デザインを決める「余白」ルールを理解しデザインスキルの底上げを目指す!

デザインにおける「余白」は必要不可欠なものです。「余白をデザインする」という言葉が象徴するように、弊社では余白を「ページの余った部分」ではなく「デザイン要素の一つ」として捉えています。
これは「何もない」がある、という言葉で表せます。
Webサイトのデザインやプレゼン資料を作る際
- なぜかチープな印象になってしまう
- 全体的にまとまりがない
- なぜか読みにくい
と感じてしまう人は、余白を見直す必要があるかもしれません。余白を取り入れることで、まとまりのある洗練されたデザインに仕上げることができます。
本記事ではデザインにおける「余白」の効果を解説し、実際に余白をデザインに取り入れていく方法について細かく解説していきます!
必ず覚えておくべきコツも紹介していますので、ぜひ最後まで読んでみてください。
余白の効果
余白の重要性を理解するためにも、まずは余白の効果について解説します。
余白の効果には、以下のようなものがあります。
- 情報の整理
- 読みやすさの向上
- 要素の強調
- 印象の変化
情報の整理
余白を加えることにより、情報が整理され、理解しやすくなります。加えて、関連性や重要度の違いをユーザーに示すこともできます。
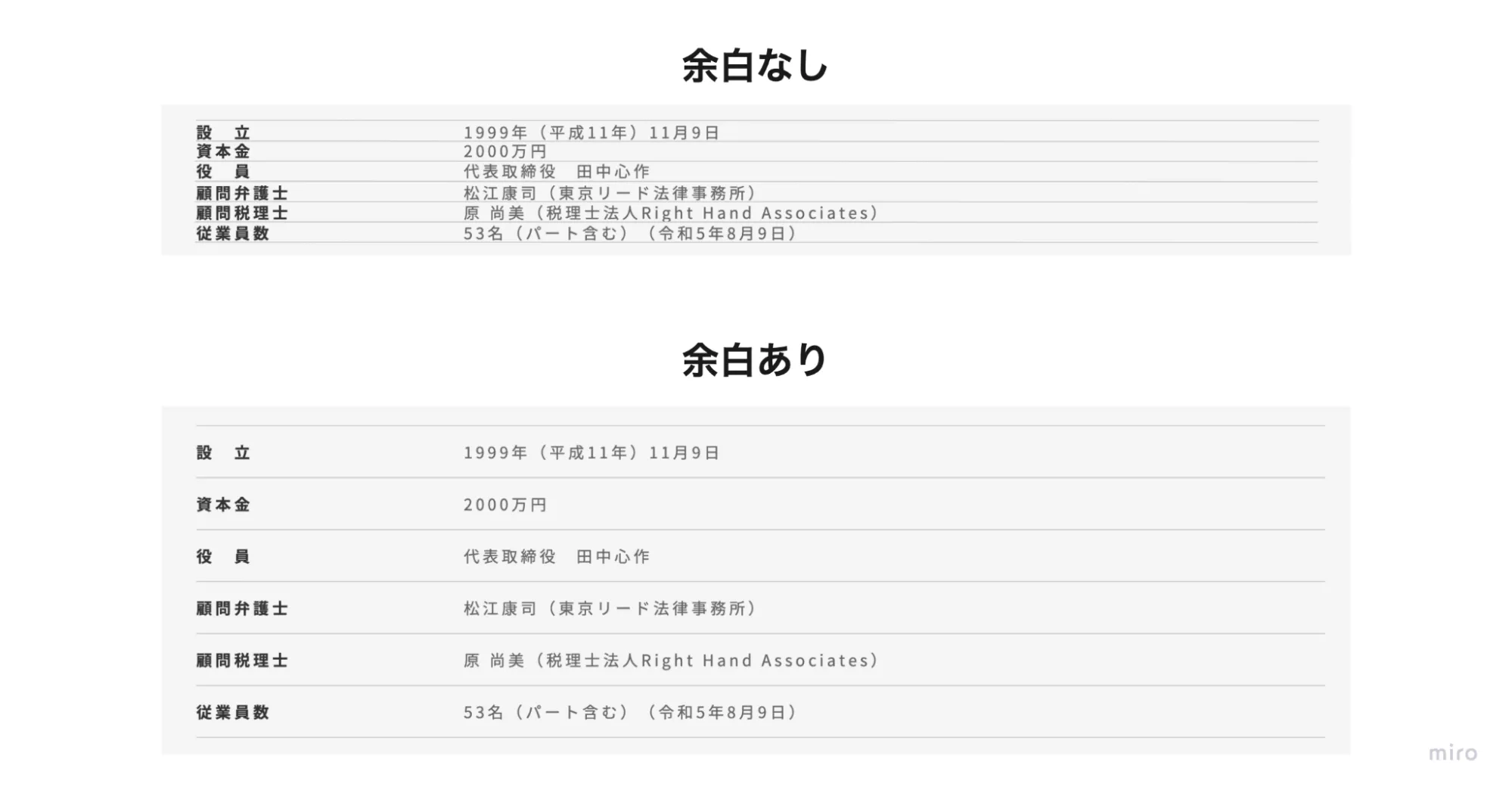
下の画像は、余白によって情報が整理されているものと、そうでないものの例です。

