【Clarity】実際何ができるの?概要と機能を分かりやすく解説!

サイト内のユーザーの動向を探るツールとして「ヒートマップ」というものが使用されます。これにより、ユーザーはどこをクリックしていて、どこに注意を向けているのかなどを知ることができます。
そんなヒートマップツールの中でも、無料で使えるものとして高い知名度を誇るのが、Microsoft社が提供する「Clarity」です。
この記事を読んでくださっている皆様は、おそらく
- Clarityってそもそも何?
- Clarityで何ができるの?
- Clarityを使ったほうがいいのかな?
といった疑問を、多少なりとも持っているのではないでしょうか。
「Clarity」は無料ツールとは思えないほど多くの機能が備わっている非常に便利なツールで、具体的な活用法もたくさんあります。
そこでこの記事では、無料ヒートマップツール「Clarity」の概要から、実際に何ができるのかまで、どこよりも分かりやすく丁寧に解説していきます!
ぜひ最後までお読みください。
Clarityとは
Clarityは、Microsoft社が提供する無料ヒートマップツールです。
ヒートマップツールとは簡単に「あるWebページ上でのユーザーの動きを、視覚的に認識するためのツール」で、具体的には、ユーザーがよくクリックしているのはどこか、どこが注目を集めているのか、などの情報を可視化することができます。これを元にサイトのUI/UXの改善や、コンテンツの整理を行い、コンバージョン率向上を目指すのが主な使い方です。
