【トレンド/目的/戦略別】コーポレートサイトのデザイン事例14選! 成果につなげる秘訣とは?

近年、コーポレートサイトのデザインには、ユーザー体験を高めるための多様な工夫が取り入れられています。その中でも特に注目すべきなのが、視覚的な没入感や操作性の向上を実現するデザイントレンドです。
本記事では、デザイン力に定評のあるWeb制作会社クーシーの海外デザイナーが、選りすぐりの最新トレンドと事例をご紹介します。ご紹介する優れた事例からは、これからのサイトデザインに活かせる、以下のような成功の秘訣が見えてきます。
- 「らしさ」を定義し、デザイン言語に翻訳する
- ユーザーの「不安」や「疑問」を先回りして解消する
- 「体験のデザイン」で、感情的なつながりを築く
- 伝えたい情報の「主役」を明確にする
それでは、これらのポイントがどう活かされているのか、具体的な事例を見ていきましょう。
コーポレートサイトデザインにおける最新トレンド7選
ご紹介する7つのトレンドがこちらです。
- 3D
- パララックススクロール
- 動画
- ミニマル
- グラスモーフィズム
- 大きなタイポグラフィ
- インタラクティブ・コンテンツ
ブランドの世界観を効果的に伝えるこれらのデザインアプローチは、訪問者の興味を引きつけ、印象に残るサイト体験を提供してくれます。それぞれのトレンドが持つ特徴と活用ポイントを、具体例を交えて解説しましょう。
①3D:リアリティと没入感で魅せる3D表現
近年のWebデザインにおいて、「3D表現」は単なるビジュアルの装飾を超え、リアルな質感や空間的な奥行きをユーザーに与える手法として注目を集めています。従来のフラットデザインとは異なり、3D表現が効果的に実現するのは没入感あるユーザー体験です。
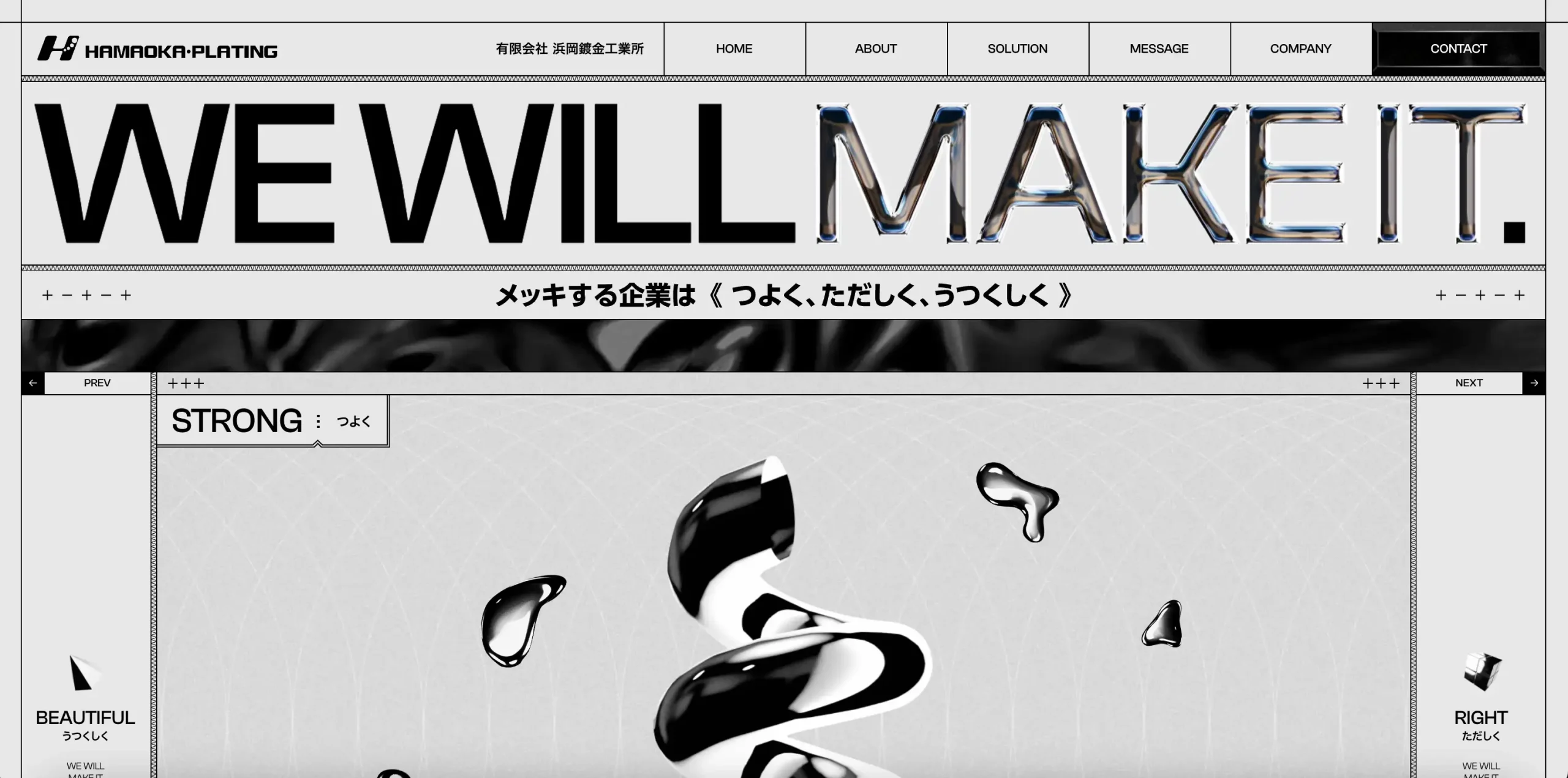
3D表現が普及した背景は、技術的なハードルが下がった点にあります(例えばWebGLやThree.jsといったライブラリ活用の一般化など)。企業のブランディングを担うコーポレートサイトにおいても、差別化と印象づけの手段として3D表現の採用が進んでいます。3D表現を前面に出した最たる例が、浜岡鉄工株式会社のコーポレートサイトです。

参考
こちらのコーポレートサイトでは、トップページのメインビジュアルにユーザー操作に反応する3Dモデルが大胆に取り入れられています。ユーザーがスクロールすると、背景の金属製品が滑らかに回転し、リアルな質感と光の反射が表現されます。こうした3D表現により、製品そのものの精密さや高い技術力が直感的に伝わってきます。
この表現が効果的なのは、金属加工という「質感」や「構造」が重要な業種である点にあります。実際の製品に触れることが難しいWeb上で、視覚的に「触れられそう」と感じさせる3Dのリアルさが、信頼性と説得力を高め、企業イメージの強化にも寄与しています。静的な画像やテキストだけでは伝えきれない、体験としてのデザインが他社との差別化を効果的に実現している好例といえるでしょう。
②パララックススクロール:ブランドの世界観に引き込む画面演出
「パララックススクロール」は、異なる速度で動くレイヤーを組み合わせることで、画面に奥行きや動きを生み出す手法です。スクロール操作に連動して背景やコンテンツが滑らかに変化することで、ユーザーはストーリーの中に入り込むような体験ができます。
この手法自体は決して新しいものではありませんが、近年は企業の個性や世界観を強く印象づけたいコーポレートサイトにも特殊な効果を演出するのに採用されるケースが増えています。

