イラレでトレンドの3D文字加工の作り方をWebデザイナーがわかりやすく解説!

今回はデザインツールの具体的な操作方法について解説していきます。
イラレの3Dマテリアル機能を使った3D文字を作っていきましょう。
デザイナーを目指している方やデザインに加えるアイデアを知りたい、という方に読んでいただきたいです。
特に「デザインを一通り作ってみたけどもっとポップな印象にしたい」「イラストレーターの基礎的な操作はわかるけどそれを応用した操作方法を知りたい」と感じている人におすすめ!この記事を読んでトレンドの3Dを取り入れたデザインを作ってみましょう。
3Dマテリアル機能を使った3D加工とは
今回は3Dマテリアル機能を使って風船のような形がかわいい3D加工を作成していきます。この機能はイラレ2022の新機能で旧3D機能よりも細かな調整が可能になりました。また、パネル一つで加工設定ができるので手軽に試すことができます。
3Dのオブジェクトが少し加わるだけで賑やかな印象になるのでバナーやKVがどこか寂しいといった時に取り入れてみてはいかがでしょうか。フラットなデザインとも相性が良いため使いやすいです。
手順
1)フォントを打ち込む
好きなフォント(今回はOmnesのBlack)で文字を打ち込みます。丸みを帯びた太めのフォントの方が風船感が出てポップな印象になるのでおすすめです。
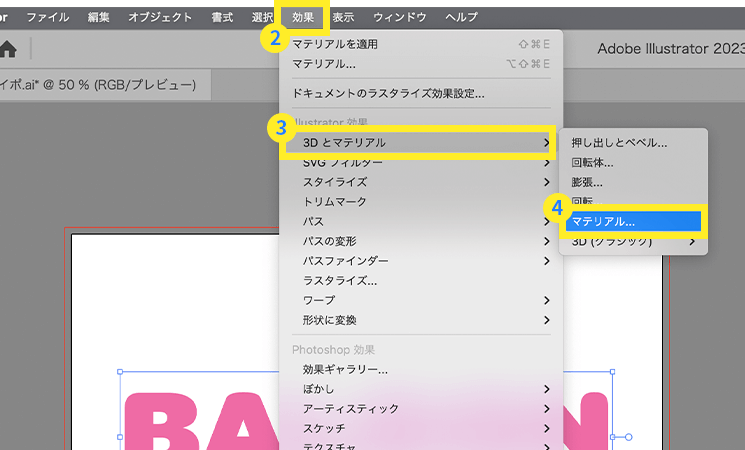
2)3Dとマテリアルオプションパネルを表示する

- 上部メニュー
- 効果
- 3Dとマテリアル
- マテリアルを選択
3)3Dとマテリアルオプションの設定
3Dとマテリアルオプションパネルが表示されるので「オブジェクト」「マテリアル」「ライト」のタブをそれぞれ以下のように設定します。

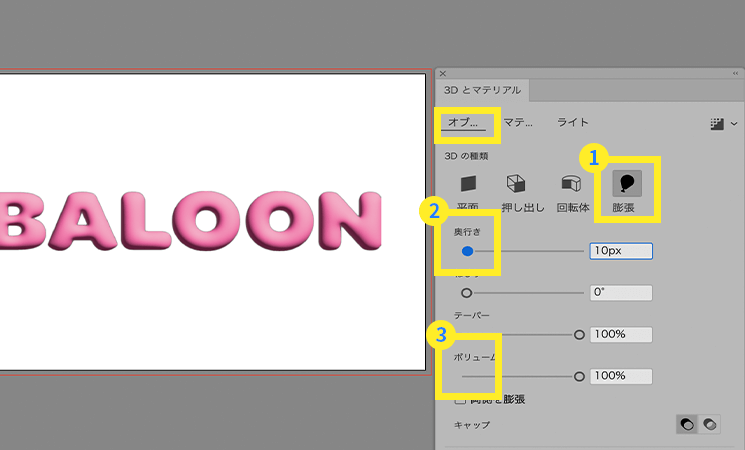
「オブジェクト」タブにて以下のように設定します。
- 3Dの種類:膨張
- 奥行き:10px
- ボリューム:100%

