勉強し始めるなら今!Web制作におけるFigmaの使い方〜超初級編!【XDから卒業】

Figmaは世界シェア第1位のWebデザインツールです。デザイナーだけでなくノンデザイナーでも気軽に使えるツールとして支持を集めています。
この記事では今注目のデザインツール「Figma」について解説します。Webサイト制作場面を中心にFigmaでできることやメリットを紹介する内容です。
「Figmaを使ってみようかな」と考えている方は、さっと読めるので参考にしてみてください。
Figmaとは

Figmaは無料で使えるUIUXデザインツールです。誰もがブラウザ上で手軽にUIデザインを作れます。営業資料やバナー、ロゴの作成も可能です。UIUXデザインツールなので印刷物には向いていません。
FigmaとXD
FigmaはAdobeXDとよく似ておりたびたび比較されてきました。両者は機能的にほぼ同じで、日本語対応もされています。XDと比べるとFigmaの方がサクサクと動き、開発スピードは早いです。
Figmaをめぐっては、2022年9月、AdobeがFigmaとの買収合意を発表しました。XDの方は、2022年4月よりアップデートが止まっています。Adobe Creative CloudからXDが姿を消したほか、XD公式ページが「ランニングサポート」という簡易なページに変わっています。
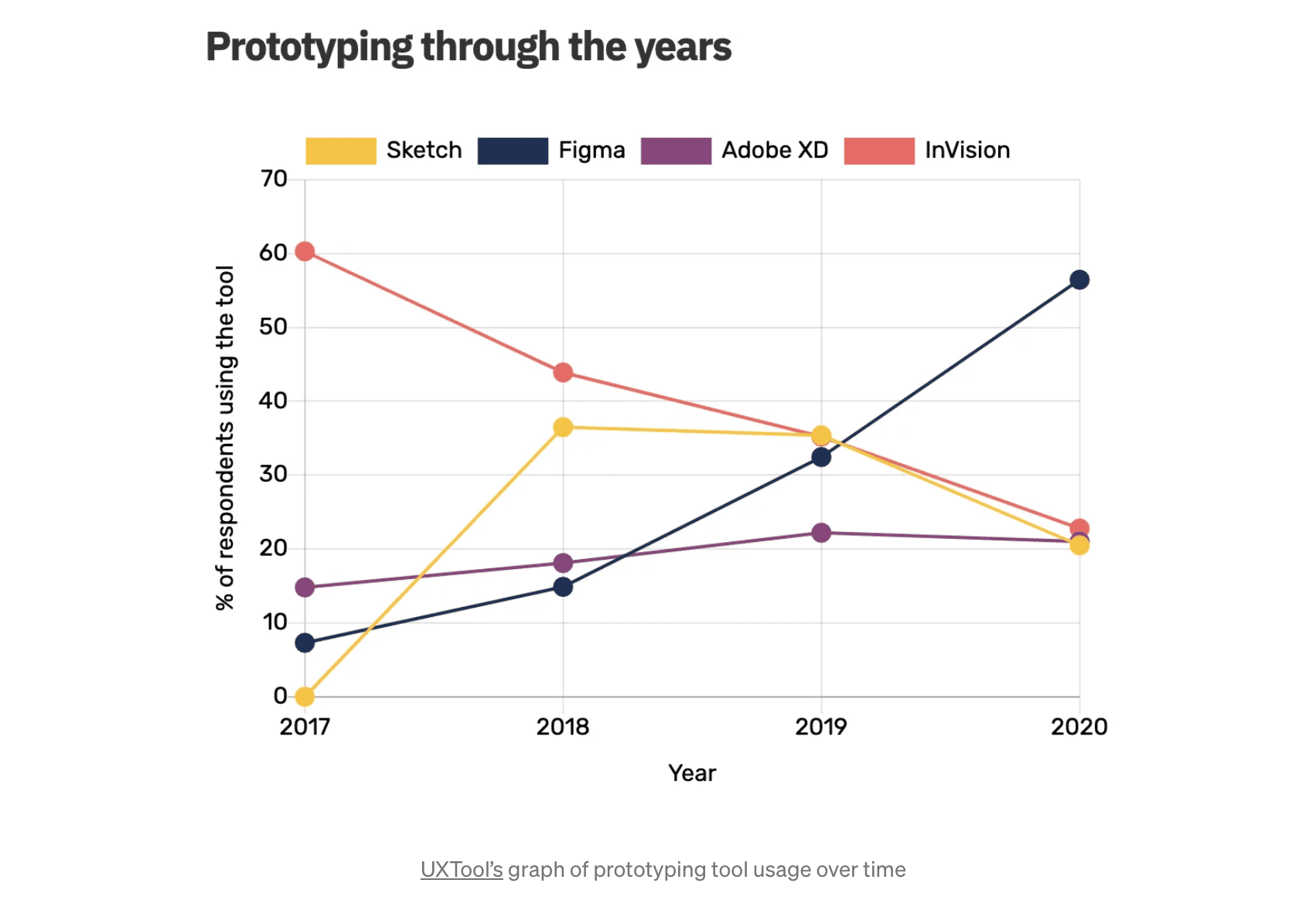
Adobe製品ということもあり日本では一定のシェアを持っていたXDですが、世界的にはFigma一強の状況でした。Figma買収の一連の動きを見ると、日本にもこの流れが来るのではと予想されます。

