ナビゲーション設計とは?抑えるべきポイントはこれ!

Webサイトをワイヤーフレームでの設計は大きく2つあります。
1つはナビゲーション設計、もう1つはコンテンツ設計になります。ナビゲーション設計はWebサイトにどのようなカテゴリが存在するかを一目でユーザーに伝えたり、Googleのクローラーにも伝える役割があります。SEOにおいてもこのナビゲーション設計によるカテゴリの役割は大きく影響しますので、理解して設計しましょう。
一方、コンテンツ設計はユーザーの必要な情報をテキストやグラフィックなどで構成するものです。この設計では企画・ライティングのスキルが必要になります。
今回はナビゲーション設計について説明していこうと思います。
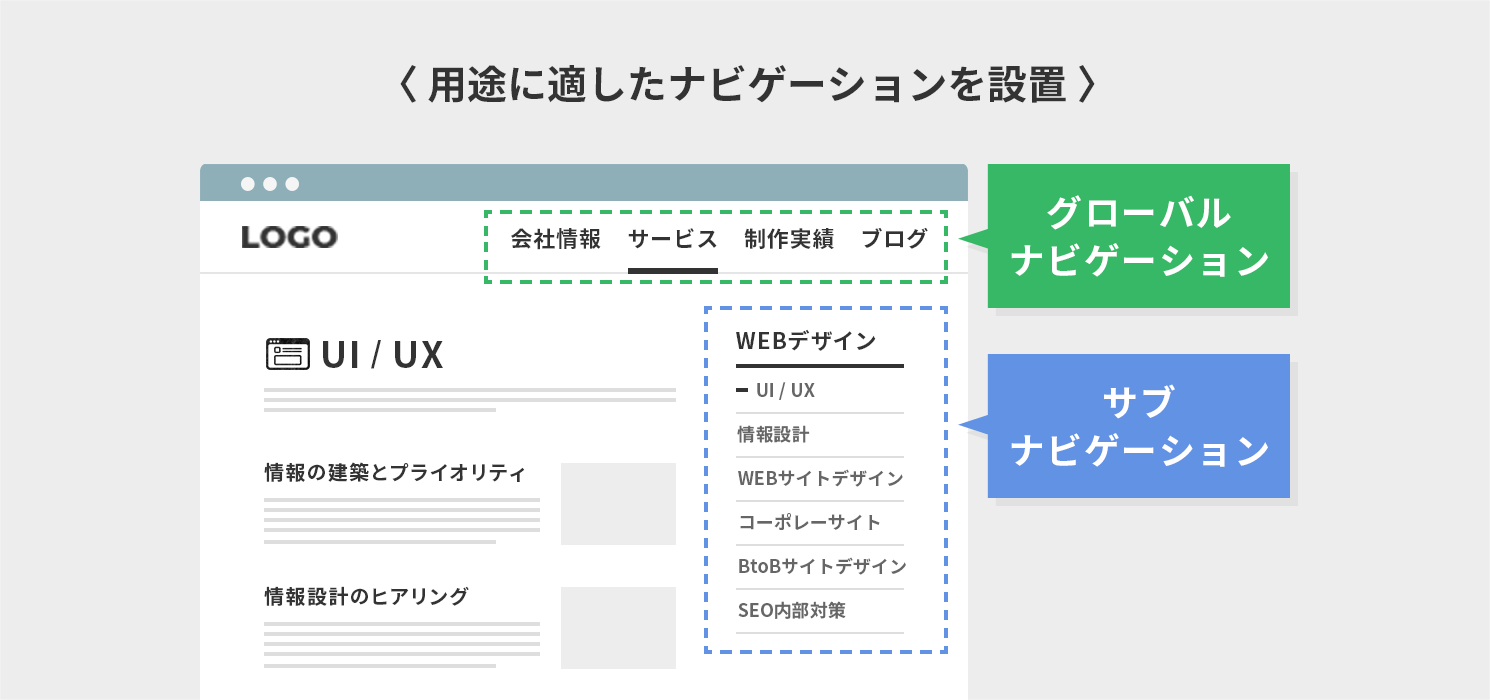
グローバルナビゲーションとサブナビゲーションの違い

ナビゲーション設計はPCとSPで大きく異なります。
PCのナビゲーションには、大きくグローバルナビゲーションとサブナビゲーションが存在します。グローバルナビゲーションは全ページ共通のナビゲーション、サブナビゲーションはカテゴリに特化したナビゲーションです。
最近ではムーバブルデバイスの登場により、フラットデザインが主流となっています。スマートフォンなどで上下にスクロールさせるUIとなるため、1カラムで構成されることが多く見られます。
しかし、PCのユーザーは横幅が広いディスプレイで閲覧するため、1カラム構成だと間延びしてしまいます。また、ページ数やコンテンツが多いWebサイトではサブナビゲーションがあった方が便利です。
PCではフラットデザインでも2カラム構成にして、サブナビゲーションを用いた方が使いやすいUIになるケースがあります。
アンカーリンクの使い方
アンカーリンクとは、ページの中盤などにリンクを貼って、ページ内の特定の場所に移動させるナビゲーションです。
