【Chrome 拡張機能】Web制作の現場で選ばれているおすすめ12選|制作編

この記事では、Web制作の現場で使われているGoogle Chrome拡張機能を11個ご紹介します。今回ご紹介する拡張機能は、Web制作現場で働く人に聞き込みをして選んだものです。
ただ紹介するだけですと、「どんな時に役立つのか」「どう使えばいいのか」がイメージしにくいかもしれません。本記事では簡単な使い方も合わせて解説していますので、「これいいな」と思ったらその場でインストールして使い始められます。いいものがありましたら、ぜひ使ってみてください。
ではいってみましょう。
Chrome 拡張機能とは?
Chrome 拡張機能とは、Google Chromeの機能を追加できるプログラムのことです。Chromeブラウザにインストールして使うことができます。
インストール方法
インストール方法はどの拡張機能でも同じです。例としてHTML5 Outlinerで説明します。
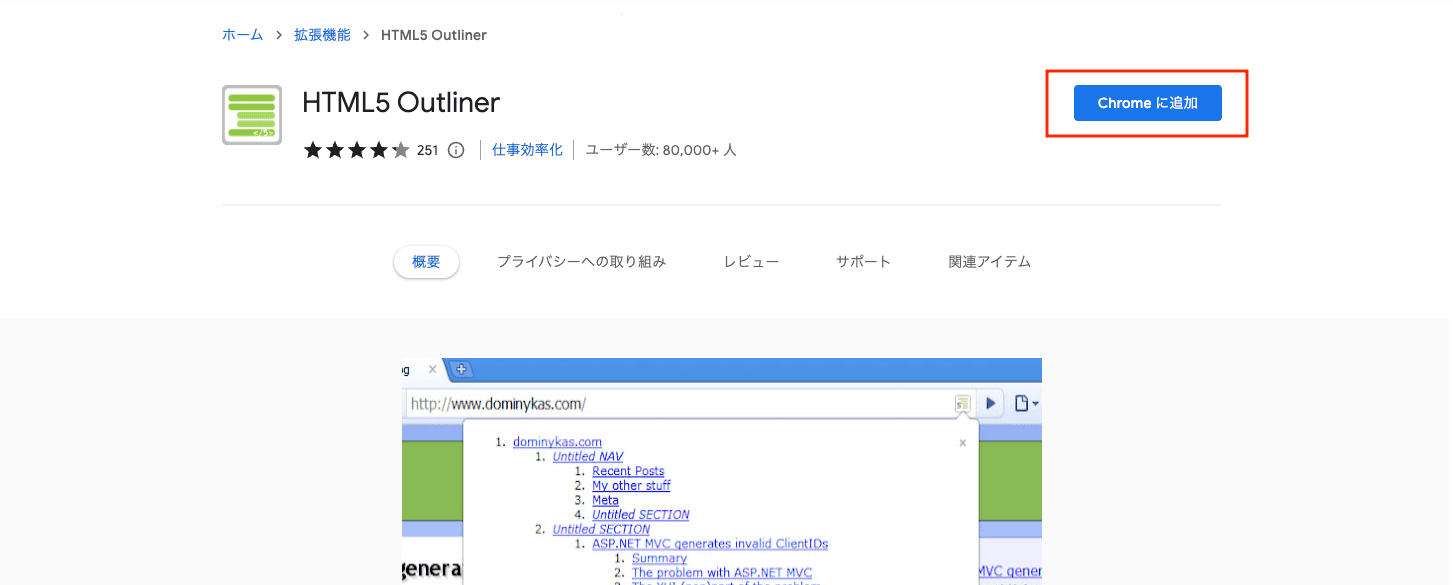
「HTML5 Outliner」で検索すると、Chromeウェブストアのページが出ます。Googleアカウントにログインした状態で「Chromeに追加」をクリック。

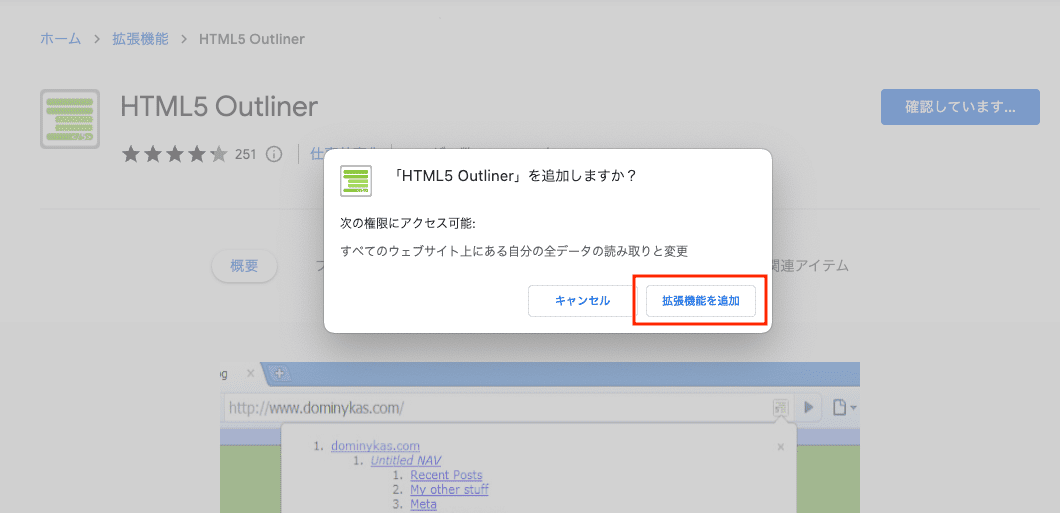
「拡張機能を追加」をクリックします。

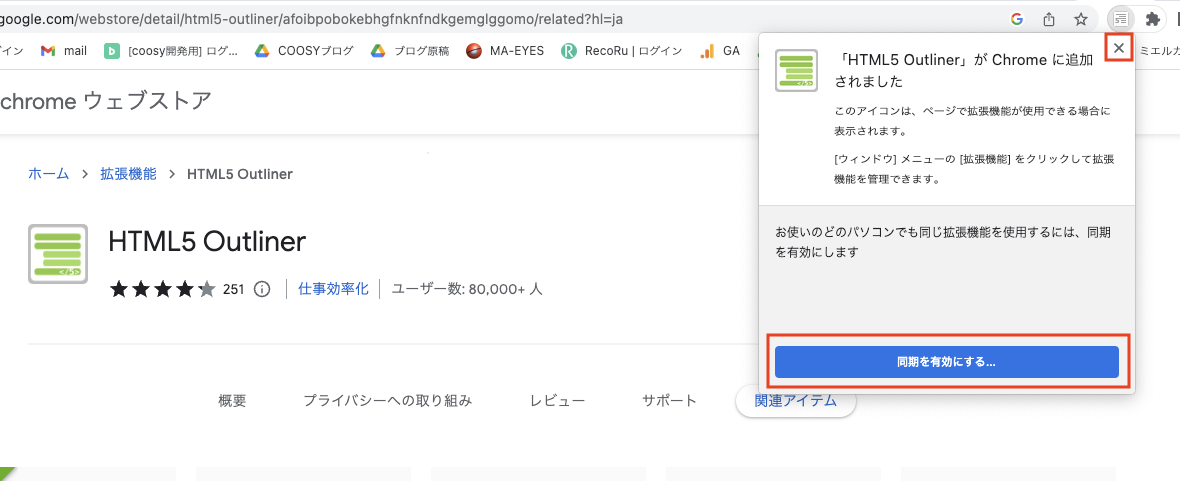
複数のパソコンで同じ設定にしたければ「同期を有効にする」、必要なければバツ印をクリックしてポップアップを消しましょう。以上でインストール完了です。

Webの現場で選ばれているChrome 拡張機能11選
今回は社内聞き込み調査にて弊社デザイナーが使っていた拡張機能を11個ご紹介します。ラインナップは以下のとおり。見たいものが決まっている方は、リンクをクリックすればジャンプできます。
- 1. HTML5 Outliner
- 2.Lighthouse
- 3.Fonts Ninja
- 4.VisBug
- 5.Window Resizer
- 6.Gyazo
- 7.Responsive Viewer
- 8.モバイルシミュレーター
- 9.Perfect Pixel
- 10.Fireshot
- 11.QRコード作成器(Quick QR)
- 12.Save to Notion
では見ていきましょう。
HTML5 Outliner

HTML5 OutlinerはHTMLの階層構造をチェックしてくれる拡張機能です。HTML構造がきれいでないと、検索エンジンにコンテンツの中身が伝わりにくくなります。
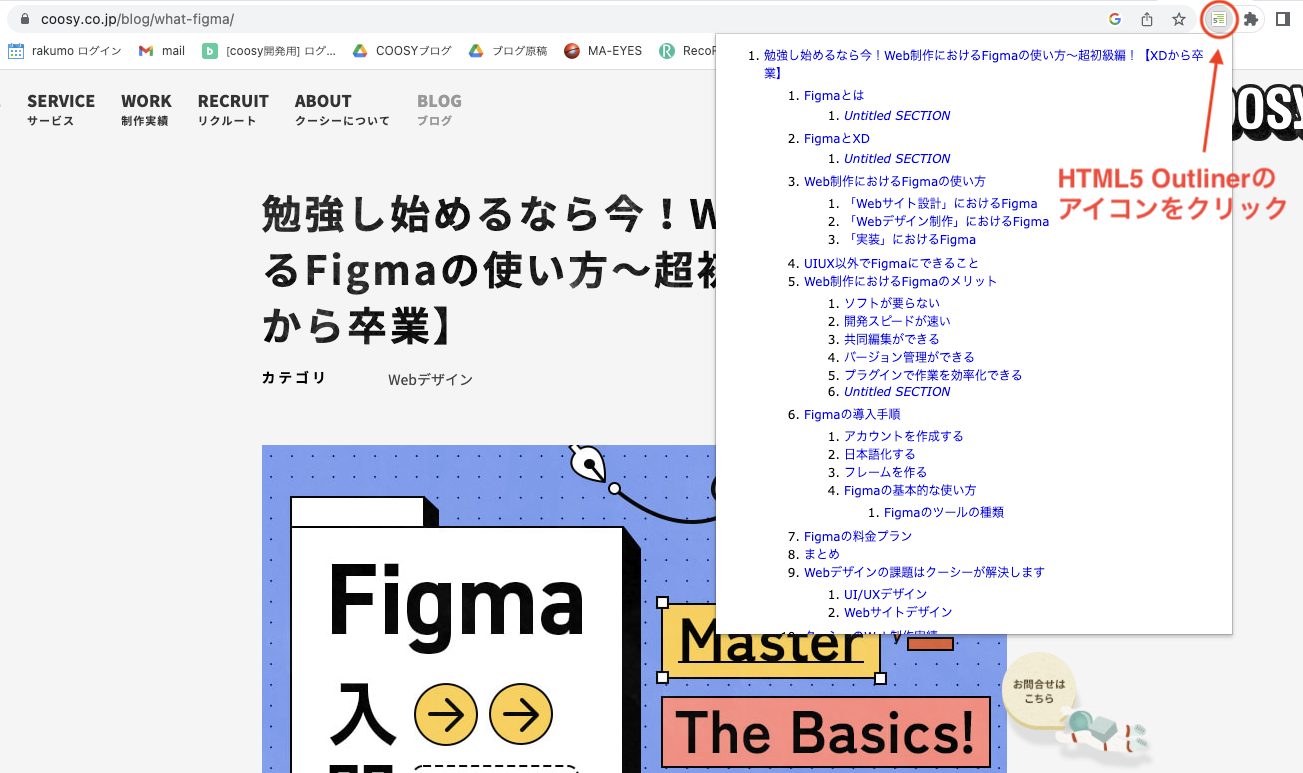
チェックするのはh1〜h6の見出しの構造です。これらがきちんとした階層構造になっているかがわかります。使い方はチェックしたいページを表示して、拡張機能のアイコンをクリックするだけ。
クーシーブログでやってみたら以下のようになりました。h2見出しの中にh3見出しが入っており、階層構造に問題はないようです。

