【Web制作会社厳選】Webデザインのトレンド15選

この記事では2023年のWebデザインで注目すべき15のトレンドを紹介します。
「他社のサイトとひと味違うデザインを入れたい」
「自社に合ったデザイン表現を探している」
「デザインのトレンドは押さえておきたい」
という方はぜひ読んでみてください。
本記事で取り上げるデザインは主に海外のトレンドから厳選していますが、日本のウェブサイトでもすでに取り入れているところがあり、今後も広がっていくと予想されます。
ではさっそく見ていきましょう。
2023年注目のWebデザインのトレンド
2023年のWebデザイントレンドには3つの傾向があります。
一つ目は「見せたいところを見せる」。伝えたい情報をいかに際立たせ、注意を引くかです。
二つ目は「新しい体験ができる」。従来からあるものに新しいバリエーションが加わり、今まででは考えられなかった体験ができるデザインが目立ちました。
三つ目は「ノスタルジーに訴える」。これは今に始まったトレンドではありませんが、2023年も引き続き取り入れられるのではと考えています。
- 見せたいところを見せる
- 新しい体験ができる
- ノスタルジーに訴える
を念頭に、2023年のデザイントレンドを見ていきましょう。
スクロールエフェクト
今年もっとも注目されているWebデザイン要素の一つです。従来は上から下への2Dだったスクロールが3Dに進化し、よりダイナミックなWeb体験を実現しました。
「Engineered FLOORS」の サイトのトップページをスクロールすると、連動してリビングの手前から奥へカーペットや床が敷かれていくアニメーションが見られます。
「まくらのキタムラ」のサイトでは縦スクロールの指の動きに対し、画面上ではズームアウト、横スクロール、動く写真が組み合わさって、ストーリーを感じさせるスクロール体験ができます。
「KUBOTA」のサイトでは、スクロールにしたがってダイナミックに展開する画面と3 D アニメーションの効果で、見る人に未来的な農業のイメージを与えています。
いずれも画面上の多様な動きがユーザーの指の動きと連動しており、「次はどうなるのか」という期待もあってスクロールせずにはいられないページとなっています。

ドラッグ・インタラクション
ホバーでもスクロールでもなくドラッグでユーザーを楽しませるデザインです。
サイト訪問者はスクリーン上のオブジェクトをドラッグによって操作することができます。 PowerPoint 上の図形をドラッグして動かすのと同じですが、ウェブサイトの方がダイナミックで楽しい体験になるでしょう。
Robin Mastromarinoの ポートフォリオサイトではスクロール・クリックだけではなく、スライドをドラッグすることでブラウジングが可能です。
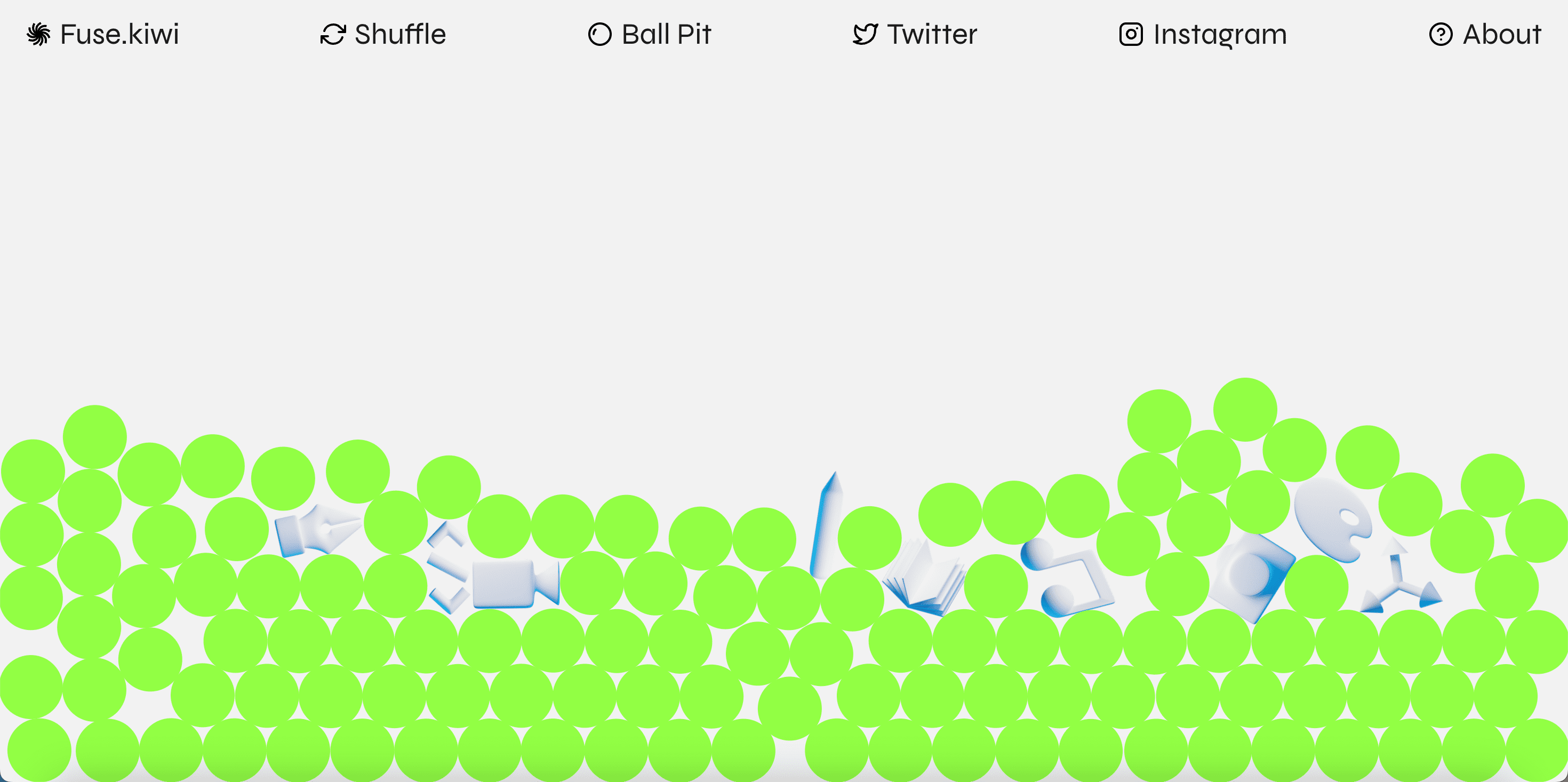
Fuse.kiwiのサイトはもっと楽しい仕掛けです。ファーストビューで整然と並んでいたグリーンのボールをはじめとするオブジェクトはいきなり崩れ落ちます。これをドラッグして動かすと画面上をボールが飛び跳ねるのです。別ページではドラッグでメニューを3 D 的に回転させることもできます。ドラッグ・インタラクションは E コマースやポートフォリオサイトで人気があります。