余白を取っていない上の例では、項目とその内容を瞬時に結びつけることが難しいです。また情報のまとまりについても、余白がある例の方が、項目ごとにまとまっている印象を受けますね。

こちらは、余白によって情報の関連性を示した例です。まとまりごとに余白を調整することで、視覚的に情報の関連性をユーザーに理解してもらうことができます。
読みやすさの向上
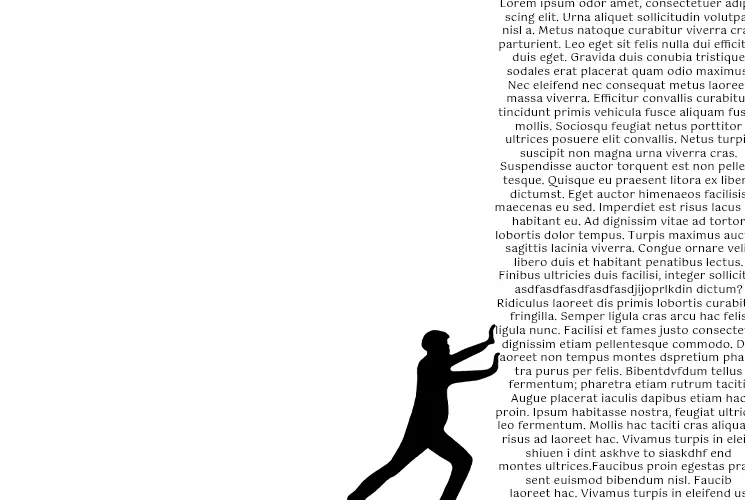
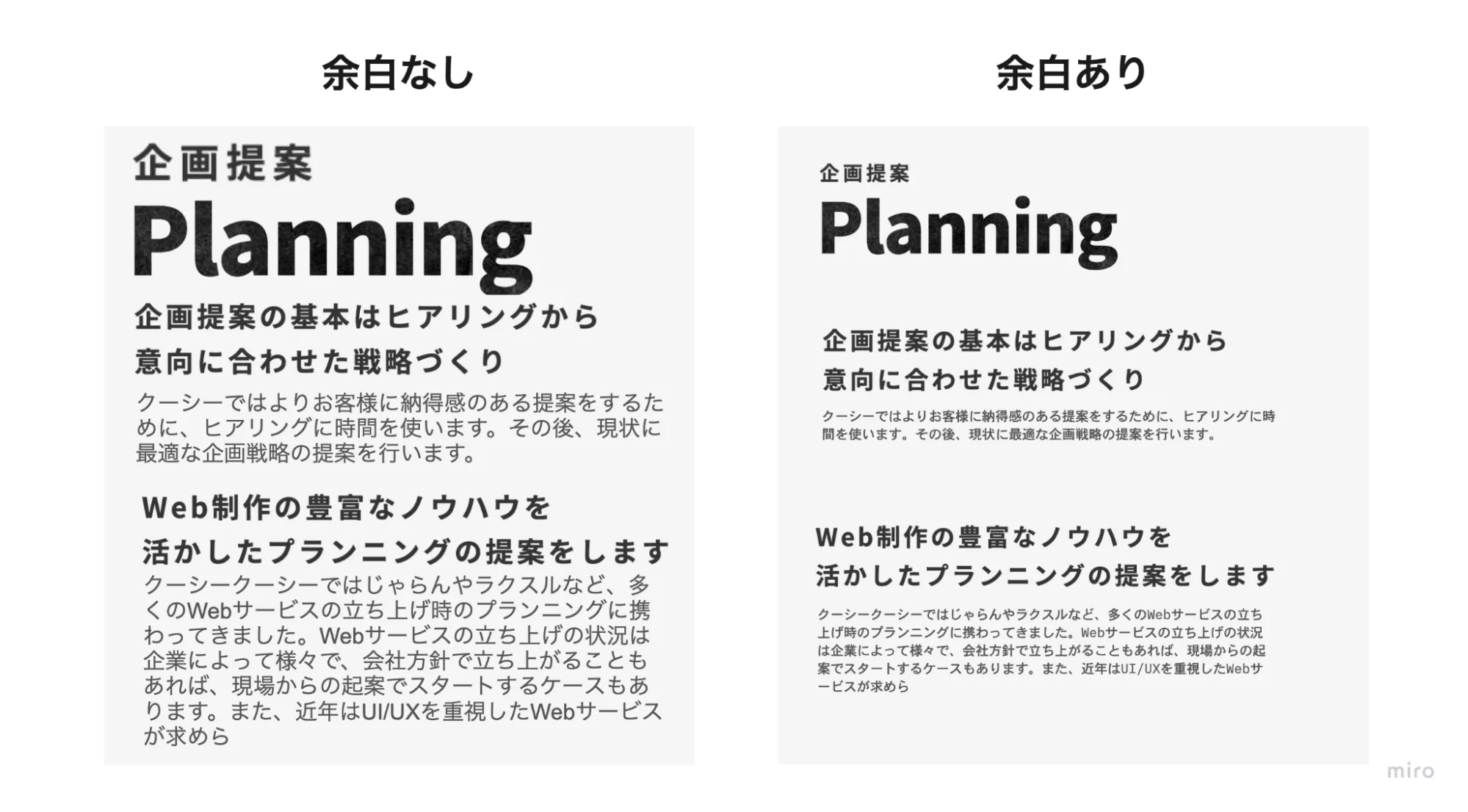
余白は読みやすさにも大きな影響を与えます。例えば、要素と文章の間に余白が十分にないと、圧迫感があって読みづらいでしょう。行間や字間も読みやすさにも大きく影響します。

