Webデザインとは?依頼する時にも役立つ基礎から徹底解説!

Webデザインは、見た目だけでなく、ユーザー体験の向上や企業・サービスの認知向上、さらには売り上げにつながるとても重要な要素です。本記事では、Webデザインの基本概念から具体的な構成要素など、弊社Webデザイナーが徹底的に解説します。
今日からWebデザインの理解を深め、成果につながるサイトを作成しましょう。
Webデザインの役割とは?
Webデザインとは、Webサイトの見た目や使いやすさなどを設計し、制作を行うことを指します。これには、デザインの構築、レイアウトの設計、色彩の選定、グラフィックの作成、ユーザーインターフェース(UI)の設計、ナビゲーションの設計などが含まれます。
また、使いやすさを向上させるために、ユーザビリティやアクセシビリティにも配慮することも重要です。
それでは、Webデザインの役割について詳しく説明していきます。

1. 情報の伝達
Webサイトは、企業やサービスに関するさまざまな情報をユーザーに届けるためのプラットフォームです。情報の伝達を効果的に行うためには、コンテンツの質だけでなく、情報の構造やレイアウトも重要です。ユーザーが必要な情報を迅速かつ容易に見つけられるように、直感的なナビゲーションや検索機能を備えることが求められます。視覚的にもわかりやすいデザインを心がけることで、情報がより効果的に伝わります。
2. ブランドイメージの訴求
Webサイトはブランドイメージを訴求するための強力なツールです。企業のビジュアルアイデンティティやブランドメッセージを一貫して伝えることで、ユーザーに企業の価値観や理念を理解してもらえます。ロゴ、配色、フォント、ビジュアルコンテンツなどのデザイン要素を統一することで、ブランドの一貫性を保ち、信頼性を高めます。
3. アクセシビリティの向上
アクセシビリティは、すべてのユーザーが情報にアクセスしやすいようにするための重要な要素です。特に障害を持つユーザーや高齢者など、特定の支援を必要とするユーザーにとって、アクセシビリティは不可欠です。
アクセシビリティを向上させるためには、以下のような対策が考えられます。
- 画像には適切な代替テキストを付ける。
- キーボード操作のみでサイトをナビゲートできるようにする。
- 色覚異常のユーザーでも見やすい配色を選ぶ。
- 音声読み上げソフトに対応したテキスト構造を持つ。
これらの対策を講じることで、より多くのユーザーがサイトを利用できるようになり、結果としてユーザー数や顧客満足度の向上につながります。
4. ユーザーエクスペリエンスの向上
Webサイトにおけるユーザーエクスペリエンス(UX)は、デザインによって大きく左右されます。ユーザー中心のデザイン、直感的なナビゲーション、迅速な読み込み時間、視覚的な一貫性がUXを向上させます。以下に、UXを向上させるための具体的なポイントを紹介します。
- 必要な情報に素早くアクセスできる設計。
- 情報を優先度に応じて分かりやすく強調する。
- サイト全体で一貫したデザインを維持する。
UXの向上により、ユーザーの滞在時間をのばすことや、再訪率、コンバージョン率が向上することが期待できます。
以上がWebデザインについてのおおまかな役割となります。では、次にデザインをする上で考えること(大事なこと)を解説していきます。
Webデザインをする上で考えること
ウェブデザインは、単に美しいサイトを作るだけではありません。ユーザーがサイトを快適に利用でき、目的を達成できるように設計することが求められます。ここでは、効果的なウェブデザインを実現するために考慮すべき重要なポイントを解説します。
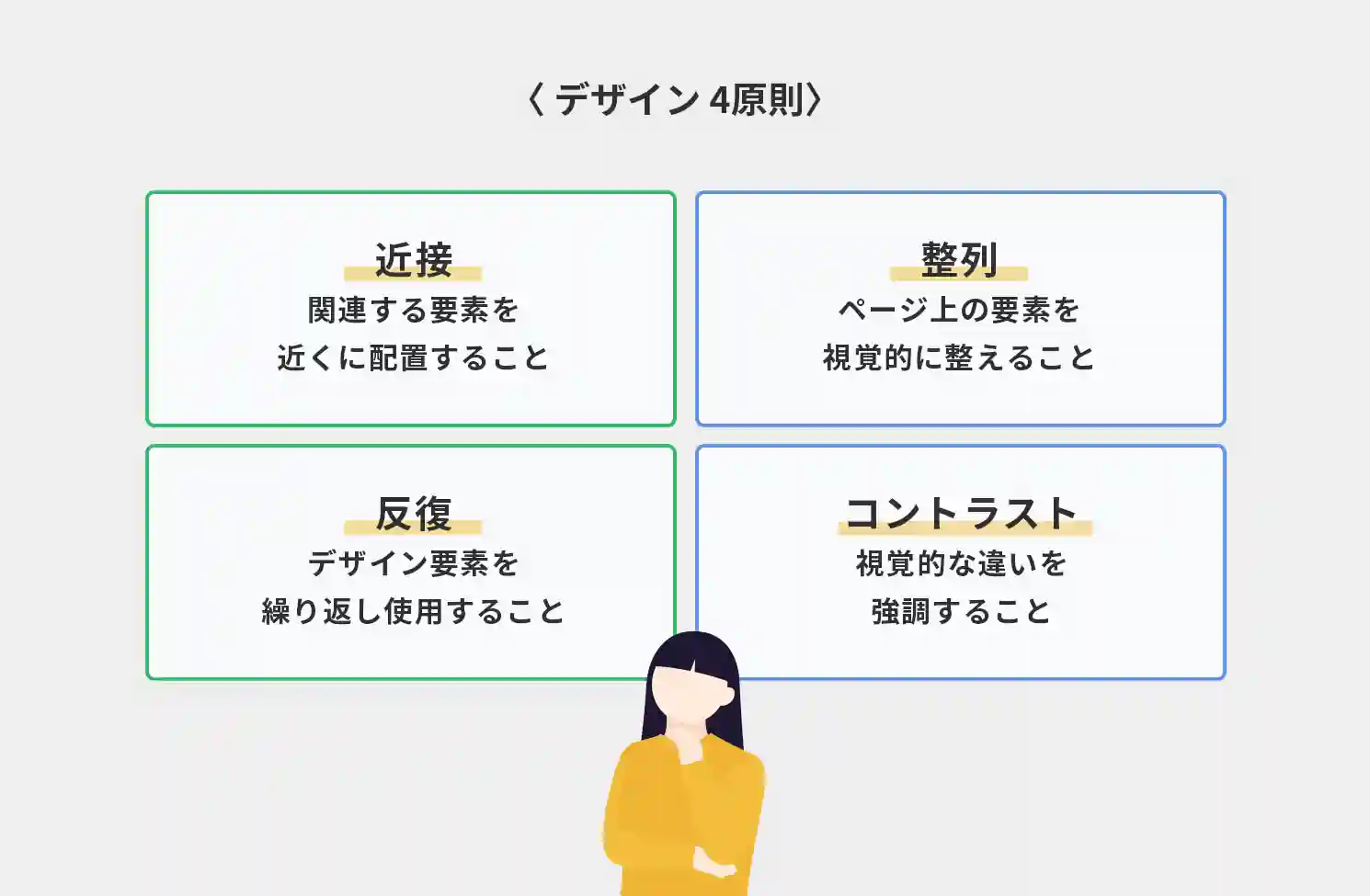
デザイン 4原則
デザインの4原則とは、近接、整列、反復、コントラストのことを指します。

