【Webデザイン歴史】懐かしのデザイントレンドを年代別に振り返る!

前回こちらの記事でWebデザインの歴史を大まかに解説しましたが、今回はその第2弾!デザインの大まかな流れを元に、1995年〜2024年までのトレンドを細かく振り返っていきます!
Webデザインの歴史の大まかな流れは、
- スキューモーフィズム
- フラットデザイン
- マテリアルデザイン
- ニューモーフィズム
であると前回の記事では解説しました。
本記事ではこの流れとの関連性を考えながら、1995年〜2024年までの各年代でトレンドとなったデザインを振り返ることで、現在のトレンドにつながるまでの流れや、これまでのトレンドを形成してきた要因について考えていきます。
Webデザインの歴史の大まかな流れに沿って解説していきますので、前回の記事をまだ読んでいないという方は、ぜひそちらを読んでから本記事を読むことをお勧めします!
【年代別】Webデザイントレンド まとめ
それではさっそく、各年代のWebデザイントレンドを総振り返りしていきます。
時代の移り変わりに応じてどのようなトレンドが生まれてきたのか、そして現在のトレンドがどのような流れで生まれているのか、細かく確認していきましょう!
1995年~2005年のトレンド
テキストや簡単なイラスト・アニメーションがメインであった時代のトレンドです。
- ウェルカムメッセージ
- 中央揃えのテキスト
- GIF・アニメーション
ウェルカムメッセージ

ウェルカムメッセージとは、サイトのトップページに表示される「ようこそ〇〇へ」のようなメッセージのことです。
当時は、今のように簡単に意中のサイトへアクセスできる訳ではありませんでした。今でこそ「ようこそ」というメッセージは必要ないように感じるかもしれませんが、サイトに辿り着くことが難しかった当時のことを考えれば、ユーザーが自分のサイトに辿り着いたことに感謝してしまうのも、納得できますよね。
中央揃えのテキスト

http://www5.airnet.ne.jp/kota/
このように、中央揃いで配置されたテキストもよく見かけました。テキストがメインコンテンツとなる時代では、確かに中央に配置されて当然ですね。
中央揃えではないにしても、中央にコンテンツが寄せられているデザインをよく目にしました。
GIF・アニメーション

https://pavellaptev.github.io/web-dark-ages/
こちらは当時のデザインを再現したものになりますが、このサイトのように独特な動きをするGIFが多くのサイトで使われていました。
テキストベースの動きの少ないサイトがほとんどだった当時、GIFやアニメーションのように動きがあるサイトは、とても新鮮に映ったことでしょう。ビビットな色使いやシンプルな背景も含めて、当時の時代性をうまく捉えています。
2006年~2010年のトレンド
スキューモーフィズムが台頭した時代にはどのようなトレンドが生まれたのでしょうか。
- 鏡面反射するボタン
- 型押し加工の文字
- シングルページ
鏡面反射するボタン

http://webrocketsmagazine.com/entry/20120131/css3-aqua-button-tutorial.html
2000年代中頃には「Web2.0」という言葉が広く浸透しました。
Web2.0とは、それまで情報の流れが一方的であったWebから、双方向的に情報を発信できるWebへと進化した際に用いられた、新しいWebの概念を表す言葉です。
このWeb2.0が流行した当時、その概念に伴い象徴的に用いられていたのが、この鏡面反射するボタンです。
スキューモーフィズムに先駆けて、立体感と未来感のあるデザインが広く浸透していました。
型押し加工の文字

