Photoshopでリソグラフ風加工!カラフルでレトロな雰囲気の再現方法を解説します

今回はPhotoshopで作る「リソグラフ風加工」について紹介します。
「リソグラフ」は近年、国内外のアーティストやクリエイターに注目されている表現方法の一つです。あまり馴染みがない言葉かもしれませんが、見たことはあるのではないかと思います。
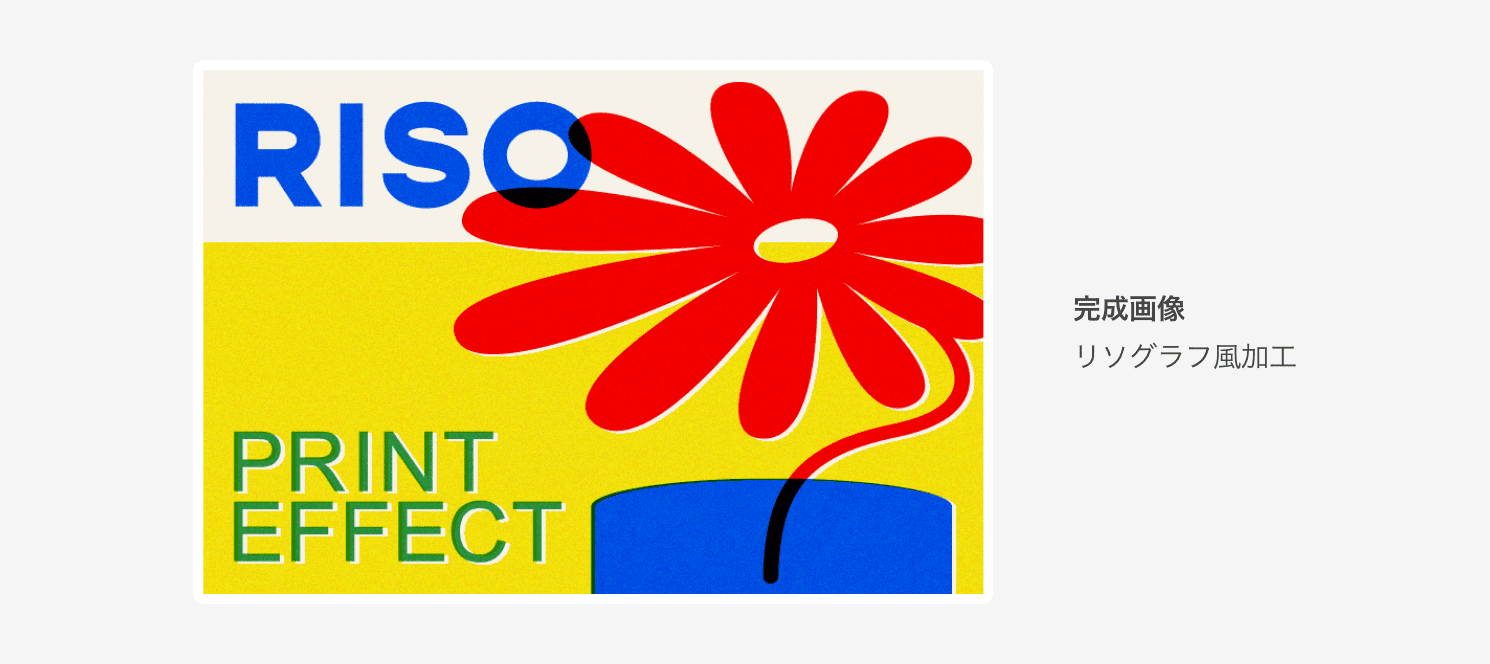
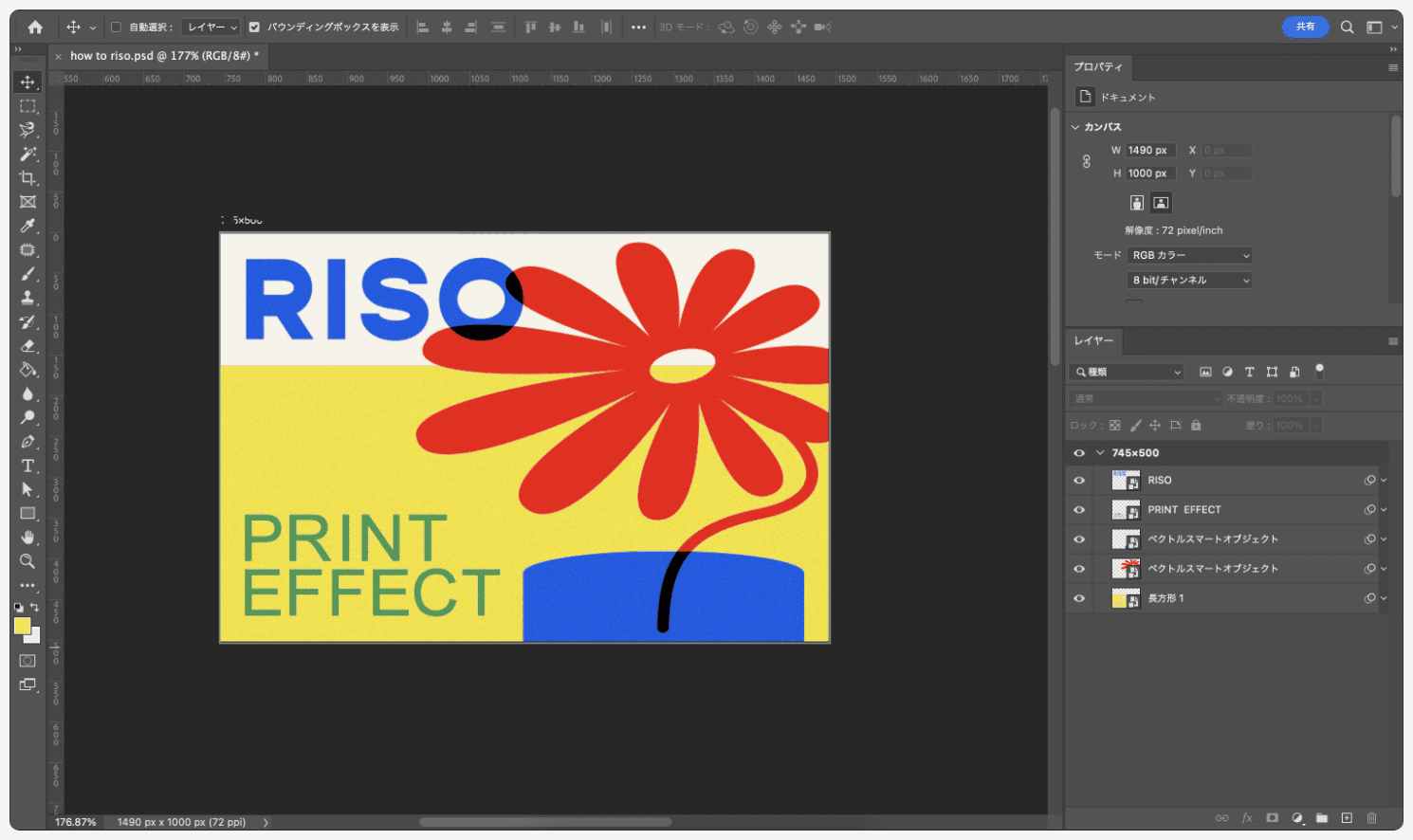
この記事では「リソグラフ」とはどんなものか、また「リソグラフ(風)加工」のやり方について紹介していきます。今回作るのは以下の画像です。

