【Webデザイン歴史】1991年〜2024年までの歴史をまるっと解説!

突然ですが、みなさんはこの流れをご存知でしょうか。
①スキューモーフィズム → ②フラットデザイン → ③マテリアルデザイン → ④ニューモーフィズム
どこかで耳にしたことがある人もいるかも知れません。実はこれがWebデザインの歴史の大まかな流れと言われています。
本記事ではこの流れに、①スキューモーフィズム以前の最初期のWebデザインについての解説を加え、1990年代〜2024年に至るまでのWebデザインの歴史をまるっと解説していきます!
そして、なぜこの時代にこのデザインが流行ったのか、なぜこのデザインが多くの人に受け入れられたのか、などなど、時代背景とも絡めながらトレンドを解説していきます。
- Webデザインの大まかな歴史を知りたい
- 時代ごとの流行の理由を知りたい
- 現在のトレンドがどのような流れで生まれたのか知りたい
という方はぜひ読んでみてください!
それでは早速トレンド解説に入ります。
テキストベース 1990年代 前期

参考
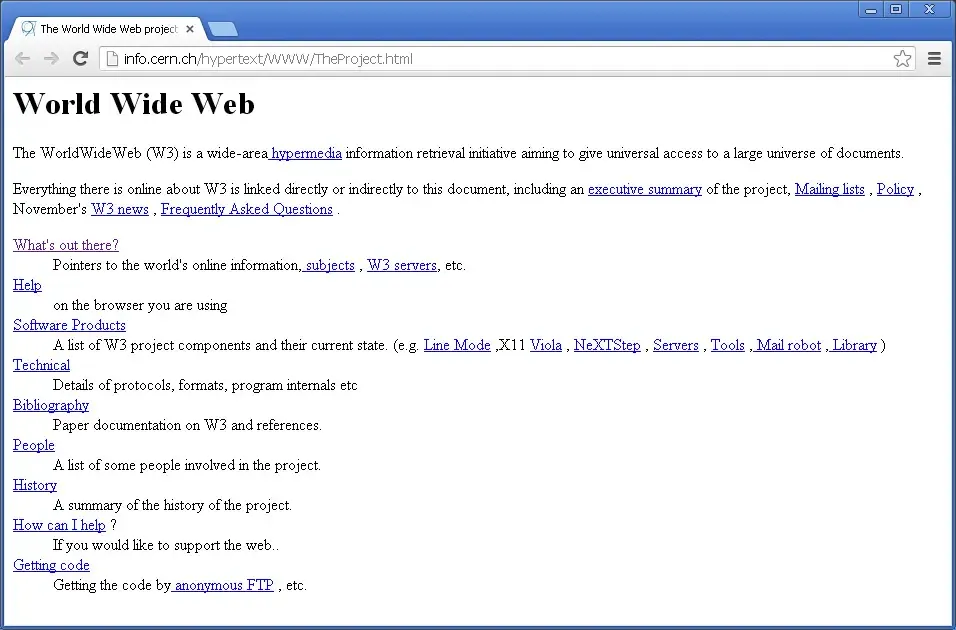
