現役Webデザイナーと1から学ぶStudioの使い方!【入門編】

ここ数年、ノーコードでWebサイトを手軽に作成・公開ができる「Studio」が注目を浴びています。特に2025年11月の大型アップデート「Editor 5.0」では、AIによる制作サポート機能が搭載されるなど、より直感的でパワフルに進化しました。
今回はStudio未経験の新人デザイナーが、チュートリアルをひと通り行い、実際にページを作成してみました。これからStudioを始めてみようと思っている方は、どんな制作ツールなのか一緒にチェックしてみてください。
なお、著者のスキルは以下のとおりです。
- Ps、Ai、XD、Figmaなどデザイン制作におけるツールはひと通り扱える
- HTML、CSSの基本知識あり。JavaScriptの簡単な使用経験あり
【2025年12月最新】大型アップデート「Editor 5.0」の新機能と料金プラン
Studioは、2025年11月25日に、最新バージョン「Editor 5.0」をリリースしました。
以前に比べてインターフェース(操作画面)がより直感的に使いやすい仕様へと変わりましたが、最も注目すべきは、制作をサポートしてくれる「AI機能」の搭載です。
主な機能は以下の4つです。
- Image AI:Editor内で画像素材を自動生成
- Text AI:意図に沿った文章の自動生成
- Auto Responsive:レスポンシブ設定の自動補完
- Layer Rename:レイヤー名をわかりやすくなるよう一括でリネーム
Studioの最新料金プラン
基本機能は無料で使うことができますが、本格的にサイト運用をする場合は有料プランへの切り替えがおすすめです。
主なプランの違いを以下の表にまとめました。
| プラン名 | 料金(月額換算) | 特徴 |
| Free | 0円 | ・月間Visitor数:2,000 ・ページ数上限:50 ・招待ユーザー数:無制限 |
| Mini | 590円 | ・月間Visitor数:2,000 ・ページ数上限:2+404 ・招待ユーザー数:無制限 ・独自ドメイン接続/公開 ・GA、GTM連携 |
| Personal | 1,190円 | ・月間Visitor数:20,000 ・ページ数上限:150 ・招待ユーザー数:無制限 ・パスワード保護 |
| Buisiness | 3,980円 | ・月間Visitor数:400,000 ・ページ数上限:300 ・招待ユーザー数:無制限 ・リダイレクト ・高度な権限制限 ・Webhook連携 |
| Buisiness Plus | 9,980円 | ・月間Visitor数:1,000,000 ・ページ数上限:300 ・招待ユーザー数:無制限 ・優先サポート対応 |
| Enterprise | 問合せ | ・月間Visitor数:カスタム ・ページ数上限:カスタム ・招待ユーザー数:無制限 |
※最新の正確な機能比較は、公式サイトの料金ページをご確認ください。
チュートリアルで学ぶ
ページ作成を始める前に、初心者向けのチュートリアルでStudioについて学習します。
Studioにはわかりやすいチュートリアルがたくさんあります。僕は次のチュートリアルを行いました。YouTubeはテーマごとに数分程度の動画にまとまっています。
- YouTube/「まず始めに」
- YouTube/「デザインをはじめる」
- Studio公式ガイド/「Studioの基本とレイアウトの流れ」
今回はページを作成することを目的としていますので、CMSや公開・運用については省きます。とりあえずStudioを使ってみたいという人は上記のチュートリアルから進めてみてください。
Studioでページを作ってみる
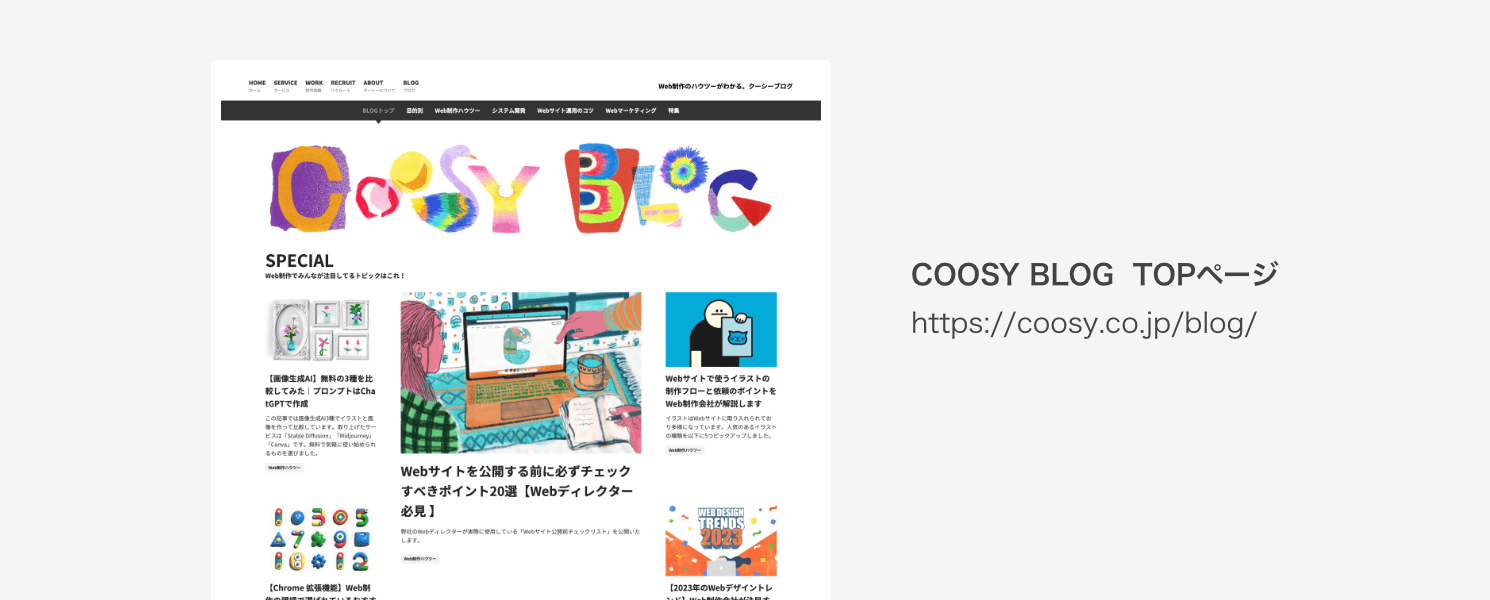
ひと通りチュートリアルを終えたところで、早速ページを作成してみます。今回作るのはクーシーブログTOPページです。

実際のweb制作では、XDやFigmaで作成したデザインを元にStudioでページを作るのが良さそうですね。
ボックスレイアウトについて
ページ作成に入る前にボックスレイアウトの概念について確認しておきましょう。ボックスレイアウトとは「箱を積み重ねたり、箱の中に箱を入れたりしてレイアウトを作成すること」を言います。Studioでは非常に重要な概念です。
考え方は至ってシンプルですが、箱の配置や間隔の取り方などにさまざまなルールが存在するので、初めてStudioを使う人やWeb制作初学者の方にとっては少し使いにくく感じるかもしれません(僕も混乱しました)。実際に使いながら慣れていきましょう。
作業の手順
クーシーブログのトップページは以下の3工程で作ります。
- カードを作ってみる
- ヘッダーを作ってみる
- ページを作ってみる
では順番に見ていきましょう。
カードを作ってみる(初級)
ボックスの扱いに慣れるため、カードを作ってみましょう。カードとは以下のように記事の写真、タイトル、詳細、タグが一つにまとまったリンクのことを言います。

ボックスレイアウトでページを作成するには、デザインをボックスで細分化していくとわかりやすいと思います。画像では色を変えてパーツを示しました。緑の親ボックスの中に、赤や黄色の子ボックスが入っています。
ではステップごとにやり方を見ていきましょう。
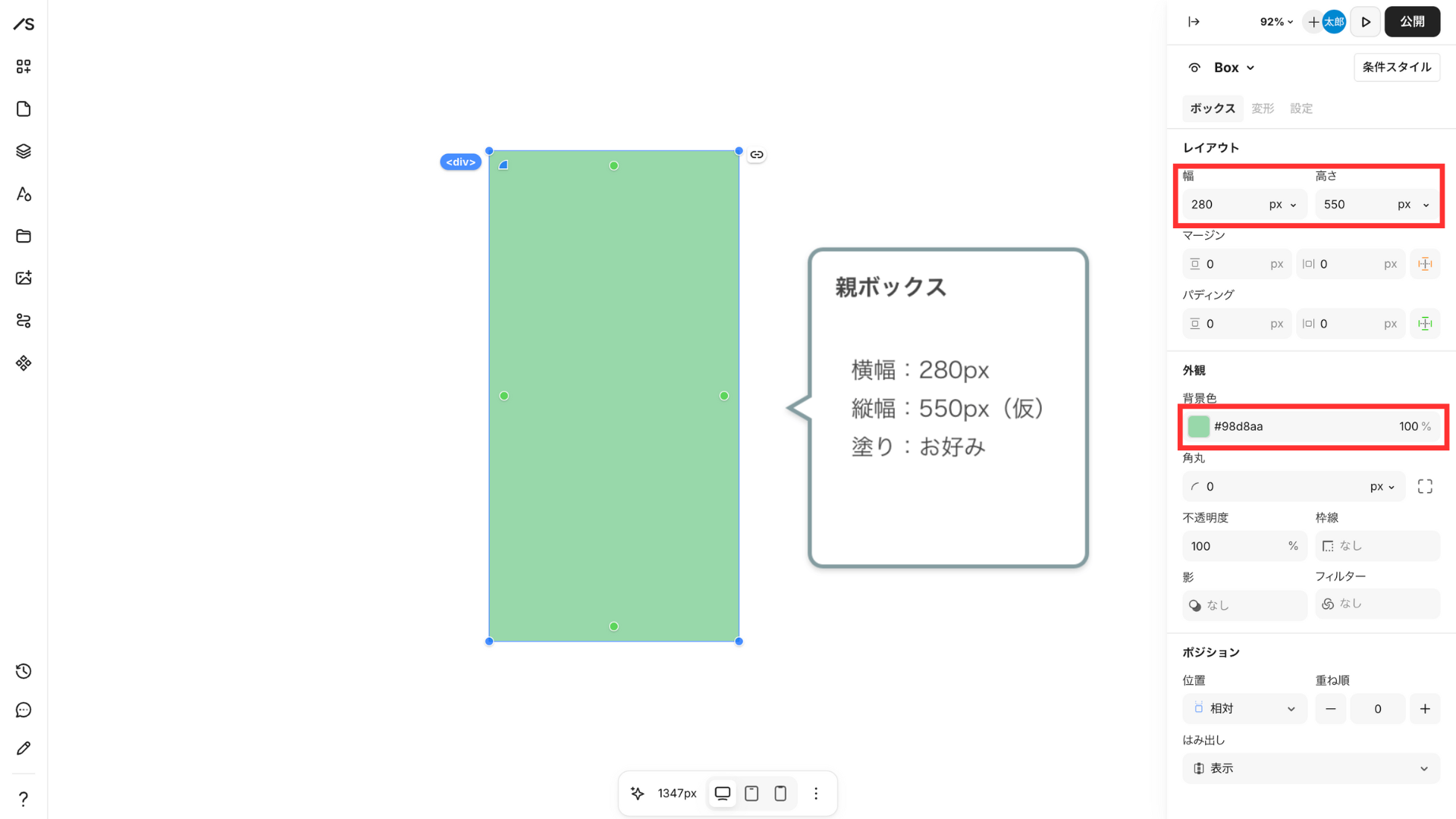
Step1. 親ボックスの配置
左の追加メニューから親となるボックスを追加します。縦幅と塗りは、いったん仮のものです。