近接
関連する要素を近くに配置することで、一目で情報のグループが分かりやすくなります。これにより、ユーザーは情報を素早く把握しやすくなります。
整列
ページ上の要素を視覚的に整えることで、整理された印象を与えます。整然と配置されていると、ページ全体がまとまりやすくなり、ユーザーにとっても読みやすくなります。
反復
デザイン要素を繰り返し使用することで、統一感を持たせます。これにより、ユーザーはサイト全体を通じて一貫した体験を得ることができ、ブランドの認識も強化されます。
コントラスト
視覚的な違いを強調することで、重要な情報を目立たせます。色、サイズ、形状などの対比を利用することで、ユーザーの視線を誘導し、重要なポイントに注目させることができます。
これらの原則を用いることで、デザインの効果を最大限に引き出すことができます。
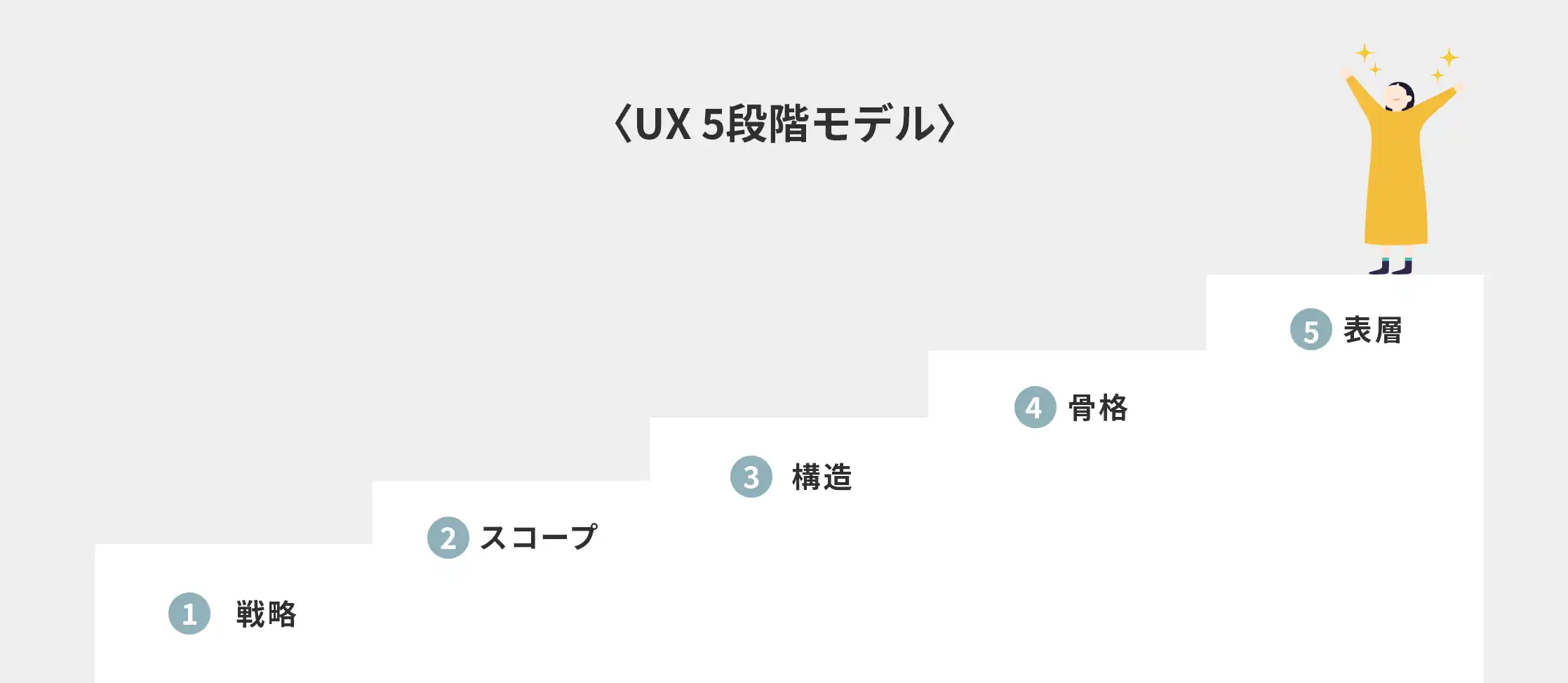
UX 5段階モデル
ユーザーがサイトをどのように体験するかを設計するためのフレームワークで、次の5つの段階で構成されています。

