満足度の高いWebサイトにするワイヤーフレーム設計のコツ

世の中に無数のWebサイトがありますが、使いやすく・分かりやすいWebサイトとそうでないWebサイトがあります。面白い・楽しいWebサイトにするにはUXや運用を定義して実現しないと達成できないことがあります。
しかし、使いやすく・分かりやすいWebサイトはワイヤーフレームの情報設計とUIデザインで実現することが可能です。クーシーでは最低限、使いやすく・分かりやすいWebサイトの構築を心がけています。
では、使いやすく・分かりやすいWebサイトはどのように構築するのか?
よく制作の時に気をつけるポイントなどを紹介している記事を目にしますが、これだけでは不十分です。
なぜなら使いやすく・分かりやすいと評価をするのはユーザーです。ユーザーの心理や行動から設計した方が、より本質的な理解を得られることができます。
では、さっそく使いやすく・わかりやすいWebサイトのワイヤーフレーム制作の方法をご紹介いたします。
直感で分かる情報設計で、使いやすく・わかりやすいWebサイトに

ユーザーのWebサイトの滞在時間は平均すると数分です。そして、数秒で離脱するユーザーも多くいます。Webサイトを訪問して数秒でどのようなサービス(情報)か理解できる設計にする必要があります。
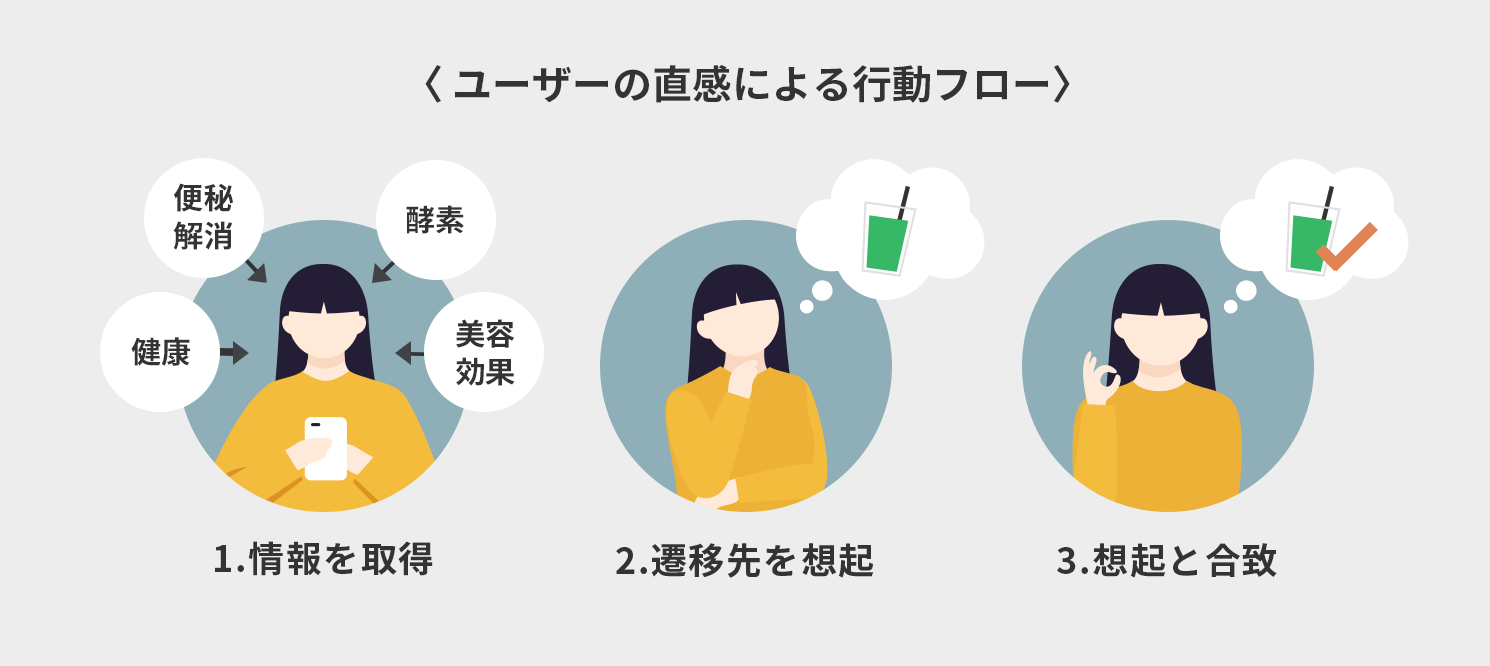
ユーザーは常に以下の行動をとります。
- 情報を取得
- 遷移先を予想
- 予想と合致
この繰り返しをすることで満足し使いやすく・わかりやすいWebサイトと認識します。
1.情報を取得
情報を取得するときに、ユーザーが知っている文字・情報であるか重要になります。
たとえば、ナビゲーションやタイトルのテキストが英語の場合、英語に慣れていない高齢なユーザーは知らない文字・情報になります。知らない文字・情報があるときは、そのまま見逃すか離脱に繋がります。