上の画像を見ていただければ分かるように、余白が少ない文章では、どこか圧迫感があり、少しチープな印象を抱いてしまいます。集中すべきポイントもわかりづらいですね。余白を確保し圧迫感を与えないことで、「ユーザーを読む気にさせる」という非常に大切な効果を得ることができます。
要素の強調
余白を用いることで、要素自体を大きくすることなく、強調したい部分を目立たせることができます。

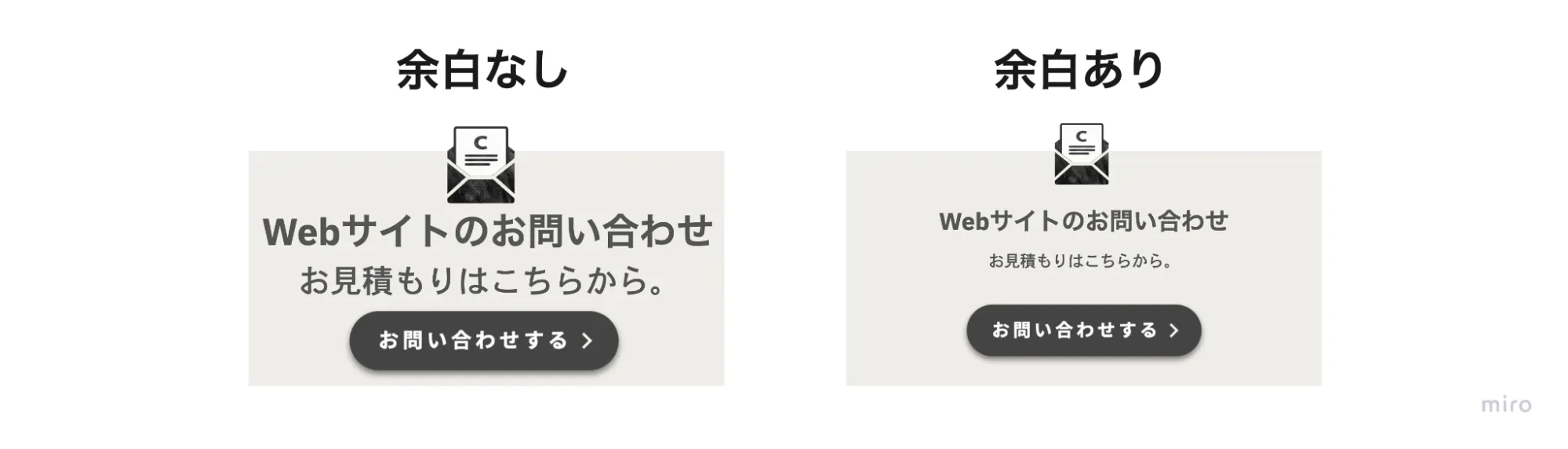
コンバージョンを促すためにも、ボタンは強調したい要素のひとつです。周辺の余白を取ることで、ボタンを強調することができます。
上の画像で言えば、「お問い合わせする」というボタンを強調する必要があります。余白を意識したデザイン(右)画像の方が、ボタンがしっかり強調されている印象を受けます。
印象の変化
余白の取り方により、ユーザーが受け取る印象を変えることも可能です。具体的に、余白の大小によって、「高級感を強める」のか「賑やかさを強める」のか、または「ゆったり・穏やかな印象にする」のか「緊張感があり、堅実な印象にする」のかなどの変化をつけることができます。