なおHTML5 OutlinerはWebサービスとしても提供されています。
こちらは「ファイルのアップロード」「URL」「HTMLを直接ペースト」のいずれかの方法でチェックできます。合わせて利用してみてください。
Lighthouse

LighthouseはWebサイトを分析・診断できる拡張機能です。以下の5つの観点で診断してくれます。
| Performance | Webサイトのパフォーマンスの評価。「Performance」はページの読み込みや画像の表示速度、ユーザーの操作に対する反応の速さなど。 |
|---|---|
| Accessibility | Webサイトへアクセスのしやすさ。目が不自由な人や検索エンジンのクローラーなども含めて、誰にでも見やすい表示になっているか。 |
| Best Practices | 信頼できる安全なサイトかどうか。HTTPSを使用しているか、ブラウザにエラーコードはないかなど。問題点を改善すると安全性や使い勝手が向上する。 |
| SEO | 検索エンジン最適化に必要な基本項目をチェック。メタディスクリプションはあるか、robots.txtは有効かなど。 |
| Progressive Web App | PWAの仕様に合致しているかを検証。PWAは、一般的なウェブページとは少し違った設定が必要。不可欠ではないがGoogleは推奨している。 |
クーシーブログのトップページを診断してみましょう。
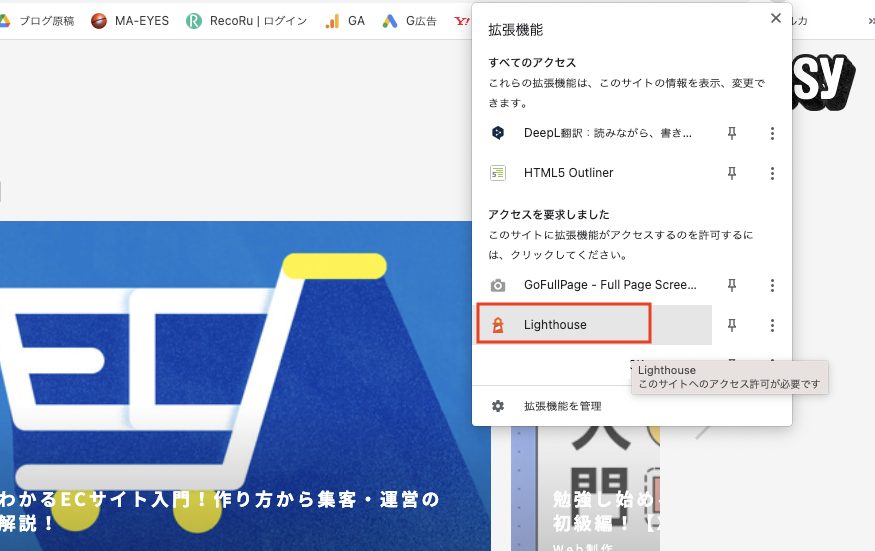
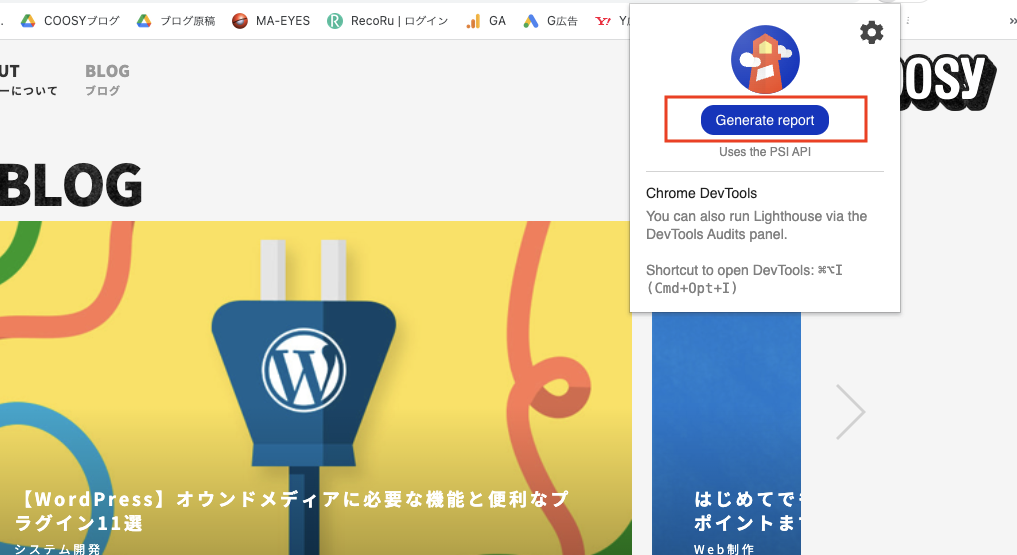
まず拡張機能からLighthouseのアイコンをクリック。

「Generate report」をクリック。

画面がぼやけますが大丈夫です。1分ほど待ちましょう。

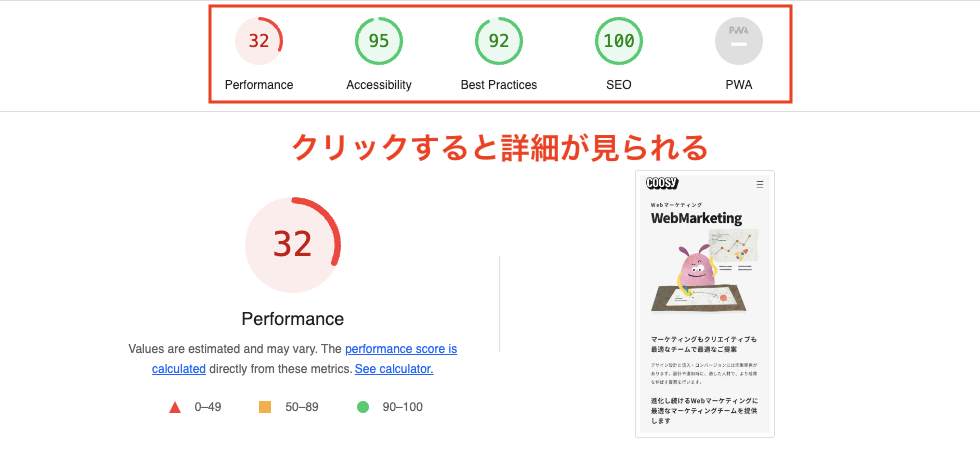
診断結果が出ました。各項目をクリックすると詳細が見られます。Performanceだけ今ひとつですが、ここはどのサイトでも上がりにくいところです(Yahooのトップページも同じくらいの値でした)。いろんなサイトで試してみてください。

Fonts Ninja

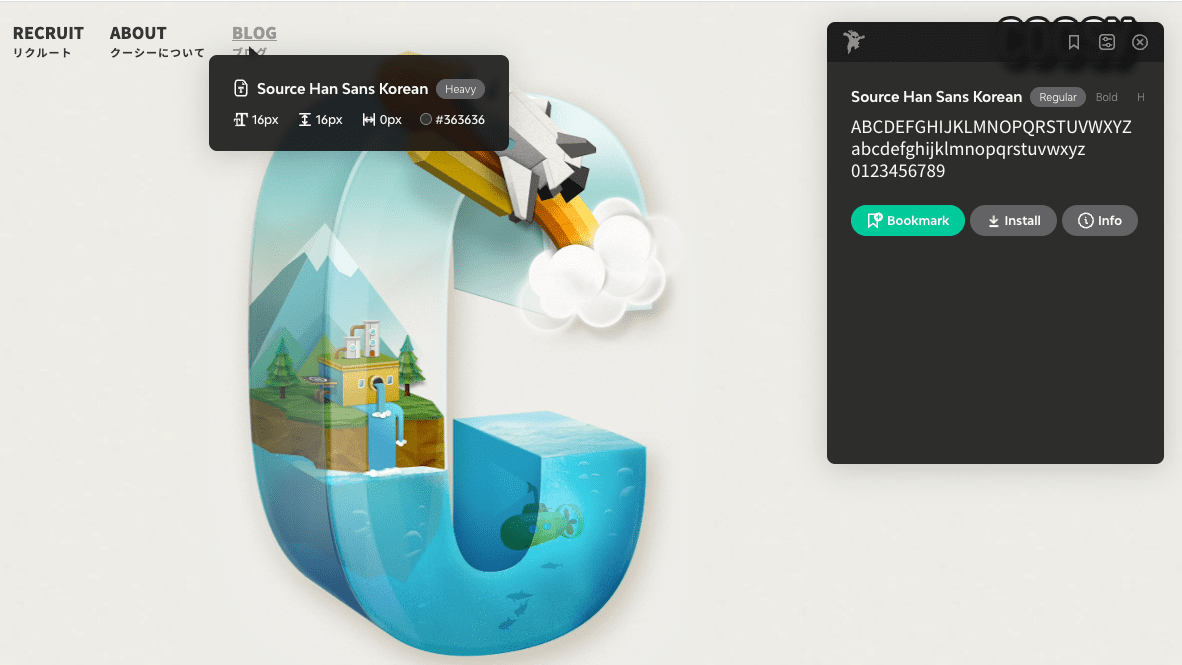
Fonts Ninjaはページで使われているフォントに関する情報がわかる拡張機能です。使われているフォントの種類やフォントサイズ、カラーなどの情報が表示されるほか、ブックマーク機能もあります。
使い方は、フォントが見たいページを表示してFont Ninjaの拡張機能をクリックします。すると画面右端に自動でページのフォント情報が出ます。個別に見たい場合は当該のテキストにカーソルを当ててください。

VisBug

VisBugはブラウザ上でWebページのデザインを変えることができる拡張機能です。ディベロッパーツールでも同じことが可能ですが、VisBugはWebページを直接操作できます。
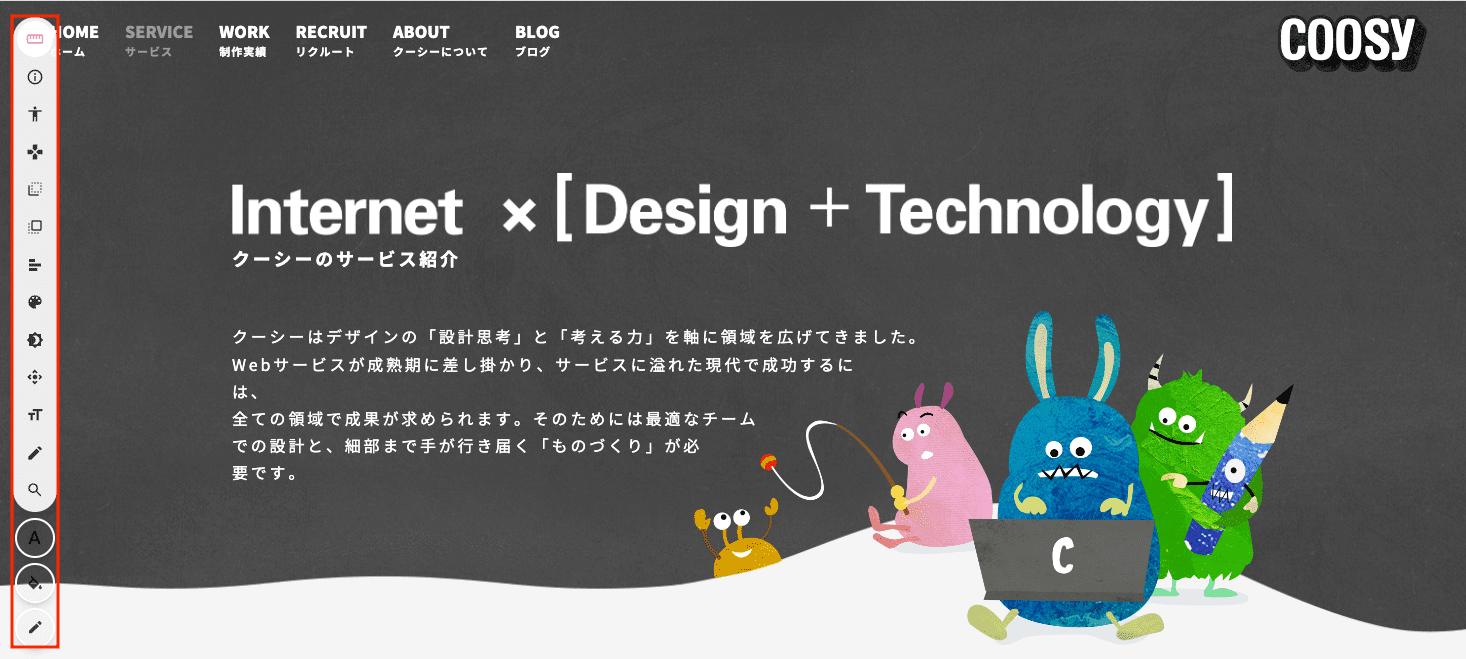
使い方は、拡張機能から「VisBug」のアイコンをクリック。するとブラウザにツールバーが表示されます。