https://www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html
世界で最初のWebサイトは1991年に、イギリスの計算機科学者ティム・バーナーズ=リー氏によって公開されました。
画像を見ていただければ分かるように、当時のサイトは今とは全くの別物で、デザインの要素は見られず、ほぼテキストのみで構成されています。
当時は通信手段としてダイヤルアップモデム(電話網を用いた接続方法)が用いられており、通信速度が現在に比べて非常に遅いので仕方ないとも言えますね。
しかしながらHTMLの誕生とともに、見出しやタイトル、段落やリンクなどの装飾や、表形式によるコンテンツの整理などが行われるようになり、少しずつデザイン性を持つようになります。
イラストやアニメーション 1990年代 中期〜2000年代 前期

参考
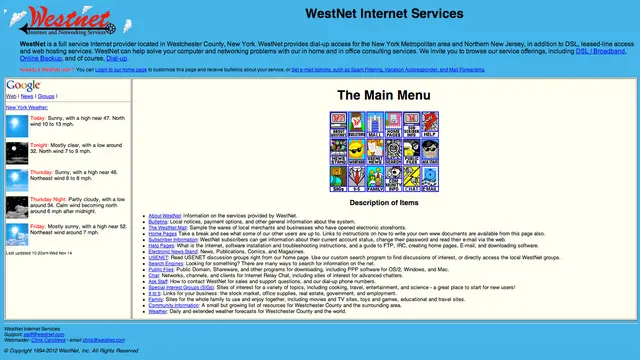
1990年代の中期に差し掛かると、状況は大きく変わります。
技術の発展とともにグラフィックデザインの人気も高まり、多くのサイトでイラストやGIFアニメーションなどの視覚的な要素が用いられるようになりました。