https://photoshopvip.net/20481
2010年前後にはスキューモーフィズムが流行していました。この型押し加工された文字も、その流れを汲んでいると言えるでしょう。
影や色味を工夫することで、実際の質感が再現されています。
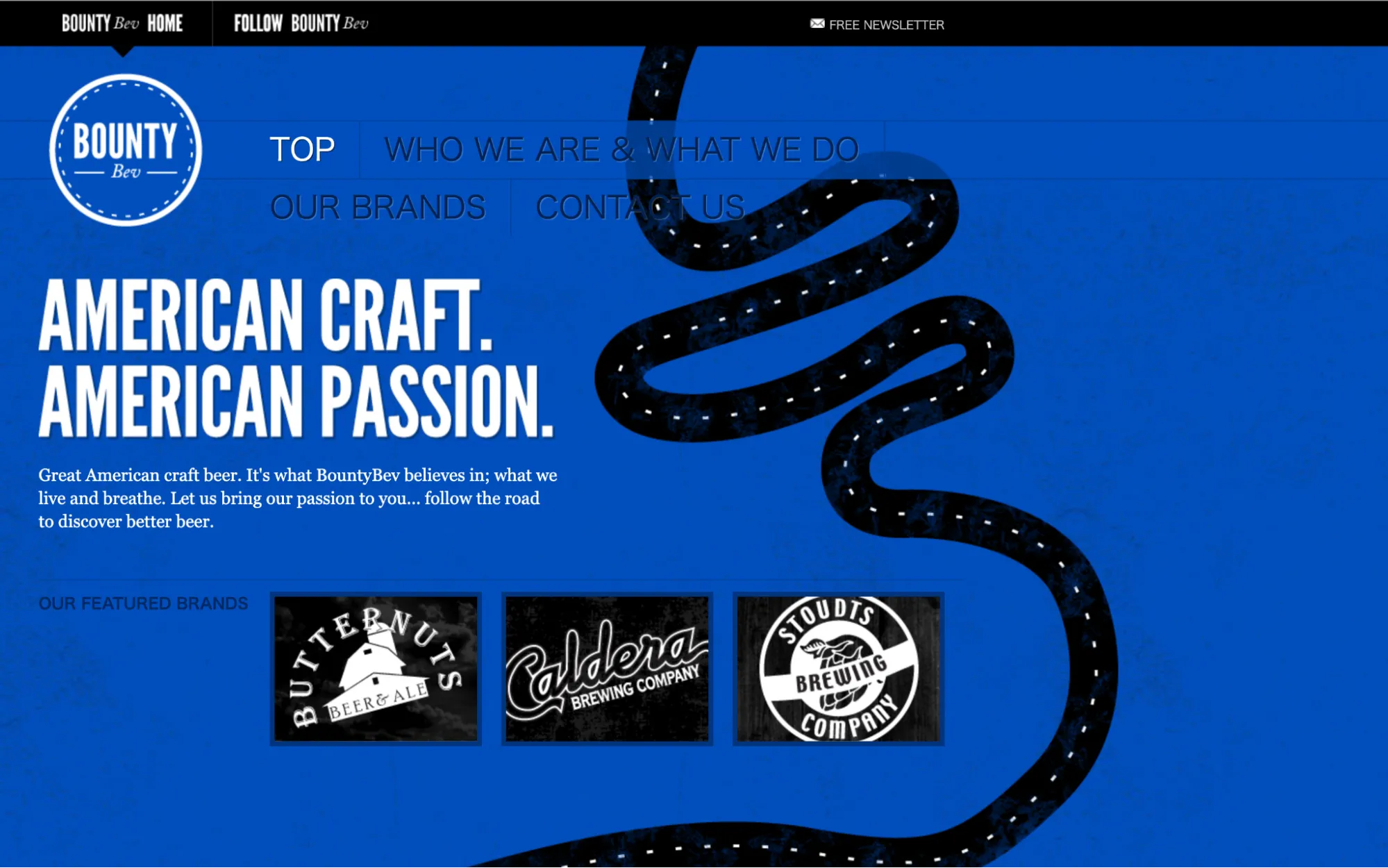
シングルページ

