【DockerでReactの環境構築】エンジニア1年生と学ぶコンテナ構築までの手順

今回は、Dockerを使用してReact(React.js)の環境を構築する手順を紹介します。
Dockerでの環境構築は慣れていない人にはやや複雑です。本記事では画像つきで、初心者でもできるようにわかりやすく解説します。
実際に環境構築を行いながら書きましたので、トラブルもありました。その時の対応についてもそのまま載せてありますので、あなたのケースでお役に立つかもしれません。
ではいってみましょう。
React.jsとは?
React.jsはReactと同じもので、「React」と書かれたり「React.js」と書かれたりします。
React.jsは、Facebookが開発したJavaScriptライブラリです。コンポーネントと呼ばれる小さな部品を組み合わせて大きなアプリケーションを構築したり、仮想DOMと呼ばれる技術を使用して高速なパフォーマンスを実現することができます。
React.jsは、ウェブアプリケーションの構築に広く使用されており、人気のあるフレームワークです。React Nativeという派生版を使用することで、モバイルアプリケーションの開発も行えます。
React.jsの特徴
React.jsには以下3つの特徴があります。
コンポーネント指向で拡張が容易
コンポーネント指向とは、プログラムをコンポーネント(部品)に分割し、それらを組み合わせることでアプリケーションを開発するという考え方です。コンポーネント指向で開発することで、仕様変更や拡張が容易になります。
仮想DOMにより処理が高速化される
DOM(Document Object Model)は、HTML/CSS/JavaScriptによってブラウザに構築されたツリーのことです。
React.jsでは情報が更新されてもすぐにDOMを操作しません。ひとまず仮想DOMと呼ばれるReact.js内部で生成されたオブジェクトを操作します。そして操作前と操作後の差分を検知して、DOMに情報を反映させるのです。
これにより、DOMの操作が最小限に抑えられ、高速なアプリケーションの開発が可能になります。
React Nativeによるモバイルアプリケーション開発が可能
React Nativeを使用すれば、React.jsのスキルを使用してiOS・Android向けのモバイルアプリケーションを開発することができます。
スマホアプリ開発ではiOSならSwift、AndroidならKotlinやJavaを使用して開発するのが主流です。しかしReact Nativeを使用すれば、iOSとAndroidの両方に向けたアプリケーションを開発することができます。
React.jsの環境構築
では、React.jsの環境を構築していきましょう。手順は以下のとおりです。
- Dockerをインストールして起動する
- ディレクトリを作成する
- Dockerfileとdocker-compose.ymlを作成する
- イメージをビルドする
- プロジェクトを作成する
- コンテナを起動する
1. Dockerをインストールして起動
Docker docsからお使いのOSに合ったDocker.dmgファイルをダウンロードして、インストールするだけです。
とくに難しくないですが、やり方を見ておきたい方はこちらの記事をご覧ください。

