表示速度を高める!画像最適化ツールを「お手軽さ」と「安全性」で選んでみた

「画像最適化ってやる必要あるの?」
「簡単にできるツールはないかな?」
と思っている人のためにこの記事を書いています。
画像最適化は、サイトの表示スピードに大きく関わります。ユーザーからも検索エンジンからも評価されるところなので、絶対取り組むべき施策です。
この記事では画像最適化ツールの中で、とくに「画像圧縮」にフォーカスして便利なツールを8つご紹介します。内訳は「お手軽さ重視」の人向けを5選、「安全性重視」の人向けを3選です。どれも簡単、無料で使えます。
気になる画質と圧縮率については、ぱっと見でわかるほどの違いはありませんでした。各ツールの圧縮後の画像容量とサンプルも掲載していますので、実際どうなのか見比べてみてください。
ではいってみましょう。
画像最適化はなぜ必要?
画像最適化とは、ウェブサイトの表示速度や検索エンジンの評価を向上させるために、画像のファイルサイズや形式を適切に調整することです 。
画像最適化には以下のようなメリットがあります。
- Webサイトのディスク容量を削減できる
- ページのロードスピードがあがる
- SEOを改善できる
- UXを向上させられる
画像のファイルサイズを必要最小限にすることで、サーバーのディスク容量を節約できます。軽い画像はページのロードスピードのアップに貢献し、UXの改善にもつながります。
また画像最適化はSEO施策としても有効です。Googleはもともとサイトの表示速度を計測していましたが、2018年1月、公式ブログにてページの読み込み速度をモバイル検索のランキングの要素に使用することを正式に発表しました。ページの表示は速いほどよいわけではなく、遅いページについて評価を下げるという内容です。
つまり画像最適化によって極端に遅いページ表示速度を改善できれば、ページの評価が上がります。
画像最適化の方法
画像最適化には、以下のような方法があります 。
-
画像の圧縮
:画像の品質を落とさずにファイルサイズを小さくする
-
画像のリサイズ
:画像の幅や高さを表示するデバイスに合わせて変更する
-
画像のファイル形式選択
:画像の種類や用途に応じて最適なファイル形式を選ぶ
本記事ではとくに、よく行われる「画像の圧縮」について取り上げました。無料で使えるツールが豊富にありますので、それぞれ特徴をご紹介していきます。
手軽さを重視する人におすすめの画像最適化ツール5選
インストール不要ですぐに使いたい人におすすめのツールです。いずれも圧縮処理はオンラインで行われます。
安全性については、国際基準の要件を満たす、あるいはファイルの暗号化や一定時間でのファイルの削除などの対策がとられていることが多いです。ただ、オンラインのサービスである以上、アップロードやダウンロードに伴う一定のリスクがある点には注意しましょう。
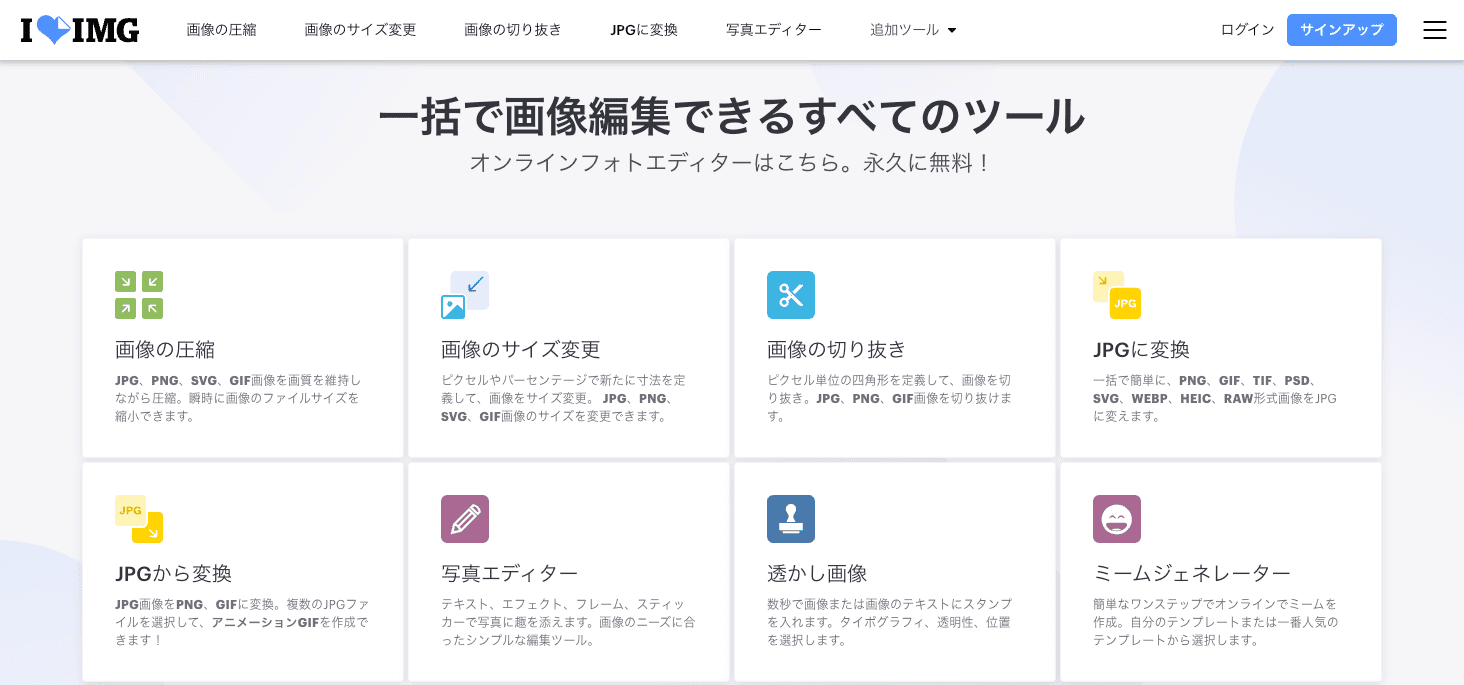
iLoveIMG