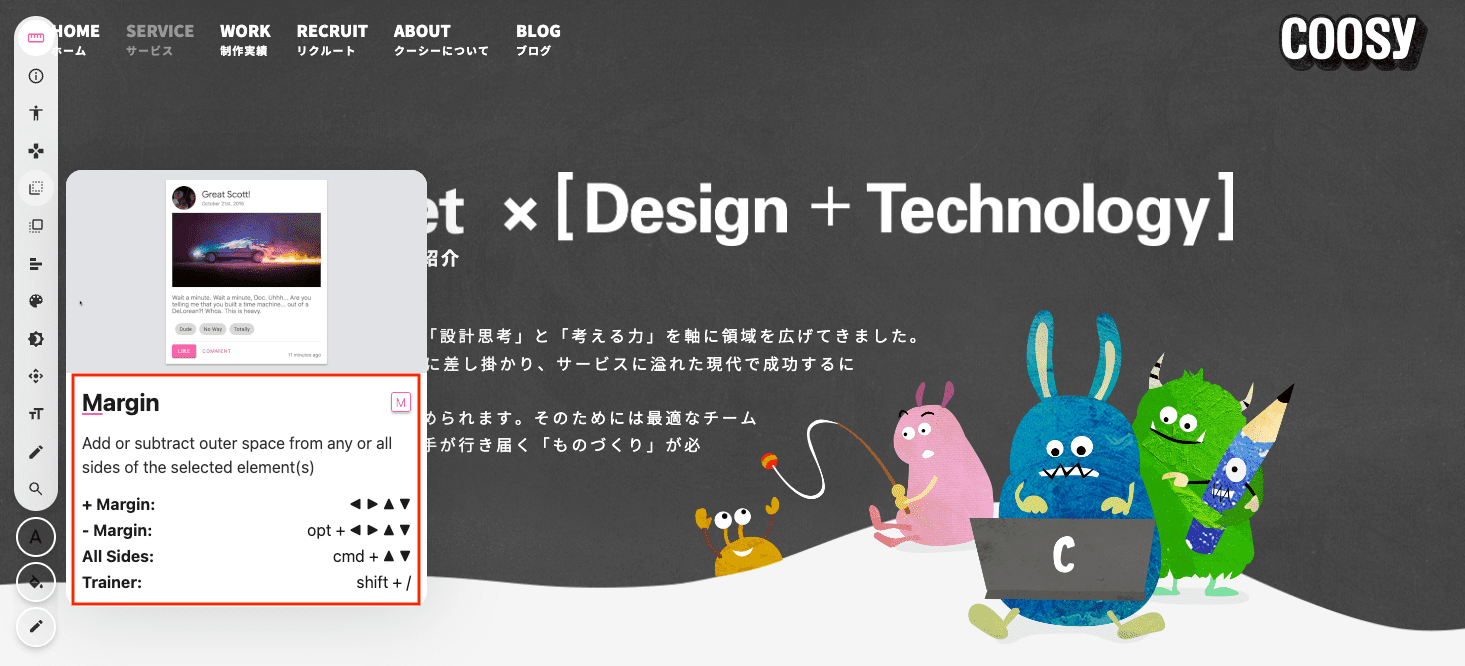
ツールバーのアイコンにカーソルを合わせると、機能と操作方法が表示されます。

操作方法はそれぞれ見てください。ここでは機能だけご紹介しておきます。
| Guides | カーソルをあてた要素についてガイドが表示されます |
|---|---|
| Inspect | カーソルをあてた要素のスタイルシートが見られます |
| Accesibility | カーソルをあてた要素の見やすさをWCAGの基準で判定します |
| Move | 要素をコンテナ内外に移動できます |
| Margin | マージンを調整できます |
| Padding | パディングを調整できます |
| Flexbox Align | Flexboxで実装されている要素のプロパティを変更できます |
| Hue Shift | 要素の彩度、明度、色相、不透明度を変更できます |
| Shadow | 要素に影をつけられます。調整も可能です。 |
| Position | 要素の配置を自由に変えられます |
| Font Styles | フォントスタイルを変更できます |
| Edit Text | テキストを自由に編集できます |
| Search | 要素名、クラス名を検索できます |
Window Resizer

Window Resizerはお使いのブラウザを特定のウィンドウサイズにワンクリックで変更できる拡張機能です。
ウィンドウサイズを変えるだけならブラウザの端をドラッグすればいいですが、それだと正確なサイズがわかりません。「ウインドウサイズ〇〇〇pxで表示をチェックしたい!」という時に便利なツールなのです。
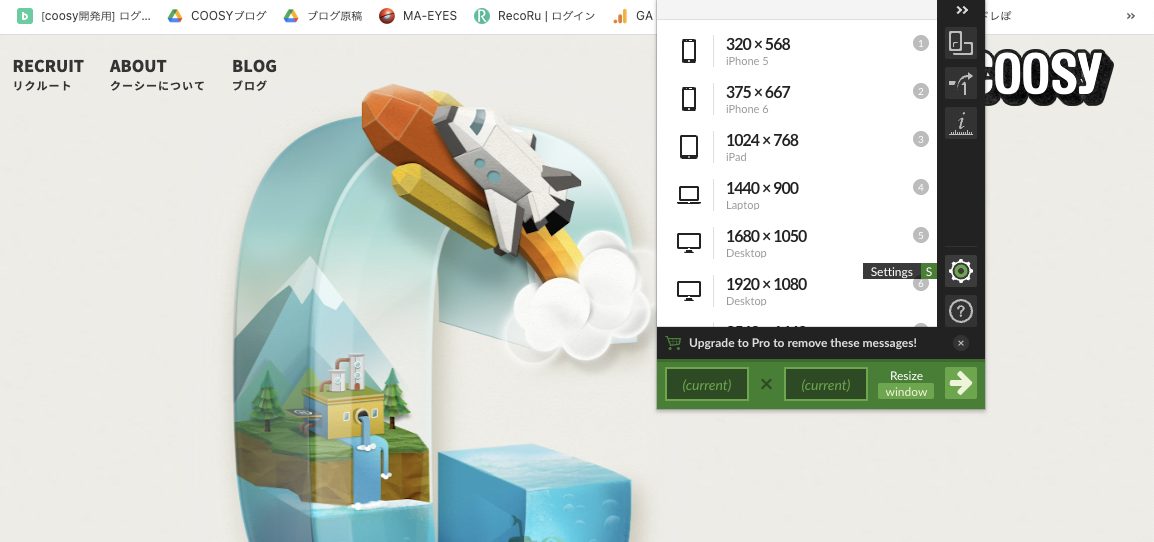
使い方は、拡張機能から「Window Resizer」のアイコンをクリック。あとは希望のウィンドウサイズを選ぶだけです。

なおウィンドウサイズはカスタマイズが可能で、「Settings」から新たに設定して登録することができます。
Gyazo

GyazoはWebページのスクリーンショットを保存できる拡張機能です。「そんなのふつうのスクショでいいじゃないか」と思いますよね。
じつはGyazoはスクリーンショットをURLで共有することができるのです。撮った画像を添付して送付という手間が一気に省けます。
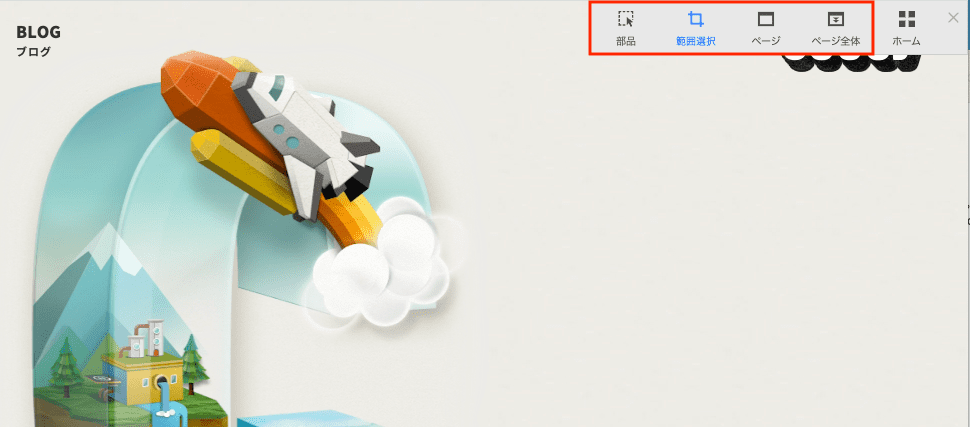
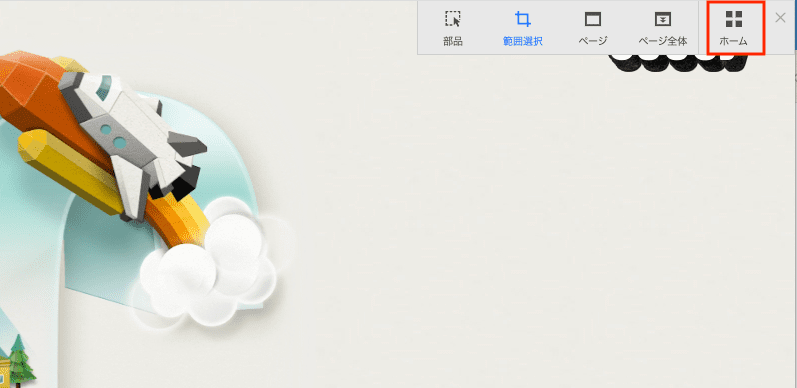
使い方を見ていきましょう。拡張機能から「Gyazo」のアイコンをクリックしたら、どの範囲でスクショを撮りたいか選びます。

| 部品 | ヘッダーや画像などパーツごとに撮ります |
|---|---|
| 範囲選択 | 任意の範囲でスクショが撮れます |
| ページ | ブラウザに表示されている範囲全体が撮れます |
| ページ全体 | ブラウザに表示されていない部分も含めてページ全体が撮れます |
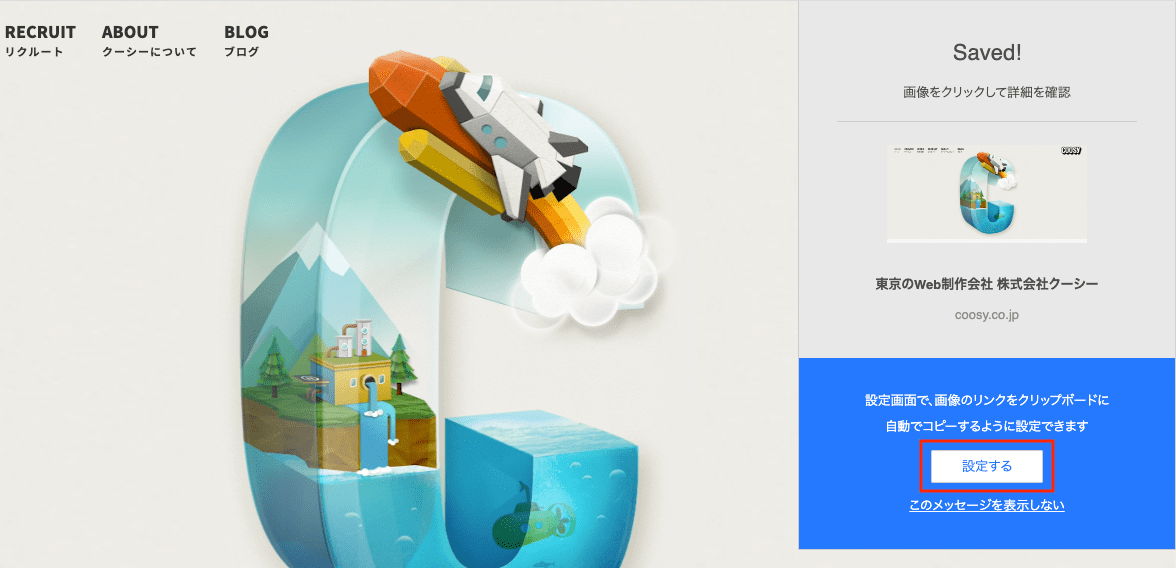
はじめて使うと以下のような画面になりますが、「設定する」をクリックすればOKです。