戦略
サイトの目的やユーザーのニーズを明確にします。ここでは、目標設定やターゲットユーザーの理解が重要です。
スコープ
サイトに含める機能やコンテンツを定義します。具体的には、機能要件やコンテンツ要件をリストアップし、サイトの範囲を決定します。
構造
情報の整理とナビゲーションの設計を行います。ユーザーがどのようにサイトを利用するかを考え、情報アーキテクチャを構築します。
骨格
ページレイアウトやインターフェースデザインを具体化します。ワイヤーフレームやプロトタイプを作成し、ユーザーの操作性を検証します。
表層
ビジュアルデザインを仕上げます。色、フォント、画像などを選定し、視覚的に魅力的で一貫性のあるデザインを完成させます。
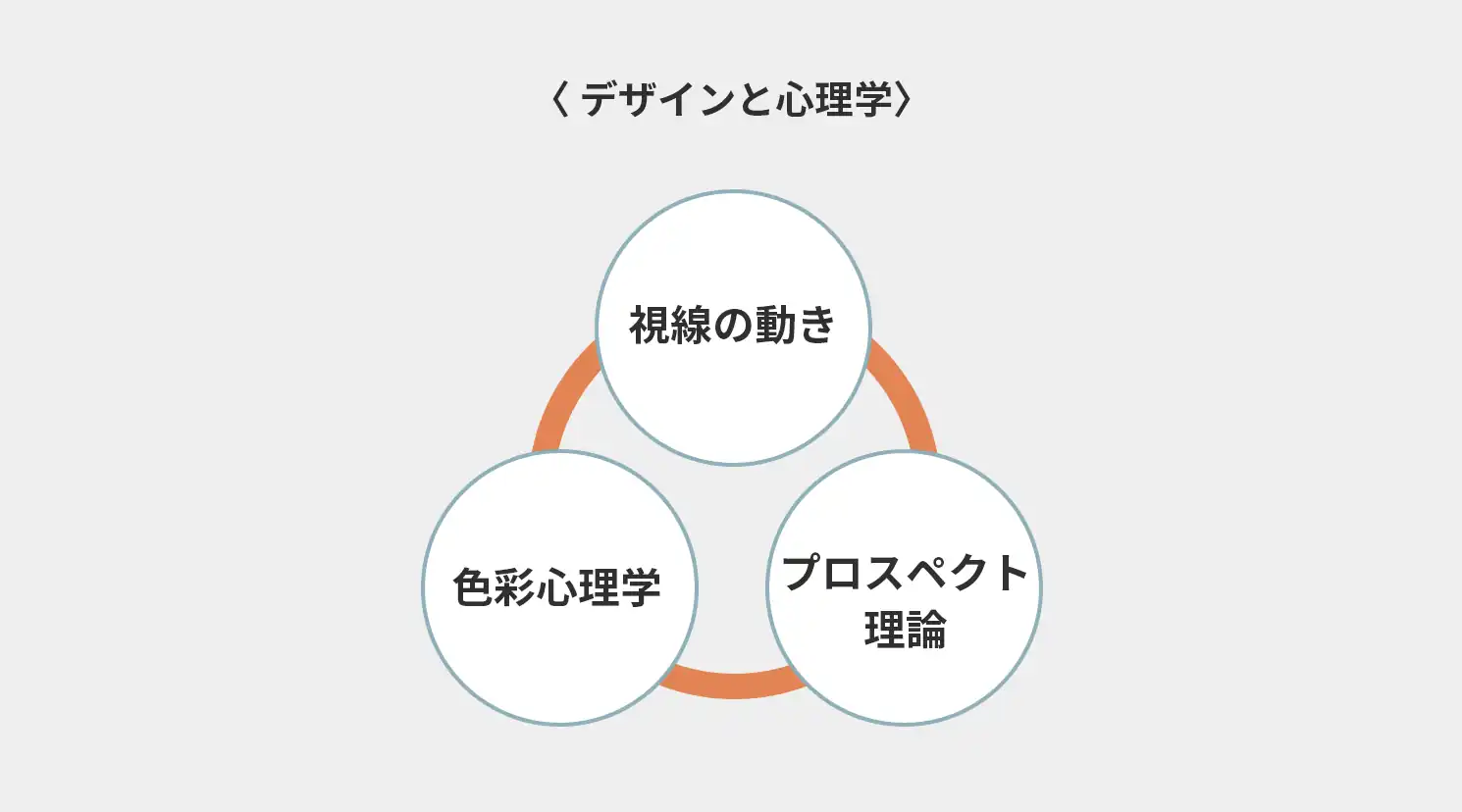
デザインと心理学
ユーザーの心理を理解し、それをデザインに活かすことで、より効果的なWebサイトを作成することができます。