iLoveIMGは画像の圧縮だけでなく、サイズ変更や切り抜きなどの画像編集がワンストップでほぼすべてできるツールです。一括でアップロード、ダウンロードができるのも便利。
【圧縮結果】460KB→125KB

| 対応するファイル形式 | JPEG, PNG, SVG, GIF |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 無料:30枚 プレミアム:120枚 |
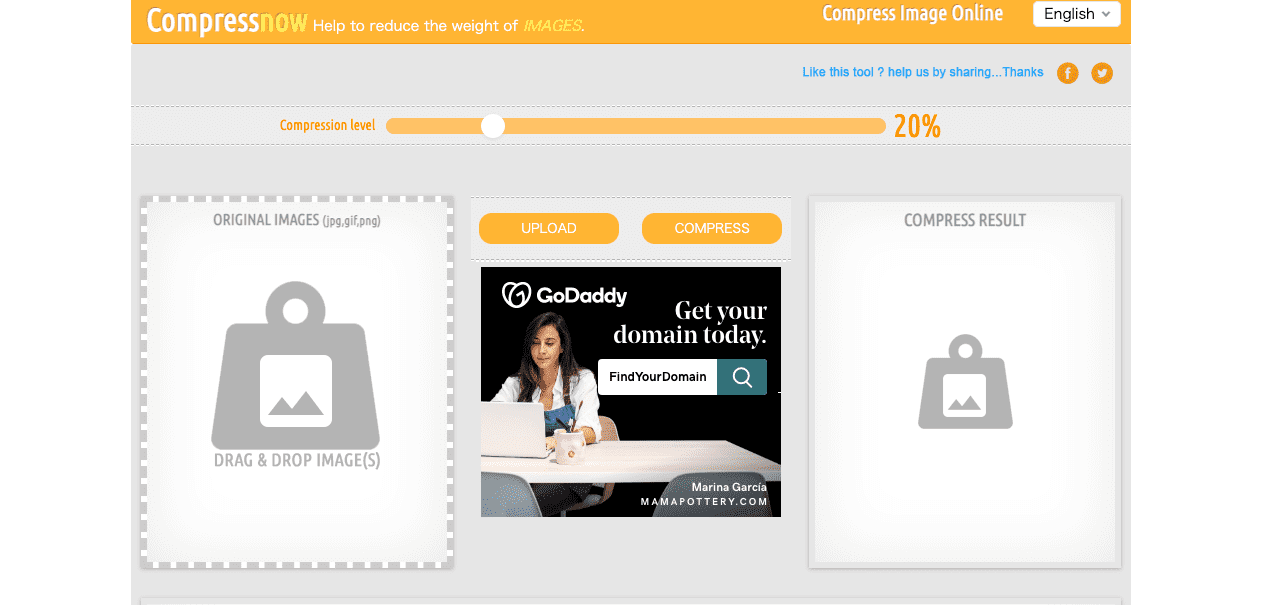
Compressnow