Step2.写真ボックスの配置
親ボックスの中に子要素として、写真ボックスを上中央に配置します。

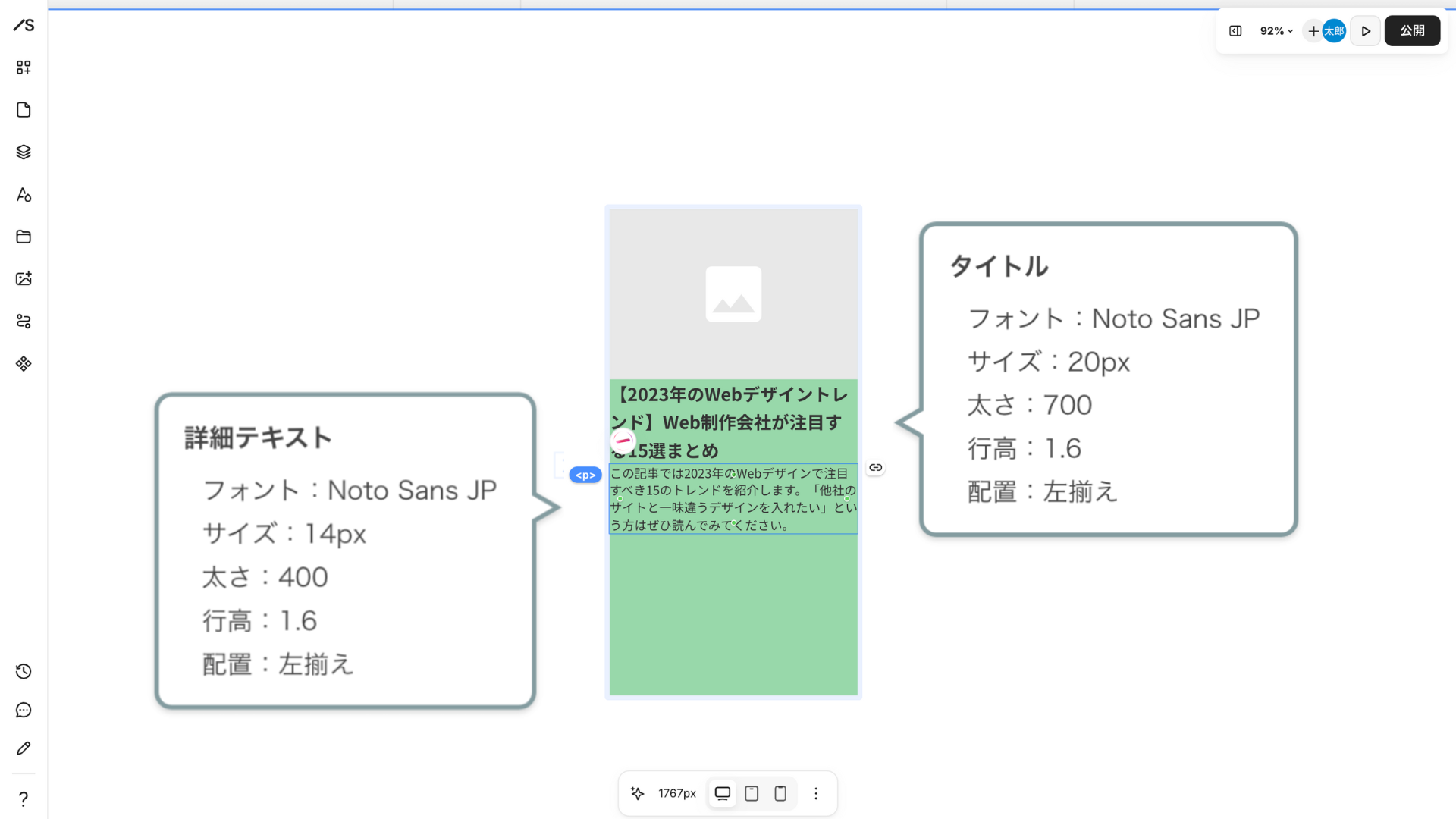
Step3.タイトルと詳細テキストの配置
写真のすぐ下にタイトル、その下に詳細テキストを追加します。写真とテキストが窮屈に配置されると思いますが、今はこのままで大丈夫です。

Step4.タグの追加
タグを作成します。タグの大きさは中に入るテキスト量に合わせて自動的に変わるようにしたいです。
まず任意の大きさでボックスを用意してください。次にボックスの中央にテキストを配置します。テキストのスタイルをデザイン通りに設定し、最後にボックスの詳細設定を下記のように設定すれば、テキストに応じて可変するタグの完成です。

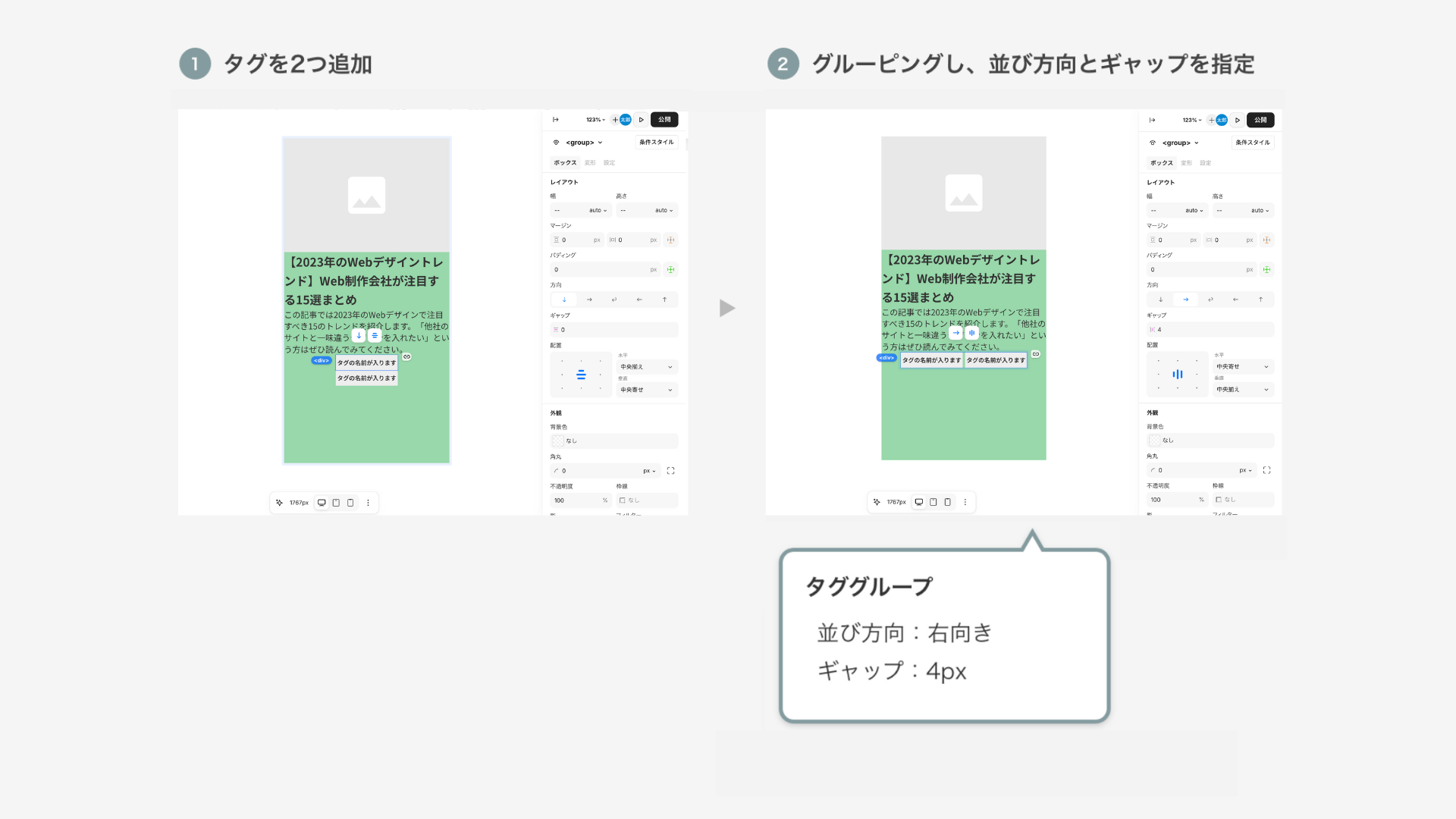
次にこの二つのタグを横並びで配置します。いったん縦並びで配置して、二つのタグを「⌘+G」でグルーピングしましょう。グループのボックスの並び方向を「右向き」にして、最後にタグの間のギャップを設定すれば完了です。今回は4pxとしました。

Step5.最終調整
これでカードの要素が揃いました。最後にカードの見た目を整えましょう。
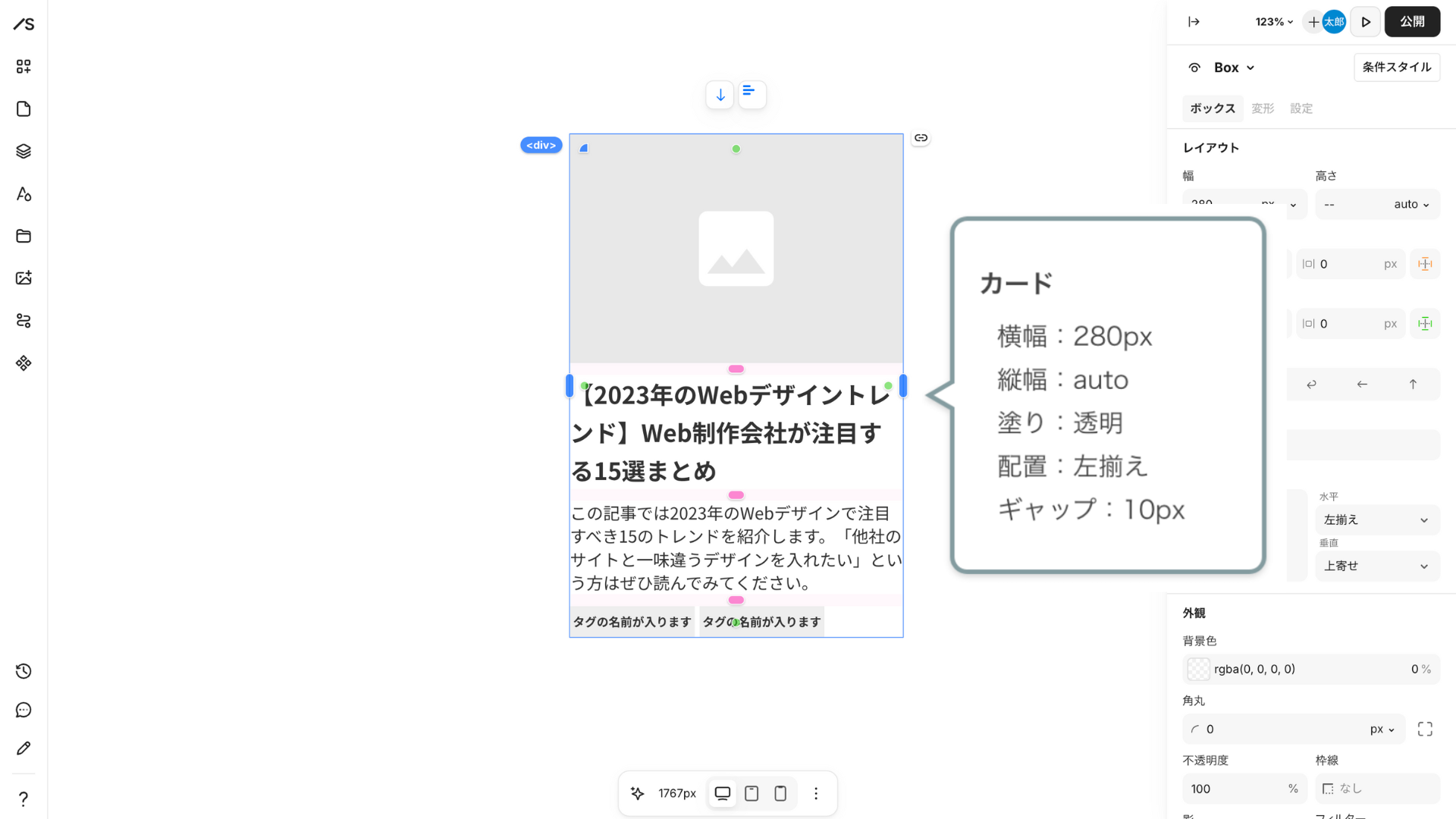
最初に作成した親要素を選択し、詳細を下記のように設定して完成です。