Web制作におけるFigmaの使い方
一般的にWebサイト制作は以下の流れで行われます。
- プロジェクト企画
- Webサイト設計
- デザイン制作
- 実装・システム開発・コーディング
- リリース
Figmaが活躍するのは3以降の工程です。詳しく見てみましょう。
「Webサイト設計」におけるFigma
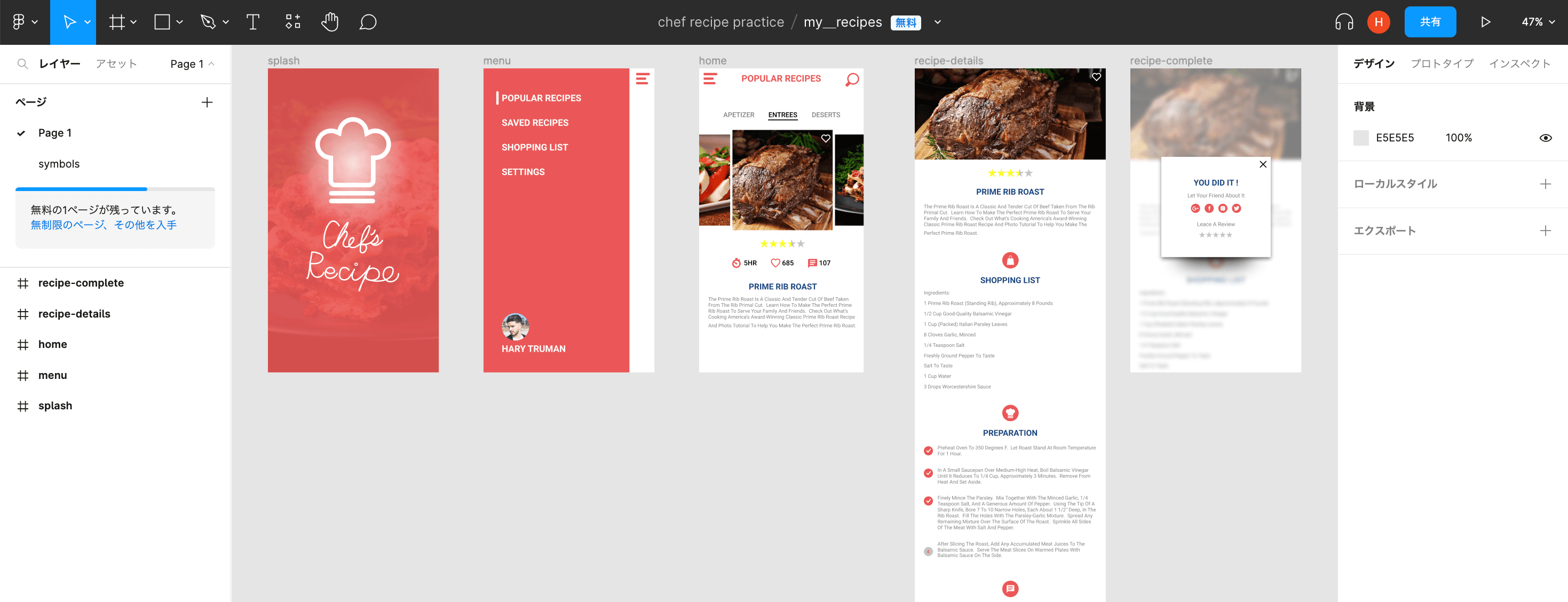
サイトマップやワイヤーフレームの作成に使います。
サイトマップはExcelやPowerPointでも作れますが、Figmaの方が共有が簡単です。クライアントやメンバーに見せながら話し、その場で変更することもできます。
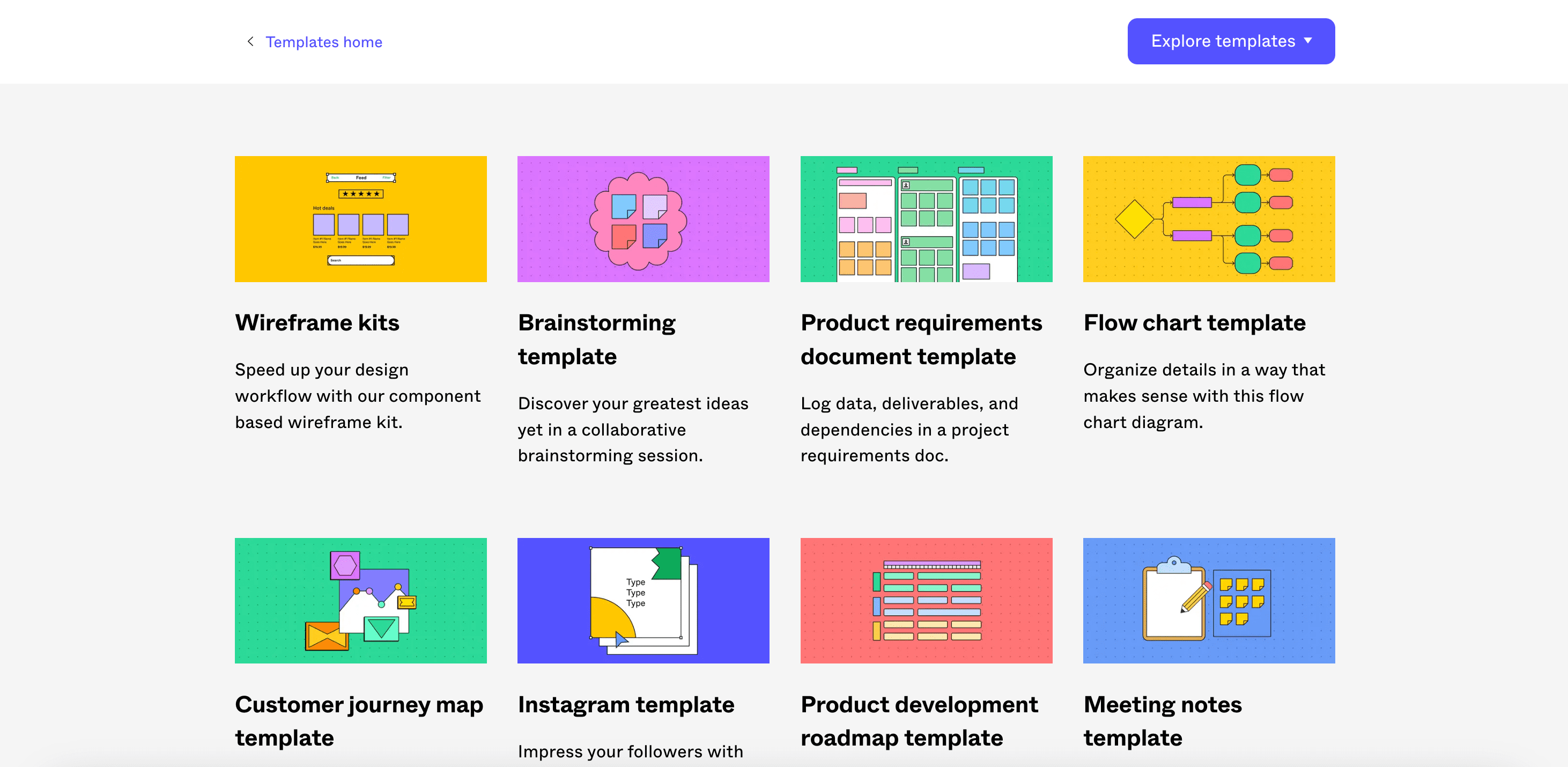
ワイヤーフレームはサイトの設計図です。ページにどんな情報をどんな構成で配置するかを決めます。PowerPointでも作れますが、FIgmaには無料で使える各種テンプレートが用意されており、早くきれいにワイヤーフレームを作れます。