ナビゲーションやタイトルは、誰が読んでも分かる文字・情報にすることでユーザーはストレスなく情報を取得することができます。
2.遷移先の内容を予測
情報を取得した次は、そのリンクの先にどのような情報があるか予想します。
Googleでの検索などでも同様です。
フリーワードを入力して検索をするとタイトルと説明文(description)が表示されます。このタイトルと説明文を読んでクリックするとどのような情報があるか予想します。
より興味を引くタイトルや、わかりやすい説明文であるとクリック率は上がります。ユーザーが遷移先の情報を予想しやすいためです。
Webサイトではテキストや画像を使って、ユーザーに遷移先の情報を予想しやすくすることでページの遷移を促します。誰でも知っているような内容であればテキストのみでもユーザーは予想できますが、知らないような内容であればテキストや画像を使ってユーザーが予想できるようにしましょう。
3.予測した内容との一致
ユーザーがページを遷移したとき、予想した内容と合致していることでユーザーの満足度は上がります。Google広告(リスティング広告)でも広告文と遷移先のランディングページの合致度は評価されます。
予想した内容と全く異なる情報があるとユーザーはストレスを感じます。俗にいう「釣りタイトル」などはこれに当たります。「釣りタイトル」は興味を引きそうなキャッチーなタイトルをつけてクリックを促します。遷移先のページ内容と情報が異なったり、情報が薄かったりするとユーザーはストレスを感じて「釣りタイトル」と判断します。
上記の行動をユーザーにできるだけ素早く伝えるようにワイヤーフレームを設計できると、使いやすく・わかりやすいWebサイトに近づきます。ユーザーが知っている情報か整理して、知らない情報を提供するのであればテキストや画像を使ってユーザーが予想できるように情報を整理しましょう。