Clarityの特徴
そんなヒートマップツールの1つであるClarityですが、特徴はなんといっても「無料なのに出来ることが多すぎる」ということです。
一般的なヒートマップツールがアクセス数などに応じて従量課金されていく仕組みであるところ、Clarityは完全無料。つまり全ての機能を無料で使うことができます。
アクセス数やデータの保存期間に制限はなく、ヒートマップの機能に加えてレコーディング機能やGoogle Analyticsとの連携によるアクセスデータの閲覧など、無料で使えるにしては、使える機能があまりにも多いのです。
Clarityの基本機能
それではClarityで出来ることを簡単に説明していきます。Clarityの基本機能は主に3つです。
- ヒートマップ
- レコーディング
- ダッシュボード
ヒートマップ

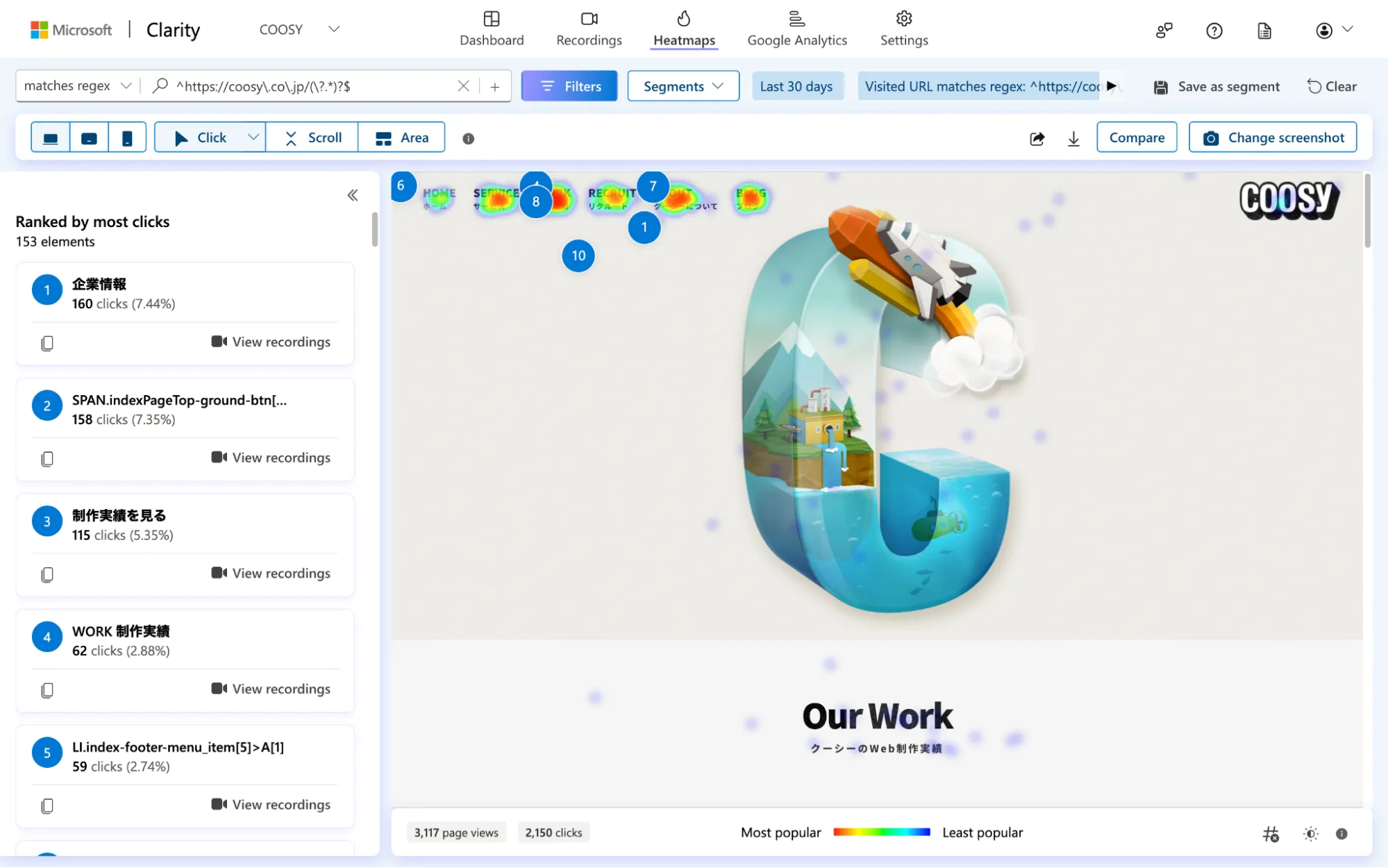
ヒートマップ機能はヒートマップツールのメイン機能であり、画像のようにユーザーがどこを多くクリックしているのかなどを瞬時に視認することができます。
フィルター機能を使えば、ヒートマップ上に表示させるユーザーを絞ることもでき、デバイスやブラウザーごと、または日時やアクセス元など、様々な条件を設けて、セグメントを細かく分けて分析することが可能です。
左のサイドバーには、クリック数が多い順でページ内の要素が表示されています。