1996年には「Flash」というソフトが登場し、サイト上のコンテンツにアニメーションや音をつけることが可能になりました。これによりWebサイトのデザイン性は飛躍的に向上し、ユーザーを楽しませる、ユーザーファーストのデザインが主流となっていきます。

参考
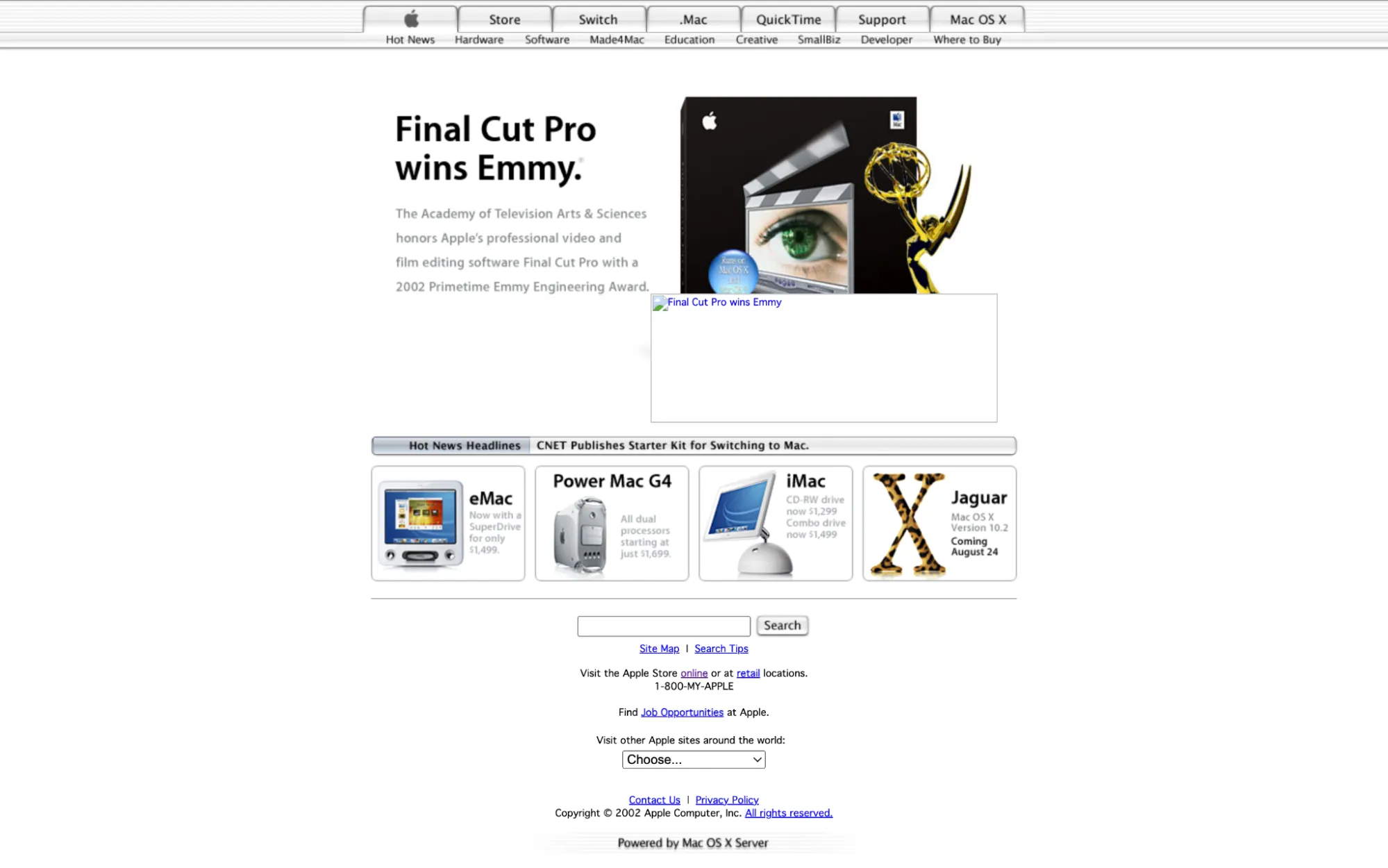
2000年代に入るとWebデザインは、CSSの登場によりデザイン性がさらに増していきます。
CSSの特徴は「コンテンツ」と「デザイン」の作成を分けて行えるところにあり、それまでHTMLだけでなんとか再現していたデザインを、CSSによって簡単に、そしてより質を高めて再現することが可能になりました。
また、2004年頃から「Web2.0」の時代に突入し、Webのユーザーが気軽に情報を発信できるようになりました。「Web2.0」とは簡単に「双方向的に情報を発信できるようになったWebを称する流行語」と捉えて問題ありません。Web2.0の時代に、SNSやwikiなどのサービスが提供されるようになりました。