Compressnowは、圧縮レベルと画質が確認しやすいツールです。圧縮レベルを変えて「Compress」ボタンをクリックすると、圧縮後のプレビューが見られます。初めてでも使いやすいシンプルなUIです。
【圧縮結果】460KB→85KB

| 対応するファイル形式 | JPEG, PNG, GIF |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 9Mまで |
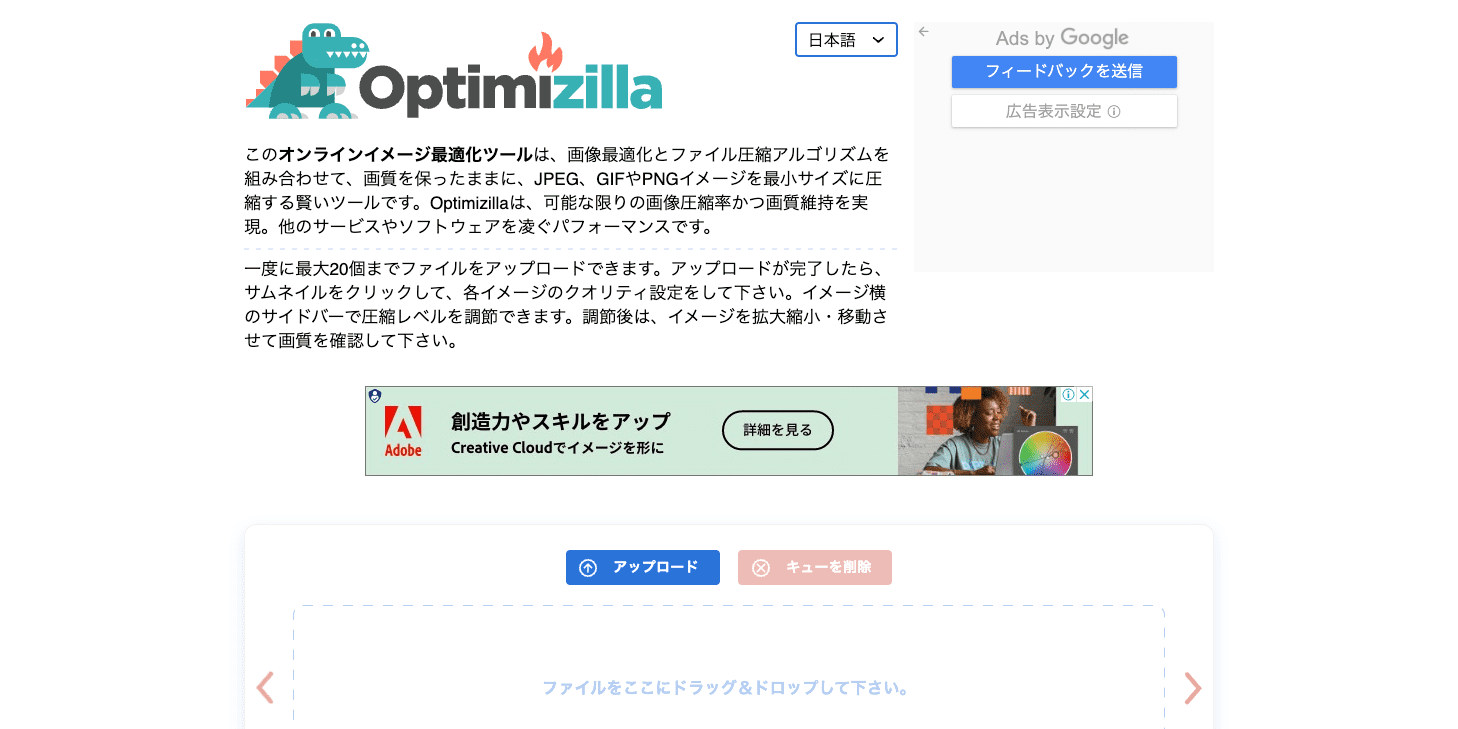
Optimizilla

