画像の効果的なSEO対策とは?8つのポイントと注意点!

画像がSEOに与える効果
本記事では、SEO対策に効果のある画像とはどういうものなのか、ポイントや注意点をまとめました。
Webサイトで画像を使うメリットは、内容をユーザーに伝えやすくなることです。視覚的な情報を伝えられるため、ユーザーはコンテンツの内容を理解しやすくなります。
SEOではユーザーファーストであればあるほど高い評価を得られるため、画像を効果的に利用することでSEOにもいい影響が期待できます。
「画像を使いたいけれど、どうすればSEOに効果的な画像になるのか分からない」という方は、ぜひ最後までお読みください。
SEOに効果的な画像にする8つのポイント

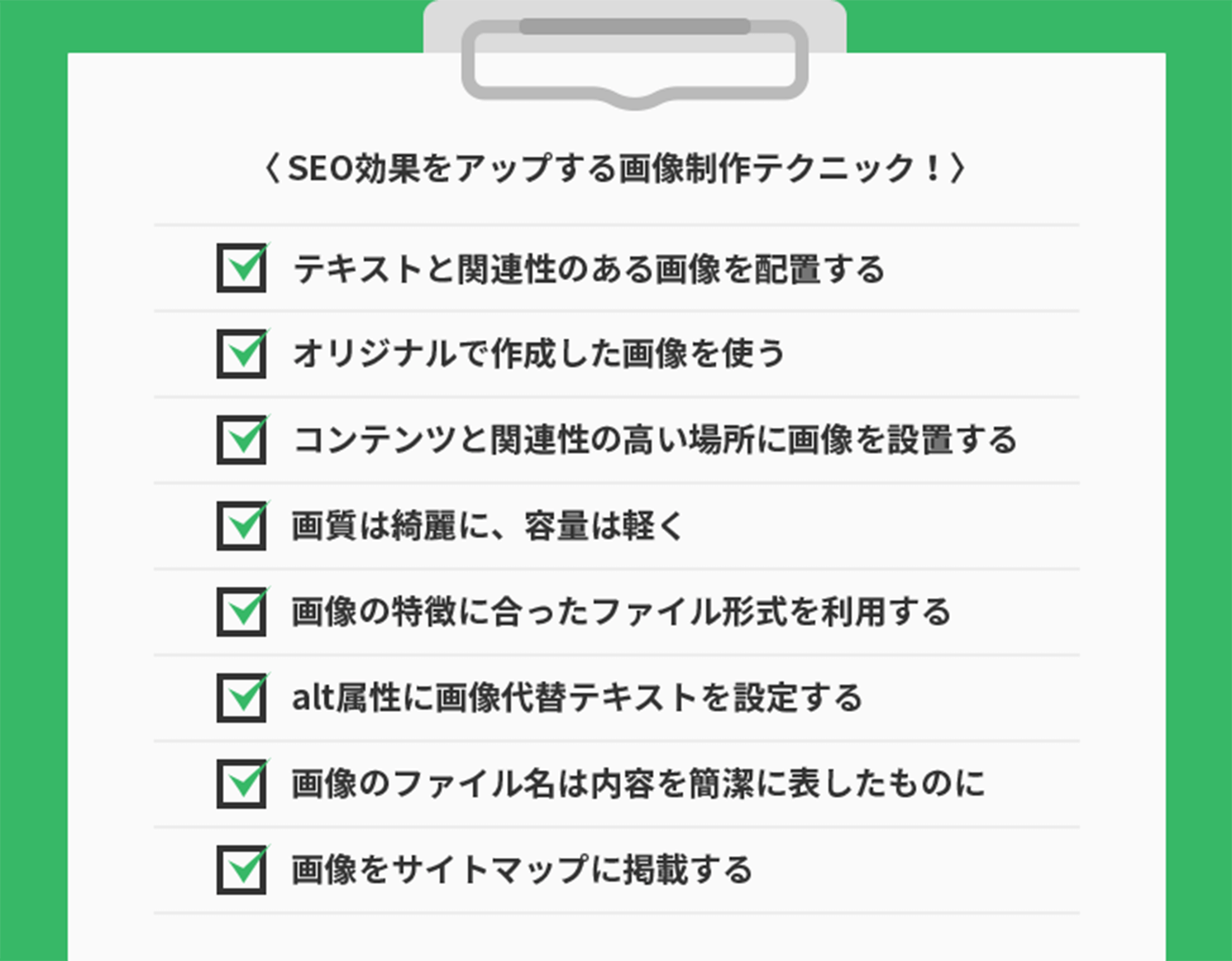
SEOに効果的な画像にするためのポイントをご紹介します。
ポイント1. テキストと関連性のある画像を配置する
画像は関連性の高いテキストの近くに設置します。テキストのみでは長文になってしまったり、伝わりづらかったりする場合に画像が役立ちます。たとえば、テキストの要約をイラストにしたり、図で表したりすることで、ユーザーが理解しやすいコンテンツになります。
ポイント2. オリジナルで作成した画像を使う
SEOでは、オリジナルの画像を使うことでよりSEO効果が期待できます。コンテンツ内の画像は、自社で作成したオリジナルのものを使う場合もあれば、フリー素材からダウンロードしたものを使うこともあるでしょう。
フリー素材を使う場合は競合サイトと画像が被ってしまうこともあります。競合サイトで1度見たことがある画像だと、ユーザーの興味関心が低くなり、クリック率や滞在時間などのエンゲージメントの低下につながります。オリジナルの画像であれば、競合と被らないため、エンゲージメントの低下も回避できるでしょう。