参考
例えば、株式会社GEKIのコーポレートサイトでは、スクロールに応じてビジュアルやテキストが多層的に動くパララックス演出が巧みに用いられています。「PEOPLE」ページの紹介部分をぜひ見てください。このページでは、背景の図形やイラストが滑らかに動き、前景の要素との速度差が奥行きと立体感を生み出し、ユーザーを引き込むような特殊な演出が施されています。
このようなパララックス表現が効果的なのは、GEKIが掲げる「感情を動かすクリエイティブというコンセプト」と強く結びついている点です。動きのあるインターフェースは、静的なページよりも視覚的に訴える力が強く、記憶に残りやすい体験をユーザーに提供できます。さらに、スクロールに合わせて自然に情報が展開されるため、訪問者にストレスを与えずに企業の魅力を伝えることができます。コーポレートサイトにパララックススクロールを取り入れることで、他社とは異なるブランド体験を設計し、ユーザーの印象に残るサイトづくりが可能になります。特に、デザイン性やメッセージ性を重視する企業にとっては、非常に有効な手法といえるでしょう。
③動画:ブランドメッセージを「心」に届けるコミュニケーション
Webデザインにおける「動画」は、瞬時に感情や状況を伝える強力なコミュニケーション手段です。以前から空気感・温度感・ストーリー性を表現できる点で動画が採用されてきましたが、近年は回線速度やデバイス性能の向上により、ファーストビューでの全画面動画表示も実現可能となったのが、新しいトレンドとして注目される理由です。
ファーストビューいっぱいに広がる動画は、ブランディングや第一印象の形成において、極めて高い効果を発揮します。

参考
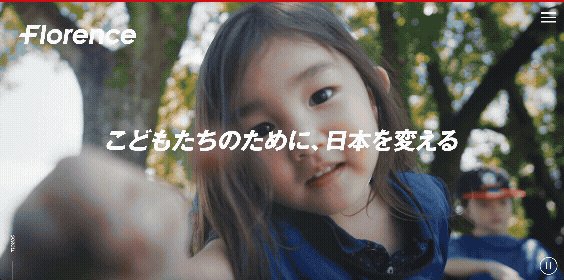
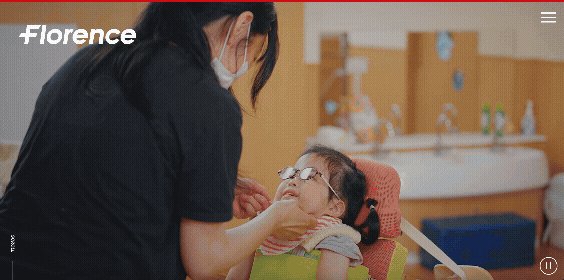
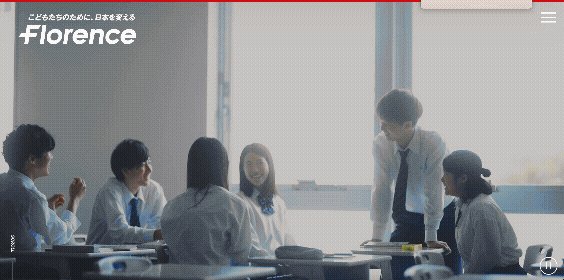
認定NPO法人フローレンスのコーポレートサイトでは、トップページのファーストビューの動画コンテンツにて、子どもたちや家族の日常の様子を映し出すことで、同団体が取り組む社会課題や理念が直感的に伝わってきます。背景に流れる動画により、穏やかな雰囲気や信頼感を演出しており、「人の温もり」や「現場感」を伝えることに成功しています。
このような動画活用は、特に共感を必要とする団体や、人に関わる事業を展開する企業において効果的です。文字情報だけでは伝わりにくい思いや空気を、一目で印象づけ、感情的なつながりを瞬時に生むことができます。また、サイト訪問者が最初に接する映像が印象深ければ、その後の閲覧動機や理解度も自然と高まり、滞在時間や関心の深化にもつながるでしょう。
コーポレートサイトにおける動画の活用は、もはや一過性の演出ではなく、ブランドメッセージを「体験」として伝えるための基礎的な手法となりつつあるのです。
④ミニマル:「引き算」のデザイン
「ミニマルデザイン」は、要素をそぎ落とすことで本質的な情報を際立たせるアプローチとして、長年定番でありながらも、近年再び注目を集めているトレンドです。特に情報過多の時代において、ユーザーにとって「余白」や「静けさ」は、快適で信頼感のある閲覧体験につながります。シンプルでありながら洗練された印象を与えるミニマルなデザインは、企業の誠実さや透明性、現代性を示す手段として、多くのコーポレートサイトに取り入れられています。

参考
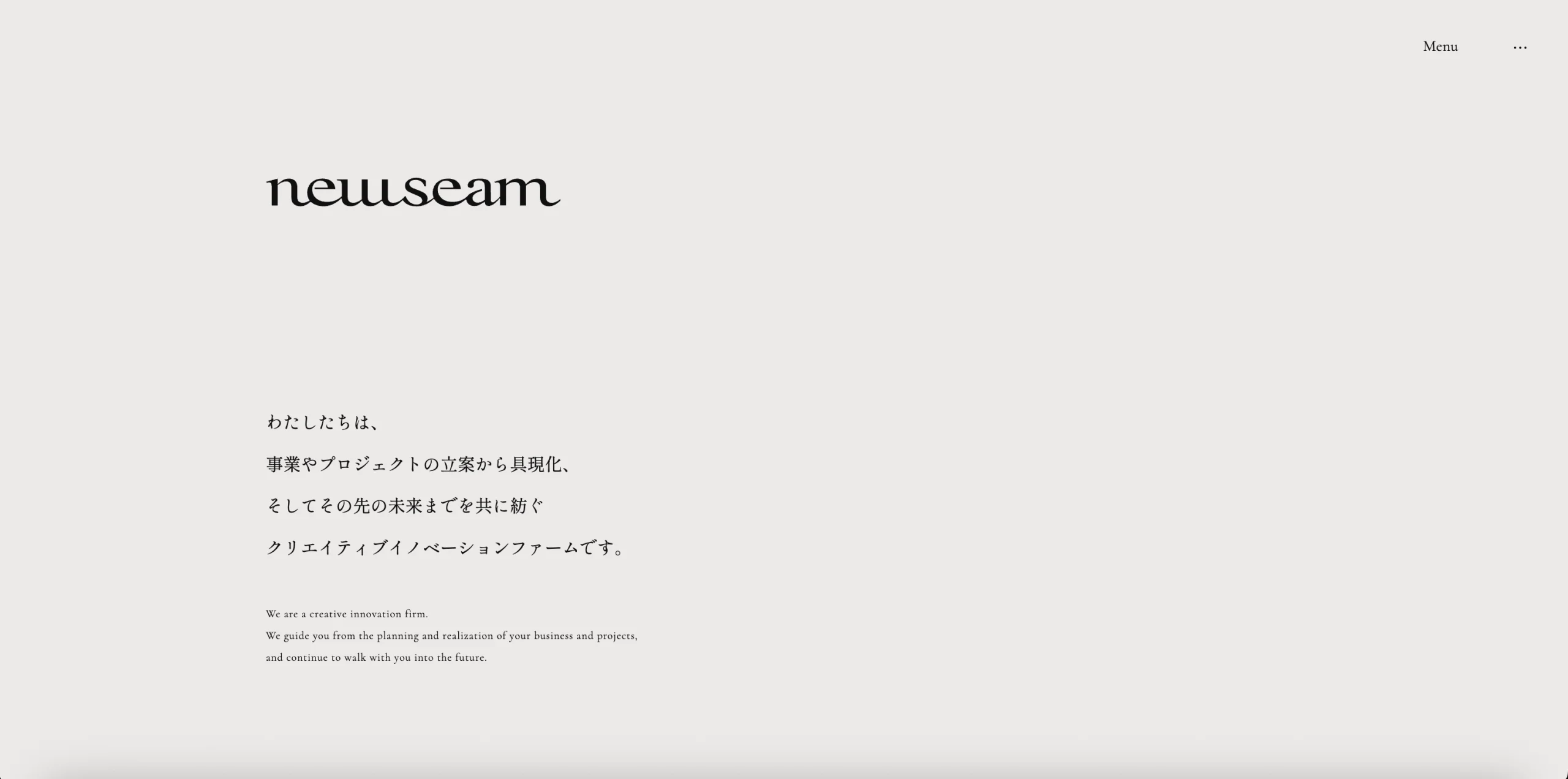
New Seam Inc.のコーポレートサイトでは、白を基調とした背景に最小限のテキストと画像のみで構成されたレイアウトが採用されています。装飾的な要素や視覚効果はあえて抑えられ、余白を活かしたバランスの取れた構成が、閲覧者の注意を的確にコンテンツへと導きます。また、フォントの選定や配置にも無駄がなく、ブランドとしての精緻な美意識が伝わるデザインになっています。
このようなミニマル表現は、特にクリエイティブ企業やスタートアップ、テクノロジー系企業において、クリーンで機能的、かつ信頼できる印象を与えるのに効果的です。不要な情報を排除することで、ユーザーの注意を的確に誘導し、ブランドの本質や価値を余白の中に語らせる。それが、ミニマルデザインが今なお選ばれ続ける理由です。
また、UIUXの観点からも、ミニマルな設計はユーザーの迷いを減らし、行動を促進する導線設計として優れています。企業の本質を研ぎ澄まして見せたい場合、ミニマルデザインは強力な味方になるでしょう。
⑤グラスモーフィズム:半透明エフェクトで、軽やかさと奥行きを演出
「グラスモーフィズム」は、ガラスのような半透明エフェクトを用いたデザイン手法です。背景のぼかしや光の透過を巧みに取り入れることで、奥行き感や軽やかさを演出しながら、情報を際立たせることができます。
AppleやMicrosoftなどが採用したことで一般にも広がり、現在ではテック系やスタートアップ企業のコーポレートサイトを中心に、洗練された印象を与える表現手法として定着しつつあります。