撮れた写真はオンラインで保存されています。「ホーム」をクリックしてください。

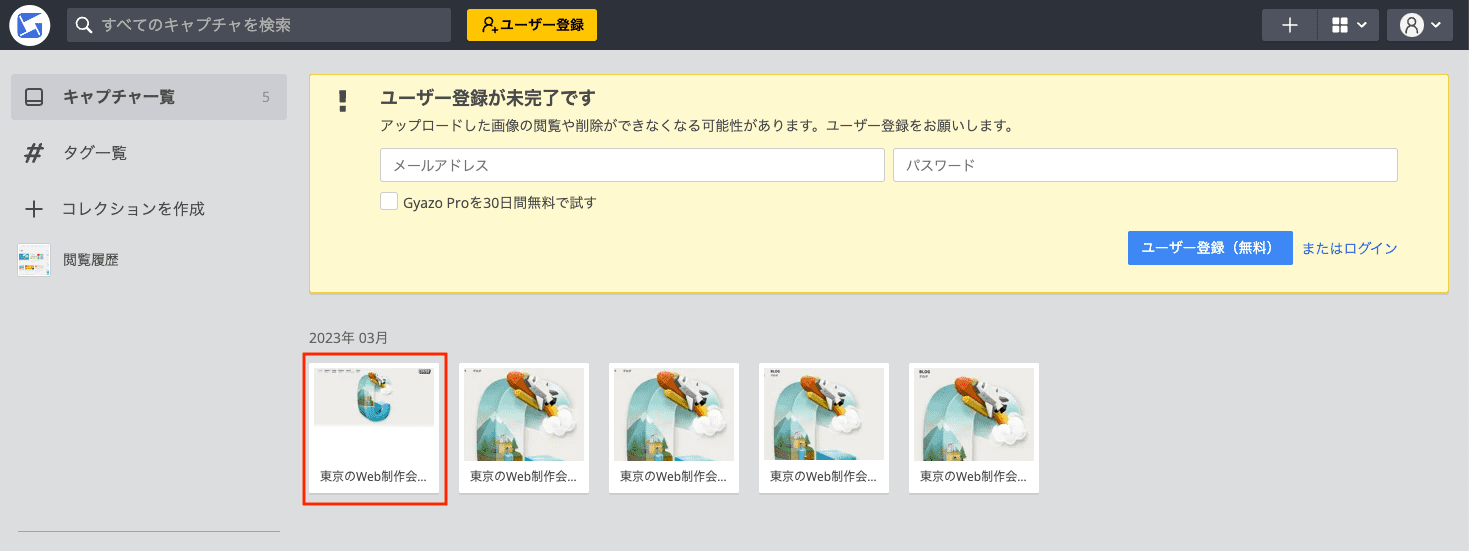
画像が保存されているページに遷移するので、共有したい画像をクリック。

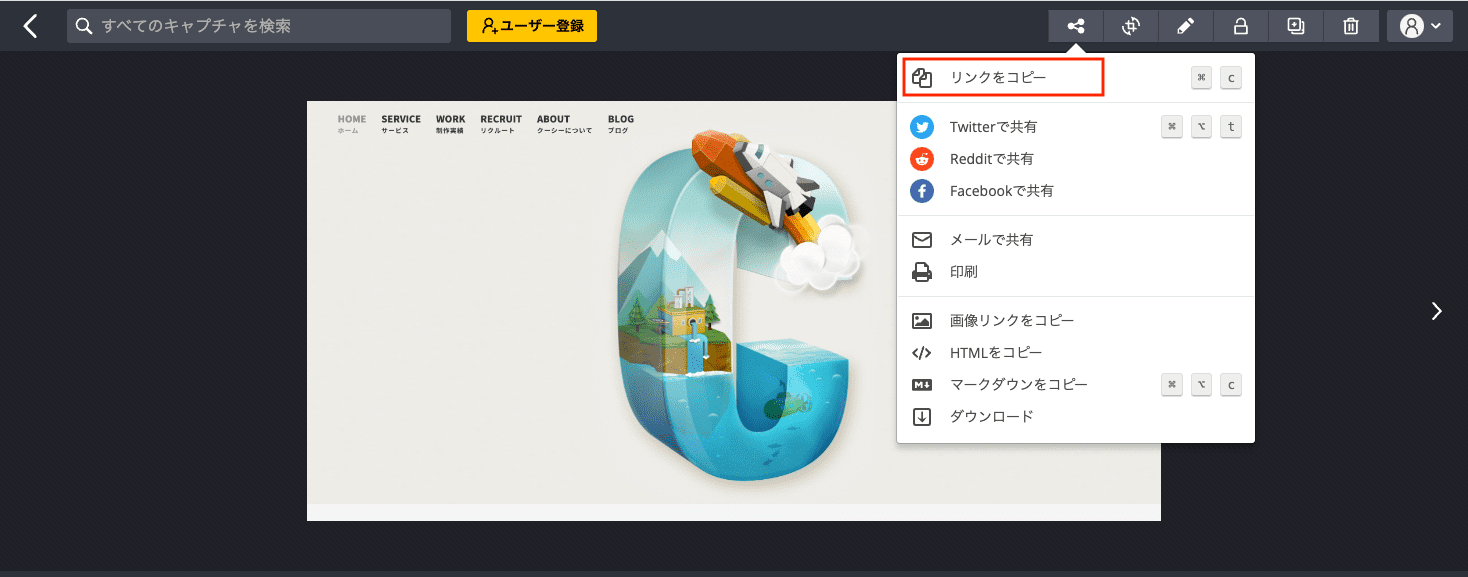
右上のシェアボタンから「リンクをコピー」すれば、画像のリンクが取得できます。共有したい人に送りましょう。

なおGyazoはダウンロード版もあります。こちらはブラウザ以外のスクショが撮れるほか、7秒間のGIF動画も撮れるのがメリットです。必要に応じてこちらもどうぞ。
Responsive Viewer

Responsive Viewerはさまざまなデバイスの画面サイズを一度に確認できる拡張機能です。一つずつ確認するのは面倒という人におすすめです。
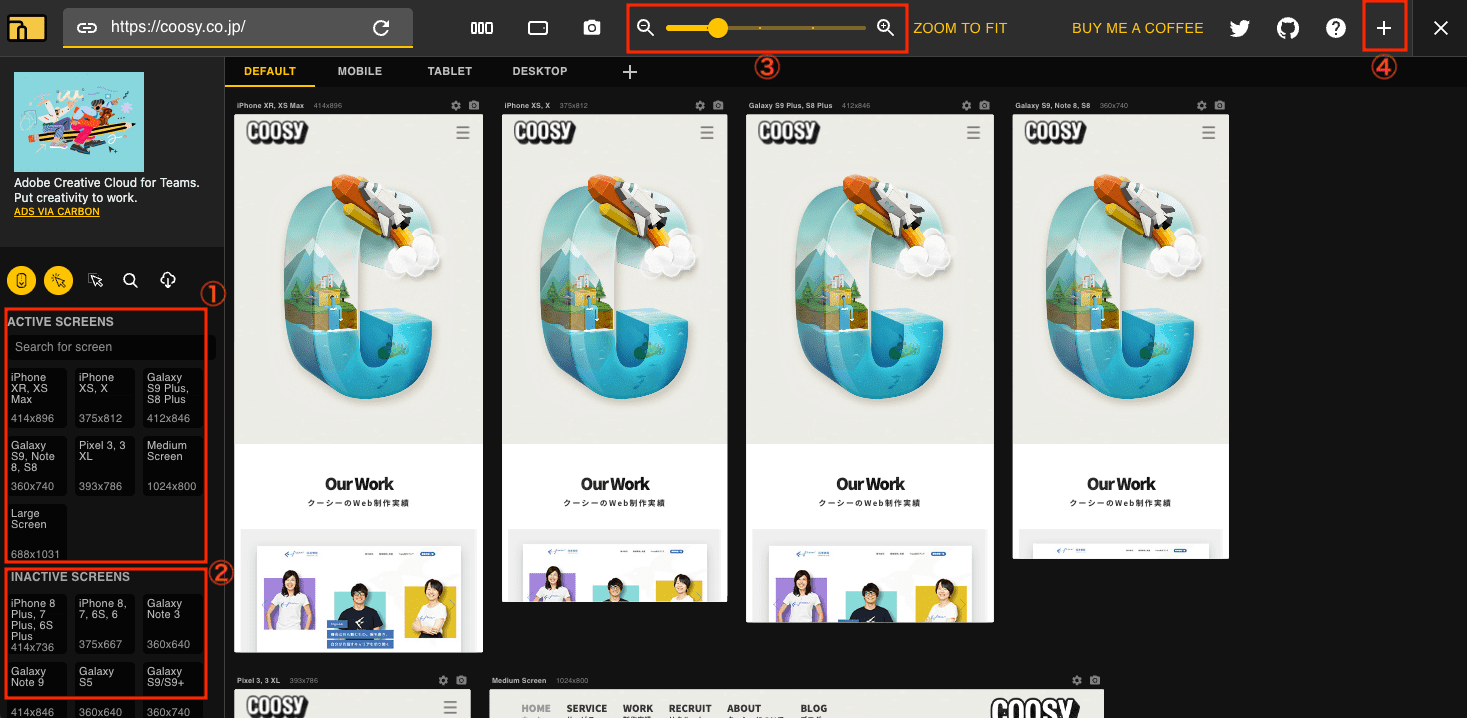
使い方は拡張機能から「Responsive Viewer」のアイコンをクリックするだけ。必要なら以下の各種調整を行います。

- ACTIVE SCREENS:ここにあるものが表示されます。削除は1クリックで可能
- INACTIVE SCREEN:表示するサイズを追加したい時はここから選んでクリック
- 全体の表示サイズを調整します
- 新しいサイズのスクリーンを追加する場合はここから
モバイルシミュレーター

