【2024年のWebデザイントレンド】Web制作会社が注目する10選まとめ

この記事では2024年のWebデザインで注目すべき10のトレンドをご紹介します。
「他社のサイトとひと味違うデザインを取り入れたい」
「自社に合ったデザイン表現を探している」
「デザインのトレンドは押さえておきたい」
という方はぜひ読んでみてください!
本記事でご紹介するデザインは主に海外のトレンドから厳選していますが、日本のウェブサイトでもすでに取り入れているところもあり、今後も広がっていくと予想されます。
ではさっそく見ていきましょう!
パララックス・スクロール (Parallax Scrolling)
パララックスとは日本語で「視差」のことを指し、Webデザインにおいては、スクロールに応じて背景にある要素と前景にある要素が異なるスピードで動くことです。
「紙芝居のような動きをするもの」と「要素が浮いて見えるもの」がイメージしやすいかと思います。
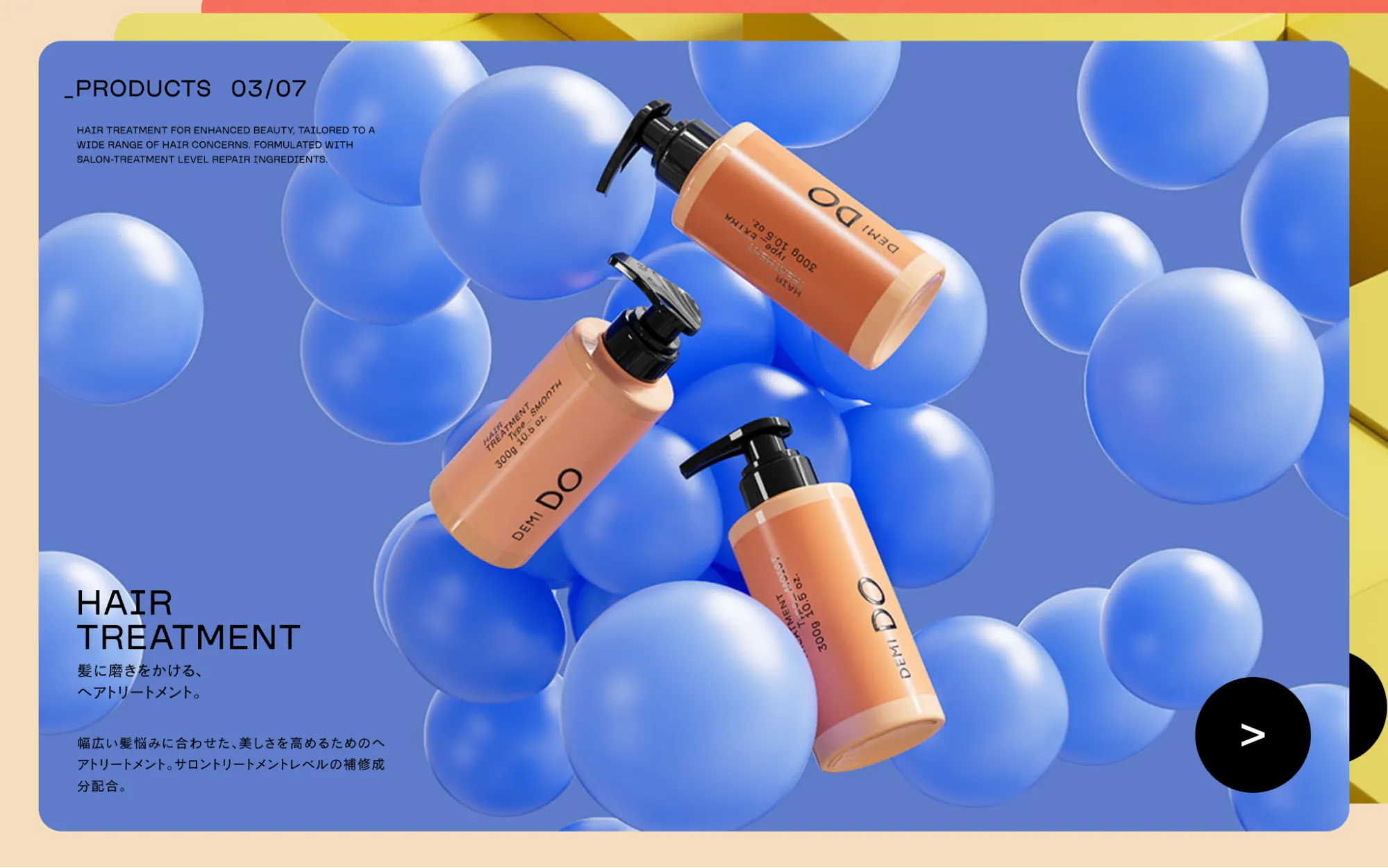
「DEMI DO」のサイトは、商品ラインナップの紹介で「紙芝居のような動き」をする仕様になっており、コンテンツ量が多いながら、届けたい情報を順序立ててユーザーに提供することに成功しています。