動くタイポグラフィー
60年代に長編映画のオープニングタイトルに使われ始めたアニメーション技術は、2023年のウェブサイトでも有効です。
ウェブサイトにたどり着いた瞬間、あるいはスクロールして画面が切り替わった途端に訪問者の注意を引きつけることができます。
- 重要な部分を強調する
- スクロールする訪問者の視線を誘導する
- 徐々に情報を明らかにする
などの使い方ができます。
ユーザーを楽しませることでウェブ体験をより能動的なものにするデザインです。

動く写真(シネマグラフ)
写真の一部だけを動かすシネマグラフも2023年の注目すべき Web デザイントレンドです。静的な画像の一部だけが動くという視覚的なおもしろさと違和感が見る人を惹きつけます。
以前はフルスクリーンでループするものが人気でしたが、今年は複雑なレイアウトの中に小さなアニメーションが散りばめられているのが特徴です。
Photoshopで作ることができ取り入れやすいデザイン手法です。

動くイラスト
ユーザーのカーソルの動きにあわせて、画面上のイラストが動くインタラクティブなデザインです。
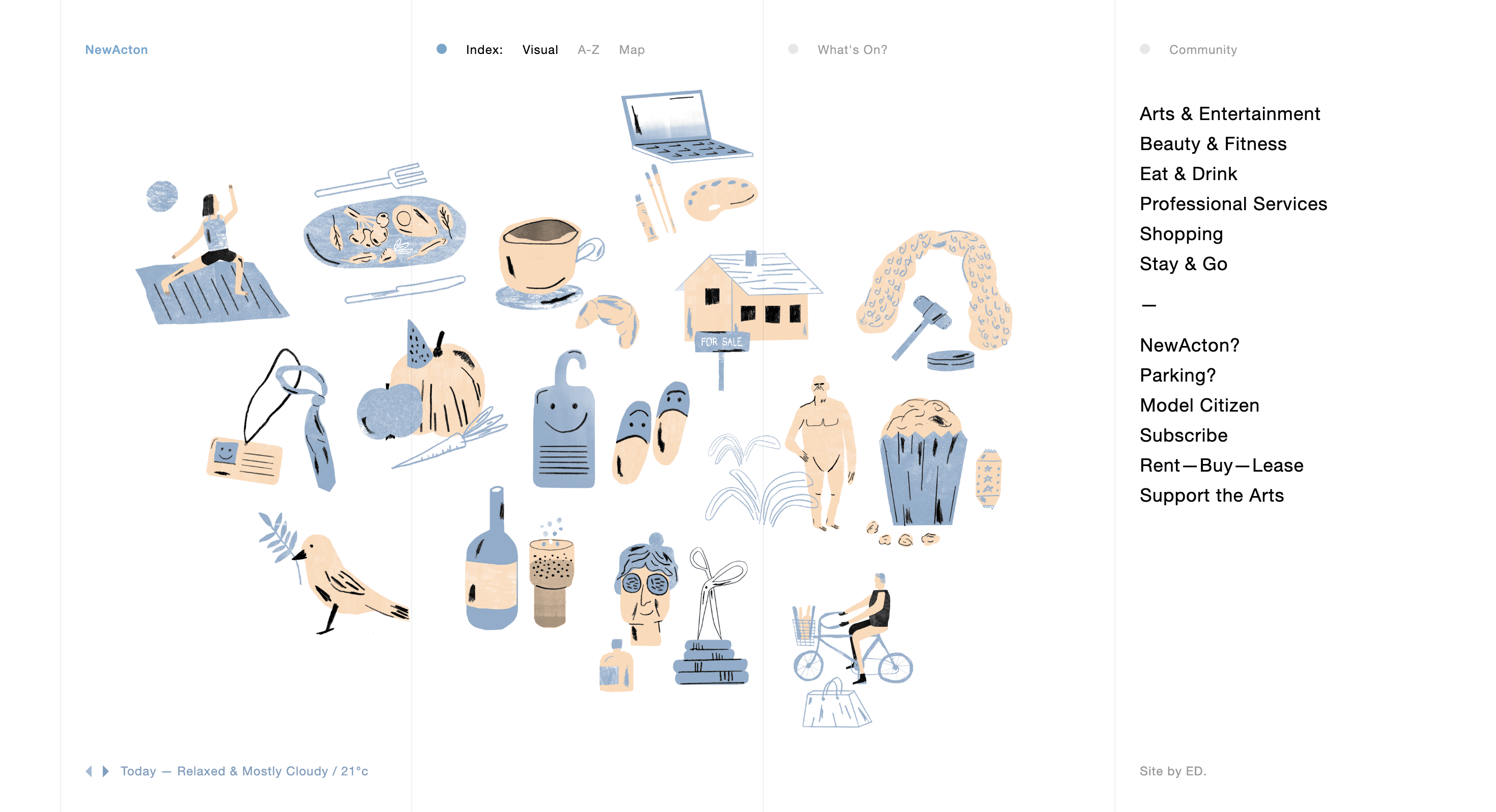
NewActonのサイトでは、カーソルを置いたイラストだけがクルクルと小さな円運動をします。 カーソルを次々とホバーさせていくと、イラストが驚いたように線と面が分離。これもユーザーを楽しませて行動を引き出すデザインのひとつです。