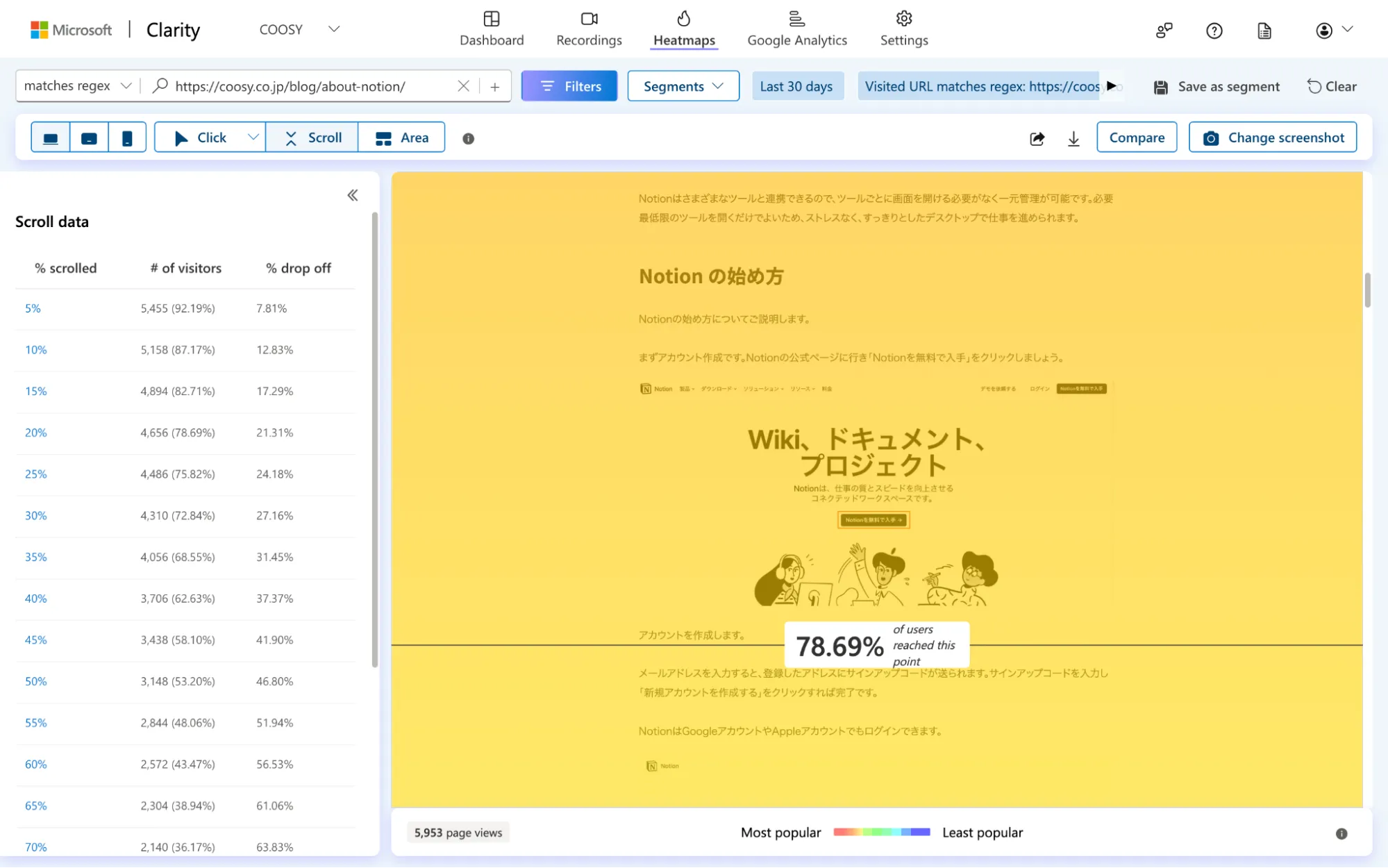
またヒートマップ機能には、「スクロール」という項目もあり、ユーザーがどこまでスクロールしているのかを分析することができます。
左のサイドバーには、ページをスクロールするにつれて、どれほどユーザーが離脱しているかが表示されており、この画像の場合、ページを10%スクロールしたことで、12.83%のユーザーが離脱していることがわかります。
レコーディング

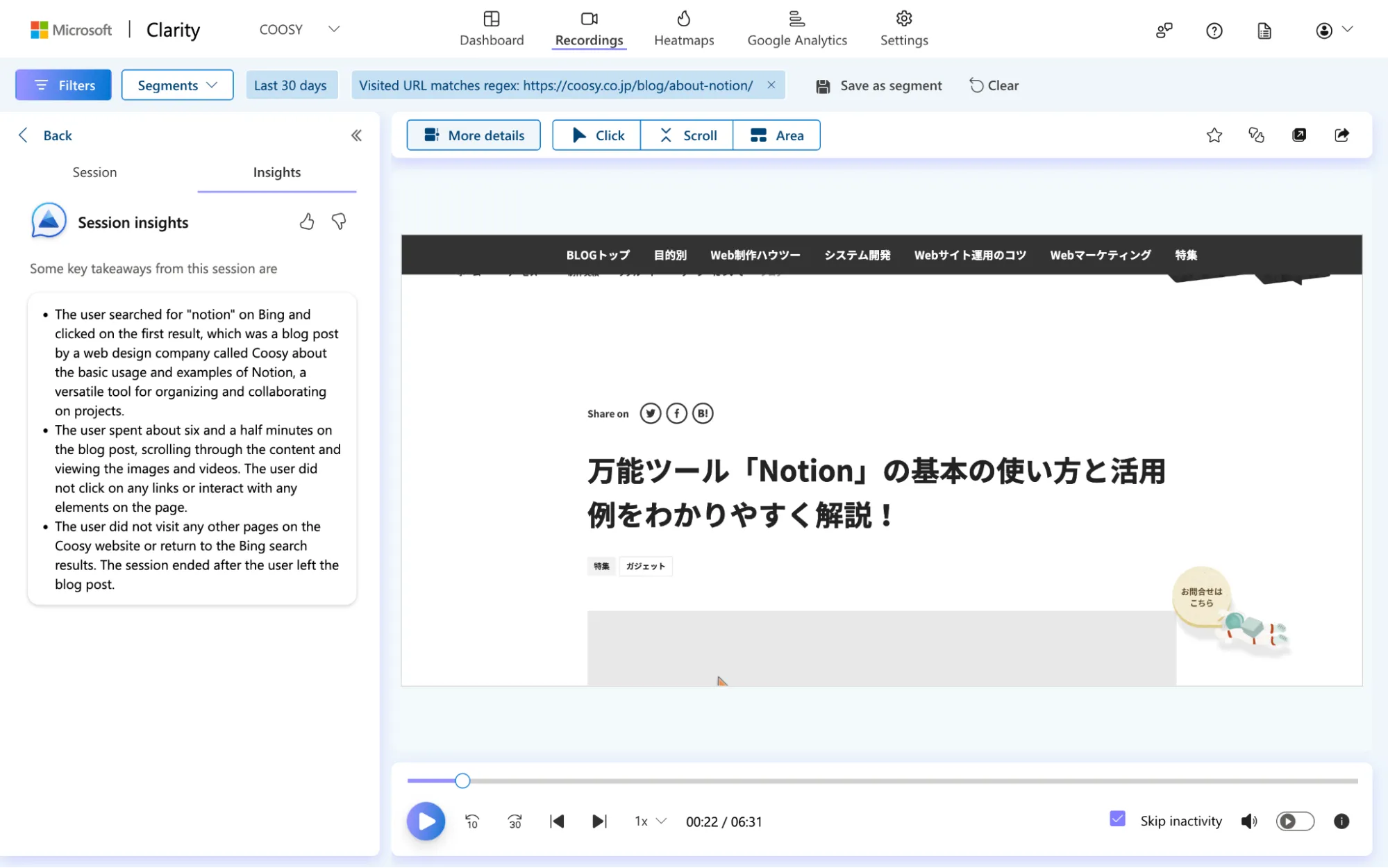
レコーディングでは、ページ内でのユーザーの動きを実際に記録し、動画として保存・閲覧することができます。どのくらいのスピードでスクロールしているのか、どこが流し読みされやすいのかなど、クリック数だけでは分からない情報をイメージできるため、ヒートマップと同様とても便利なツールです。
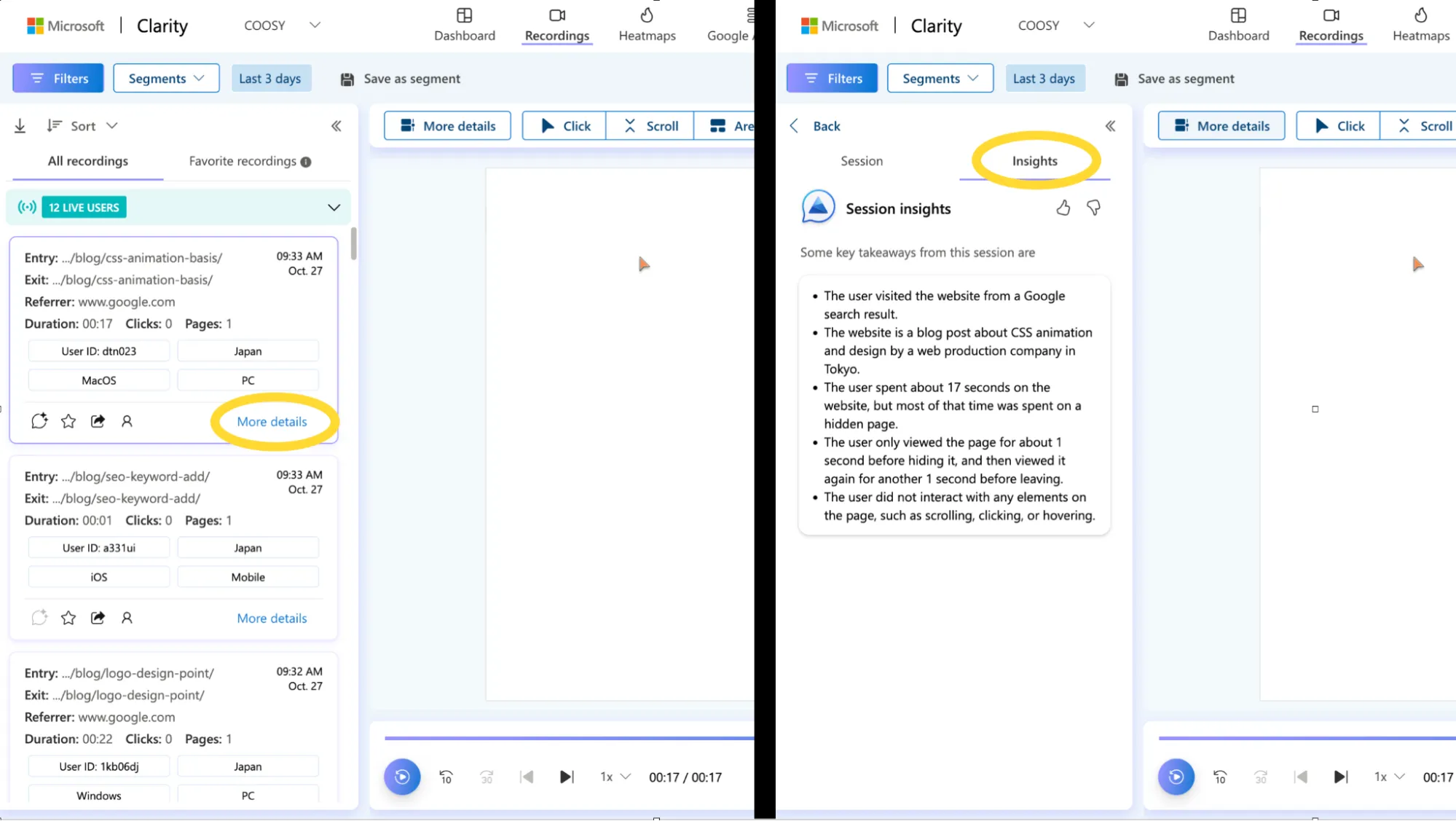
注目してもらいたいのが、画像左に表示されている「Session insights」という部分です。これはMicrosoftの人工知能ツール「Copilot」が、この録画映像から得られる情報をまとめて示してくれているもので、どのブラウザから来たのか、どこかクリックをしたのか、どこまでスクロールしたのか、などの情報を瞬時にまとめて提供してくれます。