ポイント3. コンテンツと関連性の高い場所に画像を設置する
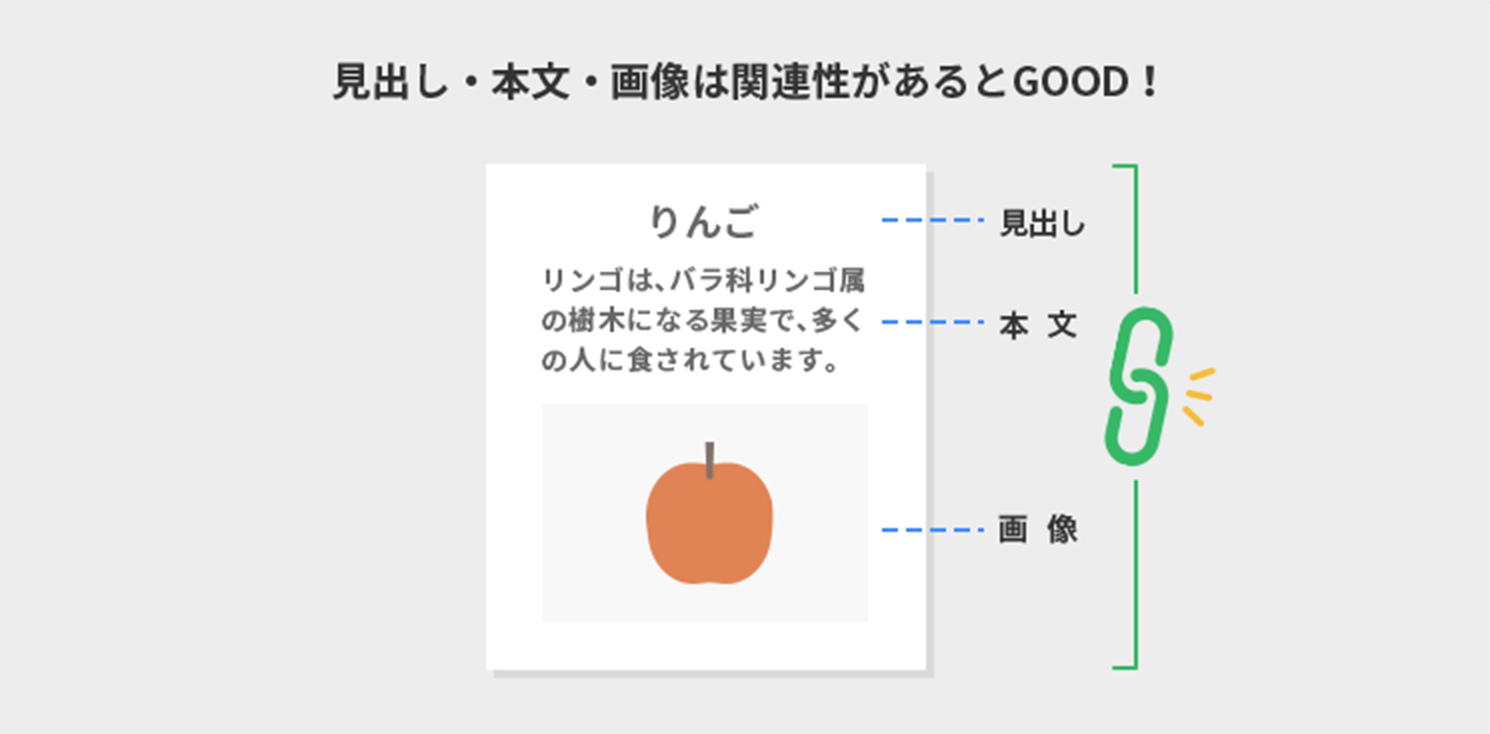
画像はWebページのコンテンツと関連性の高い場所に設置します。たとえば、「SEOとは?」という見出しの下に画像を設置する場合は、SEOの概要を箇条書きでまとめたようなイラストを入れると効果的でしょう。

本文が、見出しと画像に関連する内容であることもポイントです。
見出し・本文・画像はセットで関連性があるかを意識しましょう。
ポイント4. 画質は綺麗に、容量は軽く
Webページの画像は、画質やサイズも重要です。画像の画質が悪いと、写真やイラストがぼやけて見えてしまいます。画質が悪い画像が表示されていると、かえってユーザーにストレスを与えてしまったり、わかりづらいコンテンツになっている場合も。
また、画像サイズが重いとWebページの読み込み速度は遅くなります。Webページの読み込み速度は遅いより速い方が、SEO評価は高くなる傾向にあるため、Webページに画像を入れる際は必ずサイズを確認しましょう。
Webページの読み込み速度が遅いと、ユーザーがWebページを閲覧する際にストレスを与えてしまいます。画像が重すぎるとユーザーがWebページを閲覧する端末によっては画像が表示されない場合もあるため注意が必要です。Webページの画像サイズは1920p × 1080pixが目安とされています。
ポイント5. 画像の特徴に合ったファイル形式を利用する
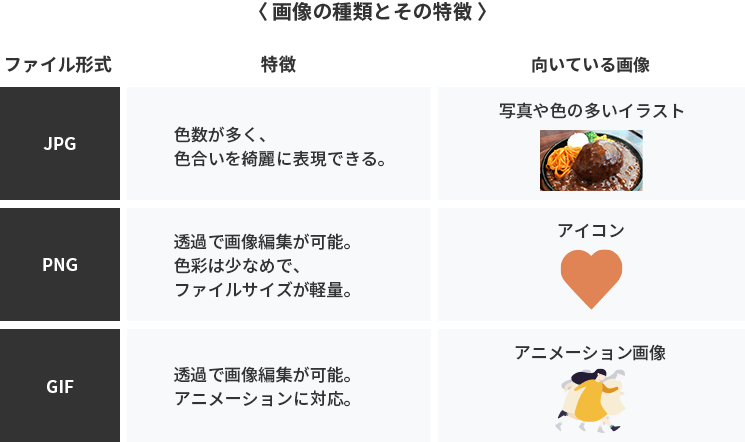
画像は、よく使われるJPGやPNG、GIFと呼ばれるファイル形式のものを利用しましょう。どのように使い分けるかは、下記の表にまとめました。