上の画像では余白を広く取ることで、右側の制作実績に高級感を持たせています。対して下の画像では余白を細かく取ることで、賑やかな印象にし、実績となる数値の豊富さを強調しています。

こちらの例は、字間の大小による印象の違いを表しています。上の画像は下の画像よりも字間が広く、穏やかな印象になります。下の画像では字間を狭くすることで、堅実な印象を与えています。
余白を入れる箇所
余白の効果について解説してきましたが、ここからは「具体的にどこに余白を入れたらいいのか」について解説していきます。余白の重要性を理解した上で、効果的にデザインしていくために実際の活用法を確認していきましょう。
行間と字間
行間と字間は、読みやすさや文章自体の印象に影響するとても重要な要素です。
行間
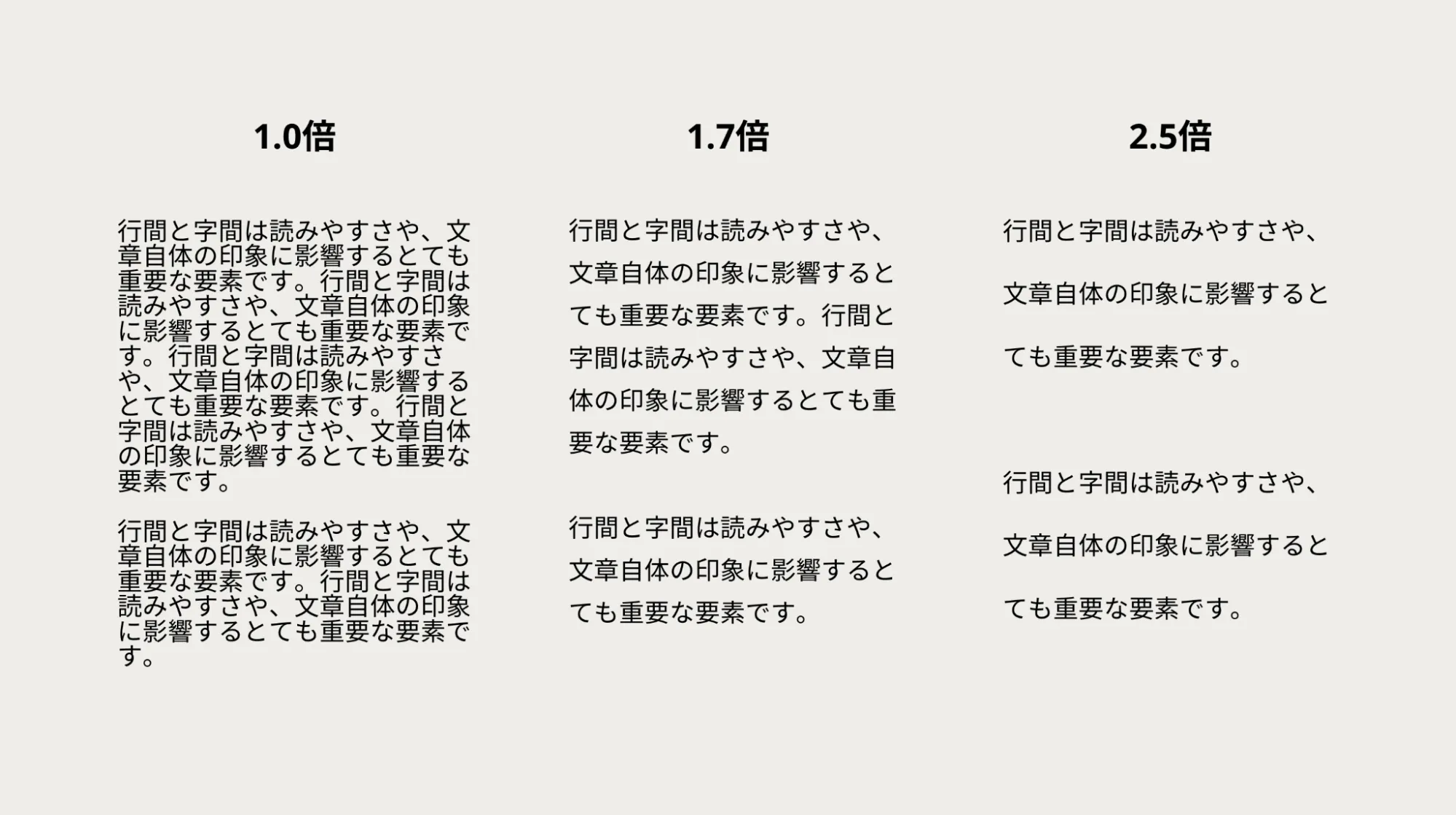
読みやすい行間の目安は、文字サイズの1.5倍〜2.0倍と言われています。実際に試してみると、1.0倍ではかなり窮屈で2.5倍では少し広すぎる印象です。