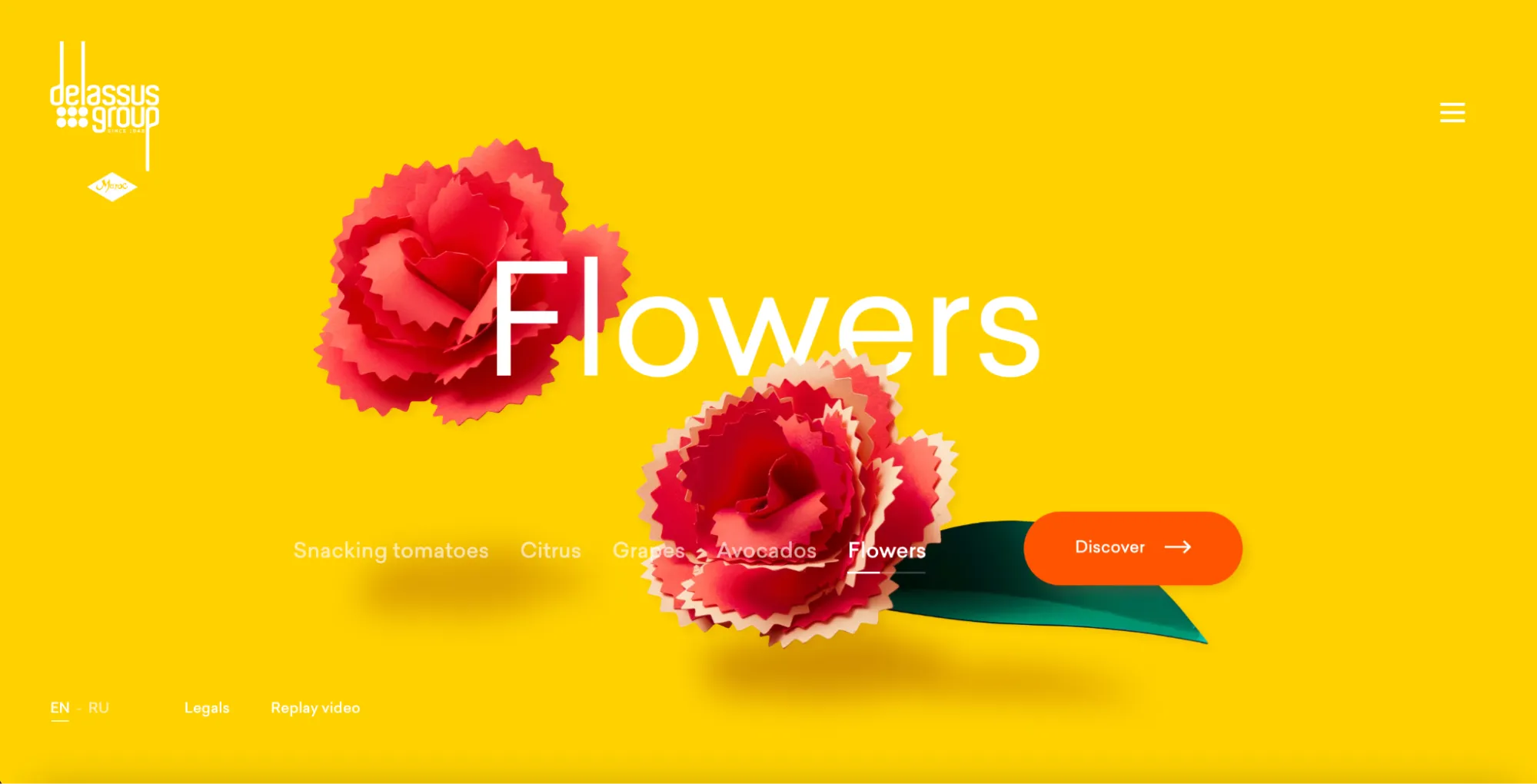
「Delussus Group」のサイトでは、背景のコンテンツと前景のコンテンツの動く速度に明確な変化をつけることで、要素の少ないページながら洗礼されたデザイン性の高さをユーザーに印象付けています。

どちらのデザインも機能面を補いつつ創造性を刺激する役割を担っており、その面白さから注目のツールとなるでしょう。
クレイモーフィズム (Claymorphism)
去年のトレンドにもあげましたが、今年も同様に多くのサイトで使われるのではないかと考えられます。
クレイモーフィズムとは、粘土(クレイ)で作ったようなマットな質感で丸みのある3D要素を含んだデザインです。平面イラストに比べて触感や存在感を感じさせる特徴があります。
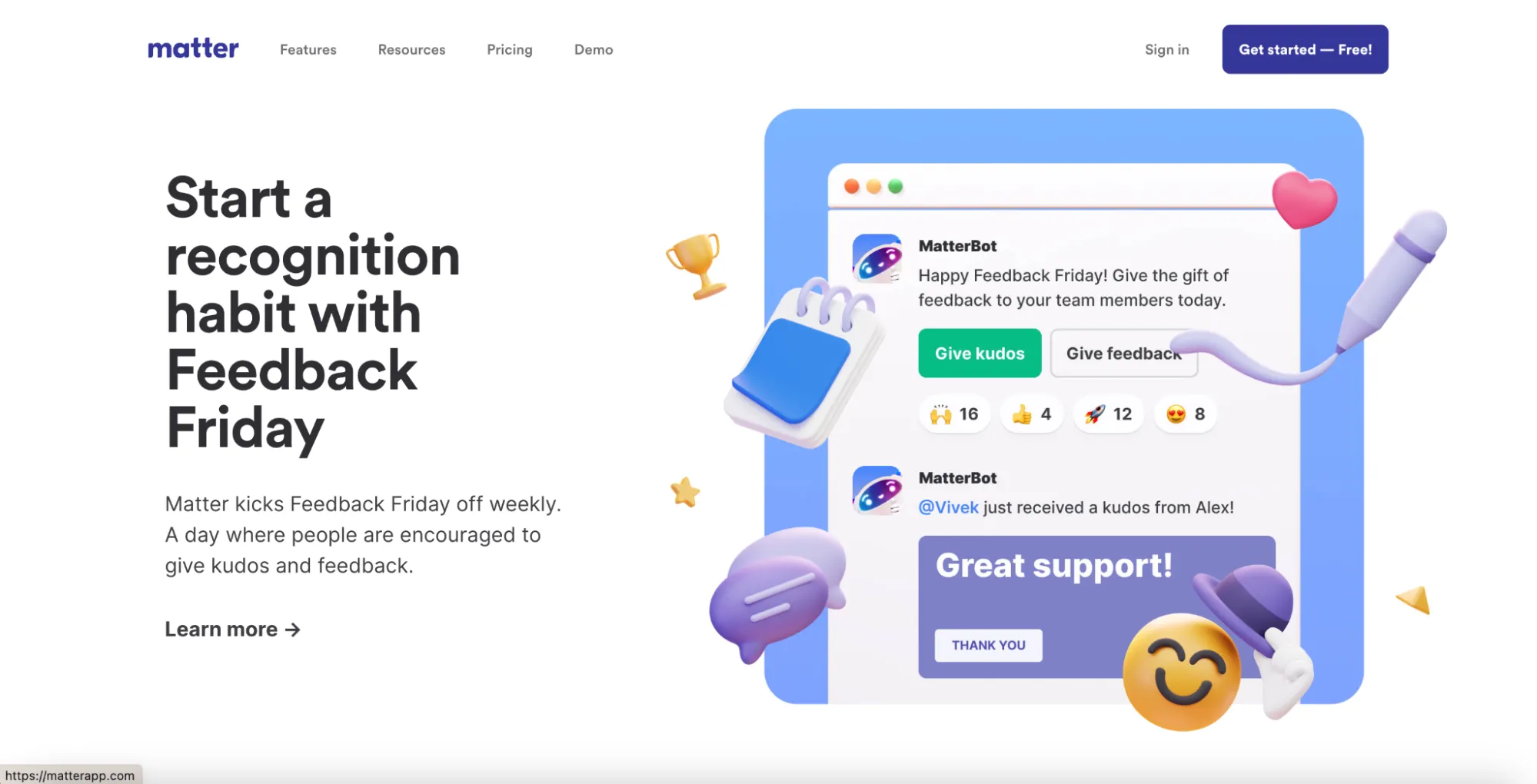
「Matter」のサイトでは、クレイモーフィズムで作られたイラストが、サイト全体で使われています。平面イラストで構成されるサイトの中でも質感と存在感が強調され、サイト全体に個性的な雰囲気が演出されているのがわかるでしょう。