これでカードが完成しました。あとは写真ボックスに記事のサムネイル画像を差し込めば完璧です!
Studioでのページ作成の流れは、ほとんどカード作成の手順と同じになります。配置ルールは他にもたくさんありますが、ボックスを細分化し、積み木のように重ねていくイメージです。
ヘッダーを作ってみる(中級)
次はヘッダーを作ってみましょう! 流れはカード作成と同じですが、少し混乱しやすい部分もあると思います。僕なりのヘッダーの組み方をご紹介します。
カード同様、ヘッダーを要素ごとのボックスとして細分化しておきましょう。下画像のように、緑の親ボックスの中に上下2段で赤い子ボックスが入ります。

Step1. 親ボックスの配置とタグ
親ボックスを配置します。ここでタグの設定に触れていきましょう。タグとは「テキスト(文章)に意味を与える印のようなもの」です。適切な場所に適切なタグが設定されていれば、検索エンジンに評価されやすくなり、SEOの優れたサイトとなります。
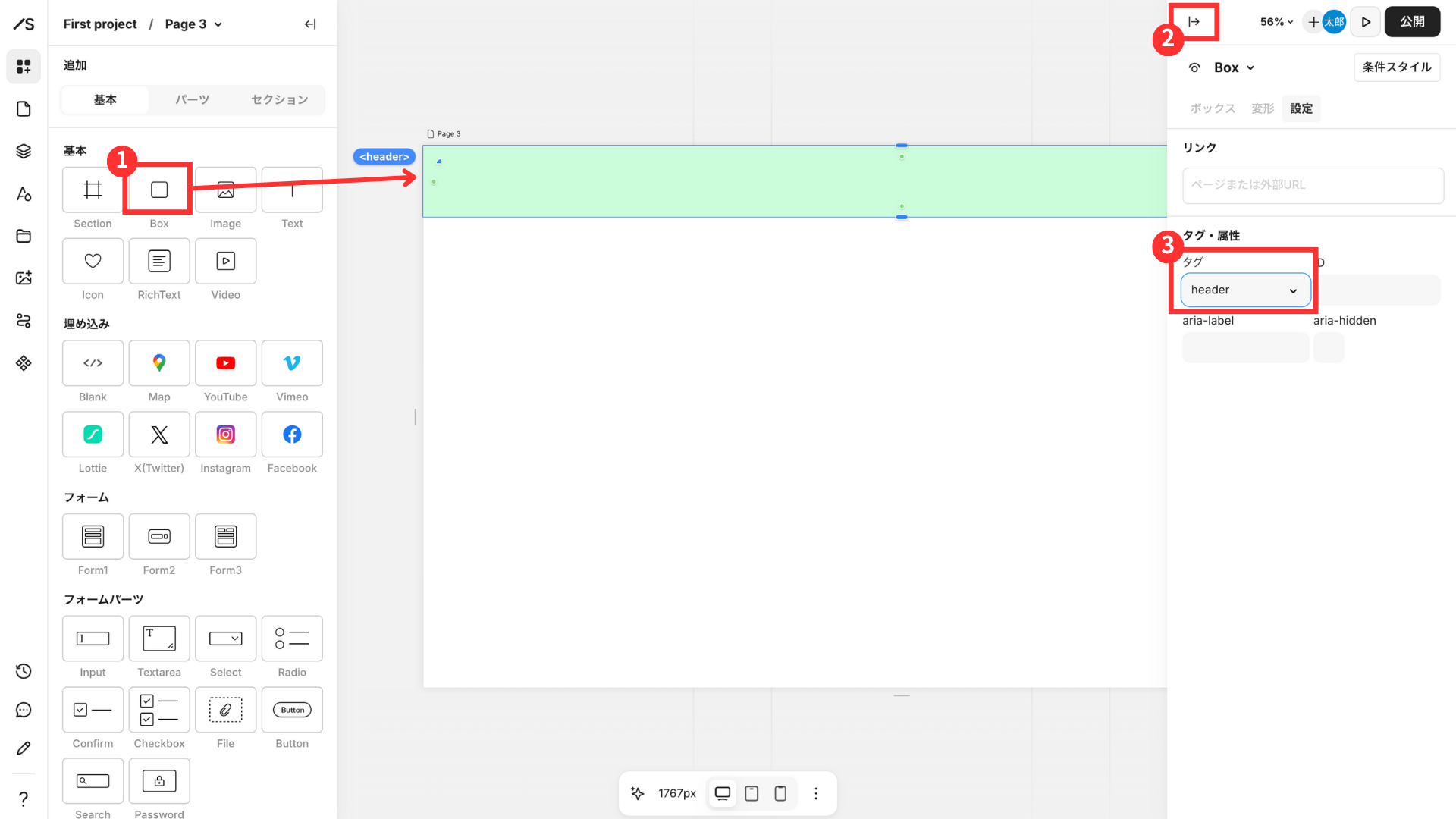
Studioではボックスに対して「タグ」が付きます。たとえばボックスを配置したりグルーピングしたりすると、自動的に<div>タグが設定されるのです。今回は細かいタグの設定はしませんが、下の画像に沿って設定方法を解説します。
①親ボックスを配置し選択した状態で、②画面右のメニューを開きます。すると③タグを設定できる場所があります。ここから<header>タグを選んで完了です。超簡単ですね!

Step2. 子ボックスの配置
親ボックスの中に子ボックスを構成していきますが、今回はヘッダーの上段と下段を分けて考えます。ボックスを縦並びで2つ配置しましょう。

Step3. メニューの配置
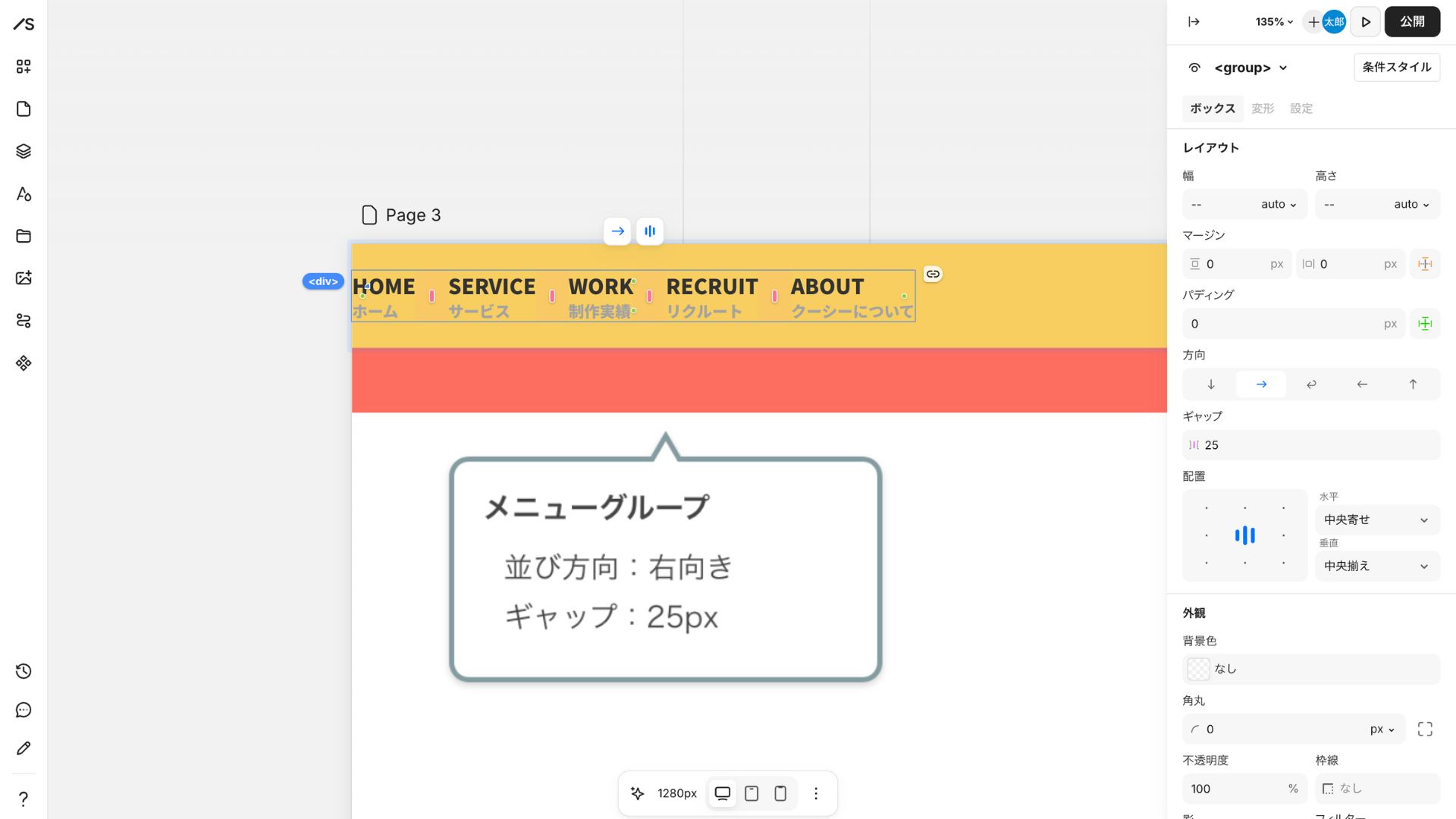
上段の左にメニューを配置します。図のように欧文と和文の組み合わせで一つのグループとし、それぞれを横並びで複製。すべて配置できたらそれらをグルーピングし、ギャップを指定します。下の画像では25pxとしました。