字間
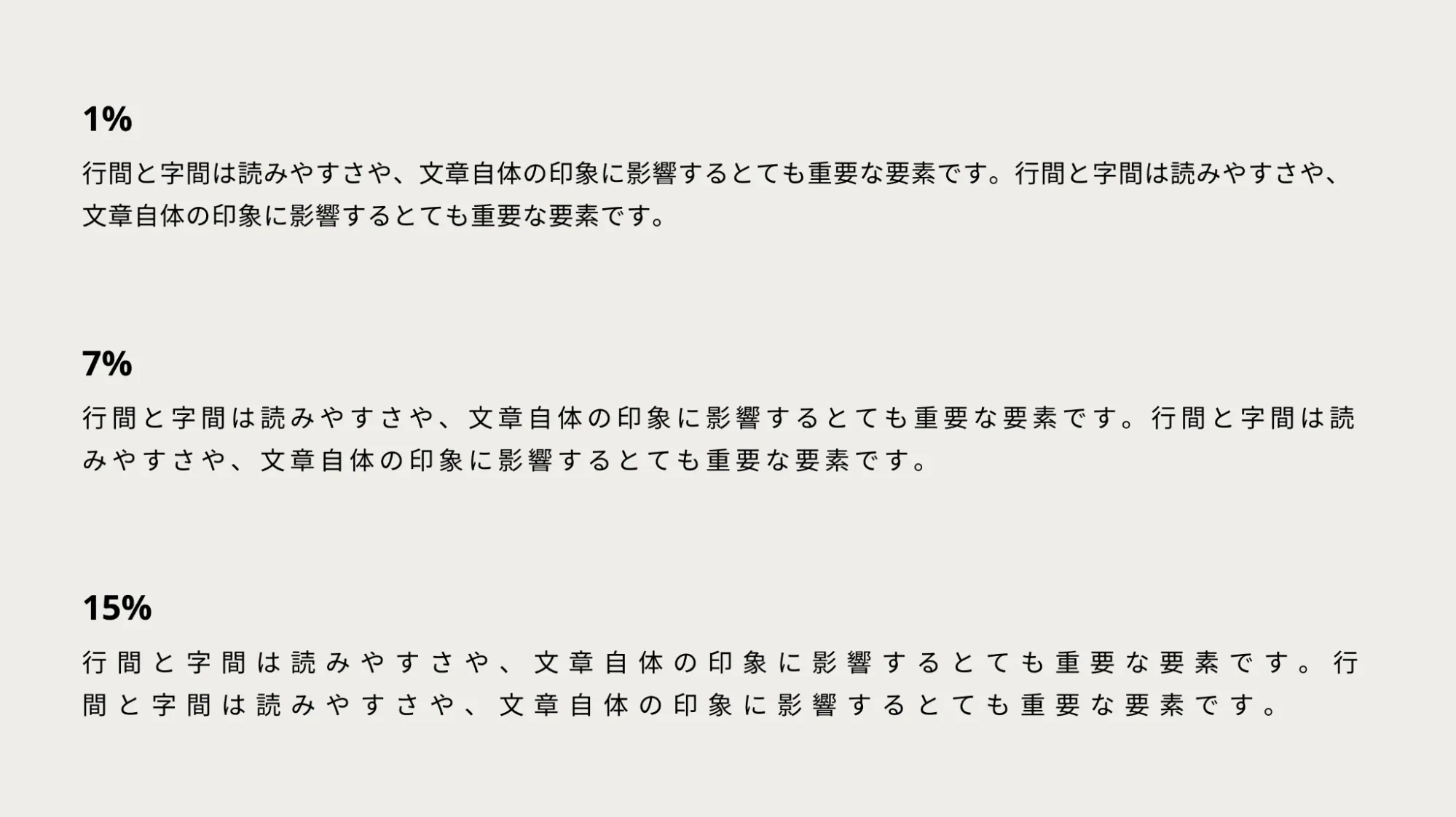
読みやすい字間の目安は、文字サイズの5%〜10%と言われています。行間と違い、字間は1%の場合でも比較的読みやすい印象ですね。対して15%だと、文字が広がり過ぎていて、読みづらい印象になります。