「Webデザイン制作」におけるFigma
「デザインカンプ」と呼ばれるページデザインもFigmaで作れます。ここまで言葉で共有されてきたイメージをビジュアル化し、印象のずれをなくす工程です。ここでも共有編集できる機能が威力を発揮します。

「実装」におけるFigma
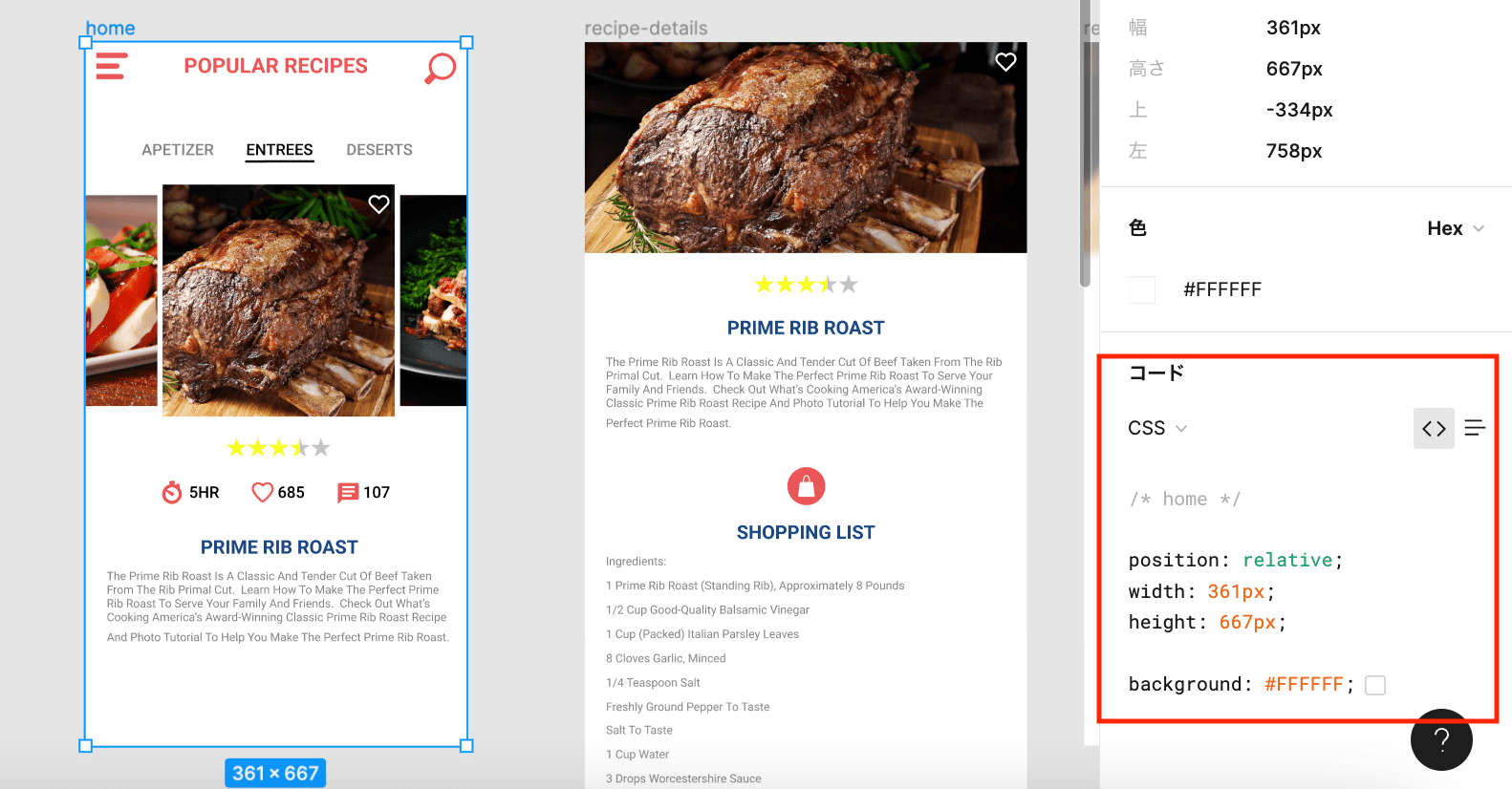
Figmaのデザインデータをもとにコーディングします。マージンやパディングなどの数値のほか、画像データもFigmaから書き出し可能です。CSSが表示される機能もあるので、コードをコピペして使えます。