誰もが情報を発信できるようになったことで、Web上のコンテンツをユーザー自身が作るようになったため、Webのコンテンツ量が劇的に増加します。これによりSEOの重要性が増し、ユーザー視点のコンテンツ制作がそれまで以上に注目を集めるようになりました。
スキューモーフィズム 2000年代 後期〜2010年代 前期

参考
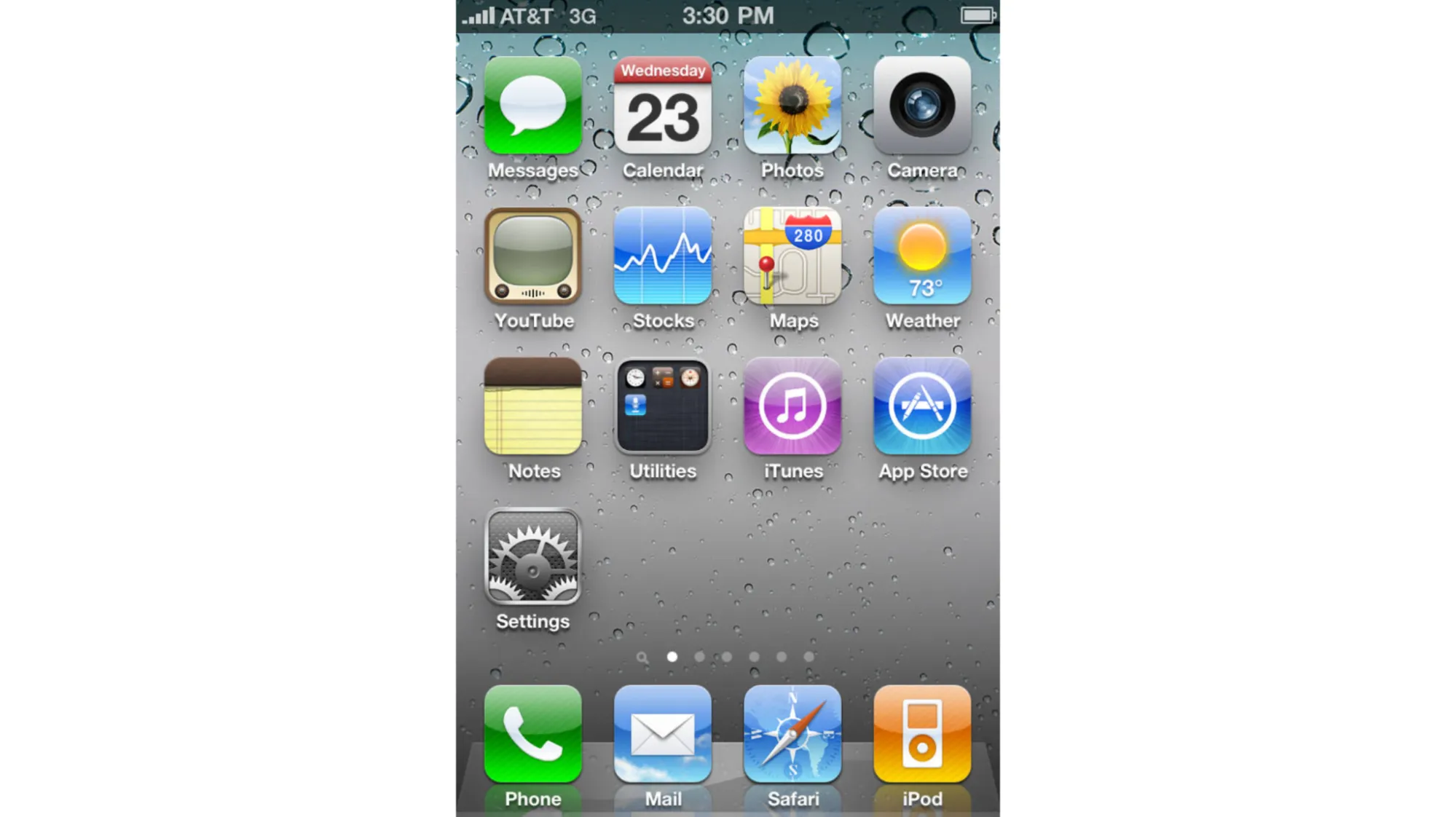
2000年代後期になると、「スキューモーフィズム」というデザイントレンドが一世を風靡します。
「スキューモーフィズム」とは「ユーザーに馴染みのあるものに似せたデザイン」のことで、現実世界に存在するものの質感や立体感を再現しているのが大きな特徴です。下の画像ではアプリのアイコンで用いられています。

スキューモーフィズムは馴染みのあるものに似せたデザインにすることで、見た目から機能を直感的に理解できるようにすることを狙っています。スマートフォンが普及し始めていた当時、スマホアプリのようにそれまで馴染みのなかったものでも、直感的に操作方法を理解できるようにするためによく用いられました。