ボタン
ボタンの周辺においても、余白に注意する必要があります。
ボタンの大きさと文言の間に余白を適切に設けていない左側の例は、窮屈でチープな印象でうす。ボタン内にも、しっかりと余白を取ることで、バランスが整った印象を与えるだけでなく、コンポーネント自体を目立たせることにも繋がります。

枠線
要素をまとめる枠線の使い方にも注意が必要です。
左の例のように余白を取っていないと、イラストとテキストのバランスが悪く、作り込まれていない印象になります。適切に余白を入れることで洗練されたデザインという印象を与えましょう。

画面の端
画面全体のマージンと要素の距離によっても、印象が大きく変わります。
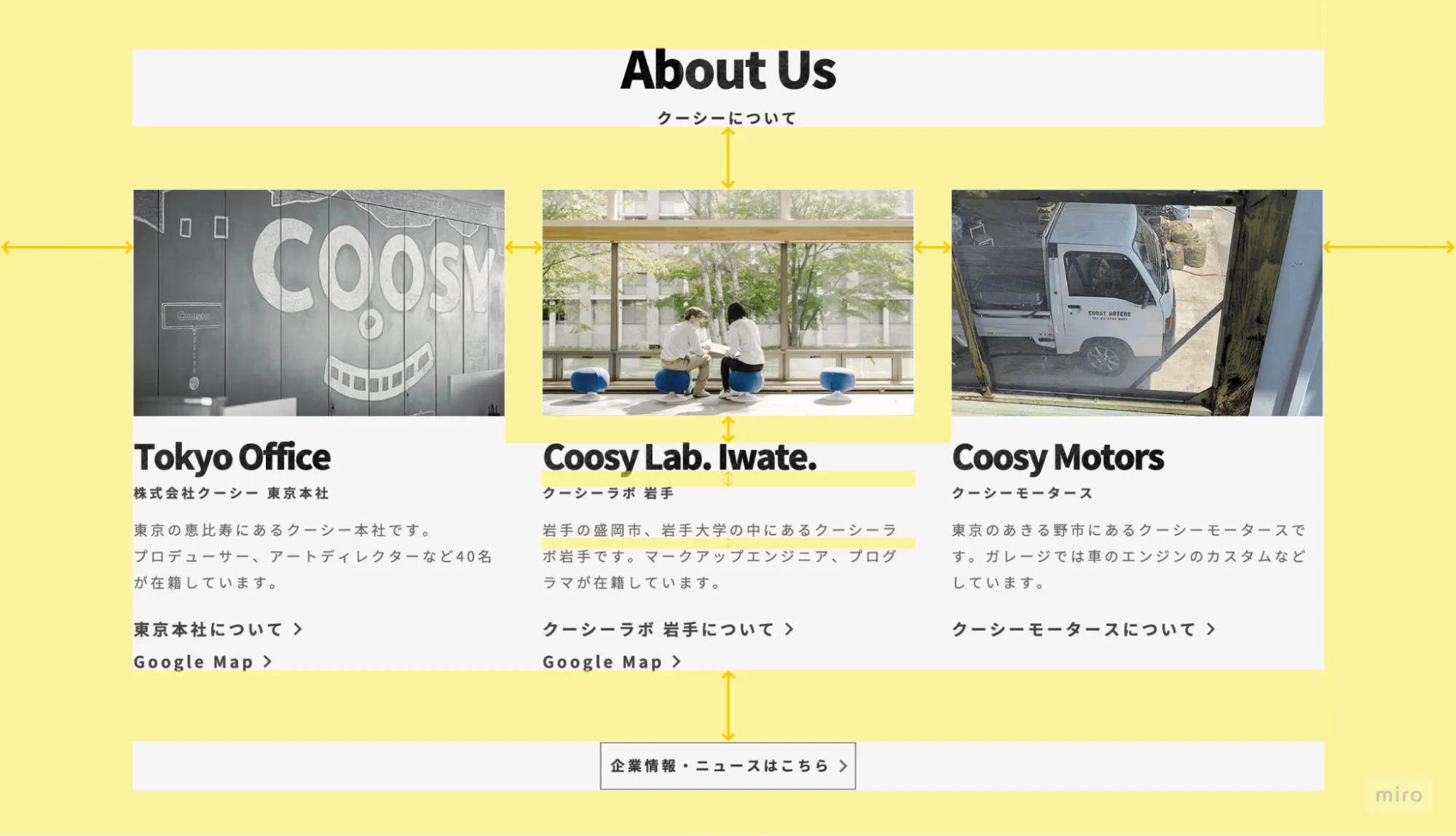
画面いっぱいを要素で埋めるようなデザインにすることで、賑やかさが増し、コンテンツの豊富さが強調されます。それに対し、余白を大きく設けることで、品の良さや穏やかさなどの印象を強めることができます。ユーザーにとっても情報が読みやすく、理解度にもつながるでしょう。