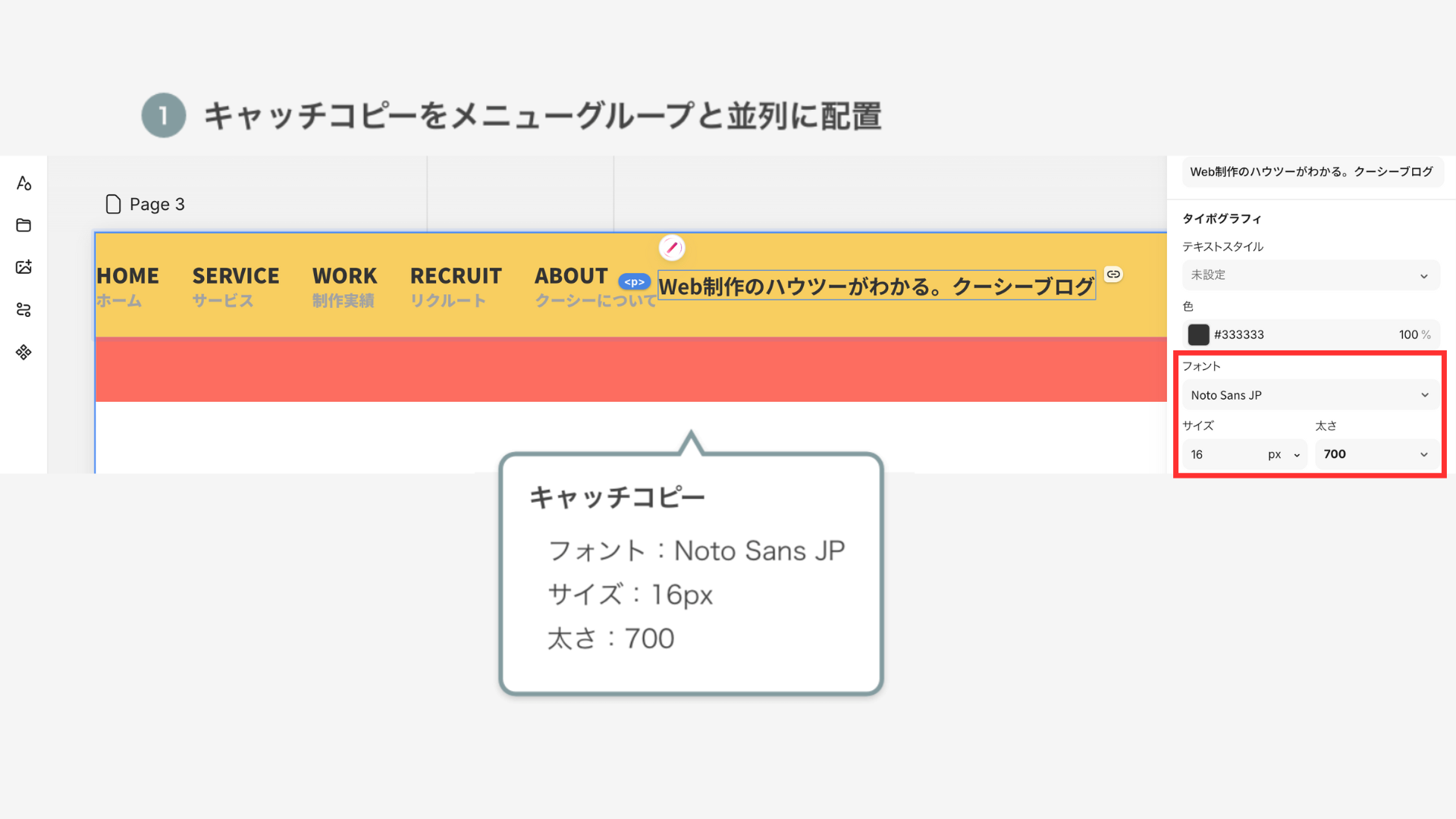
Step4. キャッチコピーの配置
上段にキャッチコピーを追加します。本来配置したいのは上段ボックスの一番右端です。追加するとメニューのすぐ右に配置されてしまいますが、とりあえずそのままで大丈夫です。
キャッチコピーが配置できたら上段ボックスを選択します。その状態で配置設定を下の画像のように変更すると思い通りの配置になります。


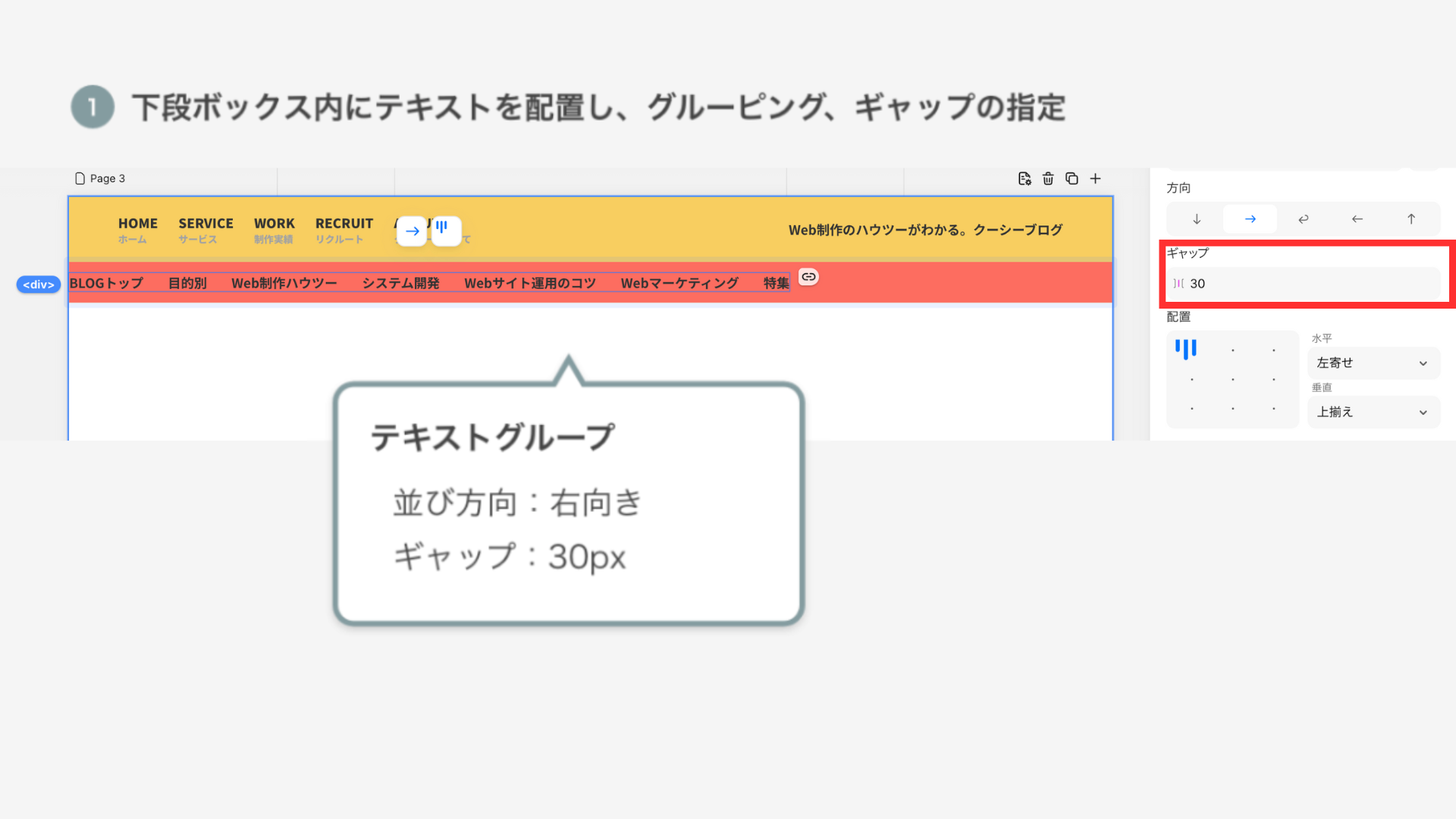
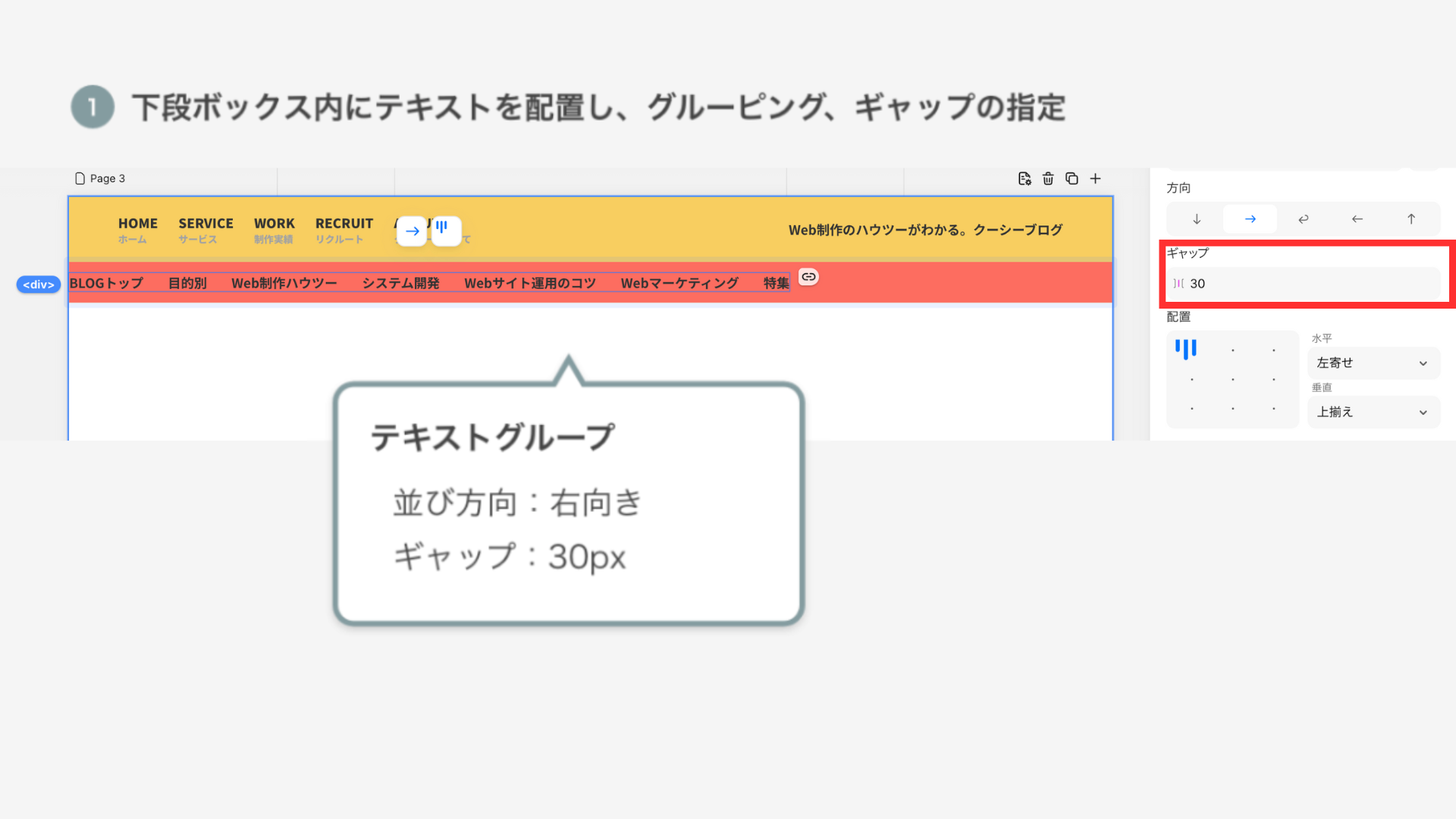
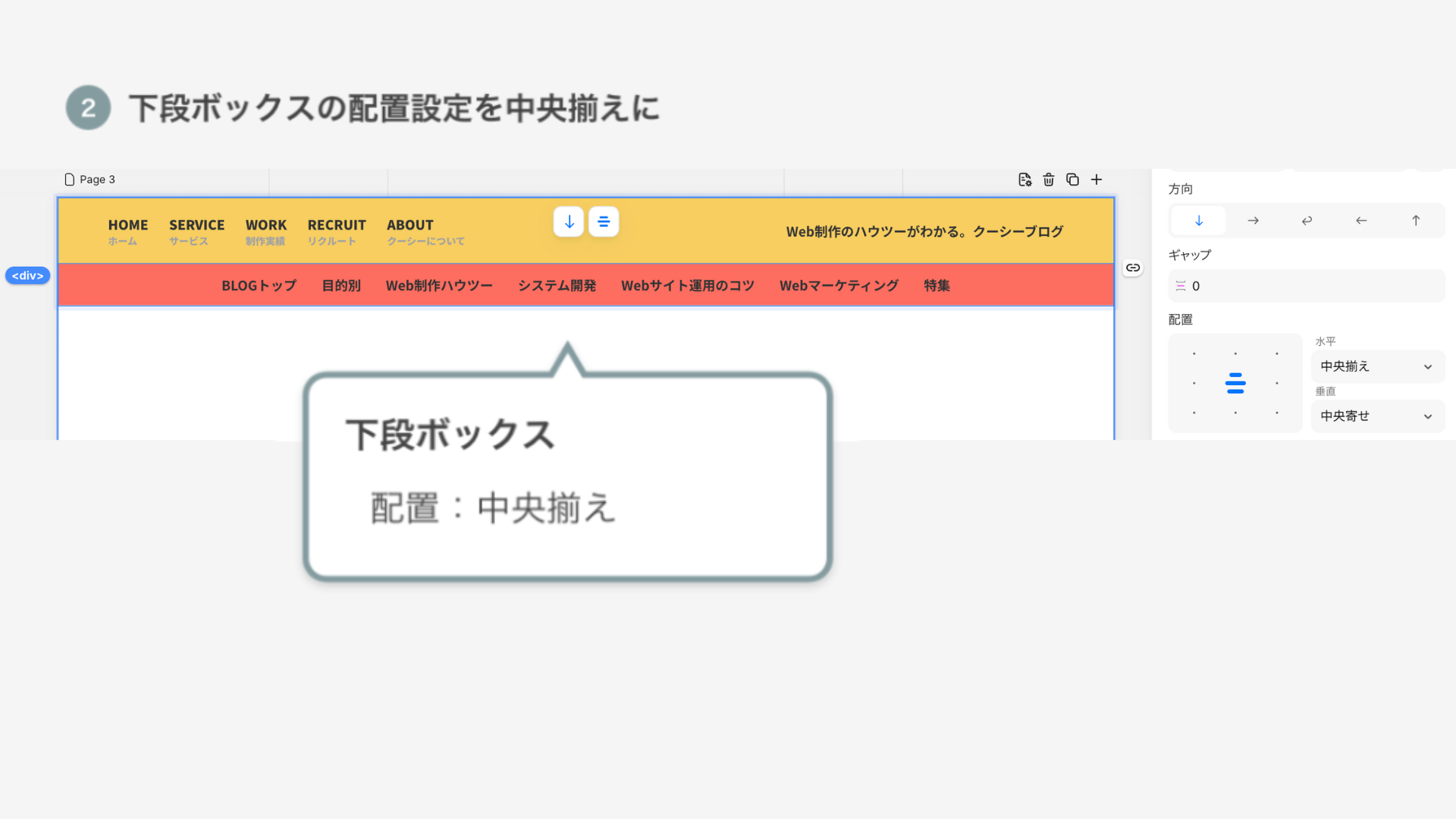
Step5. 下段の作成
下段も同じ要領で作成します。下段ボックスの中にテキストを配置、それらをグルーピングしてギャップの指定を行います。最後に下段ボックスの配置設定で調整します。