表現方法の一つとしてぜひ取り入れてみてください!
リソグラフって何?
リソグラフとは、「プリントゴッコ」で一世を風靡した理想科学工業が独自の技術で開発販売した高速デジタル印刷機のことを言います。印刷の風合いもまさに「プリントゴッコ」のイメージです。
印刷原理は、シルクスクリーンやガリ版印刷と同じ「孔版印刷」といったもので、穴の空いた版にインクを流し、紙に押し付けて転写させるといった技法です。近年ではレトロ印刷とも言われています。
もともと学校やオフィスなどで高速・大量に印刷するために作られた印刷機で、思い返せば僕の小学校でもリソグラフが使われていました。一般的には見なくなりましたが、近年いろんな理由で注目を集めています。
リソグラフ風加工の魅力
リソグラフ風加工は、カラフルでアナログな印刷感をデジタルで再現できるのが魅力です。レトロやヴィンテージな雰囲気を出したいときに使われます。1色ずつインクを重ねて印刷する工程で生じる色の混色や版ズレが特徴的ですが、Photoshopなどのソフトウェアを使って、このような質感を作り出すことができます。
リソグラフ風加工の手順
今回のリソグラフ風加工ではIllustratorとPhotoshopを使います。手順は以下のとおりです。
- Illustratorでイラストを用意する
- Photoshopに要素を配置する
- 背景の切り抜き
- ノイズを加える
- 要素をわざとズラす
- 紙の質感を再現
順番に見ていきましょう。
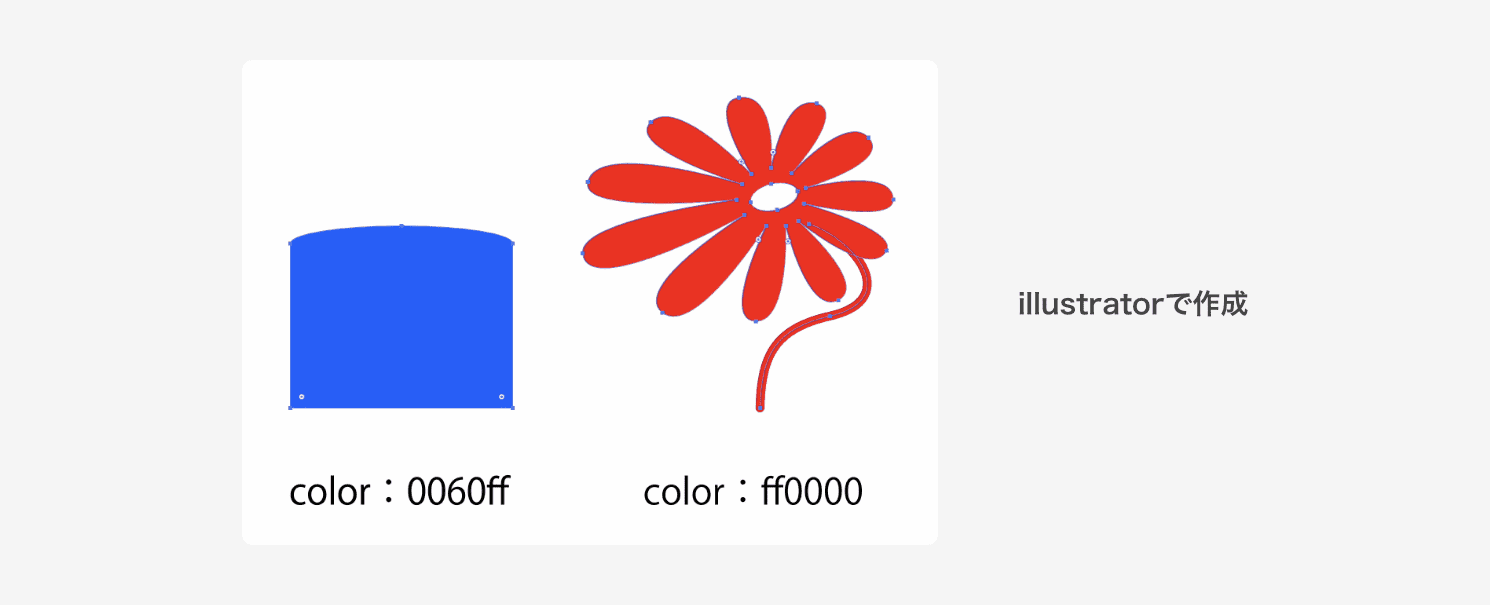
Illustratorでイラストを用意する
Illustratorのパスで書いた絵をPhotoshopでリソグラフ風に加工したいと思います。Photoshopに直接絵を描いてもかまいません。
今回は下のイラストを用意しました。花と鉢です。