テキストだけのファーストビュー
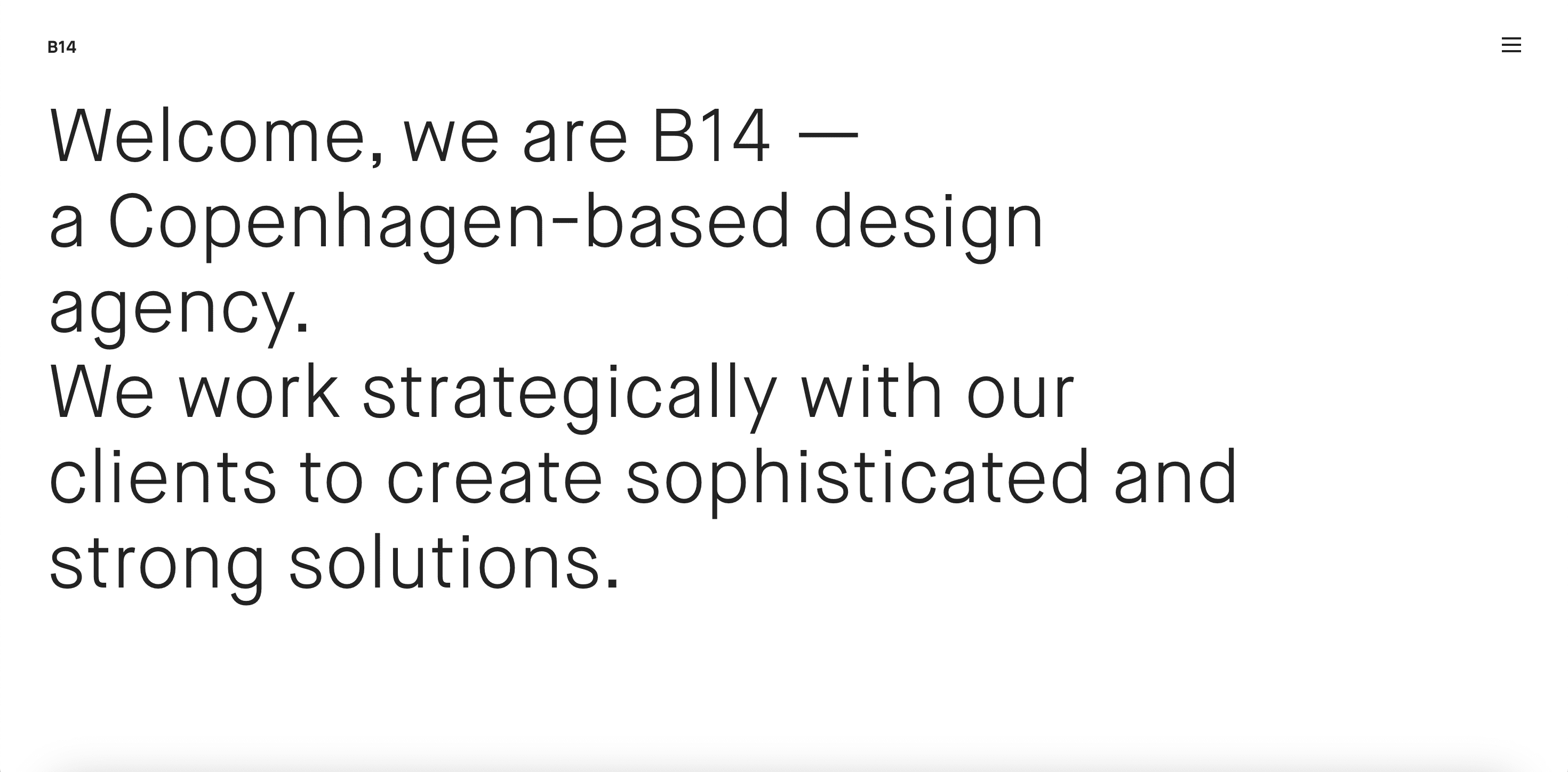
2023年はミニマルなデザインも採用されるでしょう。デンマークの代理店 B14はウェブサイトのヒーローセクションでミッションステートメントをテキストだけで簡潔に表現しています。
背景の画像はおろかナビゲーションさえ排除し、シンプルにテキストだけを使っているのです。シネマグラフやアニメーションとは対照的な「削ぎ落とす」ことで際立たせるデザインはモダンですっきりとした印象を与えるでしょう。