視線の動き
ユーザーの視線の動きを考慮してデザインすることで、重要な情報を目立たせることができます。例えば、F字型パターンやZ字型パターンを利用して、視線の流れに沿った情報配置を行います。
色彩心理学
色は感情や行動に大きな影響を与えます。例えば、青は信頼感や安心感を与え、赤は緊急性や注意を引きます。色彩の選択により、ユーザーの感情や行動をコントロールすることが可能です。
プロスペクト理論
ユーザーの意思決定に影響を与えるために、選択肢の提示方法を工夫します。例えば、限定的なオファーや特別な割引を強調することで、ユーザーの購買意欲を高めることができます。
これらの心理学的な要素をデザインに取り入れることで、ユーザーの行動を効果的に誘導し、より良いユーザー体験を提供することができます。
いかに「ユーザーがサイトを快適に利用」できるかが大事なことが分かりますね。前項までのポイントを抑えたら、フォント・配色を組み立てていきましょう。
Webデザインの基本的な要素

フォント
フォントは、テキストの読みやすさとデザインの全体的な雰囲気に大きな影響を与えます。サンセリフ体はモダンでシンプル、セリフ体はクラシックでフォーマルな印象を与えます。適切なフォントサイズや行間を設定することで、ユーザーが快適に読めるデザインを作り出します。
配色
Webサイトの印象を決定づける重要な要素です。色は感情に訴えかける力があり、例えば青は信頼感、赤は緊急性を示します。メインカラー、サブカラー、アクセントカラーをバランスよく使用し、コントラストを考慮することで、視認性を高めることができます。
写真
写真は視覚的な魅力を高めるだけでなく、情報を直感的に伝えるための重要なツールです。オリジナルの写真を使用するのが理想ですが、ストックフォトも効果的です。写真はサイトのテーマに一致させ、サイズを最適化してページの読み込み速度を維持することが重要です。
イラスト
イラストは、ブランドの個性を表現し、複雑な情報をわかりやすく伝えるのに役立ちます。他のサイトと差別化し、ユーザーの記憶に残りやすくなります。イラストのスタイルはサイト全体のデザインと統一感を持たせることが重要です。
構成
構成を効果的に設計することで、ユーザーは直感的にサイトをナビゲートでき、情報を見つけやすくなります。ヘッダー、ナビゲーション、コンテンツエリア、フッターなどの要素をバランスよく配置し、レスポンシブデザインを採用することで、すべてのデバイスで快適な閲覧体験を提供します。
ここまで来ると、デザインの全体像はハッキリと浮かび上がってきているはずです。あとは実際に制作を開始するだけです。ではWebデザインではどんなツールを使う事が多いのか?こちらも解説していきます。
Webデザインで使用されるツール
ウェブデザインを行う際には、さまざまなツールを活用して効率的に作業を進めることができます。ここではデザイナーがよく使用する代表的なツールについて解説します。

Photoshop
Photoshopは、Adobeが提供する画像編集ソフトウェアで、ウェブデザインの分野でも広く使用されています。以下に、Photoshopの主な特徴と利点を紹介します。
Illustrator
IllustratorもAdobeが提供するツールで、主にベクターグラフィックスの作成に使用されます。ウェブデザインにおいては、ロゴ、アイコン、イラストなどの作成に非常に役立ちます。
XD
Adobe XDは、ウェブデザインおよびUI/UXデザインのためのツールで、プロトタイピングやワイヤーフレーミングに特化しています。
Figma
Figmaは、ウェブベースのデザインツールで、特に共同作業やリアルタイムのフィードバックに強みを持っています。
Web業界に関わったことがある方ならば、聞いた事のあるツールがあるのではないでしょうか?こうしてWebデザインは完成形へと進みます。ではここで一例を。クーシーデザイナーも注目するWebデザインの事例を解説付きでご紹介します。
Webデザインの事例
情報の伝達が良いWebデザイン
Go株式会社

タクシーアプリで有名なGo株式会社のサービスサイトです。TOPページには丁寧に使用方法が紹介されています。細かくステップを分けることで、サービスを使用しているイメージが付きやすく、コンバージョンへも繋がりやすくなるのではないでしょうか。