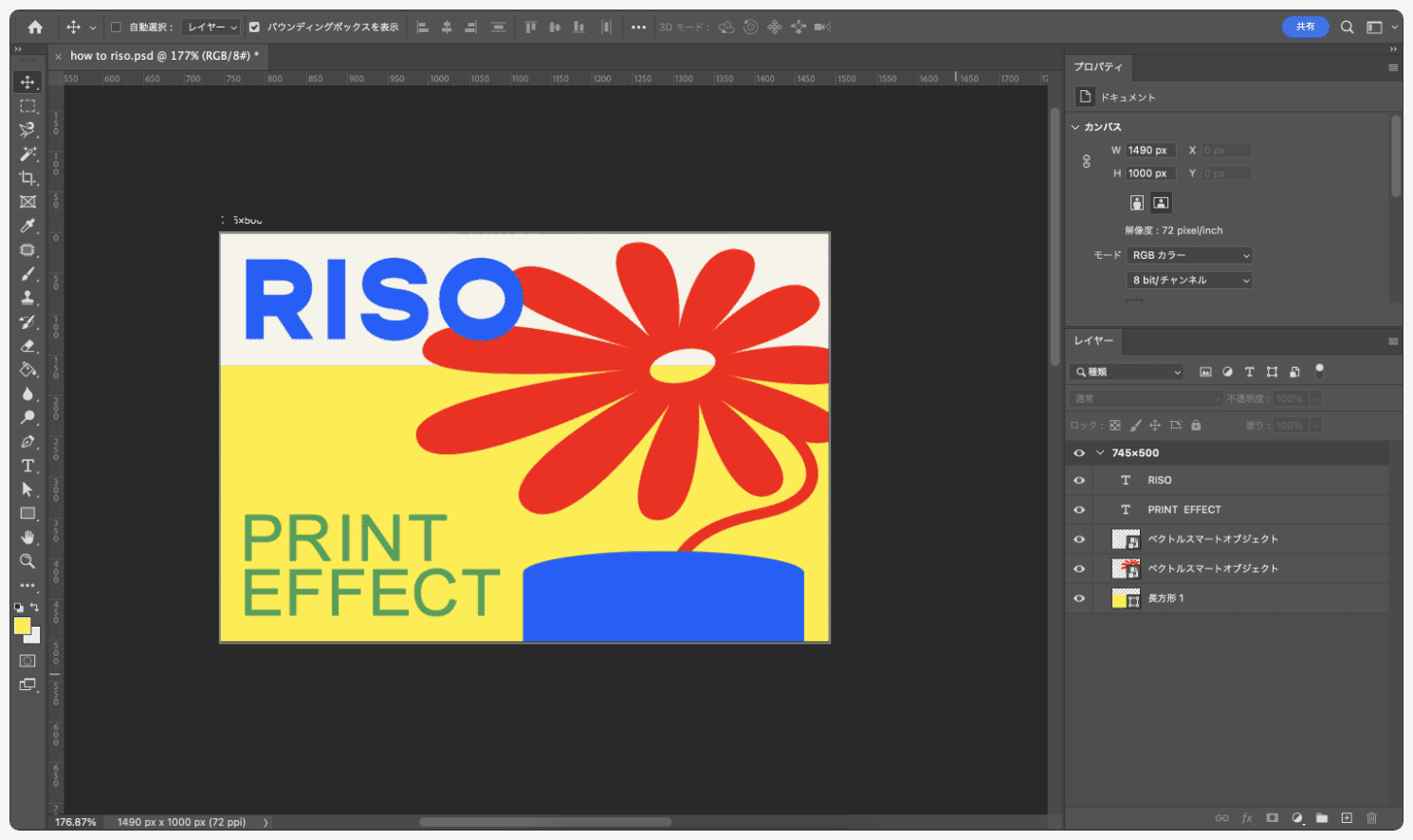
Photoshopに要素を配置する
Illustratorで書いたイラストをPhotoshop上に配置します。「⌘ + C」でIllustratorのイラストをコピー。次にPhotoshopに移って「⌘ +
v」で貼り付けます。
※Windowsの場合は、「⌘」を「Ctrl」に読み替えてください。
形式はスマートオブジェクトでもピクセルでも構いませんが、今回はスマートオブジェクトを選択。スマートオブジェクトなら拡大縮小しても画質が落ちません。
文字や背景要素も加えると、以下のようになりました。

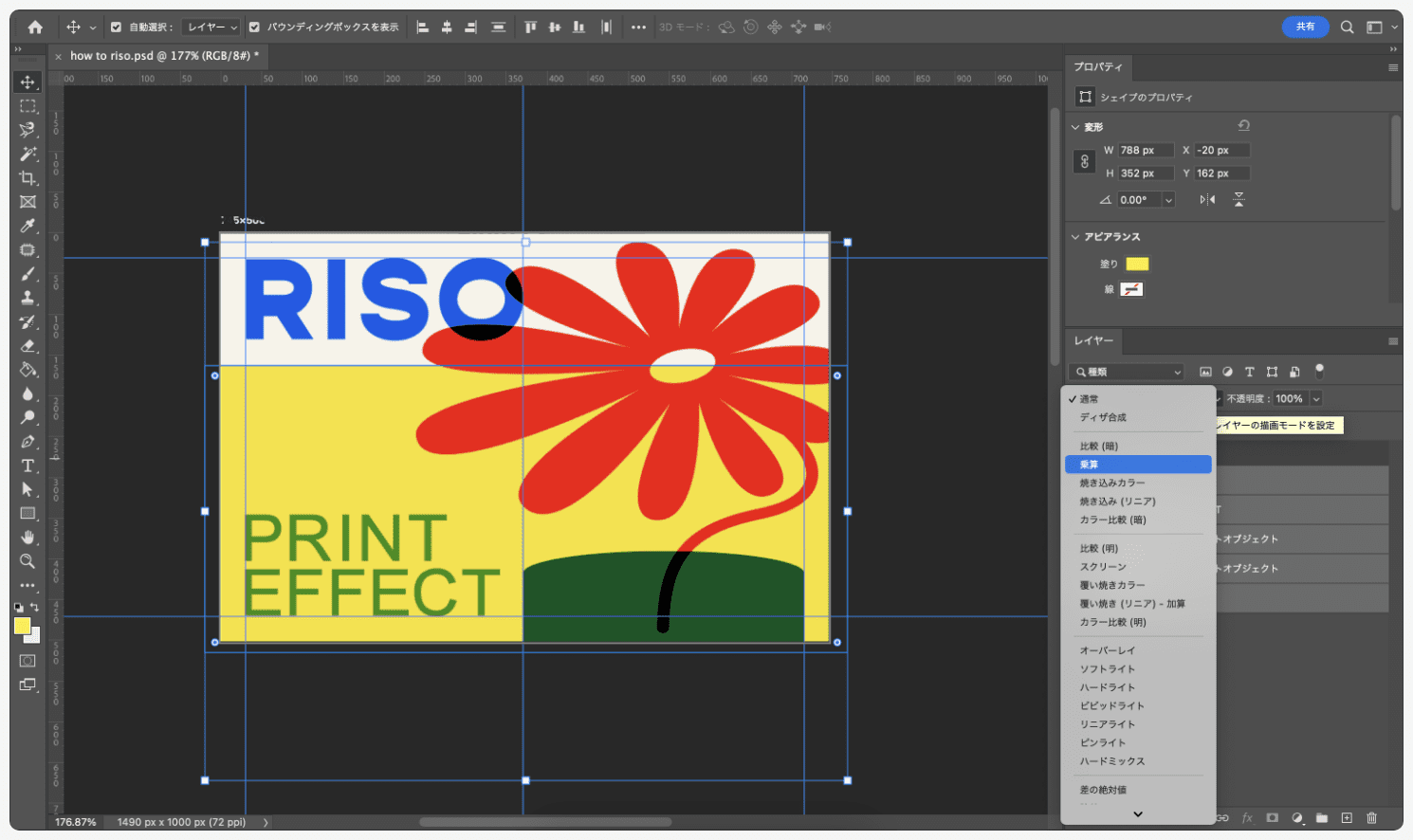
配置が完了したら、すべての要素を「⌘ + A」で選択した上で描画モードを「乗算」に変更しておきます。