ダイナミックなタイポグラフィー
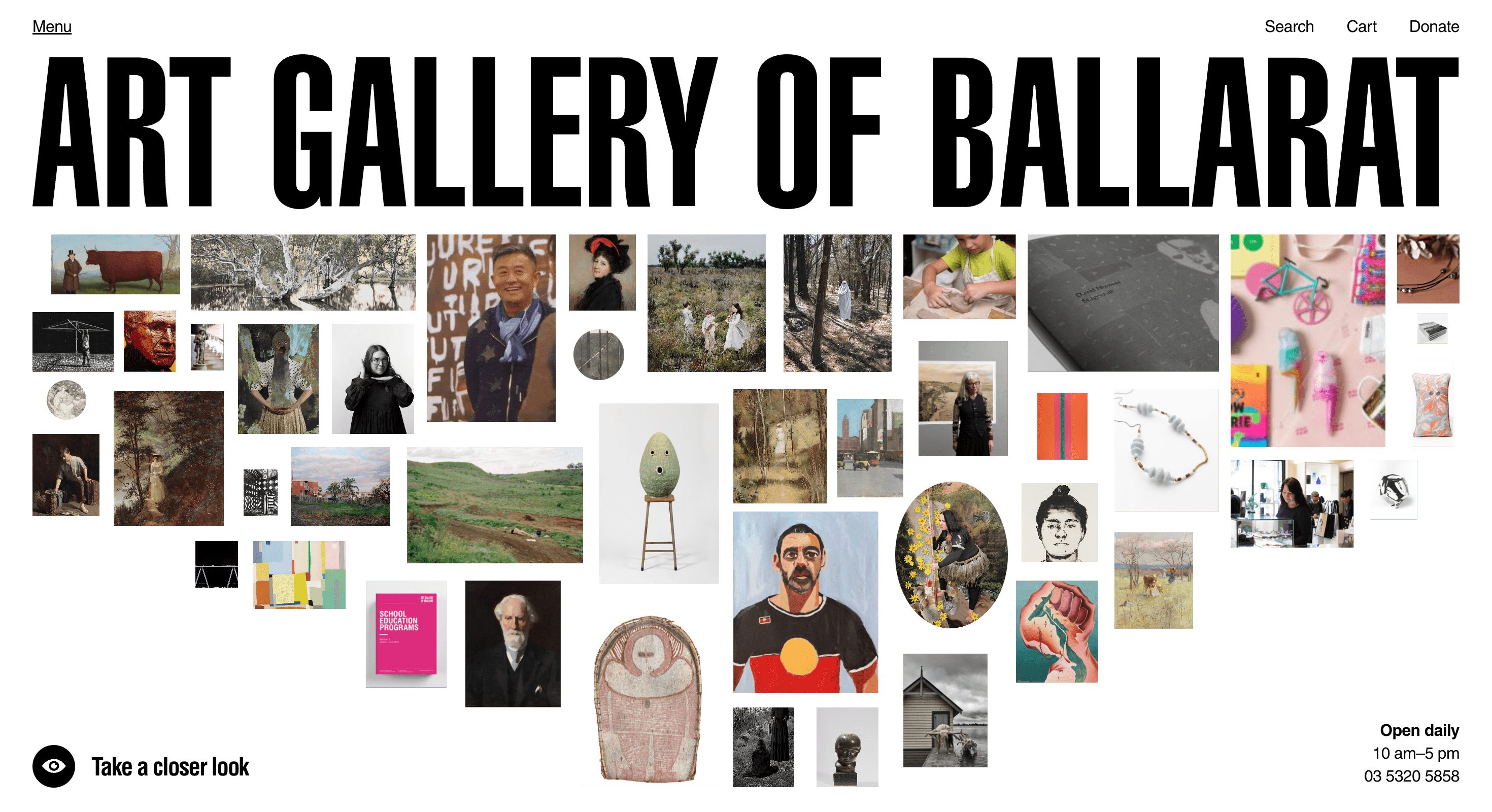
巨大で存在感のあるタイポグラフィーはウェブサイトの構造に安定をもたらします。ダイナミックなタイポグラフィーに安定を感じさせる力があるのは、AwwwardsやART GALLERY OF BALLARATのサイトを見ればおわかりいただけると思います。

Y2Kデザイン
2020年に復活したY2K美学はもう少しトレンドを続くでしょう。
Y2Kとは2000年代初頭のスタイルで、近年 Web だけでなく、ファッションから音楽、インテリア、アートまであらゆる分野で取り入れられています。Y2K デザインによって呼び起こされるのはノスタルジー。過去を知る人には懐かしく、知らない人には新しいデザインとして見る人の心をつかみます。