サイトにひと工夫を加えてくれるデザイン手法です。

Y2Kデザイン (Y2K)
こちらも去年と同様に、注目を集めるのではないかと考えられます。
Y2Kとは2000年代初頭のスタイルのことを指し、近年Webだけでなく、ファッションから音楽、インテリア、アートまであらゆる分野で取り入れられています。
Y2Kデザインによって呼び起こされるのはノスタルジー。過去を知る人には懐かしく、知らない人には新しいデザインとして見る人の心をつかみます。
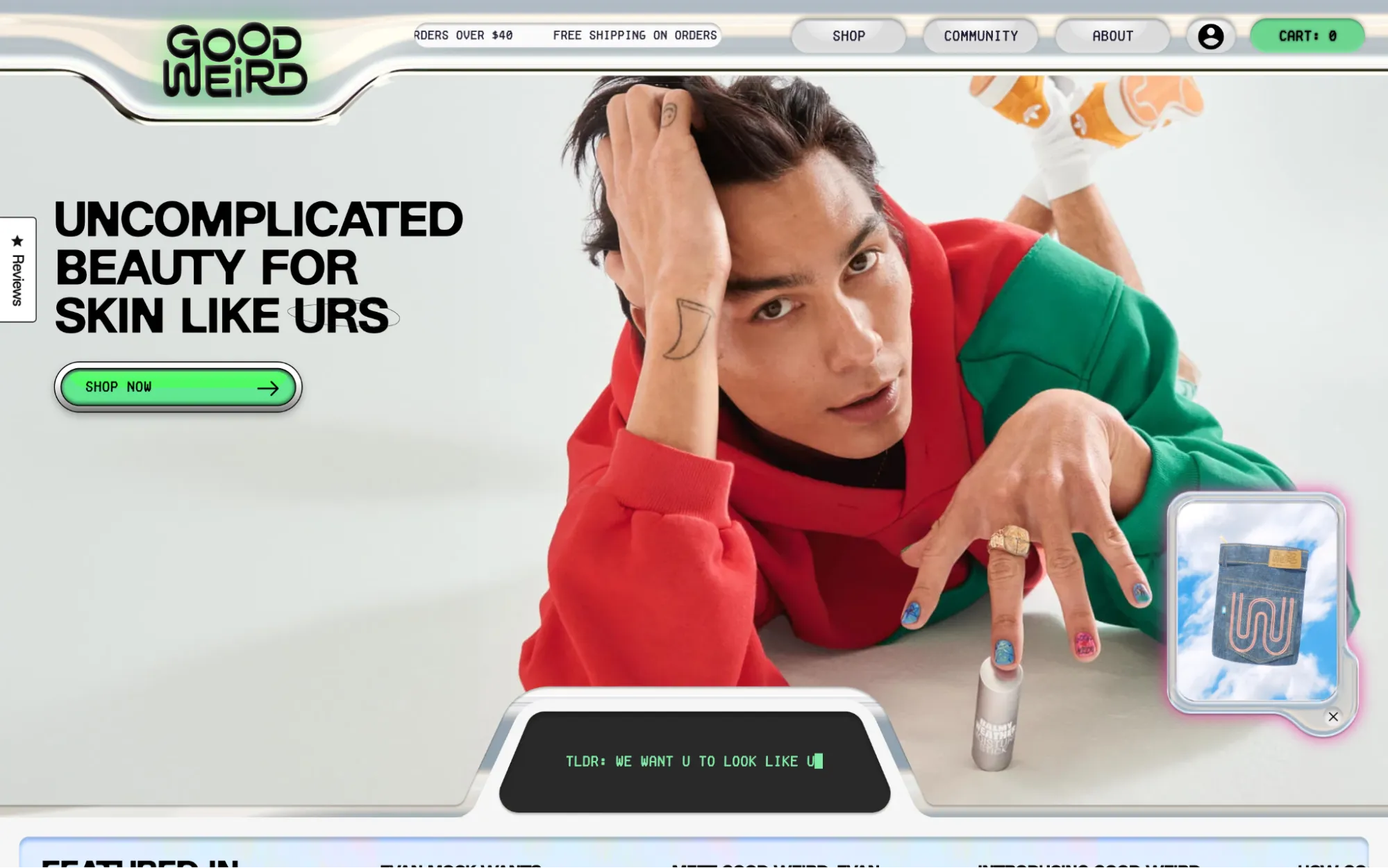
「Good Weird」のサイトでは、メタリックな装飾とネオンカラーのフォント、そしてピクセル文字の使用などから、ノスタルジーを感じさせるデザインに仕上がっています。

キネティック・タイポグラフィー (Kinetic typography)
キネティック・タイポグラフィとは、「キネティック(動的な)」と「タイポグラフィ(活字)」の二語からなる言葉で、簡単に言えば「アニメーションのついた文字」のことです。
広告動画やミュージックビデオで歌詞を表示する時などによく使われるデザインでしたが、近年ではWebサイトでも見かけるようになりました。テキストが画面外からスライドするように入ってきたり、飛び出すようにテキストが表示されるのが特徴です。