http://www.bountybev.com/home.html (サイトアーカイブの画像のため、現在はご覧になれません。)
シングルページとは簡単に言うと「1ページで完結するページ」のことで、例えばトップページに会社情報から採用情報まで全ての情報が記載されているサイトなどです。
現在でもよく見かけますが、2010年前後から見られるようになりました。
当時はスマホが普及したり、PCにタッチパッドができたりなど、ユーザーにとってのスクロールのしやすさが急速に向上していました。クリックをする必要がなく、スクロールだけで色々なコンテンツを閲覧できるシングルページは、時代の流れを的確に捉えたことで多くのサイトで用いられるようになります。
2011年~2015年のトレンド
スキューモーフィズムからフラットデザインへと移り変わる過渡期のトレンドです。この頃からマルチデバイス化が進んでいきます。
- レスポンシブデザイン
- パララックススクロール
- ミニマリズム
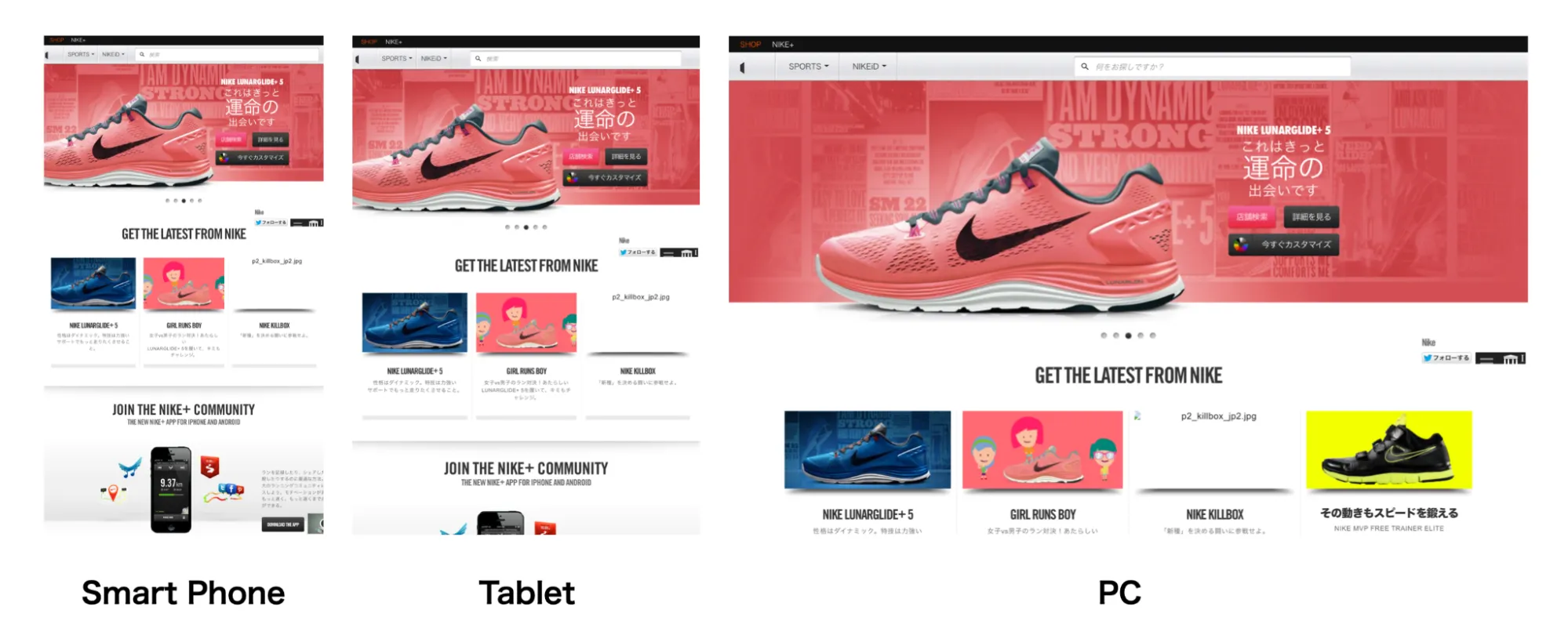
レスポンシブデザイン