余白デザインのコツ
ここまで余白の効果や具体的な使い方を解説してきました。ここからは実際に余白を使う時のコツについて解説していきます。「どのように余白を使えば、良い効果を得られるのか」について、確認していきましょう。
余白は8の倍数を基準にする
規則性を持たせることは、余白をデザインする上で欠かせません。
一般的にUIデザインは、要素の大きさを8の倍数で作成していきます。8の倍数に統一することで、デザインに一体感が生まれるだけでなく、デザインやコーディングの作業における調整が非常にやりやすくなります。
余白も8の倍数を基準にすることでまとまった印象を与えられるようにしましょう。

外側を大きく内側を小さく
余白は基本的に、外側から内側にいくにつれて狭くなっていきます。余白を追加する際のルールとして知っておくと良いでしょう。
また、コンテンツの階層が上から下に向かうにつれても、余白は少なくなっていきます。ただ、一般的に階層の上下も画面の外側から内側に向かって変化していくため、そこまで問題はありません。

注意点として、1番外側の余白が、内側の余白よりも狭くならないようにしましょう。1番外の余白が狭いと、コンテンツが散らばった印象になるため、1番外側の余白はしっかり確保することです。
シンプルな配色
余白デザインを際立たせるためにも、配色をシンプルなものにすることが重要です。
画像のようにカラフルな配色にすると、せっかく余白を設けたことで生まれた穏やかで洗練された印象が弱まる可能性があります。余白デザインとはそもそも、シンプルさを強めるものと言えるため、配色はなるべくシンプルなものを選ぶようにしましょう。

余白の取り方【応用編】
最後は、余白の取り方の応用編です。「こういう方法でも余白を入れられるのか!」という気づきを得られるように、ひと工夫した余白の取り入れ方を紹介していきます。
明るく加工して余白感を出す
写真を使う際にも、余白を意識したいところですが、写真に余白を入れるのはなかなか難しいですよね。
要素の多い写真を使いつつ、その中で余白を作ろうとするとおそらく下の画像のようなデザインになるかと思います。しかしこれだと、どこかチープな印象を抱いてしまいます。