Step6. 装飾
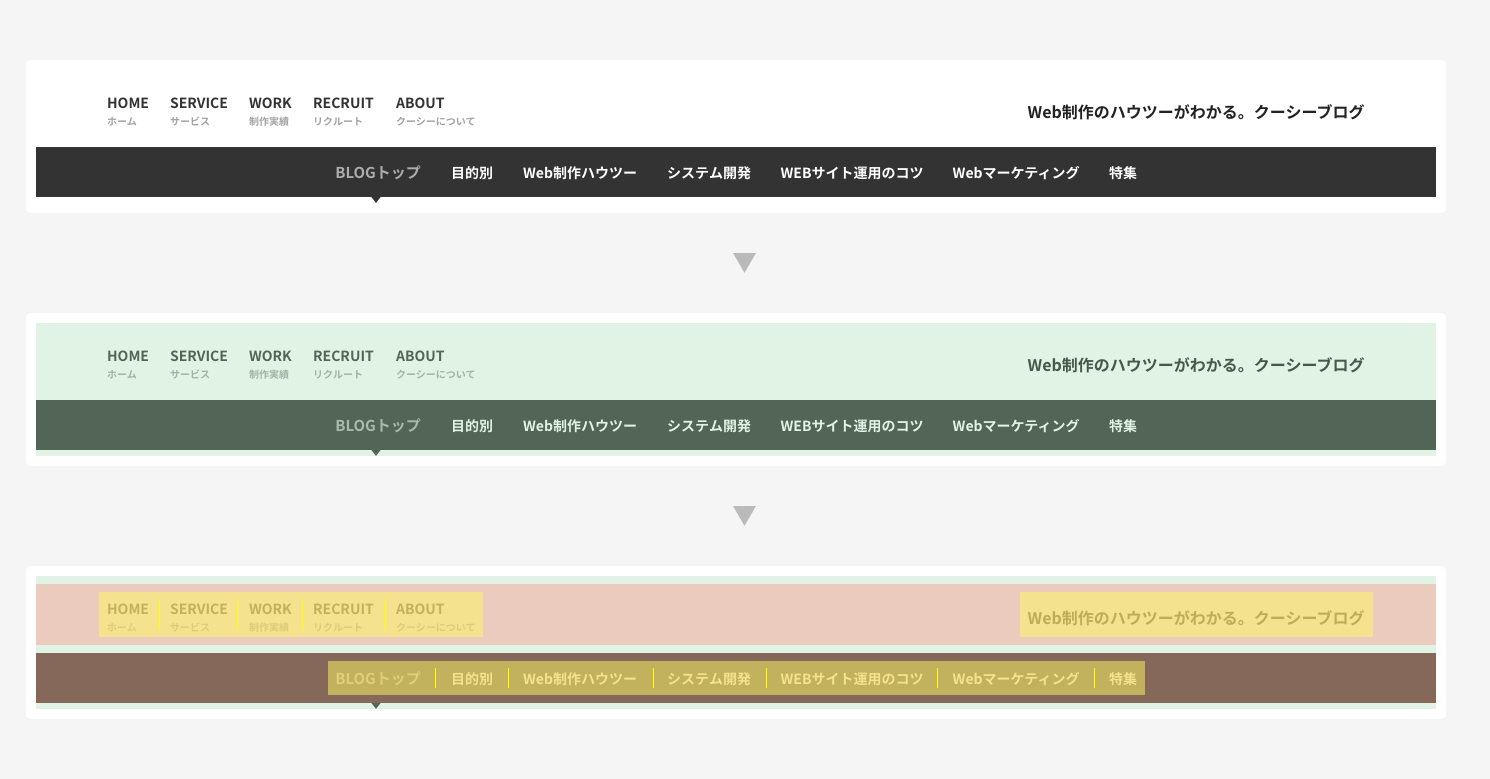
最後に装飾をして完成です。アクティブなタブの下に三角形がつくようにします。