http://www.nike.com/jp/ja_jp/(サイトアーカイブの画像のため、現在はご覧になれません。)
マルチデバイス化に伴い、当然レスポンシブデザインも広く浸透していきます。
それ以外にも、Googleがマルチデバイス対応を推奨していたり、この頃からCSS3が使われるようになってきたりなど、レスポンシブデザインの普及にはいくつもの要因が考えられます。
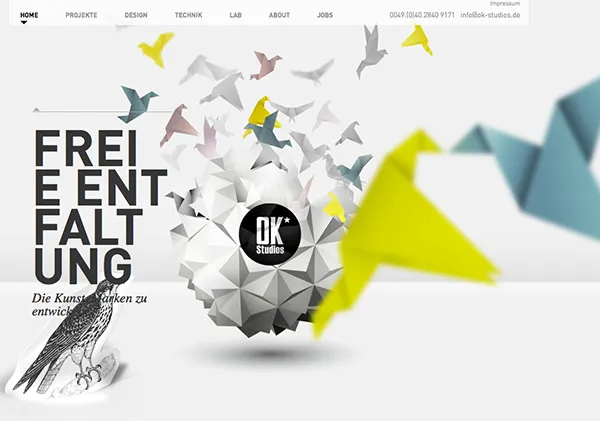
パララックススクロール

http://www.ok-studios.de/home/ (サイトアーカイブの画像のため、現在はご覧になれません。)
パララックスとは日本語で「視差」のことを指し、Webデザインにおいては、主にスクロールに応じて背景にある要素と前景にある要素が異なるスピードで動くことを指します。
パララックススクロールの大きな特徴が、スクロールが演出のフックになっている点です。シングルページの流行と同様にスクロールすることがより身近になってきていた当時、クリックやページ遷移をしなくとも演出でユーザーを楽しませることができるパララックススクロールは、多くのサイトで見られるようになりました。
ミニマリズム