しかしながらスキューモーフィズムには、直感的に理解しやすいというメリットに対して、レスポンシブ対応の難しさやデザイン自体の複雑さなどから、デザイナーの負担が大きいというデメリットがありました。
複雑なデザインがゆえに、画面サイズの変化に応じた線の太さや影のサイズなどの調整には手間がかかります。スマートフォンやタブレット端末が普及し始めていた時代においてデザイナーの負担は増加し、スキューモーフィズムの必要性に対する疑問が生まれ始めました。
フラットデザイン 2010年代 中期

参考
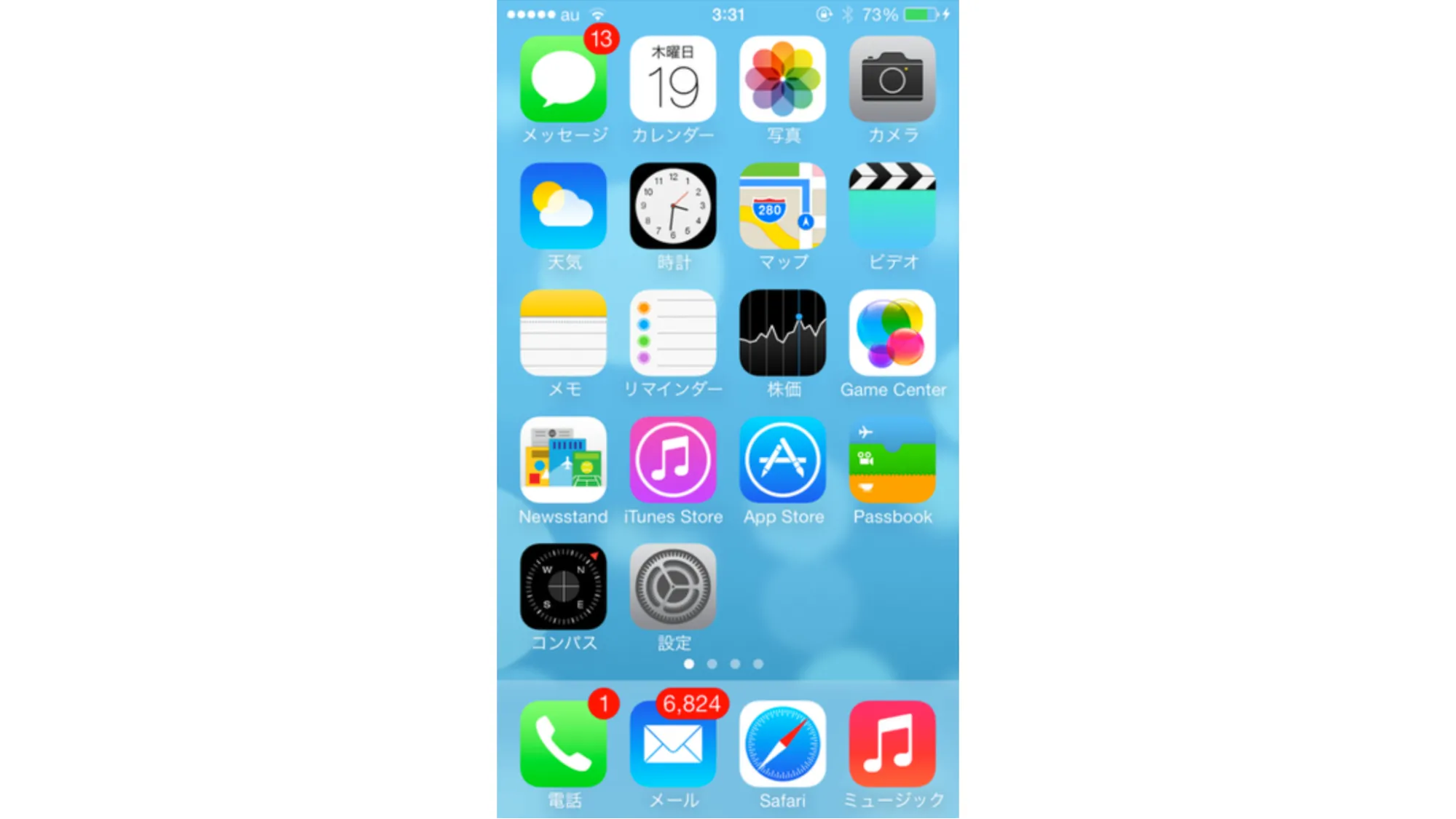
2000年代後期から続いたスキューモーフィズムのトレンドに変わり、2010年代中期になると「フラットデザイン」が主流になります。
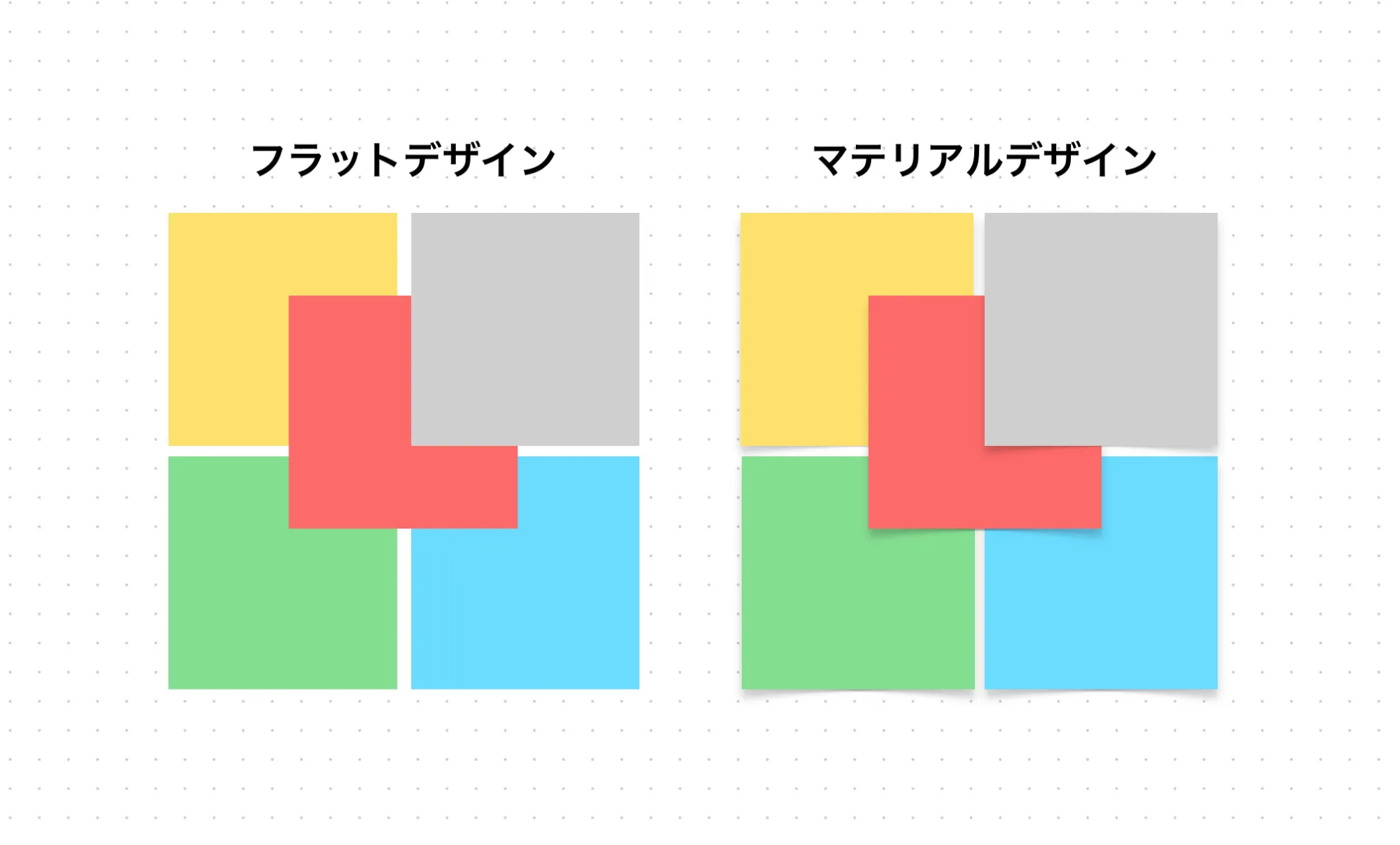
「フラットデザイン」とは、スキューモーフィズムに見られたような「実際にあるものの再現」という要素がなくなり、立体感や光沢、影などを排除した平面的でミニマムなデザインのことを指します。

フラットデザインは、2013年にAppleがiOS7のデザインとして採用したのをきっかけに広まりました。