JPGは色数が多く色合いを綺麗に表現できるため、写真やグラデーションのイラストなどに向いています。PNGは、背景を透過して画像編集が可能です。PNGは色数が少ないため、ファイルサイズを軽くできるのが特徴。Webページのアイコンなどに向いています。GIFは唯一アニメーション画像に対応しているファイル形式となります。GIFはPNGと同様に背景を透過させて編集できます。
ポイント6. alt属性に画像代替えテキストを設定する
Webページ上の画像には、どのような画像なのかをテキストで記載することが可能です。画像の代替テキストを設定するためにはalt属性を使う必要があり、下記のように記述しましょう。
<img src= “画像URL” alt=”画像の説明文”>
ポイント7. 画像のファイル名は画像内容を簡潔に表したものに
画像のファイル名は、画像内容を簡潔に表したものにしましょう。たとえば、Webサイトのヘッダーに使う画像であれば「header_img.jpg」、パンダが寝ている写真を使う場合は「panda_sleeping.jpg」と名付けられます。検索エンジンのクローラーは、ファイル名から画像の内容を認識することもあるため、ファイル名の付け方も工夫しましょう。
ポイント8. 画像をサイトマップに掲載する
サイトマップはユーザーや検索エンジンのクローラーに、Webサイトがどのような構造になっているか、どのようなWebページが存在するかをわかりやすく伝えるためのものです。サイトマップにはユーザ向け(HTMLサイトマップ)と検索エンジン向け(XMLサイトマップ)があります。
画像をサイトマップに掲載すると、Webページ内に画像を検索エンジンに伝えるのを手助けしてくれます。サイトマップ自動生成ツールを利用すれば、画像のURLを入力するだけでサイトマップの作成も可能です。