ここのあしらい、正直どうするのが正解かわかりません。わからないなりに考えると、この部分はページが遷移することによってタブが切り替わるように見せています。なので下段ボックスに対して絶対位置で三角の画像(SVGデータ)を配置しても問題ないはず。この方針で進めます。
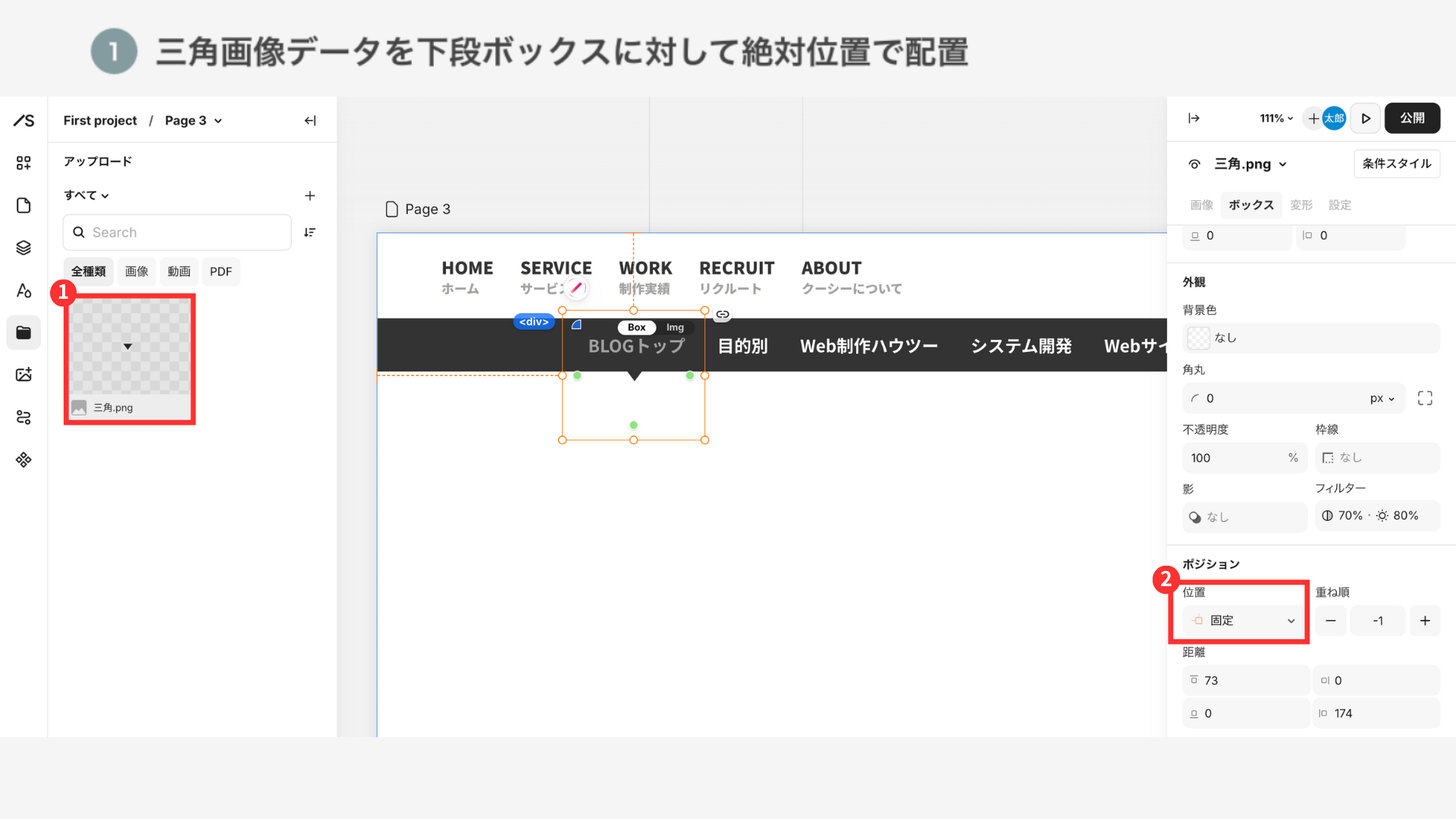
まず①三角の画像データを用意しアップロードします。次に②下段ボックスに対して画像を絶対位置で適当な場所に配置します。
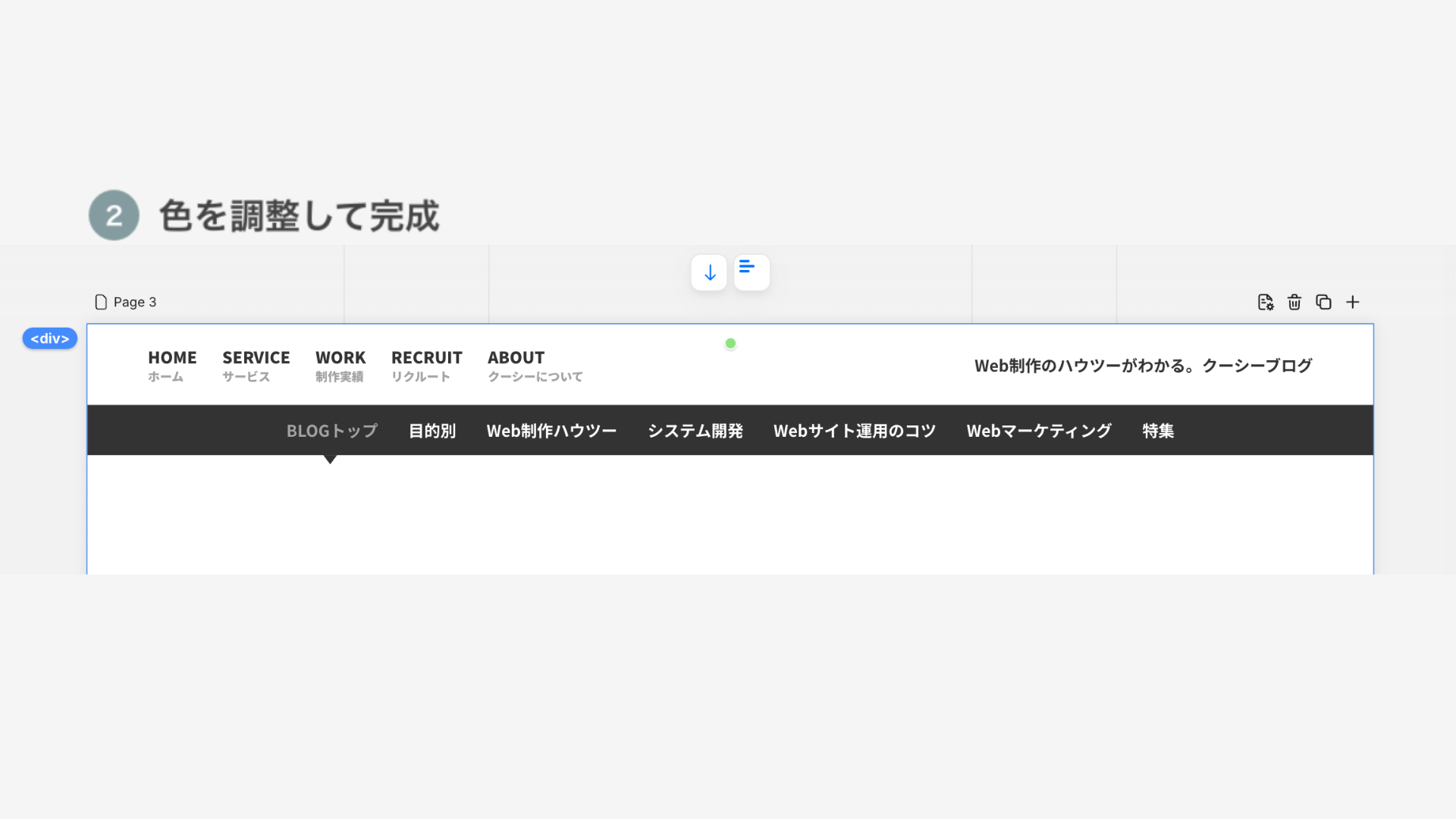
タブの作り方は、ホバーや非表示機能を使って作ることもできるみたいですが、今回は前述のような方法で進めます。あとはボックスとテキストの色を調整して完成です!


配置設定をうまく利用すればどんなレイアウトでも作れそうですね!
ページを作ってみる
ここまで来ればもう簡単ですね。今までの要領でページを作成してみましょう。やり方はページをボックスとして細分化して、パーツを組み立てるだけです!
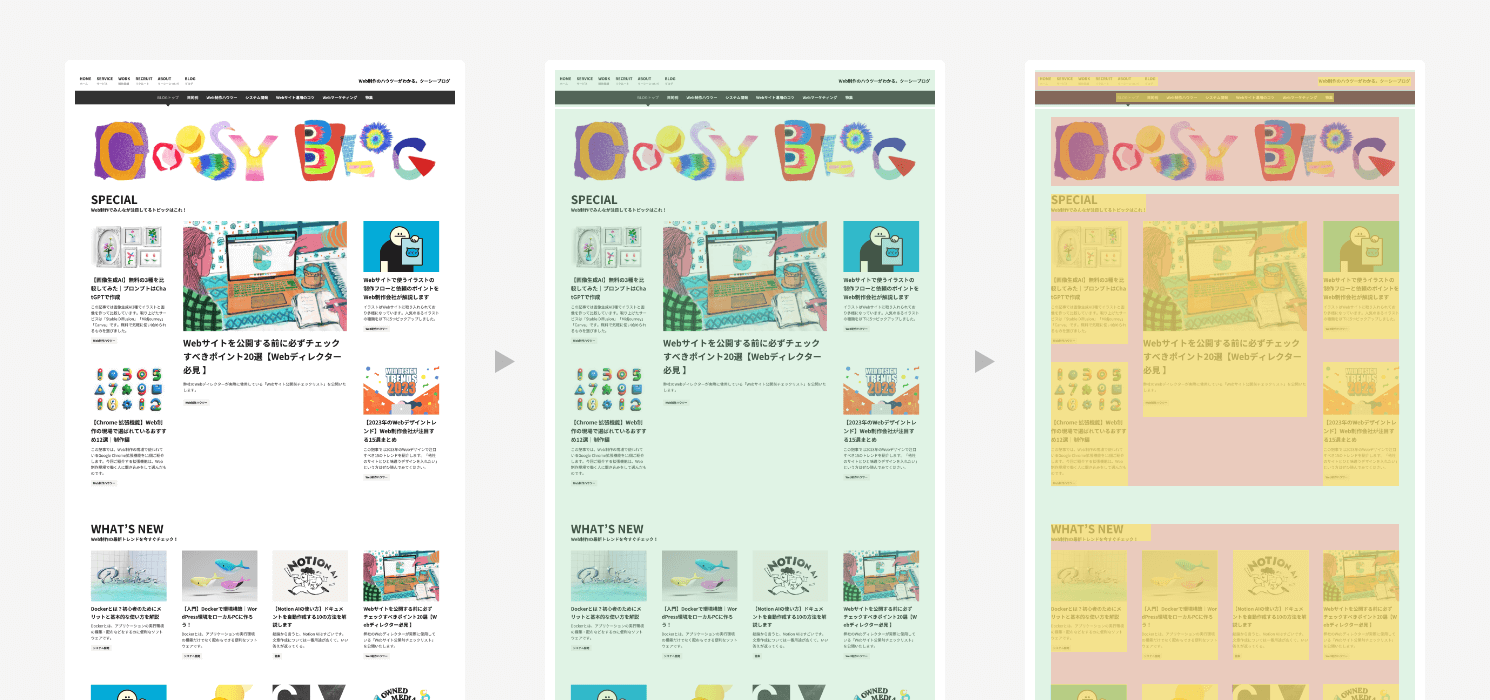
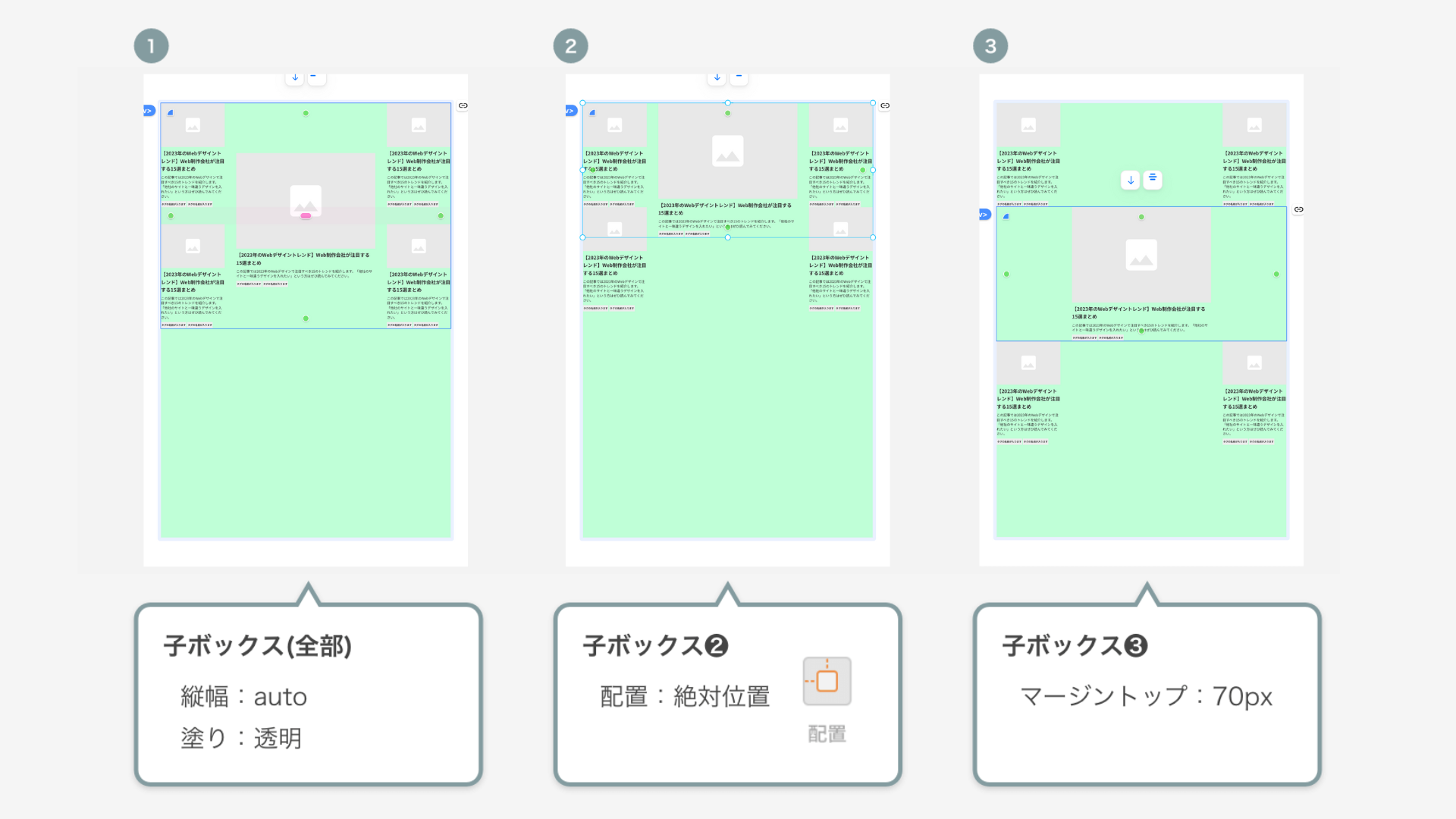
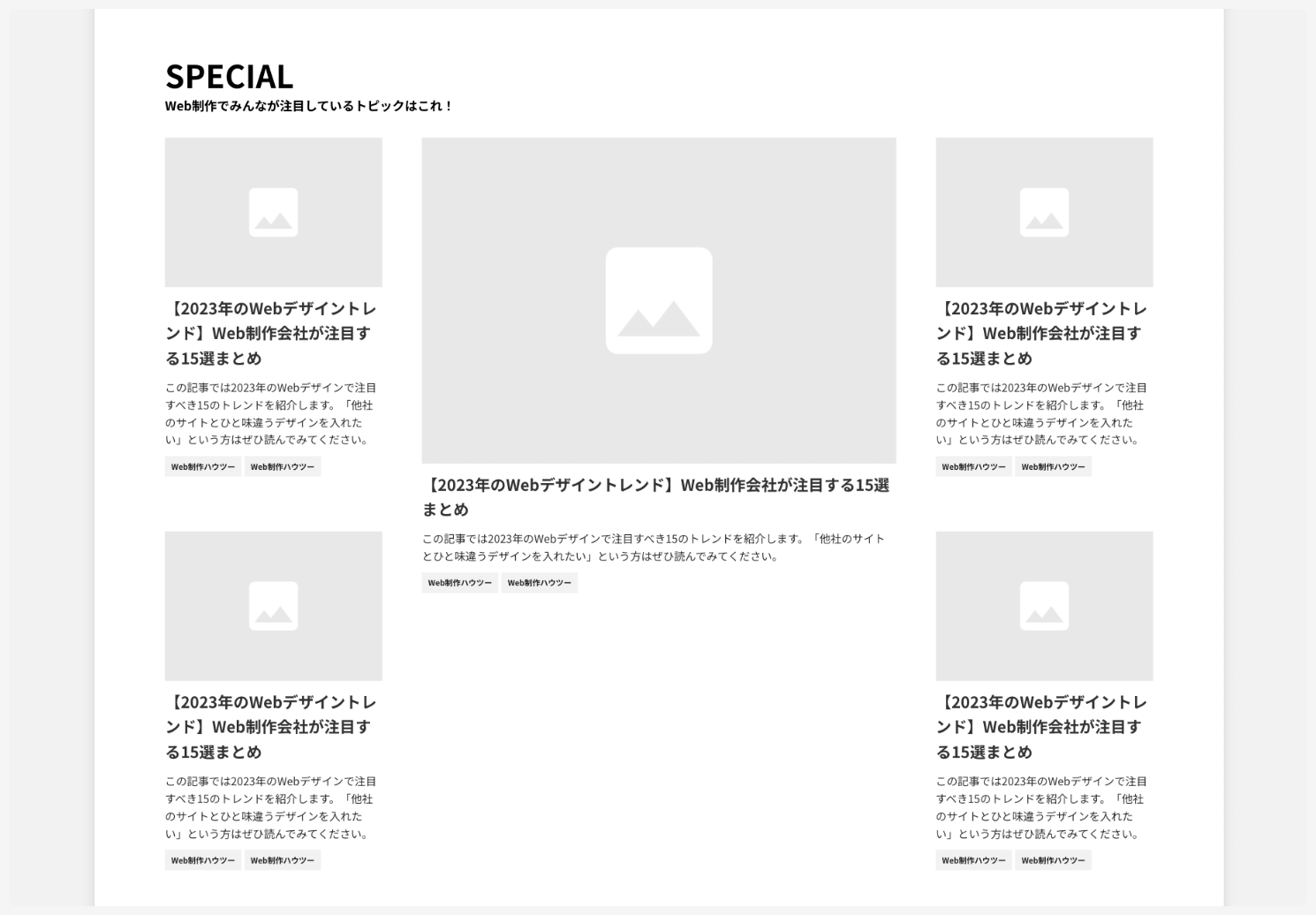
クーシーサイトはわりと単純なレイアウトなので、上記の応用で組めてしまうと思います。ただ、一番最初の「SPECIAL」だけ少し複雑な組み方になっているので、手順を解説しますね。