モバイルシミュレーターはiPhoneやAndroidの各機種での表示をチェックすることができる拡張機能です。クリックやスクロール時の挙動もPC画面で見ることができます。
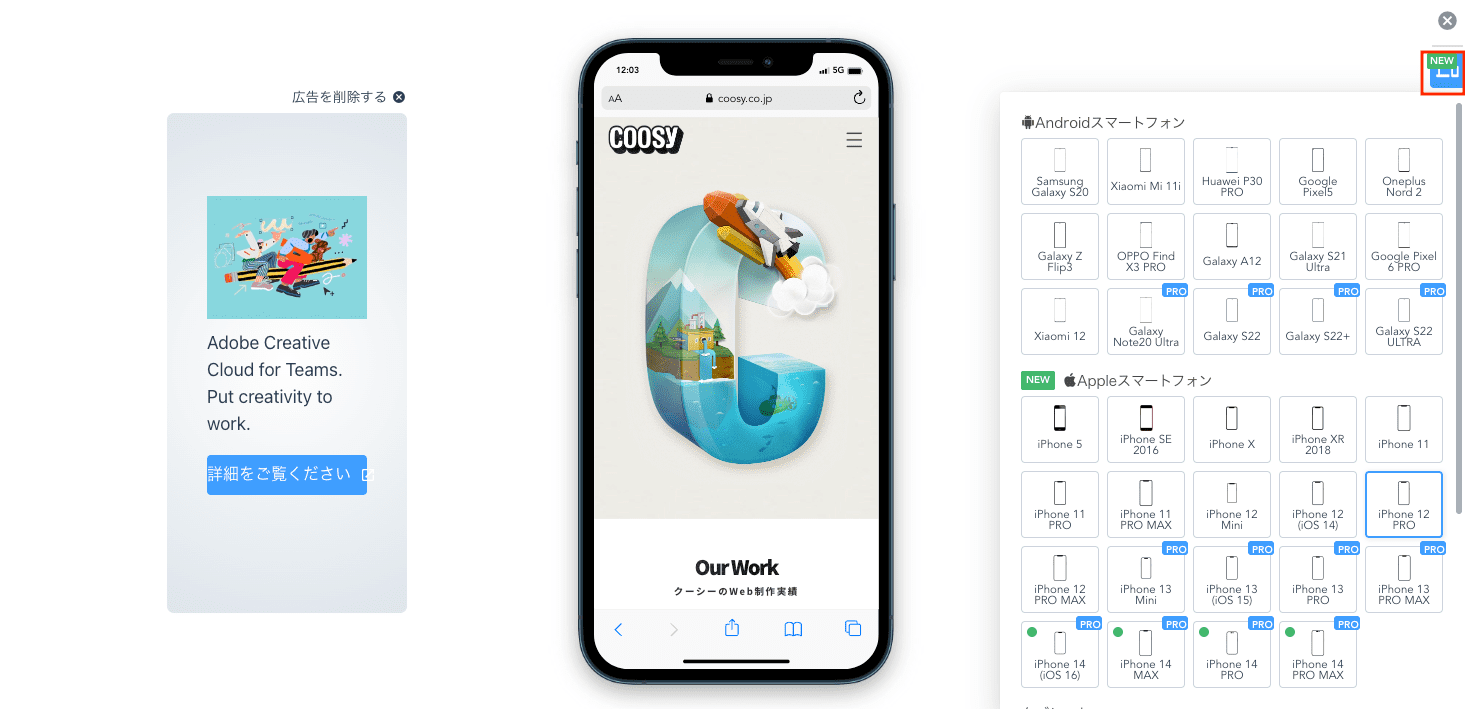
使い方は拡張機能からモバイルシミュレーターのアイコンをクリックして、確認したいデバイスを選択するだけ。

右側のメニューでスクリーンショットのほかGIF動画も撮影できます。動画はダウンロードも可能ですが、URLでも取得できます。試しに撮ってみたので以下のURLからどうぞ。
https://www.webmobilefirst.com/ja/screencasts/xop0ObGGd9/
Perfect Pixel

Perfect Pixelは「デザインデータ」と「コーディングデータ」の見た目のズレをチェックできる拡張機能です。デザインデータの画像をアップロードしてブラウザ上で表示を重ねます。
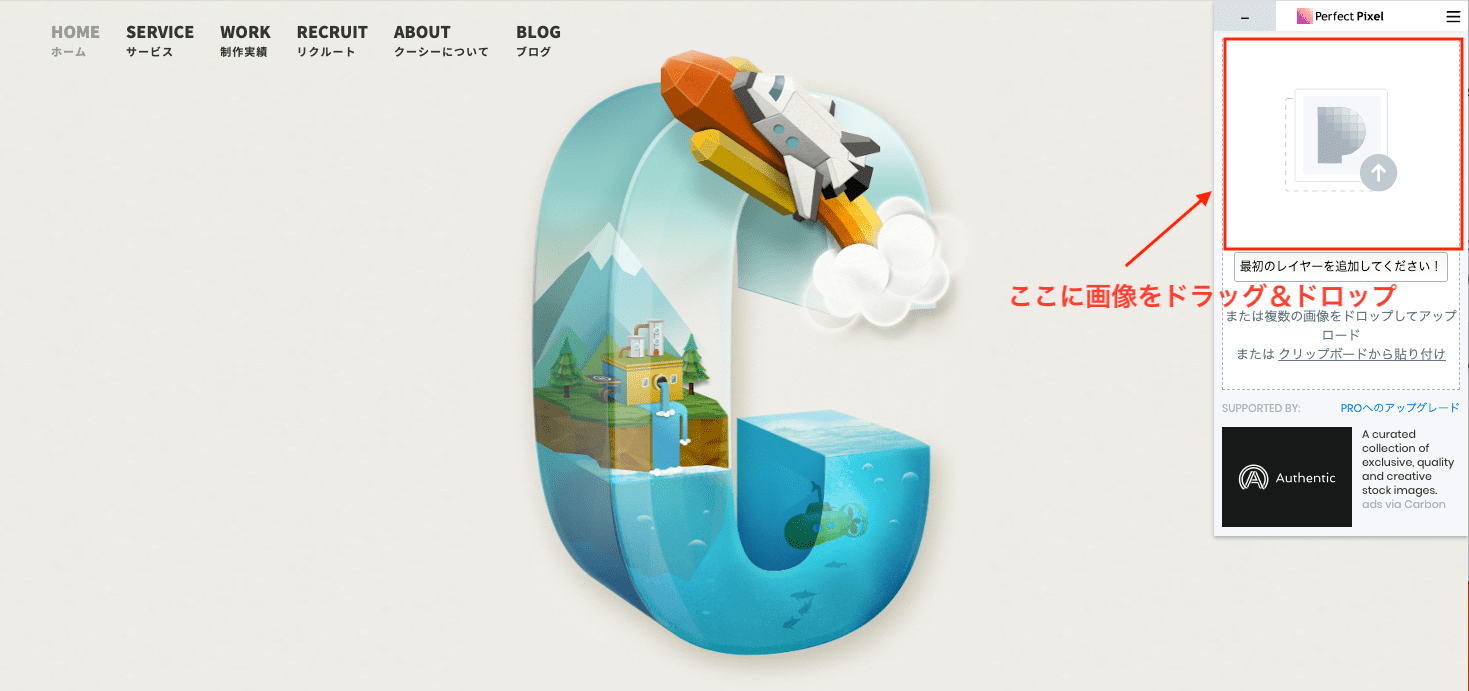
使い方は拡張機能からPerfect Pixelをクリック。重ねたい画像をドラッグ&ドロップします。

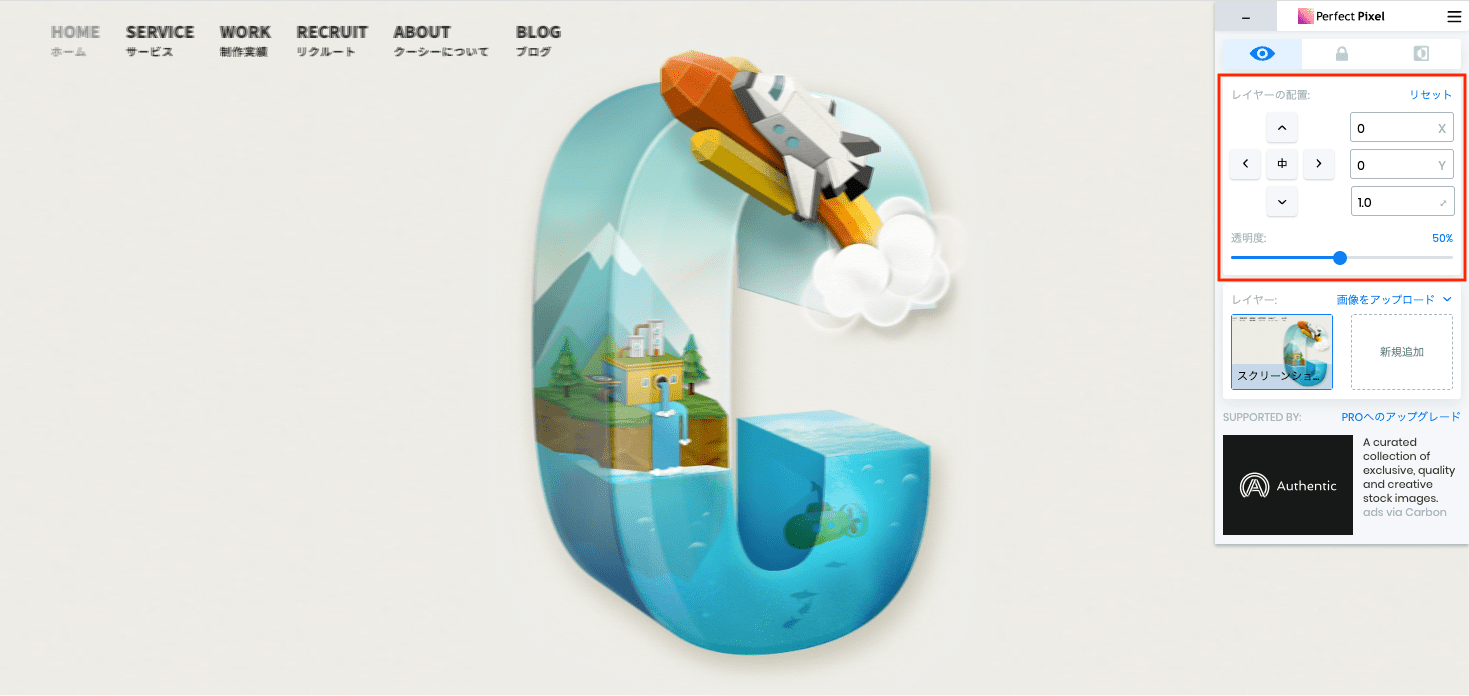
あとは右側のパネルで画像の位置と透明度を調整してコーディングデータと比べます。

一つ注意点ですが、画像とウインドウの横幅サイズを揃えて比較しましょう。画像のサイズを元にブラウザ側で調節します。
Fireshot

FireshotはWebページ全体のスクリーンショットが簡単に撮れる拡張機能です。表示部分や指定した範囲でのスクショも撮れます。
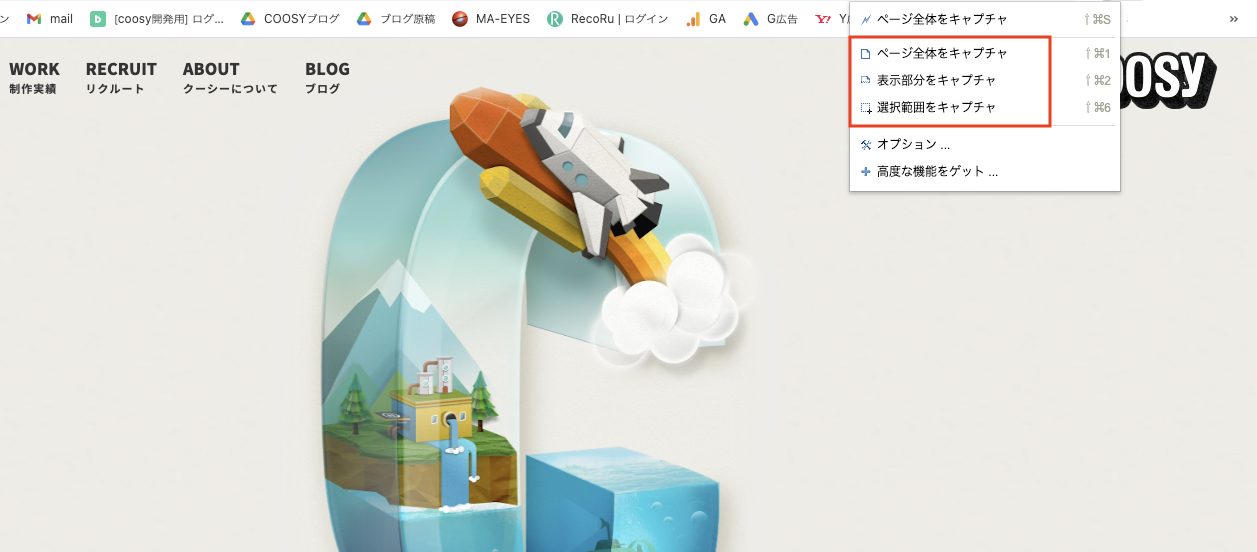
使い方は、拡張機能から「ウェブページ全体をスクリーンショット」をクリックします。「FireShot」という名前は出ていませんので注意してください。
あとは撮りたいサイズを指定します。今回は「ページ全体」でやってみましょう。