Optimizillaは画像圧縮に特化したオンラインサービスです。アップロード後、イメージ横のサイドバーで圧縮レベルを調節できるので、画質を保ちつつ最大限の圧縮が可能です。
【圧縮結果】460KB→77KB

| 対応するファイル形式 | JPEG, PNG, GIF |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 20枚 |
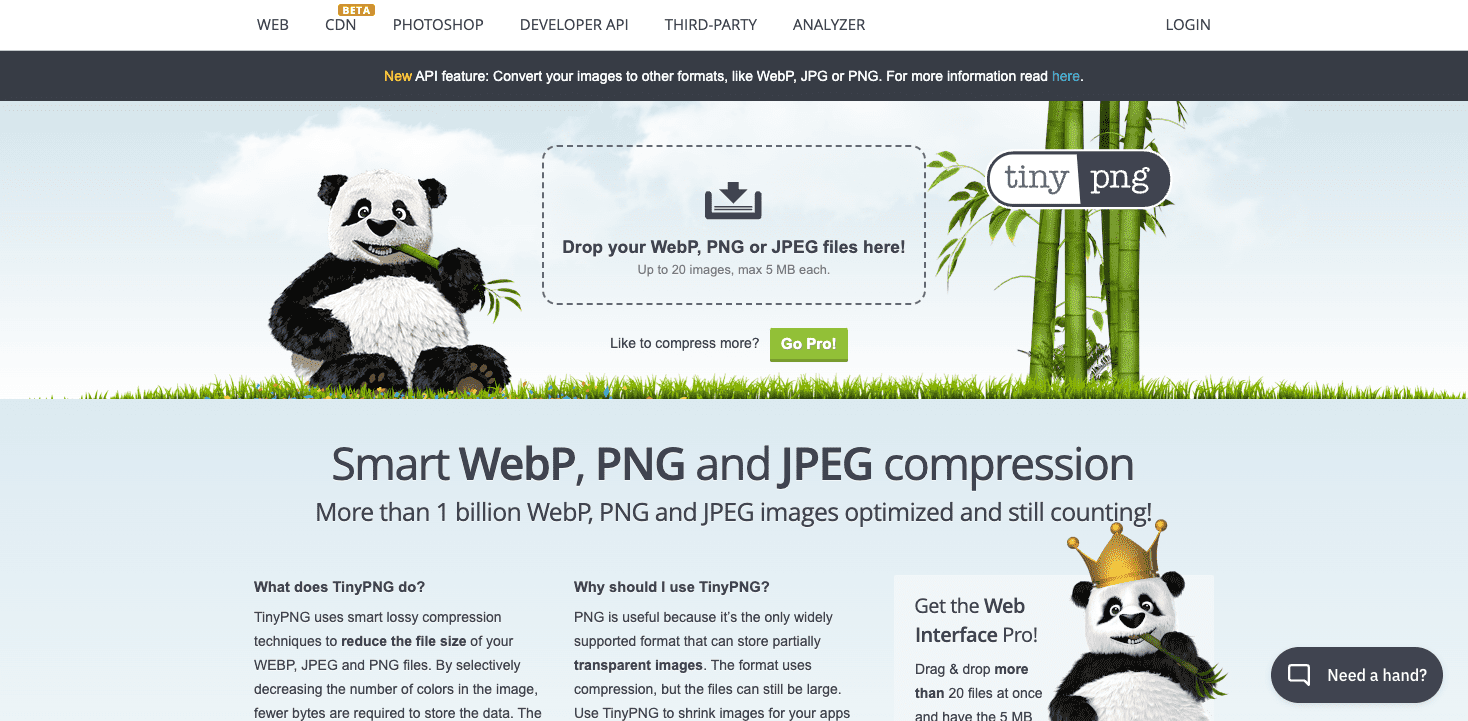
tinypng