背景の切り抜き
黄色い背景からイラストや文字と重なっている部分を切り抜きます。
リソグラフでは、要素が重なると混色が起こります。これが魅力の一つではありますが、しっかりインクの色を出したい時は、逆に色が重ならないようにしなくてはいけません。だから背景を切り抜くわけです。
では、背景のうちイラストや文字と重なっている部分を切り抜きましょう。
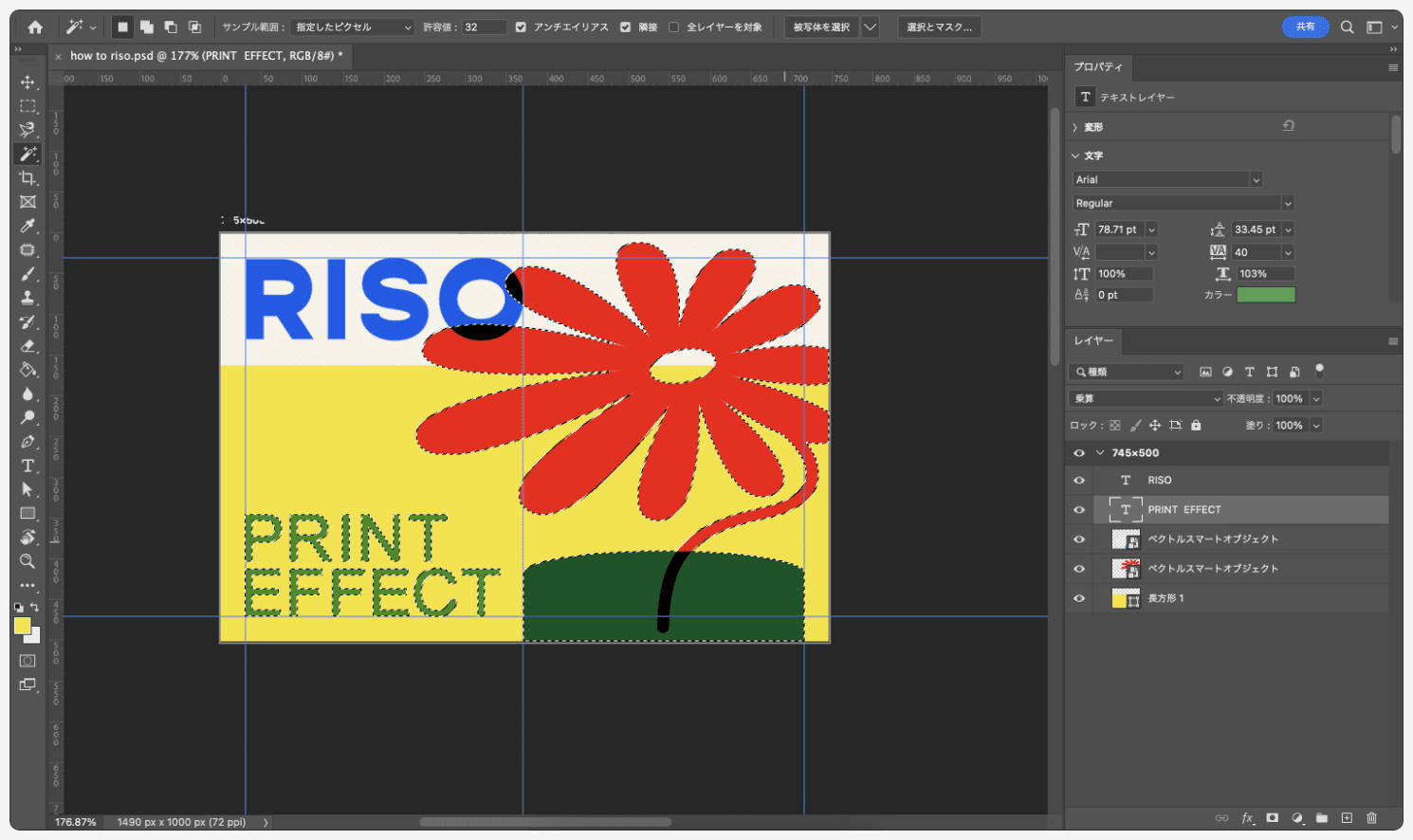
①自動選択ツールでイラストと文字を選択する。