参考
株式会社AlphaDriveのコーポレートサイトでは、メインビジュアルをはじめとした複数のセクションで、ガラス越しのような半透明のカードUIが巧みに使用されています。背景のブラー効果と透過を組み合わせたパネルデザインは、情報を柔らかく引き立てながら、洗練された印象を与えています。色彩やタイポグラフィも抑制が効いており、グラスモーフィズムの透明感がサイト全体の統一感に貢献しています。
このような表現がコーポレートサイトに効果的である理由は、視認性と装飾性を両立できる点にあります。AlphaDriveのように、複数の情報を提示しつつも煩雑さを感じさせず、軽やかで現代的なトーンを保てるのは、グラスモーフィズム特有のバランス感覚によるものです。また、スタートアップやイノベーション企業にとっては、最先端感や透明性、未来志向のメッセージを視覚的に伝えることにもつながります。
⑥大きなタイポグラフィ:文字を主役にした、視覚的インパクトのあるデザイン
「大きなタイポグラフィ」は、文字そのものをビジュアルとして扱うデザイン手法として、近年のコーポレートサイトでも存在感を増しています。単なる情報伝達の手段ではなく、視覚的なインパクトやブランドメッセージの強調を担う要素として、大胆なフォントサイズや配置が多用されるようになりました。
特にスマートフォンで閲覧される機会の多い現代において、短時間で印象を残しやすく、視認性に優れた設計として注目されています。ブランドの世界観を「言葉」で強く打ち出したい企業にとって、有効な選択肢です。

参考
UZUZホールディングスのコーポレートサイトでは、トップページのファーストビューに極めて大きなサイズのキャッチコピーが中央に配置されており、ユーザーの目を一瞬で引きつけます。ブランドの核となるメッセージがストレートに伝わる構成になっています。
このような大きなタイポグラフィは、企業のアイデンティティや価値観を簡潔かつ印象的に表現したいときに特に効果的です。視覚的な装飾が少ない分、文字の言葉選びや配置が直接ブランドイメージにつながり、力強さや誠実さ、革新性といったニュアンスを文字そのもので表現することが可能です。
また、シンプルでありながら大胆な余白や文字サイズの活用は、UXにおいてもユーザーのスクロール意欲を高める効果があり、視線の誘導やコンテンツの階層化にも有効です。タイポグラフィを主役に据えた設計は、今後ますますコンテンツの本質を伝えるためのコアデザインとして重視されていくでしょう。
⑦インタラクティブ・コンテンツ:心躍る「触れる」デザイン
「インタラクティブ・コンテンツ」は、ユーザーが能動的に関与することによって体験価値が生まれるデザイン手法で、Webサイトを「読むもの」から「触れるもの」へと進化させる要素として注目されています。
マウス操作やスクロール、ホバーなどに反応して動的に変化するUIは、直感的な操作性と高い没入感を生み出し、ユーザーとの感情的なつながりを深めます。単なる装飾ではなく、ブランドの世界観や価値提案をユーザーの体験として伝える手段として、コーポレートサイトにも広く取り入れられています。

参考
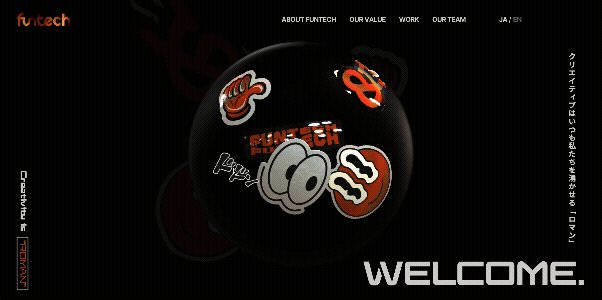
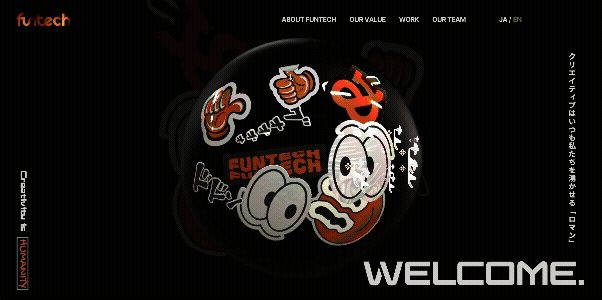
Funtech Inc.のコーポレートサイトでは、ページ全体にわたってインタラクティブな仕掛けがちりばめられています。マウスカーソルに反応する要素や、スクロールによって展開されるアニメーション、動きに連動して変化するテキストや背景など、ユーザーの操作と密接にリンクした動的な演出が特徴です。
このようなインタラクティブな要素は、Funtechのようにテクノロジーやイノベーションを軸にした企業にとって、先進性や柔軟性を体現するデザイン戦略として非常に効果的です。また、アニメーションや操作によってユーザーの興味を引きつけ、離脱を防ぐ効果もあり、サイトの滞在時間や理解度を高める上でも有効です。
インタラクティブ・コンテンツは単なる動きの演出ではなく、ユーザー体験の質を高め、ブランドとの関係性を築くためのデザイン資産として、今後ますます重要な役割を担っていくでしょう。
【目的別】コーポレートサイトデザインの成功事例4選
コーポレートサイト制作において、企業の目指すゴールや課題に応じて、デザインや情報設計の工夫を施し、成果を最大化することが重要です。次に、「ブランディング」「採用強化」「BtoBリード獲得」「IR・サステナビリティ情報発信」という4つの目的に焦点を当て、それぞれの目標達成に貢献している成功事例をご紹介します。
①ブランディングを強化し、企業らしさを活かしたデザイン事例