参考
画像SEOの注意点

Webページに画像を設置する時の注意点をご紹介します。
適切な場所に画像を設置する
画像はコンテンツと関連性の高い場所に設置することで、SEO効果やユーザーの利便性向上につながります。一方、コンテンツの内容と関係のない画像を選んだり、関連性のあるテキストと画像が離れて設置されていたりする場合、コンテンツの内容をわかりやすく伝えるという画像のメリットは得られないでしょう。画像はユーザーの利便性を向上できる場所やコンテンツの内容と関連性の高い場所に設置することが重要です。
画像だけで完結しない
画像を設置したら、画像に関連する内容を必ずテキストでも記載するようにしましょう。画像のみで完結させてしまうと、検索エンジンがWebページの内容を正確に理解できない可能性もあります。また、通信環境によってユーザーが閲覧した際にWebページに画像が表示されないこともあります。画像とセットで必ずテキストを記載しておけば、画像が表示されなかった場合もユーザーにWebページの内容を伝えることが可能です。
公開後の見え方を確認する
画像を設置したら、必ず見え方を確認することが大切です。公開後チェックは、PCやモバイル、タブレットなど、ユーザーが利用する端末で行います。公開後の画像を確認する際は、Webページの表示速度が遅くないか、サイズや画質は最適でどの端末でも見やすくなっているかなどを確認しましょう。
モバイルフレンドリーに対応させる
モバイルフレンドリーなWebサイトとは、スマートフォンなどのモバイル端末で見やすいWebサイトのことです。画像を設置する際、画像のサイズによってはPCでは見やすいけれどスマートフォンでは横幅が見切れてしまう…という場合もあります。画像はモバイル端末でも見やすいように調整し、モバイルフレンドリーに対応させます。モバイルフレンドリーテストというサイトを利用し、画像についての警告が出た場合は、修正をしてモバイルフレンドリー化に対応させましょう。