【入門】Dockerで環境構築|WordPress環境をローカルPCに作ろう!
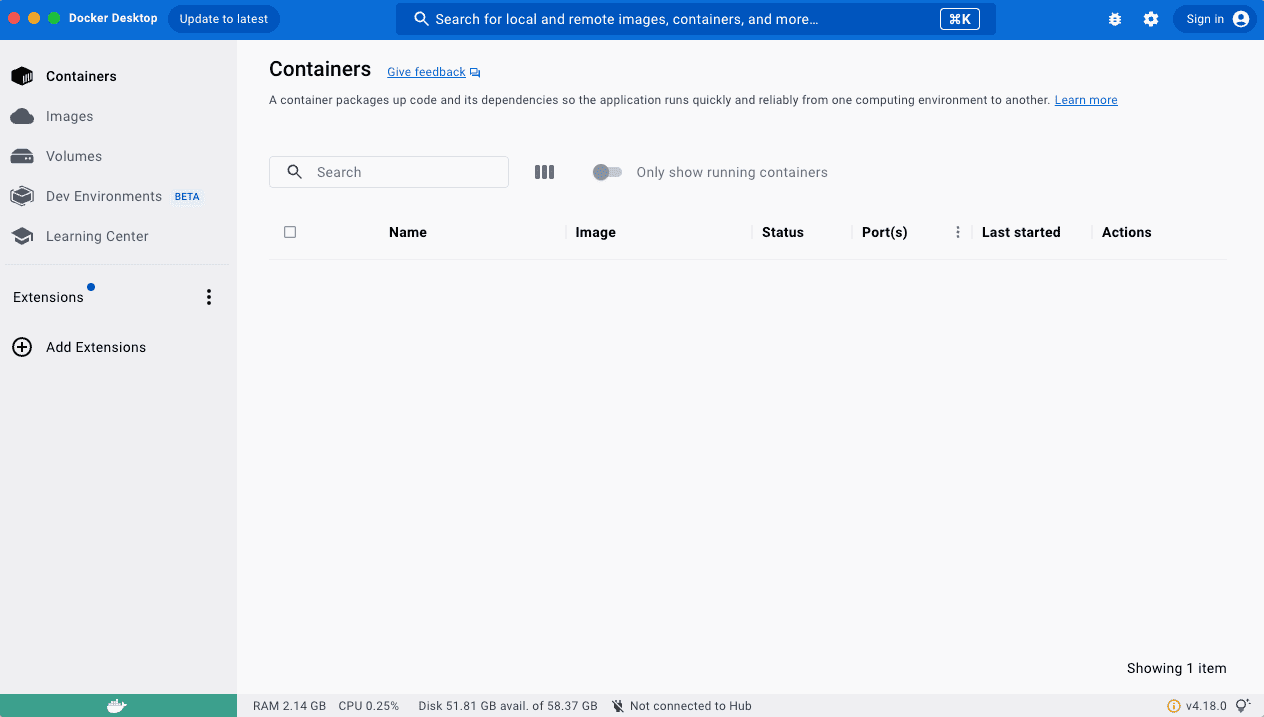
インストールしたら起動します。以下はDockerを起動した状態です。

2. ディレクトリを作成する
各種ファイルを入れるディレクトリ(フォルダ)を作ります。ディレクトリ構成は以下のとおりです。
| 場所 | /Users/user/Public/docker-react |
| 構成 | docker-react ┝ app ┝ Dockerfile ┝ docker-compose.yml |
少し解説すると、「docker-react」というフォルダを「/Users/user/Public/docker-react」に作ります。フォルダを作るディレクトリは任意でけっこうです。
「docker-react」の中にはフォルダとファイルが入っています。「app」は空のフォルダで、作業ディレクトリとして使います。「Dockerfile」と「docker-compose.yml」はファイルです。
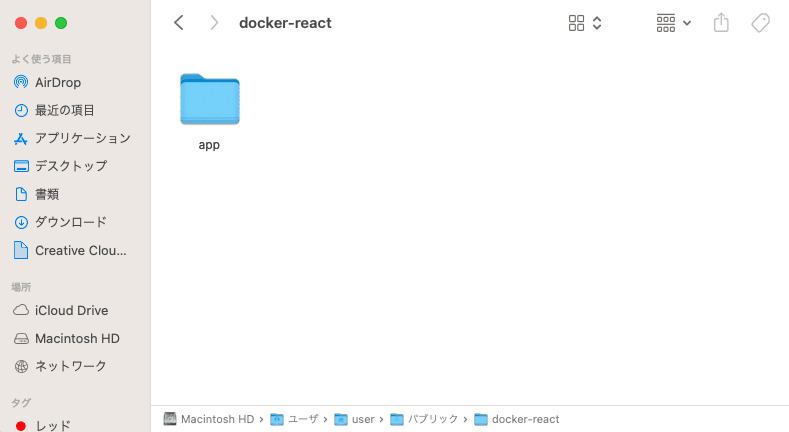
では、作業をしていきます。まずは「docker-react」フォルダの中に「app」フォルダだけ作りましょう。以下のようになります。