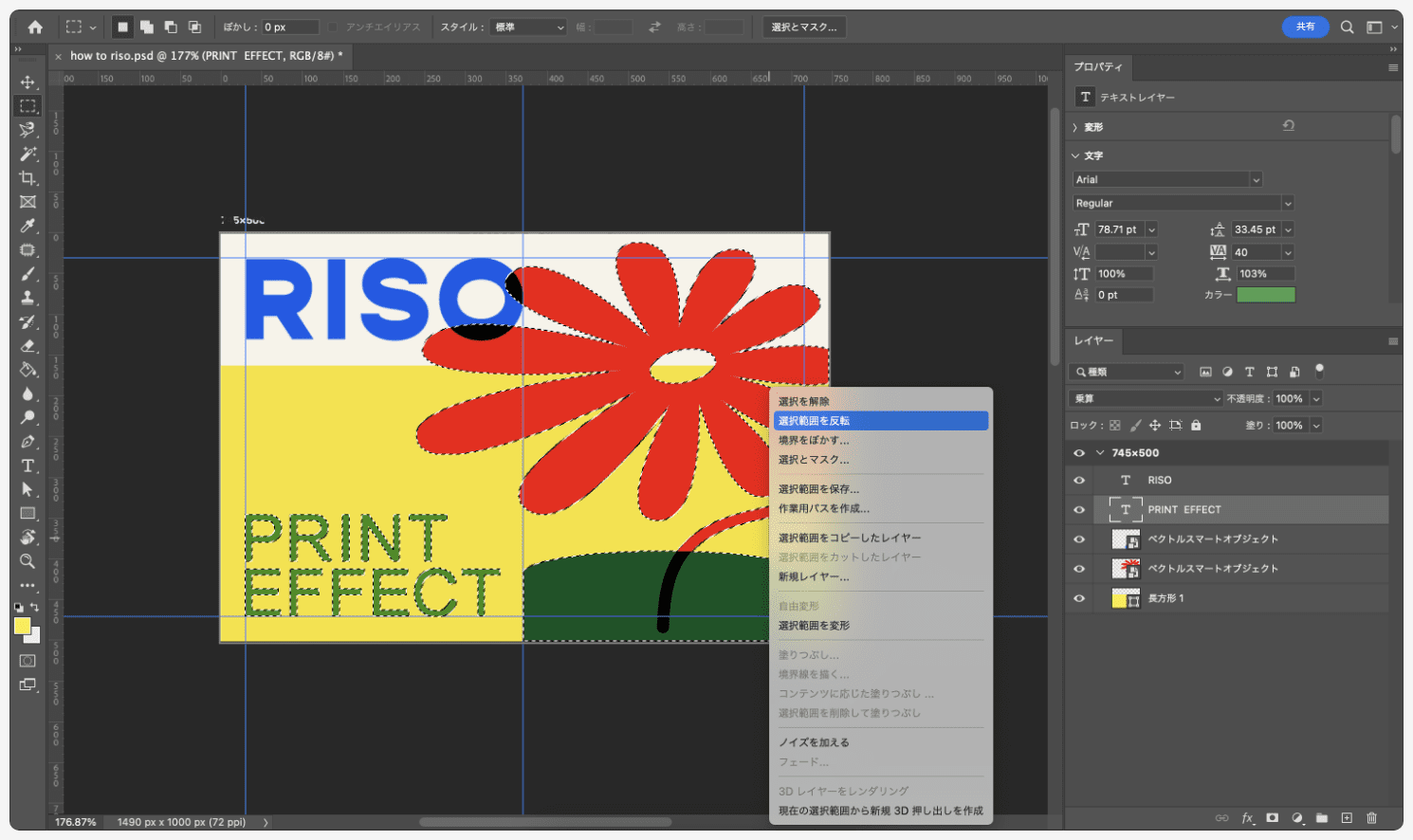
②選択範囲を反転

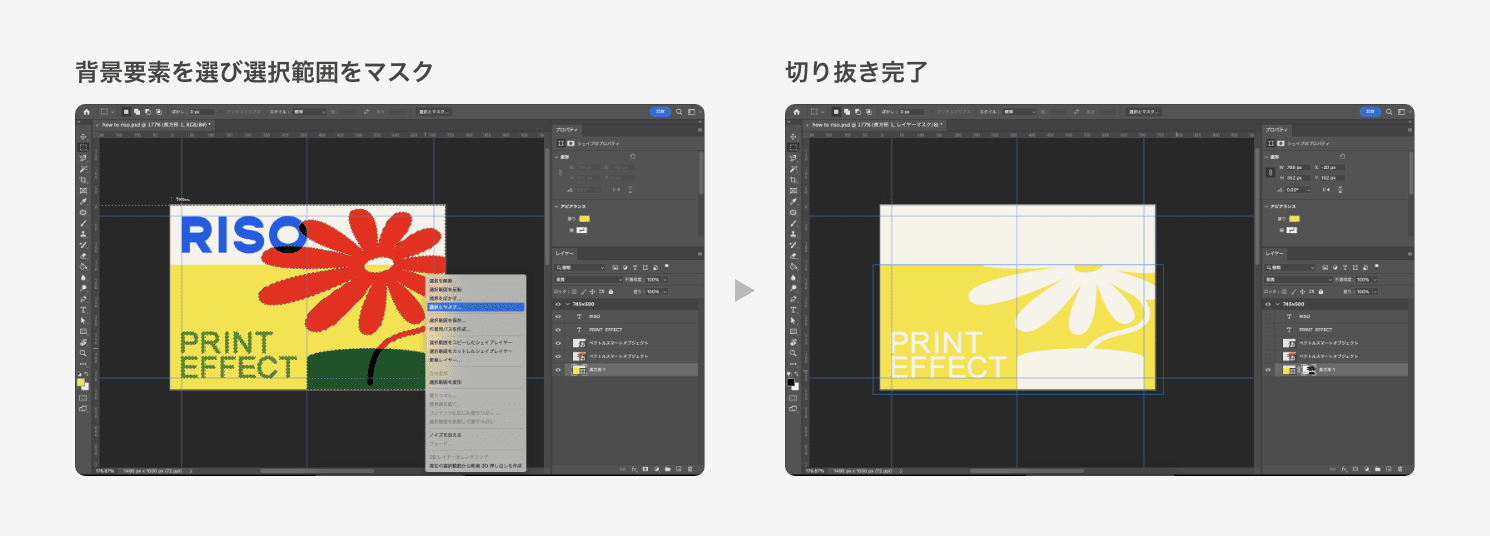
③そのまま背景要素を選び、選択範囲にマスクをかける。

これで切り抜き完了です。
ノイズを加える
リソグラフ独特の印刷のかすれ感を出すために「ノイズ」を加えます。
まず準備として、すべての要素をスマートオブジェクトに変換しておきましょう。
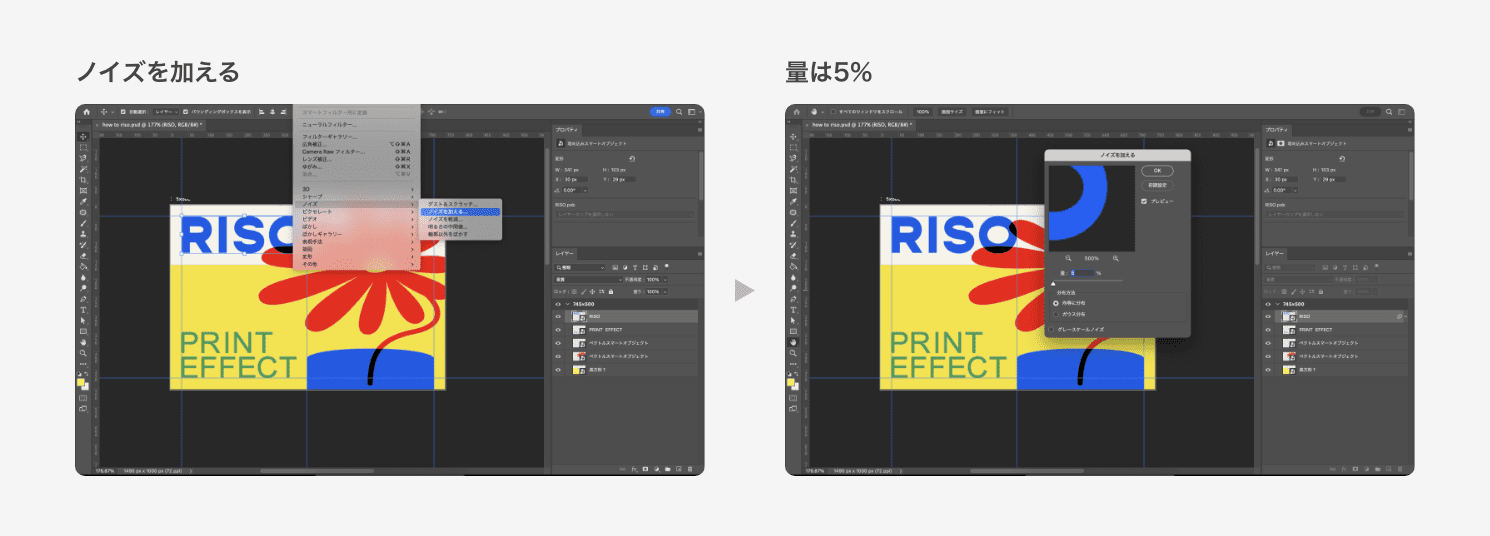
その上で、メニューから「フィルター」>「ノイズ」>「ノイズを加える」で下記の画面を開きます。ノイズの量は任意で大丈夫です。数値を動かして試してみてください。