参考
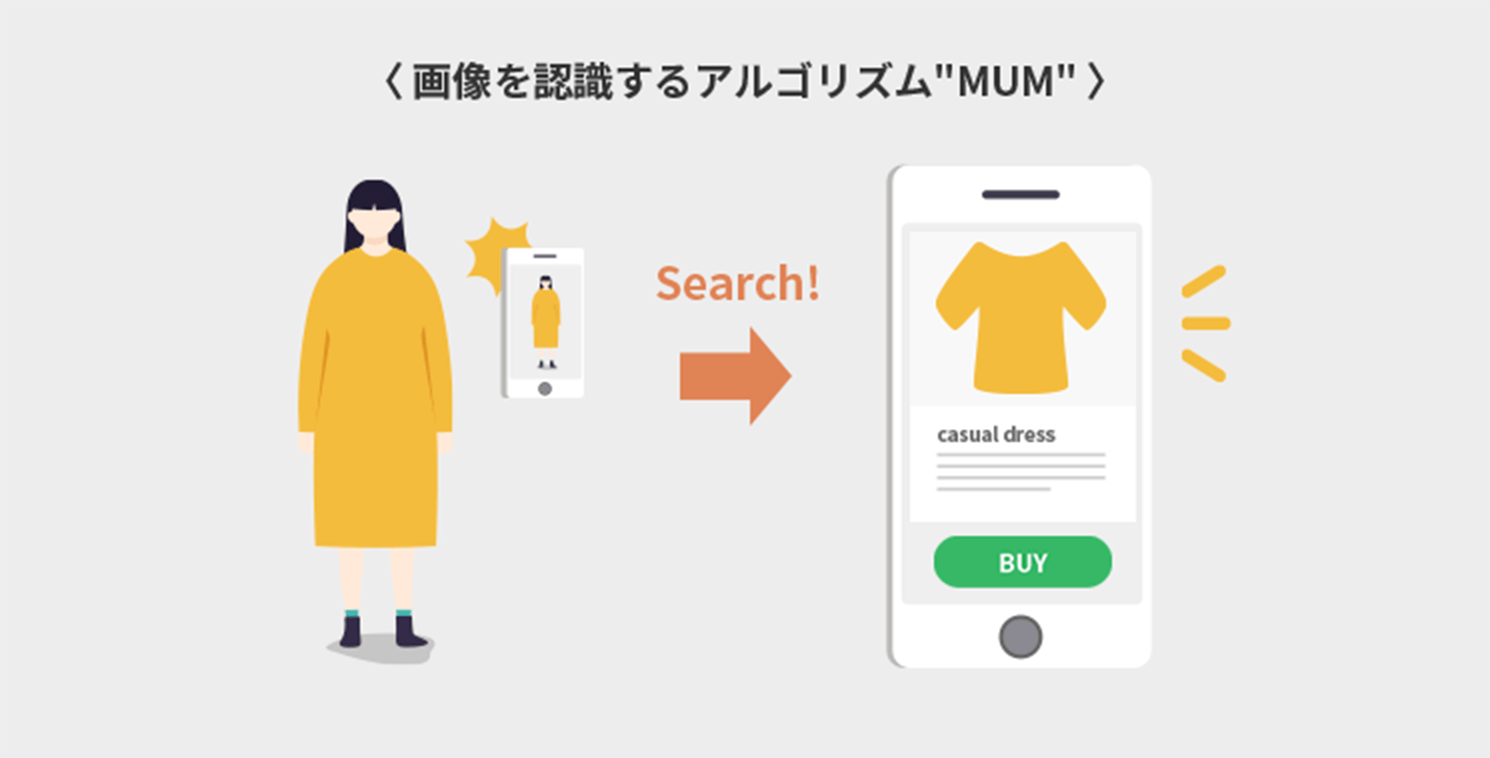
最新アルゴリズムMUMで画像の重要性も高まる?

MUMは、Googleの最新アルゴリズムとして注目されています。MUMは、テキストだけでなく画像を認識するのが特徴です。MUMは画像を認識するため、ユーザーが検索する際に写真を撮影し「これと同じ服」と調べることも可能になります。
Googleが提供するアプリ「Google Lens」では、画像とテキストの両方で検索できるマルチ検索機能が導入されるなど、実際の利用が始まっています。最新のアルゴリズムのMUMの特徴でもあるように、今後は画像の重要性が高まっていくことが推測できるでしょう。
参考
まとめ
Webページに画像を設置することは、SEO評価を高められる1つの手段です。コンテンツの内容と関連性の高い場所に画像を設置することで、ユーザーや検索エンジンにコンテンツの内容をわかりやすく伝えられる点がメリットです。Webページ公開後は、Webページの表示速度が遅くなっていないか、画像が見切れていないかなど、Webページの閲覧に悪影響を与えていないかも忘れずに確認しましょう。

この記事を書いた人
横田みのり
新卒でITベンチャー企業に入社。Web編集者としてディレクター、ライターを経験。SEOコンテンツの作成や分析、リライトのノウハウを活かし、現在は「AnyMaMa」にてフリーライターとして活躍中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