テキストに動きをつけることで、テキストが強調されるだけでなく、視聴者を楽しませるという効果もあります。
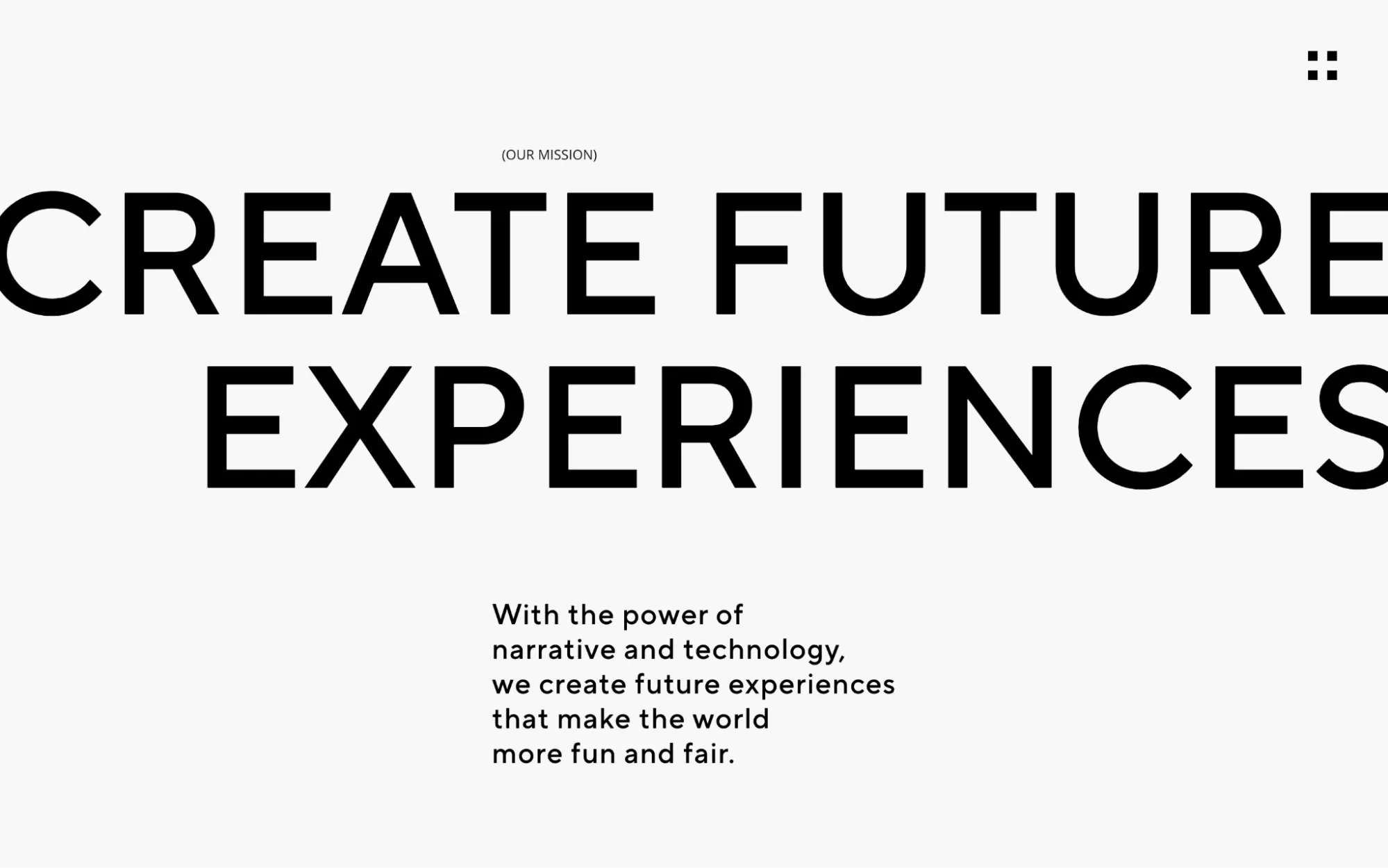
「PARTY」のサイトでは、テキストが大胆に左右から流れてくることで、インパクトのあるデザインになっています。最初からユーザーの興味を惹きながら、サイトの質の高さを演出することに成功している事例です。

マキシマリズム (Digital Maximalism)
「Less is More」に表される、シンプルでわかりやすいデザインが主流でしたが、それに対抗する形で「More is More」として2023年に大流行したのがマキシマリズムです。その勢いは2024年でも続くでしょう。
マキシマリズムは大胆なタイポグラフィーや派手なグラフィック、ビビットでカラフルな色使いなどが特徴で、画像・文字・イラストが重なり合うようなカオスなデザインがよく見られます。
「明電舎」のサイトでは、カラフルな色使いに、イラストやテキストを重ねて使う、まさにマキシマリズムと言えるデザインが採用されています。