ピクセル表現
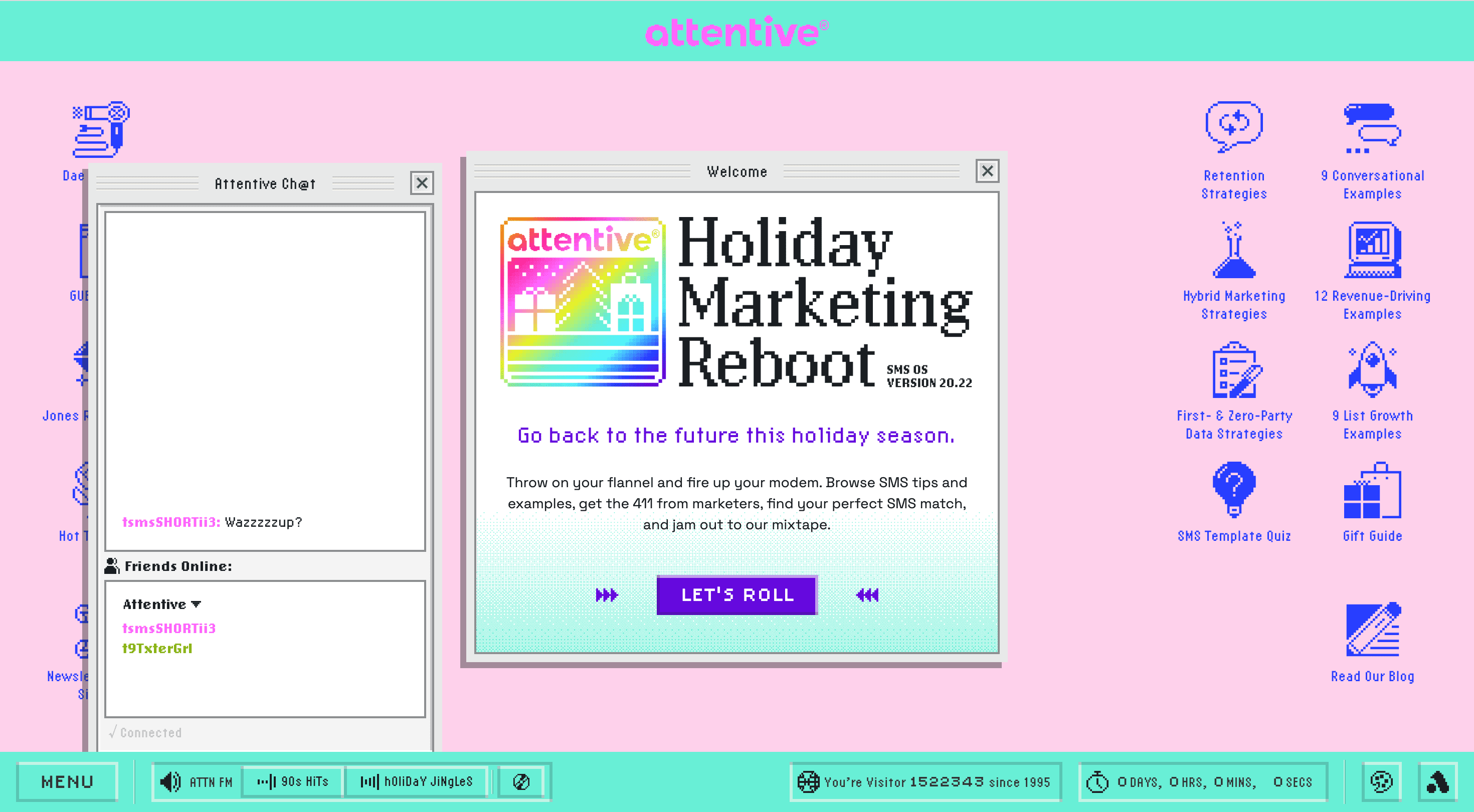
インベーダーゲームやファミコン世代には懐かしい表現です。もともとはコンピューターの初期に使われていた表現でしたが、Y2Kの再来にともない古くて新しいグラフィックスタイルとして地位が確立されつつあります。
フォント、アイコン、画像などに使用され視覚的おもしろさとレトロ感を加えています。attentive 社のサイトを見たら、 PC がカリカリと音を立てていた「Windows 95」の時代が猛烈に蘇ってくることでしょう。