サービスについてのページでは、ユーザーの状況に合わせたサービス利用方法が掲載されていて、こんな状況になった時にはGoのアプリを思い出すような情報設計になっていますね。
ブランドイメージの訴求が良いWebデザイン
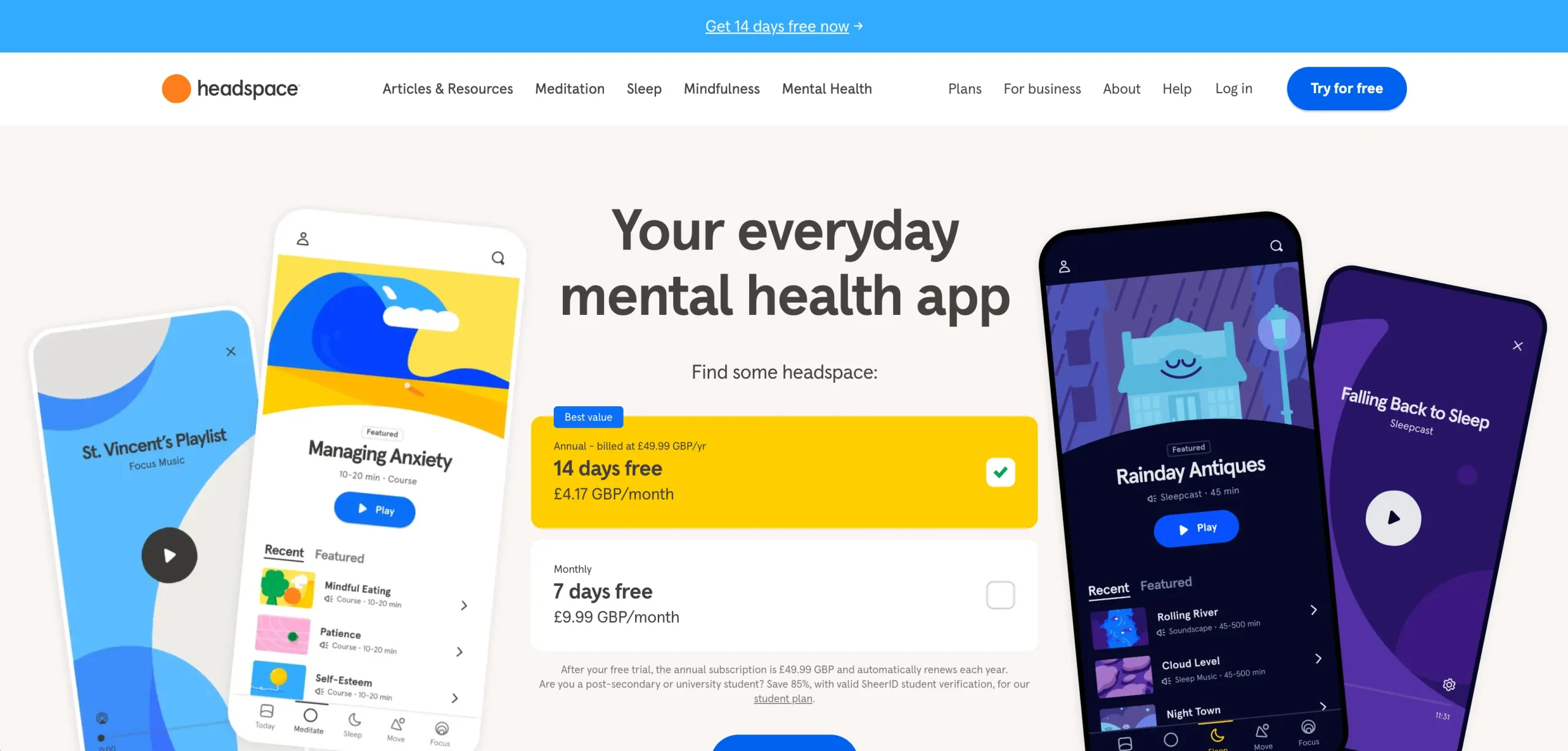
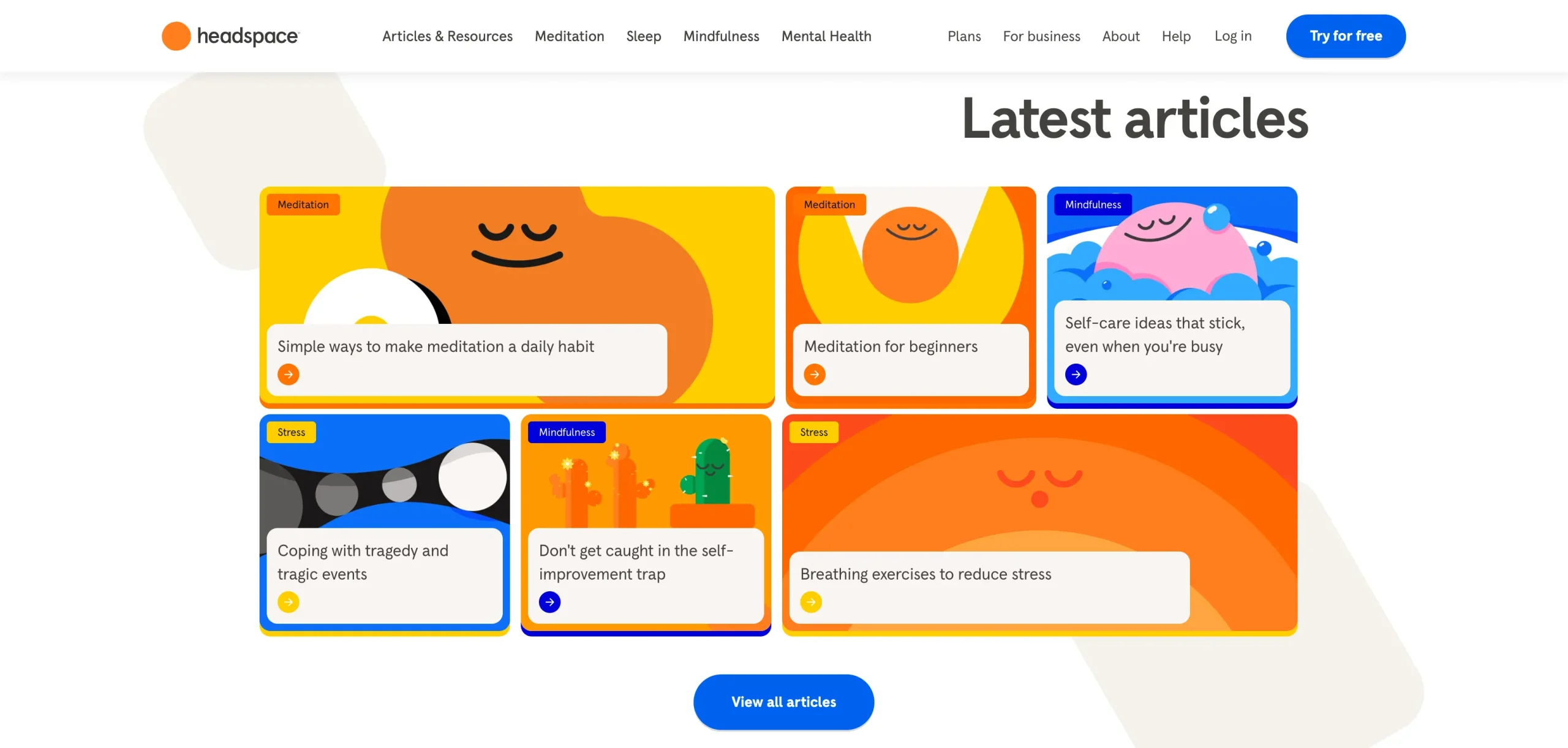
Headspace