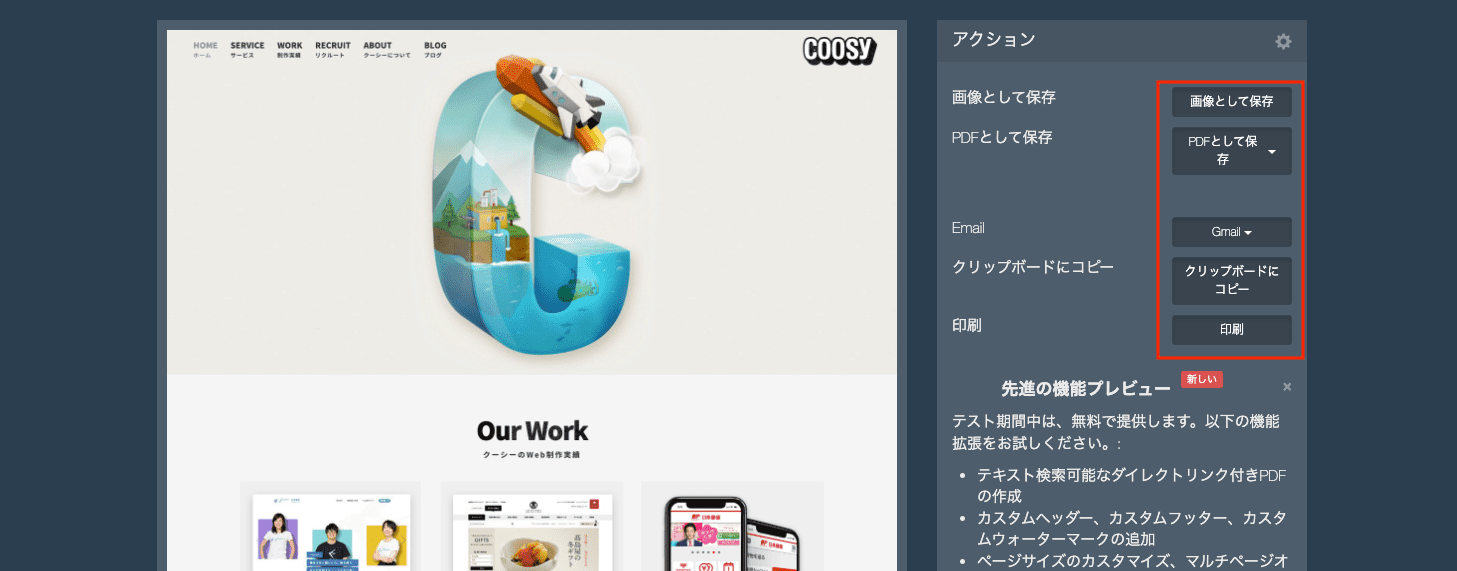
撮れたら保存あるいはコピーします。画面右側のメニューから形式を選んでください。画像、PDFが選べるほかメールへの添付、文書への貼り付け、印刷も可能です。

QRコード作成器(Quick QR)

QRコード作成器はその名のとおり、WebサイトのURLをQRコードにしてくれる拡張機能です。
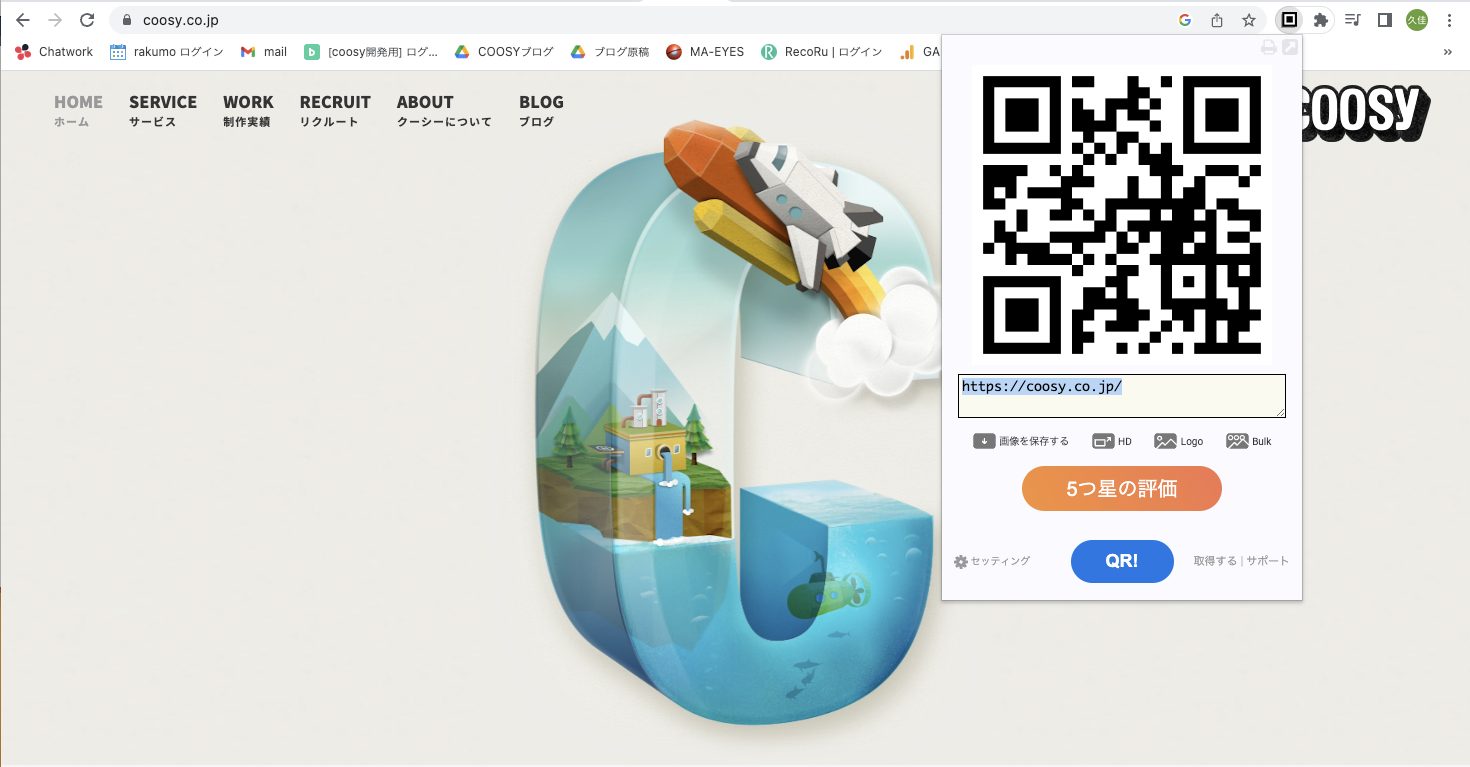
使い方は簡単です。拡張機能から「QRコード作成器」をクリックしたら、もうQRコードができちゃいます。

この拡張機能を教えてくれた弊社デザイナーは、デザインのスマホチェックで使っているそうです。さっとQRコードを出して自分のスマホで読み取れば実機で表示を確認できます。
QRコード自体がほしい場合は「画像を保存する」をクリックすれば、1秒でダウンロード完了です。
Save to Notion

最後にご紹介するのはSave to Notion。WebページをNotionに丸ごとブックマークできる機能です。ブックマークだけならブラウザでやればいいですが、「データベース」として保存できるのがポイントです。
使い方は、最初の設定だけやや複雑なので解説します。前提としてNotionのアカウントは作っておきましょう。アカウントはすでにある状態で話を進めます。
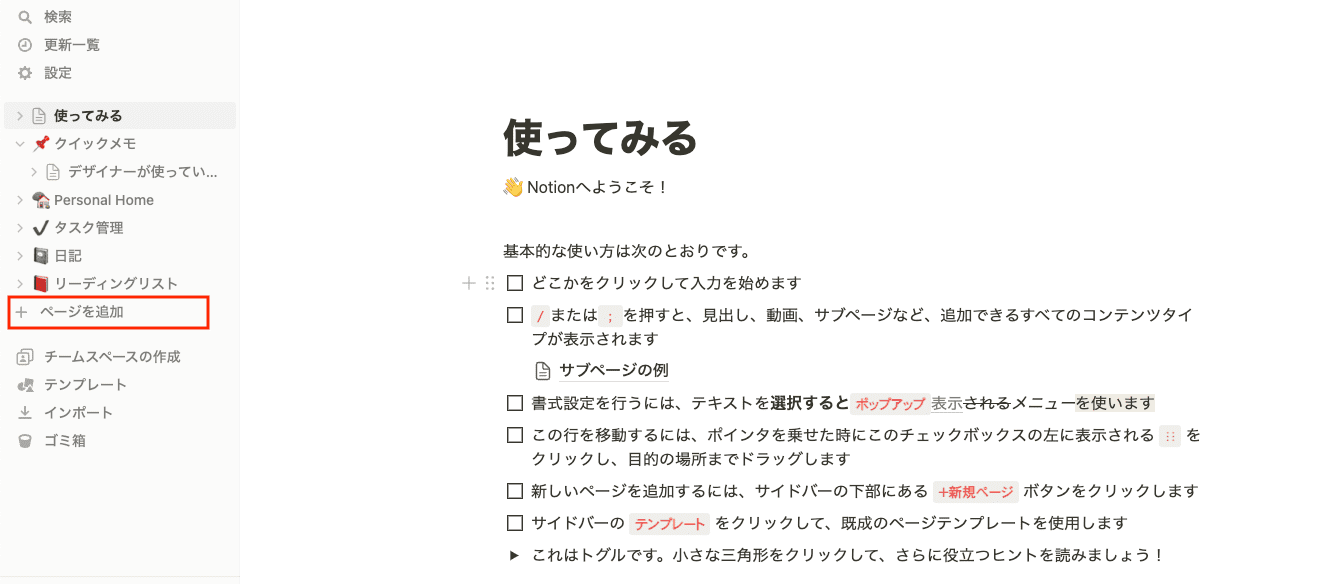
まずNotionで「ページを追加」します。