UIUX以外でFigmaにできること
他にも以下のものがFigmaで作れます。
- WebサイトやWeb広告に使うバナー
- SNS投稿用画像
- プレゼン・営業資料
- イベント記事などのアイキャッチ
Figmaで名刺などの印刷物を作ることも可能です。しかしもともと印刷物むけのツールではないため、CMYKへの変換など工夫すべきところはあります。
Web制作におけるFigmaのメリット
Web制作におけるFigmaのメリットをまとめておきます。
- ソフトが要らない
- 開発スピードが速い
- 共同編集ができる
- バージョン管理ができる
- プラグインで作業を効率化できる
ソフトが要らない
ソフトをダウンロード、インストールしなくてもWebブラウザから使えます。費用面でも無料ですべてのデザイン機能を使えるため、導入のハードルは低いです。ただし無料版は3ファイルまでしか使えないので、本格的に導入するなら有料版への移行をおすすめします。
開発スピードが速い
XDも速いですが、それ以上にFigmaの開発スピードは速いです。ツールがサクサクと動けば開発も効率よく進みます。
共同編集ができる
Web制作会社ではデザインは複数人で作り上げていきます。クライアントから修正希望をもらったり、ディレクターにチェックしてもらったりするとき、いちいちファイルを書き出してメールで送っていたら大変です。FigmaならURLを送ってコメントをつけてもらうだけです。共通のファイルに書き込み、修正に反映させられます。
バージョン管理ができる
ファイルのバージョン作成と保存が30分ごとに自動で行われるため、過去のバージョンに戻すことが可能です。ただし無料のStarterプランの場合、バージョン管理期間は30日です。有料プランは制限ありません。
プラグインで作業を効率化できる
標準機能でも便利なFigmaですが、プラグインでさらに便利にカスタマイズできます。
例えば以下のようなことが可能です。
- アイコンをFigmaに挿入できる
- 外部サイトから商用利用可能な画像をFigmaに入れることができる
- 画像の背景を自動で検出して削除する
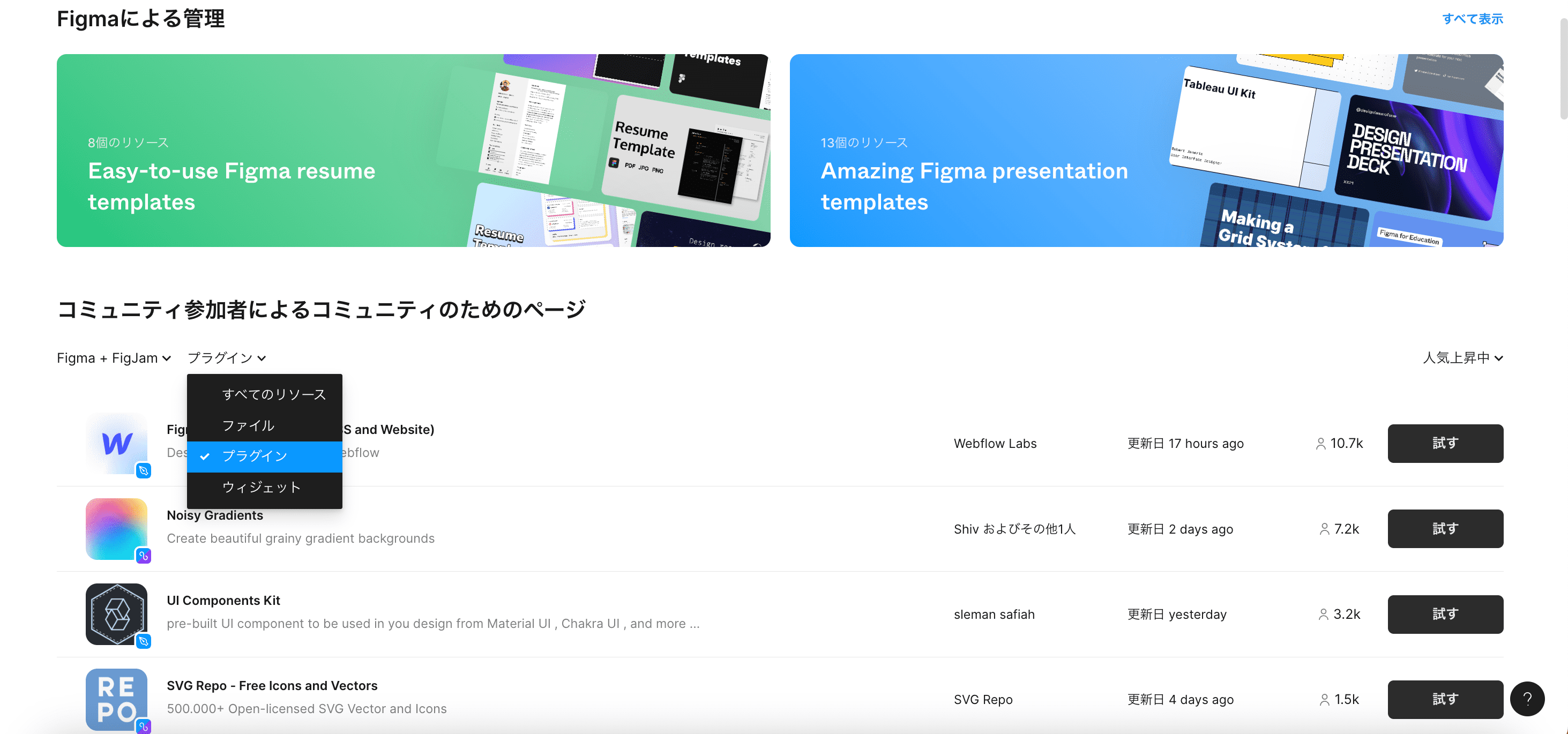
プラグインはFigmaコミュニティで探します。

ソートをかけて「プラグイン」を選択。気になるものを見つけたら「試す」をクリックして、試してみましょう。
「多すぎてどれを使えばいいかわからない!」という人は、弊社デザイナーおすすめのFigmaプラグイン12選をまとめてあります。こちらの記事から使えそうなプラグインを選んでみてください。

デザイナー必読!Figmaのおすすめプラグイン12選【これがなければ仕事にならない】
Figmaの導入手順
Figmaの導入手順を紹介します。
アカウントを作成する
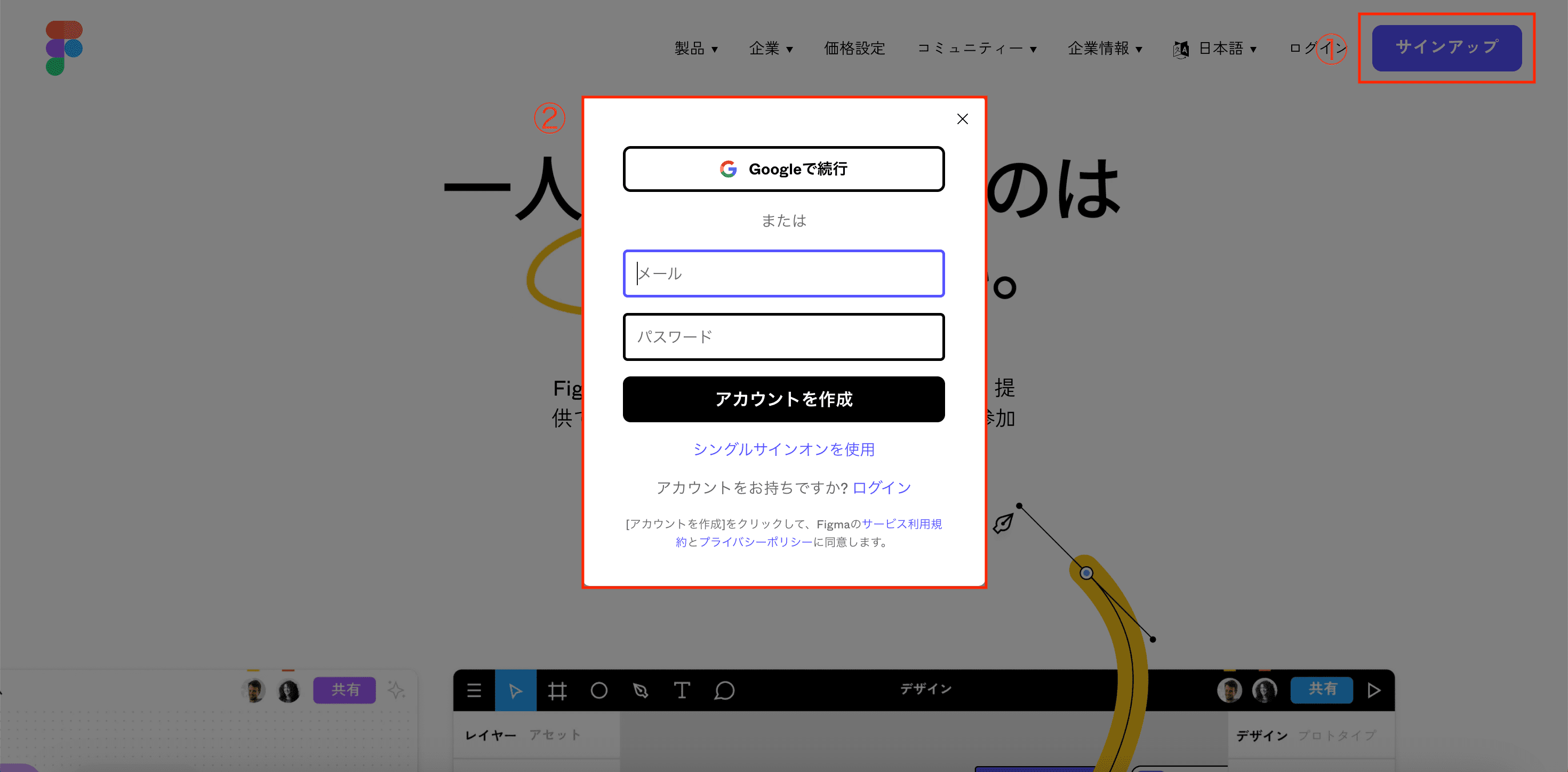
Figma公式ページから「サインアップ」をクリック。Googleアカウントまたはメールアドレスとパスワードを入力して「アカウントを作成」をクリックします。

