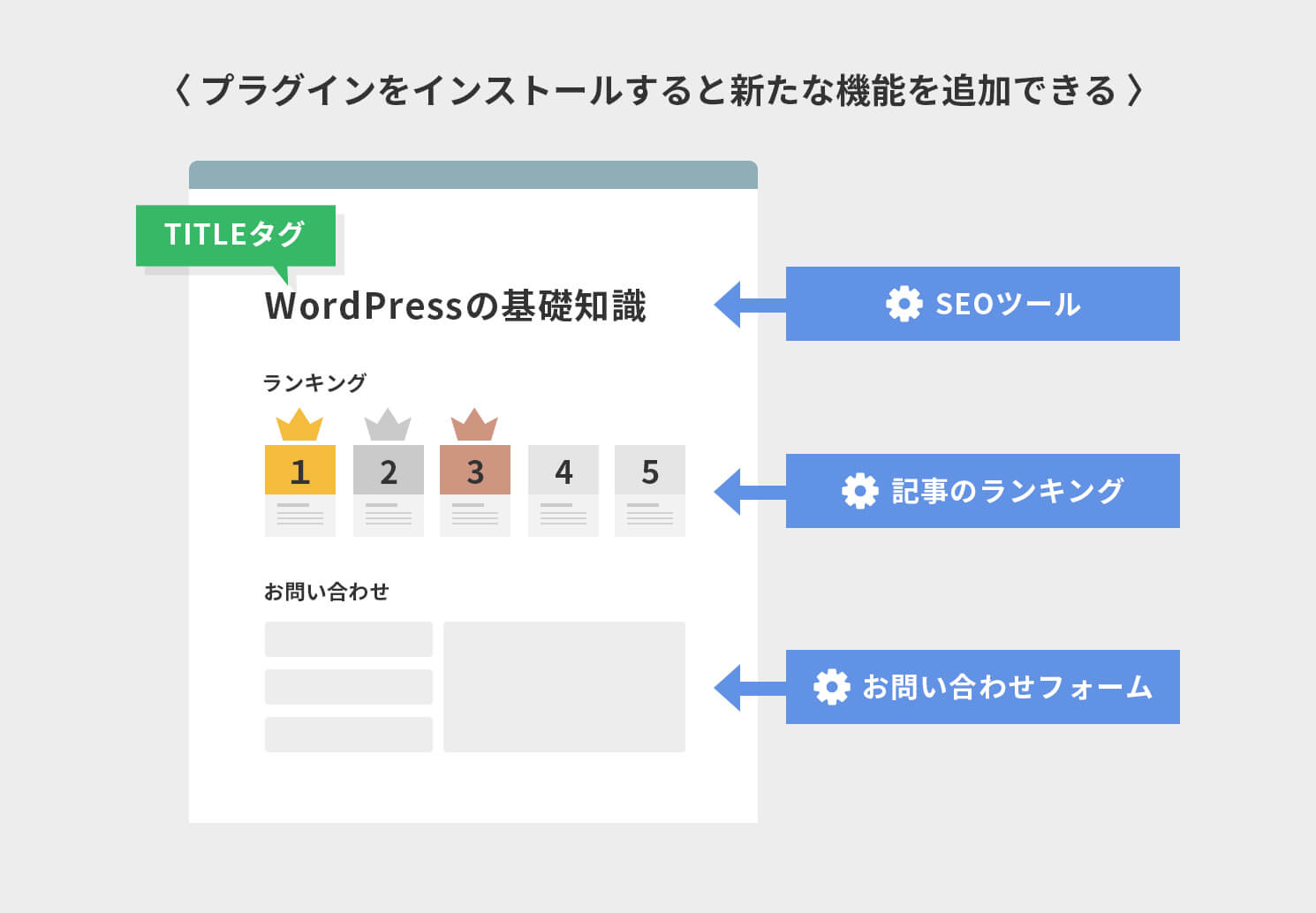
続いては、WordPressに新しい機能を追加する拡張機能「プラグイン」についてです。たとえば、お問い合わせフォームの設置、記事の人気ランキング表示、SEO対策ツールの導入、ECサイトとして商品を販売できる機能の追加など、目的に合わせて必要な機能を選んで導入できます。
プラグインも有料、無料とさまざまなものがあります。非常に便利に利用できますが、無料の古いプラグインの中には更新が止まっていて、WordPressのバージョンによっては動作しないものもあるのが要注意点です。
また、更新が止まっているプラグインの中にはセキュリティの脆弱性が残ってしまっているプラグインもあります。導入しようとしたプラグインが長期間更新されていない場合は、同じような機能を提供するほかのプラグインを探すのが無難です。
安全運用の柱!「セキュリティ」
サイトを守る仕組みと対策
最後にWordPressのセキュリティ脆弱性について。よく「WrodPressはセキュリティに問題がある」と言われていますが、実際にどの様な問題があるか紹介しましょう。
まず、WordPressのセキュリティ脆弱性が指摘される大きな原因がその普及率です。世界の1/3のWebサイトはWordPressによって実装されていると言われています。普及率が高いため攻撃対象になりやすく、不正侵入されるニュースが多いです。
また、WordPressはオープンソースであり、誰でもWordPressのソースコードを見ることができます。ハッカーなどからするとソースを解読して脆弱性を見つけることができるので不正侵入しやすくなります。
経験上、一番セキュリティ侵入を受ける理由として、管理画面からブルートフォースアタックと言われるパスワード侵入のケースが多いです。WordPressは管理画面がWebに公開され、誰でも自由にアクセスが可能となっています。
では、どのようにセキュリティ対策すべきでしょうか。以下の2つがよく挙げられます。
- IP制限によるアクセス制御
- reCAPTCHAの導入
最低限、上記のセキュリティ対策は行い、安全なWebサイト運営を心がけましょう。2つの対策を簡単に紹介します。
対策①IP制限によるアクセス制御
ひとつ目は、管理画面にアクセスするユーザーを制限することによりセキュリティを高める対策です。
WordPressの管理画面はURLの末尾に/adminと付けるだけで簡単にアクセスできてしまうため、まずはこのIP制限でセキュリティを強化しましょう。
対策②reCAPTCHAの導入
もうひとつのreCAPTCHAとは、Web上のフォームなどに登録する時、botなど悪質なアクセスから守るためのプラグインです。「私はロボットではありません」というチェックボックスにチェックを入れる仕組みにより、プログラミングによるブルートフォースアタックを防ぐことができます。
WordPressの導入・開発のご相談はクーシーへ
WordPressの基本構成、エディター、そしてセキュリティ対策についてご紹介しました。世界で最も用いられるCMS・WordPressは誰でも簡単に使うこともできる一方で、構成、エディター、セキュリティ対策など複雑に作り込もうとすると難易度が上がります。
私たちクーシーでは、WordPressをはじめとしたCMS構築を多数手がけてきました。お客様のご要望、課題、目的に応じて最適なCMS実装をサポートいたします。無料でご相談を承っておりますので、お気軽に下記のフォームからお問い合わせください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
クーシーブログ編集部
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