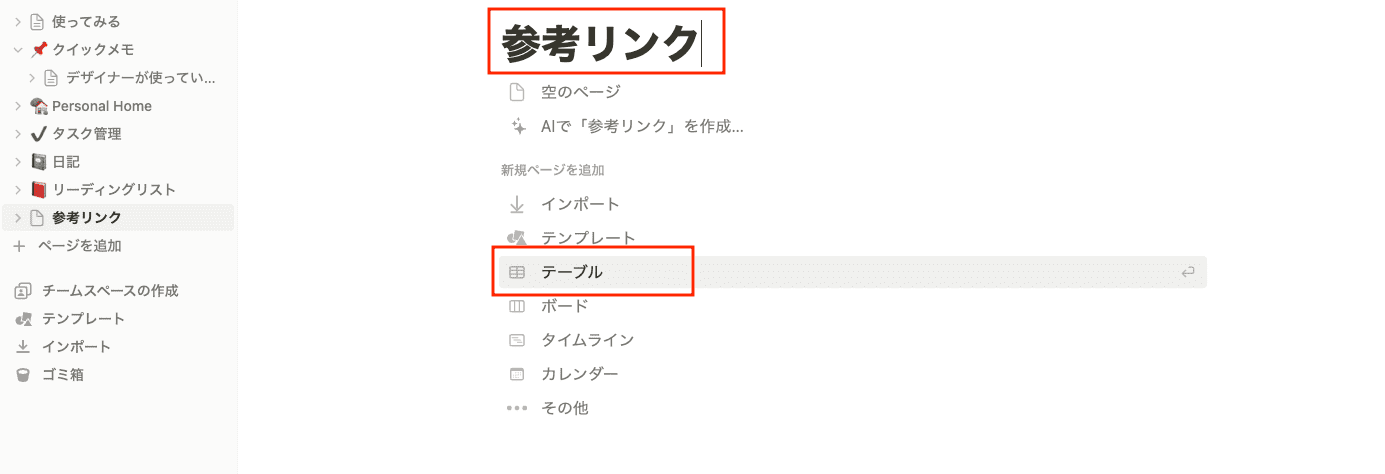
名前をつけて「テーブル」を追加します。今回は「参考リンク」という名前にしました。

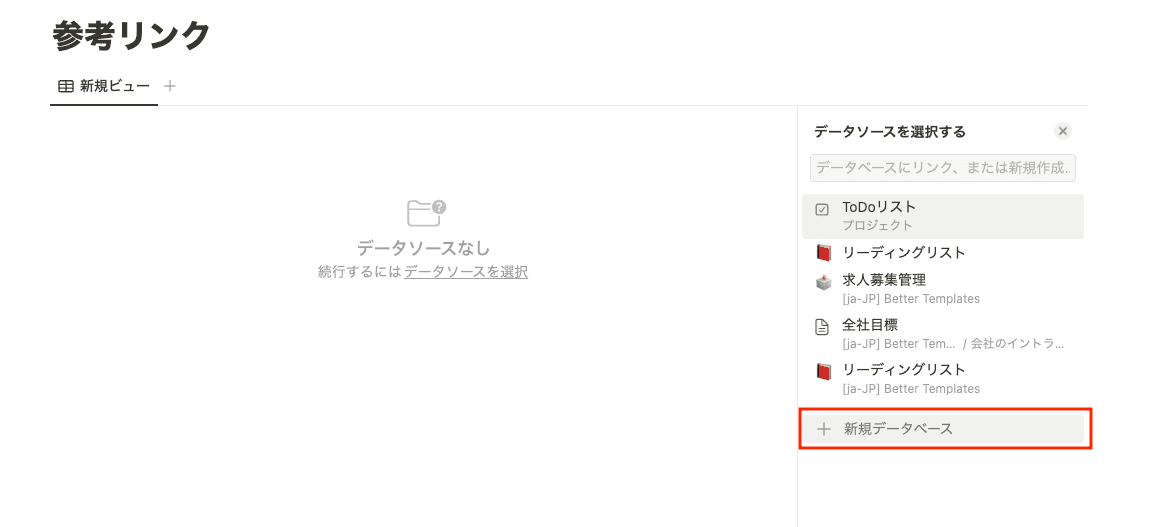
「新規データベース」をクリック。

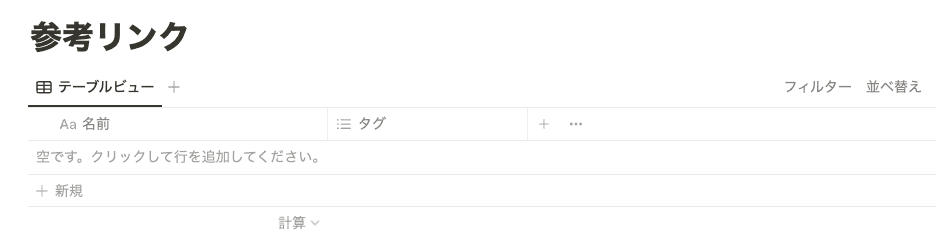
空白行を削除しておきます。チェックを入れたらゴミ箱アイコンをクリックします。 項目は「名前」「タグ」のままで。必要なものがあれば加えてください。

これでNotion側の準備は終わりです。

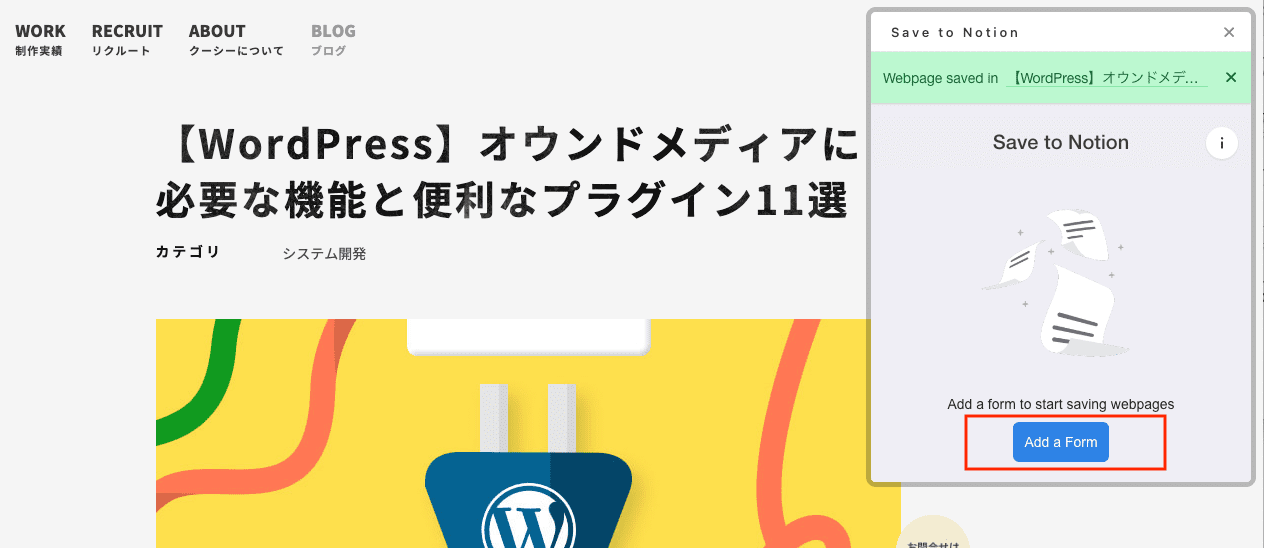
保存したいページに移動します。拡張機能から「Save to Notion」を開いて、「Add a Form」をクリック。

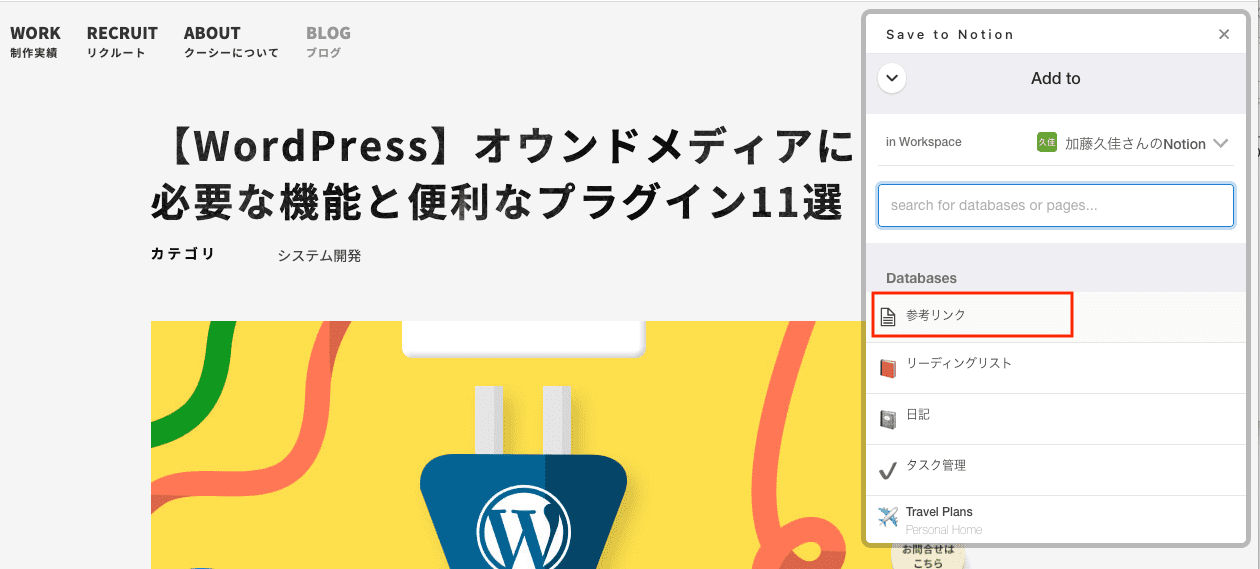
「Select page or Database」をクリックして、先ほど作った「参考リンク」を登録します。

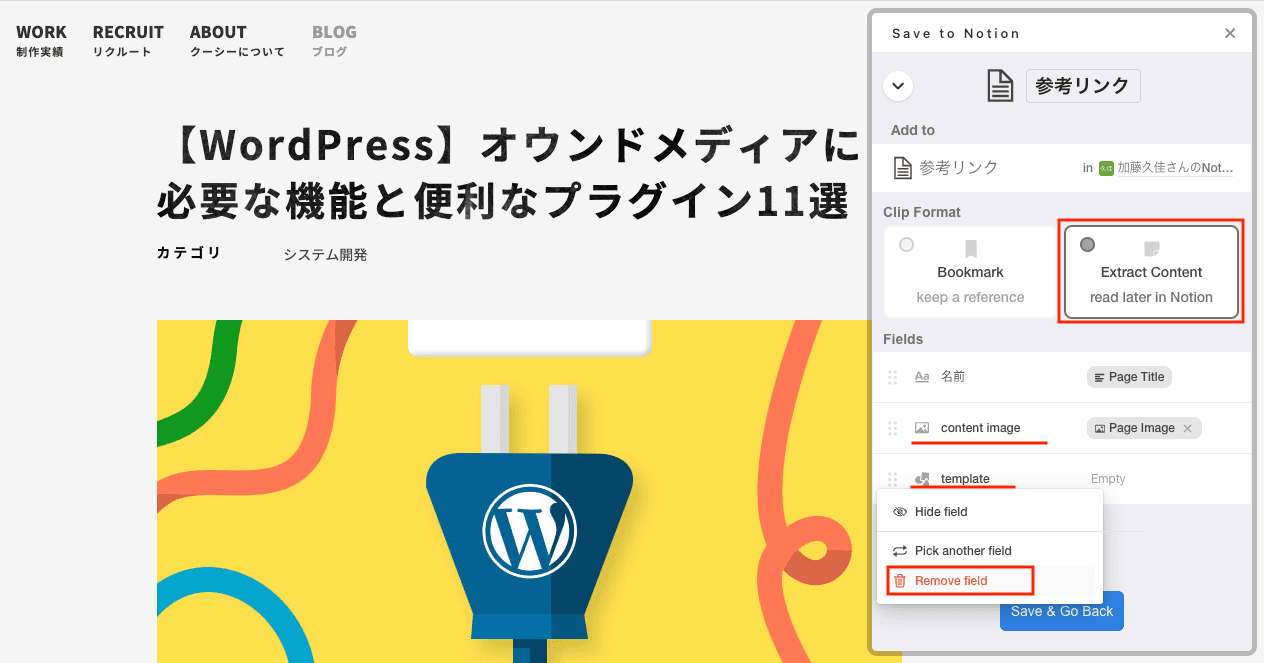
記事全部保存したいのでClip Formatから『Extra Content』を選択。Fieldsでは『content image』と『template』を削除します。左の点が6つあるところから「Remove field」をクリックしましょう。