マイクロ・インタラクション (Micro-interactions)
マイクロインタラクションとは直訳すると「最小単位のやり取り」で、ユーザーの操作に対して、細かいリアクションが起こるようにすることを特に意味します。
例えば、ユーザーがボタンの上をホバーした時にボタンの色が変わるというのも、マイクロインタラクションのひとつです。ユーザーの「ホバー」という小さいアクションに対して、細かいリアクションをしている、ということです。
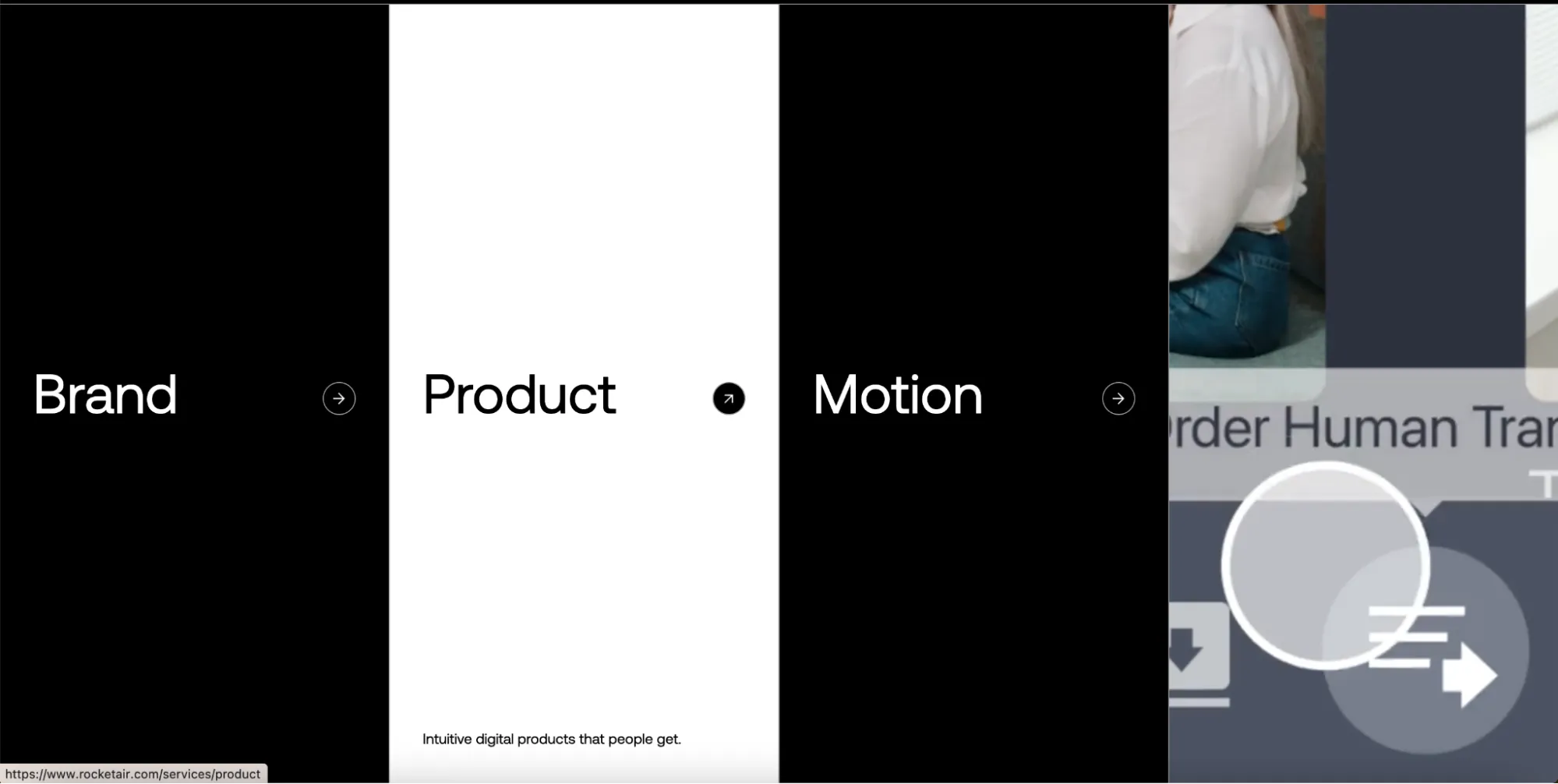
「RocketAir」のサイトでは、カテゴリ上でホバーをすると色が変わると同時に、横にリンクに応じた動画が流れる仕様になっています。ユーザーの細かい操作に対してリアクションすることで、サイトが正常に反応していることを伝える役割も担っています。

マイクロ・アニメーション (Micro-Animations)
マイクロアニメーションはマイクロインタラクション同様、細かい動きによってユーザーエクスペリエンスを向上させることを目的としています。