日本語化する
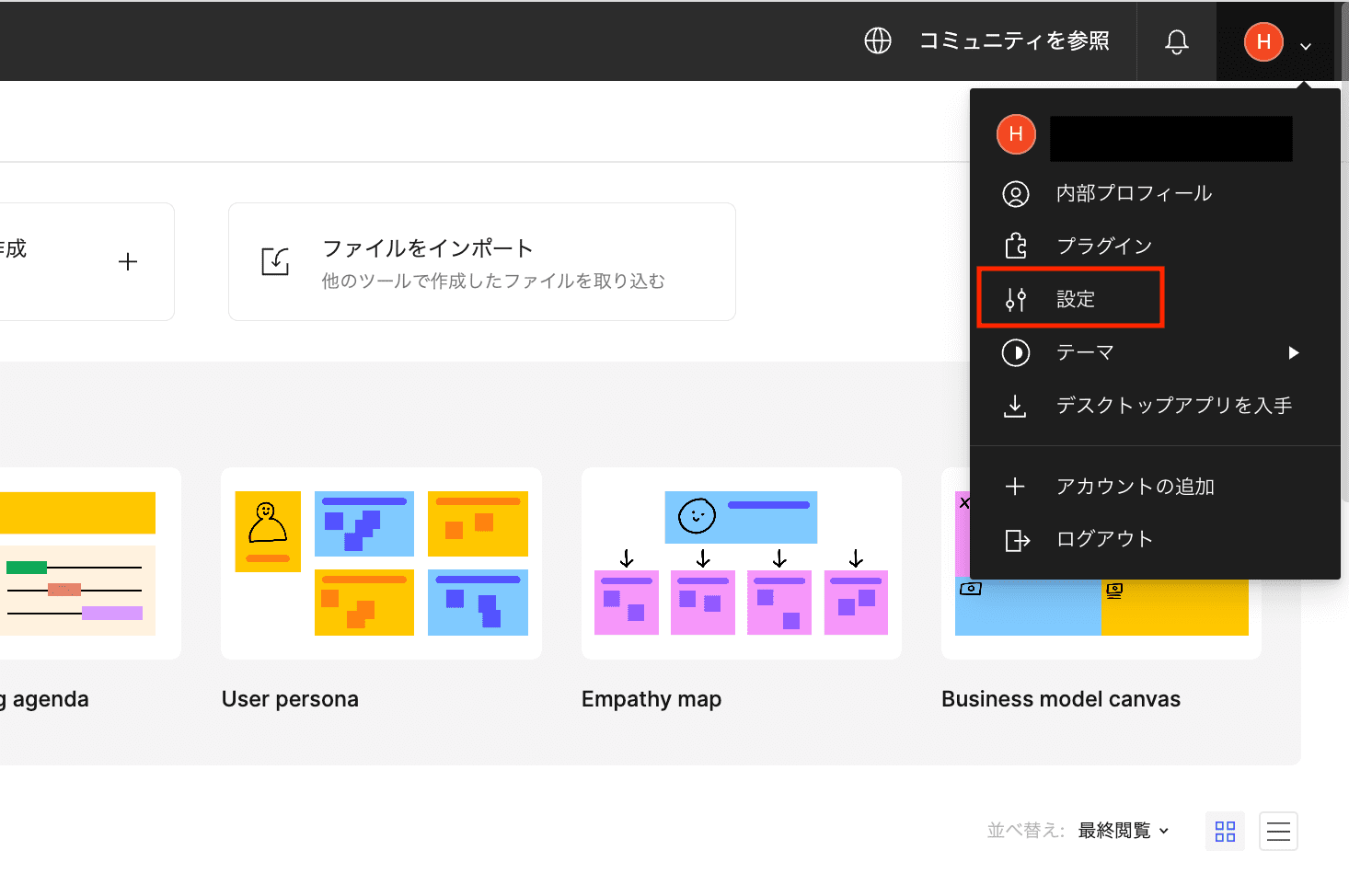
ダッシュボードに入れたら、画面右上のユーザーアイコン横の矢印をクリック。メニューから設定をクリックします。