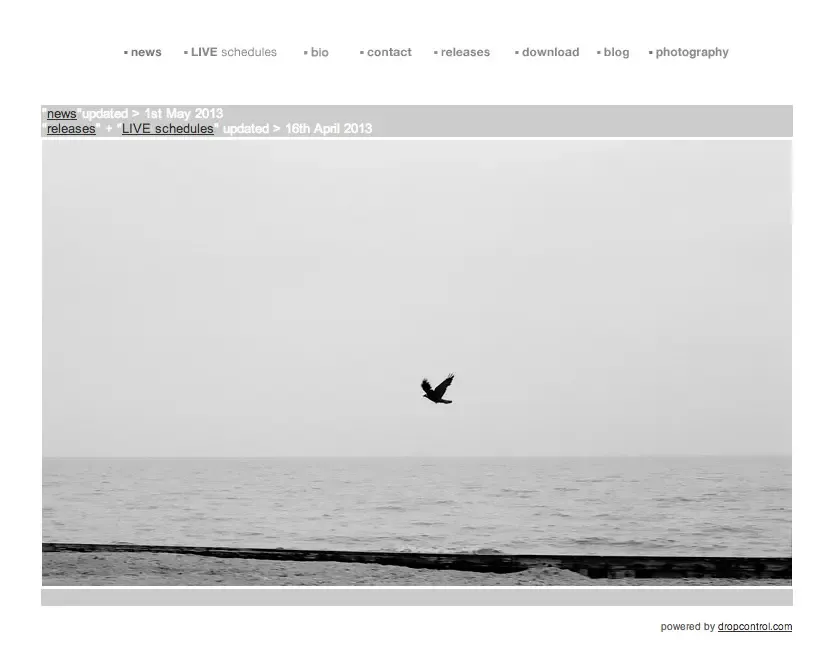
http://www.aokitakamasa.com/(サイトアーカイブの画像のため、現在はご覧になれません。)
ここまでの長い年月の間、基本的にWebサイトでは「ユーザーを視覚的に楽しませる」というテーマが一貫してあるように感じますが、2000年代の末頃から少しずつ「ミニマルな美しさ」をテーマにするサイトが見られました。
そして2010年代中頃になるとその傾向は顕著になり、多くのサイトで非常にシンプルなデザインが見られるようになります。
フラットデザインとの相性も良く、このタイミングで人気が出たのも必然のように感じられますね。「Less is more」に象徴されるこのトレンドは、この後もしばらく続いていくことになります。
2016年~2020年のトレンド
フラットデザインがマテリアルデザインへと進化した時代です。技術の進歩も加速度的に増していきます。
- ドロワーメニュー
- 鮮やかなグラデーション
- マイクロインタラクション
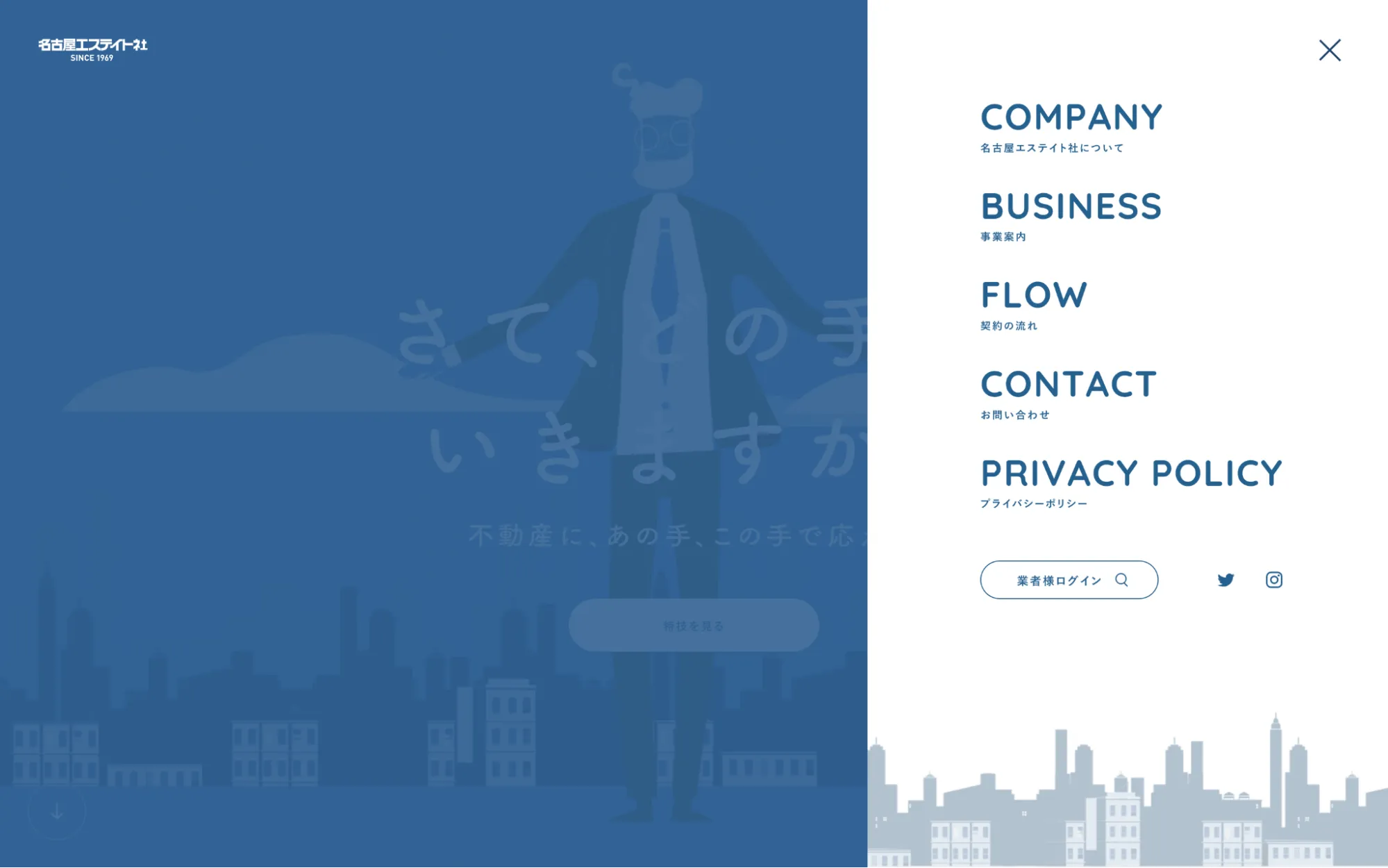
ドロワーメニュー