コンテンツボリュームが多くページが長い場合などは、アンカーリンクを使い、ファーストビューでページにどのようなコンテンツがあるか、ユーザーに一目で伝えるには効果的です。
アンカーリンクは別のページにもリンクを貼れますが、この使い方は避けましょう。ユーザーはこの動作を予期していないため、どのページを閲覧しているか混乱してしまいます。
駅構内の案内標識が途中で無くなってしまい、迷った経験はありませんか?ユーザーが常に確認できることがナビゲーションにとっては重要になります。
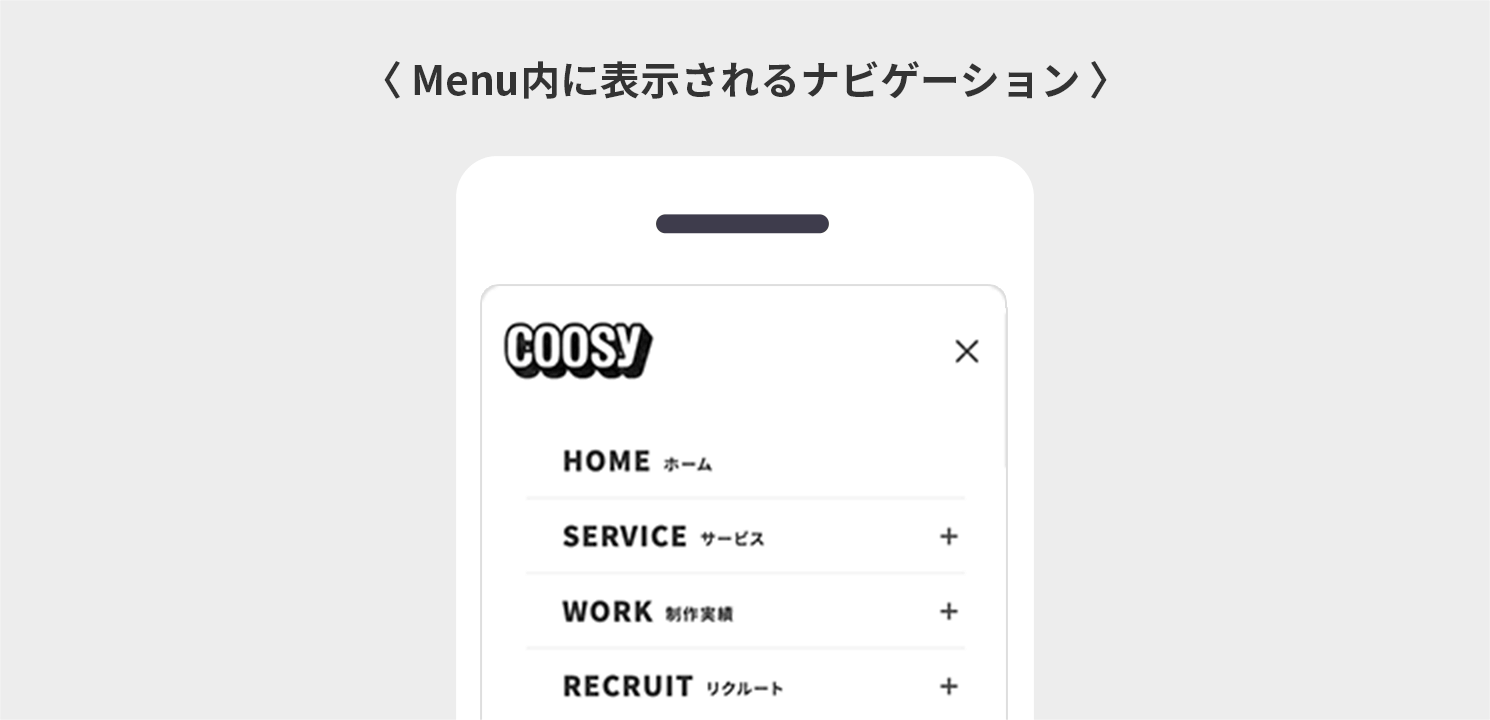
スマートフォンのナビゲーションメニュー

スマートフォンのナビゲーションの多くは、Menuの中に表示されるケースがほとんどです。昔はグローバルナビゲーションを用いたSP版もありましたが、現在はほとんどMenuボタンを設けて、タップするとMenuが開きナビゲーションが表示される形がほとんどです。
また、スマートフォンのナビゲーションでは1タップで移動できるボタンをヘッダーに設置します。
例えば「お問い合わせ」や「メッセージ」などです。Webサイトでユーザーに起こして欲しい行動などは、ヘッダーにボタンを設置してユーザビリティを向上させます。
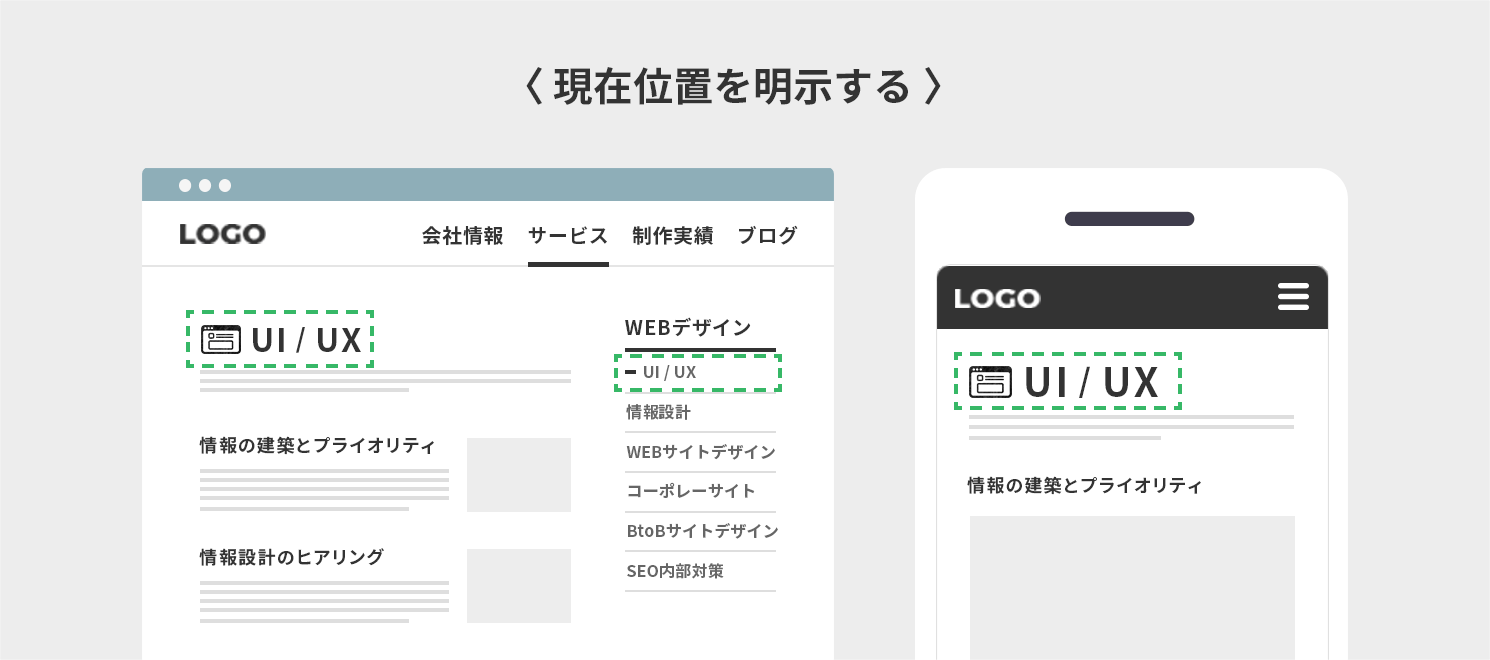
現在位置を表示

ナビゲーションには常にユーザーが閲覧しているページを明示することが大切です。広大なテーマパークでも常に現在位置を明示するのと同様に、Webサイトでもグローバルナビゲーションやサブナビゲーションに現在位置を表示するようにしましょう。
一方、スマートフォンでは、MenuボタンをタップしないとMenuが表示されないため、ナビゲーションによる現在位置の表示が見えにくくなります。
ヘッダーやコンテンツのタイトルにどのカテゴリーやページか明示しておくと良いでしょう。