「Session insights」はRecording一覧の「More details」から「Insihgts」を開くと見ることができます。
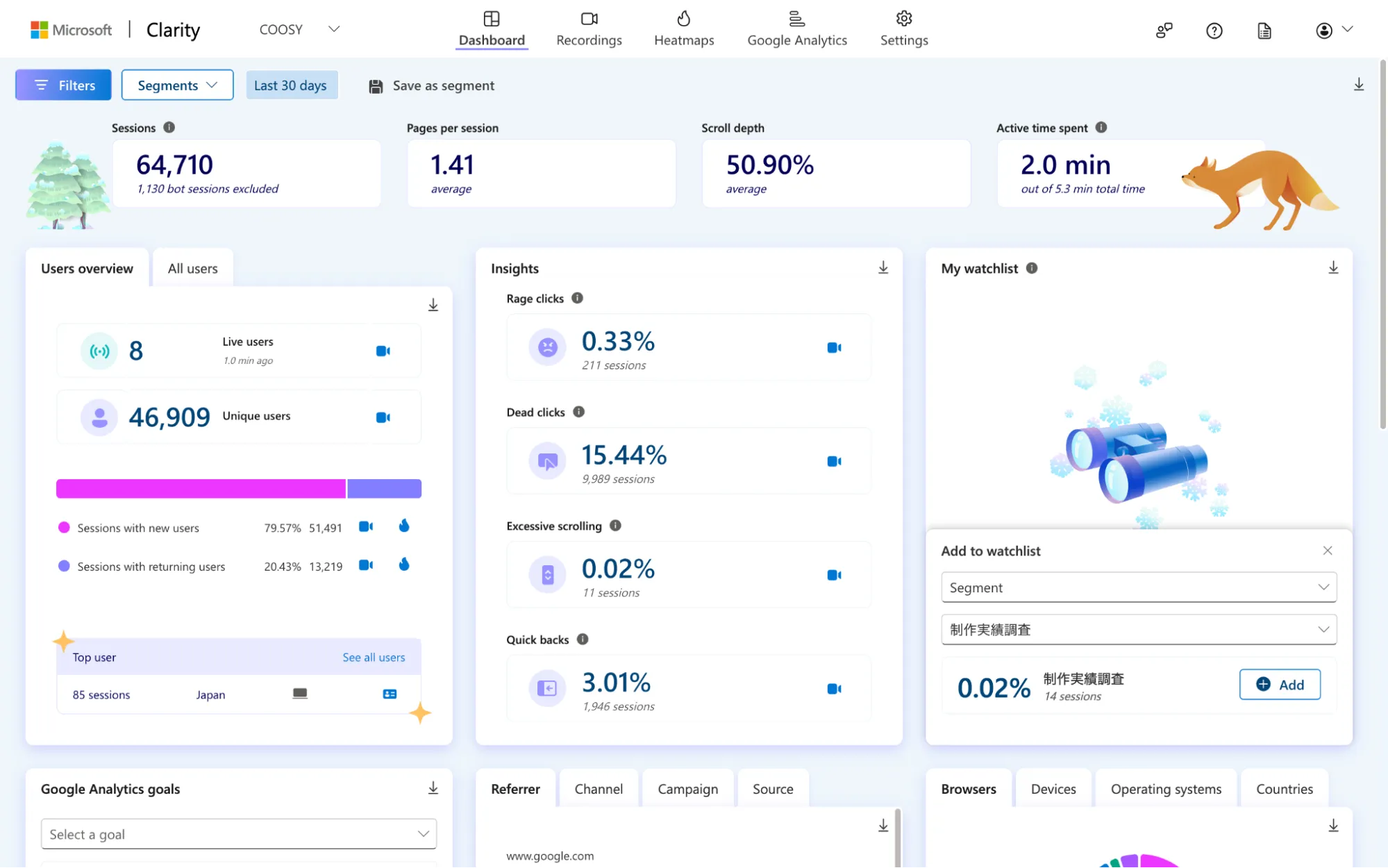
ダッシュボード

ダッシュボードでは、アナリティクスに用いる様々な情報を確認することができます。ページのアクセス数や平均滞在時間、そしてブラウザやデバイスごとのユーザー数やユニークユーザー数など、サイトに関する様々な情報がここにまとまっています。
画面中央の「Rage clicks」「Dead clicks」「Quick backs」を見ることで、ユーザーの感じる不快感を分析することもできます。意味はそれぞれ以下の通りです。
- Rage clicks・・・クリック後の動作がスムーズでなく、ユーザーが何度も同じところをクリックしたもの。イライラしたクリック。
- Dead clicks・・・ボタンやリンクが設置されていない場所をユーザーがクリックしたため、何もアクションが起こらなかったもの。効果のないクリック。
- Quick backs・・・ページ遷移後、すぐに戻って来たもの。期待していたページに遷移できなかったことを示す。
また Google Analytics(GA) と連携することで、Clarity上にGAのデータを表示させることもできるので、GAのアクセス権がない場合でも、Clarity上で簡単にGAの情報を閲覧することができます。
Clarityの活用例