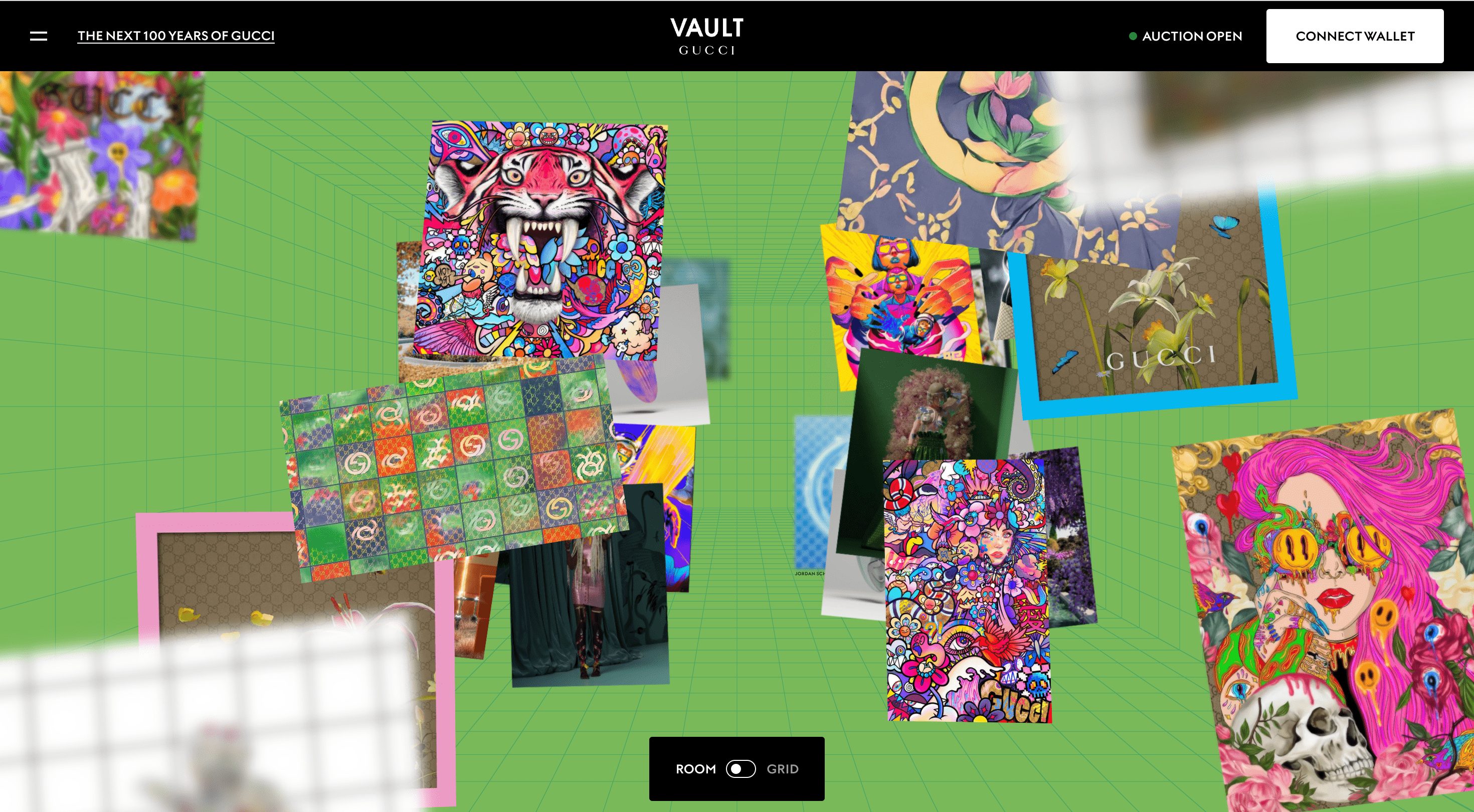
スクラップブック・スタイル
スクラップブックもまだノスタルジーの要素ですが、2023年の Web デザインではかつてと趣きがやや異なります。
GUCCIのサイトを見れば分かるとおり2023年のスクラップブック・スタイルはインタラクティブ。ホバーによって画像は揺れ動き、スクロールによってスクリーンは奥行きのある世界に変わります。アップデートされたまったく新しい表現といえるかもしれません。

ブルータリズム
ブルータリズムは1950年代に見られるようになった、文化的要素が低く無骨で荒々しい建築様式です。ブルータリズムの建物は打放しコンクリートやガラス等の素材をそのまま使い、粗野な印象を与えました。
Webにおけるブルータリズムは標準化されつつある Webデザインへの反発から生まれたもので、荒々しく非対称で不適合なビジュアルや、階層や秩序を明確に欠いたデザインが特徴です。見方を変えれば、シンプルさと機能性を重視したデザインとも言えます。

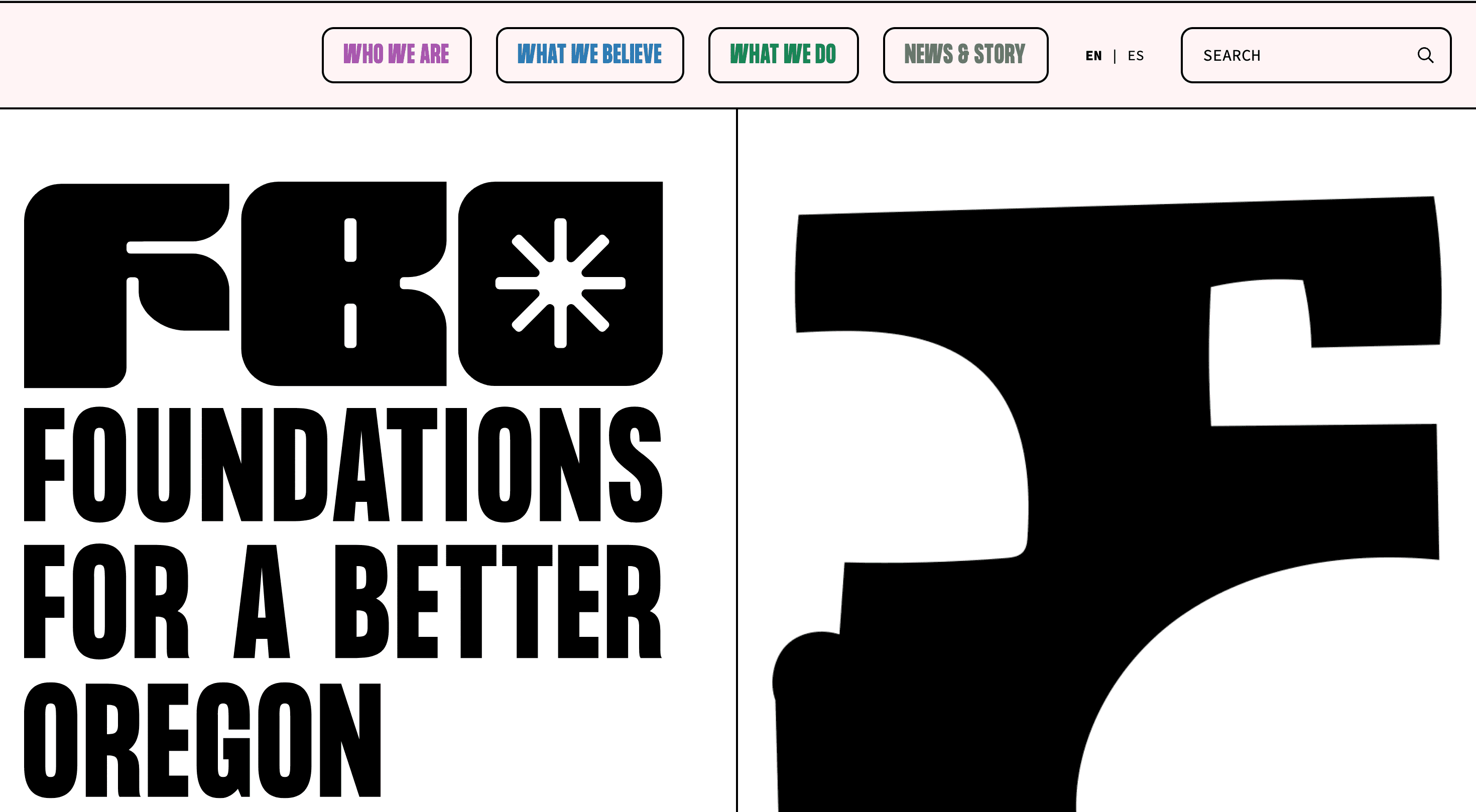
グリッドライン
構造化タイポグラフィーでは存在感のある文字によって安定を生み出していました。グリッドラインはシンプルに線で秩序を感じさせます。 ウェブサイトが整理されるだけでなくモダンかつ近未来的な美観も実現します。
FOUNDATIONS BETTER FOR A OREGONの サイトではグリッドラインにアニメーションが付いており、線の動きを追うようにサイトを見てしまいます。