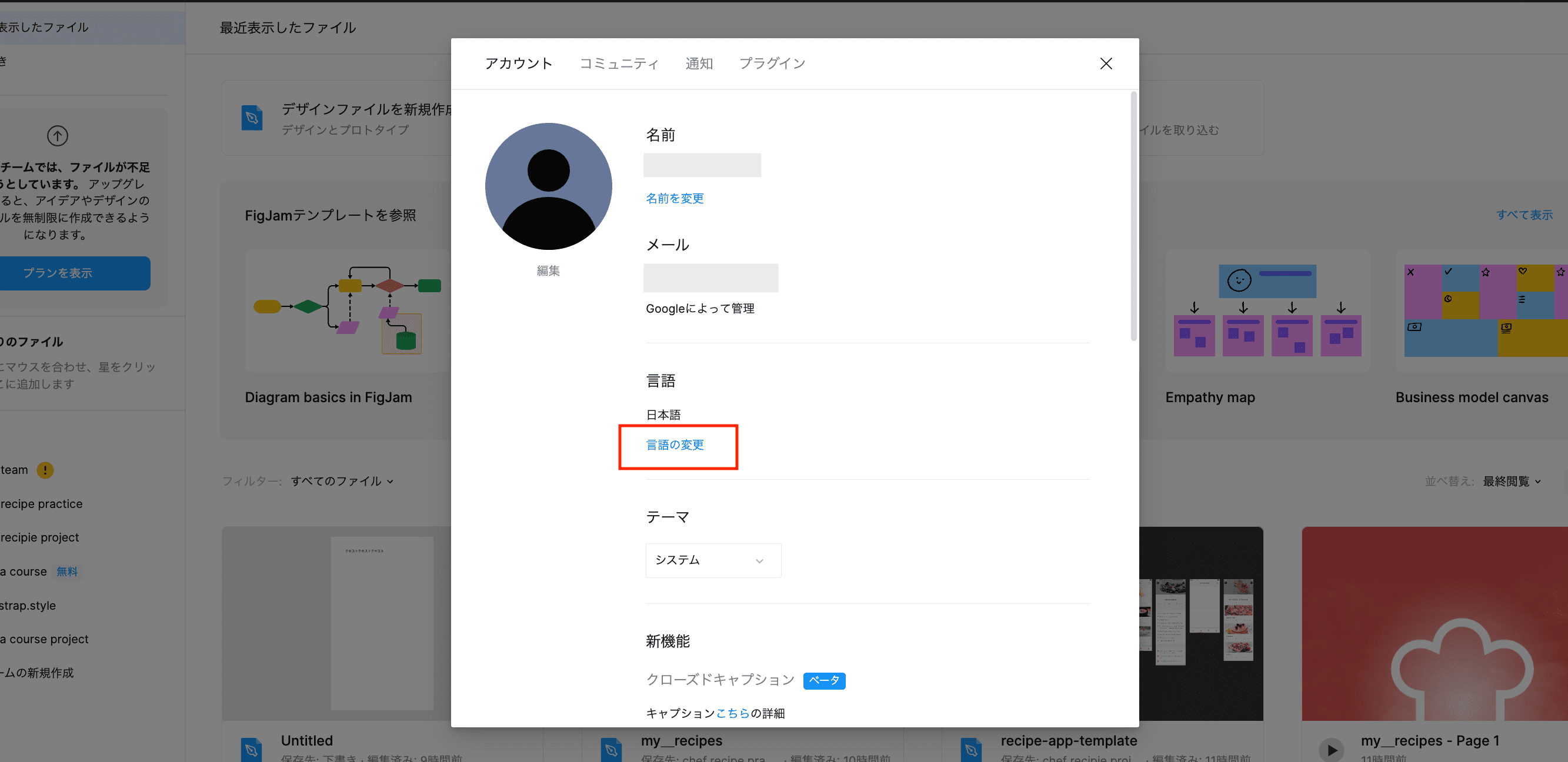
「言語の変更」をクリックして、日本語を選択してください(画像ではすでに日本語に変更済み)。