そこで効果的なのが、画像を明るく加工して余白感を出すという方法です。

上の画像では、画面左側を白く加工することで余白を作り出しています。白くぼかした加工でを使用することで、写真への干渉を抑えつつ、余白を作り高級感を演出することができます。
また画像全体の明るさも増すため、透明感のある澄んだ印象にもなりますね。
画像を大胆に見切らせる
要素の周りにスペースを設けるのではなく、あえて主体となる要素を見切らせることで、新しい余白の取り入れ方ができます。
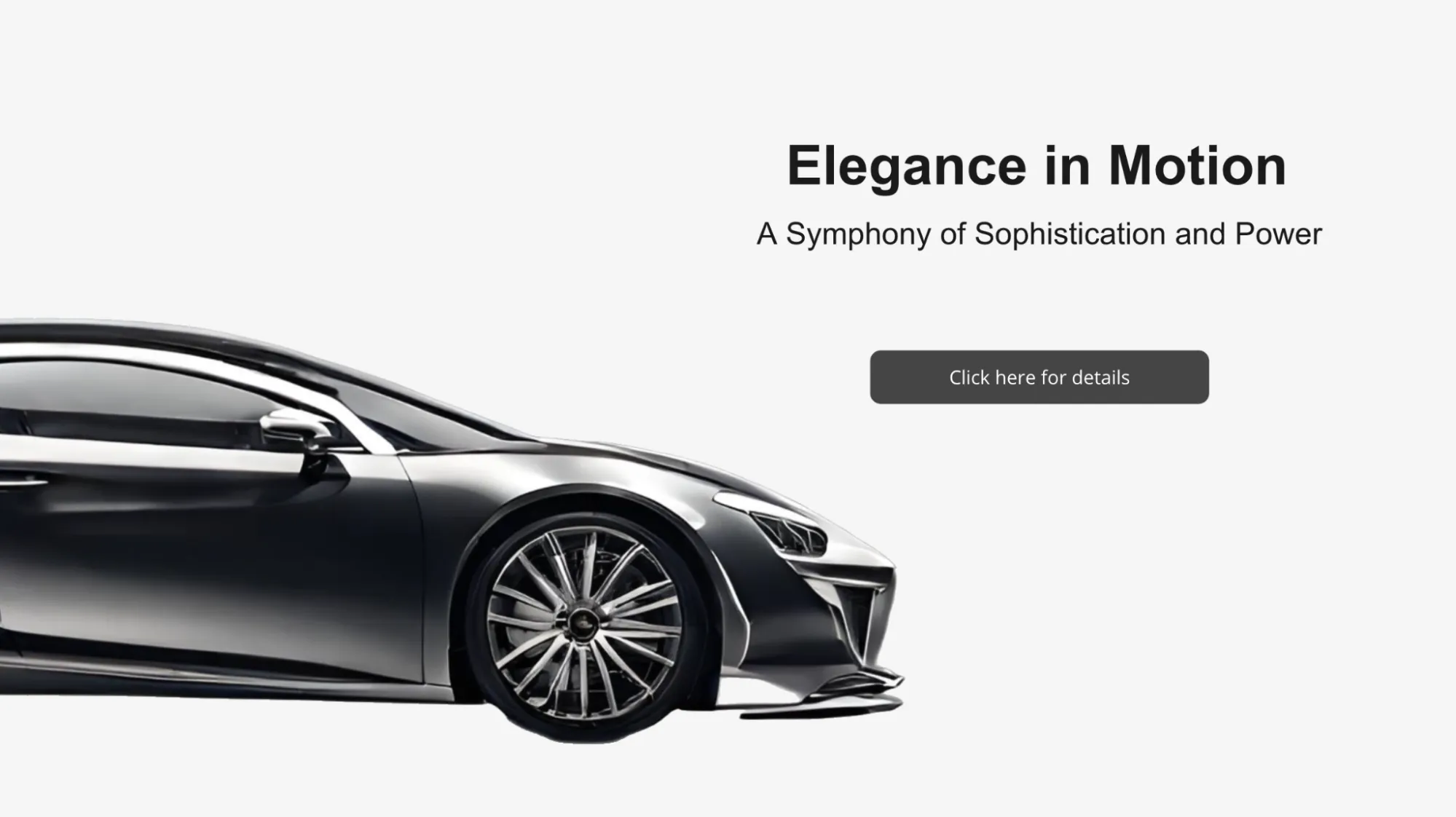
例えばこちらの画像では、車の画像の上下にはしっかりと余白が設けられています。しかしテキストと画像にばらつきがあり、どこか寂しく、散らかった印象がありますよね。画像によっては、単純に余白を入れるだけではインパクトが欠けてしまう場合もあります。

そういう時は、大胆に画像を見切らせてみましょう。このように車の画像を見切らせることによって、余白をしっかり確保しながら、車のインパクトを残したデザインに仕上げることができます。

背景を工夫
余白を設けても、「なんとなく物足りない」と感じるケースがよくあります。そんな時には背景を工夫してみましょう。
背景の工夫にはいくつかの方法がありますが簡単なところでは、
- グラデーション
- 加工した写真
- 模様
などの要素を背景に入れることで、味気なさを克服することができます。
グラデーション
タイポグラフィだけで印象的なキービジュアルを作ることもできますが、画像のようにグラデーションを入れることで、シンプルなデザインに華やかさを加え、質の高さをアピールすることにも繋がります。

https://www.intloop.com/recruit/career/
加工した写真
写真の上にテキストを配置すると互いに干渉しあってしまうため、簡単に重ねてはいけません。写真をぼかしたり、透明度を上げたりすることで、テキストとの相性が調整され、背景に写真がありながらシンプルで余白を感じられるデザインにすることができます。

https://gifu-zohen.co.jp/branding/
模様
背景に模様を入れることでも、余白の味気なさを克服することができます。
しかし、背景に使う模様には注意が必要で、基本的に余白デザインはシンプルさを特徴としているので、模様も比較的シンプルなものを選ぶようにしましょう。以下のサイトはクーシーが制作を担当させていただいたWebサイトです。幾何学模様はシンプルなデザインとの相性が良いのでおすすめです。

まとめ
本記事では、デザインにおける「余白」について解説しました。
自分が作るデザインに「なんとなくまとまりがない」「どこかチープな印象になる」「分かりずらい」などの悩みを感じている方は、一度自分のデザインの「余白」を見直してみてください。
少し変化を加えるだけで、格段に質の高いデザインを作ることができます。本記事で学んだことを活かして、ぜひ余白デザインを実践してみてください。
最後まで読んでいただき、ありがとうございました!
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:佐藤有那
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