今回は5%としました。値を入力し「OK」で完了です。

実際の質感に近づけることは難しいですが、少しでも近づけるよう、すべての要素にノイズを加えます。

要素をわざとズラす
要素自体の調整が終わったところで、要素同士をわざとズラします。リソグラフでは版ごとに自然に発生するズレが魅力なのですが、Photoshopではそれを再現するためにわざとズラすのです。
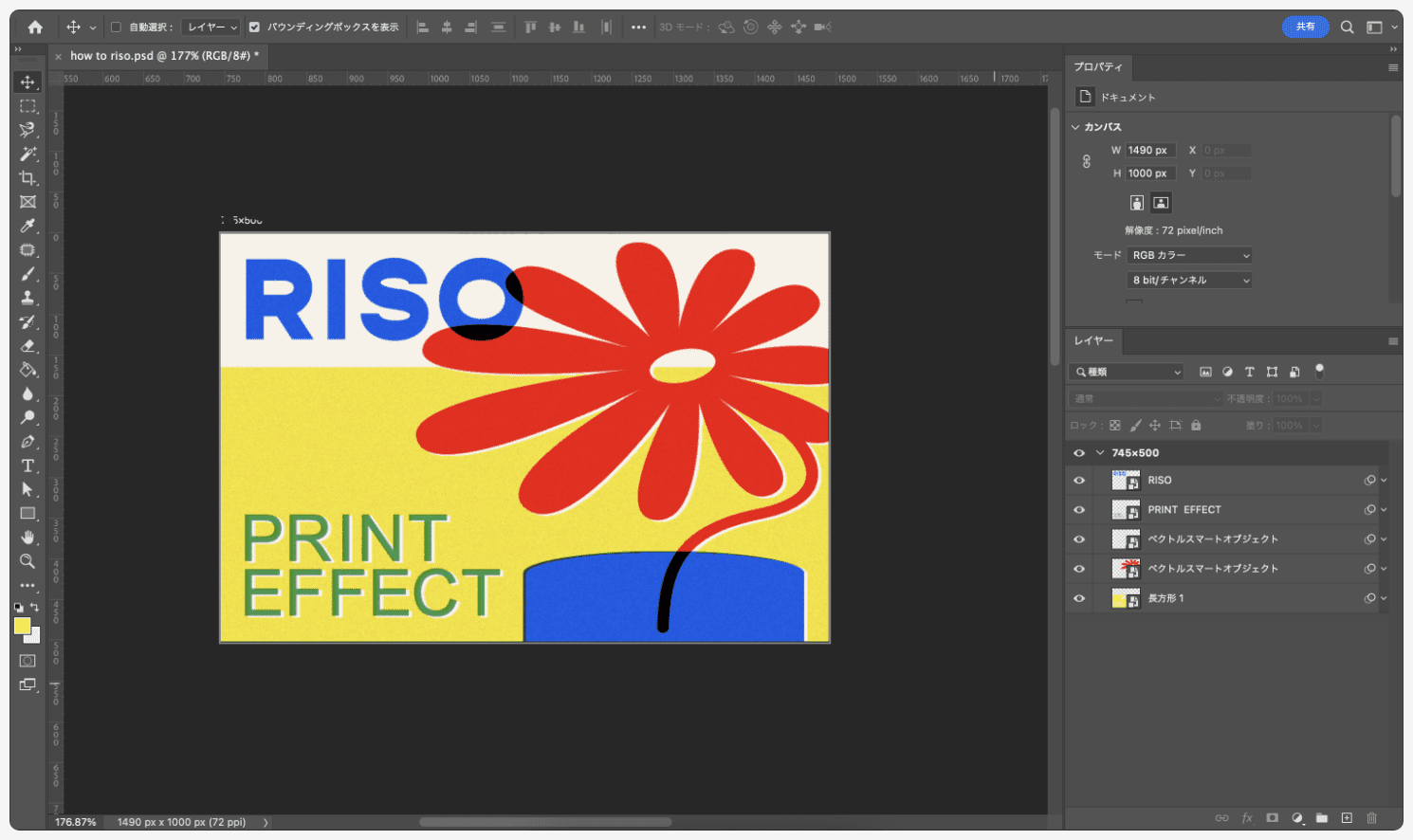
背景要素を「右に4px、下に2px」ずらしましょう。境界線に重なりができてよりリソっぽくなりましたね。