Clarityを用いた具体的なサイト改善方法を紹介していきます。
目次のクリック率をもとにニーズを分析

ヒートマップで、目次におけるタグごとのクリック率を調べることで、ユーザーのニーズを分析することができます。
この画像でいえば、Webデザイナーについてのタグのクリック数が比較的多いことがわかりますね。
画像内の記事はWeb制作の職種を紹介するもので、業務内容に基づいて紹介する順番等を考えているのですが、ニーズの高いWebデザイナーについて紹介する部分を、記事の序盤に持ってくる方が良いのでは?という考えが、この分析をもとに生まれるわけです。
このようにニーズを分析し、記事の構成を考え直したり、そもそもコンテンツが適切かどうかを検討したりする、という使い方ができます。
デットクリックの集中地点からユーザーが不快に感じる箇所を特定

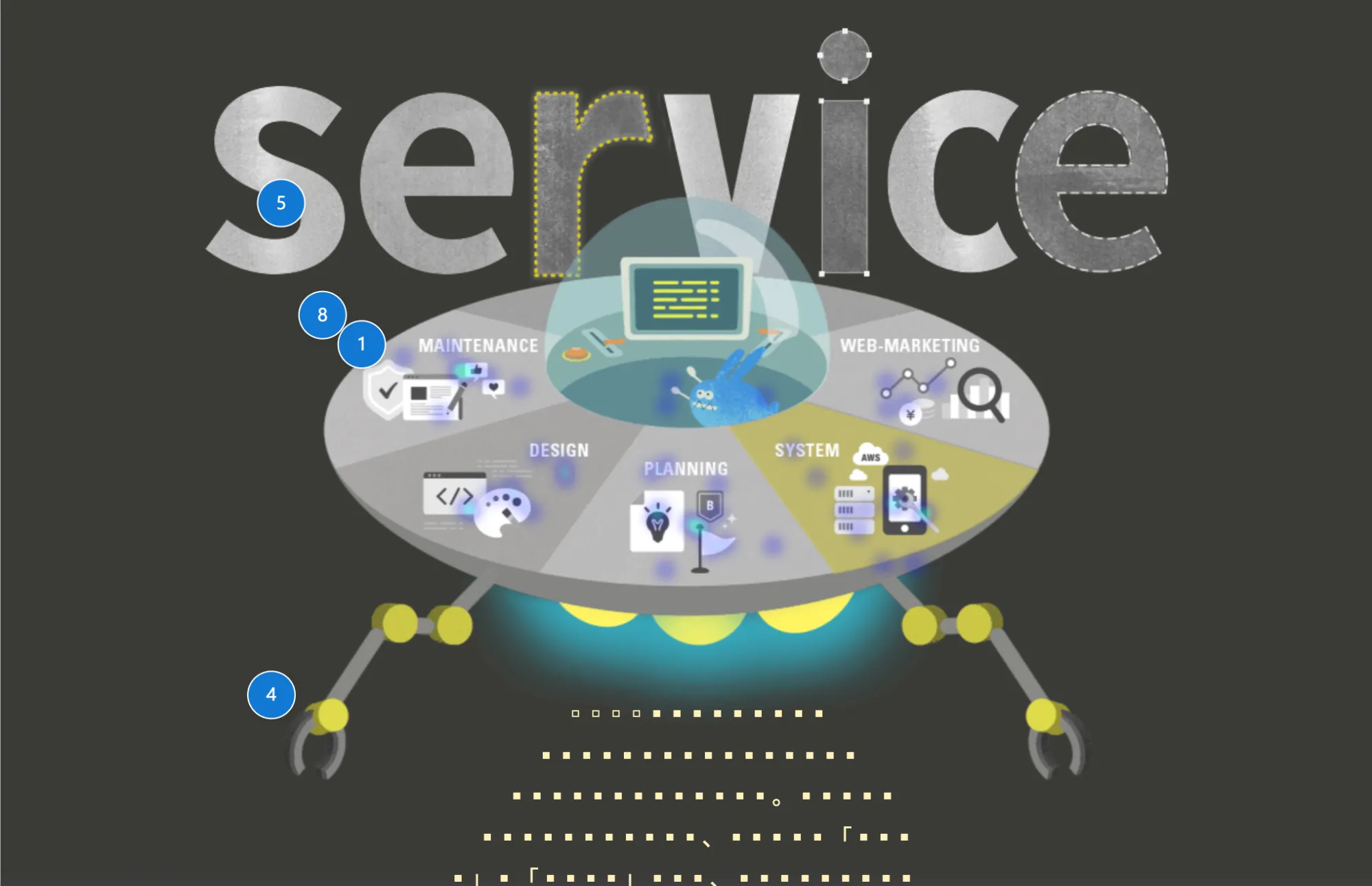
デッドクリックとは、ボタンやリンクが設置されていない場所をユーザーがクリックしたため、何もアクションが起こらなかったものです。これは「ユーザーは何かのアクションを期待してクリックしてるのに、期待に反して何も起こらなかった」ということを意味します。
この画像からは、リンクが貼られていないUFOの装甲を、何人かのユーザーがアクションを期待して押してしまっていることがわかります。
このような場合、実際に該当箇所にリンクを挿入するか、もしくはアクションを期待させるようなデザインを変えるか、などの対策が考えられます。