モバイル版のWebサイトでよく見られたのがドロワーメニュー。ハンバーガーメニューとも呼ばれたりします。
スマートフォンでの閲覧が主流になりつつあった当時、ヘッダーのスペースを節約しつつ、シンプルにわかりやすくコンテンツを表示できるドロワーメニューは広く浸透していき、現在でも良く見かけます。
三本の線でメニューを表現するというフラットデザイン的な手法や、メニューがコンテンツに重なるというマテリアルデザインの流れを汲んだ手法が使われており、このデザインが生まれた必然性を感じますね。
鮮やかなグラデーション

https://stripe.com/jp(サイトアーカイブの画像のため、現在はご覧になれません。)
フラットデザインの流行で単色によるカラーリングがメインとなっていた中で、他サイトと差別化できる点や、高解像度のディスプレイで表示した時の印象の良さなどから、グラデーションが広く採用されるようになりました。
グラデーションによって、単色では出せない透明感や立体感を出せるのに加え、余計な装飾がなくともデザインとして成立することから非常にシンプルな見た目にすることができます。これらの特徴も当時のデザインの流れに沿っているように思われます。
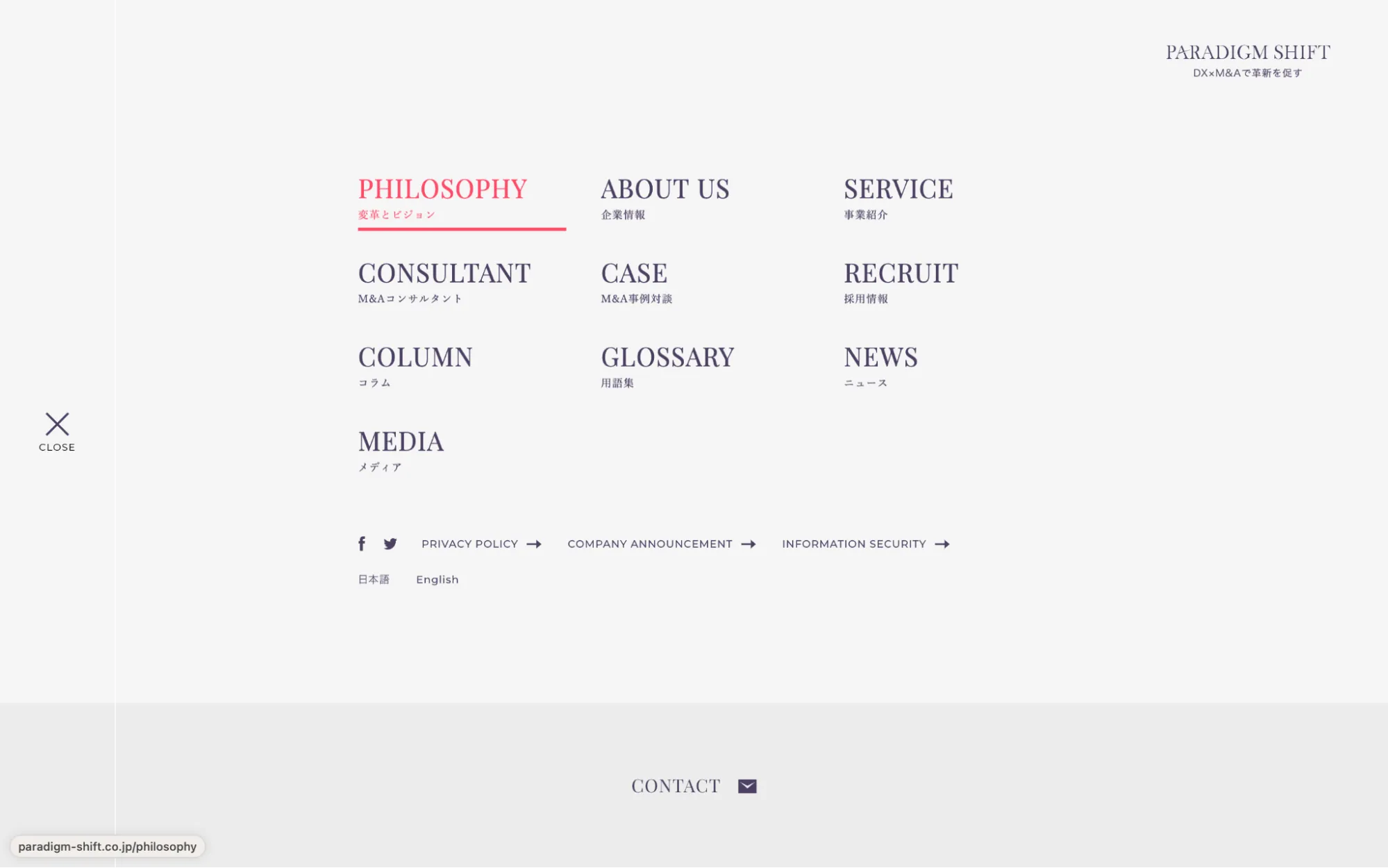
マイクロインタラクション