フレームを作る
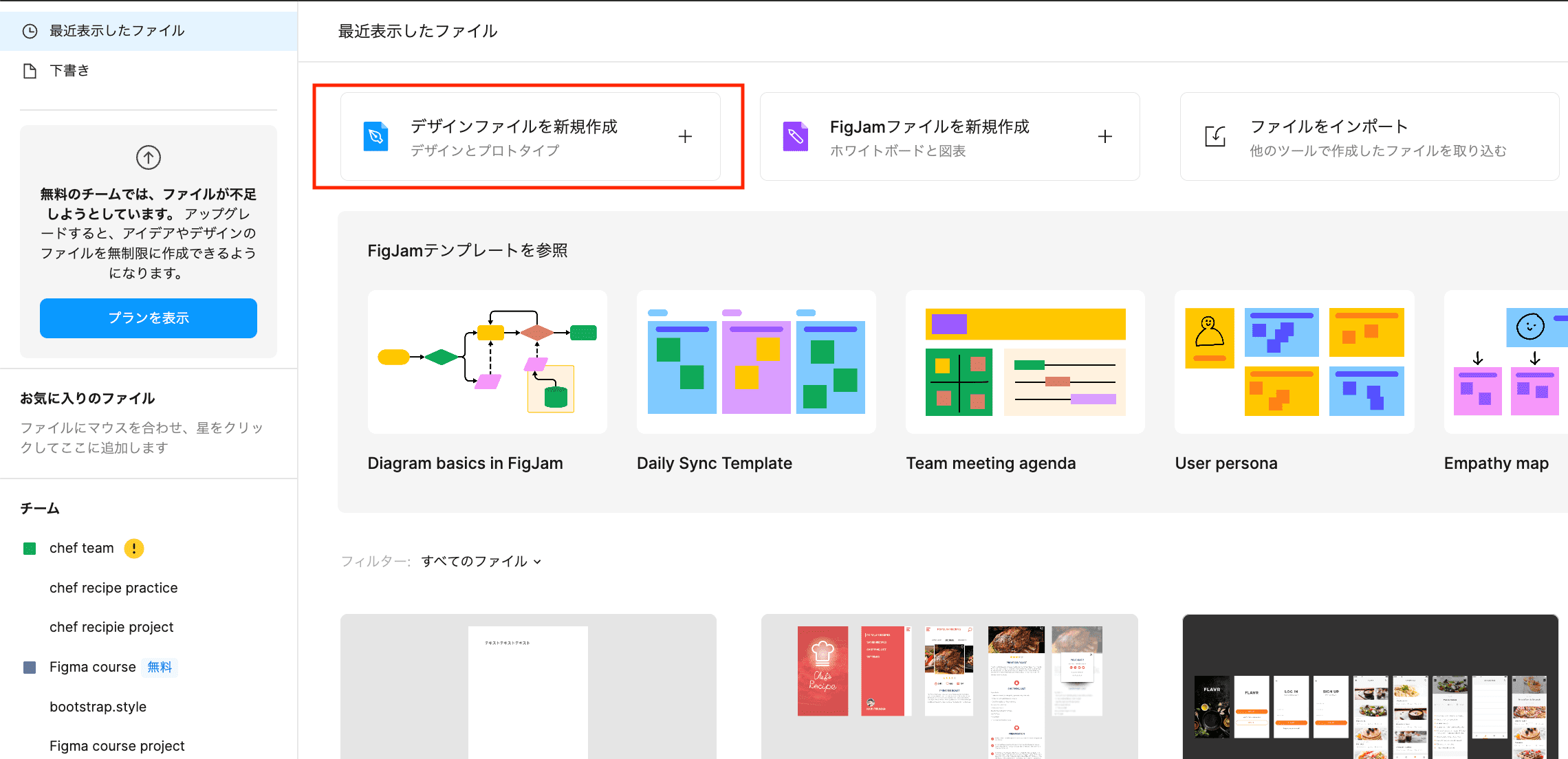
「デザインファイルを新規作成」をクリック。

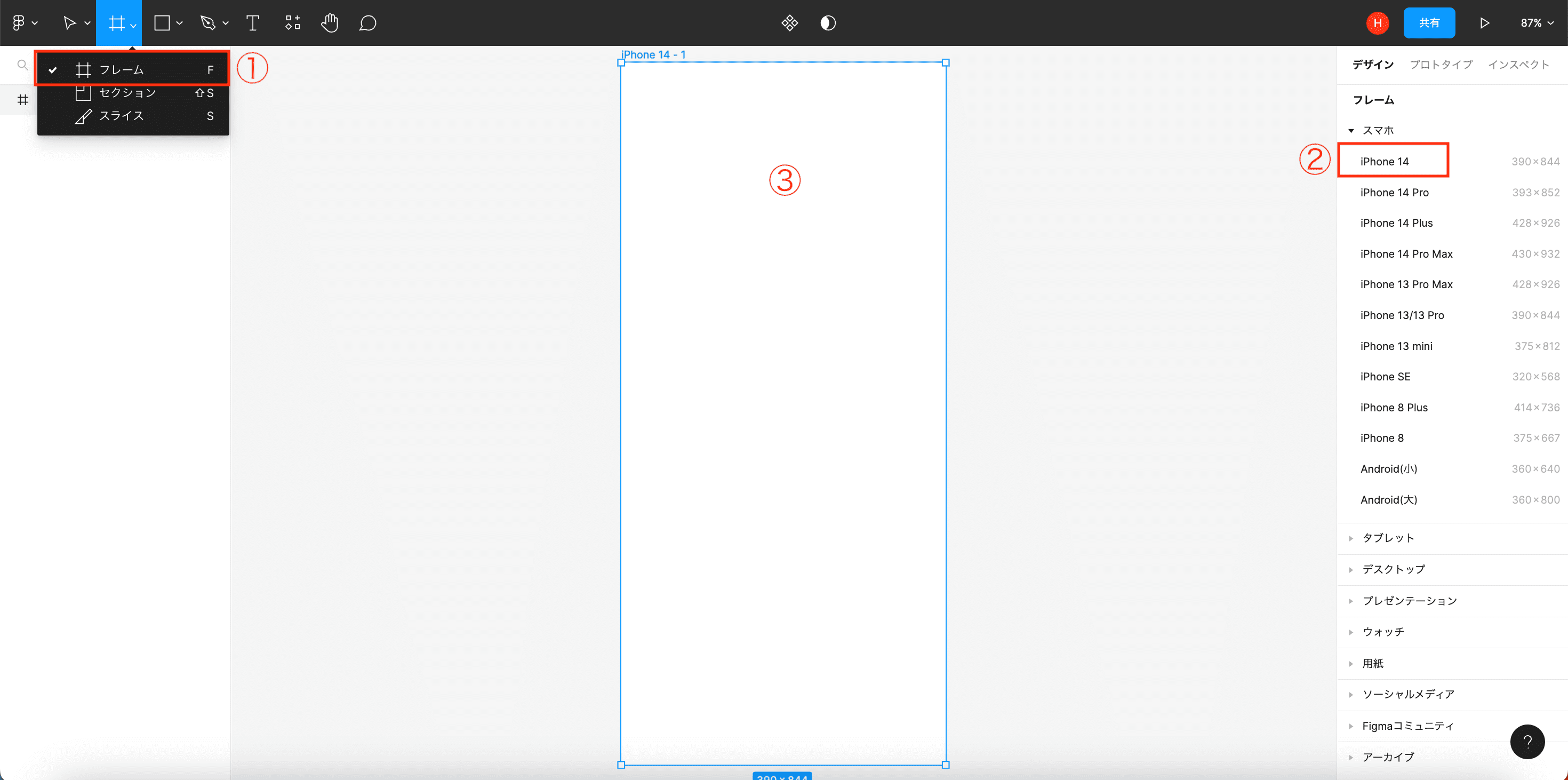
左上のメニューから「井」のアイコンをクリックして①「フレーム」を選択。②右側に出たフレーム一覧の中から適当なものをクリックすると、③白いフレームが現れます。ここにデザインを作っていきます。