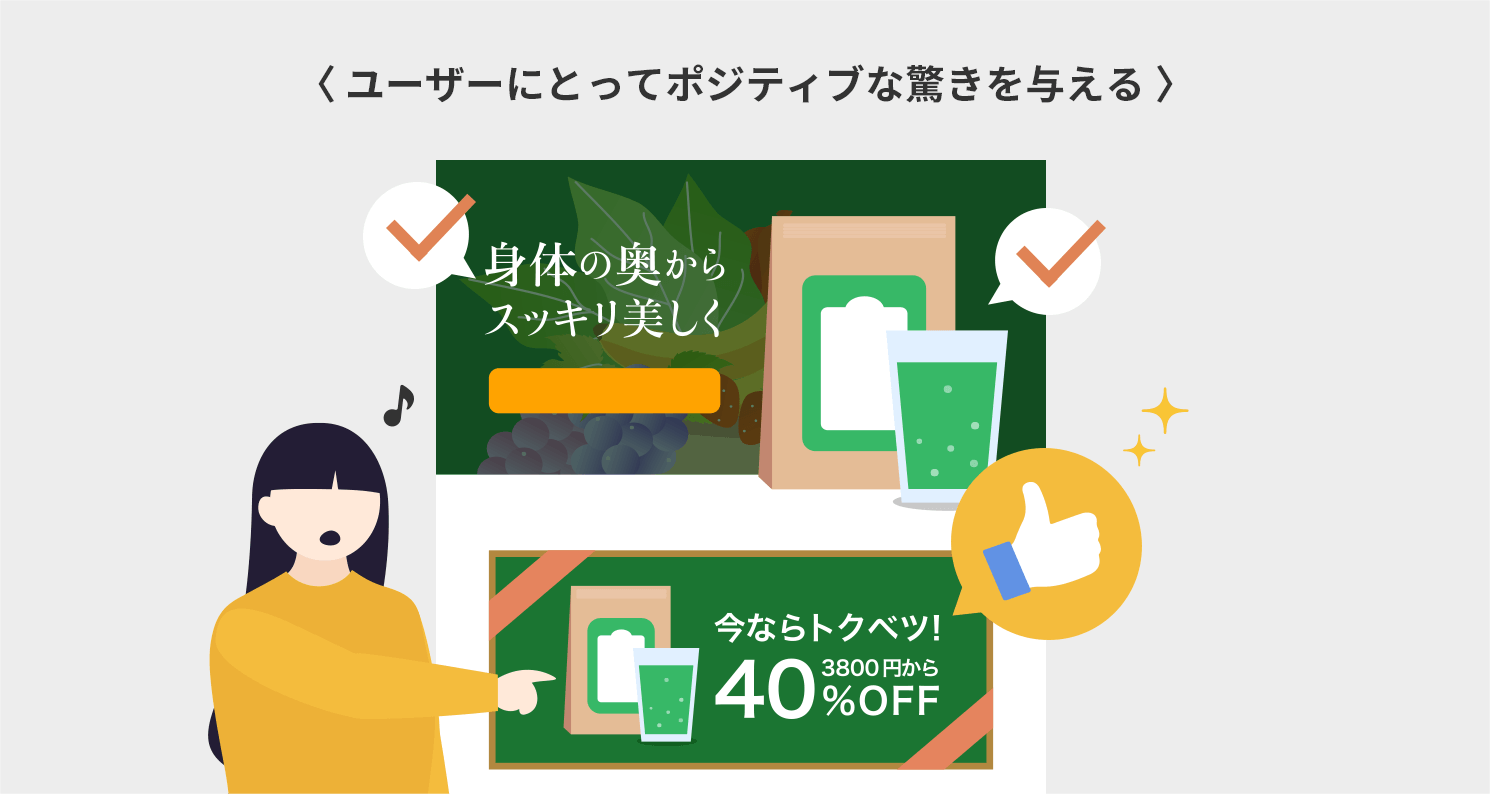
驚きを与える情報で、印象に残るWebサイトに

基本的には「直感で分かる情報設計」を行うとユーザーは満足します。
ただ、使いやすく・分かりやすいため満足度は上がりますが、印象に残るほどの驚きには繋がりません。
ではなぜ印象に残るほどの驚きが必要なのでしょうか?
ユーザーは欲しい情報があるとGoogleを開きフリーワードで検索します。そして、Googleはより早く、ユーザーの欲しい情報を届けることが役割となります。ユーザーはGoogleからリンク先のWebサイトに遷移して欲しい情報が見つかると離脱します。
たとえば、あなたが運営しているWebサイトに遷移してきても、ユーザーはサイト名を認識する前に離脱していくことも多々あります。印象に残る驚きがあるとユーザーはあなたの運営するWebサイトを認識する可能性が高くなります。
ユーザーに直感で驚きを与えるためには、ユーザーの予想を上回る情報が必要です。ユーザーの予想を上回る情報は「グラフィック」「写真」「イラスト」「タイトル」「コンテンツ」と様々な手法があります。ユーザーの予想を超える情報はワイヤーフレームだけでは難しいため、デザイン制作段階で検討すると良いと思います。
ワイヤーフレームの制作時だけでなく、レビューする時にこのような観点でフィードバックを行うと使いやすく・分かりやすいWebサイトの制作ができますので、ぜひ実践でもお試しください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:牧野秀哲
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