参考
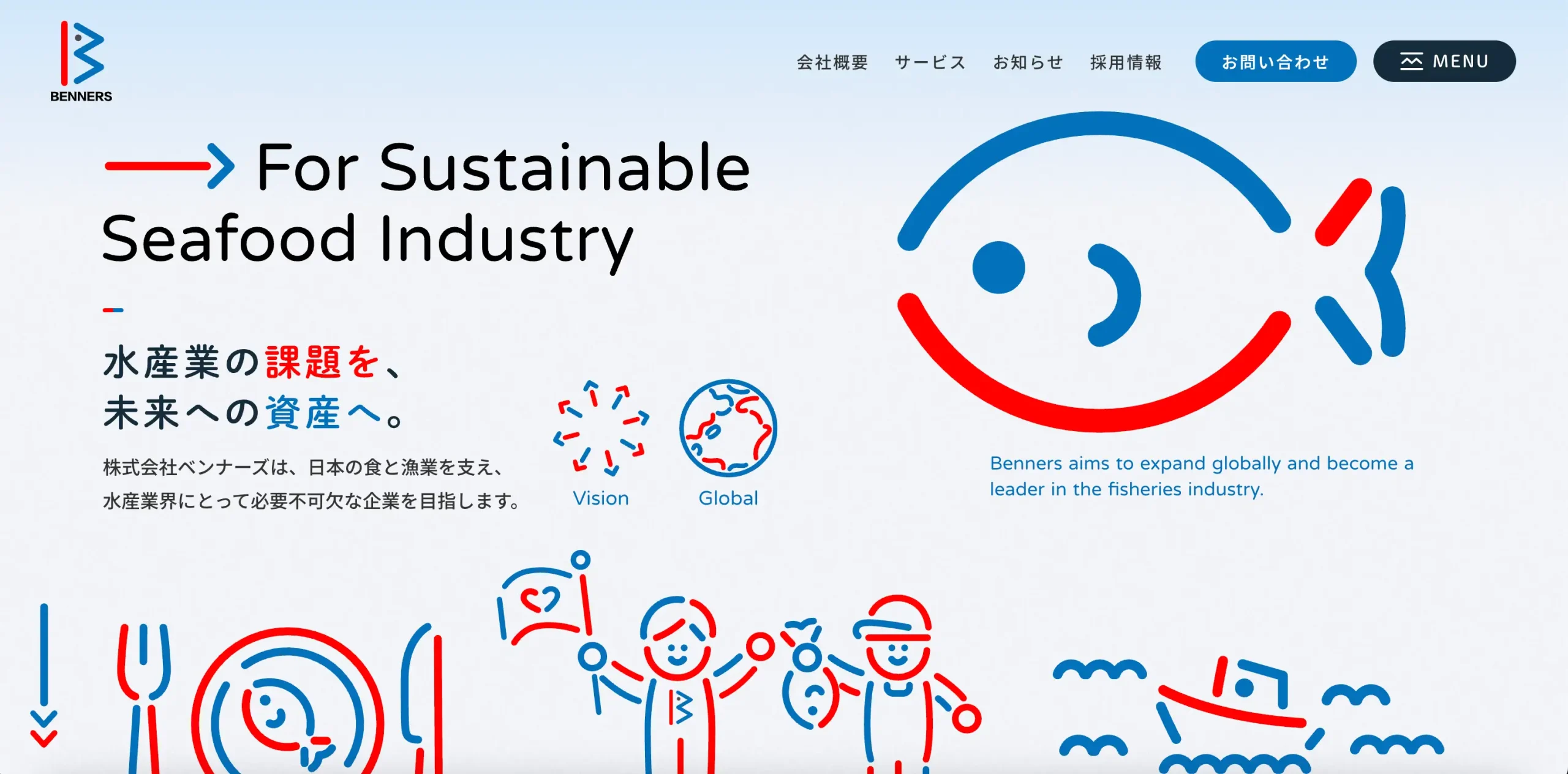
ベネーズ株式会社のコーポレートサイトは、特徴的なイラスト調のビジュアルと、こだわり抜かれた写真素材が調和し、その企業らしさを余すところなく伝えるデザインが印象的です。
トップページから各コンテンツに至るまで、一貫して温かみのあるイラストや、手仕事感のあるグラフィックが用いられており、「人や地域に寄り添う」という同社の理念が自然と感じ取れるようになっています。また、ホバー時に表示されるアニメーションや細部にちりばめられた動きも、洗練されながらも可愛らしい雰囲気が演出されており、ブランドイメージを強化する役割を担っています。
このように、視覚的に「その会社らしさ」を表現しつつ、見る人の記憶に残る個性を演出している点が、ブランディング強化の好例といえるでしょう。企業が目指す方向性や価値観をデザインに落とし込み、ユーザーとの距離を縮める手法として参考になります。
②採用強化に貢献する、求職者の心をつかむデザイン事例

参考
株式会社アクスボールの採用ページは、コーポレートサイトとデザインの世界観を共有しながら、ひと目で強い印象を残す赤を基調としたデザインにより、力強く前向きな企業イメージを打ち出しているのが特徴です。
コーポレートサイトの背景で回る「鉄球の地球儀」の立体演出とメッセージ性が、企業のグローバルでダイナミックな姿勢を印象づけるポイントとなっています。その世界観が採用ページにも反映され、赤を背景にしたコントラストの強いデザインで統一されており、求職者に強いブランドイメージを届けています。両サイトのデザインが呼応することで、企業のブランディング力をより高めている好例といえるでしょう。

コンテンツ面では、社員インタビューが部署ごとに細かく整理されており、各社員の一日のスケジュールや休日の過ごし方まで、Q&A形式で丁寧に紹介されています。これにより、実際に働くイメージが湧きやすく、求職者が安心して応募できる心理的ハードルの低減につながっています。
このように、コーポレートサイトと採用ページが一貫したデザインと世界観で連携し、視覚的な魅力と求職者目線の情報設計を両立させている点が、採用強化に貢献する好事例といえるでしょう。
③BtoBのリード獲得につながる、サービス理解を促すデザイン事例

参考
株式会社ブルーファームのサービス紹介ページは、サービスの特徴や流れがポイントごとに整理され、ステップバイステップで丁寧に説明されているデザインが印象的です。

ページ全体にわたって、各サービス内容が視覚的にわかりやすく配置されており、写真も活用しながら、具体的な業務のイメージが伝わる構成になっています。さらに、ページ後半には想定される疑問に答えるQ&Aセクションも用意されており、ユーザーの理解を深めながら不安を払拭する工夫がなされています。
このように、サービスの全体像や流れを理解しやすくし、問い合わせや相談といった次のアクションを促している点が、BtoBにおけるリード獲得につながる好事例といえるでしょう。初めての訪問者でも安心してコンタクトできる導線設計が用意されています。
④IR・サステナビリティ情報を効果的に発信するデザイン事例

参考
株式会社資生堂のサステナビリティページは、「社会価値の創造を通じ、サステナブルなよりよい世界を実現します。」という力強いコピーが掲げられ、企業姿勢が一目で伝わる構成が特徴です。
ページ冒頭にこのメッセージを大きく配置することで、訪問者が企業のビジョンを直感的に理解できるよう設計されています。また、資生堂らしい美麗なイラストが随所に配置され、シンプルな構成に華やかさとコントラストを加え、全体の印象を引き締めているのも印象的です。
情報はカテゴリーごとに整理され、内容に寄り添うイラストと共に読み進めやすく、サステナビリティ活動やIR情報に対する信頼感や共感を高めています。こうしたシンプルで誠実な構成を際立たせつつ、ブランドらしさを表現するデザインの巧みさが、ステークホルダーとの良好な関係構築に寄与している好事例といえるでしょう。
社会貢献への本気度を示し、ブランド価値を高める効果的なアプローチです。
【コミュニケーション戦略別】コーポレートサイトデザインの成功事例3選
これまでの「トレンド」や「目的」とは少し異なる視点から、企業のコミュニケーション戦略を巧みに体現したデザイン事例を見ていきましょう。ここではぜひ、「なぜその企業は、その伝え方を選ぶ必要があったのか?」という点に着目してみてください。
①ストーリーテリングで共感を呼ぶデザイン事例