紙の質感を再現
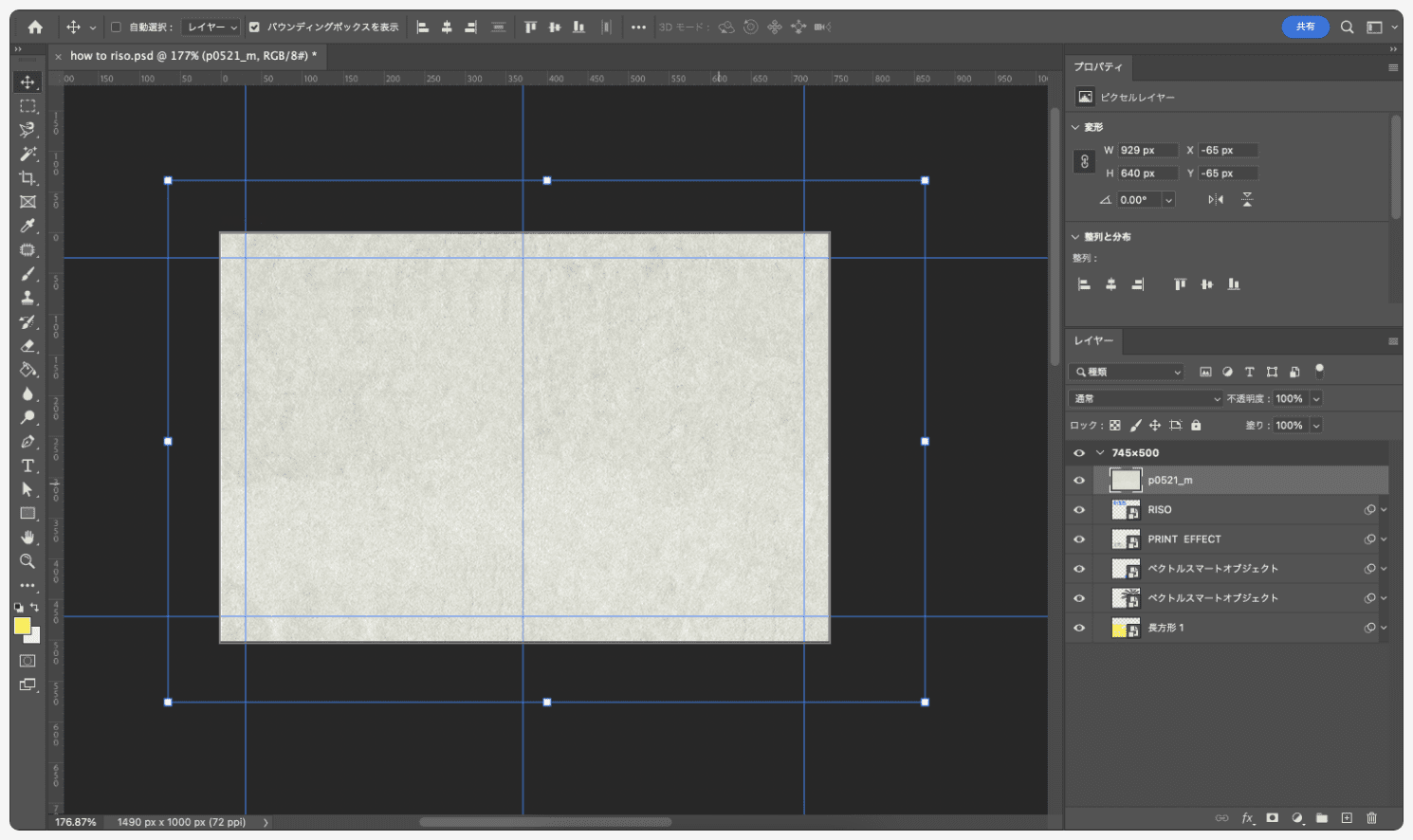
最後に紙の質感を加えて完成です。こちらのサイトからテクスチャにする画像をダウンロードします。
https://free-paper-texture.com/sand-wall-texture/
「ざらざらした白い砂壁風のテクスチャ素材」が、小学校の時に配られていた藁半紙に似ているのでこちらを使いたいと思います。
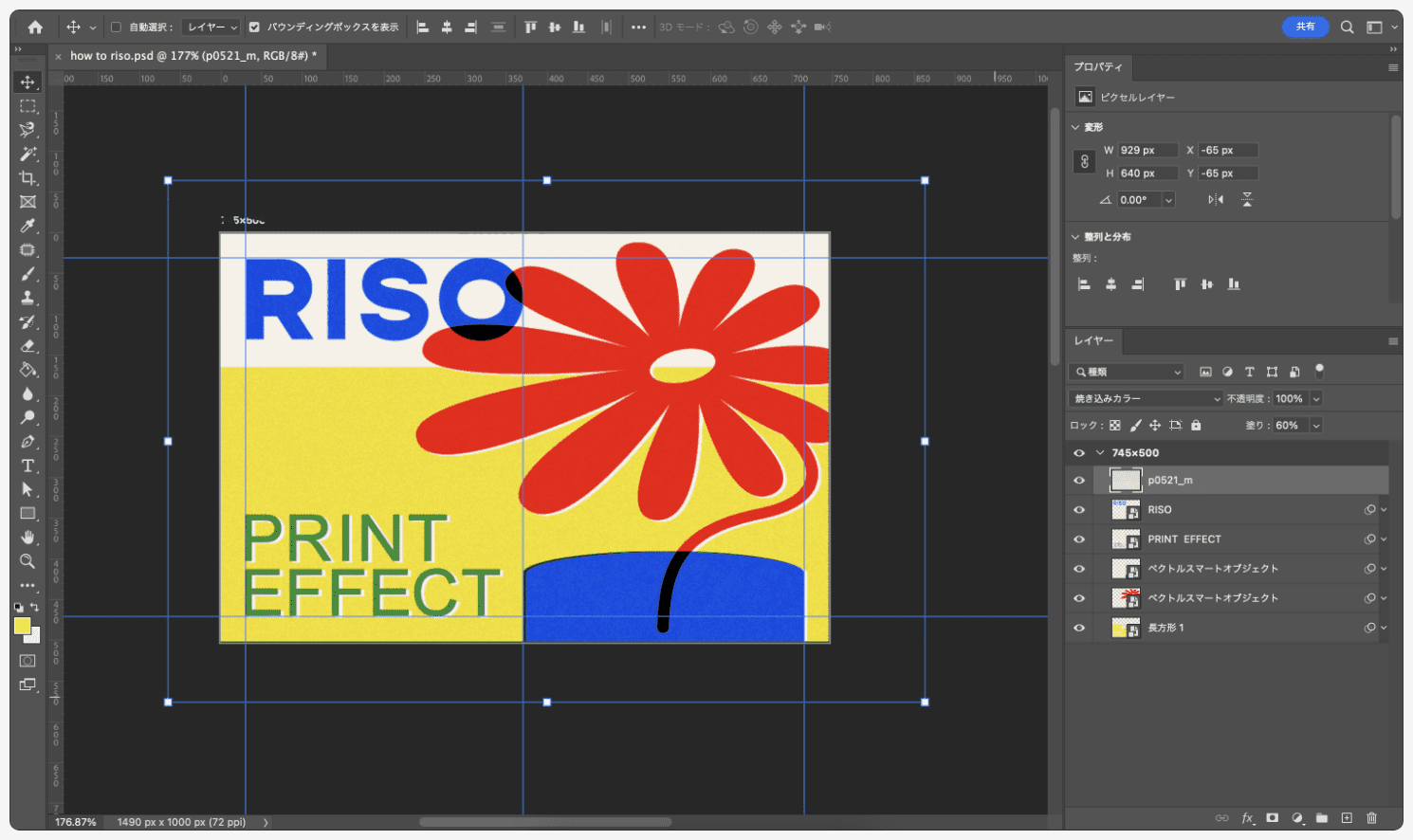
①画像を一番上のレイヤーに追加