具体的な役割としては、ユーザーに対してヒントを与えることです。例えばスクロールができるのにそれが伝わりづらい場面では、下方向に向いた矢印を動かすことで「スクロールできますよ」というヒントを与えることができます。
ロード画面に表示されるアニメーションなどは、とてもわかりやすい例です。
「FEDL」のサイトでは、最初のロード画面にメーターを表示し、読み込み中であることをユーザーにアピールしています。
ゲームのロード画面などではすでによく見るデザインでしたが、Webサイトでも今後よくみられるものになっていくでしょう。

スキューモーフィズム (Skeuomorphism)
スキューモーフィズムとは、ある物質に似せるために行うデザインや装飾を指す用語です。
例えば、紙製のカレンダーのような外見に似せたオンライン上のカレンダーデザインなどがわかりやすい例です。
スキューモーフィズムの機能としては、既存の素材に似せることによる、直感的な理解のしやすさ、そしてサイト全体で統一される世界観の演出などがあります。
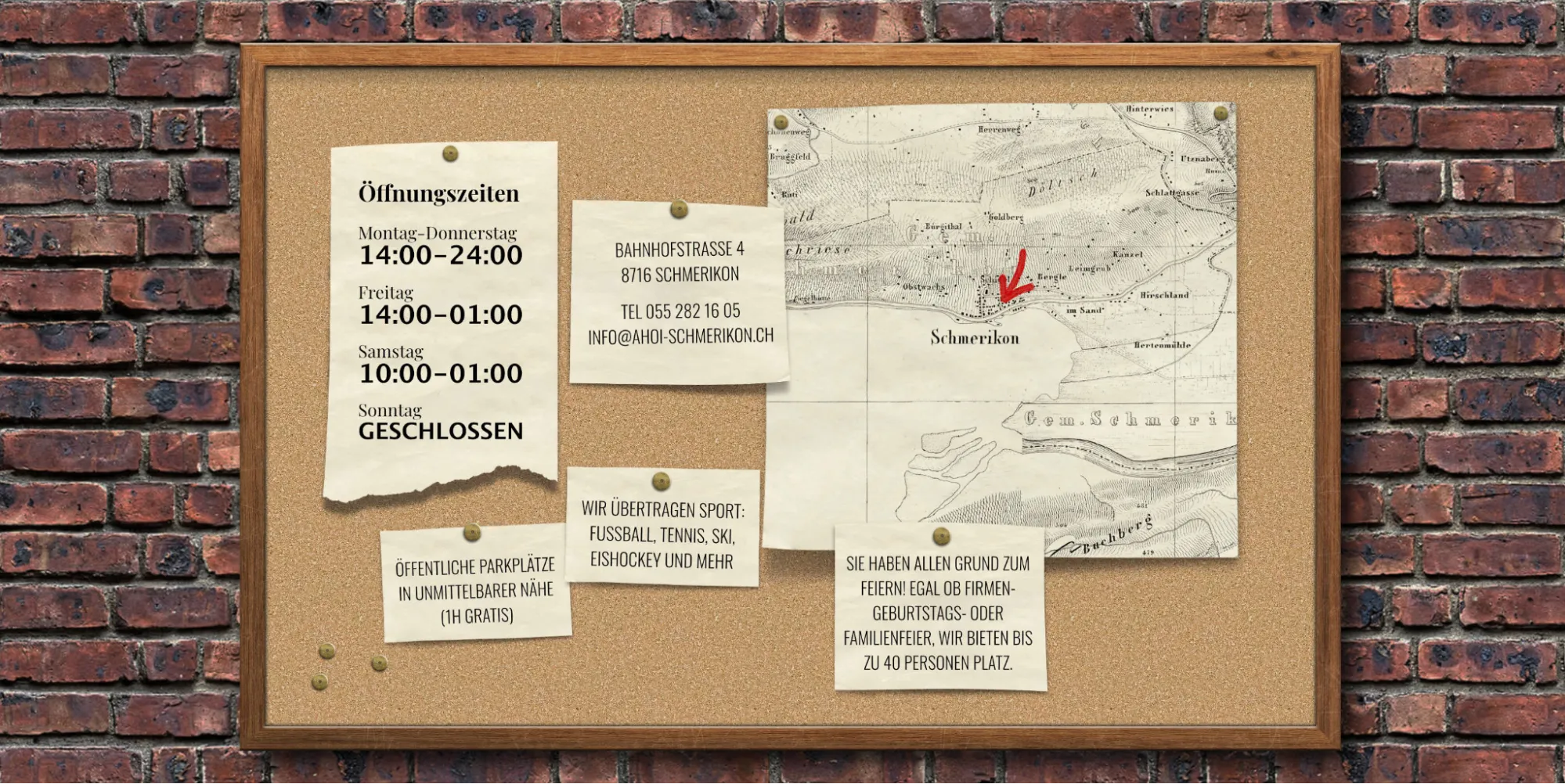
「Ahoi」のサイトでは、レンガやコルク生地、紙の質感を再現することで、サイトで統一されたカジュアルでオシャレな雰囲気を強調する役割を担っています。

ダークモード (Dark Mode)