そのデザインのシンプルさから、データの軽量化、解像度による制限の除去、デザインの簡略化などのメリットがあります。スキューモーフィズムに見られるリッチデザイン(細部にこだわり、立体感や質感が表現されたデザイン)の必要性に対する疑問から生まれた、合理性を追及したデザインと言えるでしょう。
また、マルチデバイスへの対応が必要となった当時、スキューモーフィズムに比べてレスポンシブな対応がしやすいフラットデザインは、多くの人に受け入れられました。
マテリアルデザイン 2010年代 後期

参考
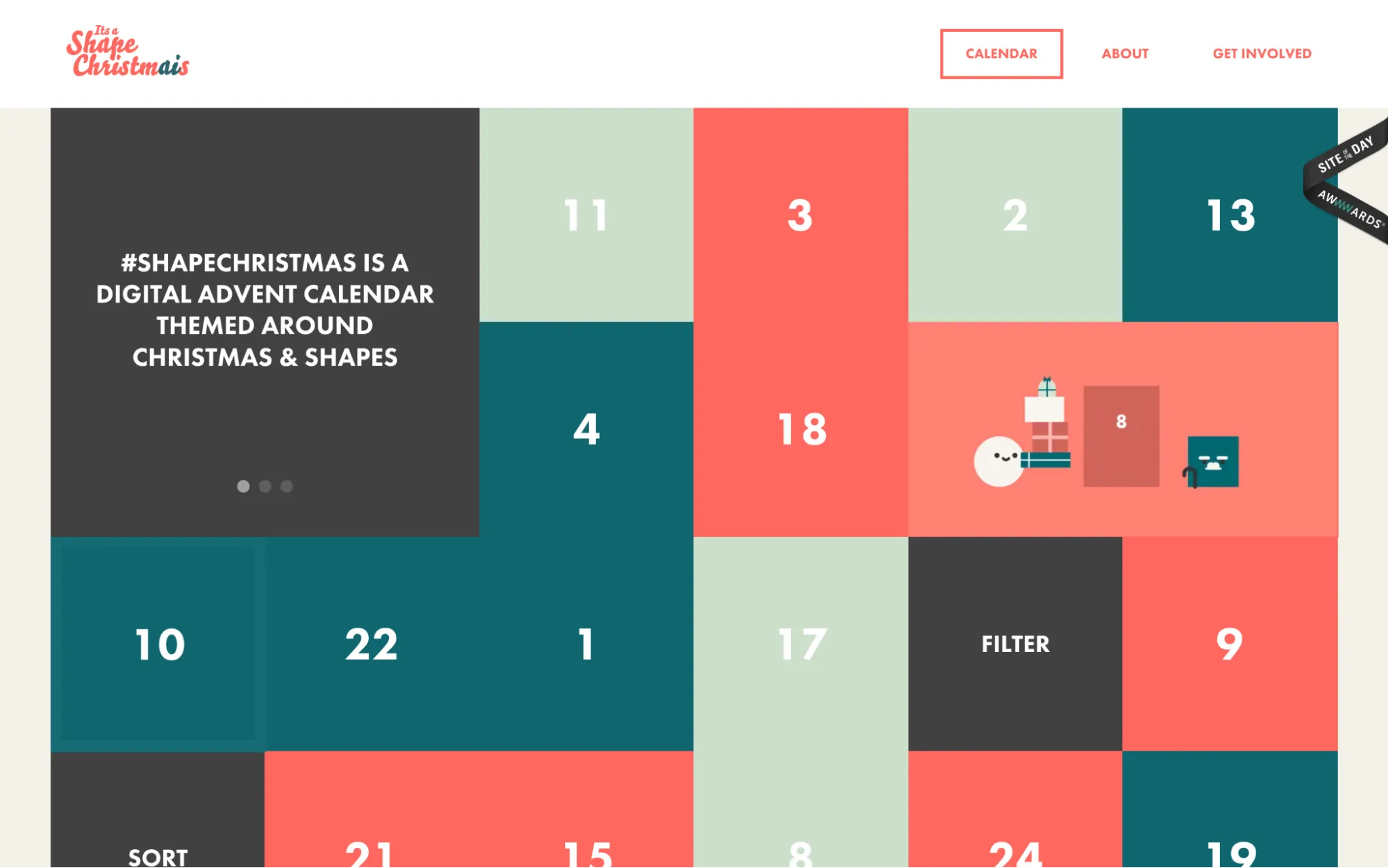
合理性を追求し、多くの人に受け入れられたフラットデザインですが、デザインのミニマムさ故に直感的に理解しにくいという問題点がありました。
そこで新たに生まれたのが「マテリアルデザイン」です。
「マテリアルデザイン」とは、基本的にはフラットデザインのシンプルさを継承しつつ、スキューモーフィズムのように影を多用して、要素どうしの重なりやページの奥行きを再現しています。

最もわかりやすい特徴として、マテリアルデザインは「現実世界の物理法則に従ったデザイン」である点があげられます。