マイクロインタラクションとは、ユーザーのアクションに対する「些細な反応」のことです。上の画像を例にとると、各コンテンツ上でホバーをすることで、テキストの色が変化したり、下線が追加されたりします。
マイクロインタラクションによって、ユーザーに対して現在のステータスやアクションに対する反応、タスクの進行状況などを伝えることができます。当時すでに広く浸透していた概念であるUXの新トレンドとして多くのサイトで採用されました。
2021年~2024年のトレンド
ついに現代のトレンドまで来ました。これまでのトレンドの移り変わりを考慮しながら見てみると、色々な発見があります。
- モバイルファースト
- マキシマリズム
- Y2Kデザイン
モバイルファースト

https://www.dot-st.com/nikoand/cp/202401product_zakka
モバイルファーストデザインとは、スマートフォンやタブレットなどのモバイル端末での使用が優先的に考慮されたデザインのことです。画像のようにモバイル版のデザインをほとんどそのままデスクトップ版のサイトに表示します。
スマートフォンの普及によってこのデザインがトレンドになっているのはもちろんのこと、その他にもWebサイト制作のスピード化という要因もあります。
企業のコーポレートサイトだけでなく、キャンペーンサイトやプロモーションサイトなど、様々な用途でWebサイトが作られるようになり、加えてWebでのプロモーションの重要性が増してきていることもありWebサイト制作にスピード感が求められるようになりました。
これらの要因によって、工数が抑えられるモバイルファーストデザインは重宝されているのでしょう。
マキシマリズム