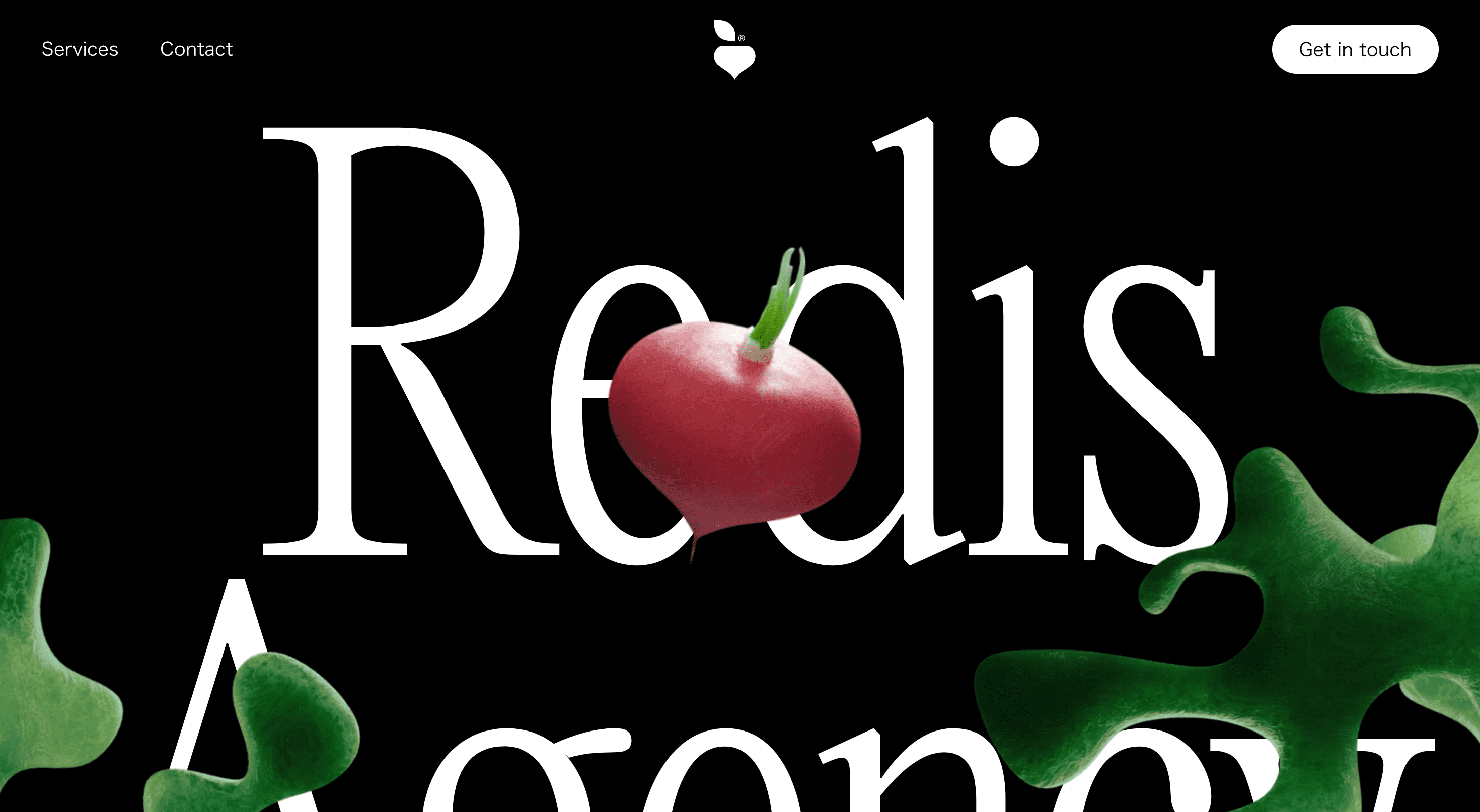
3Dイラストレーション
立体感のあるイラストレーションも2023年のデザイントレンドに加えるべきでしょう。近年イラストレーションといえばフラットなイメージだっただけに、3Dイラストレーションは他のプロジェクトやサイトと差をつける手段として注目されます。
使い方としては、サイト全体で3Dビジュアルを体験できるようにすることです。Redis Agencyのサイトではラディッシュの3Dイラストをサイトの前面に配置。パララックススクロール効果を加えることでより魅力的なサイトになっています。