瞑想アプリ「Headspace」のプロモーションサイトです。「ストレスを減らし、喜びを増やす」というミッションの元、ビビットなカラーパレットのキャラクターを多く使用しています。サイトは心を穏やかさせるような画像や、落ち着いた日々をイメージさせるカラーペレットを使用していますね。

このブランドアイデンティティはwebサイト上ではもちろん、メディア記事やSNS投稿にも反映されており、穏やかな名言や魅力的なイラストで、全体で統一感のあるブランドイメージを提供しています。
アクセシビリティが良いWebデザイン
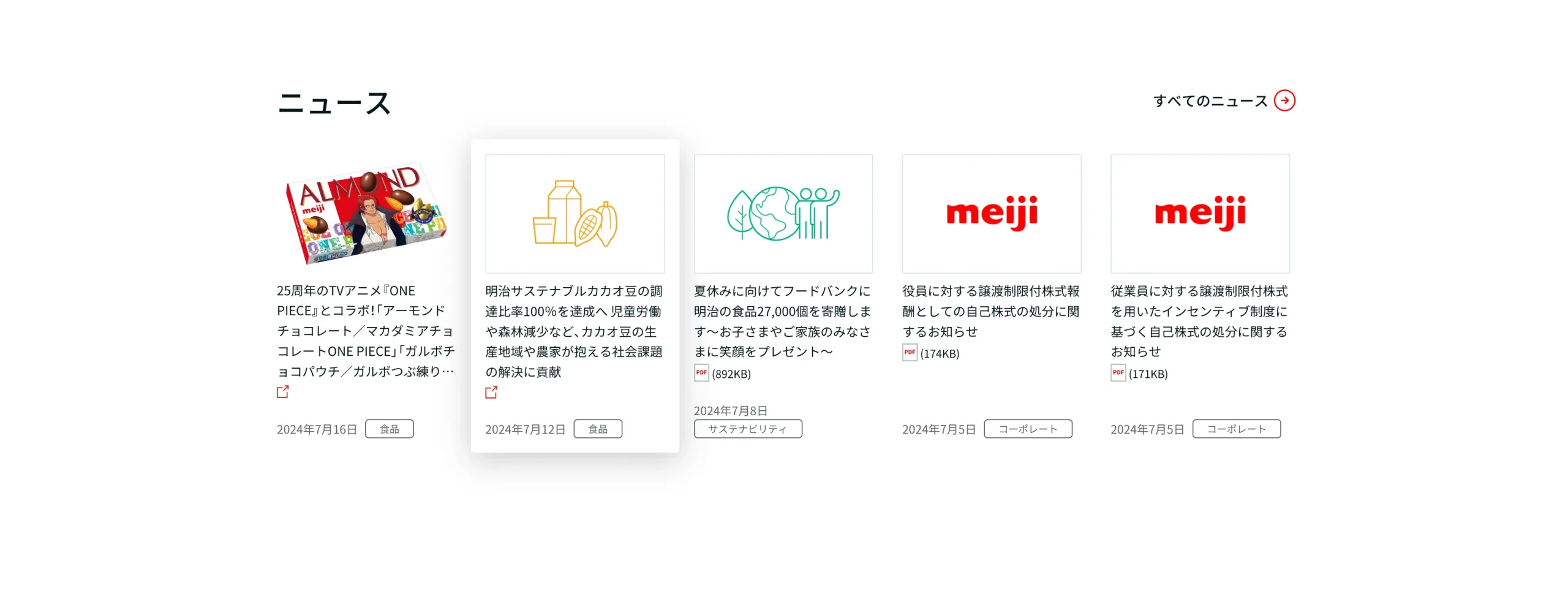
明治ホールディングス