参考
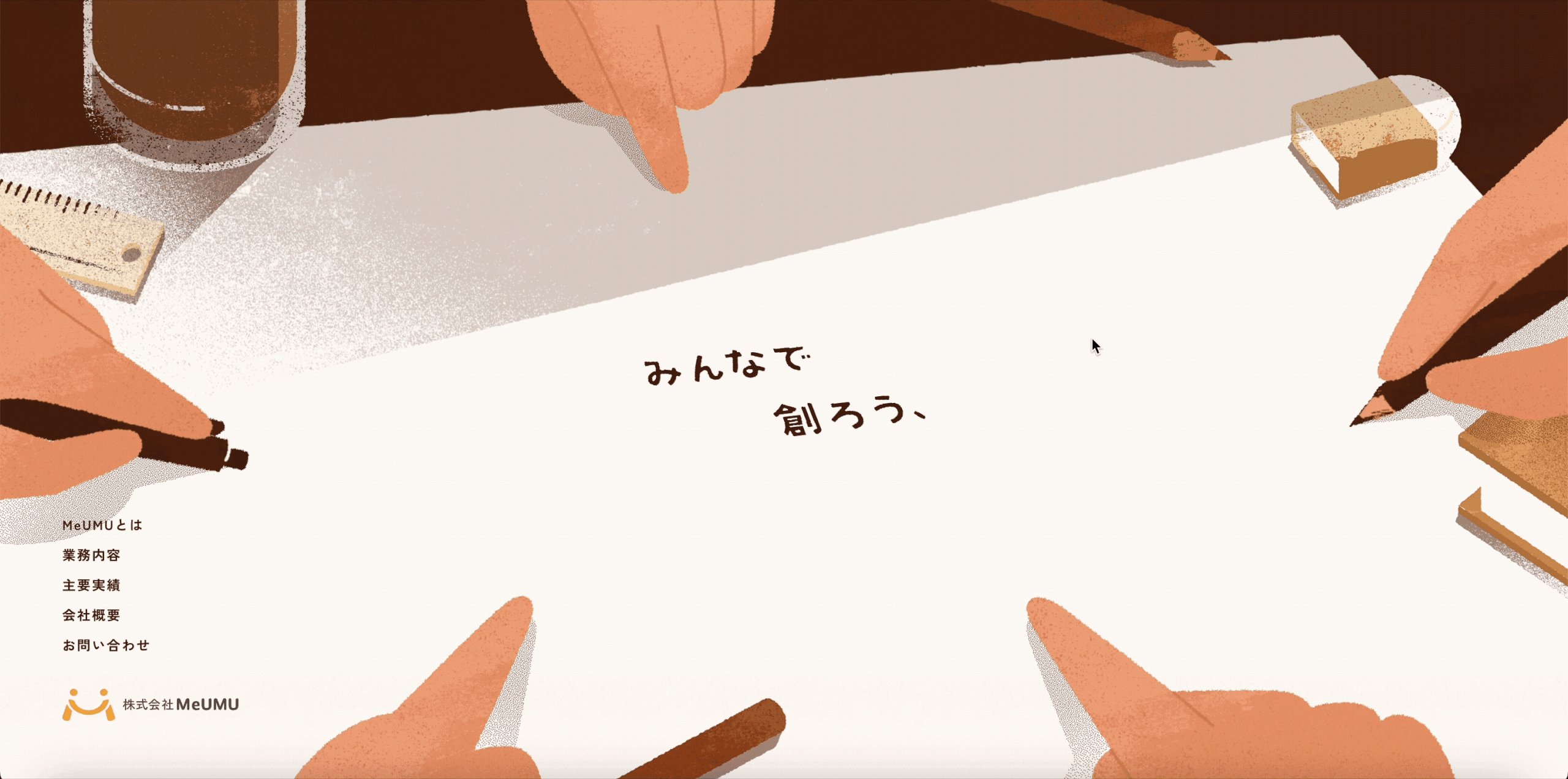
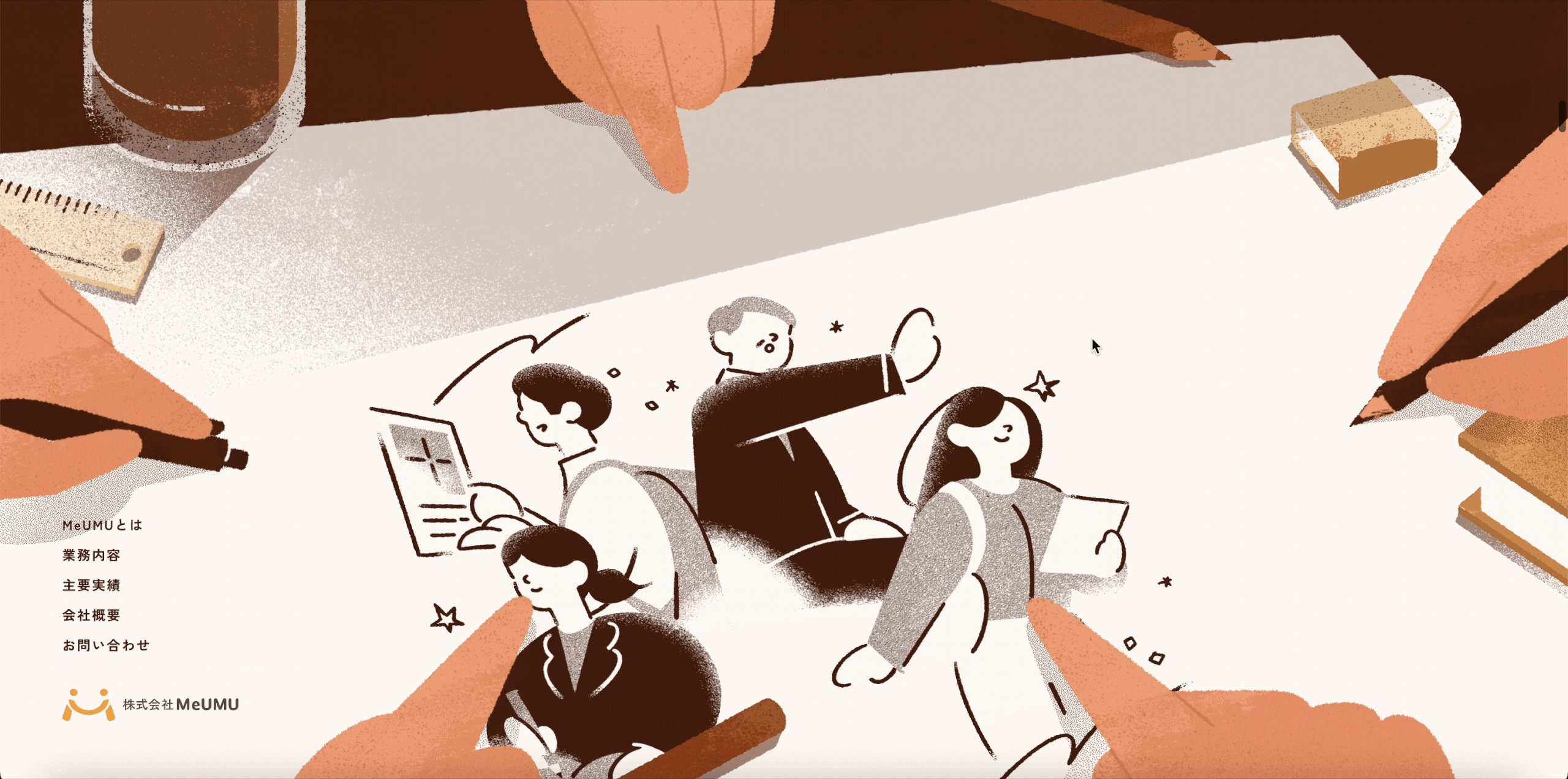
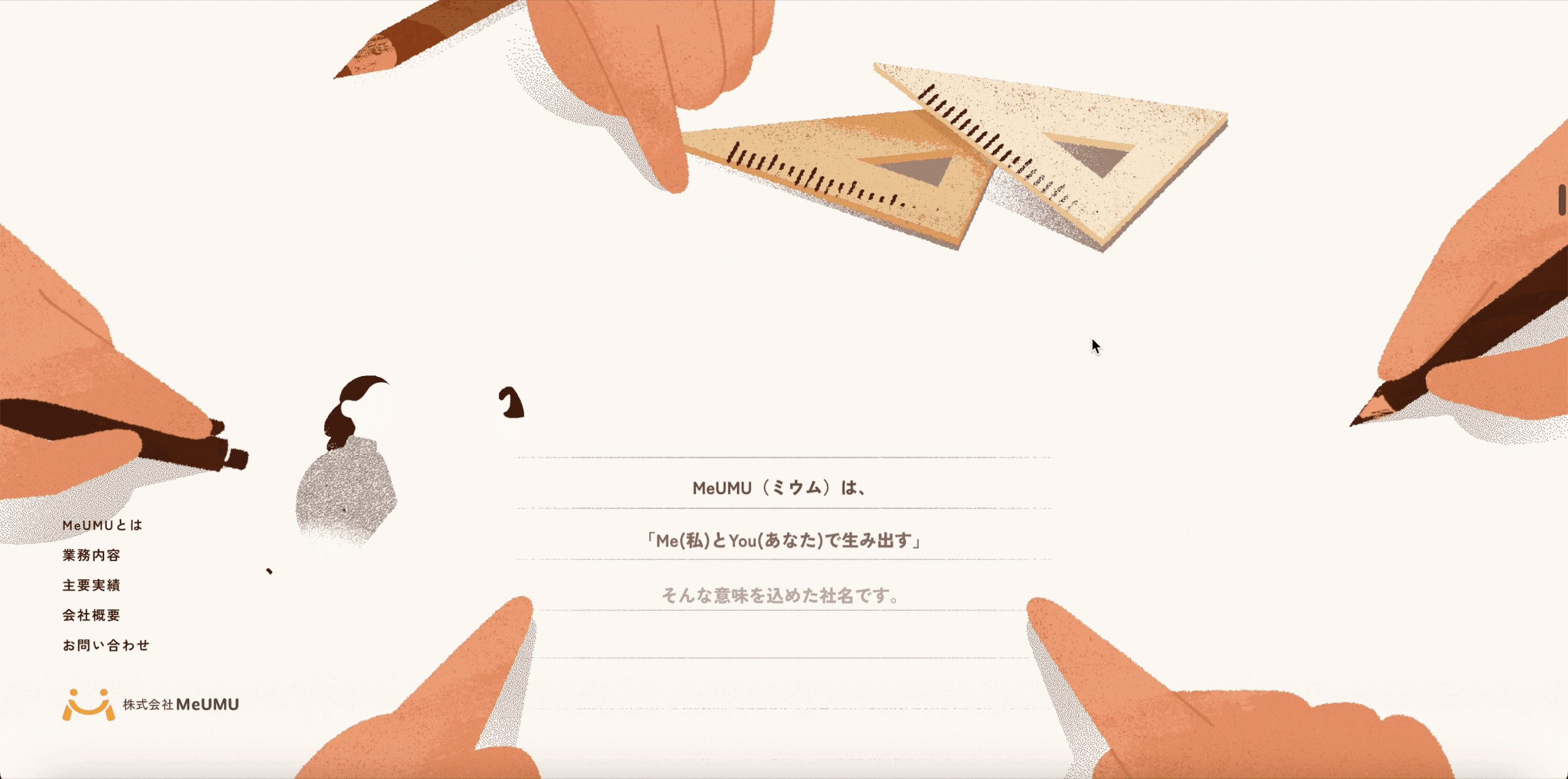
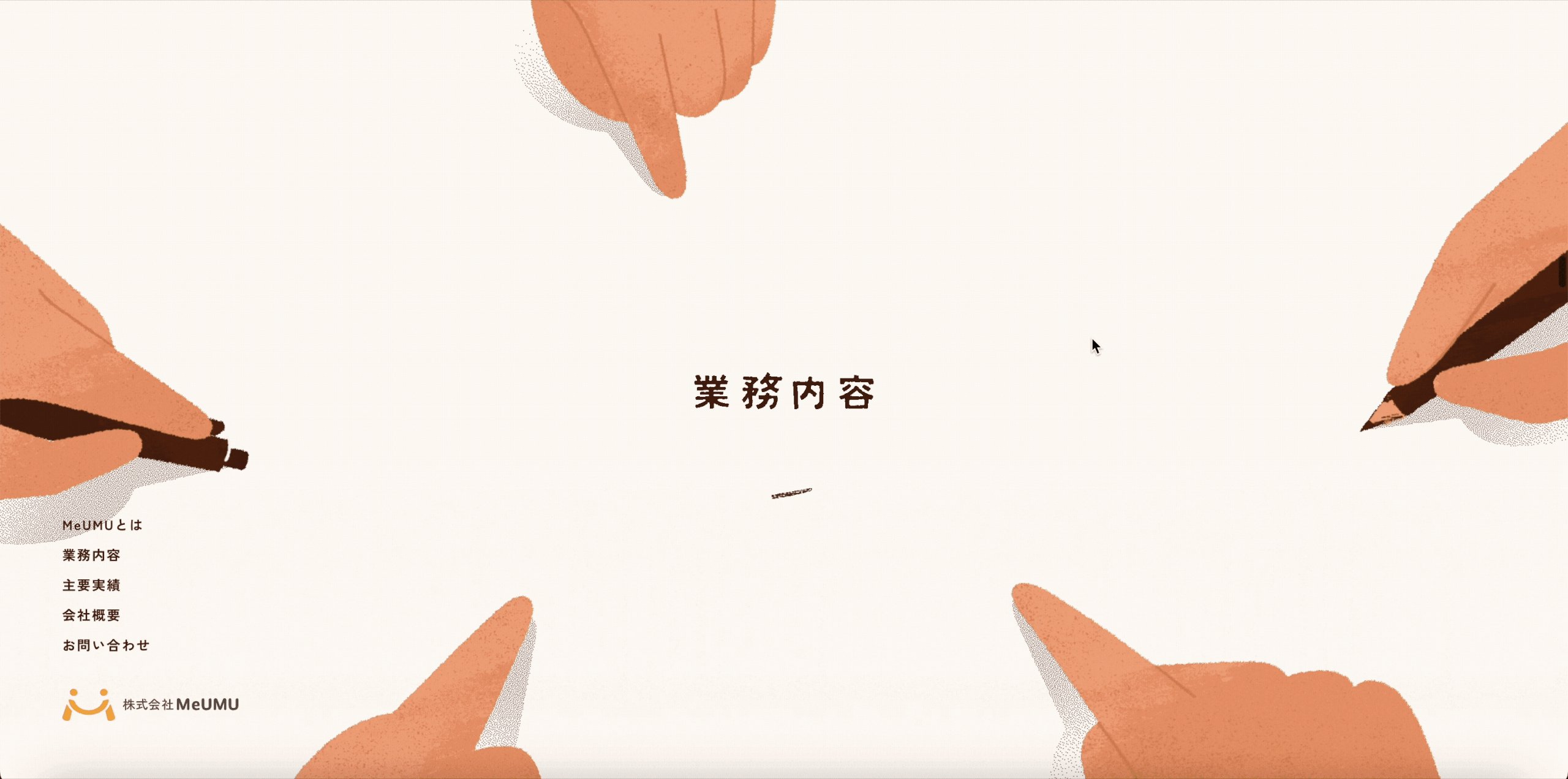
株式会社meumuのコーポレートサイトは、その社名に込められた「Me (私) と You (あなた) で生み出す」という思想を見事に体現しています。
まずサイトに訪れたユーザーを、「みんなで創ろう、みんながワクワクするイベントを!」というキャッチコピーが迎えます。これは、同社が掲げる「創る人、形にする人、参加する人、だれが欠けても良いイベントにならない」という協働の姿勢を、ストレートな言葉で表現したものです。
では、この「みんなで創るワクワク感」をどう伝えるか。ここで「ストーリーテリング」というアプローチが活きてきます。
スクロールに合わせて次々にイラストが展開され、まるで一つの物語を読み進めるかのように、企業の世界観や価値観が伝わってきます。この仕掛けにより、訪問者自身が「MeUMU」の仕事が生み出す世界観に参加し、一緒にイベントを創り上げていくプロセスを疑似体験できます。
企業の思想を「説明」するのではなく、デザインの力で「体験」させてしまう。一貫した言葉と体験で、ユーザーに同社の世界観を深く訴えかける好例です。
②躍動感とコンセプトの演出で、ターゲットの心をつかむブランディング事例