3. Dockerfileとdocker-compose.ymlを作成する
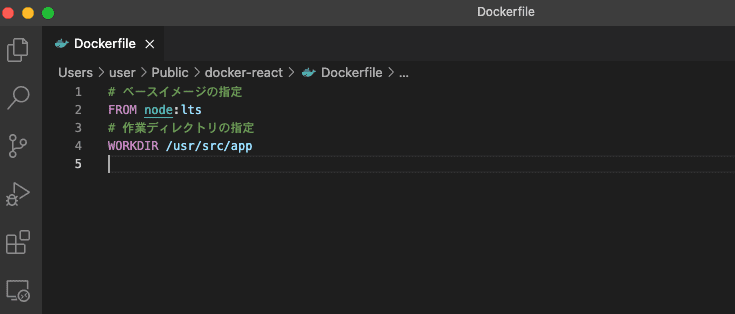
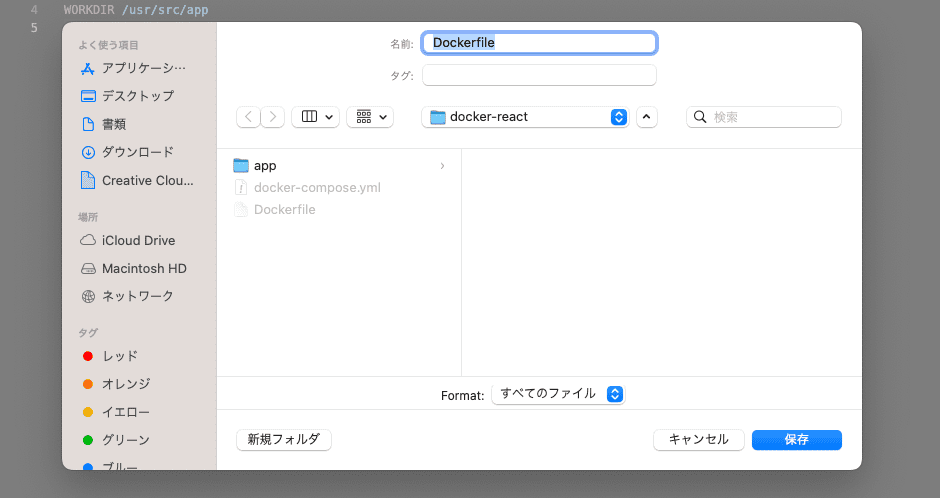
「docker-react」フォルダの中にDockerfileを作成します。お使いのエディターで新規ファイルを作り、以下をコピペしてください。
# ベースイメージの指定 FROM node:lts # 作業ディレクトリの指定 WORKDIR /usr/src/app

できたら、「Dockerfile」という名前で保存。これで1つできあがりです。

同様に「docker-compose.yml」も作っていきます。新規ファイルを開いて以下をコピペしてください。
version: "3.9"
services:
app:
container_name: app
build:
context: .
dockerfile: Dockerfile
volumes:
- type: bind
source: ./app
target: /usr/src/app
#"react-app"の部分がプロジェクト名になる
command: sh -c "cd react-app && yarn start"
ports:
- 3000:3000
stdin_open: true #標準入力をコンテナと紐付ける
できたら「docker-compose.yml」という名前で保存します。
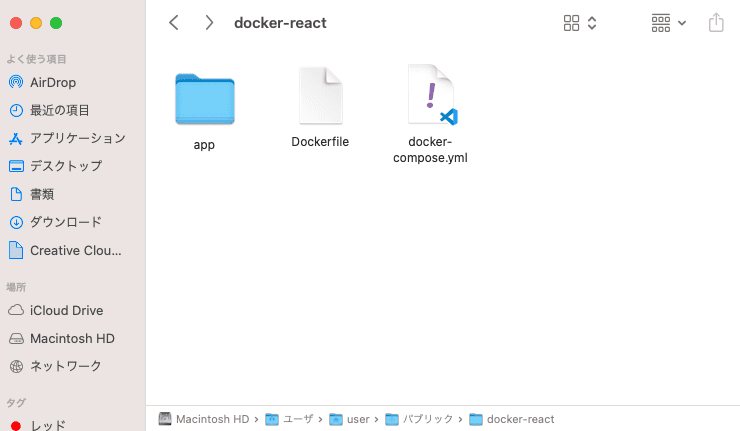
「docker-react」フォルダに2つのファイルが入っていたらOKです。