デッドクリックの分析を行うことで、多少なりともユーザーの不快感を拭うことができるでしょう。
離脱地点を分析し効果的なCTA(行動喚起)を検討

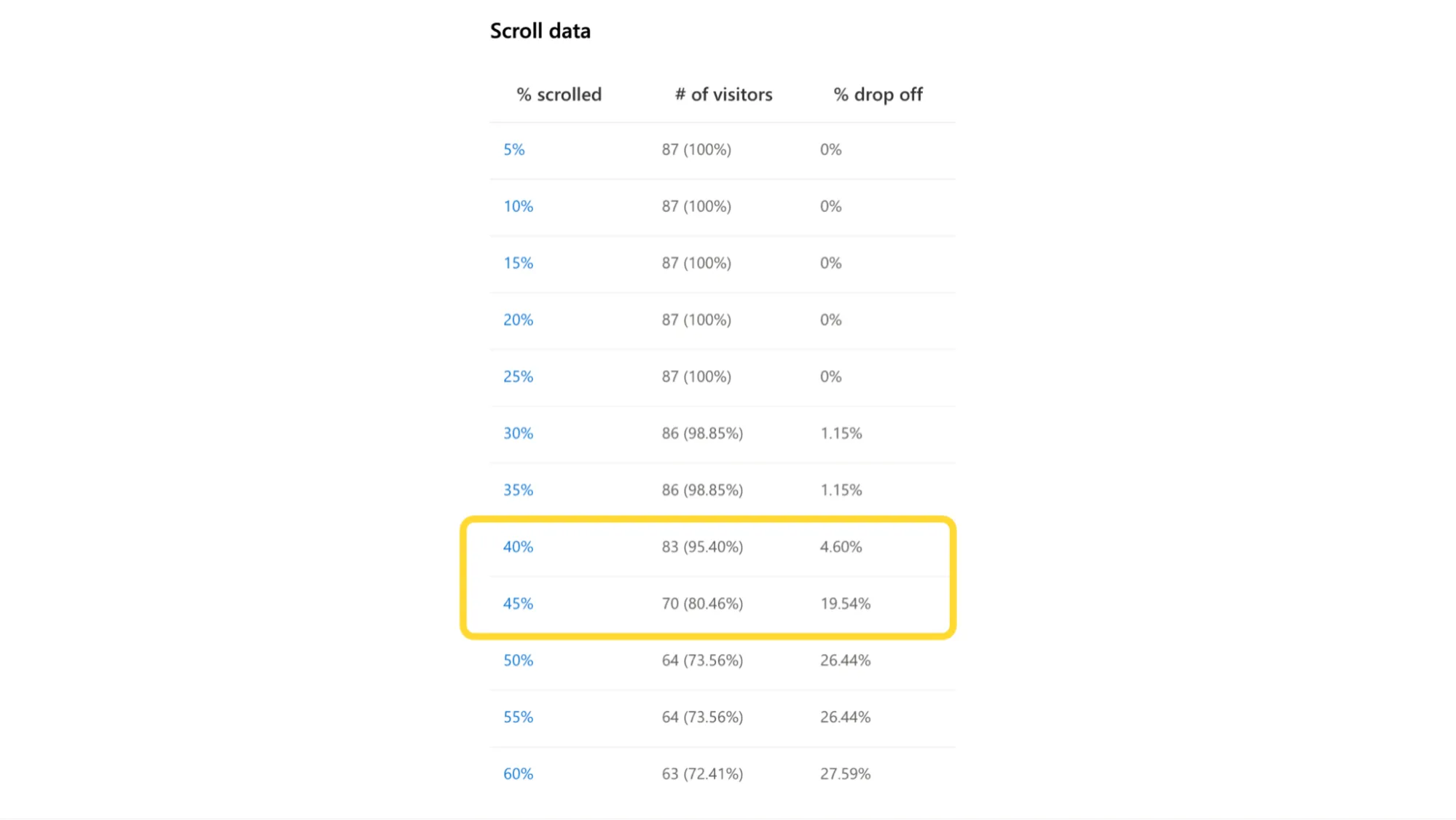
ヒートマップのスクロールという項目から、スクロールするごとにどれほどのユーザーが離脱しているのかを知ることができます。これをもとにユーザーが離脱しやすい箇所を特定し、そこに対する策を考えていくという流れです。
画像では、ページの40%〜45%へのスクロールの地点で、15%ものユーザーが離脱していることがわかります。ユーザーが離脱する原因としては、その箇所に至る時点で、目的を果たし終えていることが考えられます。
目的を果たし終えたユーザーは、当然次のアクションに移ろうとします。そこで考えられる策としては、離脱率が増加する地点でユーザに対してCTA(行動喚起)を行うことで、サイト内を回遊してもらう、などです。
このようにユーザーの離脱率が顕著に増加している地点を明確にすることは、サイトの離脱を予防することに繋がります。
Clarityだけで十分だろうか?
ここまでClarityの特徴や活用法について述べてきました。Clarityは無料で使えるとは思えないほどの機能を搭載している非常に便利なツールです。
それなら有料版のヒートマップツールが必要ないように思えますが、Clarityにも欠けている部分がもちろんあります。