実際の物の重なり方や奥行き、影を再現することで、シンプルながらユーザーに馴染みのあるデザインに仕上がります。またアニメーションにおいても、物理法則に従った動きをするようデザインされます。
ニューモーフィズム・クレイモーフィズム 2020年代 前期
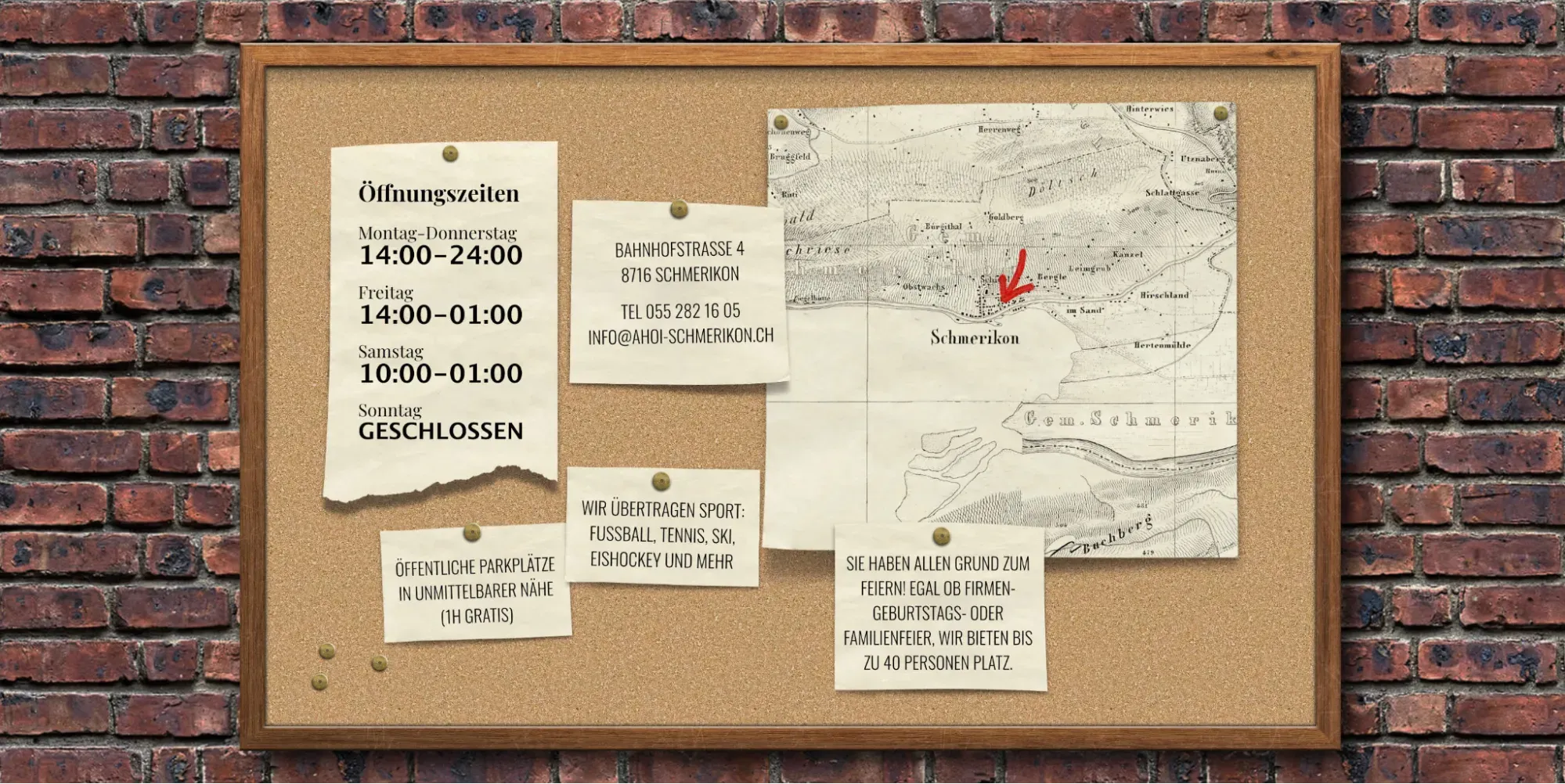
2020年代ごろになると、マテリアルデザインから派生していくつかのトレンドが生まれました。
ニューモーフィズム

参考
マテリアルデザインよりもさらに立体感を強めたようなイメージのデザインです。特徴は凹凸のあるデザインで、マテリアルデザインのように要素が浮くのではなく、突き出たり凹んだりして、立体感が表現されています。
そのため、マテリアルデザインにはなかったような、光が当たる部分が存在します。画像で言えば、各パネルの左上の部分や、丸いアイコンの右下の部分などです。これによって、実際に画面に凹凸があるように見えますよね。
クレイモーフィズム

参考
基本的にはマテリアルデザインの法則をそのまま受け継いでいるのですが、デザイン全体が粘土(クレイ)のような質感になっているのが、クレイモーフィズムです。3Dグラフィックの人気に伴い、マテリアルデザインよりも更に立体的なこのデザインは多くの人に受け入れられています。
まとめ
今回はWebデザインの歴史を解説しました。
創世記からWebデザインの歴史を振り返ると、技術の発展だけでなく、コンテンツの量やWebサイトの役割、デバイスの変化やUI/UXという概念の登場など、様々な要因によってWebデザインが変化してきたことがわかりますよね。
そして現在に話を戻せば、大きな技術の進歩としてAIの登場が挙げられます。そしてアクセシビリティに対する関心も非常に高まってきました。
さらに言えば、VRの登場により、Webサイトをある規格の画面に映すということすら、変わっていくのかも知れません。
このように考えると、Webデザインを変えうるような環境の変化がすでにたくさん起こっていることが分かります。
Webデザインも今後更なる変化をしていくのかも知れませんね。
最後まで読んでいただき、ありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小原太郎 デザイン:村上 千紘