4. イメージをビルドする
ファイルが作成できたら、コマンドでイメージをビルドします。Macは「ターミナル」、Windowsは「コマンドプロンプト」を起動。
まずは「docker-react」へ移動するコマンドを実行します。「cd」の後ろには、「docker-react」があるディレクトリのパスを入れてください。
cd /Users/user/Public/docker-react
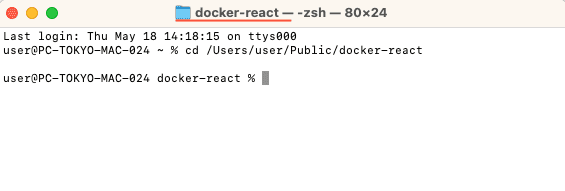
Macの場合、うまくいくと以下のようにフォルダの名前が表示されます。

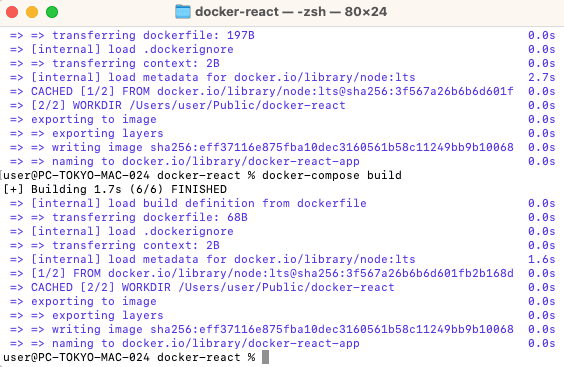
続いて以下のコマンドを実行します。
docker-compose build
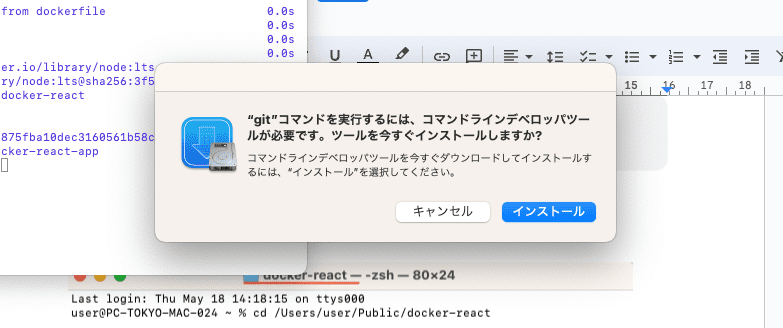
実行したら、以下のポップアップが出ました。私のPCでは「コマンドラインデベロッパーツール」のインストールが必要だったようで、まずはこちらのインストールです。インストールは数分かかりました。