スマホやパソコンにある画面を暗くする機能と同じく、暗い背景に切り替えることができるサイトが近年少しずつ増えてきています。
デジタル化の影響により、目の負担が軽減されるダークモードを好む傾向もみられてきており、またダークモードは夜の野外など、暗い環境でも見えやすいという利点があります。
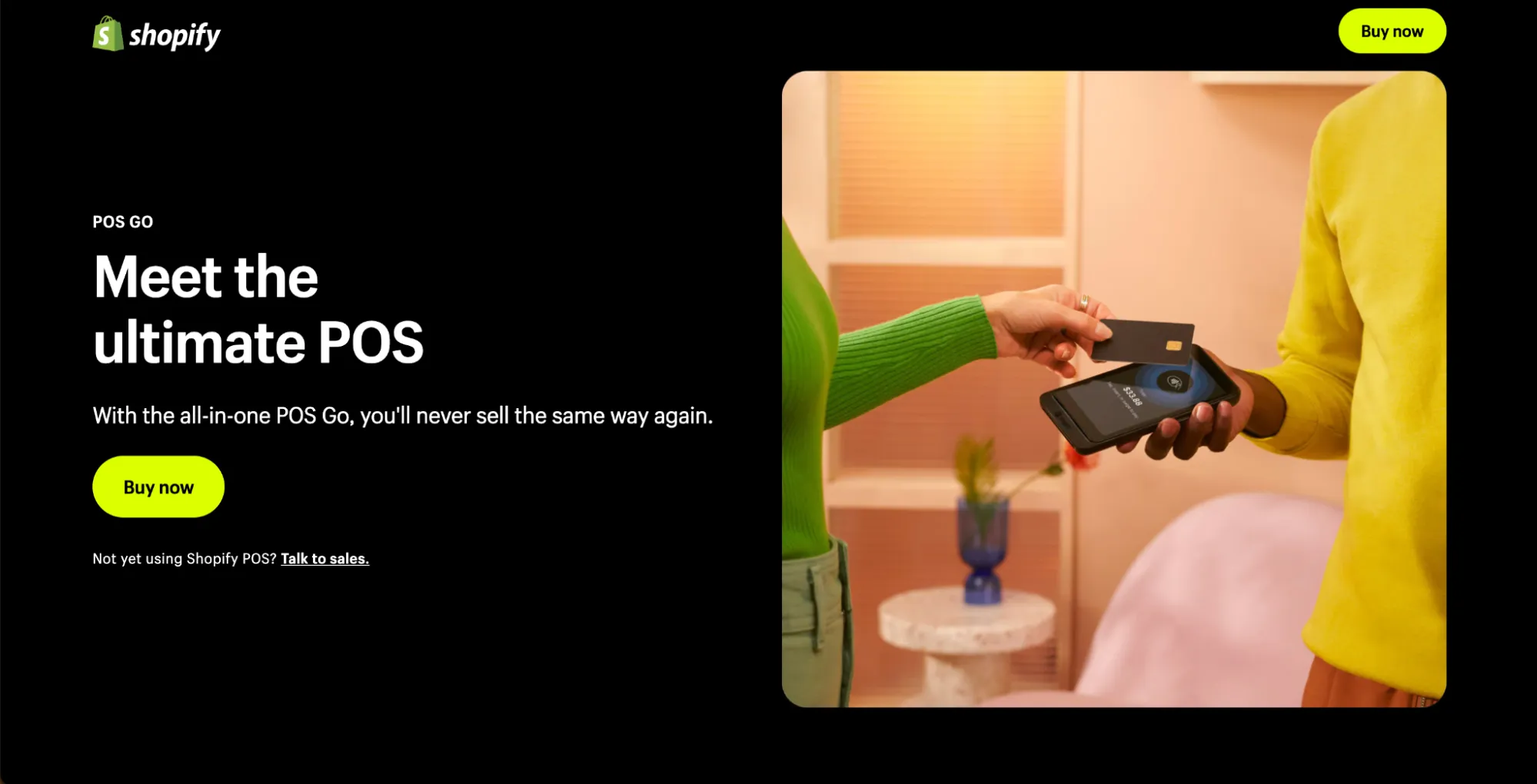
「Shopify」のサイトでは、ダークモードが上手に活用されています。暗い背景に合うスタイリッシュなデザインにしつつ、蛍光色を各所で使っていくことで、暗いながらもメリハリのあるサイトになっており、重要な部分もしっかりと強調されています。

AIによるコンテンツ生成 (AI-Generated Content and Imagery)
2023年は「AI元年」と言われるほど、AIが大きな注目を集めましたね。Web制作においてもAIは大活躍しています。
コーディングやライティングなど、様々な業務で活用されているAIですが、Webサイトにおけるイラストや写真の作成においても、AIが活用されてきています。