明治ホールディングスのコーポレートサイトです。Webアクセシビリティを考慮しようとすると、スタンダードなデザインになりがちになります。ですが、こちらのサイトはスクロールやマウスオーバー時に動きを付けることで、Webアクセシビリティも配慮しながらWebサイトとしての個性を上手く演出することができています。

アクセシビリティポリシーページもあります。
UXが良いWebデザイン
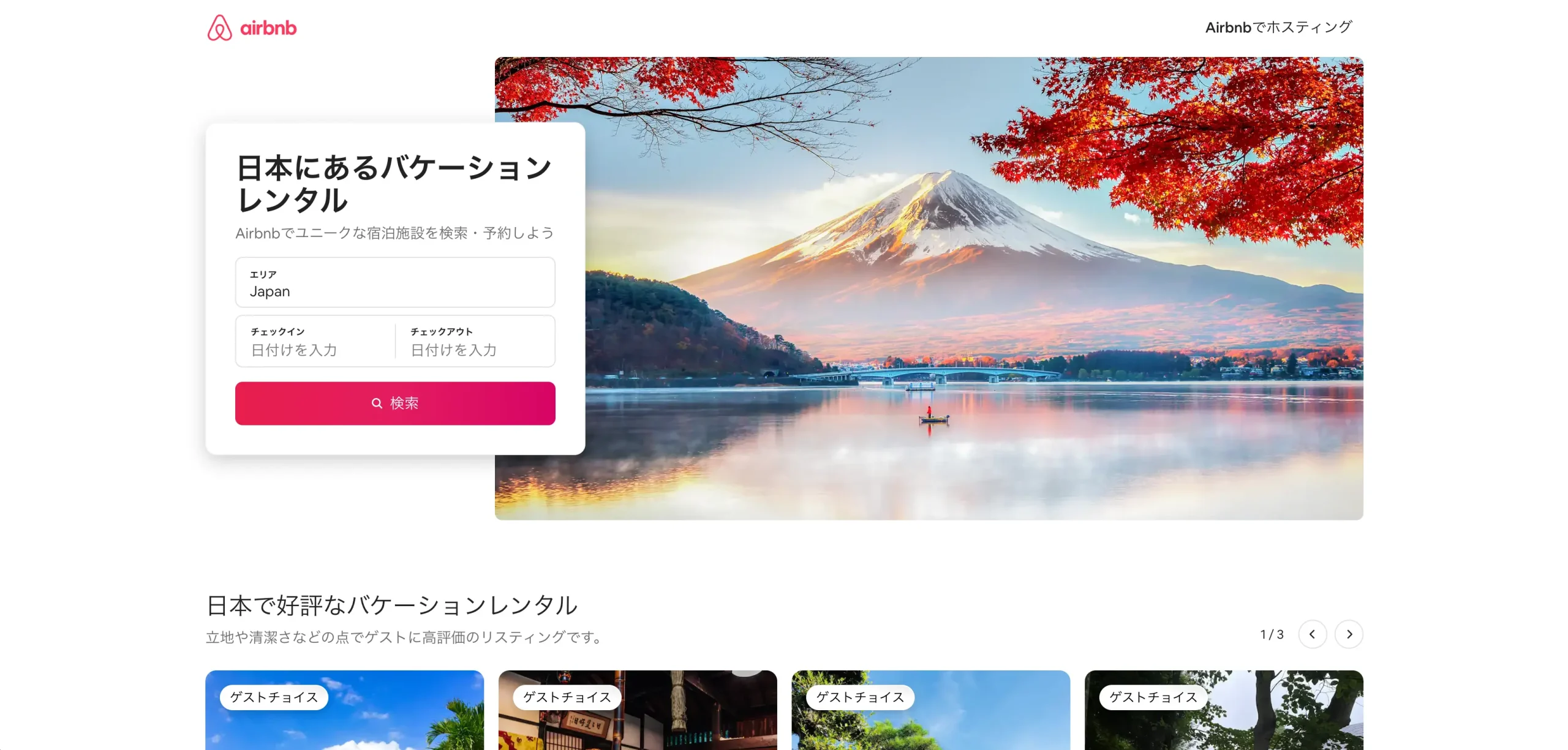
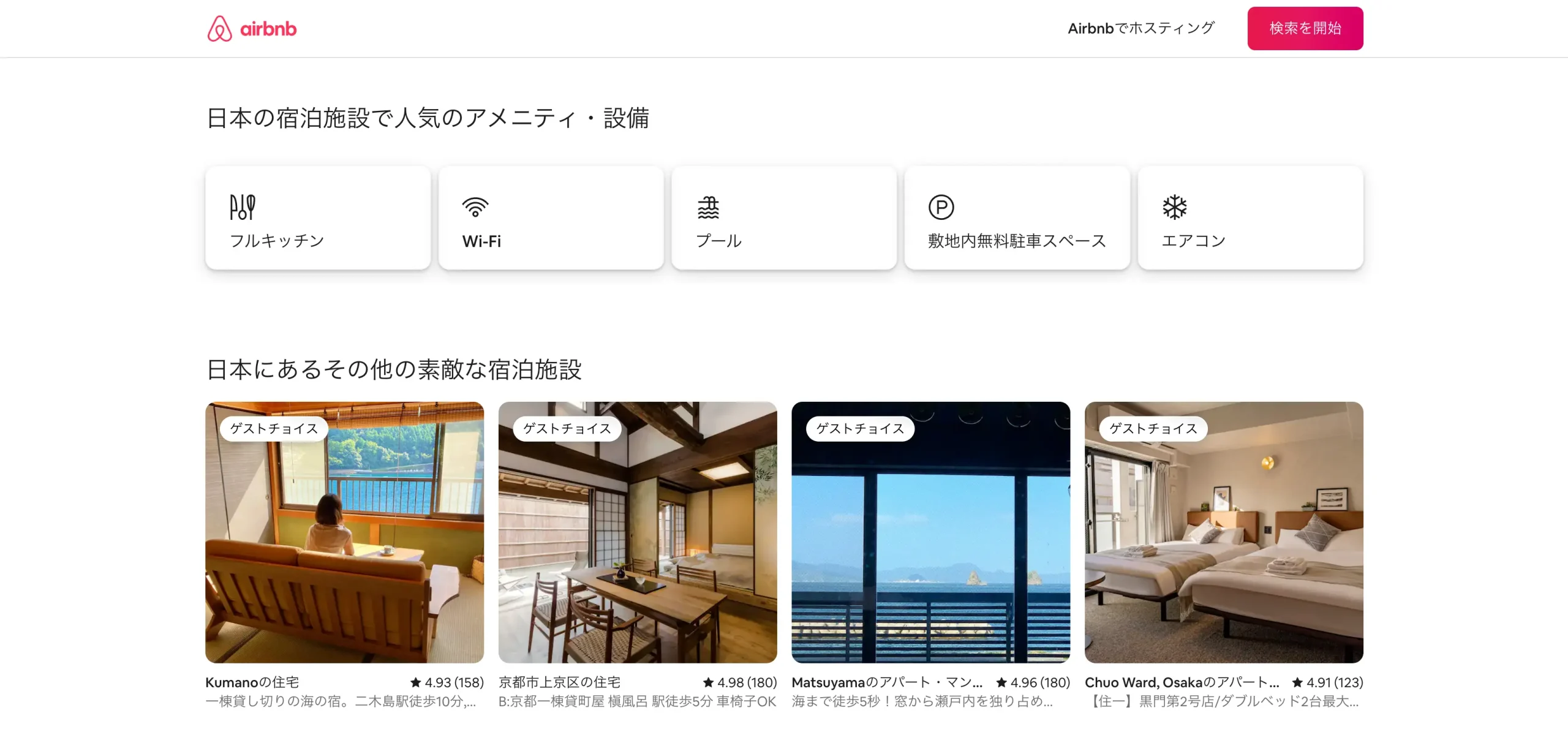
Airbnb