参考
合同会社フラッグス新潟のサイトは、戦略的なブランディングに則ってデザインされています。
まず、このサイトがターゲットとするのは、新潟出身の20代〜30代で、地域貢献に関心を持つ若者たちです。彼らに向けたメッセージが、「上手に東京を離れよう。上手に新潟に近づこう。」というコピーです。これは、Uターンが遠回りをするようなイメージを払拭し、「新潟への回帰は、スマートでポジティブな選択肢なのだ」と訴えかける、巧みなリフレーミングです。
この「楽しそうで、かつ意義のある地域との関わり方」というコンセプトをデザインに落とし込んだのが、ポップで躍動感のあるイラストレーションです。若者がイキイキと活動する様子は、「地域貢献」という言葉から連想されがちな真面目さや堅苦しさを感じさせません。むしろ、「新潟で、こんなにもクリエイティブで楽しそうなことができる」という期待感を抱かせます。また、MVVや各事業内容をカラフルな図解で表現しているのは、抽象的な概念をわかりやすく伝えるだけでなく、同社が手掛ける仕事の現代性や革新性を、ターゲットの感性に響く形でアピールする狙いがあるでしょう。

デザインの力で地域貢献のイメージを刷新し、ターゲットが「自分ごと」としてワクワクできる未来を提示する。コンセプト、ターゲット、デザインが見事に一本の線で結ばれた、ブランディングの好例です。
③「あの手この手」のマイクロインタラクションでUXを高めた事例