アテンションヒートマップ
アテンションヒートマップとは、ユーザーがページ内のどの部分に注目しているか、どの部分に長く滞在しているかを分析する機能です。
Clarityではクリックされる場所や、どこまでスクロールされているか等は分かりますが、アクションが発生しない場所については、ユーザーが何に関心を持っていて、何に興味がないのかを見極められません。
有料版ツールでは基本的にアテンションヒートマップは使えるようになっているため、無料版であるClarityに足りてない部分の1つと言えます。
CVユーザーの識別
Clarityではフィルター機能を使って、国別やブラウザ別など、調査の対象を絞ることができますが、「CV(コンバージョン)ユーザー」と「非CVユーザー」を識別することができません。
CVユーザーの行動から、顧客がアクションを起こしやすいサイトの構造などを分析していくわけですが、CVユーザーを識別ができないClarityでは、CVユーザーと非CVユーザーの比較はかなり大変なものになってしまいます。
サポート体制なし
またClarityの欠点として、サポート体制の不足も挙げられます。
無料でサービスを提供しているため仕方ないことではあるのですが、有料ツールにはあるようなサポート体制がClarityにはありません。ヒートマップツールを用いた分析はある程度の知識が必要になるため、サポートを受けず、知識もないまま使い続けた結果、ただ見ているだけになってしまった、なんてケースはよくあります。
Clarityはヒートマップツールの入り口に
以上のことから、Clarityは「ヒートマップツールを使ってみよう」という方の入口として非常におすすめのツールです。
Clarityでは、クリックされる場所や、どこまでスクロールされているか、などについて知ることができますが、それらを効果的にサイト改善に活かしていくのは、少し難しいでしょう。そして、より詳しい分析を行おうとなった時には、さらに別のツールが必要になります。
そのため、まずヒートマップツールを使ったことがなくて、触ってみたいという方はClarityを使って練習をし、その後本格的な分析を行いたくなったら、有料ツールへの乗り換えを検討する、という流れが良いのではないかと思います。
まとめ
以上が無料ヒートマップツール、Clarityの解説記事になります。
Clarityは無料で使えるツールとしてはとても優秀で、できることもたくさんあります。しかしながら本格的な分析を行い、それをサイト改善に効果的に生かしていくためには、少し機能が不足している側面もあります。
そのため、ヒートマップツールをまだ使ったことがないが、ツールを用いた分析を行いたい、と考えている方は、ぜひ一度試してみることをお勧めします。
最後まで読んでいただきありがとうございました。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
執筆者:小原太郎 デザイン:藤川有里紗