tinypngは画質を下げることなく画像サイズを小さくするツールです。1枚あたり5MB、最大20枚までアップロードできます。WebPにも対応しているのが特徴です。
【圧縮結果】460KB→127KB

| 対応するファイル形式 | JPEG, PNG, WebP |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 20枚 |
compressor.io

compressor.ioは5種類のファイル形式に対応しているツールです。アップロード後、画質のビフォアアフターをチェックできるほか、無料版でも圧縮程度を「Lossy」と「Lossless」から選べます。
【圧縮結果】460KB→103KB

| 対応するファイル形式 | JPEG, PNG, SVG, GIF, WebP |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 最大10MB |
安全性重視の人におすすめの画像最適化ツール3選
ここからは安全性重視の人におすすめのツールをご紹介します。いずれもローカル環境、つまりPC内で処理が行われるタイプのものです。オンライン上で処理を行うものに比べて、ファイルのアップロードやダウンロードに伴うリスクを軽減できます。
Squoosh

Squooshは、Google社が提供する画像圧縮ツールです。Webアプリですが画像圧縮はローカル環境で処理が実行されるという、セキュリティに配慮した仕様となっています。
ビフォアアフターを見比べながら、圧縮率が調整できるほか、サイズ変更などの簡単な編集作業もできます。圧縮率調整後のファイルサイズがリアルタイムでわかるのが便利です。
【圧縮結果】460KB→70KB

| 対応するファイル形式 | JPEG, PNG, WebP |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 1枚ずつ 最大10MB |
Recompressor

Recompressorは、ファイルサイズと画質のバランスが取りやすいツールです。画像の品質とファイルサイズが一覧表とグラフで見られるほか、プレビューでもチェック可能。どこまでが許容範囲なのかがわかりやすくなっています。異なる形式のファイルでも一度に圧縮できるのが便利です。
Webサービスですが、画像はコンピュータ内で処理されるので外部への転送はありません。出力はJPEGかPNGを選択できます。
【圧縮結果】460KB→102KB

| 対応するファイル形式 | JPEG, PNG, SVG |
| 会員登録 | 不要 |
| 同時アップロード可能枚数 | 不明。50枚はアップロードできた |
ImageOptim

ImageOptimはMac専用の圧縮ツールです。 Windowsの方はRIOTというツールがありますのでそちらをごらんください。
ImageOptimのようにインストールして使うツールは設定などの手間はかかるものの、ローカル環境(パソコン内)で圧縮できるためセキュリティが気になる方におすすめです。
インストール後の設定は、ImageOptimの「環境設定」から以下のようにすればOKです。
-
一般
:そのままでOK
-
Quality
:「非可逆圧縮を有効にする」をチェック。これで圧縮品質が変えられます。
-
最適化の速度
:基本「非常に高い」で大丈夫です。処理を早くしたければ低くしてください。
操作はドラッグ&ドロップで終了。元の画像が圧縮されるので、ダウンロードは必要ありません。元画像を残したい場合は、あらかじめコピーを作成しておきましょう。
【圧縮結果】460KB→137KB

| 対応するファイル形式 | JPEG, PNG, GIF |
| 会員登録 | 不要。ファイルのDL、インストールが必要 |
| 同時アップロード可能枚数 | ローカル環境のためアップロードなし |
まとめ
以上、画像最適化ツールを「お手軽さ」と「安全性」の観点でご紹介しました。
Webサイトの表示スピードは早いに越したことはありません。早いほど、ユーザーの離脱を防ぐことができます。逆に言うと、遅いだけでコンテンツに関係なく離脱されてしまうので、絶対やるべき施策なのです。
最適なツールは環境によって変わるので、一概に「これ」とは言えません。本記事を参考にあなた自身の環境に合ったツールをお選びください。

PageSpeed Insightsスコアを53点→89点に上げた方法とCore Web Vitals改善

Webサイトを2秒で開く!エンジニアがスピードを爆速に改善する手法

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