Figmaの基本的な使い方
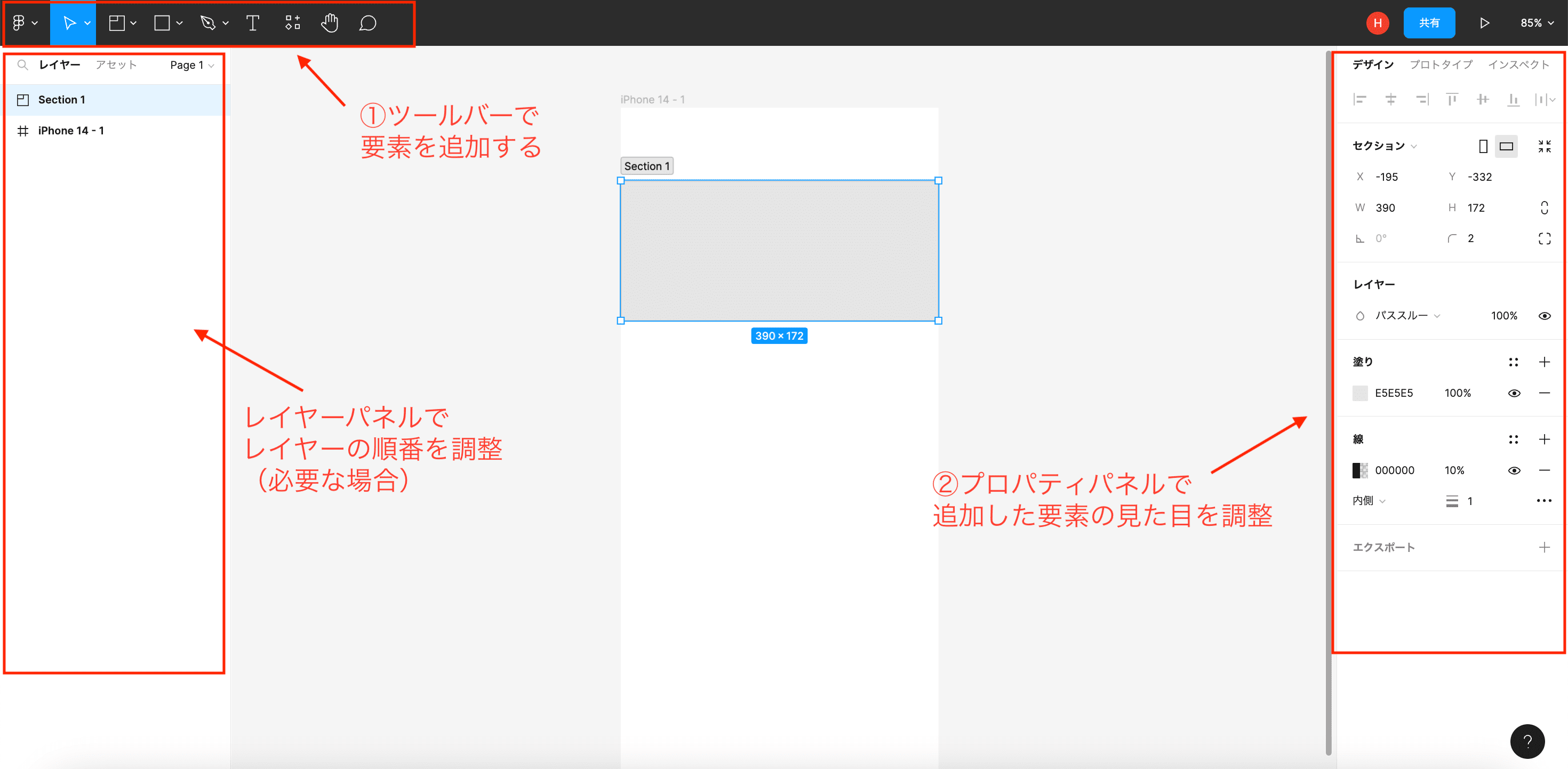
Figmaの使い方をシンプルに説明すると、やることは以下の2つです。
- 画面左上のツールバーから図形などの要素を追加
- 画面右側のプロパティパネルで要素の見た目を調整
基本はこれだけ。場合によってはレイヤーパネルでレイヤーの順番を変えたりします。

Figmaのツールの種類
ツールバーには以下のツールがあります。ショートカットキーと機能をあわせて表にしました。これを見ればツールもひと通り使えるはずです。
| ツール | Short Cut Key | 機能 |
|---|---|---|
| 移動 | V | フレーム上に追加した要素をドラッグで動かせる |
| 拡大縮小 | K | テキストの枠をドラッグしてフォントサイズを拡大・縮小できる |
| フレーム | F | キャンバス上に任意の大きさの空白フレームを追加できる |
| セクション | Shift + S | セクションを追加できる。セクションの中に入った要素はグループとして一緒に移動が可能。 |
| スライス | S | 書き出したい画像の範囲を指定できる |
| 長方形 | R | 長方形を追加できる |
| 直線 | L | 直線を追加できる |
| 矢印 | Shift + L | 矢印を追加できる |
| 楕円 | O | 楕円を追加できる |
| 多角形 | 多角形を追加できる | |
| 星 | 星を追加できる | |
| 画像/動画を配置 | Shift +Cmd +K | 画像や動画を配置できる |
| ペン | P | ペジェ曲線などで好きな形を書くことができる |
| 鉛筆 | Shift +P | フリーハンドで線が引ける |
| テキスト | T | テキストを追加できる |
| 手のひらツール | H | ドラッグしてキャンバス全体を動かせる。フレームが複数ある時便利 |
| コメントの追加 | C | コメントが追加できる |
ショートカットキーを覚えると、カーソルがフレームとツールバーを行ったり来たりしなくなるので、作業がサクサク進みます。はじめは大変ですが、少しずつ覚えて使ってみましょう。
Figmaの料金プラン
「スターター」「Figmaプロフェッショナル」「Figmaビジネス」「エンタープライズ」の4つのプランがあります。
| スターター | Figmaプロフェッショナル | Figmaビジネス | エンタープライズ |
|---|---|---|---|
| 無料(期限なし) | ¥1,800 (編集者1人あたりの月額)
月払いは¥2,250 |
¥5,787 (編集者1人あたりの月額)
年払いのみ |
¥9,644 (Figma編集者1人あたりの月額)
¥643 (FigJam編集者1人あたりの月額) 年払いのみ |
無料プランは個人で使う人向け、有料プランはチームでの作業を快適にしたい人向けです。
例えば「Figmaプロフェッショナル」は1チームで使える以下の機能が入っています。
- バージョン履歴数無制限
- 権限の共有
- チームライブラリ
- 共有プロジェクトとプライベートプロジェクト
「Figmaビジネス」は複数チームでの開発が想定されており、
- 組織全体のライブラリ
- ブランチ機能とマージ機能
- ファイルの一元管理
などの機能が加わります。
さらに大規模な開発では「エンタープライズ」が適当となるでしょう。
無料プランは期間の制限なしで使えますが、保存できるファイルが3つまでです。個人使用であっても本格的に使っていきたい場合は「Figmaプロフェッショナル」へのグレードアップを検討しましょう。
まとめ
以上、Figmaの概要をお伝えしました。いろいろ書きましたが、百聞は一見にしかず。Figmaを理解するには、自分で触ってみるのが一番です。無料のスタータープランでまずは試してみましょう。慣れてくると、PowerPointのような感覚で使えるはずです。
Web制作を早く快適にしてくれるだけでなく、ノンデザイナーにもやさしいデザインツール「Figma」をぜひお試しください。

超便利!「Figma to Studio」の使い方を画像12枚でわかりやすく解説

ノーコードツール「Studio」でサイト制作をする人に知ってほしいメリットとデメリット

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