https://www.airbnb.jp/japan/stays
Airbnbはすでに旅行先が決まっているユーザーだけではなく、「どこかに」旅行に行きたい人向けにもUI/UXが設計されています。TOPの検索バーの下には、「国内で好評なバケーションレンタル」と近郊の人気観光地が紹介されています。

他にも、ユーザーニーズごとに項目が分かれており、一軒家まるごと、ペット可の家、Wifi付きなど宿泊施設が事細かく表記されています。大きく設計されている写真も宿を魅力的に見せることができます。予約ボタンはビビッドなピンクでわかりやすくヘッダーに設置してあるのがわかります。Airbnbのサイトは直感的でシンプルな作りとなっていて、ユーザーフレンドリーな仕様に仕上がっていますね。
まとめ
いかがでしょうか。Webデザインの基本概念から具体的な構成要素を解説しました。
Webデザインは、美的な観点だけでなく、機能性や使いやすさ、情報の効果的な伝達など、さまざまな要素を目的に応じて考慮することが必要です。特に、ユーザーエクスペリエンス(UX)の向上はコンバージョンに直結する大切な要素なので、サイトを公開した後も定期的なメンテナンスを行なう事をオススメします。

この記事を書いた人
クーシーブログ編集部
1999年に設立したweb制作会社。「ラクスル」「SUUMO」「スタディサプリ」など様々なサービスの立ち上げを支援。10,000ページ以上の大規模サイトの制作・運用や、年間約600件以上のプロジェクトに従事。クーシーブログ編集部では、数々のプロジェクトを成功に導いたメンバーが、Web制作・Webサービスに関するノウハウやハウツーを発信中。
お問い合わせはこちらから
Web制作デザイン、丸ごとお任せ
お問い合わせする
テキスト:加藤 颯人・阪口 英基 デザイン:小林 沙綾 ・ 佐藤 有那
COOSYの
制作実績
UIUXと美しさを両立させた、クーシーが誇る成功事例一覧。
課題解決のアイデア満載です。