参考
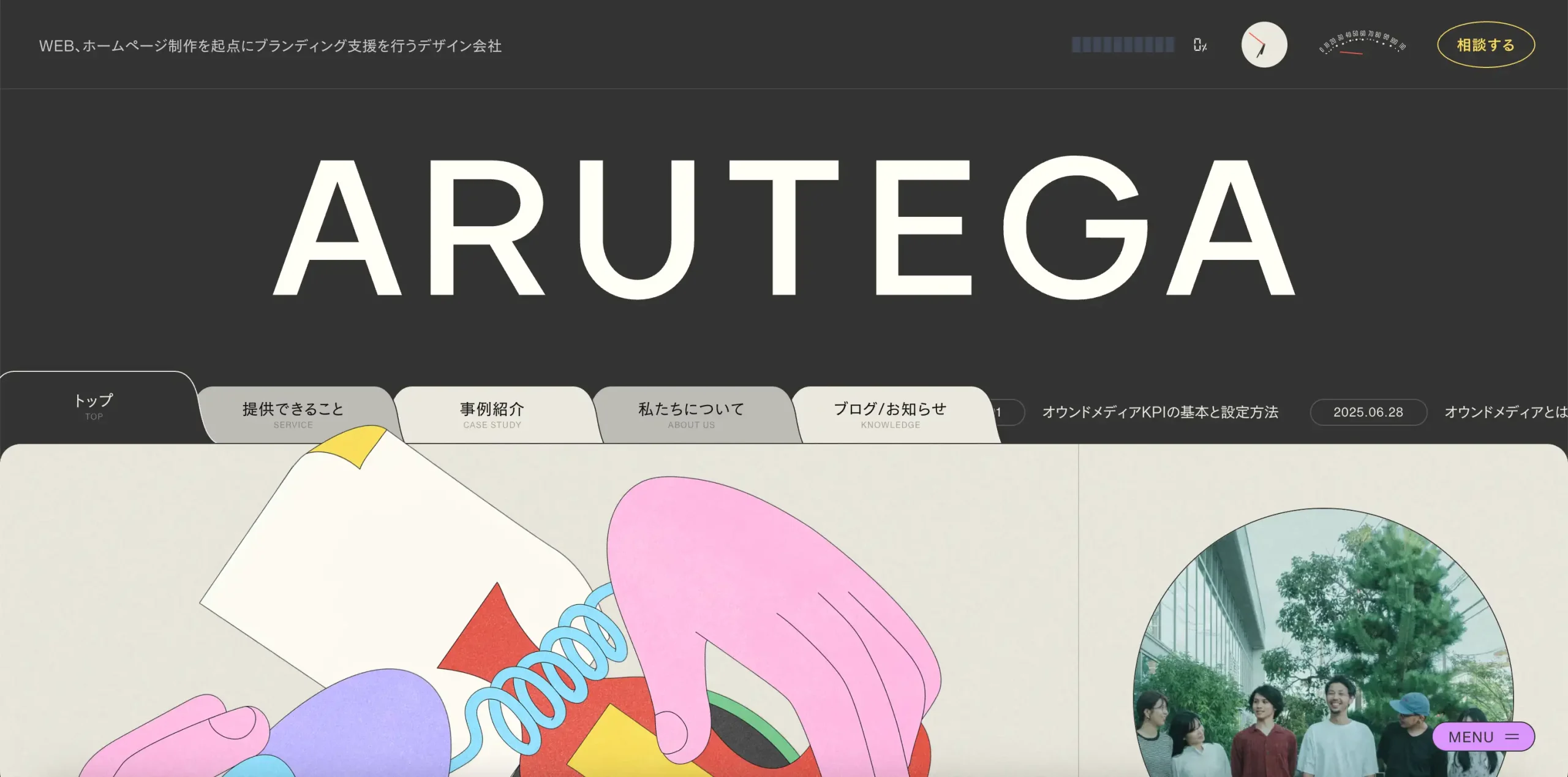
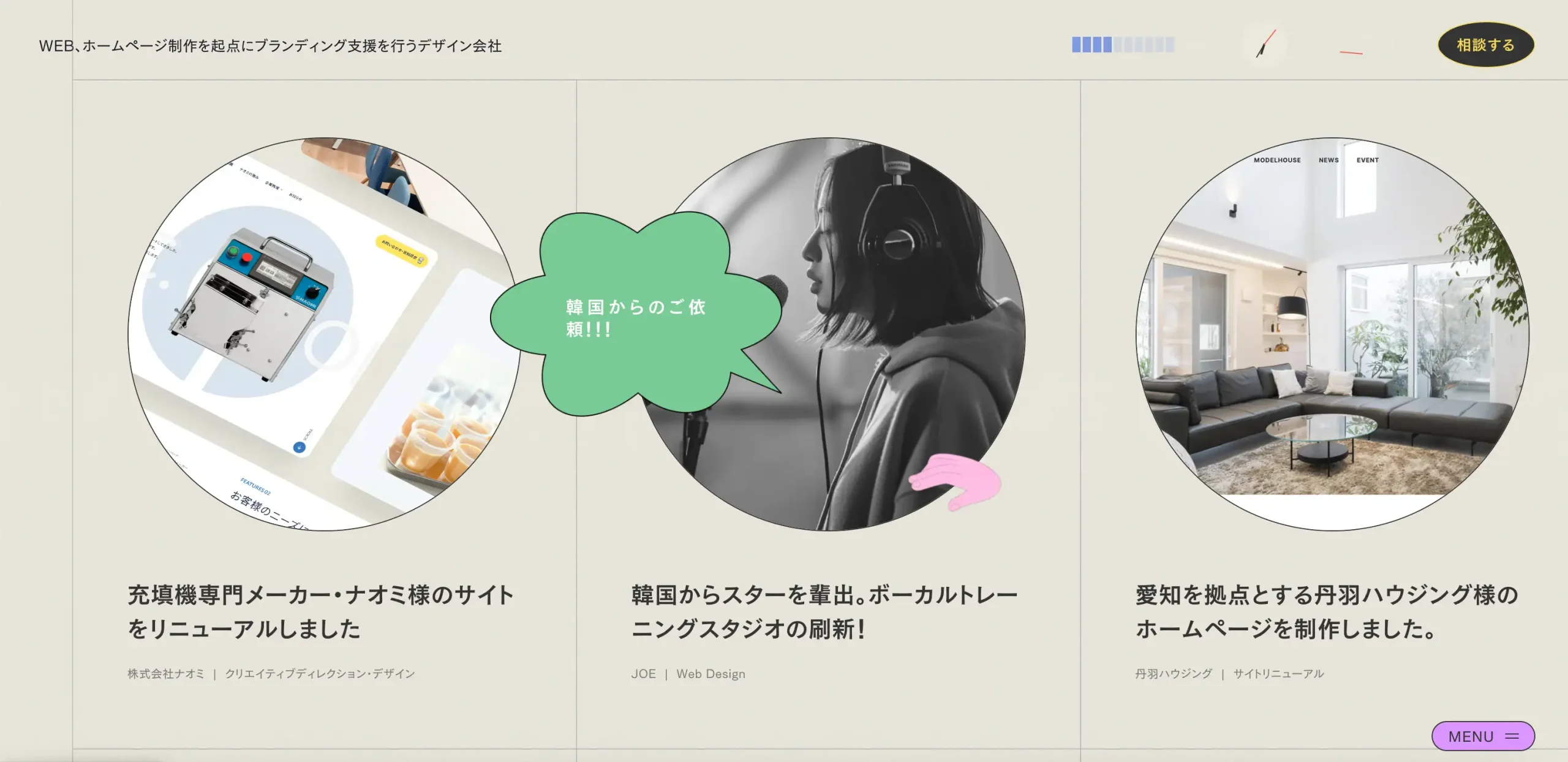
Web制作を起点にブランディング支援を行う株式会社ARUTEGAは、社名の由来を「あの手この手」とするそうです。その名の通り、「総合力であらゆる手を尽くす」という企業姿勢は、サイトの随所に散りばめられたマイクロインタラクションによって、訪問者が「体感」できる形で表現されています。

例えば、ユニークなカーソルやホバー時のポップアップコメントは、ページ内を動かすだけで楽しさが感じられます。他にも、流れるニュースの演出、ファーストビューで表示される「ファイル」のようなUIなど、これら一つ一つの細やかな仕掛けは、まさに企業理念である「あの手この手」を構成する「ある手」そのもの。多彩なインタラクションは、同社の技術的な引き出しの多さを示しています。
小さなアニメーションやインタラクションを積み重ねた、思わずクリックしたくなる気持ちを引き出すデザインが光り、サイトを探索する楽しさを味合わせてくれます。まさにマイクロインタラクションを活用したUX向上の好事例といえるでしょう。
コーポレートサイトデザインの成功ノウハウ4選
では、最後にデザイン事例から学べる成功ノウハウ4点をご紹介しましょう。
-
「らしさ」を定義し、デザイン言語に翻訳する
自社のアイデンティティは何かを突き詰め、それを独自のビジュアル(デザイン言語)に翻訳しましょう。べナーズ株式会社のイラストや浜岡鉄工社の金属の質感のように、一貫した表現は企業の体温を伝え、記憶に残るブランドを構築します。
-
ユーザーの「不安」や「疑問」を先回りして解消する
Webサイトを、ユーザーとの最初の対話の場と考え、彼らの「?」を想像し、先回りして回答しましょう。ブルーファームがQ&Aで不安を払拭したように、丁寧な情報設計は信頼関係の第一歩となります。
-
「体験のデザイン」で、感情的なつながりを築く
情報を「見せる」だけでなく、感情を「動かす」体験を設計しましょう。株式会社meumuがスクロールで自然に魅せるストーリーで共感を誘ったように、一つひとつの操作に意味と感情を乗せることで、サイトはブランドへの愛着を育む場へと変わります。
-
伝えたい情報の「主役」を明確にする
すべてを語ろうとせず、伝えるべきメッセージの「主役」を一つだけ決めましょう。UZUZの大きなタイポグラフィやNew Seamのミニマリズムのように、「何を一番に伝えるか」という選択と集中が、メッセージの強度を最大化します。
これらのデザイン制作ポイントを一貫して表現するには、とても骨が折れるものです。
ただ「おしゃれ」にするのでもなく、ただ「らしさ」を表現すればいいわけではなく、あくまでユーザー目線に立った使いやすさと、社会への価値提供のいわば「三方よし」が実現できてこそ「よいデザイン」だからです。
まとめ:成果を生むコーポレートサイトデザインの本質
本記事では、コーポレートサイトの最新デザイントレンドから、目的・戦略別の成功事例、そして制作の鍵となる具体的なノウハウまで、多角的に解説してきました。
ぜひ、本記事で得た視点から、ご自身のサイトを振り返ってみてください。
コーポレートサイトは、企業と、その未来のお客様や仲間をつなぐ、コミュニケーションの最重要拠点です。この記事が、コーポレートサイトをより良くするための一助となれば幸いです。
私たちクーシーは、お客様の事業課題や目標、そして企業が持つ独自の「らしさ」を深く理解し、戦略に基づいて成果へとつながるコーポレートサイトをご提案します。創業25年を経て請け負ってきました多様な業種・目的のコーポレートサイト制作実績はこちらのページをご覧ください。

コーポレートサイト
企業の「らしさ」、ユーザーの「使いやすさ」、そしてビジネスが提供する「社会的価値・目的」の3点を高いレベルで融合させるデザインにお求めの方は、ぜひお気軽にご相談ください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:クーシーブログ編集部 デザイン:小林 沙綾
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