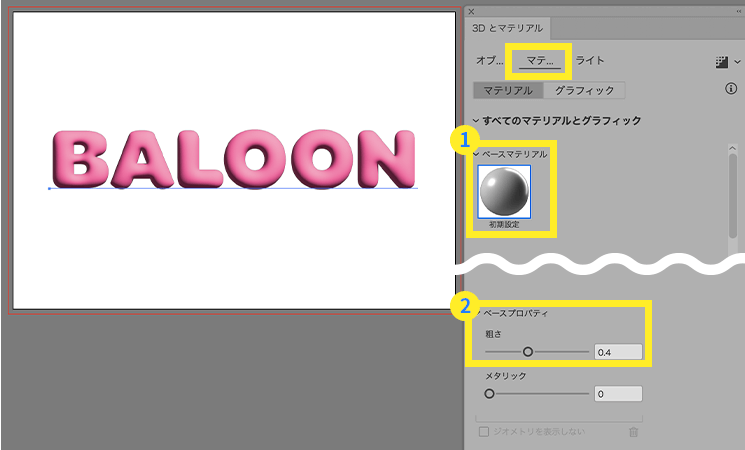
「マテリアル」タブにて以下のように設定します。
- ベースマテリアル:初期設定
- ベースプロパティ:粗さ0.4

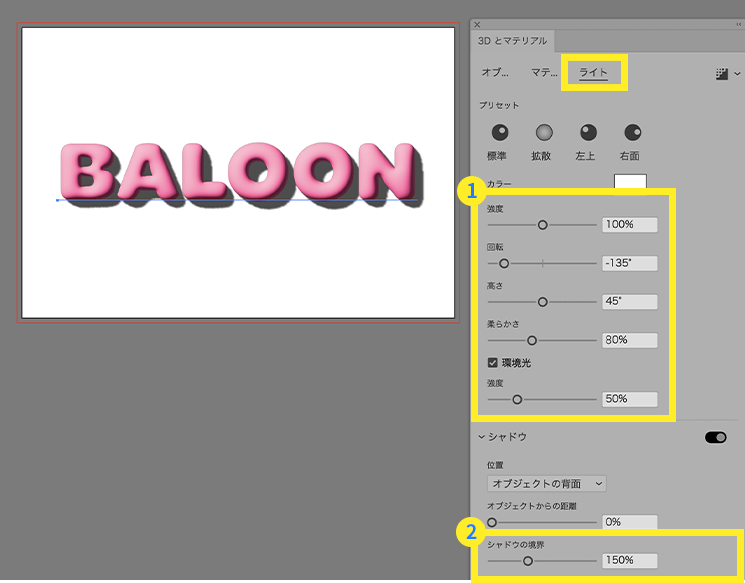
「ライト」タブにて以下のように設定します。
- 強度:100%
回転:ー135°
高さ:45°
柔らかさ:80%
環境光:50% - シャドウの境界:150%
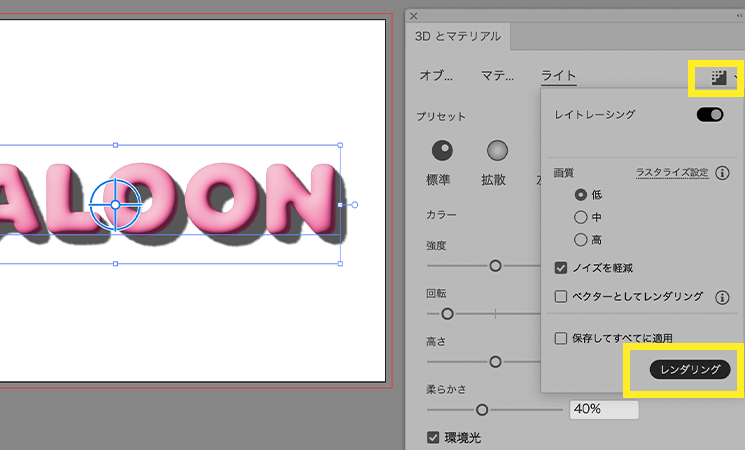
4)レンダリングする
3Dとマテリアルオプションパネル内の右上アイコンからレンダリングを開きます。好きな画質を設定し、レンダリングボタンをクリックします。

レンダリング後は3Dの質感が綺麗に処理されてます。これで完成です!また、完成後もカラーやフォントを変えることが可能なので修正作業にとても便利です。

まとめ
いかがでしたか?
トレンドの3D加工についてご紹介してみました。
一見難しそうな3D加工ですが新機能を使って簡単に作成することができます。
また、3Dマテリアル機能の設定を変えると風船のような加工の他にもプラスチックや木のような質感の3Dも作成することができます。余力のある方は試してみては!
今回の記事はいつもと趣向を変えて具体的な操作方法についてのご紹介でした。
楽しんで読んでいただけたでしょうか?
かくいう私も新人デザイナーでまだまだ勉強中です。これからも記事を通して一緒に勉強していけたらと思います。次回もお楽しみに〜!

イラレで文字加工!Webデザイナーが教える簡単なブラー文字の作り方

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:小林沙綾 デザイン:小林沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