インストール後に再度「docker-compose build」を実行します。以下のようになったら完了です。

5. プロジェクトを作成する
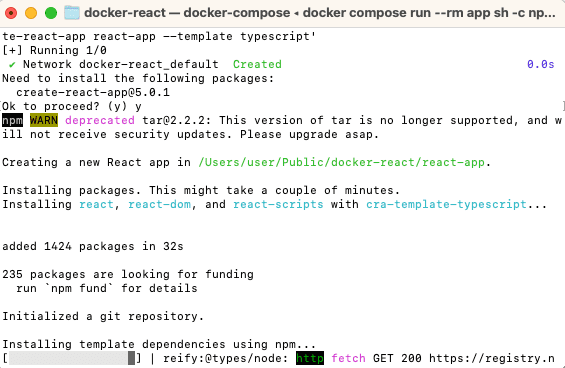
イメージがビルドできたら、以下のコマンドでプロジェクトを作成します。
docker-compose run --rm app sh -c 'npx create-react-app react-app --template typescript'
少し内容について解説すると、以下のような命令が入っています。
| オプション/コマンド | 機能 |
|---|---|
| --template typescript | typescriptをインストールする |
| --rm | コンテナを起動後削除する |
| sh -c ~ | コンテナ起動後に実行するコマンド |
このコマンドを実行すると、いったん「ok to preceed? (y)」と聞かれますので、「y」と入力してリターン。するとコマンドがガリガリ動き出します。

コマンドが実行されると、以下の流れで作業が進みます。
- コンテナ起動
- sh -c 'npx create-react-app react-app --template typescript' でプロジェクト作成
- コンテナ削除
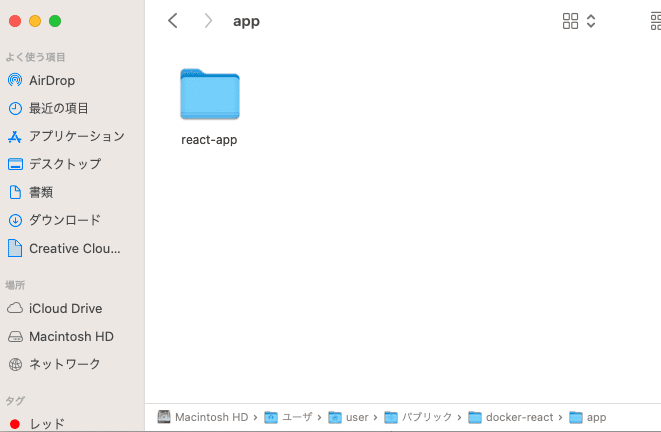
docker-compose.ymlで ホストの /appと コンテナの /usr/src/appがマウントされているため、上記コマンドを実行後のディレクトリは以下のようになっているはずです。
| 場所 | /Users/user/Public/docker-react |
| 構成 | docker-react ┝ app └ react-app ┝ Dockerfile ┝ docker-compose.yml |
「app」フォルダを見ると、「react-app」ができていました!

6. コンテナを起動する
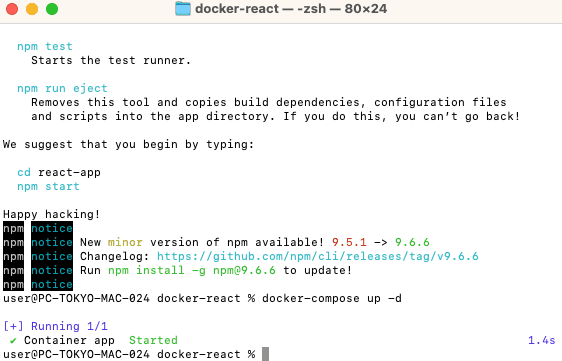
プロジェクトが作成できたら、コンテナを起動します。以下のコマンドを実行。
docker-compose up -d
うまくいったので、以下のとおり「Container app Started」となっています。

コンテナ起動後、https://admin.coosy.co.jp:3000 にアクセスし、以下の画面が表示されれば、環境構築完了です。(ロゴかっこいい)

まとめ
以上、Dockerを使ってReact.jsの環境を構築する手順を解説しました。Dockerを使えば手軽に環境を構築することができます。
React.jsは高速なWebサイトを作成することができる人気のライブラリです。FacebookやInstagram、NetflixなどもReact.jsが使用されています。今回立ち上げた環境でReact.jsの開発を進めてみてはいかがでしょうか。(筆者も勉強中です)

Dockerとは?初心者のためにメリットと基本的な使い方を解説

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:鈴木優作 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