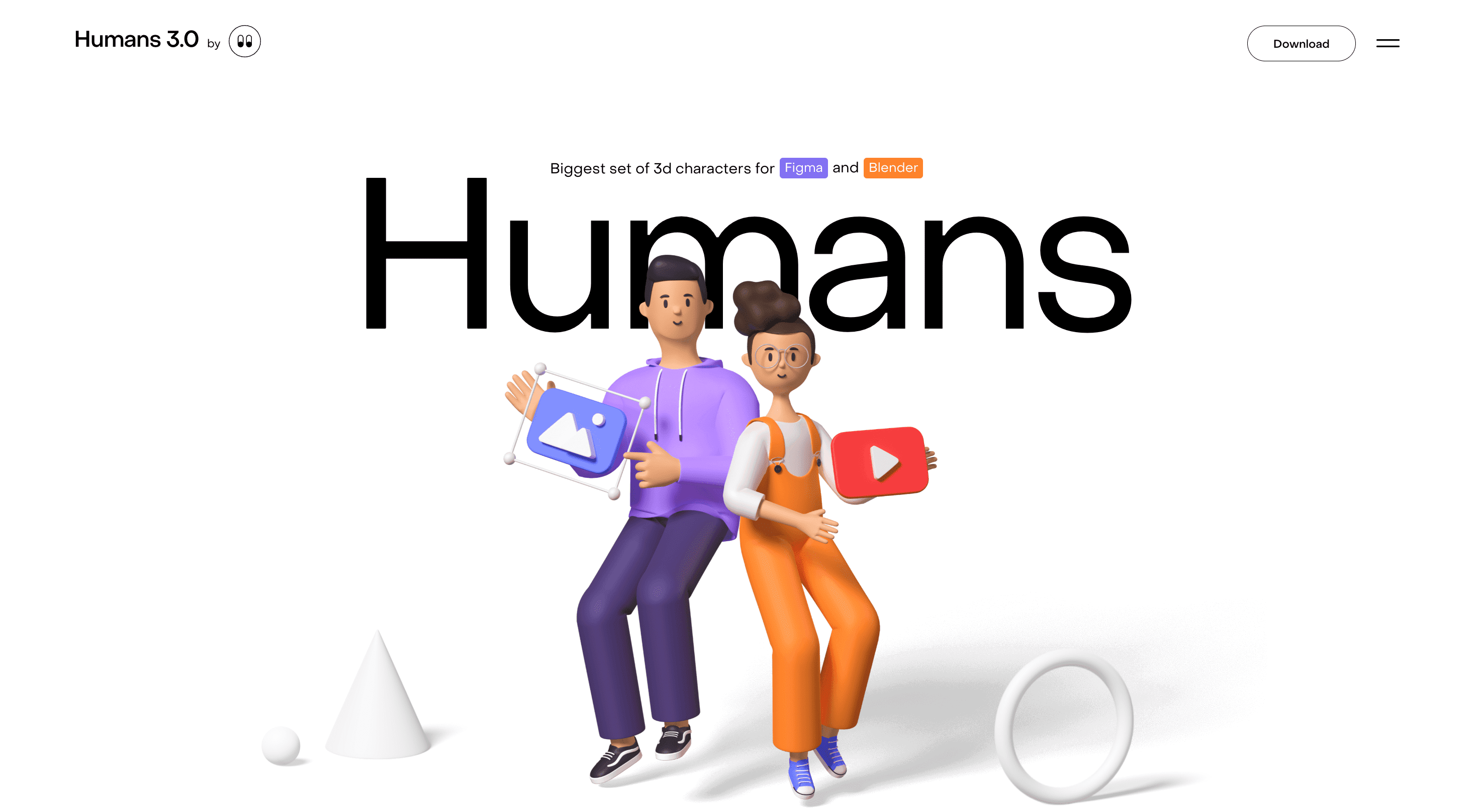
クレイモーフィズム
粘土(クレイ)で作ったようなマットな質感で丸みのある3D要素を含んだデザインです。平面イラストに比べて触感や存在感を感じさせる特徴があります。
Humans 3.0 のサイトでは、 クレイモーフィズムで作られたキャラクターがサイト全体で使われており、一部動くものもあります。平面イラストと比べて質感と存在感が感じられるのがわかるでしょう。サイトの個性を演出するデザイン手法です。

ゲーミフィケーション
ゲーム要素はWebデザインに取り入れられており、至るところで見られるようになっています。2023年もこのトレンドは続くでしょう。
ゲーミフィケーションによって変わるのはコンテンツとの接し方です。ユーザーはまさにゲームをするようにコンテンツと関わる経験をすることができます。より記憶に残る表現方法です。
Kerrygold のサイトはロールプレイングゲームのようにユーザーを導きます。

まとめ
以上、2023年のWebデザインで注目すべき15のトレンドを紹介しました。いずれも、
- 見せたいところを見せる
- 新しい体験ができる
- ノスタルジーに訴える
の傾向に当てはまるものだったかと思います。
導入するには新たな技術を必要とするものばかりではなく、すぐにでも使えるデザインもありました。あなたが作ろうとしている、もしくはすでにお持ちのWebサイトで使えそうなものがありましたら幸いです。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
加藤久佳
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