技術も進歩し、パッと見だけではAIによって作成されたとは区別がつかないほどの高品質なデザインが数多く登場してきています。今後AIによるコンテンツ生成は、ますます増えていくのではないでしょうか。
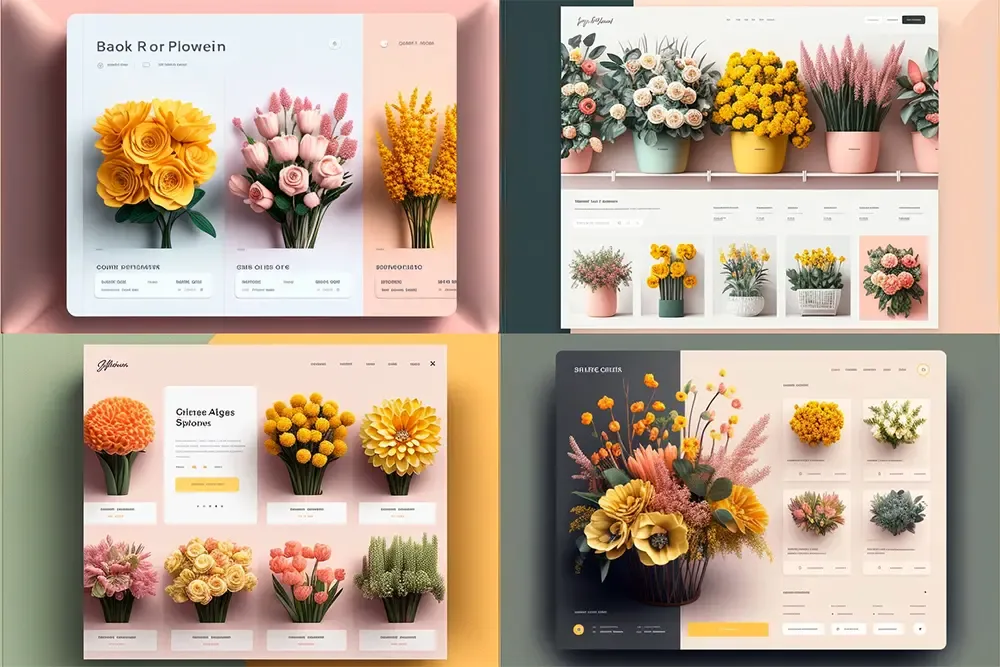
こちらのサイトでは、AIによって生成されたUIデザインがいくつか記載されています。

こちらの記事では、AIによる画像生成について解説していますので、こちらもぜひ読んでみてください!

【画像生成AI】無料の3種を比較してみた|プロンプトはChatGPTで作成
まとめ
以上、2024年のWebデザインで注目すべき10のトレンドを紹介しました。
導入するには新たな技術を必要とするものばかりではなく、すぐにでも使えるデザインもありました。
あなたが作ろうとしている、もしくはすでにお持ちのWebサイトで使えそうなものがありましたらぜひ導入してみてください!
最後まで読んでいただき、ありがとうございました!

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:小原太郎 デザイン:小林沙綾、下川彩佳
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