https://www.meidensha.co.jp/knowledge/takingaction/anatanotonari/
2010年頃より「Less is more」に表される、シンプルなデザインのミニマリズムが長らく支持を得ていました。しかしそれに真っ向から対抗しているのが、「More is more」と表現されるマキシマリズムです。
大胆なタイポグラフィーや派手なグラフィック、ビビットでカラフルな色使いなどが特徴で、画像・文字・イラストが重なり合うようなカオスなデザインがよく見られます。
2000年前後によく見られた、特徴的なGIFアニメーションやビビットな配色などが、懐古的な雰囲気を纏いながら使われるようになってきました。
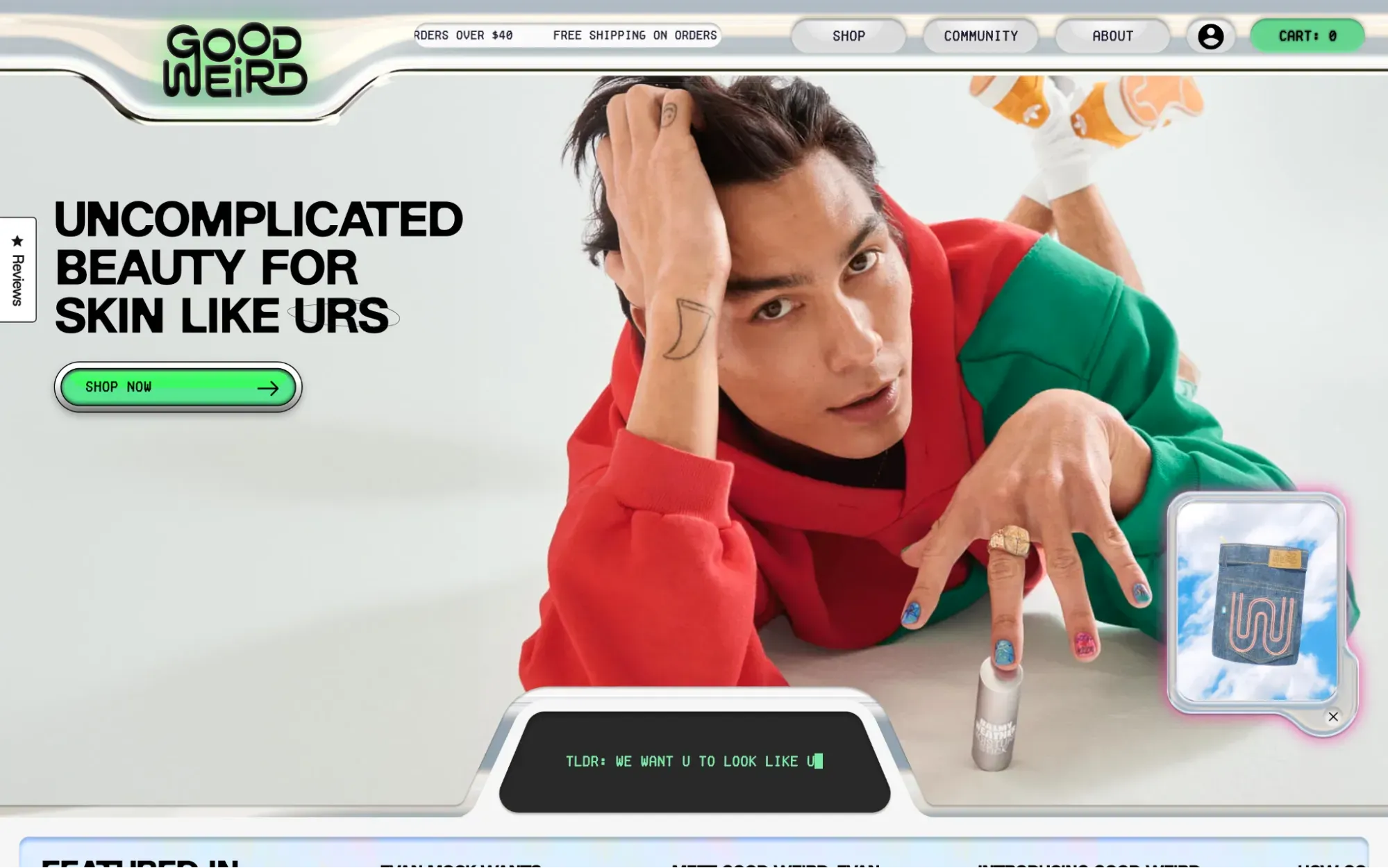
Y2Kデザイン

Y2Kとは2000年代初頭のスタイルのことを指し、近年Webだけでなく、ファッションから音楽、インテリア、アートまであらゆる分野で取り入れられています。
金属の質感を再現したヘッダーや、鏡面反射しているボタン、青空と雲というチープな雰囲気の背景など、まさに2000年代のトレンドを的確に捉えていますよね。
Webサイトが公開されてから約30年が経ちましたが、ここに来てトレンドは「回帰」という方法を示し始めています。これからWebデザインはどのようなトレンドを示していくのか、すごく楽しみですね。
まとめ
本記事では、1995年〜2024年に至るまでのWebデザイントレンドをまとめて紹介しました!
このように細かくトレンドを振り返ってみると、各年代のデザインにしっかりと傾向があり、トレンドになったことが必然であったような気がして、すごく面白いですよね。
そして、目まぐるしくデザインが変わっていったことも確かです。デザインの流れを理解して、これからも来るであろうトレンドの変化にすぐに対応できるようにしていきたいですね。
最後まで読んでいただきまして、ありがとうございました。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:下川 彩佳
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