インデックスページの必要性
グローバルナビゲーションをクリックした時に、そのインデックスページに遷移させる場合と、インデックスページを作らずにコンテンツへ遷移させる場合があります。
例えば、以下のようなケースです。
- Aというカテゴリーには1ページしかないため、コンテンツへ遷移させる
- Bというカテゴリーには5ページあるため、インデックスページへ遷移させる
ユーザビリティを考慮した時、ユーザーにクリックとページ遷移の手間を最小限にする必要があります。
グローバルナビゲーションにポインタをオンマウスした時、そのカテゴリーの内容を表示させると良いでしょう。
ただし、そのカテゴリーに膨大な情報量がある場合は、インデックスページを用意した方が良いケースもあります。
全国版の賃貸検索サイトなどがこれに当たります。関東のユーザーは関西の情報を必要としないですし、関東のインデックスページにも膨大な情報量があるためです。
ページ下部に設置する回遊導線
他のナビゲーションとしては回遊導線があります。
Amazonでは「この商品をチェックしたユーザーはこんな商品もチェックしています」とか、ニュースサイトでは「関連記事」のような形で回遊導線を設置しています。
また、連載などでは過去の連載に遷移する回遊導線を設けているWebサイトもあります。
そのページを見ているユーザーがどのようなコンテンツに興味を持つか想起して、回遊導線を設置しましょう。
ワイヤーフレーム設計の基本であるナビゲーション設計についてご紹介させていただきました。ワイヤーフレーム設計やレビューをする機会がある方は、この基本を覚えておくと役に立つと思います。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:牧野秀哲
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