②描画モードを「焼き込みカラー」に、不透明度を「60%」に設定。

完成
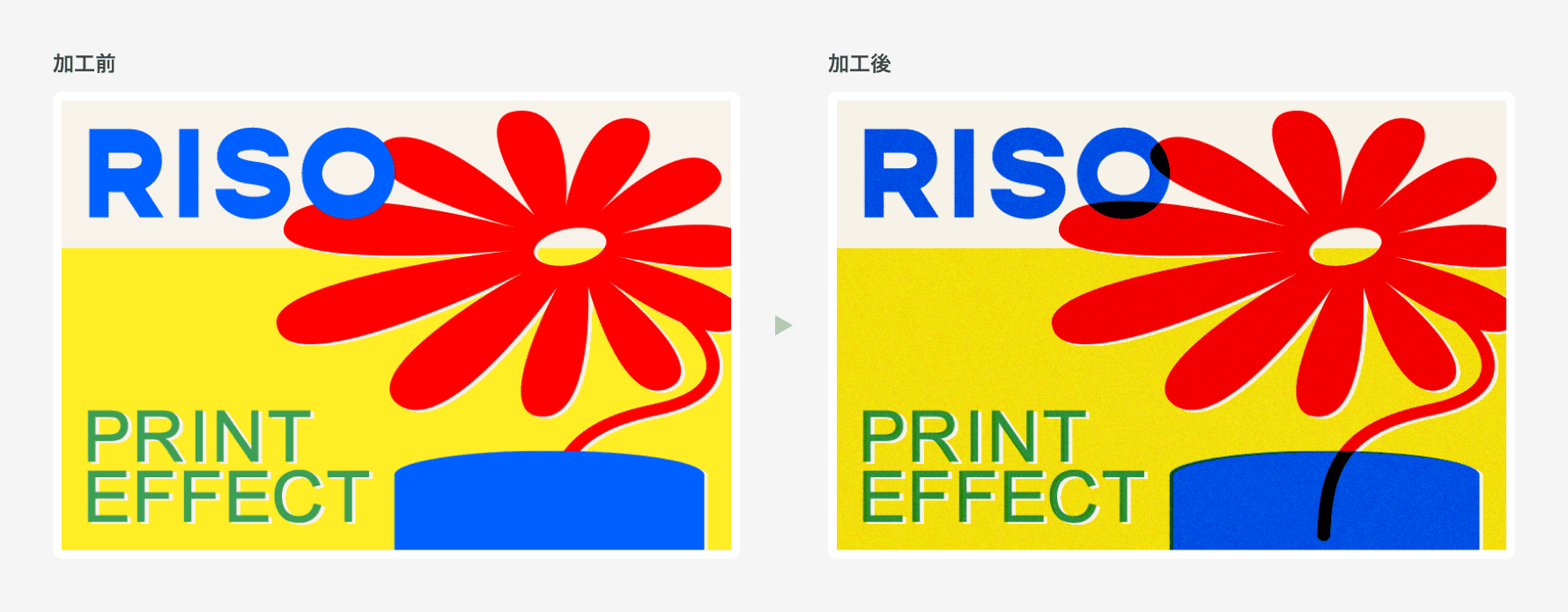
以上で完成です! テクスチャを加える前と後を並べてみました。

まとめ
以上、「リソグラフ風加工」の手順を紹介しました。グラデーションや点描加工、透明度などを上手く使えば、もっと実際のリソに近いものができると思います!
タイトルの通りあくまで「風」なので、実際のリソグラフを体験してみたい方は、印刷スタジオなんかもあるみたいです。僕もZINEとかカレンダーとか作ってみたくてチェックしてます。興味のある方はぜひ体験してみてください!
参考

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:鈴木滉大 デザイン:鈴木滉大
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