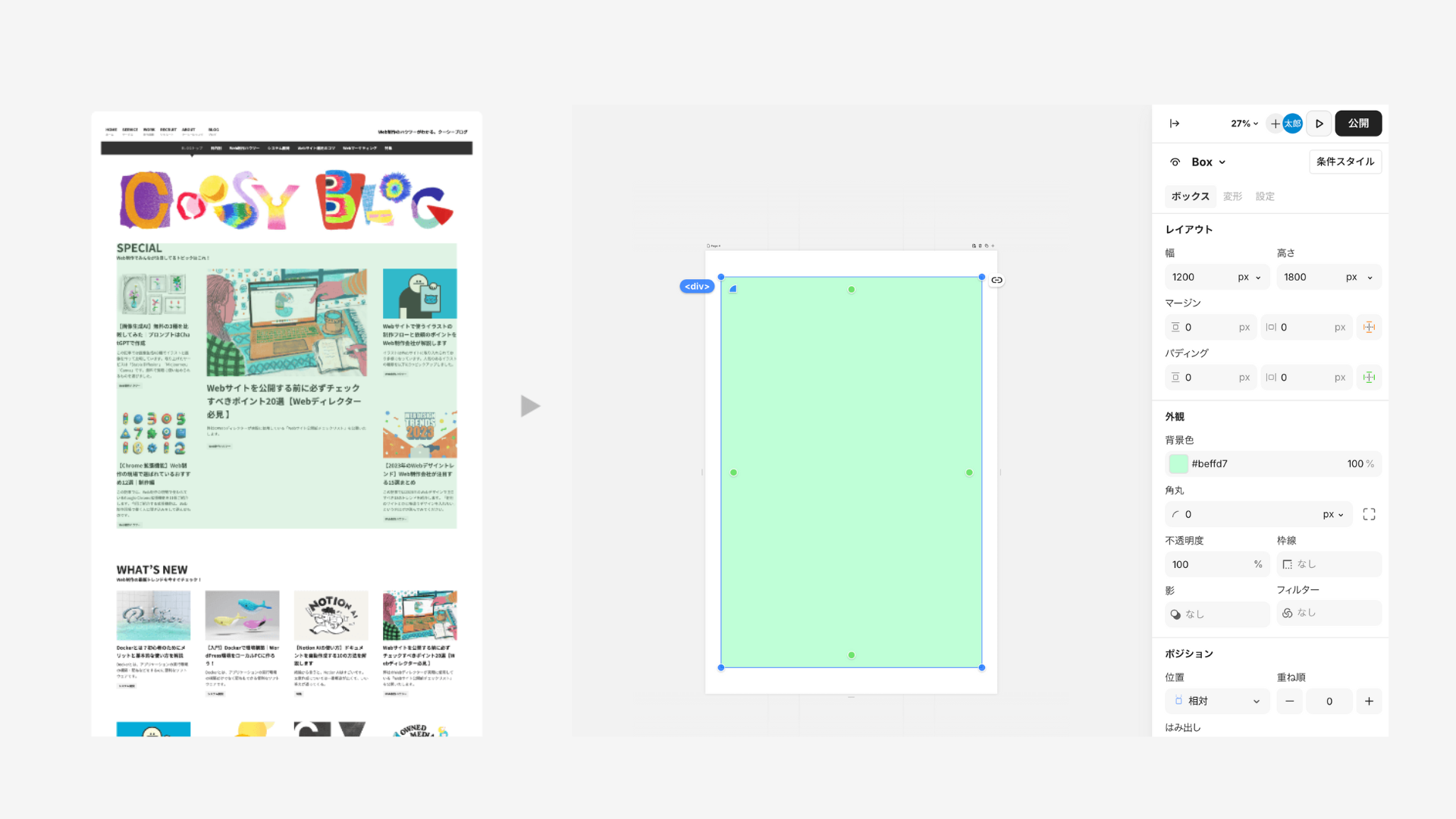
Step1. 親ボックスの配置
親ボックスを配置します。大きさは、メインコンテンツ横幅の1260pxと縦幅を1800pxほどとします。

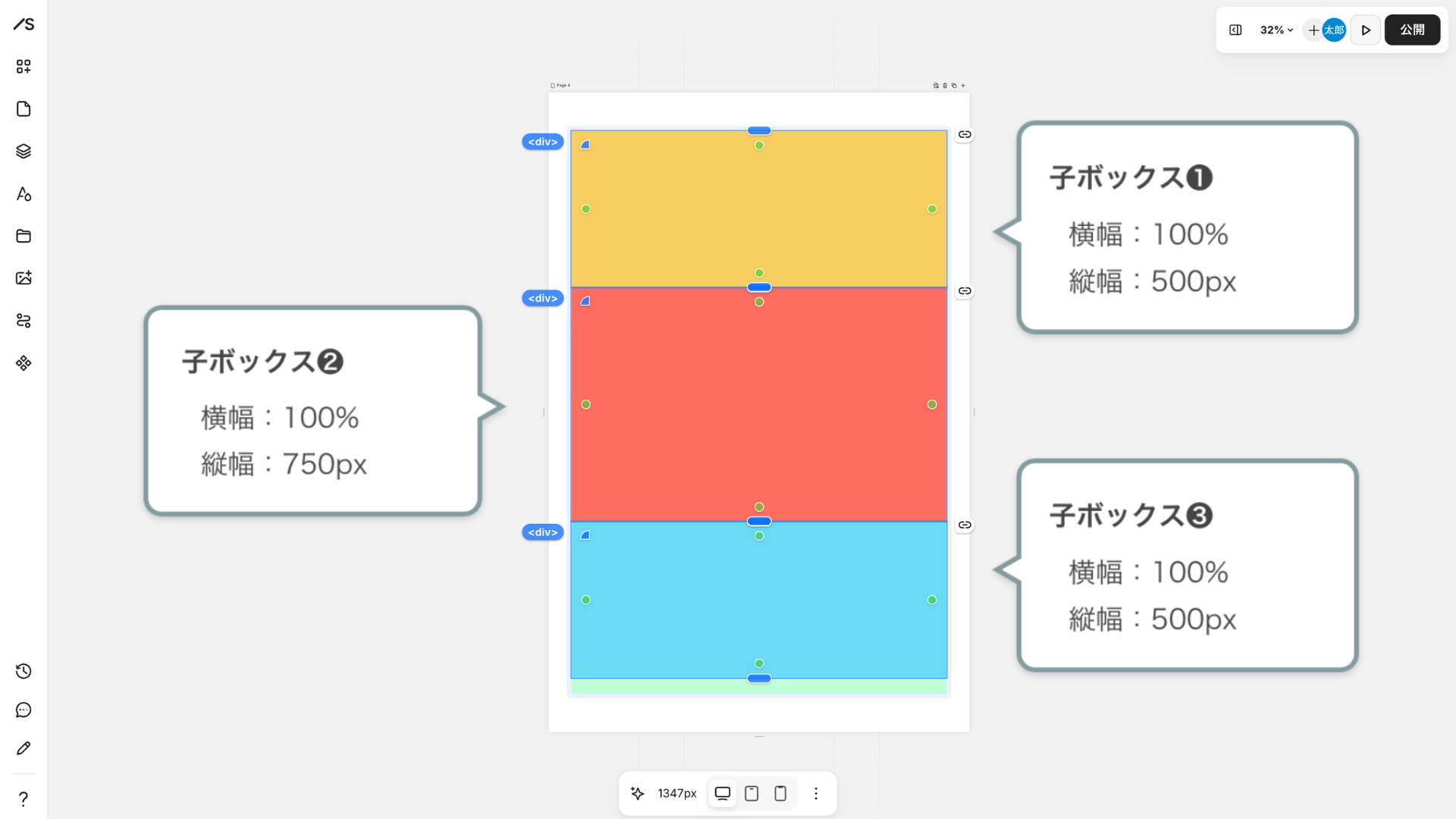
Step2. 子ボックスの配置
子ボックスは3つ縦に並べます。横幅は全て100%で、縦幅は500px、750px、500pxのものを配置します。