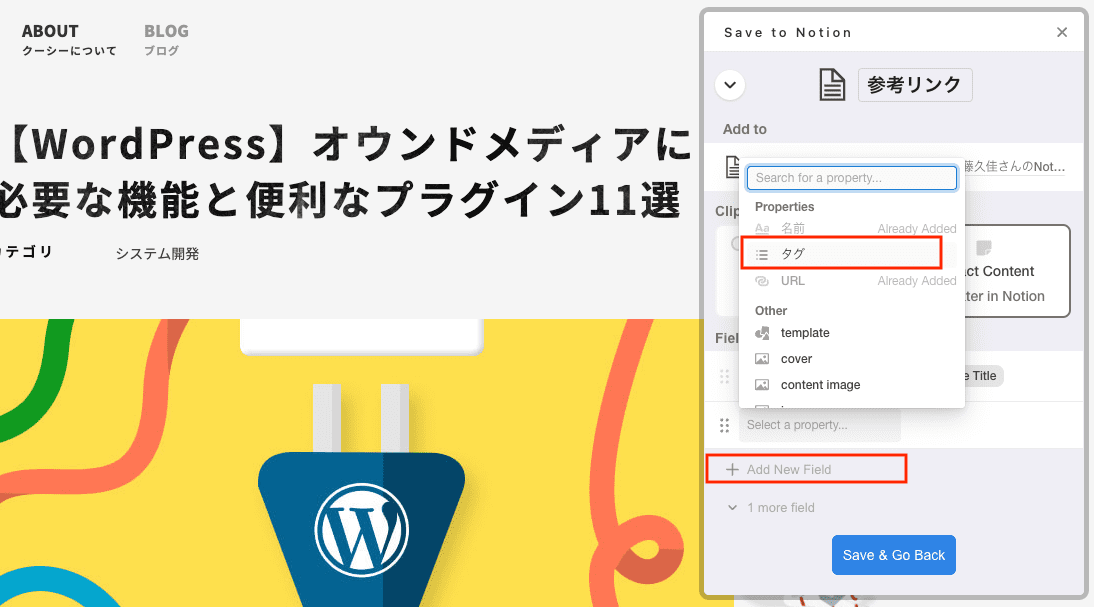
「Add New Field」から「タグ」を選択。

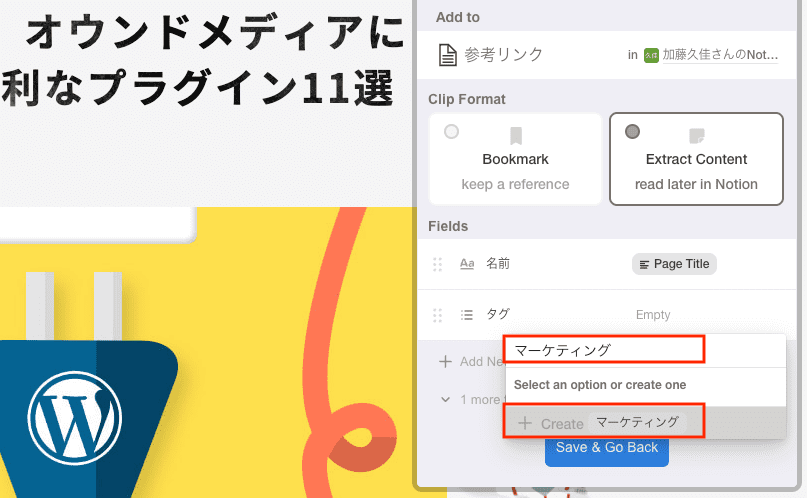
「Search Option」にタグの名前を入力します。今回は「マーケティング」と「デザイン」です。それぞれ打ち込んだら「Create」をクリックすれば登録されます。

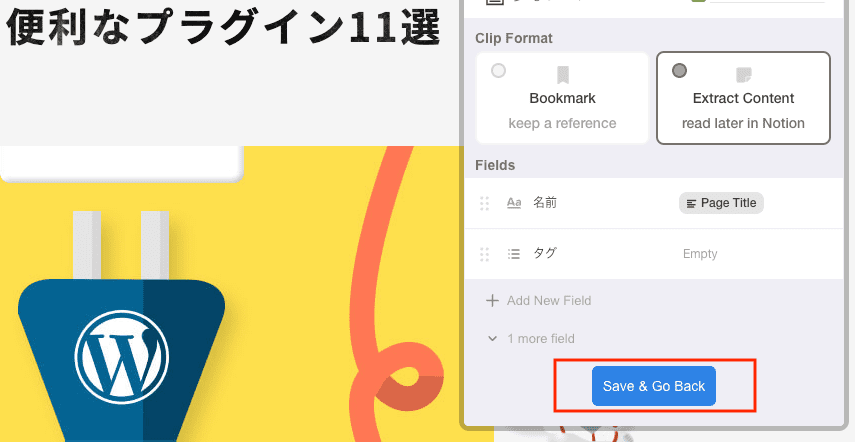
タグの登録ができたら「Save & Go Back」をクリック。これで設定は完了です。

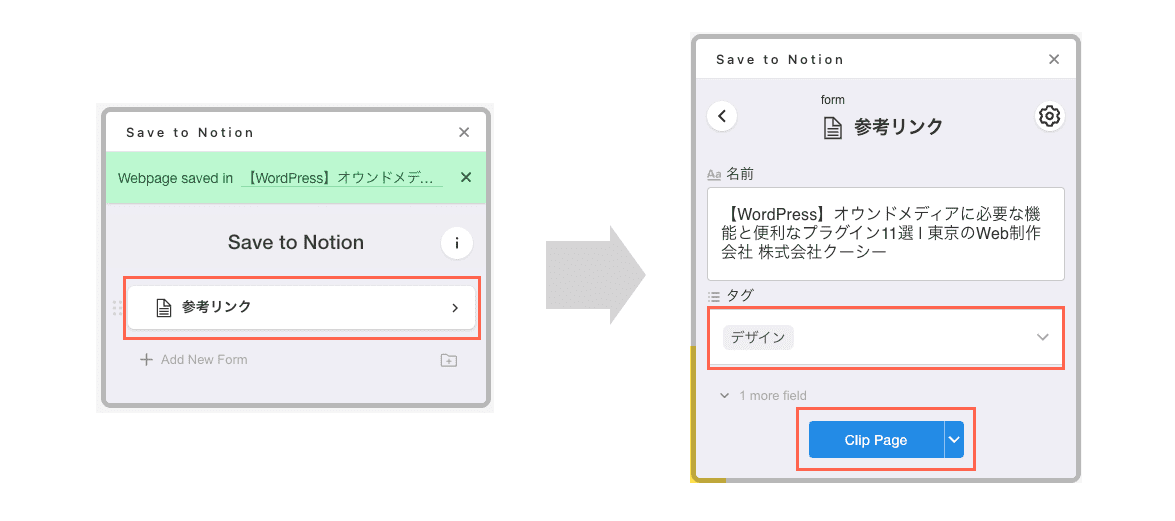
あとはブックマークするだけです。「参考サイト」をクリックしたら、タグを選択して「Clip Page」をクリックします。今回のタグは「デザイン」にしました。

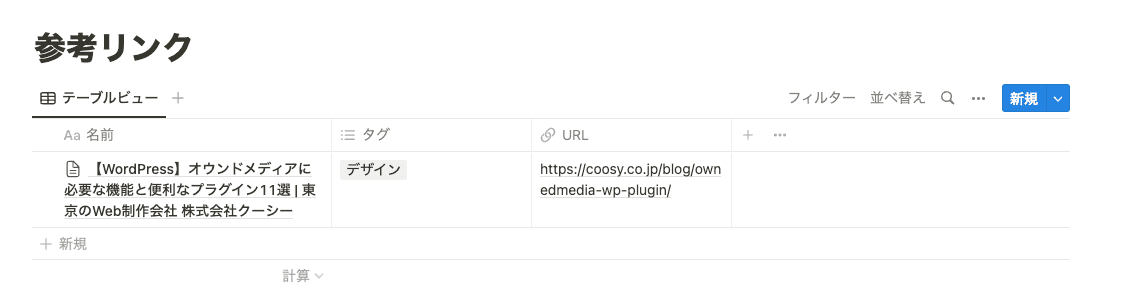
Notionで「参考リンク」を見ると、以下のように情報が追加されているはずです。

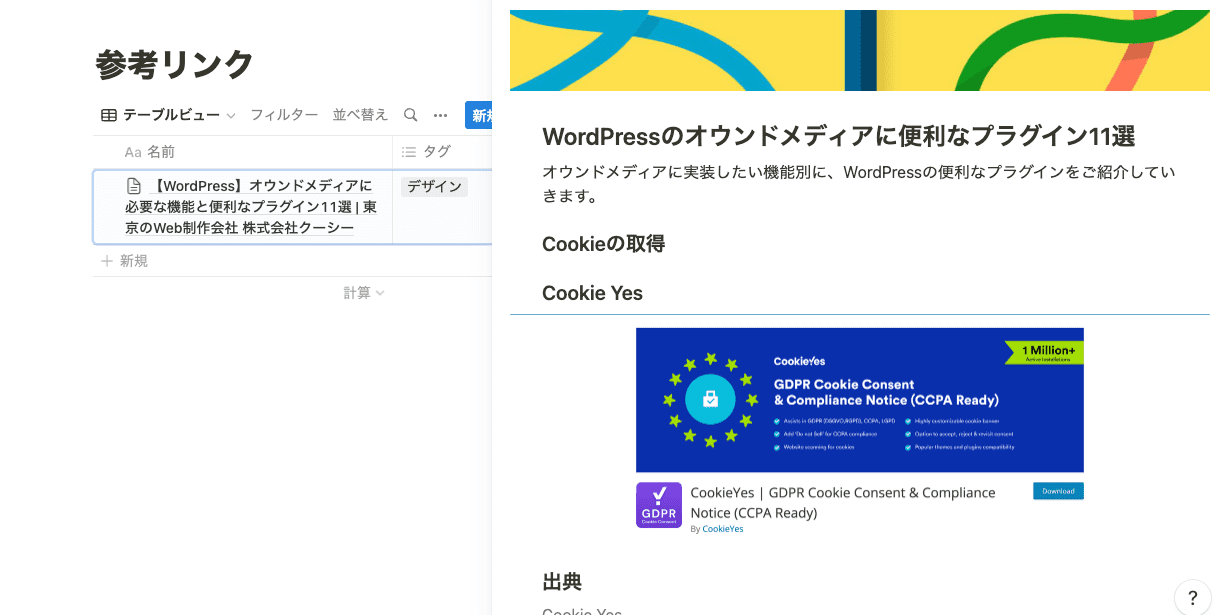
ページ全体も保存されています。

あとはどんどん保存するだけ。このフォーマットで参考サイトの情報がデータベースに蓄積されていきます。
まとめ
以上、Web制作の現場で使われているGoogle Chrome拡張機能をご紹介しました。
拡張機能は適切なものを選んで使えば、かなりの時間節約が期待できます。今回ご紹介した中であなたの業務に役立ちそうなものがありましたらぜひ使ってみてください。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤久佳 デザイン:大坂間琴美
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