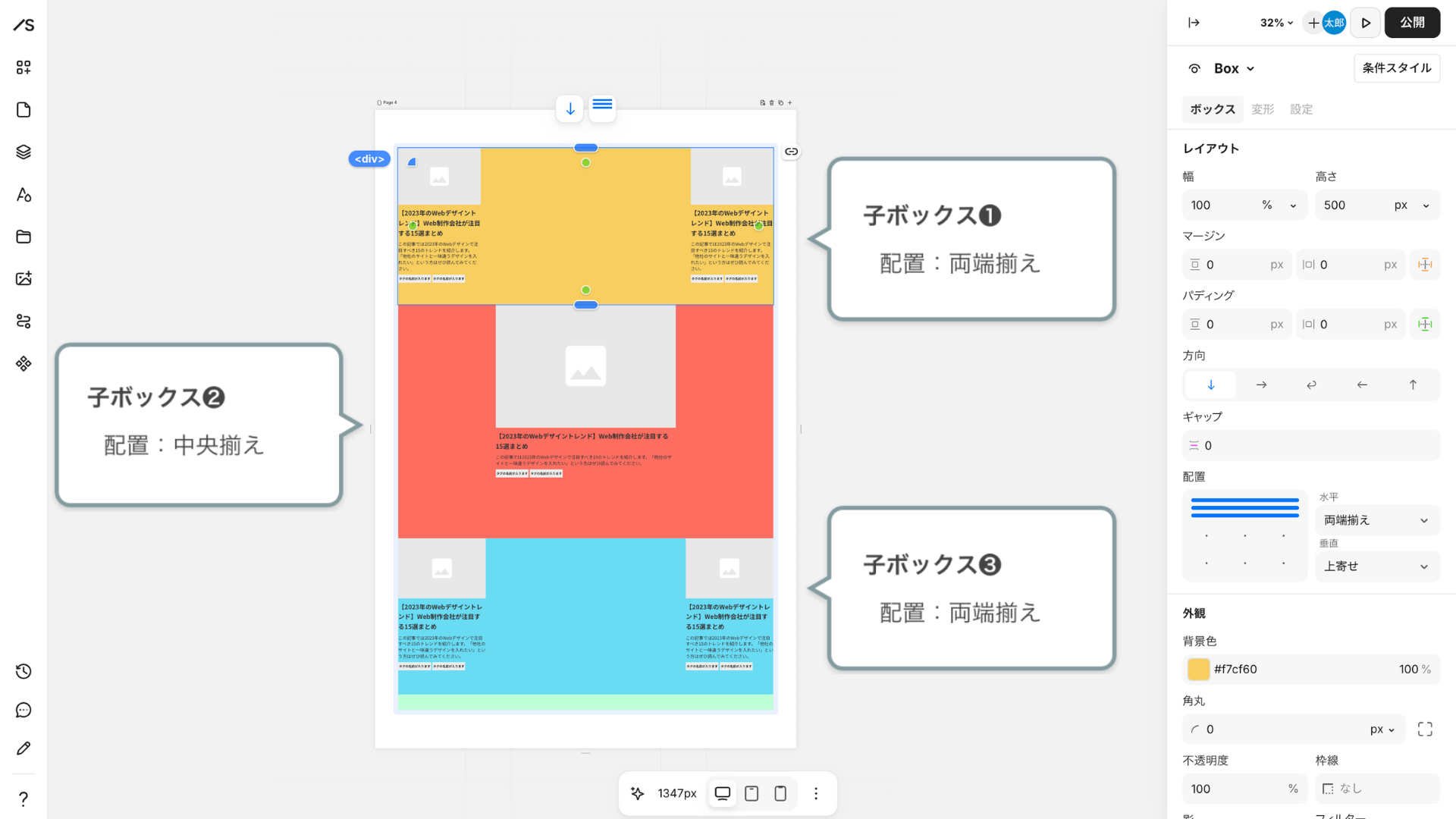
Step3. カードを子ボックスの中に配置
最初に作ったカードを子ボックスの中に配置していきます。縦幅500px子ボックス①と③には両端揃えで2つ配置し、真ん中の縦幅750px子ボックスには中央揃えで1つ配置します。

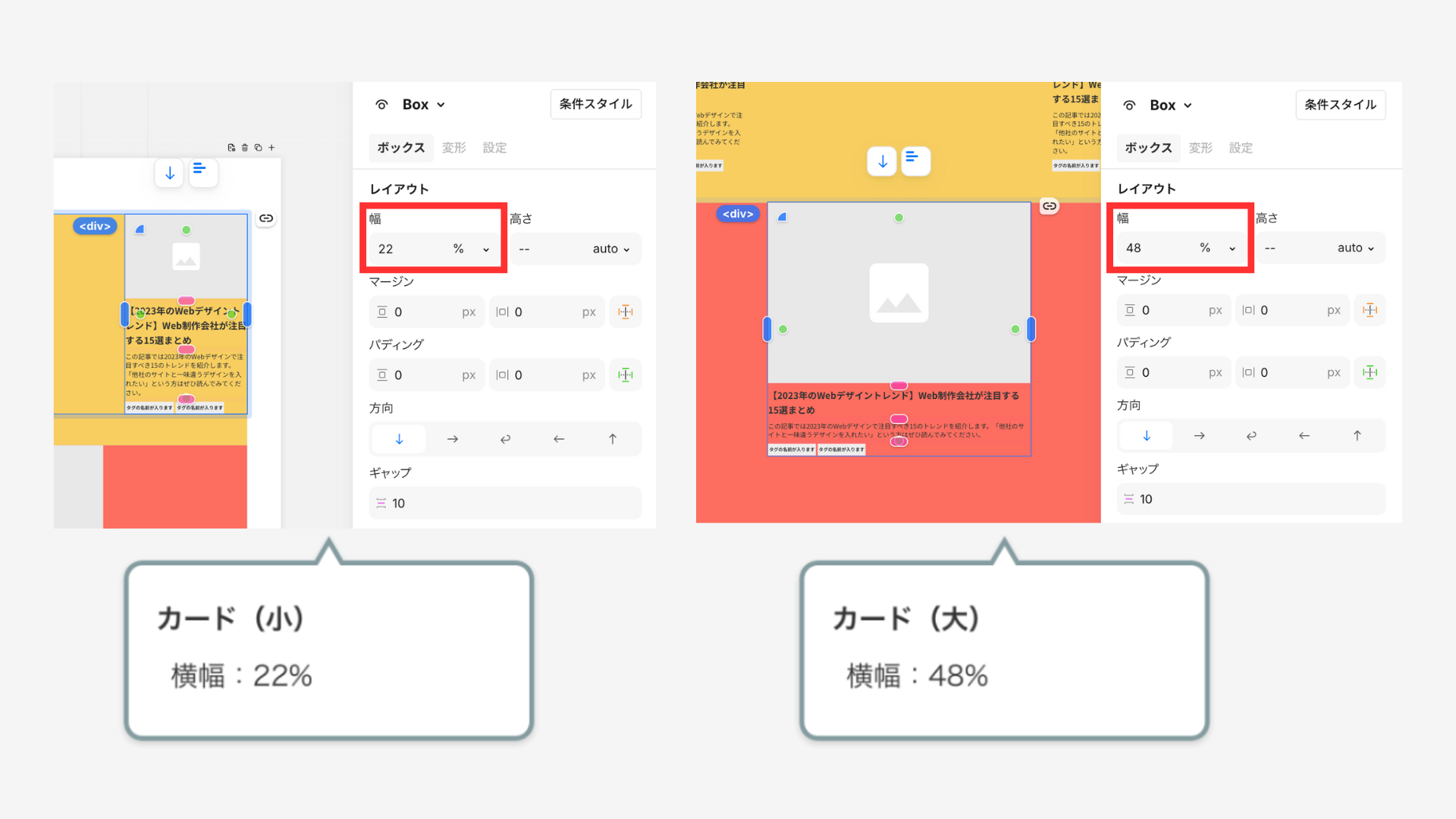
ここで1点注意です。小さいカードは横幅を22%に、大きいカードは横幅を48%に設定してください。これは親ボックス横幅(1260px)に対しての大きさになります。

Step4. レイアウトを整える
子ボックスの塗りを透明にし、高さもautoに変更します。次に子ボックス②の配置を「絶対位置」に変更。これで親ボックスに対して子ボックス②が浮いているような状態になります。最後に子ボックス①と③の間のマージンを調整してほぼ完成です!

Step5. 最終調整
最後に親ボックスの塗りを透明にし、見出しなどを用意したら完成です!
少し複雑な部分もありましたが工夫次第でなんとかなりそうですね。他のセクションも同じ要領で展開できます。ぜひチャレンジしてみてください!

まとめ
Studioでのページ作成は初めてでしたが、とても使いやすく便利なツールだと感じました。最初は思うように要素を配置できませんでしたが、慣れてくると感覚的に扱えます。ただ、使う上でWeb制作的な考えが必要になるので、HTMLやCSSの基礎知識がないと理解しづらいかもしれません。
今回はページの見た目を作ることを目的として進めました。工夫次第でどんなレイアウトも作れそうですね。ホバー設定やレスポンシブ対応、ブログのCMS設定など考えないといけないことはたくさんありますが、今後もわからないことを調べながらStudioの理解を深めていこうと思います!

Studioでアニメーションを作る方法!ホバーアニメーションで解説します

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:鈴木滉大 デザイン:鈴木滉大
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




